반응형 페이지 경험을 자동으로 생성하는 방법 알아보기
게시 됨: 2019-02-19빠른 링크
- 반응형 페이지 경험이란 무엇입니까?
- 작동 방식
- 그 밖의 새로운 기능은 무엇입니까?
- Thor 렌더 엔진™ 소개
- Thor Render Engine™을 활성화하는 방법
- 문제점 및 반응형 페이지 경험이 문제점을 해결하는 방법
- 지금 반응형 페이지 경험 사용 시작
데스크톱, 모바일, 태블릿… 멀티스크린 사회에서는 누군가가 클릭 후 랜딩 페이지 경험을 방문하기 위해 어떤 장치를 사용하는지 알 수 없습니다. 데스크톱, 모바일 및 태블릿 보기에 대한 최적화를 소홀히 하는 클릭 후 랜딩 페이지는 탐색하기 어려운 경우가 많으며 방문자가 좌절하고 페이지를 이탈함에 따라 잠재적인 전환을 저지합니다. 미국 전체 온라인 트래픽의 57%가 현재 스마트폰과 태블릿에서 나온다는 점을 고려할 때 이 시나리오는 증폭됩니다.
현실을 직시합시다. 아무도 핀치 앤 줌을 원하지 않습니다.
다양한 장치에서 페이지 경험을 최적화하기로 결정한 광고주와 마케터의 경우 전용 모바일 및 태블릿 경험을 디자인하고 업데이트하는 데 많은 시간이 소요됩니다. 오늘날 그 어느 때보다 광고주와 마케터가 모바일 반응 경험을 구축하는 것이 중요합니다.
각 화면 크기 및 해상도에 대한 전용 클릭 후 랜딩 페이지 경험을 만드는 대신 더 나은 솔루션이 필요합니다. 이 솔루션을 사용하면 표시되는 장치에 맞게 자동으로 확장되는 단일 페이지 경험을 생성하여 전환을 최적화하는 동시에 귀중한 리소스를 절약할 수 있습니다.
이제 반응형 페이지 경험이 있습니다.
Instapage의 반응형 페이지 경험이란 무엇입니까?
오늘부터 완전히 반응하는 클릭 후 랜딩 페이지를 시작하여 다양한 데스크톱 및 모바일 장치에서 경험을 최적화할 수 있습니다. 당사의 플랫폼은 페이지 경험이 표시되는 화면 크기와 일치하도록 페이지 콘텐츠 및 요소의 크기를 자동으로 조정합니다. 이제 방문자는 이동, 확대/축소 또는 스크롤하지 않고도 장치 및 화면 크기에 최적화된 일관된 경험을 할 수 있습니다.
거의 즉각적인 페이지 로드 속도(나중에 자세히 설명)와 함께 방문자는 이제 모든 장치에서 빠른 로딩 경험을 경험할 수 있습니다. 반응형 페이지 경험은 널리 사용되는 스마트폰, 태블릿 및 데스크톱 모델을 포함하여 널리 사용되는 모든 장치 유형, 크기 및 해상도에서 지원됩니다.
이것이 모바일 반응형과 어떻게 다릅니까?
오래 전에 Instapage의 클릭 후 랜딩 페이지는 모바일 반응형으로 만들어졌지만 이 새로운 기능은 모바일에만 국한된 것이 아닙니다. 이 업데이트는 브라우저에 관한 것이기도 합니다. 왜냐하면 모든 새로운 페이지 경험은 Google Chrome, Firefox 및 Safari를 포함하여 주요 웹 브라우저에서 널리 사용되는 장치에서 완벽하게 반응하기 때문입니다.
반응형 페이지 경험, AMP 및 모바일 블록 숨기기, 모바일 블록 재생성 및 모바일 종횡비 잠금과 같은 모바일 반응형 기능의 조합으로 Instapage는 시장에서 가장 포괄적인 모바일 최적화 기능을 갖춘 클릭 후 최적화 플랫폼이 되었습니다.
작동 방식
기술적인 호기심을 위해 페이지 경험은 데스크톱 보기에서 모바일 보기로 768px로 전환되고 모바일 콘텐츠 크기는 400px입니다. 화면 크기가 콘텐츠 크기(768px-1200px 사이)보다 작고 화면 크기가 400 미만일 때 스케일링이 발생합니다. 장치 화면 크기가 콘텐츠 크기보다 작을 경우 콘텐츠가 장치 화면 크기에 맞게 자동으로 조정됩니다. 화면 크기가 콘텐츠보다 큰 경우 콘텐츠 크기는 고정된 상태로 유지됩니다.
이 기능과 함께 제공되는 다른 기능은 무엇입니까?
페이지 속도 증가는 디지털 마케터에게 새로운 계시가 아닙니다. 지금 쯤이면 뻔하지만 우리가 당신에게 물어 보자 ...

Thor Render Engine™과 같은 독점 알고리즘이 있습니까?
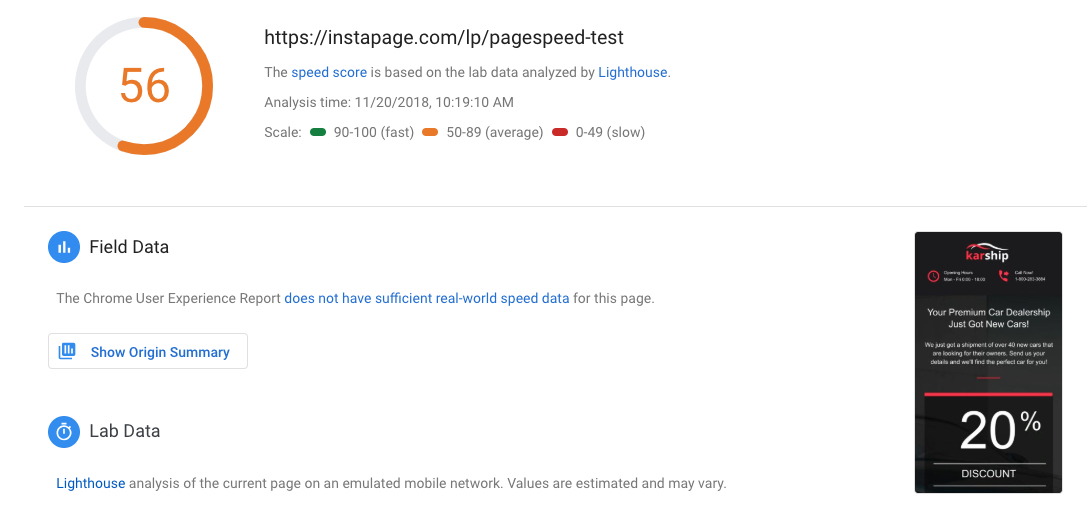
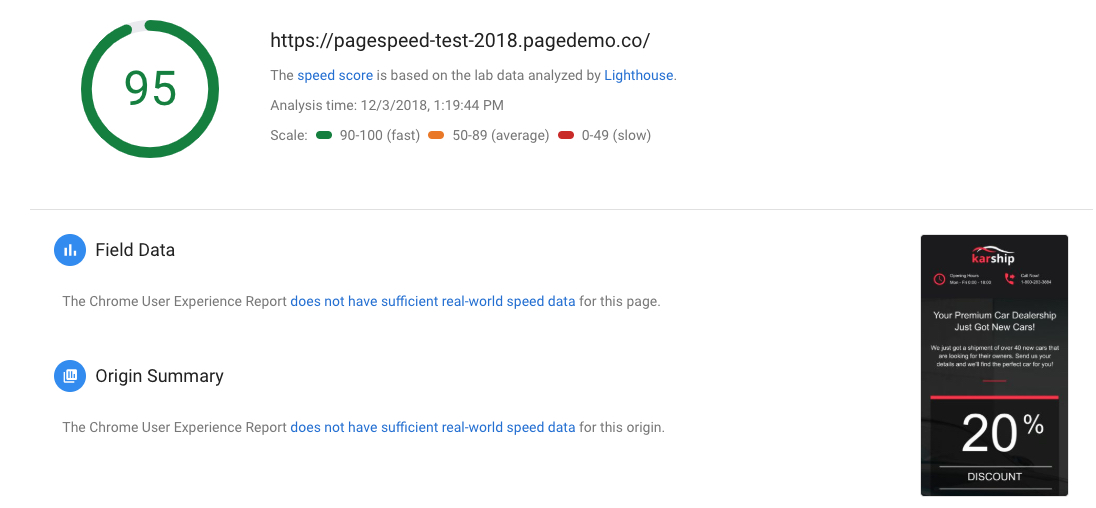
사용하는 장치에 관계없이 페이지가 그 어느 때보다 빠르게 로드됩니다. 2018년 12월에 4가지 새로운 제품 기능으로 데뷔한 Instapage Thor Render Engine™은 훨씬 더 빠릅니다. Instapage 고객은 최대 3배 빠른 페이지를 얻을 수 있습니다. Google PageSpeed Insights를 사용하여 샘플 테스트를 실행하여 개선 사항을 보여주었습니다.
이전 생성기와 Thor Render Engine™ 비교
여기의 예는 정확히 동일한 페이지 입니다. 유일한 차이점은 첫 번째 결과는 이전 페이지 생성기를 사용한 반면 두 번째 결과는 Thor Render Engine™을 사용한 페이지 속도를 보여줍니다.


첫 번째 테스트에서 56점을 받고 두 번째 테스트에서 95점으로 증가하면 페이지 로드 속도가 58.9% 증가합니다.
Thor Render Engine™을 활성화하는 방법
새 페이지는 새 페이지 생성기를 자동으로 사용하지만 기존 페이지의 경우 사용자는 "변경 사항 업데이트"를 한 다음 전환을 확인해야 합니다.
참고: 이 제품 업데이트는 코드 프레임워크가 다르기 때문에 AMP 클릭 후 방문 페이지와 별개입니다. AMP에 대한 자세한 내용은 여기에서 공식 제품 발표를 읽어보세요.
문제점 및 반응형 페이지 경험이 이를 해결하는 방법
문제점 1
다른 방문자에게 반응형 페이지 경험을 제공하고 싶지만 내 페이지를 코딩할 추가 리소스가 부족합니다.
해결책
Instapage 클릭 후 랜딩 페이지 경험은 기본적으로 완벽하게 반응하는 디자인으로 내장되어 있으며 다양한 화면 크기의 장치에 최적으로 맞도록 자동으로 확장됩니다.
문제점 2
내 방문자는 다양한 유형과 크기의 장치를 사용합니다. 장치 및 해상도에 관계없이 최적으로 표시되도록 클릭 후 랜딩 페이지 경험을 자동으로 조정하는 솔루션이 필요합니다.
해결책
Instapage 클릭 후 랜딩 페이지 경험은 다양한 화면 크기의 장치에 최적으로 맞도록 자동으로 확장되는 완전 반응형 디자인으로 내장되어 있습니다. Instapage 반응형 페이지 경험을 통해 방문자는 사용하는 장치에 관계없이 전환 최적화 버전의 클릭 후 랜딩 페이지를 지속적으로 경험할 수 있습니다.
문제점 3
다양한 장치 및 화면 크기에 대한 전용 경험을 개별적으로 만드는 것보다 방문자에게 최적화된 경험을 제공하는 더 나은 방법이 필요합니다.
해결책
Instapage 반응형 페이지 경험을 통해 다양한 화면 크기에 맞게 직관적으로 크기를 조정하는 하나의 페이지를 만들 수 있습니다.
방문자에게 최고의 경험을 제공하세요.
아무도 핀치 및 확대/축소를 원하지 않으며 우리 모두는 기다릴 필요 없이 지금 작업을 완료하기를 원합니다. 귀하의 잠재 고객과 고객은 다르지 않습니다.
전환을 운에 맡기지 마십시오. 널리 사용되는 모든 장치 및 해상도에서 반응형 페이지 경험으로 전환을 유도하십시오. 지금 Instapage Enterprise 데모에 등록하여 반응형 페이지 경험을 만드는 방법을 알아보십시오.
