React로 팝업을 만드는 방법
게시 됨: 2022-06-29웹사이트에 특정 요소를 추가하면 상당한 변화가 생깁니다. 올바른 단계를 따르면 경쟁자보다 눈에 띄고 방문자의 관심을 쉽게 끌 수 있습니다.
판매 전환을 늘리고 방문자와 상호 작용하기 위해 팝업을 활용할 수 있습니다! 팝업은 중요한 문제에 대해 특정 청중에게 다가갈 때 유용합니다. 발표할 발표나 홍보할 제품이 있는 경우 팝업이 표시됩니다.
팝업을 만드는 다양한 솔루션이 있습니다. 웹 사이트의 팝업 창을 구성하는 동안 다른 프로그래밍 언어와 코드를 사용할 수 있습니다. 약간의 인내심과 연구를 통해 React로 직접 만들 수 있습니다.
이 블로그 게시물에서는 React 팝업 이 무엇이며 웹사이트에 대한 React 팝업 창 을 만드는 방법에 대해 설명했습니다.
의 시작하자!

반응 팝업이란 무엇입니까?
React는 사용자 인터페이스를 구축하는 데 사용되는 오픈 소스 JavaScript 라이브러리입니다. Meta에서 만든 UI 컴포넌트용 무료 도구입니다. 개발자 도구 및 템플릿 디자인으로 JS 코딩을 더 기능적으로 만듭니다.
또한 React는 웹사이트에서 사용할 수 있는 유능하고 채택하기 쉬운 라이브러리입니다. React는 팝업과 모달을 만들기 위한 강력한 도구입니다. 사용하기 쉽고 다재다능하여 많은 응용 분야에 탁월한 선택입니다.
React 팝업에는 다음과 같은 기능을 포함하여 많은 이점이 있습니다.
- 팝업을 쉽게 만들고 사용자 정의하십시오.
- 반응하는 React 팝업 모달 을 만듭니다.
- 다양한 기기에서 멋지게 보이는 팝업을 만드세요.
반응 팝업을 만드는 방법?

React로 팝업을 만드는 방법에는 여러 가지가 있습니다. 사용자 지정 가능한 React 팝업을 만드는 방법을 보여 드리겠습니다. 이러한 솔루션을 살펴봄으로써 웹사이트에 대한 자신만의 팝업을 만들 수 있습니다.
React를 사용하면 사용자가 재사용 가능한 구성 요소를 빌드할 수 있으므로 팝업 구성 요소를 더 쉽게 만들 수 있습니다. 예를 들어, React JS로 모달을 생성하기 위해 팝업 컴포넌트에 "modal" 속성을 추가할 수 있습니다.
트리거가 있는 간단한 팝업 만들기 및 사용자 지정
필요한 구성 요소를 설치할 때 reactjs-popup을 사용하여 React 팝업을 만드는 것이 실용적입니다. npm 및 yarn으로 reactjs-popup을 설치한 후 팝업에 필요한 요소를 추가할 수 있습니다.
다른 기능을 추가하여 이전에 만든 모달을 사용자 지정할 수 있습니다. 예를 들어 다음과 같은 코드를 웹사이트에 추가할 수 있습니다.
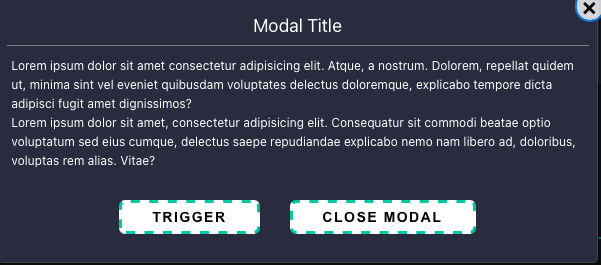
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);이 코드와 함께 아래 코드를 추가하면 팝업의 세부 사항을 조정할 수 있습니다. 예를 들어 너비, 글꼴 크기, 텍스트 정렬, 위치, 여백, 배경 및 팝업 패딩과 같은 반응 팝업 요소를 사용자 지정할 수 있습니다.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}웹사이트의 코드 삽입 부분에 이 두 코드를 모두 추가하면 반응 팝업 창이 다음과 같이 보일 수 있습니다.

(원천)
React로 프롬프트 팝업 만들기
프롬프트 팝업 은 방문자로부터 정보를 수집하려는 경우에도 유용합니다. 프롬프트 팝업을 사용하여 방문자에게 이름, 이메일 및 필요에 따라 많은 것을 요청할 수 있습니다.
방문자로부터 데이터를 수집하는 양식을 만들 수 있습니다. 또한 방문자로부터 피드백을 수집하는 것은 프롬프트 팝업으로 웹사이트를 최적화하는 좋은 방법입니다.
다음과 같은 코드를 사용하여 React에 프롬프트 팝업을 추가할 수 있습니다.
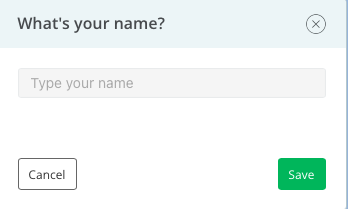
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });이 코드를 웹사이트의 본문 부분에 추가하면 다음과 같이 보일 수 있습니다.


(원천)
웹사이트에 Popup Builder Popupsmart 사용
React JS로 코딩을 처리하고 싶지 않다면 Popupsmart로도 팝업을 생성할 수 있습니다. Popupsmart는 사용하기 쉽고 무료인 코드 없는 팝업 빌더입니다!
Popupsmart는 웹사이트에 캠페인 기반 팝업을 만드는 동안 도움을 줍니다. 팝업을 생성하는 동안 Popupsmart의 다양한 기능을 사용할 수 있습니다. 팝업에 대해 선택할 수 있는 레이아웃이 많이 있습니다.
또한 방문자에게 적절하게 도달하도록 타겟 오디언스를 설정할 수 있습니다.
Popupsmart로 팝업을 만드는 방법을 단계별로 살펴보겠습니다.
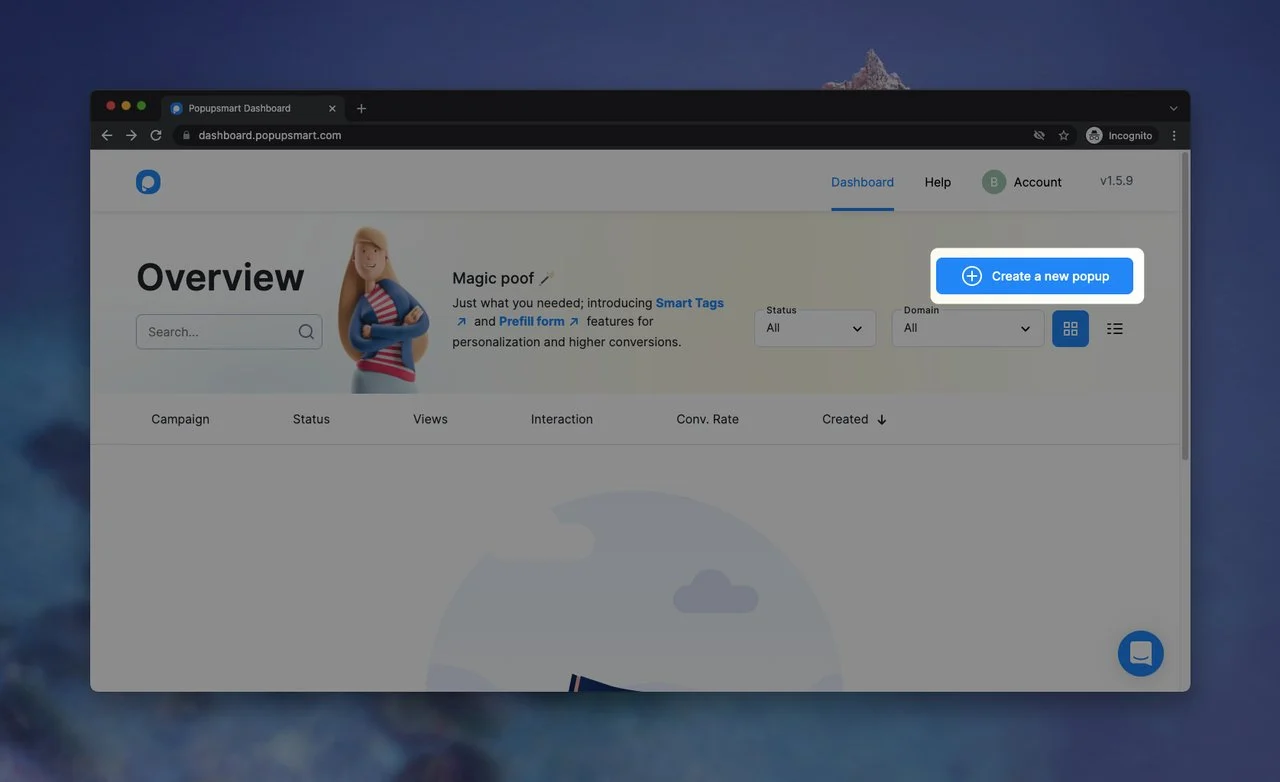
우선, 아직 가입하지 않았다면 가입해야 합니다. 그런 다음 대시보드로 이동하여 "새 팝업 만들기" 부분을 클릭하여 팝업 빌드를 시작합니다.

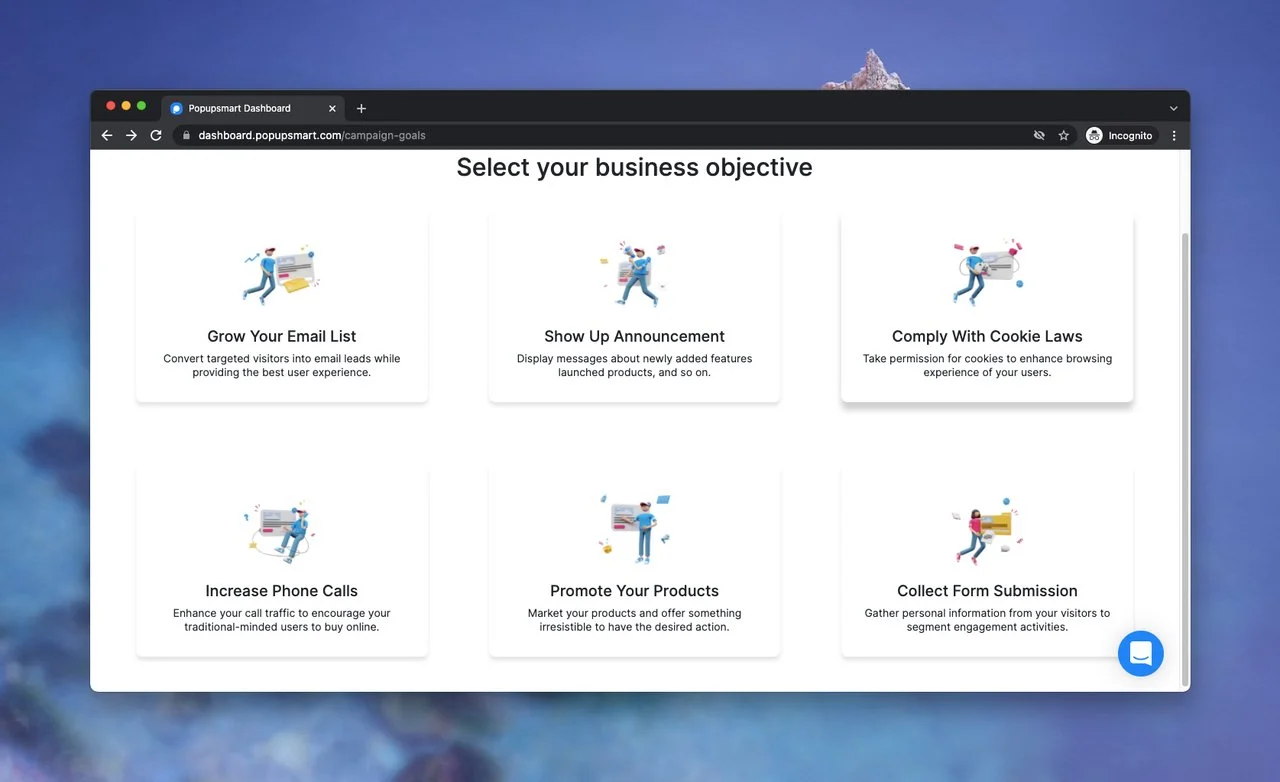
둘째, 비즈니스 목표를 선택해야 합니다. 비즈니스 목표에 따라 선택할 수 있는 6가지 비즈니스 목표가 있습니다.

Popupsmart로 만든 팝업으로 다음을 수행할 수 있습니다.
- 이메일 목록을 늘리고 방문자를 타겟팅하십시오.
- 귀사의 제품 및 서비스에 대한 발표를 고객에게 보여주십시오.
- 쿠키법을 준수하고 쿠키 저장에 대한 방문자의 동의를 받으십시오.
- 전화 통화를 늘리고 구식 방식으로 방문자와 더 강력한 관계를 구축하십시오.
- 청중에게 특별 제안을 제시하여 제품과 서비스를 홍보하십시오.
- 양식 제출을 수집하여 방문자의 개인 정보 및 데이터를 수집하여 사용자 경험을 향상시키십시오.
이 팝업 생성 가이드에서는 "제품 홍보" 목표를 사용합니다.
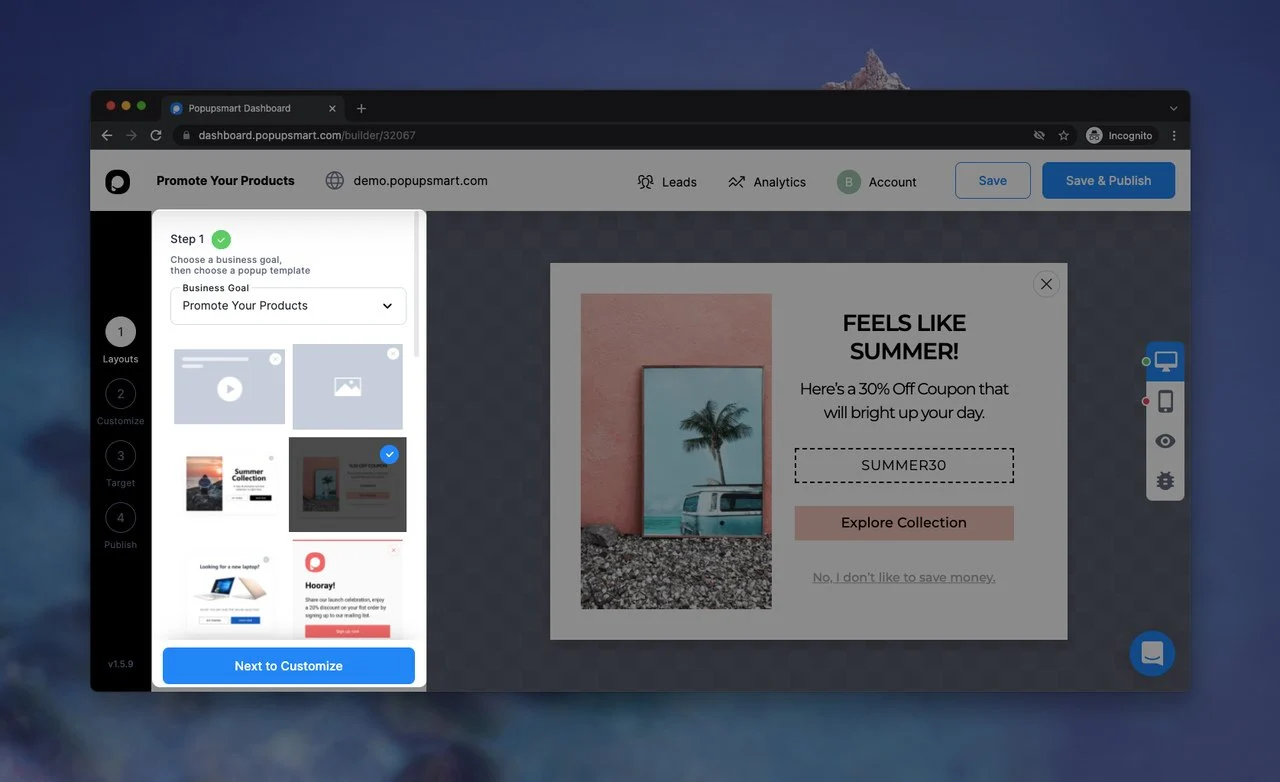
목표를 선택하면 팝업 빌더 화면이 표시됩니다. "레이아웃" 섹션에서 웹사이트에 적합한 레이아웃을 선택할 수 있습니다. (우리는 많은 옵션을 가지고 있습니다!)

좋아하는 레이아웃을 선택한 후 "다음으로 사용자 정의" 부분을 클릭하십시오. 팝업을 자유롭게 재생할 수 있는 "사용자 지정" 부분으로 리디렉션됩니다!
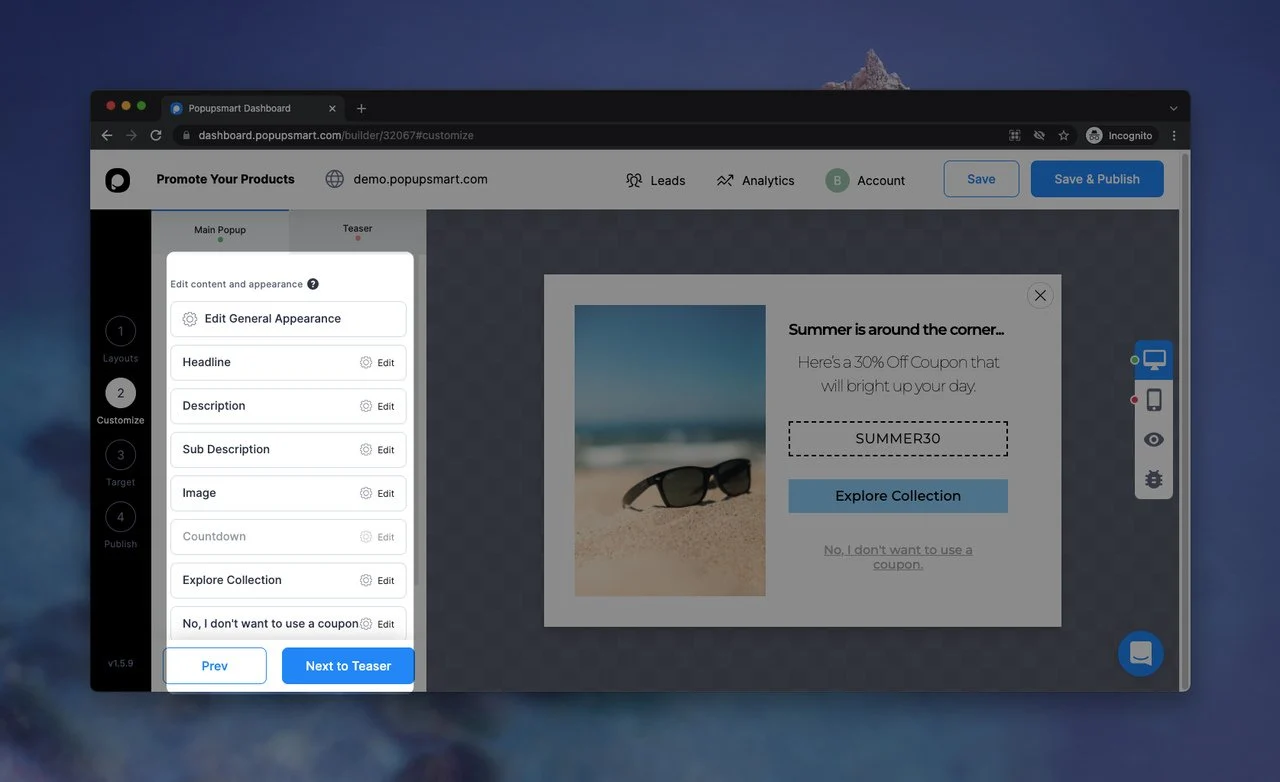
예를 들어 레이아웃의 이미지, 헤드라인, 설명 부분을 비즈니스에 맞게 편집할 수 있습니다.

청중이 팝업과 상호 작용할 수 있도록 팝업에 CTA 구문을 추가해야 합니다! 또한 웹 사이트의 전반적인 스타일과 개성에 따라 팝업 레이아웃을 사용자 지정하는 것이 유용할 수 있습니다.
팝업 사용자 정의를 완료하고 눈에 띄게 보이는지 확인했으면 "티저 옆" 부분을 클릭하십시오.
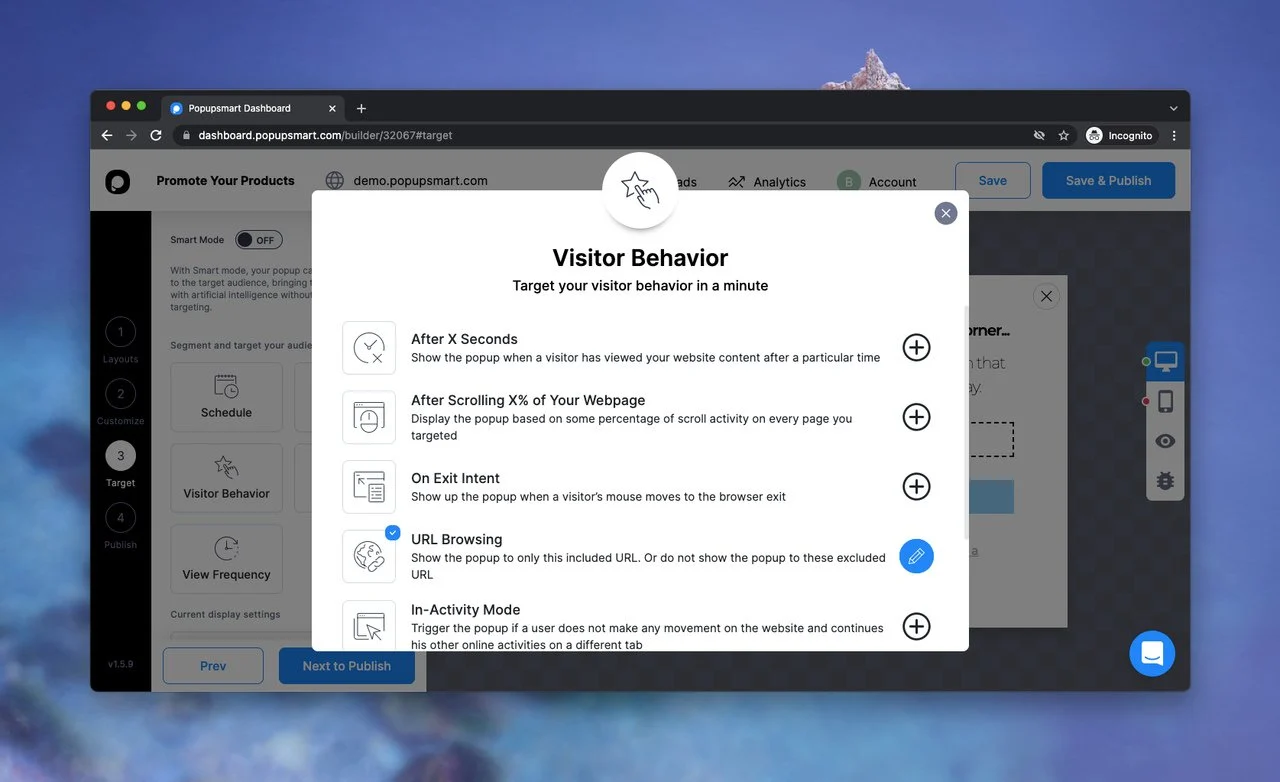
이 외에도 팝업 대상을 최적화할 수 있습니다. "타겟" 섹션에서 "방문자 행동" 을 클릭하여 방문자를 타겟팅하는 방법을 선택할 수 있습니다.

비즈니스 목표에 따라 선택할 수 있는 다양한 타겟팅 옵션이 있습니다. 이 부분이 완료되면 "게시할 다음" 버튼을 클릭하십시오.

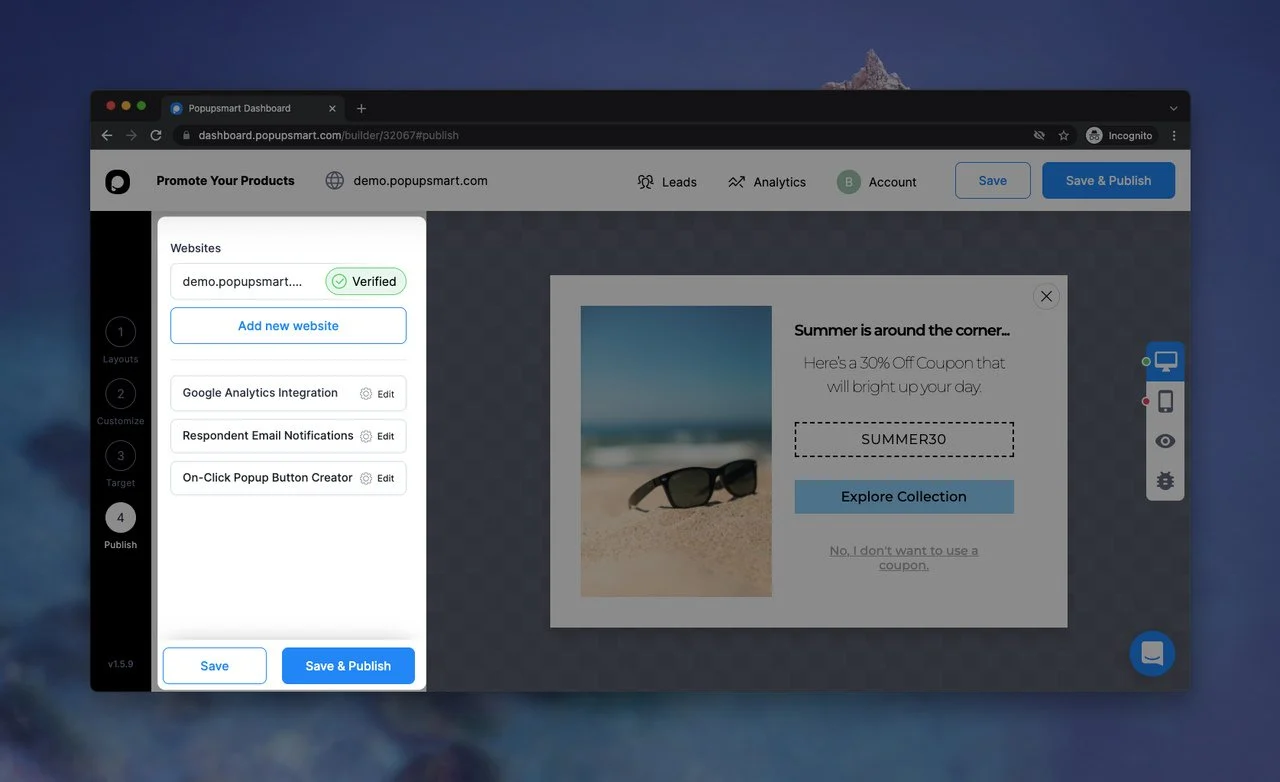
"게시" 섹션에서 팝업을 Google Analytics와 통합할 수 있음을 알 수 있습니다. 또한 이 섹션에서 "응답자 이메일 알림" 과 "클릭 시 팝업 버튼 생성기" 를 최적화할 수 있습니다.
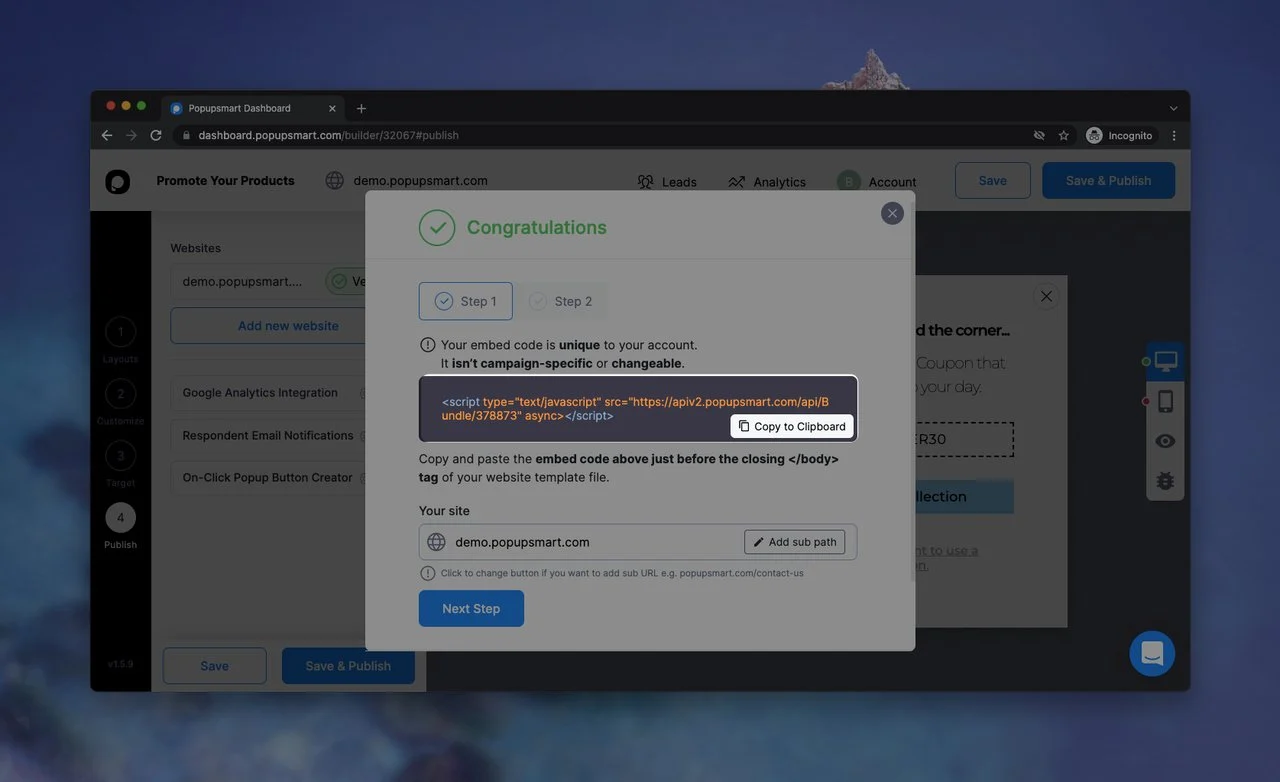
"게시" 부분에서 Popupsmart 코드를 볼 수 있습니다.

팝업 생성이 완료되면 웹사이트의 코드 삽입 부분에 팝업의 Embed 코드를 추가합니다. 닫는 </body> 태그 앞에 쉽게 추가할 수 있습니다. 또한 Google 태그 관리자를 사용하여 웹사이트에 팝업을 추가할 수 있습니다.
모든 설정과 준비가 완료되면 "저장 및 게시" 버튼을 클릭하십시오!
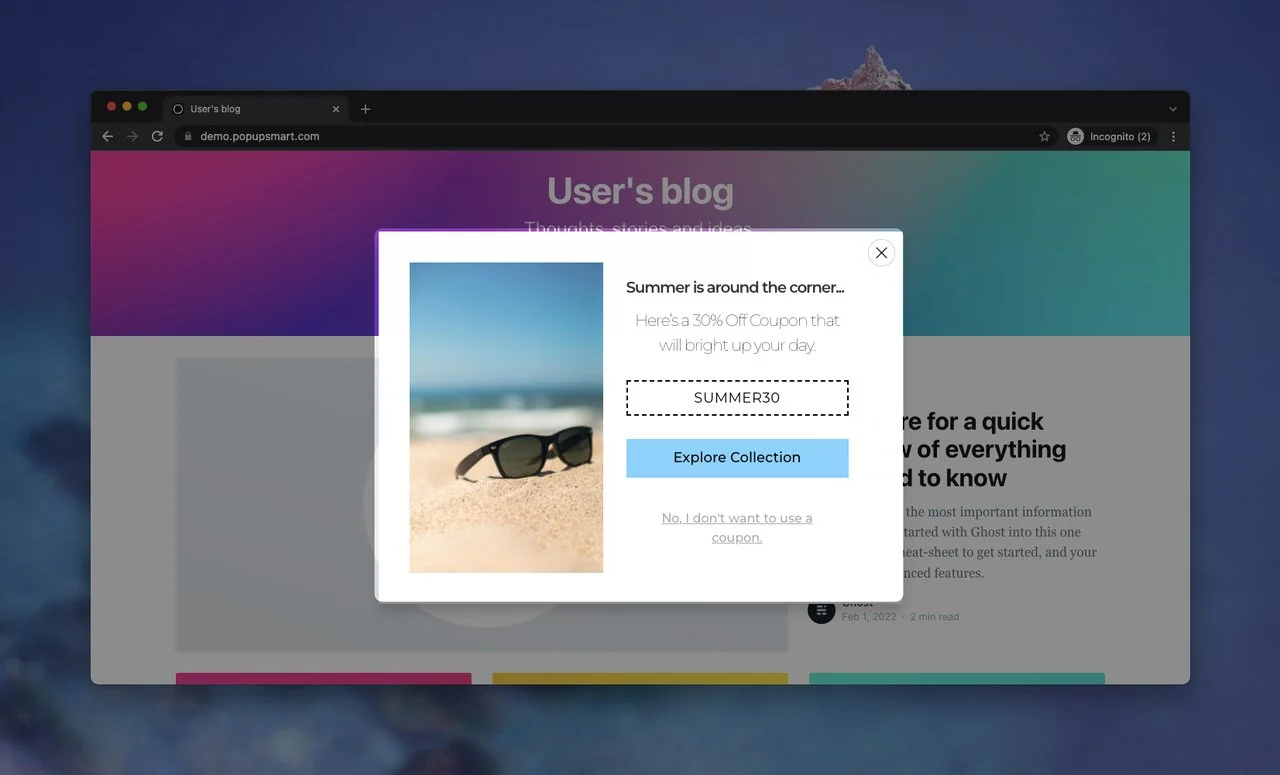
제품 홍보를 위해 만든 팝업의 최종 모습은 다음과 같습니다.

아주 쉽죠? 이제 나만의 팝업을 만들어 제품이나 서비스를 홍보하고 판매 전환율을 높일 수 있습니다!
Popupsmart는 Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace와 같은 많은 마케팅 도구 및 웹사이트와 통합됩니다. 기업의 디지털 마케팅 프로세스를 훨씬 더 좋게 만듭니다.
마무리

오픈 소스 JS 라이브러리인 React로 팝업 창을 만드는 것이 가능하고 쉽게 적용할 수 있습니다. 설명했듯이 Javascript 코딩 언어에 익숙하다면 React를 사용하여 웹사이트에 팝업을 추가하는 것이 간단할 수 있습니다. 웹사이트에 React JS를 설치하고 모달 팝업을 만들 수 있습니다.
너비, 배경, 글꼴 크기 등과 같은 팝업의 특정 요소도 사용자 정의할 수 있습니다. 다양한 사용자 정의 옵션 덕분에 비즈니스 목표를 달성하기 위해 나만의 팝업을 만들 수 있습니다.
반면에 모든 사람이 코드를 작성하고 팝업을 사용자 정의하기 위해 더 많은 코드를 추가해야 하는 것은 아닙니다. 무료 플랜이 있는 팝업 빌더 Popupsmart를 사용할 수 있습니다.
이 주제에 대해 읽고 React와 Popupsmart를 사용하여 쉽게 팝업을 만드는 방법을 배웠기를 바랍니다. 웹사이트에 어떤 팝업 솔루션을 선택하기로 결정했는지 알려주십시오. :-)
다음 블로그 게시물도 확인하십시오.
- Vue 모달 팝업을 만드는 방법
- 웹사이트용 PHP 팝업을 만드는 방법
- 사이트에 대한 부트스트랩 팝업을 만드는 방법은 무엇입니까?
- 고객의 구매를 유도하는 팝업 디자인 모범 사례
- 웹사이트를 위한 Modal Tailwind CSS 팝업을 만드는 방법
- 체크 아웃해야 21 헤드리스 CMS 플랫폼
