SMX 부트 캠프: SEO 친화적인 웹 디자인(#smx #14A)
게시 됨: 2022-06-12아. 이것은 좋은 것입니다. 이 세션에서 Shari Thurow(@sharithurow, Omni Marketing Interactive의 창립자이자 SEO 이사)는 검색 스파이더가 읽고 색인을 생성할 수 있지만 방문자에게도 똑같이 매력적인 검색 엔진 친화적인 사이트를 만드는 방법을 보여줄 것입니다. 다루는 사람들을 위한 훌륭한 리소스입니다. 제 말은... 사용자 경험을 손상시키지 않으면서 SEO 친화적인 웹 디자인을 가질 수 있다고 확신하지 않는 웹 디자이너 의 피드백을 매우 존중합니다 .
 SEO와 UX가 함께 일하는 것에 대해 감사하고, 두 가지의 가치에 대해 전체 팀을 교육한 것에 대해 감사합니다! 갑시다.
SEO와 UX가 함께 일하는 것에 대해 감사하고, 두 가지의 가치에 대해 전체 팀을 교육한 것에 대해 감사합니다! 갑시다.
Shari Thurow 소개 – SE 친화적인 디자인에 관한 한 그녀는 (여자) 사람입니다. 1995년부터 이 일을 하고 있습니다. 그녀는 디자이너이자 개발자입니다. 좋은 기술 자원. 2002년부터 웹 사용성 및 UX 전문가.
"웹사이트 사용성보다 더 욕설이 나오는 분야는 없습니다"라고 Shari는 말합니다. ( CA: 나는 이것을 좋아하고 동의합니다. )
모든 권장 사항은 이 프레젠테이션이 데이터를 기반으로 한다는 것입니다!
검색 가능성에는 세 가지 영역이 있습니다 .
브라우징
수색
소셜 네트워크에 묻기
웹사이트를 UX 테스트할 때 사람을 테스트하는 것이 아니라 웹사이트를 테스트하는 것입니다.
우리는 지금 게임을 하고 있습니다. "이 웹사이트가 SE 친화적인지 아닌지. "
Shari는 우리의 두뇌(남성과 여성)가 세 가지를 생각하도록 연결되어 있다고 말합니다.
먹을 수 있습니까? 날 잡아먹을까? 그걸로 섹스해도 되나요? (따라서 레스토랑이라면 웹사이트에 음식이 표시되는지 확인하는 것이 좋습니다!)
Mayo Clinic은 SE 친화적인 웹 디자인과 관련하여 매우 잘하는 사이트입니다.
알아야 할 사항:
1) 검색 엔진을 사용하는 사람들을 위한 웹사이트 디자인
2) SE 친화적 디자인은 SERP 순위를 얻기 위한 디자인이 아닙니다. 기술 중심의 디자인에 집중하고 싶지 않습니다.
3) 원하는 콘텐츠에 대한 액세스 권한 부여
4) 바람직하지 않은 콘텐츠에 대한 액세스 제한(IE: 중복 콘텐츠)
5) 웹사이트에 단어와 그래픽 이미지를 배치하는 방법(물리적으로 물건을 배열하는 방법)은 SE가 중요하다고 생각하는 것을 알려줍니다. 중요한 경우 SE는 페이지의 상위에 배치할 것이라고 가정합니다.
Google은 당신을 좋아하지 않을 것입니다. Google은 귀하의 뉴스레터를 구독하지 않습니다. Google은 한 쌍의 스키 Google을 장바구니에 추가하지 않습니다. 구글과 야후, 빙은 검색자들이 무엇을 원하는지 파악해 제공하려고 노력하고 있다. 그래서 당신은 그들이(인간)가 원하는 것이 무엇인지 파악하고 그들에게도 주어야 합니다.
웹 디자인의 5가지 규칙: 만들어라....
1) 읽기 쉬운
(읽기 쉽고, 스캔 가능하고, 이해하기 쉽고, 검색 목록에서 의미가 있습니다. 사람들이 읽을 수 있습니까? 사람들 이 스마트폰에서 읽을 수 있습니까? )
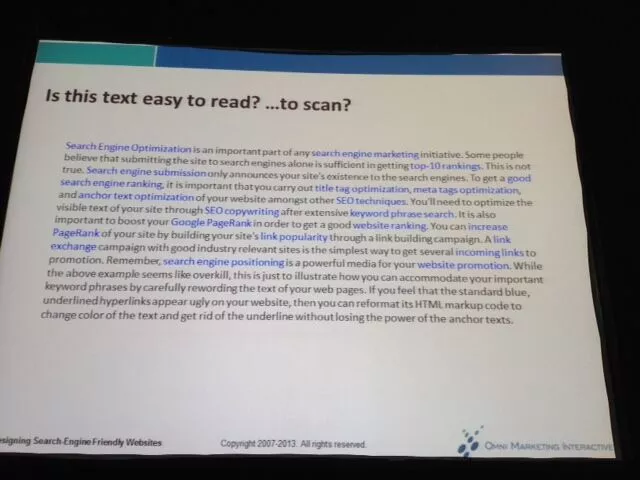
콘텐츠는 읽기 쉽고 스캔하기 쉬워야 합니다.
테스트! 이거 읽기 쉽나요? 
아니!
Grey 사용에 주의하십시오. 많은 사람들이 회색을 클릭 가능한 것으로 인식하지 않습니다.
클릭할 수 있는 텍스트와 클릭할 수 없는 텍스트를 비슷하게 보이도록 서식을 지정하지 마세요. 이것은 나쁜 사용자 경험이며 SE의 경우 스팸처럼 보입니다.
2) 쉬운 탐색
(사람들은 읽기 전에 스캔합니다. 인간이 귀하의 콘텐츠와 기술을 이해할 수 있습니까?) 클릭할 수 있는 모든 텍스트는 클릭할 수 있는 것처럼 보여야 하고 클릭할 수 없는 텍스트는 클릭할 수 없는 것처럼 보여야 합니다.
탐색하기 쉬운 질문에 대한 답변: 나는 어디에 있습니까? 어디로 갈 수 있나요? 어떻게 거기에 갈 수 있습니까?
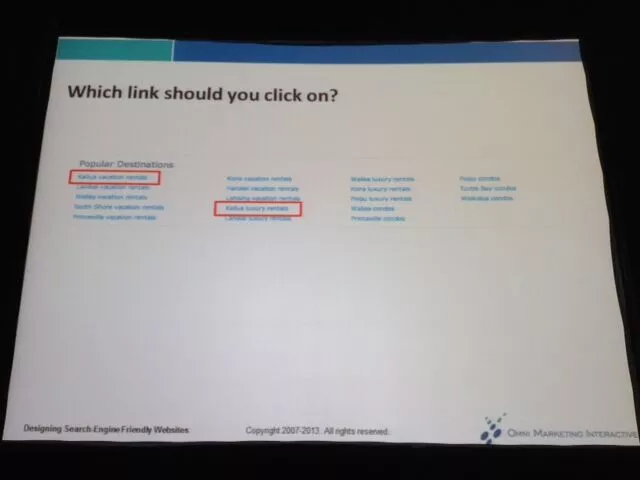
사람들이 클릭할 링크를 쉽게 결정할 수 있도록 합니다.

'배너 블라인드' 영역에 내비게이션을 넣을 때 주의하세요.
Apple Germany 및 Apple UK = 흔들리는 탐색의 정말 좋은 예입니다.
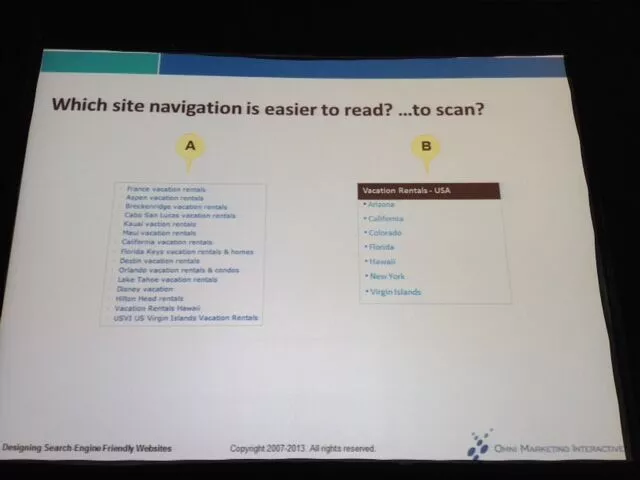
테스트: 어떤 사이트 탐색이 더 읽기 쉽습니까?

사이트 탐색 체계의 유형(가장 SE 친화적인 것부터 가장 낮은 것까지)
텍스트 링크
탐색 버튼
이미지 맵
메뉴(양식 및 DHTML)
플래시
탐색 확장 및 축소(+ 및 - 기호가 표시된 탐색)는 검색 엔진에 최악입니다.
플라이아웃 메뉴에 가장 많은 오류가 있습니다. 드롭다운 메뉴는 오류가 가장 적은 경향이 있습니다.
MegaMenus는 최대 20%의 수익을 잃는 경향이 있습니다! MegaMenu를 수행해야 하는 경우 FoodNetwork에는 SE 친화적이고 사용자 친화적인 좋은 예가 있습니다.
사람들에게 너무 적은 선택권을 제공하면 사용자가 짜증을 냅니다. 그러나 그들에게 너무 많은 선택권을 주면 그들은 어디서부터 시작해야 할지 모르기 때문에 선택을 받게 됩니다. 당신은 그 사이에 무언가를 원합니다. "사이"는 테스트를 통해 느낄 수 있습니다.
[MegaMenu를 압축하는 데 문제가 있습니까? 정보 설계자를 고용하십시오. 그게 그들이 하는 일입니다. "카드 정렬 테스트"라고 하며 두 가지 유형이 있습니다. 열리고 닫힙니다. 둘 다 필요합니다.]
사이트 탐색 체계가 검색 엔진 친화적이지 않은 경우 사용하지 않아야 합니까? 아니! 사용자 경험 우선! 사용자가 탐색을 사용하고 싶다면 사용하되 텍스트 링크도 포함해야 합니다.

항상 웹사이트에서 어떤 형태의 텍스트 탐색을 시도하십시오. 뚱뚱한 바닥글은 제대로 할 때 정말 도움이 될 수 있습니다.
정말 큰 웹사이트에는 사이트 맵과 달리 사이트 색인이 있어야 합니다.
3) 찾기 쉽습니다.
사람들이 귀하의 웹사이트와 상호작용하려면 먼저 귀하의 웹사이트를 찾아야 합니다.
사람들이 눈치채지 못하게 하려면 화면의 오른쪽 하단 모서리에 두십시오. 사람들은 아래를 볼 가능성이 적습니다.
도착한 후 사람들은 진행 상황이 느껴진다면 페이지를 클릭하는 데 신경 쓰지 않습니다.
4) 레이아웃, 디자인 및 라벨링의 일관성
이것이 SE가 웹사이트의 "어바웃"을 결정할 수 있는 방법입니다. 레이아웃/디자인/라벨링은 신뢰를 전달합니다…
5) 빠른 다운로드
실제 다운로드 시간과 인지된 다운로드 시간이 있습니다. 후자가 전자보다 더 중요하다. 사람들이 키워드의 유효성을 검사하면 다운로드 시간이 좋은 것으로 간주됩니다. 그들이 원하는 것을 얻지 못한다면 그들은 시간을 느리게 인식할 것입니다.
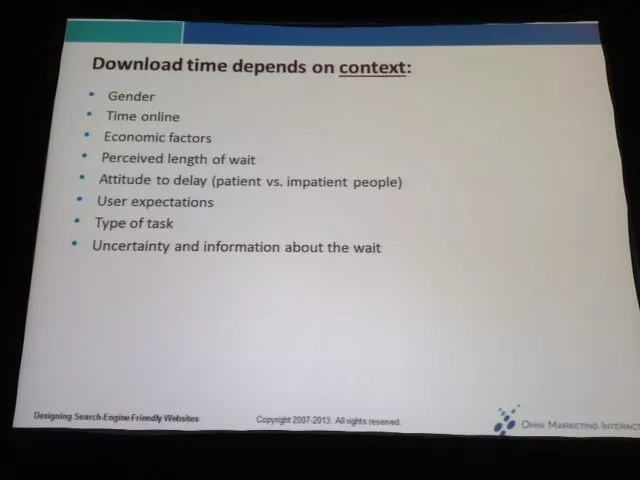
인식된 다운로드 시간은 컨텍스트에 따라 다릅니다.

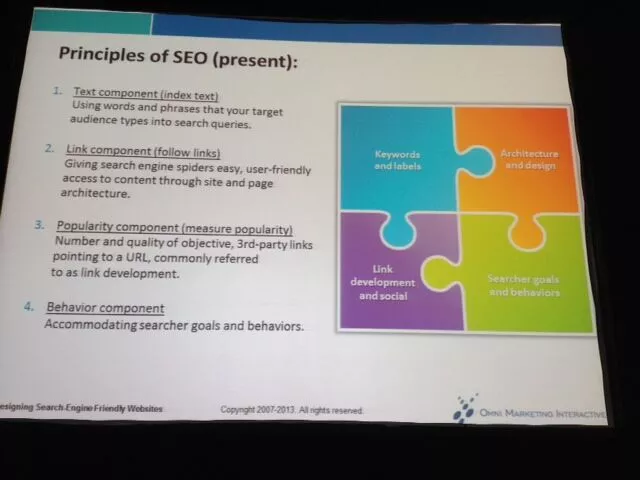
검색 엔진이 웹사이트를 읽는 방법
- 색인 텍스트
- 링크 팔로우
- 인기도 측정
- 검색자의 목표 및 행동 수용
사람들이 귀하의 웹사이트에 대해 귀하가 말하는 것과 동일하거나 유사한 것을 귀하의 웹사이트에 대해 말하고 있습니까? (여기서 인바운드 링크와 "링크 구축"이 매우 중요합니다.)

검색자의 목표는 매우 중요합니다! 검색자가 탐색, 정보(SE 쿼리의 63-80%) 또는 트랜잭션(24-24%) 쿼리를 원하십니까? Shari는 이러한 목표를 "가거나, 알거나 하는" 목표라고 부릅니다.

웹사이트에 어떤 종류의 텍스트를 사용해야 합니까?
기본 텍스트 – 모든 검색 엔진이 읽고 관련성을 결정하는 데 사용합니다.
- 제목 태그(공간이 있는 경우 제목 태그에 약어를 입력하세요!)
- 본문 복사
- 웹 페이지 상단의 텍스트
- 하이퍼링크 내부 및 주변 텍스트
보조 텍스트 – 일부 검색 엔진은 관련성을 결정하기 위해 duse를 읽습니다.
- 메타 태그 콘텐츠(동영상 최적화에 매우 중요)
- 대체 텍스트
- 도메인 및 파일 이름
기본 텍스트 항목은 보조 텍스트 요소보다 더 중요합니다. 제목, 보이는 본문 텍스트, 앵커 텍스트, 메타 태그 및 ALT 텍스트에 키워드를 배치해야 합니다.
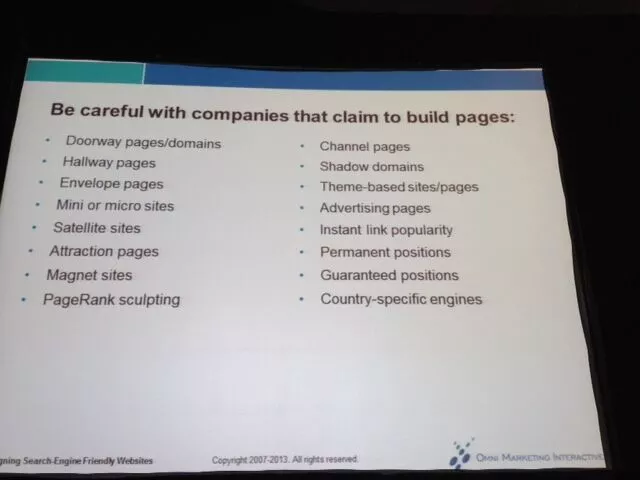
다음은 모두 아니오입니다.

이동하는
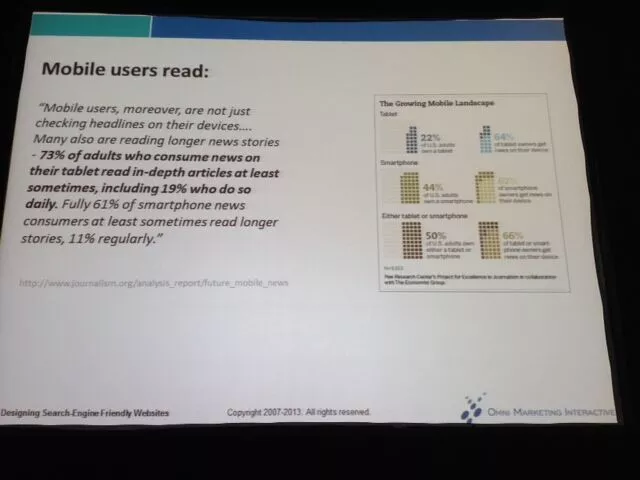
모바일 사용자는 읽습니다! (소름 끼치게 하는 사람!)

반응형 디자인이 반드시 검색 엔진 친화적이라고 가정하지 마십시오! 모바일용으로 설계된 웹사이트는 데스크톱 웹사이트와 동일한 5가지 웹 디자인 규칙( 위에서 설명 )을 따라야 합니다.
반응형 디자인은 일부 유형의 웹사이트(예: 레스토랑)에서 잘 작동하지만 대부분의 사이트는 모바일 전용 웹사이트를 만들어야 합니다(IE: The Mayo Clinic 웹사이트).
반응형 디자인은 웹사이트의 다운로드 시간을 늘립니다. 이미지 수를 세십시오. 스크립트의 수 – 둘 다 모바일 웹사이트를 방해합니다.
인기도 요소
사회적 신호와 인기도는 모두 검증의 형태입니다. 아이디어는 양질의 링크를 얻는 것입니다.
로그인하면 검색 엔진이 클릭 인기도를 기억하고 이를 기반으로 SERP 결과를 조정합니다.

다른 임의의 엉망
이 책을 읽으십시오! Donald Norman의 감성적인 디자인
"나는 당신이 모든 것을 알고 있기를 기대하지 않고 단지 당신이 인식을 갖기를 기대합니다."
검색 엔진은 구두점을 읽지 않습니다
오른쪽 열은 너비가 200픽셀 이상이어야 합니다(이보다 작으면 사람들이 열이 광고라고 생각하기 때문에 무시하는 경향이 있음).
사람들은 화면 상단에서 3~4인치를 바라보는 경향이 있습니다. 이것이 H1이 엄청나게 중요한 이유입니다.
일반적으로 페이지당 7-12개의 FAQ는 괜찮습니다. 16세 이후에는 스캔하기가 정말 어려워집니다(이는 나쁜 사용자 경험입니다.
사람들은 보이는 것을 기반으로 처음 몇 초 동안 스크롤하기로 결정할 것입니다. 이것이 스크롤 없이 볼 수 있는 부분에서 가장 중요한 정보를 얻는 것이 중요한 이유 중 하나입니다. (스크롤 없이 볼 수 있는 경우 Shari는 페이지가 2.5 화면보다 긴 것을 권장하지 않습니다.)
많은 사람들이 "배너 블라인드" 광고를 무시합니다(페이지의 처음 200px).
FreeDictionary.com = 나쁜 광고 채도 및 게재위치
Mayo Clinic 및 ABC News = 뛰어난 광고 포화도 및 배치
검색 엔진 가시성 = Shari의 책. PDF 순위 지정에 대한 자세한 내용은 이 문서를 읽으십시오.
