품질 보증을 통해 A/B 테스트가 완벽한지 확인하십시오: A/B 테스트를 QA 처리하기 위한 전체 가이드
게시 됨: 2022-04-05
제대로 작동하지 않는 A/B 테스트는 변환되지 않습니다.
A/B 테스트는 최적화 프로그램에 상당한 시간, 비용 및 리소스를 소모할 수 있습니다. 그리고 물론 아무도 그들의 수고가 낭비되는 것을 원하지 않습니다. 이것이 웹사이트, 방문 페이지, 개인화, A/B 테스트, 이메일 캠페인 등에 대해 품질 보증(QA)을 수행 하여 모든 것이 제대로 작동하는지 확인해야 하는 이유 입니다.
그리고 간단하고 사용하기 쉽고 직관적이며 오류가 없고 효율적인 A/B 테스트를 만드는 가장 좋은 방법 은 적절한 QA 프로세스를 채택하는 것 입니다. 이러한 방식으로 방문자는 가치 있고 신뢰할 수 있으며 상호 작용이 뛰어난 최종 제품을 받게 됩니다.
QA는 방재의 핵심입니다. 결함과 취약점이 심각해지기 전에 발견할 수 있는 능력은 최적화 프로그램이 테스트가 진행됨에 따라 높은 비용을 피하는 데 도움이 됩니다.
품질 보증이 중요하다는 것은 일반적인 지식이지만 많은 옵티마이저가 테스트를 제대로 QA하는 데 시간을 들이지 않습니다. 결과적으로 이러한 테스트는 종종 실패합니다. 작동했다면 "작동하지 않는" 웹사이트가 줄어들 것입니다.
- 품질 보증이란 무엇입니까?
- 품질이란 무엇입니까?
- 보증이란 무엇입니까?
- A/B 테스팅의 품질 보증
- 사용자 테스트 대 품질 보증
- A/B 테스팅에서 QA가 왜 중요한가요?
- 옵티마이저와 개발자는 A/B 테스팅에 너무 가깝습니다.
- 에뮬레이터는 실제 거래가 아닙니다.
- 상호작용
- 중단점 및 장치 표시 모드 변경
- 인간의 관점에서 본 테스트
- QA A/B 테스트를 하지 않으면 어떻게 되나요?
- A/B 테스트 시작 지연
- 보고서 결과의 오류
- 낮은 호환성
- 고객 불만 및 평판 손실
- A/B 테스팅 도구에 대한 신뢰 부족
- 비즈니스는 판매 손실로 고통받습니다.
- 4 QA A/B 테스트 모범 사례
- 1. QA 전략 개발
- 2. A/B 테스트에서 QA할 항목 식별
- 온페이지 요소
- 타사 도구와의 통합
- 깜박임 또는 깜박임
- 브라우저 간 및 기기 간
- 3. 페이지 경험에 집중
- 4. 전환 목표에 맞춰 QA 조정
- QA가 제대로 이루어지지 않는 이유
- 시간 제약
- 잘못 구현된 추적 코드
- 명확한 가설 없음
- 부적절한 표본 크기
- Convert가 일반적인 QA 과제를 극복하는 방법
- Google 크롬 변환 디버거
- 변형 URL 미리보기
- 강제 변형 URL
- QA 대상에서 쿼리 매개변수 사용
- 라이브 로그
- 앞을 봐, 항상!
품질 보증이란 무엇입니까?
먼저 몇 가지 간단한 정의를 살펴보겠습니다.
품질이란 무엇입니까?
품질은 "사용 또는 목적에 적합한"으로 번역됩니다. A/B 테스트 기능, 디자인, 신뢰성, 내구성 및 가격의 맥락에서 고객의 요구와 기대 를 충족시키는 것이 중요합니다.
보증이란 무엇입니까?
보증은 단순히 자신감을 심어주는 A/B 테스트에 대한 긍정적인 선언입니다. A/B 테스트가 기대 또는 요구 사항에 따라 적절하게 작동할 것이라는 확신입니다.
A/B 테스팅의 품질 보증
간단히 말해서 품질 보증은 A/B 테스트의 품질을 확인하는 기술입니다. 옵티마이저와 개발자가 함께 모여 모든 관련 장치와 브라우저에서 모든 것이 올바르게 보이고 작동하도록 합니다.
즉, 방문자가 마찰 및 기타 문제에 노출되지 않도록 웹 사이트(또는 랜딩 페이지, 변형, 이메일 캠페인 등)의 품질이 높아야 합니다.
사용자 테스트 대 품질 보증
사용자 테스트 는 사용자가 실제로 웹사이트를 경험하는 방식을 살펴보는 반면 품질 보증은 웹사이트의 실제 디자인에 더 중점을 둡니다.
사용자 테스트:
- 실제 사람들이 웹사이트를 어떻게 사용하는지, 그리고 이것이 개발자가 의도한 것과 어떻게 다른지 조사합니다.
- 실제 사용 환경에서 잠재적인 방문자 오해와 마찰 지점을 찾아냅니다.
품질 보증:
- 웹 사이트의 오류 및 깨진 요소를 표시합니다.
- 사이트 성능 향상
따라서 QA가 훨씬 더 광범위한 용어이기 때문에 서로 다릅니다.

A/B 테스팅에서 QA가 왜 중요한가요?
물론 여기 저기에 몇 가지 버그 가 있습니다.
하지만 결국에는 수익에 영향을 미치나요? QA가 더 많은 리소스를 투자할 가치가 있습니까? 모든 것이 완벽하지 않으면 무슨 차이가 있습니까?
품질 보증에서 상당한 장애물을 극복했지만 많은 조직에서 계속해서 품질 보증을 과소 평가하고 있습니다.
QA에 영향을 미치는 가장 큰 위험과 A/B 테스트에서 QA가 왜 그렇게 큰 역할을 하는지 알아보겠습니다.
옵티마이저와 개발자는 A/B 테스팅에 너무 가깝습니다.
옵티마이저와 개발자는 일반적으로 A/B 테스트를 설정하기 위해 함께 작업합니다. 너무 가깝기 때문에 품질 보증을 담당할 때 사소하지만 중요한 측면을 간과하기 쉽습니다.
그러나 QA 테스터는 품질에 주의를 기울입니다. 그들은 종종 의도하지 않은 "예기치 않은 방식"으로 응용 프로그램을 추진하는 명확하지 않은 기능을 수행합니다. QA 테스터는 증거가 없는 한 "버그가 수정되었습니다"라는 사실을 받아들이기를 거부합니다. 그들은 새로운 것을 시도하고 실패하는 것을 두려워하지 않습니다. 처음에 버그를 찾지 못하면 테스트를 통해 창의력을 발휘하고 예상 표준에 맞게 조정합니다.
A/B 테스트와 그 디자인에 대한 두 번째 눈은 예상치 못한 결함을 발견할 수 있습니다.
에뮬레이터는 실제 거래가 아닙니다.
최종 사용자는 에뮬레이터를 사용하지 않습니다. 대신 브라우저가 있는 실제 장치. 실제 장치나 브라우저에서 조사하지 않으면 브라우저별 문제를 놓칠 가능성이 있습니다.
사용자가 A/B 실험이 BrowserStack에서 제대로 작동하고 있다고 확신하는 지원 사례를 많이 보았습니다(A/B 테스트가 다른 브라우저에서 어떻게 보이는지 시뮬레이션). 그러나 실제 방문자를 위한 테스트를 시작할 때 지원 에이전트에 연락하여 A/B 테스트 오작동을 보고합니다.
실제 지원 사례:
내 프로젝트의 변환에 문제가 있습니다.
Click_Cart_Checkout_1은 iPhone XR/Safari에서 실행되지 않는 것 같습니다. 둘 다(chrome://inspect 및 iPhone을 macbook에 연결)에서 개발자 도구 콘솔을 확인했으며 해당 변환에 대해 실행되는 코드를 볼 수 있지만 보고에서 추적하지 않습니다.
XR을 사용하여 devtools에서 iPhone을 에뮬레이트할 때 전환이 추적되지만 실제 테스트에서는 추적되지 않습니다.
우리는 두 개의 개별 iPhone에서 테스트했습니다. 우리의 QA 테스터와 나의 것.
브라우저에서 수동 QA를 수행하지 않으면 측정항목 구성이 올바른지 테스트하지 못할 수 있습니다. 몇 주 후에 결과를 확인하고 일부 브라우저에서 기본 작업이 올바르게 실행되지 않거나 전혀 실행되지 않는 것을 발견할 수도 있습니다!
따라서 에뮬레이터뿐만 아니라 다양한 환경에서 테스트를 QA해야 합니다.
상호작용
대안을 수동으로 검사 하지 않으면 페이지 또는 대안 상호작용에 연결된 버그를 놓칠 수도 있습니다. 이로 인해 아코디언 열기 어려움, 버튼 누르기 또는 전체 깔때기에 영향을 미치는 중대한 문제와 같은 간단한 문제가 발생할 수 있습니다.
실제 지원 사례:
변형 페이지에서는 체크아웃 버튼에 문제가 있고 때로는 PayPal 버튼에 문제가 발생하지만 원본 페이지에서는 모두 잘 작동합니다.
체크아웃 버튼을 클릭하면 다음으로 리디렉션됩니다. cart.php/checkout.php 하지만 /checkout.php여야 합니다.
로고에도 문제가 있습니다. 때로는 표시되고 때로는 표시되지 않습니다.
A/B 테스트는 페이지 변형에 새로운 요소를 추가하고 이러한 요소가 서로 상호 작용하고 전체 사이트 기능을 향상시키는 방법에 관한 것만은 아닙니다.
중단점 및 장치 표시 모드 변경
에뮬레이터를 사용하는 경우 장치 모드를 세로 에서 가로 로 또는 그 반대로 변경하는 문제를 간과할 수 있습니다. 실제 모바일 또는 태블릿 장치에서 품질을 보증하여 변형이 두 모드에서 모두 올바르게 표시되는지와 사용자가 두 모드 사이에서 전환하는지 신속하게 확인할 수 있습니다.
실제 지원 사례:
우리는 프로젝트에서 다변수 테스트를 실행하고 있었고 클라이언트는 모바일 가로 모드에서 이미지가 잘못 표시되는 것을 알아차렸습니다. 이유를 알아내는 데 도움을 받을 수 있습니까?
인간의 관점에서 본 테스트
사람이 수행한 수동 QA만이 무언가가 "이상한" 것처럼 보일 때 알 수 있습니다. 자동화된 테스트 방법은 이러한 시각적 결함을 포착하지 않습니다. QA 엔지니어는 마치 사용자인 것처럼 웹 사이트와 상호 작용하여 사용성 문제와 사용자 인터페이스(UI) 결함을 찾을 수 있습니다. 자동화된 테스트 스크립트는 이를 테스트할 수 없습니다.
QA A/B 테스트를 하지 않으면 어떻게 되나요?
이제 QA가 비즈니스 성공과 실패의 차이를 의미할 수 있다는 것이 분명해졌습니다. 이를 무시하면 어떻게 되는지 살펴보겠습니다 (힌트: 예쁘지 않습니다) .
A/B 테스트 시작 지연
A/B 테스트의 성공을 보장하려면 사전에 품질 보증을 위한 충분한 시간을 확보하는 것이 중요합니다. 여기에는 모든 웹 또는 앱 요소가 올바르게 작동하고 비즈니스 및 고객 요구를 충족하는지 확인하는 것이 포함됩니다. QA는 출시 지연을 피하기 위해 테스트를 시작하기 전에 문제를 식별하고 수정하는 데 도움이 됩니다.
보고서 결과의 오류
QA가 없으면 변형 오류가 발생하여 보고서 결과에 통계 오류가 발생할 수 있습니다.
가양성 결과( 제1종 오류 라고도 함)는 테스트 결과가 원본과 차이가 없을 때 차이가 유의한 차이를 나타낼 때 발생합니다. 또 다른 실수는 결과가 변형과 원본 간에 유의미한 차이가 나타나지 않지만 하나는 있을 때 위음성( II종 오류 라고도 함)입니다.
적절한 QA가 없으면 A/B 테스트 결과를 정확하게 결정하지 못할 수 있습니다. 이는 비즈니스 성과 및 잠재적 최적화에 대한 잘못된 결론으로 이어질 수 있습니다. QA가 없으면 다른 어떤 통계에 영향을 줍니까?
낮은 호환성
방문자는 다양한 위치와 브라우저에서 서비스에 액세스합니다.
가능하면 생각하고 테스트해야 하는 장치 및 언어와의 호환성. 애플리케이션이 다양한 브라우저, 특히 모든 버전에서 작동하는지 확인하는 것은 귀하의 책임입니다.
고객 불만 및 평판 손실
불만족한 소비자가 만족한 고객보다 공개 리뷰를 남길 가능성이 더 높다는 사실을 알고 계셨습니까?
온라인 및 오프라인 불만은 물론 제품 포기는 비즈니스에 나쁜 소식입니다. 부정적인 정보 때문에 다른 잠재 구매자는 제품 구매를 주저합니다. 불만을 품고 솔직하게 말하는 소수의 고객은 브랜드에 대한 신뢰도를 낮출 수 있습니다. 소비자가 온라인에 부정적인 리뷰를 게시하면 불만이 향후 구매에 영향을 줄 수 있습니다.
A/B 테스팅 도구에 대한 신뢰 부족
브랜드가 A/B 테스트 솔루션에 투자하는 유일한 이유는 정보에 입각한 결정을 내리고 방문자에게 가능한 최고의 온라인 경험을 제공하기 위해서입니다. A/B 테스트 솔루션을 신뢰할 수 없다면 최적화 노력을 통해 의미 있는 이점을 얻을 수 있다고 믿을 수 없습니다.
모든 A/B 테스트의 품질 보증을 통해 데이터가 적절하게 수집되고 최적화 노력 이 방문자 에게 실질적인 이점을 제공한다는 것을 알게 될 것입니다.
A/B 테스트의 기술적 문제는 데이터 손실, 왜곡된 보고, 편향된 의사 결정을 포함하여 브랜드에 심각한 위험을 초래하기 때문에 중요합니다. 그들은 또한 심각한 재정적 결과를 초래합니다. 브랜드는 솔루션이 전환율과 매출 및 수익 증가에 직접적인 영향을 미치는 결정 도구이므로 완전히 신뢰해야 합니다.
비즈니스는 판매 손실로 고통받습니다.
첫인상을 남길 수 있는 기회는 단 한 번뿐입니다. 그것은 여러 면에서 사실이며 QA에 시간을 들이지 않으면 테이블에 돈이 남아 있을 수 있습니다.
결제 진행을 방해하거나 CTA를 표시하지 않는 것과 같이 겉보기에 사소한 것이 고객이 매장을 떠나게 만들 수 있습니다. 고객 경험을 풍부하게 하려면 이 모든 것을 테스트해야 합니다.
고객 성공과 고객 행복의 핵심은 고품질 제품을 제공하는 것입니다. 만족한 고객은 다시 방문하고 다른 사람을 추천할 수도 있습니다.
4 QA A/B 테스트 모범 사례
여기까지 읽었다면 품질 보증의 가치를 이해하고 이에 대해 더 알고 싶다는 의미입니다. 그러나 A/B 테스트의 어떤 부분을 QA할 수 있습니까? 그리고 따라야 할 모범 사례는 무엇입니까?
다음은 시작하는 몇 가지 방법입니다.
1. QA 전략 개발
A/B 테스트를 QA하기 전에 전략을 만들거나 구조화된 프로세스를 설정하세요. QA를 측정하기 위한 명확한 객관적이고 구체적인 품질 표준이 있어야 합니다.
또한 개발 및 최적화 팀과 함께 문제점을 논의하십시오. 다양한 관점을 고려하고 공유된 목표와 표준을 설정하여 관련된 모든 사람을 동일한 페이지에 모으십시오.
품질보증 전략도 전환 목표와 일치해야 합니다 . 품질 보증에 소비하는 시간과 리소스가 궁극적으로 전환에 기여하지 않는 경우 전체 프로세스를 재고해야 할 수도 있습니다.
당신이 제공하는 것을 정확히 원하는 작은 목록이 커밋되지 않은 더 큰 목록보다 낫습니다.
S. Ramsay Leimenstoll, Bell Investment의 투자 고문 및 재무 플래너
편리한 전략을 수립하기 위해 일반적으로 무엇이 필요합니까?
- 기반 마련 및 역할 할당
- 정확히 무엇을 QA해야 하는지 알기
- 발생할 수 있는 문제 예측 및 해결 방법
- 목록 변형
- QA 대상 식별(대상 사용자 그룹)
- 품질보증 기준 설정
2. A/B 테스트에서 QA할 항목 식별
A/B 테스트의 품질을 보증하는 것은 QA를 위해 무엇을 어떻게 준비해야 하는지 모르는 경우 상당히 지루하고 복잡할 수 있습니다. 다음은 고려해야 할 가장 중요한 측면 중 일부입니다.
온페이지 요소
온페이지 요소는 A/B 테스트의 핵심입니다. 고객을 대상으로 하고 페이지 속도와 사용자 경험에 직접적인 영향을 미치기 때문에 품질을 지속적으로 테스트해야 합니다. 시작하기 전에 QA에 대한 모든 요소 목록을 준비하세요. 이는 성공적인 감사를 수행하고 처리 시간을 단축하며 눈에 띄는 사이트 약점 및 문제를 식별 및 수정하기 위한 QA 전략의 더 큰 부분이어야 합니다.
집중해야 하는 몇 가지 중요한 영역:
- 페이지 속도 및 응답성: 이는 QA에서 가장 필수적이며 간과되기 쉬운 요소입니다. 많은 동적 사이트 요소가 페이지 성능 및 응답성에 영향을 미칩니다. 개별 기능에 대해 이러한 요소를 평가할 수 있지만 이러한 요소가 사이트를 느리게 만드는지 여부와 모든 차이를 의미할 수 있는 방법을 살펴봅니다. 사이트 성능과 고객 경험을 모두 염두에 두고 더 큰 그림을 만들고 반응형 디자인의 모든 가능성을 탐색해야 합니다.
- 장치 유형: 화면 해상도는 페이지에 액세스하는 장치에 따라 다릅니다. 이는 해상도가 사용자 행동에 큰 영향을 미치는 모바일 대상을 테스트할 때 매우 중요합니다. 양질의 경험을 제공하려면 소비자가 사용하는 장치를 식별해야 합니다. 패턴을 추적하고 그에 따라 테스트 요소(해당 장치의 경우)를 QA합니다.
- 그래픽 및 비주얼: 모든 그래픽 및 비주얼 페이지 요소는 QA를 거쳐야 페이지 성능과 로드 시간에 영향을 미칩니다. 이상적으로는 A/B 테스트에서 이미지를 사용하는 방법을 이해해야 합니다. 사용하는 모든 이미지는 사이트 구조 및 디자인과 동기화되어야 하며 다른 장치에서 적절하게 로드되어야 합니다.
- 기본적으로 모든 것: 온페이지 양식이 제대로 작동합니까? 변경 사항이 사이트 품질에 영향을 주었습니까? 구형 vs. 신형은 어떻게 생겼나요? 사이트에서 QA에 대한 수백 가지 요소에 대해 논의할 수 있지만 여전히 요점을 놓치고 있습니다. 이것이 검증과 테스트가 필요한 모든 세부 사항을 알아야 하는 이유입니다. 어떻게 합니까? 변경 사항이 가져오는 결과를 지속적으로 확인하고 확인합니다.
타사 도구와의 통합
플랫폼 간에 변형별 데이터를 전송하기 위해 Google Analytics 통합 (또는 Google Analytics, Mixpanel 또는 Kissmetrics와 같은 다른 타사 인터페이스)을 설정한 경우 데이터가 원활하고 정확하게 흐르도록 하십시오.

깜박임 또는 깜박임
테스트를 시작하기 전에 깜박임을 제거하십시오.
사이트에서 비동기 코드 스니펫을 사용하면 변형이 로드되기 전에 원본을 볼 수 있습니다. 방문자에게 원활한 사이트 경험을 제공하려면 "동기식 웹 사이트"로 전환하십시오. 짧은 로딩 시간 동안 원본은 숨겨지고 방문자는 변형만 볼 수 있습니다.
Convert가 깜박임 효과를 어떻게 해결했는지 알아보십시오.
브라우저 간 및 기기 간
A/B 테스트의 가장 일반적인 문제 중 하나는 "브라우저 및 장치 호환성"입니다. Chrome, Safari, Firefox, Edge 및 장치 유형(데스크톱, 태블릿, 모바일)을 비롯한 가장 인기 있는 브라우저에서 변형이 어떻게 나타나는지 살펴보세요.
사이트가 반응형이라고 해서 모든 기기에서 올바르게 표시되고 작동하는 것은 아닙니다. 여전히 모바일 관련 문제를 염두에 두고 품질보증을 해야 합니다. 좋은 "데스크톱 경험"이 좋은 "모바일 경험"과 같지 않다는 것을 기억하십시오.
여전히 QA를 수행해야 합니다. 모바일 관련 문제도 고려해야 합니다. 좋은 데스크탑 경험이 좋은 모바일 경험과 같지 않다는 것을 기억하십시오.
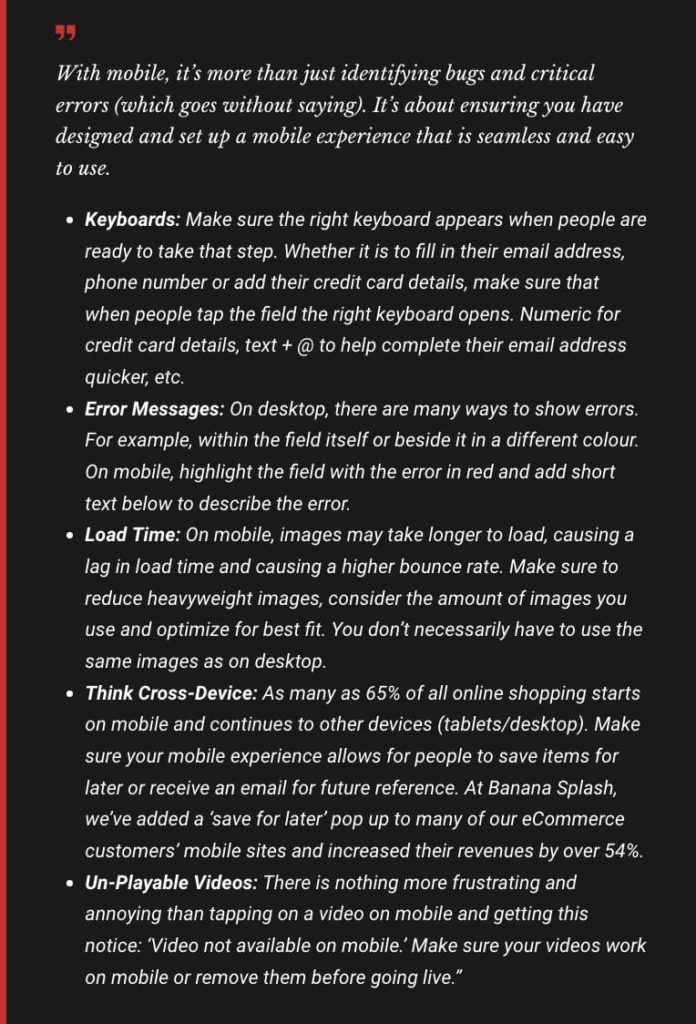
GetUplift의 전환 최적화 컨설턴트인 Talia Wolf는 기기 간 문제를 잘 요약하고 몇 가지 가능한 솔루션을 제공합니다.

Talia의 장치 사용 편의성은 장치 경험의 일반적인 측면 이상을 밝힙니다. 기본적으로 쉬운 탐색과 간단한 조작을 가능하게 하는 영역에 중점을 둡니다. 올바른 품질을 제공하려면 그 이상으로 기존 및 미래의 장치 기능을 고려해야 합니다.
3. 페이지 경험에 집중
궁극적으로 페이지 경험을 개선하지 않는다면 무엇을 위해 모든 노력을 기울이고 있습니까? 페이지의 기능은 페이지 경험에 큰 영향을 미치므로 즉시 품질보증을 받아야 합니다.
- 사용자 상호 작용: 먼저 사용자가 페이지와 상호 작용하는 방식을 분석합니다. 다양한 상호작용 터치포인트를 나열하고 해당 기술에 따라 분류합니다. 세세한 부분까지 꼭 확인하세요. 모든 항목을 클릭할 수 있고 올바르게 리디렉션할 수 있습니까? 탐색 호버는 어떻게 생겼습니까? 페이지 결함이나 바운스 트리거가 있습니까?
- 페이지 로드 시간: A/B 테스트를 실행하기 전과 시작 직후에 페이지 로드 시간을 확인하세요. 페이지 로드 시간의 차이는 일반적으로 무시할 수 있지만 상당한 증가가 보이면 변형 변경 사항을 다시 확인하십시오. 이는 로드하는 데 오랜 시간이 걸리거나 추적 코드 스니펫의 속도로 변형을 변경했기 때문일 수 있습니다.
테스트 도구로 QA를 수행할 때 로드 시간이 평소보다 더 길다는 점은 주목할 가치가 있습니다. 실제 페이지 로드 시간이 부정확하게 표시됩니다.
팁: Convert의 추적 스크립트는 설치된 웹사이트의 첫 페이지에 도달하기 위해 약 450ms의 추가 로드 시간을 추가합니다. 브라우저 수준 또는 CDN 에지 수준에서 후속 로드를 포착합니다.
또한 다양한 변형으로 테스트를 미리 보면 올바르게 로드되고 예상되는 결과를 얻을 수 있습니다.
4. 전환 목표에 맞춰 QA 조정
A/B 테스팅은 전환의 전조입니다. 테스트가 결국 전환 및 A/B 테스트 목표와 일치하지 않으면 장기적으로 진행해야 하며 기존 리소스가 고갈될 위험이 있습니다.
최고의 디자인은 단순히 회사를 멋지고 초초하고 세련되게 보이게 하는 디자인이 아닙니다. 변환을 지원하고 멋진 카피를 위한 공간이 있으며 사람들이 큰 주황색 버튼을 클릭하게 만드는 강력한 클릭 유도문안이 있는 디자인입니다.
Brian Massey, Conversion Sciences의 전환 과학자
Brian의 말이 지나치면 이전에 논의된 모든 요소 가 방문자를 전환 유입경로 아래로 이동시킬 뿐만 아니라 전환으로 이어져야 합니다 . 시간, 사람, 예산이 있는 한 테스트하고 시도하고 다시 테스트할 수 있습니다. 이를 위해서는 수익에 영향을 미치고 비즈니스 운영을 유지하는 방식으로 이러한 모든 영역을 최적화해야 합니다.
사용 사례는 다음과 같습니다.
콘솔에서 CSS 선택기를 실행하면 생성된 요소가 원하는 것인지 확인할 수 있습니다. 다른 것이 있으면 정규식이 충분히 좁지 않은지 확인하십시오. 확실히 하려면 소수의 웹사이트 URL을 가져와 RegEx Pal과 같은 도구로 실행하십시오. 이는 테스트 실행과 전환 추적 모두에 적용됩니다. 테스트를 위해 설계되지 않은 페이지에서 테스트를 실행하고 있는지 추가로 확인할 수 있습니까?
이 모든 것이 많아 보일 수 있지만 프로세스는 새로운 웹사이트/앱을 출시할 때 수행하는 광범위한 테스트와 유사해야 하며, 이는 며칠과 많은 노력이 소요될 수 있습니다.
QA가 제대로 이루어지지 않는 이유
다음 요소는 A/B 테스트가 적절하게 QA되지 않는 원인이 됩니다.
시간 제약
개발 팀은 더 빠른 성장을 달성하기 위해 높은 분할 테스트 속도를 유지해야 한다는 지속적인 압력을 받고 있습니다. 그러나 A/B 테스트는 이러한 부하에서 잘못 구현될 가능성이 더 큽니다.
잘못 구현된 추적 코드
이것은 단순한 실수이지만 엄청난 결과를 초래할 수 있는 실수입니다. 추적 코드를 잘못 구현하거나 아예 잊어버리면 A/B 테스트의 데이터가 무용지물이 됩니다. 방문자를 리드와 고객으로 전환하는 데 어떤 변형이 더 나은지 알 방법이 없기 때문입니다.
명확한 가설 없음
새로운 가설은 A/B 테스트에서 원본 페이지에 대해 테스트됩니다. 그 이상도 그 이하도 아닙니다 . 그리고 그것들은 적절하게 묘사되고 정의되어야 합니다.
예를 들어 CEO의 인용문을 포함하면 랜딩 페이지의 전환율이 증가하거나 감소하는지 확인할 수 있습니다. 귀무 가설은 통합 견적이 전환율에 의미 있는 영향을 미치지 않는다는 것입니다. 방향성 가설을 세울 수 있습니다 . 견적을 포함하면 전환율이 훨씬 높아집니다 .
당신의 가설은 제대로 공식화 되었습니까? Convert의 가설 생성기로 전환 상승도를 크게 높이십시오.
부적절한 표본 크기
테스트가 유용하지 않거나 적절하지 않은 소규모 온라인 상점 및 웹사이트의 경우가 이에 해당할 수 있습니다. 표본 크기가 작기 때문에 결과는 심각한 변동성과 왜곡이 발생하기 쉽습니다.
표본이 "작을수록" 추정이 부정확할 가능성이 "더 커집니다".
지나치게 큰 샘플도 문제가 될 수 있습니다. 체류 기간 측정과 같이 간격 척도 데이터를 사용할 때 큰 표본에서는 사소한 평균 차이도 중요해집니다. 효과 크기와 이상적인 표본 크기를 계산하면 이 문제를 해결하는 데 도움이 될 수 있습니다.
팁: 온라인 A/B 테스트 유의성 계산기를 사용 하여 테스트를 계획하십시오.
Convert가 일반적인 QA 과제를 극복하는 방법
디지털 마케팅 전략에 실험을 도입하는 모든 회사는 라이브 시작 전에 통합 인증 및 경험 미리보기와 같은 QA 조치를 운영 워크플로 에 통합해야 합니다.
Convert에서는 퍼즐의 많은 조각을 통합 하여 가장 간단한 방법으로 개인화된 전략을 만듭니다 . 우리는 수백 개의 기업이 다양한 도구와 리소스를 사용하여 경험을 구축, 테스트, 검토 및 출시하는 능력을 향상하도록 도왔습니다.
이것이 무엇이며 어떻게 모든 QA 문제에 대한 균형 잡힌 솔루션이 될 수 있는지 보여드리겠습니다.
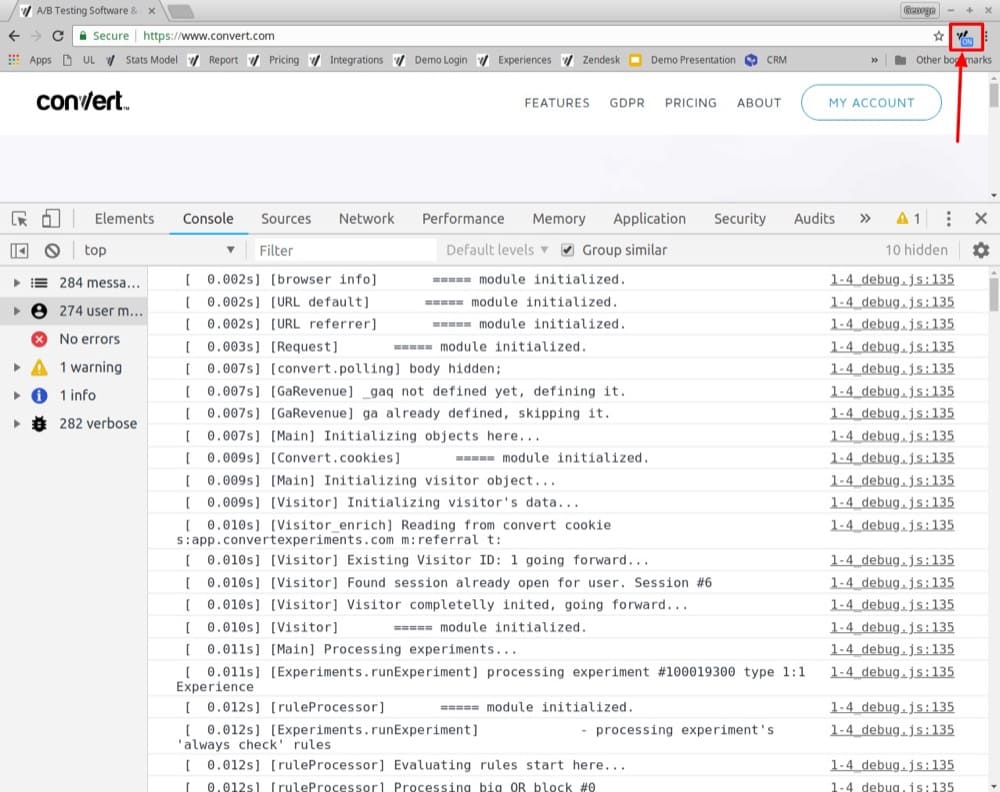
Google 크롬 변환 디버거
Google Chrome 확장 프로그램은 Chrome 개발자 도구 콘솔에 "스크립트 로그 변환"을 출력합니다. 여기에는 실험 및 특정 실행된 변형이 포함됩니다. 이 도구를 사용하면 테스트 이벤트의 순서를 결정할 수 있고 테스트를 디버깅할 때 유용한 정보를 얻을 수 있습니다.
기억하십시오: QA 프로세스 전반에 걸쳐 이 디버거를 사용하여 실험에 참여할지 여부를 결정하고 변형을 관찰하십시오.
변환 경험을 위한 Chrome 디버거 확장 설치에 대해 자세히 알아보세요.

원래 유사 콘텐츠에 버켓팅되어 실험이 작동하지 않는다고 잘못 가정하는 것이 일반적입니다. 이 문제를 해결하려면 확장 프로그램을 활성화하고 시크릿 세션에서 품질보증을 수행하는 것이 좋습니다 . 디버거 출력의 모든 변형 및 실험 참조는 해당 ID로 만들어집니다.
실험 및 대안 ID를 결정하는 방법을 알아보세요.
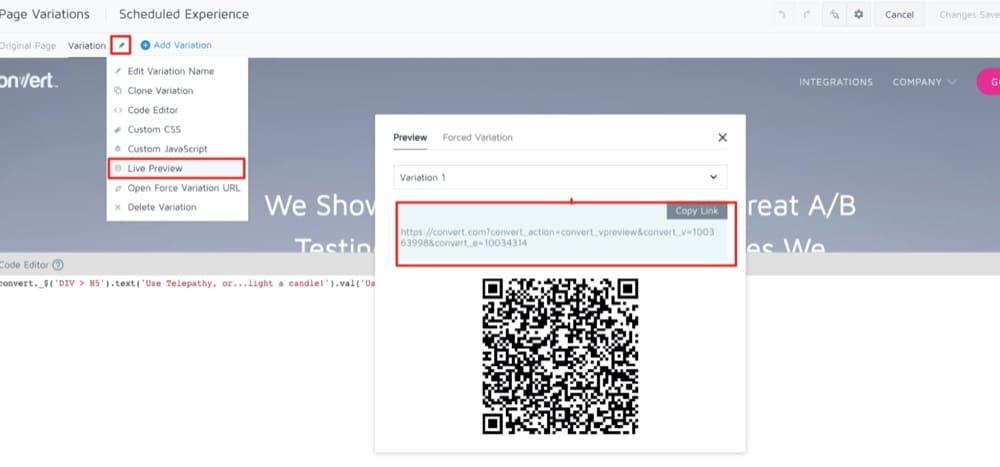
변형 URL 미리보기
이러한 URL은 Visual Editor 를 사용한 경험 개발 또는 초안 작성을 지원합니다. 작동하는 동안 실험 QA 테스터는 이러한 URL과 Visual Editor 보기 사이를 왔다갔다 해야 합니다. 편집 창에는 프레임이 하나뿐이므로 보기가 완전히 정확하지 않을 수 있습니다. 또한 편집기에서 변경하는 코드는 더 나은 사용자 경험 을 위해 반복적으로 실행됩니다.


변형 URL을 미리 볼 때 다음 몇 가지 사항에 유의하세요.
- "실시간 미리보기 URL"로 미리 볼 때 사이트 영역 및 대상 조건은 고려되지 않습니다.
- 매개변수가 추가되는 페이지 URL이 변경됩니다. 이것은 다양한 보기를 쉽게 테스트하기 위한 것입니다.
캠페인을 미리 보는 것과 QA 프로세스를 수행하는 것은 완전히 다릅니다.
캠페인 미리보기는 실제 QA 프로세스를 대체하지 않습니다. '미리보기 모드'에서는 변경사항을 강제로 표시하여 미리보기를 생성하고 클릭 추적 또는 타겟팅을 확인할 수 없기 때문입니다.
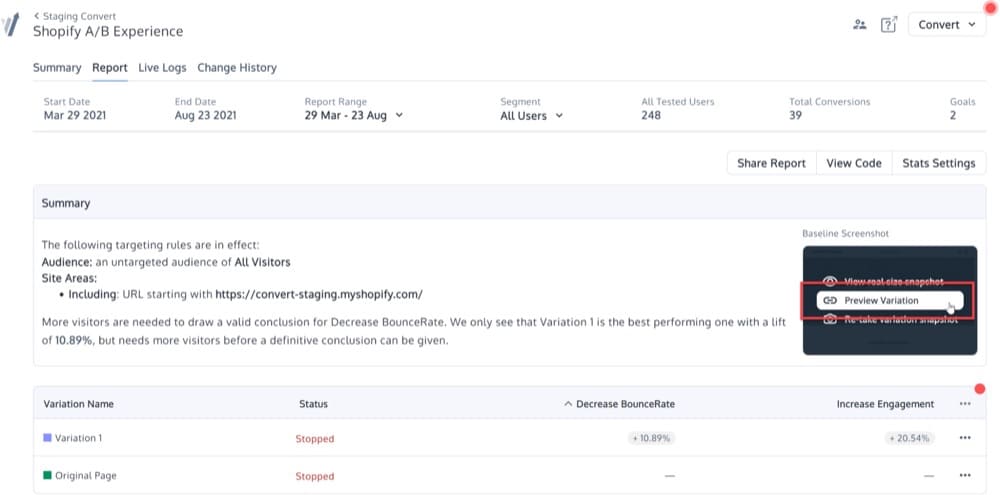
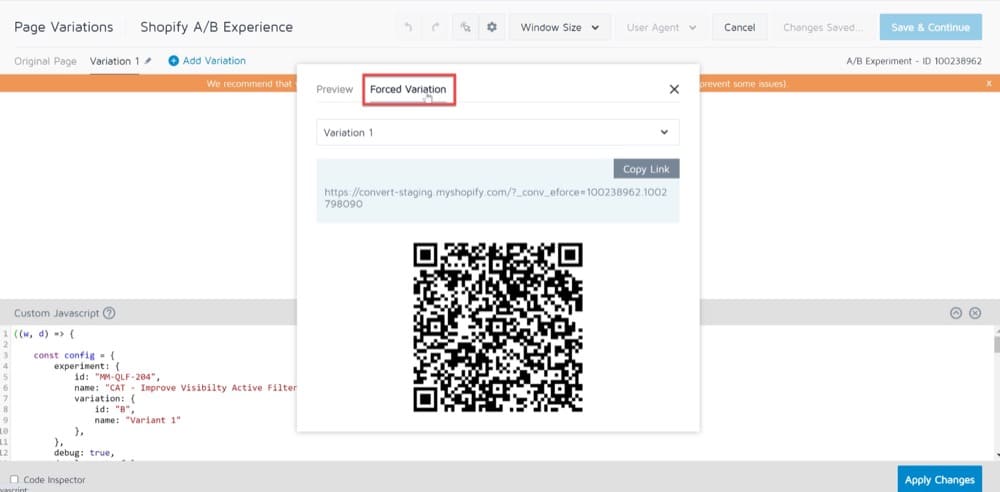
강제 변형 URL
강제 변형 URL은 명확한 테스트 전망을 제공합니다. 이를 통해 방문자와 유사한 환경에서 실험을 테스트합니다.
기억하세요: 실험의 최종 테스트에 이 URL을 사용해야 합니다.

이 URL과 함께 제공되는 변형은 실험을 제공하는 데 사용되는 CDN 서버에서 제공됩니다.

강제 변형 URL을 사용할 때 테스트 조건이 평가되므로 일치하는지 확인하십시오. 또한 목표 구성에는 종종 URL 조건이 포함된다는 점을 기억하십시오. 이것이 대상이 강제 변형 URL로 실행되지 않는 이유일 수 있습니다.
변형 URL의 형식을 지정하는 데 어려움을 겪고 계십니까? 다음은 몇 가지 유용한 팁입니다.
QA 대상에서 쿼리 매개변수 사용
실험에 QA 잠재고객을 추가하여 실험을 보는 방문자를 제한할 수 있습니다.
실험 URL에 QA 쿼리 매개변수를 추가하면 이 잠재고객을 추가로 그룹화할 수 있습니다.
https://www.domain.com/mypage.html?utm_medium=qa
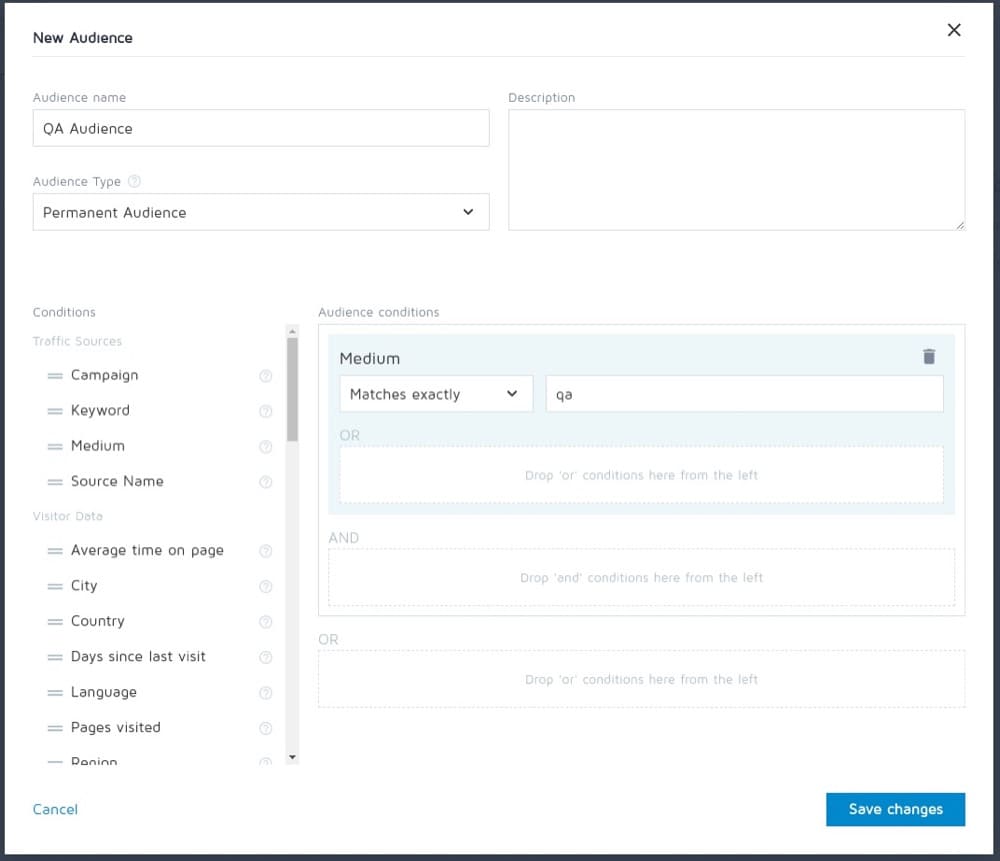
'새 잠재고객'을 만들려면 다음과 같은 조건을 사용할 수 있습니다.
매체: 정확히 qa와 일치

QA 대상을 사용하면 방문자를 번들로 묶지 않고도 테스트를 "활성화"하고 확인할 수 있습니다.
- 먼저 실험에 대상 그룹을 지정합니다.
- 테스트할 브라우저에서 새 시크릿 창을 엽니다.
- 두 번째 탭을 열지 말고 다른 시크릿 창이 열려 있지 않은지 확인하세요.
- 현재 테스트가 끝나면 창을 닫고 새 테스트마다 새 창을 엽니다.
사이트를 방문하기 전에 URL 끝에 다음을 추가하세요.
?utm_medium=qa(qa를 대상을 만들 때 선택한 값으로 대체).
대부분 "사이트 영역" 조건과 일치하는 URL을 방문합니다. 실험 구조에 따라 경우에 따라 먼저 다른 페이지를 방문한 다음 실험을 실행하는 사이트 영역으로 이동할 수 있습니다. 두 경우 모두 처음 방문하는 URL에 검색어 매개변수를 추가해야 합니다 . 이 매개변수는 다른 페이지로 이동하더라도 저장됩니다.
예를 들어 URL이 "http://www.mysite.com"인 경우 다음을 방문해야 합니다.
http://www.mysite.com?utm_medium=qa
위의 지침을 따르면 무작위로 선택된 실험의 모든 변형을 볼 수 있습니다. 또한 사이트 영역 조건과 일치하는 URL로 아직 시작하지 않았다면 일치하는 URL을 방문할 수 있습니다. 그러면 실험에서 무작위로 선택한 항목에 따라 '원본' 또는 유사 콘텐츠 중 하나가 표시됩니다.
기억하십시오: 품질보증 대상을 추가하면 사이트 영역 및 도착 URL 조건을 일치시키는 능력에 영향을 미칠 수 있습니다.
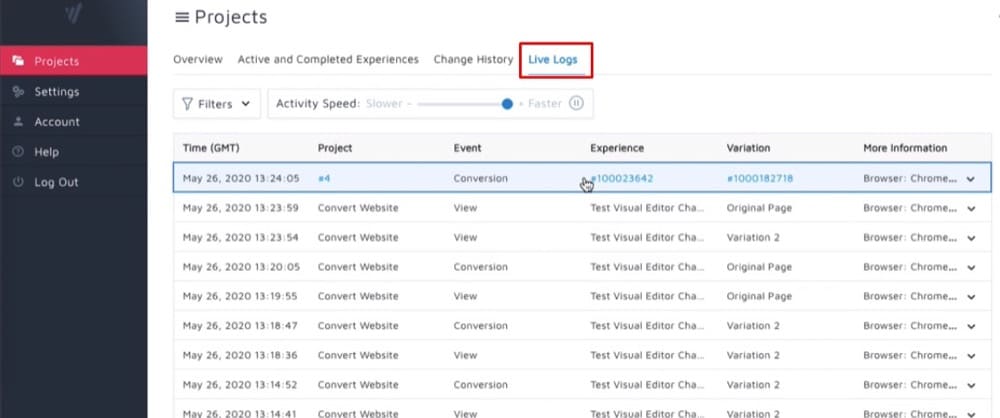
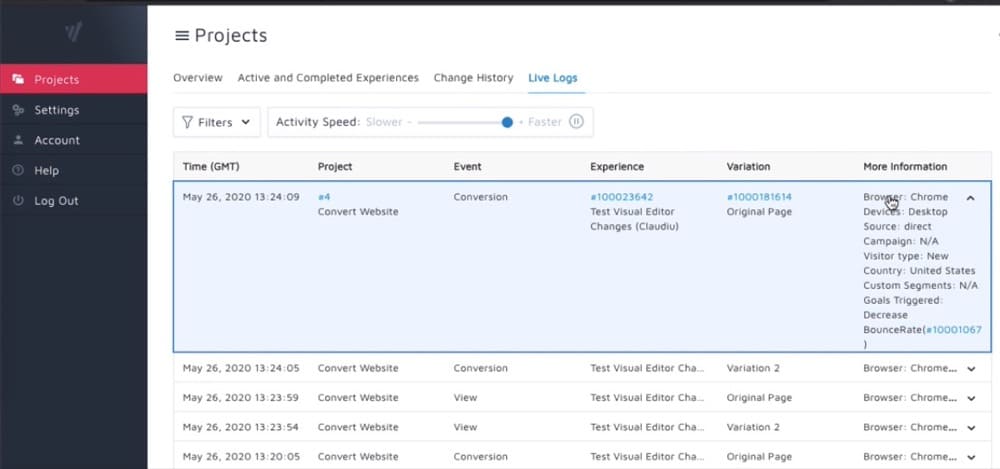
라이브 로그
Convert Experiences의 라이브 로그는 최종 사용자가 프로젝트 및 실험 수준에서 웹 페이지 및 실험과 상호 작용하는 방식을 실시간으로 추적합니다. 목표가 실행될 때의 타임스탬프, 실행된 이벤트 유형, 최종 사용자에게 제공되는 변형 등과 같은 정보를 캡처합니다.
특정 프로젝트에 대한 라이브 로그를 보려면 상단 패널에서 프로젝트 > 라이브 로그 로 이동할 수 있습니다.

여기에서 행의 아무 곳이나 클릭하면 실험 이름, 브라우저 유형, 실험에 액세스하는 데 사용된 기기, 사용자 국가, 방문 중에 실행된 목표 등과 같은 활동에 대한 자세한 내용을 볼 수 있습니다.

라이브 로그를 사용하면 전환이 발생하는 방식을 추적하고 모니터링할 수 있습니다. 또한 설정을 쉽게 검증하고 테스트 설정 또는 변환 중에 발견된 문제를 디버그할 수 있습니다 . 또한 라이브 로그는 수익을 추적하고 실험 및 설정된 목표를 검증하는 데 도움이 되는 소스 역할을 합니다.
항상 앞을 봐!
A/B QA 테스트는 웹사이트가 완벽하게 작동하고 오류가 없는지 확인하는 데 필수적입니다. QA는 현재의 문제를 해결할 뿐만 아니라 미래의 문제를 예방할 수 있는 토대를 마련합니다.
그러나 QA 프로세스를 통합하는 것은 어려울 수 있습니다. 서로 다른 목표와 야망을 가진 많은 장치에서 잠재적인 사용자가 너무 많기 때문에 어디서부터 시작하고 어떤 질문을 해야 할지 알기가 어렵습니다.
QA의 중요성에 대해 전환율 최적화 커뮤니티를 설문조사했습니다.
응답은 분명했습니다.
100% 응답자에 따르면 QA 절차는 실험의 성공에 중요합니다.
우리는 업계 전반의 QA 모범 사례와 Convert의 인증 대행사 파트너의 통찰력을 결합하여 계속해서 사용할 포괄적인 체크리스트를 구축했습니다.
위의 체크리스트는 확인해야 하는 모든 항목의 전체 목록이 아니라 A/B 테스트를 시작하기 전에 수행해야 할 작업에 대해 생각하기 위한 출발점입니다. QA는 목표가 아니라 여정이며 정기적으로 그리고 주요 변경 사항에 걸쳐 수행해야 함을 기억하는 것이 중요합니다.