검색에서 웹사이트 가시성을 향상시키기 위해 스키마 마크업을 사용하는 방법
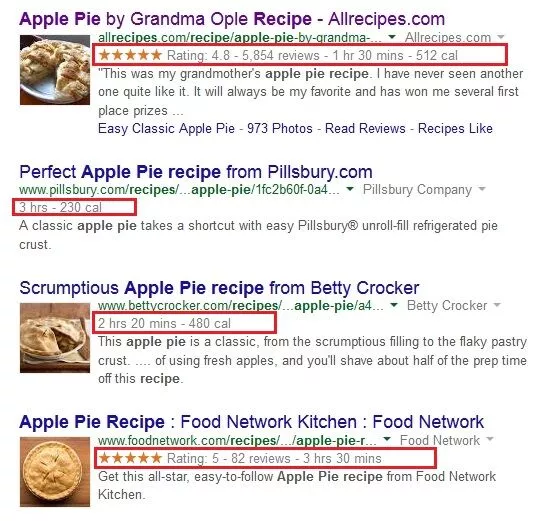
게시 됨: 2022-06-12스키마 마크업은 특히 Bing의 선임 제품 관리자인 Duane Forrester가 스키마 마크업이 순위 요소임을 확인한 이후로 SEO 사이에서 상당히 뜨거운 주제가 되었습니다. Google은 또한 구조화된 데이터의 사용을 권장합니다. 거의 아무도 사용하지 않는 최신 형태의 웹사이트 최적화입니다. 최근 연구에서 Searchmetrics는 소수의 도메인만이 스키마 마크업을 통합하는 것으로 나타났습니다(1% 미만!). 그러나 Google 검색 결과의 1/3 이상이 아래 이미지에서 볼 수 있듯이 결과를 돋보이게 하는 추가 정보인 리치 스니펫을 포함합니다 .

결론: 인터넷 마케터와 SEO는 리치 스니펫에 대한 스키마를 구현하여 경쟁에서 앞서 나갈 수 있는 엄청난 기회가 있습니다.
이 문서는 스키마 마크업이 무엇인지, 어떻게 작동하는지, 자연 검색 결과에서 웹사이트를 더 잘 보이게 하는 데 왜 중요한지 이해하는 데 도움이 될 것입니다. 또한 콘텐츠를 직접 마크업하는 방법과 귀하 또는 귀하의 웹마스터가 사용할 수 있는 몇 가지 편리한 리소스를 알려 드리겠습니다. 오늘 하는 일이 있다면 웹 페이지 중 하나를 표시하고 검색 결과에 어떤 영향을 미치는지 확인하십시오.
스키마 마크업이란 무엇입니까?
스키마 마크업은 인터넷 마케터의 새로운 절친한 친구가 될 수 있습니다. 검색 엔진이 특정 페이지가 무엇인지 더 잘 이해할 수 있도록 특정 콘텐츠 주변의 HTML 웹 페이지에 추가할 수 있는 고유한 HTML 태그 또는 메타데이터 세트입니다. 이렇게 하면 사람들이 온라인에서 찾고 있는 것을 더 쉽게 찾을 수 있으므로 더 나은 검색 경험을 얻을 수 있습니다. Google, Yahoo! 및 Bing에서 인정하는 구조화된 데이터 언어의 업계 표준이 된 Schema.org에서 파생된 마이크로 데이터를 사용하면 추가 컨텍스트를 제공하는 보다 자세한 정보로 검색 엔진이 웹사이트의 데이터를 더 잘 이해하도록 도울 수 있습니다. .
대부분의 HTML 태그는 검색 엔진에 귀하의 웹사이트 가 말하는 내용을 알려주지만 스키마 마크업은 검색 엔진에 귀하의 웹사이트가 의미하는 바를 알려주므로 사용자에게 더 나은 품질의 검색 결과를 제공하는 데 도움이 됩니다. 사이트에서 항목 유형 및 항목 속성을 정의할 때 검색 엔진에 보다 풍부한 검색 결과를 생성하는 데 필요한 구조화된 정보를 제공합니다. 의미 체계가 없으면 검색 엔진은 결국 스스로 웹사이트 데이터를 해석해야 하며 사이트를 가장 잘 표현하지 못하는 목록만 남게 됩니다.
스키마 마크업이 SEO에 중요한 이유는 무엇입니까?
스키마 마크업은 아마도 SEO에서 가장 활용도가 낮은 도구일 것입니다. 웹사이트에서 더 많은 관심을 받고 싶다면 구조화된 데이터를 사용해야 하는 몇 가지 이유는 다음과 같습니다.
- 스키마는 검색 엔진이 조직적이고 구조화된 방식으로 웹사이트의 데이터를 보다 정확하게 해석할 수 있도록 도와줍니다.
- 리치 스니펫은 목록을 더 매력적으로 만들고 클릭률을 15~50%까지 높입니다.
- 스키마 마크업을 사용하는 웹사이트는 검색 결과에서 더 높은 순위를 차지하는 경향이 있습니다.
- 사용하는 스키마 유형이 많을수록 검색에 더 많은 기회가 표시됩니다.
- 웹사이트의 1% 미만이 현재 스키마를 사용하며 이는 주요 기회를 의미합니다.
스키마 사용의 모든 SEO 이점에도 불구하고 스키마 채택은 느리게 진행되고 있습니다. 기술적인 노하우의 부족이라기 보다는 인지도가 부족해서가 아닐 수도 있습니다. 이는 비즈니스, 특히 마케팅 및 IT 부서가 공동의 목표를 위해 함께 시너지 효과를 발휘하는 비즈니스에 또 다른 놀라운 기회를 제공합니다. 마케터는 구조화된 데이터 마크업을 사용하는 것이 왜 중요한지 이해할 수 있지만 HTML에 대한 고급 지식이 있기 때문에 일반적으로 웹마스터가 이를 구현합니다. 이 스키마 마크업 가이드는 귀하 또는 귀하의 웹마스터를 올바른 길로 안내할 것입니다.

리치 스니펫을 위한 스키마 마크업 가이드
SEO 노력을 높이기 위해 스키마를 통합하는 방법에는 실제로 두 가지가 있습니다. 기본 HTML에 익숙하다면 스키마 마크업을 사용하는 방법을 쉽게 배울 수 있습니다. HTML에 익숙하지 않은 경우 Google의 구조적 데이터 마크업 도우미를 사용하여 웹사이트의 요소를 식별하고 적절한 의미 용어로 태그를 지정할 수 있습니다. Kissmetrics에는 바로 이 도구를 사용하여 스키마를 시작하는 방법에 대한 훌륭한 게시물이 있습니다. HTML 코드를 가지고 노는 것을 좋아하는 분들을 위해 웹사이트의 가시성을 향상시키기 위해 시맨틱 마크업을 사용하는 것에 대해 알아야 할 사항이 있습니다.
스키마 마크업의 기본 요소
이제 이 스키마 자습서의 기술적인 부분으로 넘어갑니다. 구조화된 데이터에는 itemscope 속성, itemtype 속성 및 itemprop 속성의 세 가지 기본 요소가 있습니다. Bruce Clay의 콘텐츠 마케팅 책을 예로 들어 이러한 각 속성을 더 자세히 살펴보겠습니다.

itemscope 속성은 <div> 태그 세트 사이의 내용이 특정 항목에 관한 것임을 나타내므로 여는 <div> 태그는 다음과 같습니다.
<div 항목 범위 >
<h1>전문가를 위한 콘텐츠 마케팅 전략</h1>
</div>
그러나 항목이 정확히 무엇인지 지정하지 않고 항목에 레이블을 지정하는 것만으로는 충분하지 않습니다.
itemtype 속성은 검색 엔진에 <div> 태그 세트 사이의 콘텐츠가 실제로 특정 항목 또는 이 예에서는 책에 관한 것임을 나타내는 좀 더 많은 컨텍스트를 제공합니다. 이것은 itemscope 바로 다음에 itemtype 속성을 사용하여 수행되므로 여는 <div> 태그는 대신 다음과 같이 표시됩니다.
<div itemscope itemtype="http://schema.org/Book ">
<h1>전문가를 위한 콘텐츠 마케팅 전략</h1>
</div>
항목 유형은 Schema.org에 있는 스키마 목록에서 파생된 링크와 함께 URL 형식으로 표시됩니다.
itemprop 속성은 스키마 퍼즐의 마지막 조각입니다. 항목과 관련된 모든 속성에 레이블을 지정하여 항목에 대한 더 많은 정보를 검색 엔진에 제공하는 데 사용됩니다. 예를 들어 Bruce Clay를 작성자로 식별하려면 그의 이름을 참조하는 콘텐츠에 itemprop=“author” 를 추가합니다. 이렇게 하면 HTML 코드가 다음과 같이 표시됩니다.
<div itemscope itemtype="http://schema.org/Book">
<h1>전문가를 위한 콘텐츠 마케팅 전략</h1>
<span> 저자: <span itemprop=“author” >Bruce Clay</span> 및 <span itemprop=“author” >Murray Newlands </span>
</div>
item 속성 속성이 콘텐츠의 올바른 부분과 연결되도록 하기 위해 추가 <span> 태그를 사용합니다. 브라우저에 페이지가 표시되는 방식의 변경을 방지하는 편리한 HTML 요소입니다.
야심 찬 사람들을 위해 레이블이 지정된 속성이 고유한 속성 집합을 가진 다른 항목일 수도 있는 경우 항목 속성 내에 항목 유형을 포함할 수도 있습니다. 예를 들어 책의 저자가 이름과 생일을 포함하는 속성을 가진 사람이기도 하다고 지정할 수 있습니다. 항목 포함에 대해 자세히 알아보려면 Schema.org를 방문하세요.
콘텐츠를 마크업할 때 주의해야 할 중요한 한 가지는 스팸처럼 보이지 않도록 숨겨진 텍스트를 마크업하지 않는 것입니다. 대신 웹사이트에 시각적으로 표시되는 콘텐츠 요소에 에너지와 관심을 집중하세요.
가장 일반적으로 사용되는 스키마 유형
Schema.org에서 찾을 수 있는 수백 가지 중 Google, Bing 및 Yahoo!에서 인식하는 모든 종류의 스키마 유형이 있습니다. 새로운 항목 유형이 정기적으로 정의되고 있지만 가장 일반적으로 사용되는 스키마 유형에는 저자, 기사, 블로그, 제품, 리뷰, 영화 및 이벤트가 있습니다. 웹사이트에 어떤 유형의 데이터가 표시되든 관련 항목 범위 및 항목 유형이 있을 수 있습니다.
어떤 스키마 유형을 사용해야 하는지 확실하지 않습니까? 스키마 유형의 세탁 목록은 방대할 수 있지만 스키마 마크업을 시작하기 전에 더 구체적인 유형으로 범위를 좁히기 전에 광범위한 항목 유형으로 시작하여 단순하게 유지하십시오.
스키마 마크업 테스트
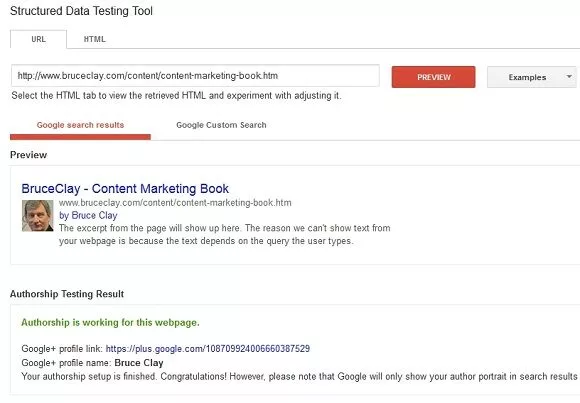
검색 엔진에서 스키마 마크업을 읽을 수 있는지 확인하려면 구조화된 데이터 테스트 도구를 사용하여 콘텐츠가 검색 결과에 어떻게 표시되는지 확인하세요. 스키마를 업데이트하고 다시 테스트하려는 경우 도구 내에서 바로 HTML을 편집할 수도 있습니다. 스키마 구현을 테스트하고 결과에 만족하면 Google과 같은 검색 엔진이 다음에 웹사이트를 크롤링하고 웹사이트 데이터를 더 효과적으로 해석할 때 이를 읽을 수 있으므로 더 많은 기회를 얻을 수 있습니다. 검색 결과에서. 이 예에서는 저작권 마크업이 작동하는 것을 볼 수 있습니다.

주요 스키마 마크업 테이크아웃
콘텐츠에 마크업을 추가하기 위해 프로그래머가 될 필요는 없습니다. Schema.org는 시작하기에 좋은 리소스입니다.
스키마 구성 페이지를 방문하여 사용 가능한 스키마 유형에 익숙해지고 리치 스니펫에 대한 콘텐츠 최적화를 시작하세요. 말 그대로 수십 개의 마크업 카테고리 중에서 선택할 수 있으므로 웹사이트 콘텐츠가 무엇인지 가장 잘 나타내는 카테고리를 찾으세요.
마지막으로 웹사이트와 관련된 마크업 요소를 최대한 많이 추가합니다. 콘텐츠를 더 많이 마크업할수록 가시성을 높이고 트래픽을 늘릴 가능성이 높아집니다.
