Forbes의 실제 SEO: 온라인 미디어의 수익과 제품에 영향을 미치는 검색 엔진 변화에 대한 준비
게시 됨: 2021-01-05우리는 프로젝트의 일환으로 Forbes의 SEO 분석가인 Dayne Richards와 이야기를 나누며 OnCrawl 사용자가 일상 업무에서 SEO에서 수행하는 작업을 공유했습니다.
Dayne Richards: SEM에서 온라인 출판을 위한 SEO로
"제 역할은 콘텐츠 생성에서 기술 지원 등에 이르기까지 다양한 부서가 검색을 최적화하도록 돕는 것입니다."
 Dayne은 Gogotech의 유료 검색 작업을 통해 SEM 측에서 SEO를 시작했습니다. 그는 Steiner Sports와 함께 유기적 검색을 시작하여 SEO 인지도를 높이는 데 도움을 주었습니다.
Dayne은 Gogotech의 유료 검색 작업을 통해 SEM 측에서 SEO를 시작했습니다. 그는 Steiner Sports와 함께 유기적 검색을 시작하여 SEO 인지도를 높이는 데 도움을 주었습니다.
현재 Dayne Richards는 Forbes의 SEO 분석가로서 SEO 전략, 노력 및 구현의 요소를 조정하는 일을 하고 있습니다.
초점: Google Page Experience 측정항목 및 순위 신호
"페이지 경험은 현재 우리의 주요 초점입니다."
 출처: web.dev/vitals
출처: web.dev/vitals
Dayne은 Google이 2021년 5월부터 순위 알고리즘의 일부가 될 것이라고 발표한 페이지 경험 순위 신호에 대비하여 현재 시간에 몰두하고 있음을 발견했습니다. 페이지에서 사용자 경험을 더 잘 측정하기 위한 노력의 일환으로 Google은 다음과 같이 밝혔습니다. CLS(누적 레이아웃 이동), FCP(첫 번째 콘텐츠 페인트) 및 FID(첫 입력 지연)의 세 가지 "핵심 Web Vitals" 지표가 순위 알고리즘에 추가됩니다. Dayne은 자신의 팀이 이러한 지표에서 사이트 성능을 최적화하기 위해 프로젝트의 우선 순위를 결정한 방법에 대해 말했습니다.
Dayne : 5월에 랭킹 요소가 될 것이기 때문에 달성하는 것이 중요한 목표입니다. 따라서 우리는 사이트가 Google뿐만 아니라 사용자를 위해 최적화되었는지 확인하고 싶습니다.
OnCrawl : Google의 발표를 바탕으로 변화를 준비하는 것은 어떤가요?
Dayne : 솔직히 Google에서 더 자세한 정보나 구체적인 정보를 얻는 것이 좋습니다. 나는 사람들이 자신이 많이 알고 있는 것을 게임하는 경향이 있기 때문에 제품을 보호해야 한다는 것을 이해합니다.
그런 의미에서, 우리 모두는 우리 모두가 실제로 많이 알지 못하는 동일한 경기장에 있습니다. 가장 많이 알아낼 수 있는 사람이 큰 성공을 거둡니다.
OnCrawl : Core Web Vitals에 대해 어떤 종류의 것을 보고 계십니까?
Dayne : 예를 들어 콘텐츠 레이아웃 변경과 관련하여 페이지가 이동하지 않는지 확인하는 것, 그것이 바로 우리가 지금 집중하고 있는 것입니다.
개선 방법을 이해하기 위해서는 확실히 약간의 조사와 연구가 필요했습니다.
사전 로드 광고 크기와 관련하여 현재 하지 않은 몇 가지 작업이 있었습니다. 이는 콘텐츠 이동을 방지하는 데 확실히 도움이 됩니다.
누적 레이아웃 변경은 우리 사이트에서 [Core Web Vitals의 다른 문제보다] 더 정기적으로 발생합니다. 그리고 그것은 우리가 통제하는 것입니다. 우리는 그것을 더 낮은 매달린 과일로 생각합니다.
또한 첫 번째 로드 시 사용자에게 가장 많은 콘텐츠를 제공하고 사용자가 원하는 것을 최대한 빨리 잡을 수 있도록 First Contentful Paint에 중점을 두고 있습니다.
OnCrawl : 이와 같은 프로젝트를 어디서 시작해야 하는지 조언이 있습니까?
Dayne : Google 문서를 보는 것만으로도 정말 흥미로웠습니다. 그들은 이러한 상황에서 최적화하는 방법에 대한 몇 가지 조언을 제공합니다.
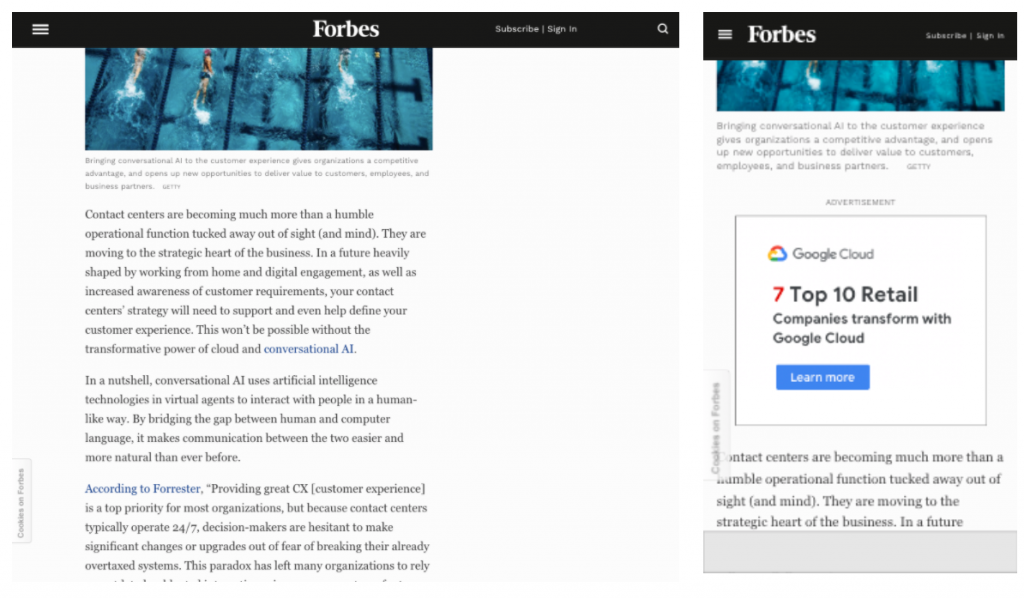
온라인 미디어 광고의 문제
"내년에는 Forbes에 광고가 더 적게 게재되거나 최소한 덜 방해가 되는 광고가 게재될 수 있는 상황이 있을 수 있습니다."

UX 디자인에서 페이지 속도에 이르기까지 페이지 경험은 모든 웹사이트와 관련된 요소이지만 일부 산업은 다른 산업보다 더 많은 어려움을 겪고 있습니다. Dayne의 경우 온라인 출판 업계에서 일하는 비즈니스 모델의 대부분은 광고를 제공할 수 있는지 여부에 달려 있습니다. 광고는 게시자가 구독자의 비용을 낮추거나 무료 콘텐츠의 품질 수준을 유지할 수 있도록 하는 핵심입니다. 그러나 광고는 Core Web Vitals에 부정적인 영향을 미치는 주요 요소입니다.
Dayne : 우리는 일반적으로 페이지 속도를 유지합니다. 우리의 페이지 속도는 주로 우리가 가지고 있는 광고의 수에 의해 영향을 받습니다.
그리고 Google의 발표에 따라 우리는 광고 경험을 전체적으로 재고하고 있습니다. 따라서 내년에는 Forbes에 더 적은 수의 광고가 게재되거나 최소한 덜 방해가 되는 광고가 게재될 수 있는 상황이 있을 수 있습니다. 그래서 우리는 그것을 정리하기 위해 정말 밀접하게 일하고 있습니다.
OnCrawl : Forbes와 같은 사이트의 SEO 팀에서 내릴 수 있는 결정입니까?
Dayne : 개발자, SEO, 수익에 이르기까지 다양한 이해 관계자가 참여합니다. 수익이 광고에 크게 의존하기 때문에 정말 흥미로운 주제입니다. 따라서 동의를 얻는 것은 어려운 일이지만 분명히 우리가 모두 일치하는지 확인하기 위해 함께 노력하고 있습니다.
흥미로운 부분은 새로운 광고 게재위치를 갖는 방법 또는 광고를 제공하는 방법에 대한 해결 측면에서 개발자와 수익 모두가 나오는 아이디어를 보는 것입니다.
그것의 어려운 부분은 Google이 광고 경험을 늘리거나 최적화하는 것이 얼마나 영향력이 있는지 정확하게 전달할 수 있다는 것입니다.
OnCrawl : 이해 관계자가 너무 많기 때문에 모든 사람이 준수하도록 하기 위해 어떤 원칙을 사용합니까?
Dayne : 기본적으로 사용자를 염두에 두고 계속해서 유지한다면 올바른 위치에 있어야 합니다.
렌더링 및 JavaScript가 SEO에 미치는 영향
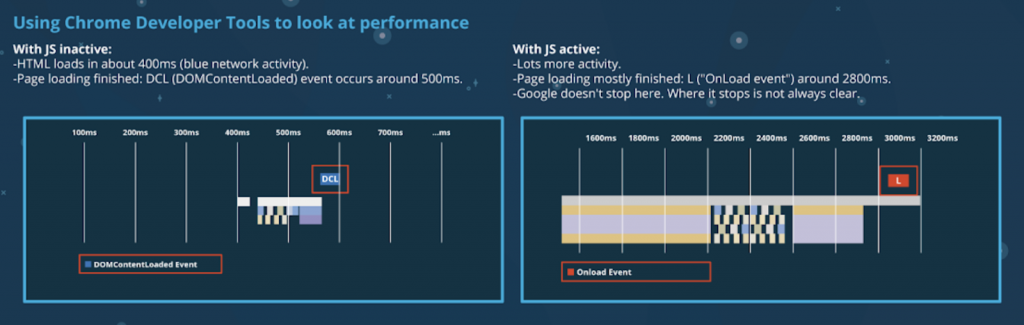
"저는 특히 JavaScript에 약간의 예약이 있습니다."

Dayne은 또한 JavaScript의 사용과 이것이 Core Web Vitals에 미치는 영향에 대해 이야기했습니다. 최신 사이트의 많은 부분은 추가 콘텐츠를 추가하거나, 페이지의 콘텐츠를 사용자에 맞게 조정하거나, 콘텐츠를 보호하거나, 단순히 페이지 자체를 구성하기 위해 JavaScript에 의존합니다. 그의 관점에서 JavaScript가 SEO에 대한 도전 과제인지 알고 싶었습니다.
Dayne : Google은 JavaScript를 렌더링하고 크롤링할 수 있다고 말합니다. 하지만 여전히 표준 HTML이 그들에게 가장 최적일 것이라고 생각합니다. 그러나 다른 검색 엔진의 관점에서 보면 JavaScript가 그들에게는 그다지 효율적이지 않다고 확신합니다. 따라서 더 많은 정적 HTML을 사용하는 것이 좋습니다.
많은 트래픽이 유기적 트래픽의 주요 소스인 Google에서 발생하기 때문에 어렵습니다. 많은 사람들이 자연스럽게 Google을 사용합니다.
OnCrawl : Google에서 콘텐츠를 렌더링하지 않는 문제를 본 적이 있다는 뜻인가요?
Dayne : Google에서 콘텐츠를 제대로 렌더링할 수 있음을 확인했습니다. 하지만 [2020] 9월 Google의 최근 인덱싱 문제로 인해 현재 자세히 살펴보고 있는 항목입니다.
OnCrawl : 콘텐츠가 렌더링 가능한지 확인하기 위해 구체적인 작업을 수행했습니까?
Dayne : 우리 사이트는 자바스크립트를 많이 사용하며 서버 측 렌더링을 제공합니다. 그래서 우리는 Google이 권장하는 것과 어느 정도 일치합니다. 그러나 항상 개선해야 할 사항이 있습니다.
OnCrawl : JavaScript를 처리하는 다른 검색 엔진의 기능은 어떻습니까?
Dayne : 현재 Bing과 같은 다른 검색 엔진을 살펴보고 있습니다. 다른 검색 엔진 중 일부는 Bing의 인프라를 사용하므로 Bing에 대한 최적화는 다른 검색 엔진에 조금씩 전달됩니다. 그래서 우리는 이제 렌더링 및 제공 측면에서 Bing에서 정리하고 최적화하는 방법을 조사하고 있습니다.
OnCrawl : JavaScript가 많은 사이트가 있다는 것은 SEO 팀이 개발자와 더 많이 협력한다는 것을 의미합니까, 아니면 팀에 JavaScript 기술이 있습니까?
Dayne : 우리는 확실히 개발자들과 긴밀하게 협력합니다. 그들만의 아이디어가 있습니다. 그리고 그들은 또한 문서를 보고 있습니다.
그리고 저는 우리가 구현하지 않을 수 있는 특정 사항을 확인하기 위해 약간의 파기 작업을 할 수 있습니다. 예를 들어 JavaScript를 사용하여 정리하는 것과 같은 것이 있으면 최소한 다음과 같은 측면에서 격차를 해소하는 데 도움이 됩니다 그들은 보고 있는 것과 내가 보고 있는 것을 그렇게 정렬합니다.
초점: 모바일 우선 인덱싱
"모바일과 데스크톱 경험이 동등하지 않은 사이트에서 몇 가지 문제가 발생했습니다."

현재 Dayne의 작업에서 또 다른 주요 주제는 모바일 우선 인덱싱입니다. 2016년에 처음 논의된 모바일 인덱싱은 단순히 Google이 웹사이트를 크롤링하고 색인을 생성하는 방식의 변경을 의미합니다. 스마트폰(모바일) 사용자 에이전트와 함께 봇을 사용합니다. 이는 웹사이트의 기존 데스크톱 버전이 아닌 모바일 버전을 요청하고 수신해야 함을 의미합니다. 분석, 색인 및 순위를 매기는 것은 이 모바일 버전입니다.
Google은 2017년 말에 데스크톱 기반 인덱싱에서 모바일 기반 인덱싱으로 사이트를 천천히 이동하기 시작할 것이라고 발표했습니다. 2019년 7월부터 모든 신규 사이트의 표준입니다. 그러나 Dayne은 아직 이전되지 않은 사이트에서 작업하고 있습니다. 우리는 그의 타이밍과 전환을 준비하기 위해 무엇을 해야 한다고 생각하는지 물었다.
Dayne : 모바일 우선 인덱싱은 한동안 문제가 되었지만 Google은 사이트를 모바일 우선 인덱싱으로 전환할 어려운 날짜가 있습니다. 그래서 저에게는 이것이 3월 이전에 끝내고 싶은 것입니다.
그리고 모바일과 데스크톱 경험이 동등하지 않은 사이트에서 몇 가지 문제가 발생했습니다. 그리고 실제로 발생하는지 확인하기 위해 OnCrawl을 약간 사용하여 기존 사이트에서 Google이 크롤링한 페이지 수를 크롤링하거나 이해한 다음 코드 및 렌더링을 계산하여 누락된 항목을 확인했습니다. .
OnCrawl : 큰 프로젝트처럼 들립니다.
Dayne : 그것은 큰 프로젝트입니다. 그러나 우리는 여전히 그러한 유형의 프로세스를 수동으로 수행하고 있지만 완료할 수 있는 리소스가 있습니다.
현재 우리는 변경 사항과 텍스트를 확인하기 위한 일종의 자동화된 프로세스를 구축할 수 있는지 확인하려고 노력하고 있습니다. 그러나 그것이 가능한지 확인하기 위해 여전히 조사 중입니다.
Dayne Richards와의 대화 내용
Dayne의 경험은 온라인 퍼블리셔를 위한 SEO에 대해 많은 것을 말해줍니다. 그의 말에서 직접 통찰력을 얻든, 아니면 줄 사이를 읽든 말입니다.
첫째, 전략을 정의하기 위해 Google의 뉴스 및 발표 를 확인하는 것이 중요합니다. 이것이 반드시 필요한 모든 정보를 제공하지는 않더라도 집중해야 하는 주제와 변경 사항을 구현하는 기간을 알려줄 것입니다.
다음으로, 우리는 종종 SEO의 변화 속도 에 대해 이야기합니다. 그러나 사이트에 영향을 미치는 "오래된" 주제라도 주의를 기울여야 합니다. 그것은 중복된 콘텐츠이거나 데스크톱-모바일 패리티, 페이지 속도 및 JavaScript 렌더링과 같이 Dayne이 오늘 언급한 문제 중 하나일 수 있습니다. 이는 사이트 구축 방식(JavaScript가 많이 사용됩니까?) 또는 업계(업계에서 수익을 위해 특정 사이트 요소에 의존합니까?)에 따라 달라질 수 있습니다.
마지막으로, 다른 부서의 동료와 더 중요한 것은 회사의 비즈니스 모델이 SEO 전략에 참여하도록 하십시오. 광고 배치에서 JavaScript에 이르기까지 일부 SEO 결정 및 구현은 SEO 부서를 넘어섭니다 .
시간을 내어 우리와 이야기하고 모든 곳에서 SEO가 직면한 일상적인 문제에 대한 그의 견해를 공유할 수 있는 데인 리차드에게 다시 한 번 감사드립니다.

