프로그레시브 웹 앱: 비즈니스를 위해 알아야 할 사항
게시 됨: 2020-03-08프로그레시브 웹 앱.
당신이 그것에 대해 들었고 당신의 뒤 버너에 그것을 덩크 해 놓았다면 당신은 당신의 라이벌에게 큰 안도감을 주었다! 그들은 걱정할 경쟁자가 한 명 적습니다!
그 놀라운 효과에도 불구하고 여전히 대부분의 산업에서 유행어입니다. 이것이 바로 이점을 활용하여 비즈니스 성장을 가속화할 수 있도록 자세히 설명하는 이유입니다.
PWA 이야기를 시작하기 전에 다음을 보여드리겠습니다.


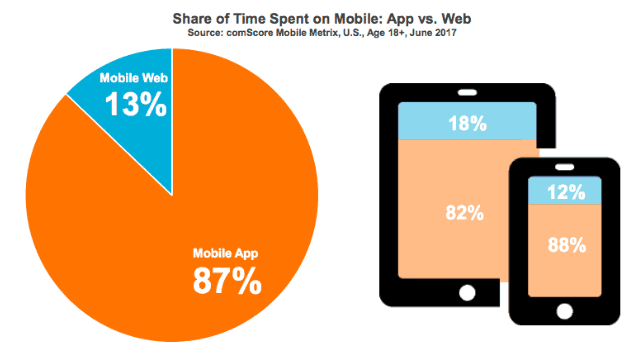
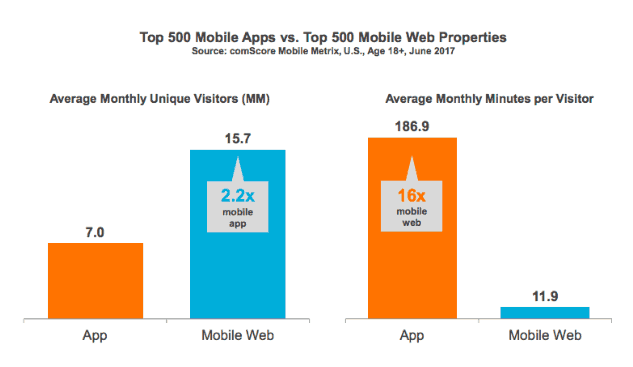
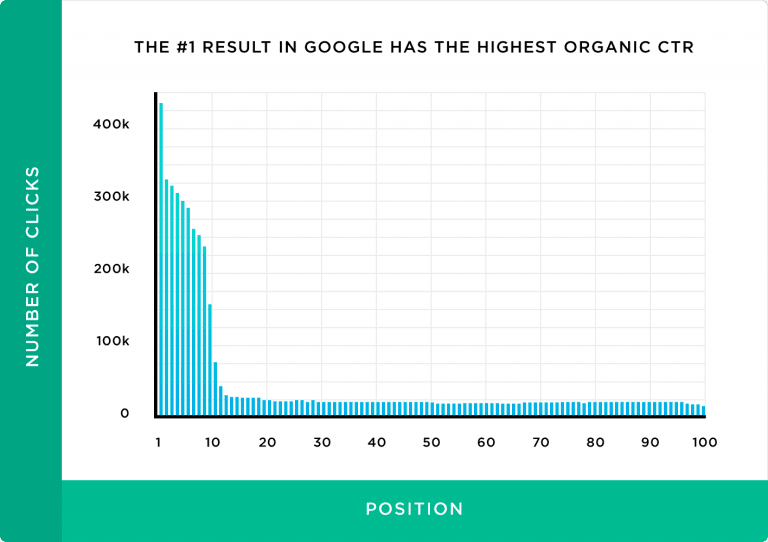
(이미지 출처)
우리는 위의 데이터에서 매우 흥미로운 것을 관찰했습니다. 관찰 내용은 다음과 같습니다.
사람들은 모바일 웹 브라우저에서보다 모바일 앱에서 약 7배 더 많은 시간을 보냅니다.
데이터는 또한 우리를 다소 어리둥절하게 만든 무언가를 보여주었습니다!
모바일 웹 브라우저는 사용 시간이 더 짧음에도 불구하고 고유 방문자의 트래픽 양이 모바일 앱의 2배 이상입니다!
이제 모바일 앱의 더 긴 세션 시간과 모바일 웹 브라우저의 엄청난 트래픽 양이라는 두 가지 장점을 모두 누릴 수 있는지 궁금하실 것입니다.
이것이 PWA가 들어오는 곳입니다. 사이트 전환을 악화시키고 결국에는 은행 계좌를 살찌게 할 수 있는 기술입니다!
우리는 다음을 다룰 것입니다:
- PWA가 무엇인지.
- 귀하의 비즈니스에 PWA 기반 사이트가 필요한 이유.
- PWA 사이트를 설계할 때 모범 사례는 무엇입니까?
- PWA 사이트를 개발할 때 극복해야 할 과제.
- PWA 사이트를 통해 훌륭한 UX를 제공하는 방법.
- 사람들에게 PWA 사이트를 설치하도록 촉구하는 방법.
- PWA의 단점과 이를 극복할 수 있는 방법.
- 답변을 알아야 하는 추가 PWA 관련 질문입니다.
궁금한? 자, 그럼 투어를 시작하겠습니다!
PWA가 정확히 무엇인가요?
PWA는 약어입니다. 프로그레시브 웹 앱의 약자입니다.
평신도의 용어로, 기본적으로 스마트폰에서 기본 앱의 부드러운 느낌을 렌더링하는 웹사이트입니다. 웹사이트를 방문하는 것처럼 모바일 웹 브라우저를 통해 액세스할 수 있습니다.
멋진 점은 PWA를 홈 화면에 추가하고 스마트폰에서 Facebook, Messenger, Instagram 또는 기타 앱을 사용하는 것처럼 사용할 수 있다는 것입니다.
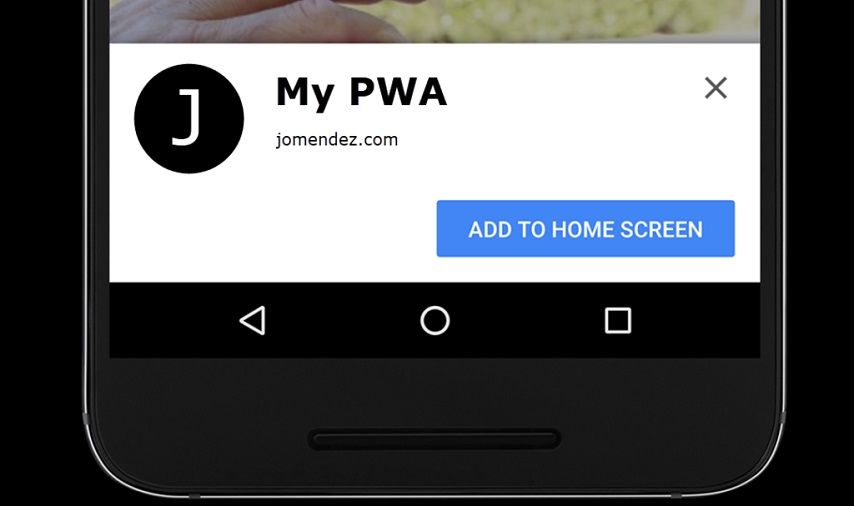
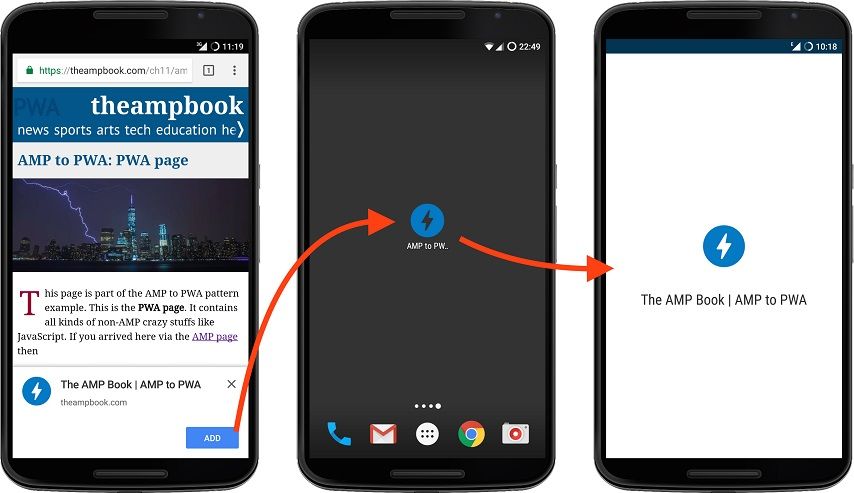
살펴보세요:

(이미지 출처)

(이미지 출처)
이제 기술을 알아봅시다.
PWA는 JavaScript 기반 웹 기술입니다.
개발하려면 다음 구성 요소가 필요합니다.
- 서비스 워커
- 매니페스트.json
- HTTPS
1. 서비스 작업자는 오프라인 상태에서도 PWA에 액세스할 수 있도록 하는 JavaScript 코드 요소입니다. 또한 PWA 사이트에서 유명한 "푸시 알림" 기능을 관리합니다.
2. Manifest.json은 PWA 사이트가 홈 화면에 추가하고 기본 앱처럼 사용할 때 필요한 정보가 포함된 JSON 파일(pdf 또는 jpg와 같은 파일 형식)입니다.

(이미지 출처)
위의 데모 사진에서 볼 수 있듯이 파란색 "홈 화면에 추가" 버튼을 탭하면 React PWA의 앱 아이콘과 짧은 이름이 자동으로 나타납니다. 이것은 React PWA의 manifest.json 파일에 앱 아이콘, 짧은 이름, 배경색, 테마 및 기타 인터페이스 관련 정보를 포함한 모든 정보가 있기 때문에 발생합니다.
3. HTTPS는 서비스 작업자가 사용자의 장치에 표시할 사이트를 안전하게 가져오는 통신 매체입니다.
비즈니스에 PWA 사이트가 필요한 이유
위에서 언급한 세 가지 구성 요소를 함께 사용하면 다음과 같은 이점이 있습니다.
- 사이트는 오프라인 모드에서도 작동합니다.
- 앱과 같은 경험을 제공합니다.
- 자체 업데이트가 가능합니다
- 검색 엔진에서 쉽게 찾을 수 있습니다.
이러한 기능이 비즈니스 이점으로 어떻게 전환됩니까? 몸조심하세요!
사이트는 오프라인 모드에서도 작동합니다.
우선 PWA 사이트는 오프라인 상태에서도 접속이 가능합니다.
이는 잠재 고객(및 기존 고객)이 사이트를 탐색하고 제품 또는 서비스 주문과 같은 작업을 수행할 수 있음을 의미합니다.
이렇게 하면 사이트를 더 유용하게 사용할 수 있을 뿐만 아니라 더 만족스러운 고객 경험을 제공하고 전환을 유도할 수 있습니다!
원활한 앱과 같은 경험을 제공합니다.
모바일 우선 접근 방식과 관련하여 PWA는 최고의 대학에 다녔고 뛰어난 실력으로 이를 마스터했다고 해도 과언이 아닙니다!
너무 많이 들리나요? 우리는 그것이 아니라고 확신합니다!
PWA 사이트는 스마트폰, 태블릿, 데스크탑 등 모든 장치에서 매끄럽고 동일한 디스플레이를 제공하면서 기본 앱보다 공간을 덜 차지합니다! Twitter는 PWA를 최대한 활용하여 만든 트윗 수가 무려 75%나 증가했습니다! 또한 이탈률이 20%라는 축복을 받았습니다!
Twitter와 같은 인상적인 결과를 얻는 것은 쉽지 않을 수 있지만 PWA가 제공하는 상호 작용 및 탐색의 편안함으로 훨씬 더 나은 사용자 경험을 제공할 수 있습니다!
따라서 방문자는 반복 고객이 되어 PWA가 제공하는 다른 멋진 기능에 기뻐하고 차례로 은행 계좌를 부풀릴 수 있습니다.
자체 업데이트가 가능합니다
스마트폰에서 앱을 수동으로 업데이트할 필요가 없다고 상상해 보십시오. 생각만으로도 (심지까지) 릴렉스! 그것은 PWA 사이트의 많은 멋진 기능 중 하나입니다!
사전 캐시 기능을 사용하여 자동으로 업데이트할 수 있습니다. 그리고 여기서 멈추지 않습니다!
PWA 사이트의 업데이트를 사이트 서버에 릴리스하면 사이트의 앱 버전도 업데이트된 콘텐츠를 가져올 수 있습니다! 따라서 고객이 PWA 앱 업데이트를 기억해야 하는 수고를 덜어주는 동시에 앱에 대한 별도의 업데이트 파일을 릴리스하는 수고를 덜어줍니다.
검색 엔진에서 쉽게 찾을 수 있습니다.
PWA 앱은 기본 앱과 달리 검색 엔진에서 색인을 생성할 수 있습니다. 이를 통해 기본적으로 무료인 PWA 사이트(SERP 순위 제공)에 대한 유기적 트래픽을 얻을 수 있습니다!
온라인 경험 10건 중 9건 이상이 검색으로 시작되기 때문에 SERP에서 순위를 매길 수 있는 잠재적으로 방대한 트래픽을 활용하지 않는 것은 현명하지 않습니다.

(이미지 출처)
위의 그래프에서 명확하게 볼 수 있듯이 더 많은 사람들이 귀하의 사이트를 찾을수록 사이트를 클릭하고 결국 전환할 확률이 높아집니다! 원활한 사용자 경험, 단일 업데이트 배포 가능성(PWA 사이트를 업데이트하면 앱 버전도 업데이트됨) 및 자체 업데이트 기능이 결합되어 비즈니스 성장을 훨씬 쉽게 추진할 수 있습니다!
PWA 사이트를 설계할 때 모범 사례는 무엇입니까?
따라서 귀하는 귀하의 비즈니스를 위해 PWA 사이트를 개발하거나 기존 사이트를 PWA로 변환하기로 결정했습니다.
훌륭한 결정! 당신은 당신의 사업에 큰 도움이 될 것입니다!
그러나 개발 에이전시에 접근하기 전에(또는 직접 하기 전에) 뛰어난 PWA 사이트에 대해 염두에 두어야 할 몇 가지 요소가 있습니다.
시스템 글꼴 사용
모든 운영 체제(Android, iOS, Windows)에는 고유한 텍스트 글꼴이 있습니다. PWA가 시스템의 기본 글꼴을 사용하여 콘텐츠를 표시하는 경우 고객은 PWA가 더 매력적임을 알게 되어 콘텐츠에 더 많은 관심을 기울일 것입니다.
콘텐츠를 쉽게 공유할 수 있도록 허용
소셜 미디어 시대에 웹에서 콘텐츠를 쉽게 공유하는 것은 모든 웹 콘텐츠에 필수입니다. 따라서 PWA 사이트 링크를 쉽게 공유할 수 있는 옵션을 제공하는 것이 매우 중요합니다.
모바일 화면에서 사용자의 엄지손가락이 쉽게 닿을 수 있도록 PWA 하단에 햄버거형 버튼을 배치하는 것이 좋습니다. 그리고 모든 소셜 공유 버튼이 햄버거 버튼에 숨겨지므로 인터페이스가 훨씬 깔끔해 보입니다.
깔끔하고 가볍게 유지
깔끔하고 가벼운 PWA 사이트는 훨씬 더 나은 앱과 같은 경험을 제공합니다. 사실, PWA의 주요 기능 중 하나는 웹에서 앱과 같은 경험을 제공한다는 것입니다.
이러한 경험을 전달하는 가장 좋은 방법 중 하나는 적절한 양의 공백을 사용하는 것입니다. 이 방법은 PWA 사이트에서 고객이 익숙한 것과 더 잘 일치하는 세련되고 최소한의 인터페이스를 채택하는 데 도움이 됩니다.
이전 목록 페이지에서 스크롤 유지
방문자가 "뒤로" 버튼을 클릭하면 이전에 탐색한 페이지뿐만 아니라 보고 있던 특정 세그먼트로 이동해야 합니다. 이것은 매우 간단하게 들릴지 모르지만 사람들이 자신이 있었던 곳을 찾기 위해 스크롤할 필요가 없기 때문에 엄청난 편안함을 제공합니다.
어두운 테마
사람들은 깨어 있는 시간의 약 1/3을 스마트폰에서 보내기 때문에 PWA 사이트를 어두운 테마로 볼 수 있는 옵션도 제공하는 것이 가장 중요합니다.
이것은 두 가지를 달성합니다.
첫째, 사람들은 귀하의 사이트를 Twitter, FB 메신저와 같은 다른 인기 있는 플랫폼과 연관시킬 것입니다.
둘째, 귀하의 사이트는 사용자 경험을 향상시키는 데 도움이 되는 눈 친화적이어야 합니다!
PWA 사이트를 개발할 때 직면하게 될 (가능성이 있는) 문제
높은 배터리 사용량
PWA는 일반적으로 iOS 또는 Android의 기본 언어가 아닌 JavaScript를 사용하여 개발되기 때문에 더 열심히 작동하려면 스마트폰 배터리가 필요합니다. 따라서 PWA 앱을 실행할 때 장치 배터리가 더 빨리 소모됩니다.
이를 극복하는 방법: 자체 PWA를 직접 개발하든 개발 팜을 선택하든 상관없이 JavaScript 코드 백본이 결함에 최적화되어 있는지 확인하십시오!
장치 기능에 대한 액세스 제한
PWA 앱은 "기본" 앱이 아니기 때문에 Bluetooth, 근접 센서, 고급 카메라 제어, 고도계 등과 같은 장치의 많은 국내 기능에 액세스할 수 없습니다. 이렇게 하면 사용자가 콘텐츠를 인식하는 방식이 제한됩니다.
극복 방법: PWA 사이트용 콘텐츠를 디자인할 때 혁신적인 능력을 한계까지 밀어붙여 기기의 최소한의 국내 기능으로 소비할 수 있도록 하십시오.
이전 Apple 기기 또는 iOS 버전과의 통합
iOS 11.3부터 PWA 실행이 허용되었지만 대부분의 구형 Apple 기기에서는 실행할 수 없습니다. Apple 장치는 상대적으로 비싸기 때문에 모든 사용자가 항상 최신 장치를 구입하거나 OS를 업데이트하는 것은 아닙니다.
PWA 사이트를 홍보하는 방법
이제 PWA 사이트를 개발했으므로 사람들이 귀하의 서비스에 액세스하고 혜택을 받을 수 있도록 이에 대해 알려야 합니다.
PWA를 홍보하는 데에는 두 가지 측면이 있습니다.
사람들은:
- PWA의 앱 버전 설치를 홍보하고 싶습니다.
- PWA 사이트를 홍보하여 트래픽 양을 늘리고 싶습니다.
하나씩 논의해 보겠습니다.
PWA 앱 설치 촉진
PWA 설치를 촉진하는 방법에는 여러 가지가 있습니다. 여기에서는 PWA 사이트의 프로모션을 다룹니다.
처음에는 사이트에 설치된 앱을 홍보할 때 모범 사례에 대해 이야기했습니다.
여기 있습니다:
사용자 여정 흐름 외부에 앱 프로모션 배치
예를 들어 PWA 사이트 로그인 페이지에서 로그인 양식과 "제출" 버튼 아래에 앱 설치 CTA를 입력합니다. 이렇게 하면 사람들이 로그인 작업을 완료하는 데 방해가 덜 됩니다.
프로모션을 거부하거나 취소하는 옵션을 직관적으로 유지
일부 프로모션은 십자 버튼을 클릭해야 합니다. Windows 사용자는 오른쪽에 "십자가" 버튼이 있는 데 익숙하지만 Apple MacBook 사용자에게는 왼쪽에 있습니다. 따라서 어디에 배치하든 크고 쉽게 보이는지 확인하십시오.

앱 프로모션을 적당히 사용하세요
너무 많으면 PWA 사이트의 사용자 경험에 부정적인 영향을 미칩니다.
프로모션은 beforeinstallprompt가 감지된 경우에만 표시되어야 합니다.
이 BeforeInstallPrompt는 PWA 사이트 코드 구조에 포함해야 하는 JavaScript 코드 조각입니다. 앱 프로모션을 트리거하는 특정 사용자 상호작용(사이트의 특정 부분에 도달, 특정 버튼 클릭)을 감지합니다.
모범 사례를 다루었으므로 이제 PWA 사이트의 앱 프로모션 배치로 이동하겠습니다.
PWA 사이트에는 앱 프로모션을 배치할 수 있는 여러 위치가 있습니다. 이것들은:
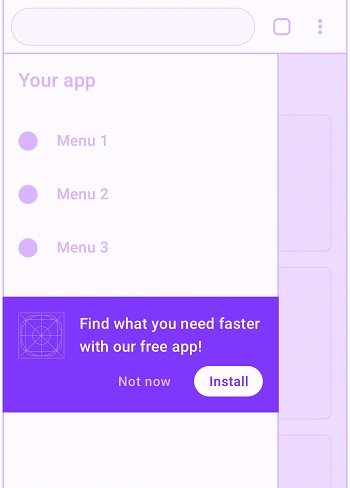
1. 탐색 메뉴

(이미지 출처)
이것은 귀하의 PWA 앱 프로모션을 위한 효과적인 장소입니다. 탐색 메뉴를 여는 것은 높은 수준의 사용자 참여를 나타내기 때문입니다.
기억해야 할 사항:
- 위 이미지와 같이 메뉴 항목 아래에 프로모션을 배치하여 사용자의 관심 스레드를 방해하지 않도록 합니다.
- 사용자가 PWA 앱을 설치하면 어떤 이점을 얻을 수 있는지 알려주는 관련성 있는 짧은 프레젠테이션을 표시합니다.
2. 랜딩페이지

방문 페이지는 제품 또는 서비스를 홍보하는 데 사용됩니다. 따라서 PWA 앱 설치를 홍보하기에 이상적인 장소입니다.
기억해야 할 사항:
- 고유한 가치 제안이 사용자의 관심을 끌 수 있고 사용자의 문제점과 관련이 있는지 확인하십시오.
- 사람들에게 앱에서 무엇을 얻을 수 있는지 알립니다.
- 처음에 사람들을 방문 페이지로 유도한 키워드를 방문 페이지 콘텐츠에 포함시키십시오.
- 시선을 사로잡는 CTA를 만들고 방문 페이지의 전략적 위치에 배치합니다.
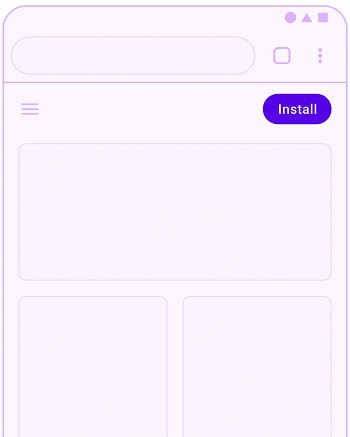
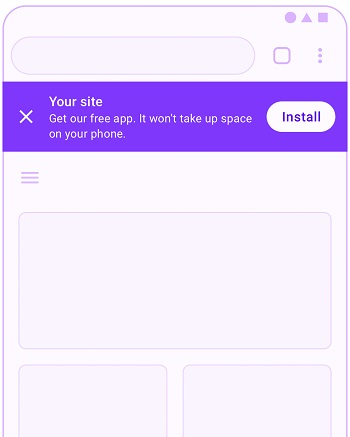
3. 페이지 상단 고정 헤더

헤더는 사이트에서 가장 눈에 잘 띄는 부분이므로 앱을 홍보하기에 매우 바람직한 위치입니다.
기억해야 할 사항:
- 모든 사용자가 이러한 프로모션 방법에 긍정적인 반응을 보이는 것은 아닙니다. 따라서 특정 참여 표시를 보이는 사람들에게만 표시되도록 하십시오.
- 이 앱 프로모션 방법을 사용하기 전에 헤더에 넣을 수 있는 다른 요소와 비교하십시오. 궁극적인 목표는 더 많은 앱 사용자를 확보하는 것이 아니라 판매 자격을 갖춘 리드를 더 많이 확보하는 것입니다.
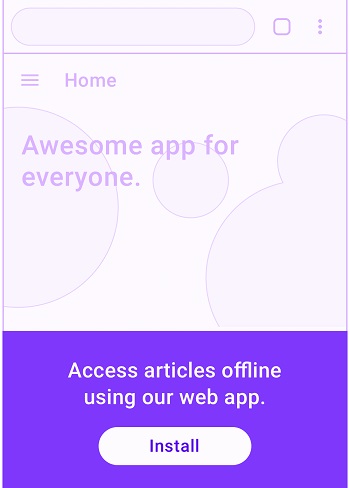
4. 페이지 상단/하단에 고정 해제 가능한 설치 배너

대부분의 사람들은 일반적으로 한 웹 사이트 또는 다른 웹 사이트에서 배너 또는 배너를 설치했습니다. 즉, 이러한 방식으로 표시되는 프로모션에 익숙합니다.
기억해야 할 사항:
- 이러한 배너는 매우 파괴적일 수 있습니다. 따라서 사용자가 콘텐츠에 대한 더 깊은 참여를 나타내는 신중하게 선택한 전환 이벤트를 트리거한 후에 표시되는지 확인하세요.
- 배너에 "오프라인에서도 콘텐츠 읽기"와 같이 앱이 제공할 가치를 사용자에게 알리는 간단한 텍스트를 포함합니다. 이 텍스트를 선택할 때 사용자가 있는 PWA 사이트 부분, 콘텐츠 및 사이트의 일반적인 테마, 감지된 사용자 참여 수준, 사용자 위치(사이트 콘텐츠와 관련된 경우), 사용자 행동과 매우 관련이 있는지 확인하십시오. 등.
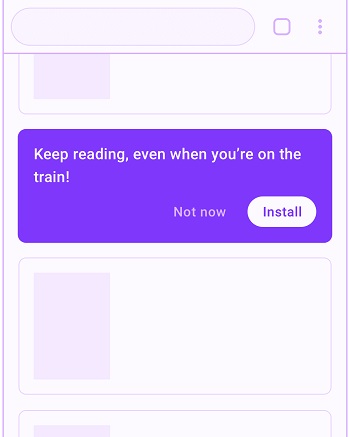
5. 정보 목록 또는 기사 사이

제목에서 알 수 있듯이 이러한 종류의 프로모션은 사이트의 기사나 정보 블록 사이에 나타납니다. 사용자가 기사의 특정 지점에 도달했다면 상당한 참여를 의미하며 기사 프로모션에서 가장 좋은 성과를 낼 수 있는 위치입니다. 이러한 프로모션의 목표는 일반적으로 사용자에게 현재 즐기고 있는 콘텐츠에 더 쉽게 액세스할 수 있는 방법을 알리는 것입니다.
기억해야 할 사항:
- 과도하게 사용하지 마십시오. 사용자를 짜증나게 할 뿐입니다.
- 프로모션을 취소하는 방법을 사용할 수 있도록 유지하고 사용자가 선택한 취소를 기억하도록 합니다.
- 위의 이미지에서 볼 수 있듯이 프로모션의 텍스트는 앱을 얻는 이점을 홍보하는 동시에 매우 관련성이 있어야 합니다.
PWA 사이트 홍보
귀하의 PWA를 홍보하는 것은 그 문제에 있어 웹사이트를 홍보하는 것과 다르지 않습니다. 게다가 사이트 홍보는 그 자체로 전체 토론을 수반합니다. 따라서 우리는 여기에서 판촉의 몇 가지 핵심 수단에 대해 이야기할 것입니다.
1. 소셜 미디어를 발판으로 사용
소셜 미디어는 강력할 뿐만 아니라 콘텐츠를 방송하고 대상 청중과 상호 작용하기 위한 매우 효과적인 플랫폼입니다. 따라서 우리는 그것을 1위에 두었다.
많은 고객이 다음과 같은 이점을 얻은 몇 가지 팁을 빠르게 언급하겠습니다.
- Instagram 프로필의 최근 게시물에 해당하는 PWA 사이트의 다양한 섹션에 대한 링크를 배치합니다. 이는 풍부한 경험을 제공할 뿐만 아니라 원활한 사용자 경험을 제공할 뿐만 아니라 전환율을 높이는 데 도움이 됩니다.
- 기존 팔로어 기반에 충성도 포인트에 대한 PWA 사이트 URL을 공유하도록 요청하십시오. 이것은 그들에게 귀하의 사이트를 홍보할 인센티브를 제공하고, 청중과의 참여를 강화하고, 사이트 트래픽을 증가시킵니다.
- PWA URL을 공유하여 사람들이 참여할 수 있는 틈새 시장과 잘 어울리는 콘테스트와 경품을 만드십시오.
2. 추천 받기
이것은 귀하의 웹 사이트로 트래픽을 유도하는 가장 진실하고 효과적인 방법 중 하나입니다. 링크 교환, 게스트 포스트 작성자 바이오에 링크 등 다양한 방법으로 가능합니다.
어떤 방법을 선택하든 링크 주스를 전달하는 데 도움이 되는 최대 Dofollow 링크를 얻으십시오. 보상? SERP 순위와 유기적 트래픽이 크게 향상되었습니다!
3. 디렉토리에 등록하기
비즈니스 솔루션과 관련하여 고객은 디렉토리를 신뢰합니다. 여기에는 Yelp, Google 마이 비즈니스 및 FourSquare가 포함되지만 이에 국한되지 않습니다. 이들 중 대부분은 무료이며 신뢰할 수 있는 솔루션으로 PWA 사이트를 로컬 및 글로벌 트래픽에 노출합니다.
4. 편재 디스플레이 활용
이러한 디스플레이 부동산은 일반적으로 판촉 공간에 대해 브레인스토밍할 때 마음에 들지 않지만 보다 강력한 디지털 존재를 구축하고 사이트로 직접 트래픽을 유도하는 데 상당히 효과적일 수 있습니다. 몇 가지 환상적인 예는 이메일 서명, 명함, 이벤트에서 전시하는 실제 배너 등입니다.
PWA 빌더 소프트웨어 대 대행사 고용
기존 웹사이트에서 PWA 사이트를 구축할 수 있는 다양한 도구가 있습니다. 상상할 수 있듯이 모두 유료 도구입니다. 그럼에도 불구하고 매력적인 이점을 제공합니다. 사람들은:
- 개발자 팀을 만날 필요가 없습니다
- 고정 월간/연간 청구
- PWA 사이트의 빠른 배송
이제 대행사를 고용하여 맞춤형 PWA를 개발할 때의 이점에 대해 이야기해 보겠습니다.
- 경쟁자 사이에서 눈에 띄는 데 도움이 되는 사용자 지정 기능을 가질 수 있습니다.
- PWA 전문가로부터 실시간 제안을 받으세요.
- 성공한 수많은 PWA 템플릿 중에서 선택할 수 있는 옵션이 있습니다.
- 유지 관리 및 업데이트로 인한 골칫거리에서 벗어나십시오.
- 즉각적인(거의 항상) 고객 서비스.
PWA 개발 에이전시를 고용하는 데 있어 한 가지 큰 문제는 PWA 빌더 도구보다 비용이 더 많이 든다는 것입니다. 따라서 재정 능력과 비즈니스 요구 사항에 가장 적합한 선택을 해야 합니다.
PWA 사이트 테스트
PWA 사이트를 개발했다면 샴페인 병을 열지 마십시오....아직! 아직 할 일이 있습니다!
사이트 마케팅 캠페인을 시작하기 전에 확인해야 하는 PWA 사이트의 여러 측면이 있습니다. 이러한 측면은 사이트의 확실하고 일관된 성능에 매우 중요합니다.
테스트해야 하는 PWA 사이트의 측면은 다음과 같습니다.
1. 홈 프롬프트에 추가
PWA는 기본 앱이 아니므로 Apple 앱 스토어 또는 Google Play 스토어에서 사용할 수 없습니다. 사이트 방문자가 스마트폰에서 PWA 앱을 얻을 수 있는 유일한 방법은 ADD TO HOME 프롬프트를 통하는 것입니다. 따라서 다른 것보다 먼저 확인하는 것이 좋습니다.
2. 오프라인 로딩
PWA 사이트의 핵심 기능은 연결 상태가 좋지 않은 경우에도 기능 요소를 로드할 수 있다는 것입니다(1개의 경우 비행기 모드). PWA 사이트의 이 기능은 마케팅 전략의 초석 중 하나이므로 PWA의 오프라인 로드 기능을 확인하는 것이 필수적입니다.
3. 반응성
반응성은 더 이상 웹사이트나 앱의 흥미로운 기능으로 이야기되지 않습니다. 그것은 엄청난 규모로 당연하게 여겨져 왔으며 되돌릴 수 없습니다. 따라서 스마트폰, 태블릿 또는 데스크톱에서 사이트를 방문하는 모든 사람은 사이트가 화면 크기에 맞게 조정될 것으로 예상합니다. 이는 이 요소가 "나중에 확인" 목록에 포함될 수 있다는 것을 의미합니다.
팁
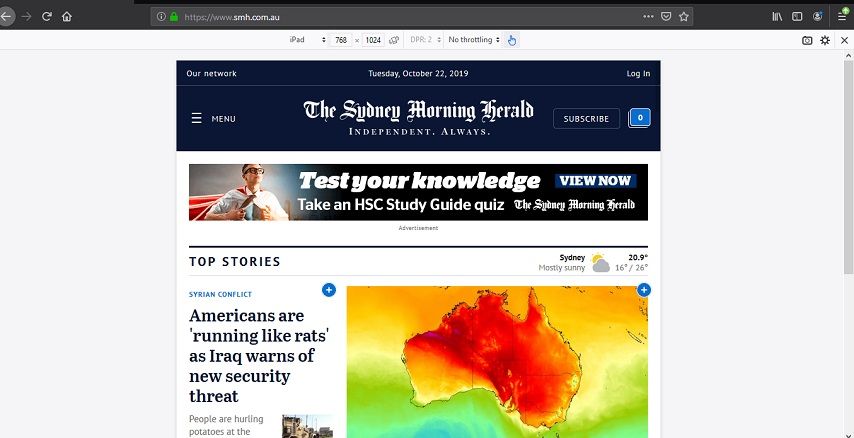
이 목적으로 사용할 수 있는 유능한 무료 도구는 Mozilla Firefox 브라우저입니다.
- 데스크탑에서 Mozilla를 열기만 하면 됩니다.
- 주소 표시줄에 PWA 사이트의 URL을 입력합니다.
- Ctrl+Shift+M 을 누르면 사이트가 응답성 테스트 환경에서 열립니다.

위의 이미지에서 시드니 모닝 헤럴드의 웹사이트가 Mozilla의 테스트 환경 내에서 iPad 창으로 열려 있는 스크린샷입니다.
주의 깊게 살펴보면 주소 표시줄 바로 아래에 여러 탭이 표시됩니다.
가장 왼쪽에서 사이트 미리보기를 보고 싶은 장치를 선택할 수 있습니다. 또한 2G, 3G 등과 같은 다양한 연결 유형에서 로드 속도 시간을 확인할 수 있습니다.
4. 브라우저 간 테스트
사용자가 PWA 사이트에 로그온할 수 있는 브라우저가 무엇인지 알 수 없습니다. 따라서 사이트가 모든 브라우저에서 최적의 성능을 제공하도록 하는 것이 중요할 뿐만 아니라 필수입니다!
5. 네트워킹 테스트
모든 방문자가 5G 또는 광대역 연결을 통해 사이트에 도착하는 것은 아닙니다. 일부는 3G를 사용하기도 합니다! 고객 네트워크에 관계없이 원활한 사용자 경험을 보장하기 위해 다양한 연결에서 사이트를 테스트하는 것이 좋습니다.
이를 위해 Mozilla Firefox 브라우저의 테스트 기능을 사용할 수 있습니다. 네트워킹 테스트와 함께 이 기능을 통해 PWA 사이트의 응답성을 확인할 수도 있습니다.
6. 로딩 시간 테스트
사람들의 관심이 아래로 향하고 있으므로 사이트가 2초 이내에 로드되는 것이 중요합니다(빠를수록 좋음)! PWA 사이트는 로드 시간이 짧은 것으로 알려져 있지만 안전한 상태를 유지하고 사이트 로드 시간을 테스트하는 것이 가장 좋습니다.
GTmetrix는 사이트 로드 시간을 정확하게 테스트하는 데 사용할 수 있는 매우 인기 있는 무료 도구입니다. 또한 사이트 속도를 저하시킬 수 있는 요소를 보여주는 자세한 보고서를 제공합니다.
PWA가 귀하의 비즈니스를 미래로 이끌도록 하십시오.
Twitter, Uber 및 Pinterest를 비롯한 다양한 산업 분야의 대기업들이 PWA를 디지털 방식으로 채택했기 때문에 다른 사람들이 따라하는 것은 시간 문제일 뿐입니다. 그리고 당신이 알기도 전에 (모바일 응답성과 마찬가지로) 당연하게 받아들여질 가능성이 큽니다.
따라서 경쟁자보다 경쟁 우위를 확보하고 계속 확장되는 고객 기반에 귀중한 서비스/제품을 제공하려면 PWA 사이트를 개발하십시오! 디지털 존재의 길을 열어주세요!
