올바른 구성 요소로 전문적인 랜딩 페이지를 디자인하는 방법
게시 됨: 2017-05-24금요일 밤이고 마침내 긴장을 풀고 소파에 발을 올려놓을 수 있는 기회가 생겼습니다. 리모컨을 잡고 Netflix를 스크롤하여 영화를 찾습니다.
다음, 다음, 다음. 오, 이건 어때?!
그 영화를 멈추게 한 이유는 무엇입니까? 표지 이미지죠? 아니면 이미지와 짝을 이루는 제목이었을까요? 물론, 설명(및 아마도 등급)은 시청 여부에 대한 최종 결정을 장려하지만, 영화의 이미지와 제목은 설명을 읽는 것을 귀찮게 할 정도로 충분히 매료되었을 것입니다.
첫인상이 중요하기 때문입니다.
그리고 Netflix에 관한 한, 심지어 처음으로 사람들을 만나는 경우도 아닙니다. 뿐만 아니라 온라인 검색 행동에 관해서도 마찬가지입니다. 실제로 웹사이트의 첫인상은 1/20초 만에 평가할 수 있으며 빠르게 공식화된 첫인상은 94%가 디자인과 관련이 있습니다.
트윗하려면 클릭
따라서 전문적으로 디자인되고 시각적으로 매력적인 클릭 후 방문 페이지는 방문자에게 좋은 첫인상을 남기고 전환율을 크게 향상시킬 수 있습니다.
클릭 후 방문 페이지는 100% 전환율을 보장할 수 없습니다. 그러나 전문적인 클릭 후 방문 페이지 템플릿을 사용하여 페이지를 만들면 강력한 첫인상을 남기고 전환을 생성하며 궁극적으로 판매를 촉진할 수 있습니다.
전문적인 클릭 후 랜딩 페이지란 무엇입니까?
전문적인 클릭 후 랜딩 페이지는 설득력 있는 요소를 사용하여 방문자가 제안으로 전환하도록 유도하는 독립형 웹 페이지입니다. 제안에는 제품 구매, eBook 다운로드, 뉴스레터 가입 또는 웨비나 등록이 포함될 수 있습니다.
"전문적"이라는 단어에는 특별한 의미와 "좋은 분위기"라는 느낌이 있습니다. 특히 클릭 후 랜딩 페이지를 보면 알 수 있습니다.
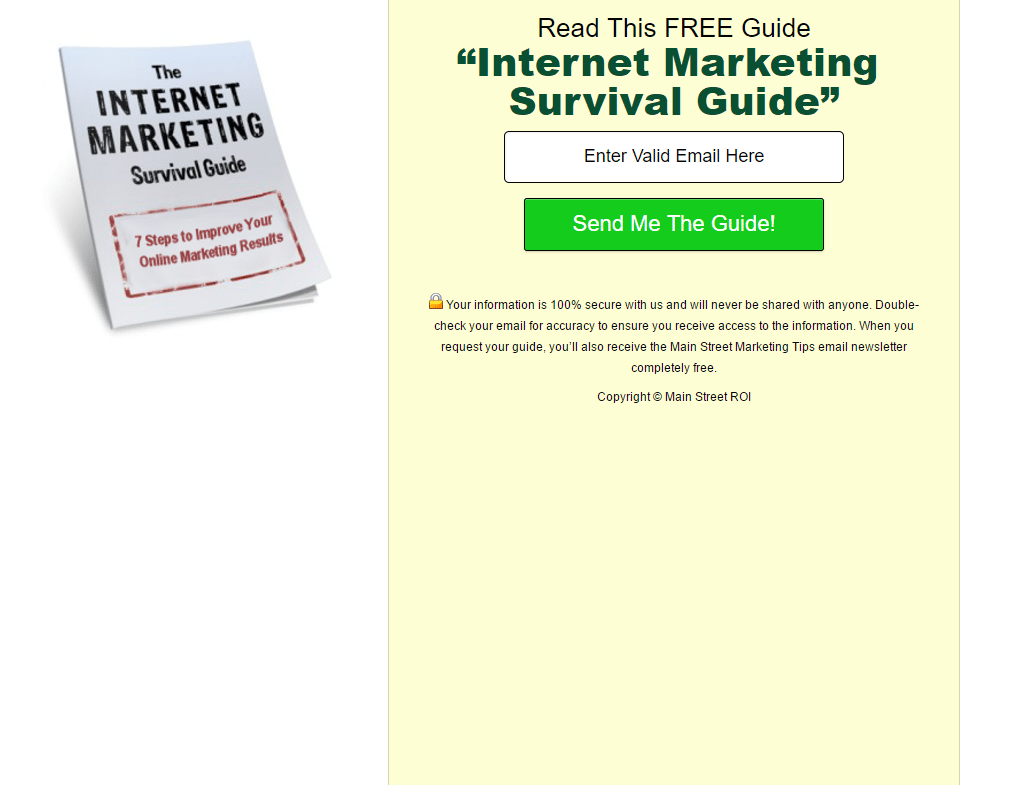
완벽하게 최적화된 클릭 후 랜딩 페이지의 필수 요소에 들어가기 전에 다음 클릭 후 랜딩 페이지를 간단히 살펴보십시오.

당신에게 전문적으로 보입니까? 좋은 첫인상을 보여주고 서바이벌 가이드를 다운로드하고 싶게 만드나요?
첫인상은 "이거다?" 방문자에게 가이드에 포함된 내용이나 혜택을 받을 수 있는 방법을 알려주는 정보는 거의 없습니다.
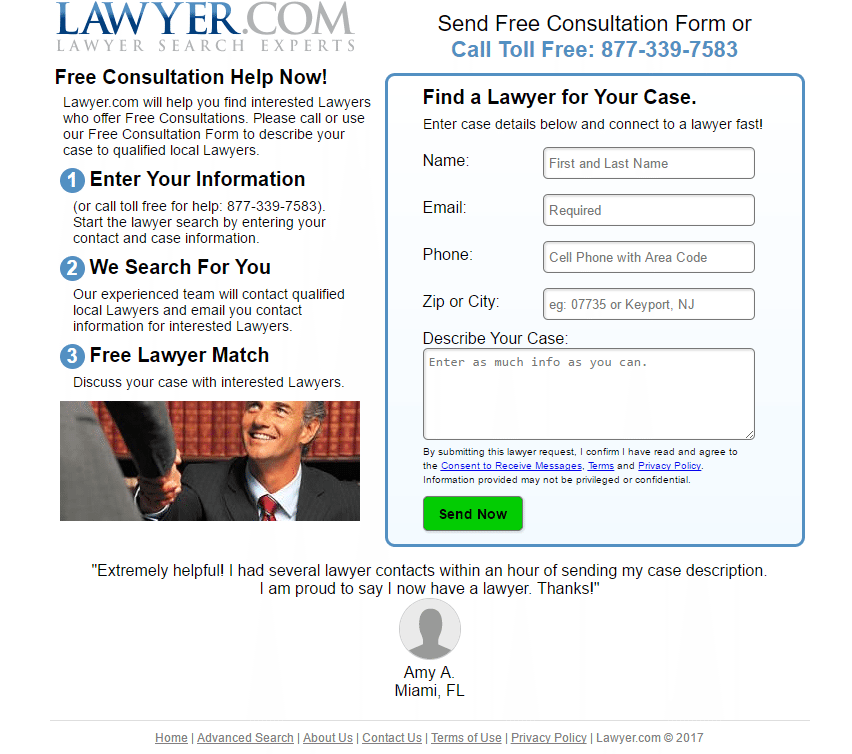
이건 어때?

여기에는 헤드라인, 글머리 기호, 리드 캡처 양식 및 고객 평가와 같은 더 많은 클릭 후 랜딩 페이지 요소가 포함되어 있습니다. 하지만 여백 없이 모든 것이 꽉 차 있고 여러 개의 바닥글 링크가 포함되어 있기 때문에 여전히 전문적인 분위기를 발산하지 않습니까?
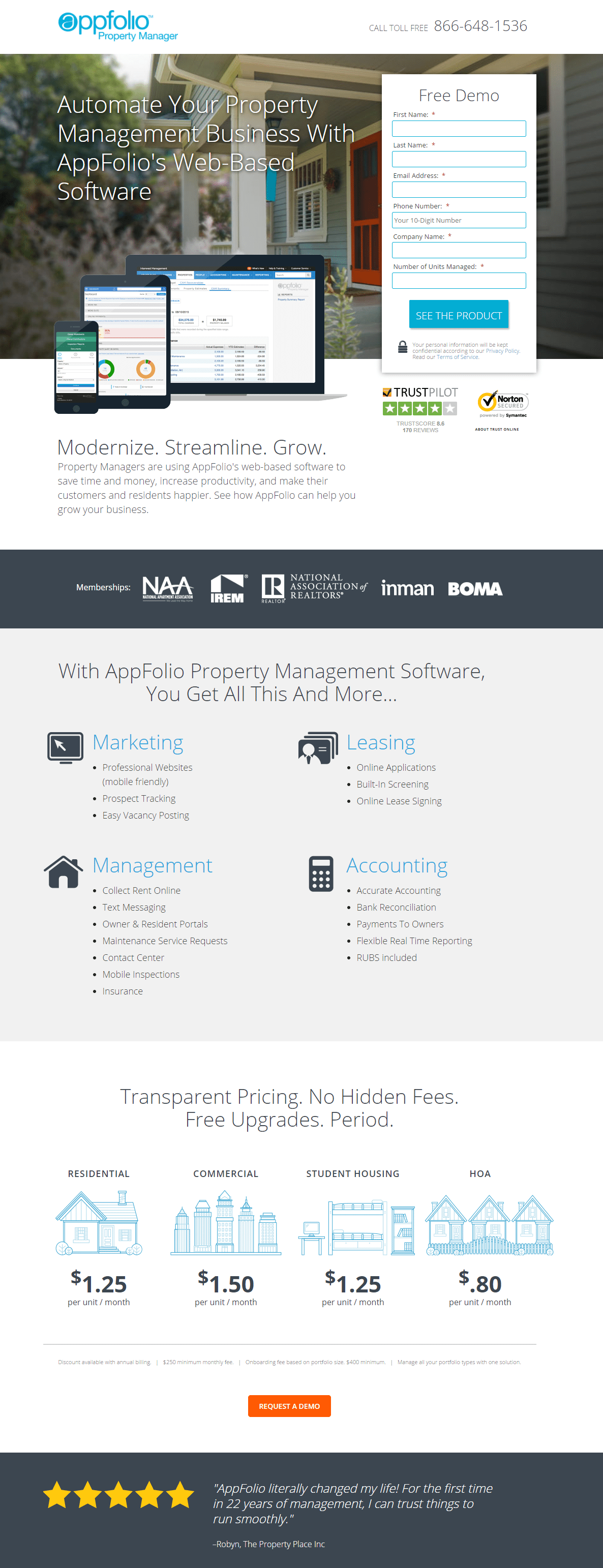
반대로 이 AppFolio 클릭 후 랜딩 페이지는 훨씬 더 좋은 인상을 줍니다.

이익 지향적인 헤드라인, 최소한의 카피로 중요 항목, 최적화된 형식, 충분한 여백 및 여러 가지 신뢰 신호를 포함하는 방법에 주목하십시오. 전문적인 클릭 후 랜딩 페이지의 모습입니다.
클릭 후 방문 페이지 전환 프로세스는 모두 페이지에 대한 트래픽 생성으로 시작됩니다. 그러나 일단 방문자의 관심을 끌고 방문자가 클릭 후 랜딩 페이지를 더 탐색했다면 어떻게 전환을 유도할 수 있을까요?
그들의 머리 속으로 들어가고, 그들의 고충을 알고, 당신의 제품이나 서비스가 그들의 문제에 대한 최선의 해결책이라고 그들을 설득하는 것으로 귀결됩니다. 이를 달성하기 위해 전문적인 클릭 후 랜딩 페이지를 구성하는 몇 가지 주요 구성 요소가 있습니다.
전문적인 클릭 후 랜딩 페이지의 요소
매력적인 헤드라인
Netflix 영화의 제목이 관심을 불러일으키고 더 많은 정보를 알고 싶게 만드는 것처럼 클릭 후 랜딩 페이지의 제목도 방문자에게 동일하게 적용되어야 합니다. 즉시 관심을 끌고 페이지를 더 많이 탐색하도록 유도해야 합니다.
그렇다면 좋은 첫인상을 남길 수 있는 효과적인 헤드라인은 어떻게 만드나요?
클릭 후 랜딩 페이지에서 홍보하는 것이 무엇이든 헤드라인이 다음과 같은 것이 중요합니다.
- 귀하의 광고와 관련이 있습니다. 잠재 고객을 귀하의 페이지로 안내하는 광고 유형에 관계없이 광고와 헤드라인은 모두 일치하는 메시지를 사용해야 합니다.
- 명확성을 제공합니다. 모호함의 여지를 남기지 않고 바로 요점을 파악하십시오.
- 제안의 이점을 보여줍니다. 헤드라인은 항상 혜택 지향적이어야 하며 제안의 UVP를 강조하고 잠재 고객에게 전환을 통해 무엇을 얻을 수 있는지 알려야 합니다.
- 공감을 표시합니다. 대부분의 사람들은 감정적인 의사 결정자이기 때문에 어떤 유형의 감정을 불러일으키고 처음부터 문제에 공감하는 것은 그들이 당신의 페이지를 계속 탐색하도록 격려할 것입니다.
- 방문객의 시선을 사로잡습니다. 헤드라인이 위에서 언급한 모든 것을 달성하려면 페이지에서 가장 크고 가장 관심을 끄는 텍스트여야 합니다.
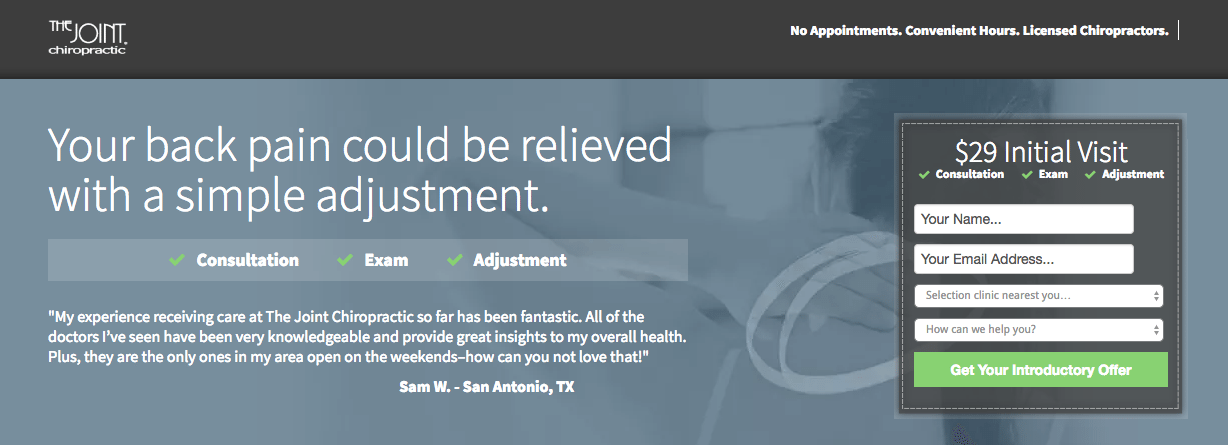
다음은 위의 각 항목을 수행하는 The Joint Chiropractic의 예입니다.

페이지(및 UVP)의 요점은 헤드라인에서 명확합니다. 허리 통증을 완화하기 위해 조정하십시오. 이것은 허리 통증으로 어려움을 겪고 있는 사람들에게 공감을 제공하고 문제에 대한 해결책을 제공합니다. 또한 페이지에서 가장 큰 텍스트이고 흰색이 파란색 배경과 잘 대비되기 때문에 제목을 놓칠 수 없습니다.
이번에는 Therasoft에서 제공하는 최적화된 헤드라인의 또 다른 예입니다.

다시 말하지만 헤드라인이 커서 즉시 눈에 띕니다. 또한 명확하고 직관적이어서 Therasoft 소프트웨어 구매의 이점을 제공합니다(시간과 노력을 덜 들이고 예약, 문서화 및 청구에 도움이 됨).
읽을 수 있는 사본
사람들은 귀하의 페이지에서 읽을 수 없으므로 클릭 후 랜딩 페이지 사본으로 바로 요점을 파악하십시오. 큰 텍스트 블록으로 그들을 압도하지 마십시오. 제안의 가치를 빠르고 쉽게 결정할 수 있도록 가능한 한 적은 단어로 제안의 이점을 전달하세요.
일반적으로 클릭 후 방문 페이지 사본은 다음과 같아야 합니다.
- 훑어볼 수 있습니다. 목록, 부제목, 글머리 기호, 굵은 글꼴 및 짧은 단락으로 중요한 정보를 강조 표시하여 방문자가 검색하거나 힘들게 찾을 필요 없이 원하는 정보를 쉽게 찾을 수 있도록 합니다.
- 이익 중심. 모든 제품 기능을 나열하는 대신 해당 기능의 이점을 제공하십시오. 잠재 고객은 제품이나 서비스가 문제를 해결하는 데 어떻게 도움이 되는지에 가장 관심이 있습니다.
- 고객 중심의. 방문자가 훑어볼 때 마치 귀하가 그들에게 직접 말하는 것처럼 느껴야 합니다. "귀하" 및 "귀하의"와 같은 단어를 사용 하여 문제 해결에 집중하고 있음을 보여주십시오.
- 단순한. 카피는 기본적이어야 하며 업계 내부자만 이해할 수 있는 전문 용어 없이 방문자가 이해할 수 있는 방식으로 작성되어야 합니다.
- 읽기 쉬운. 서체는 방문자가 쉽게 읽을 수 있어야 합니다. 너무 작거나 장식적인 글꼴을 사용하지 마십시오. 해독하기 어렵거나 이해하려는 시도조차 하지 않을 수 있기 때문입니다.
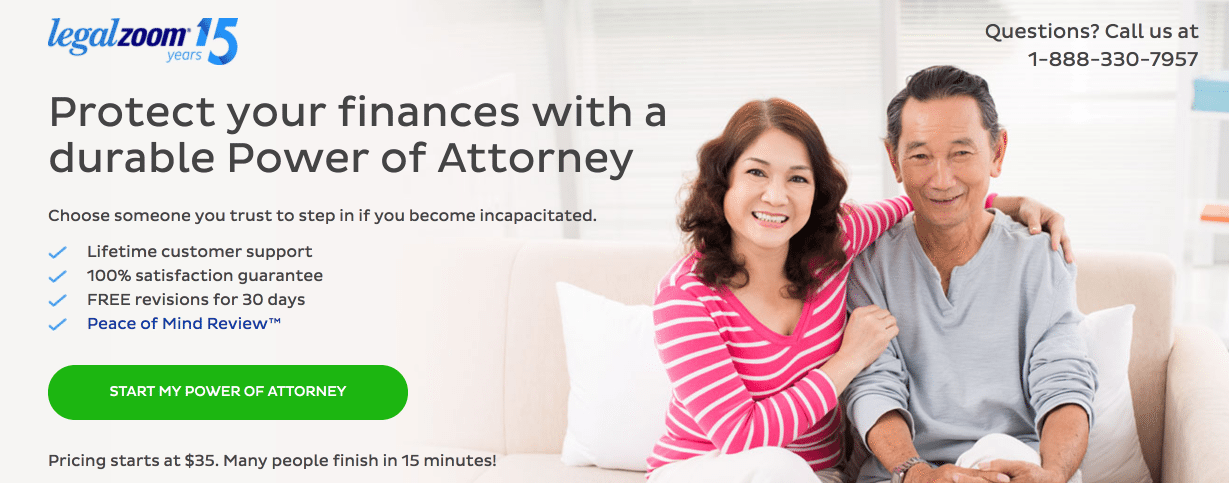
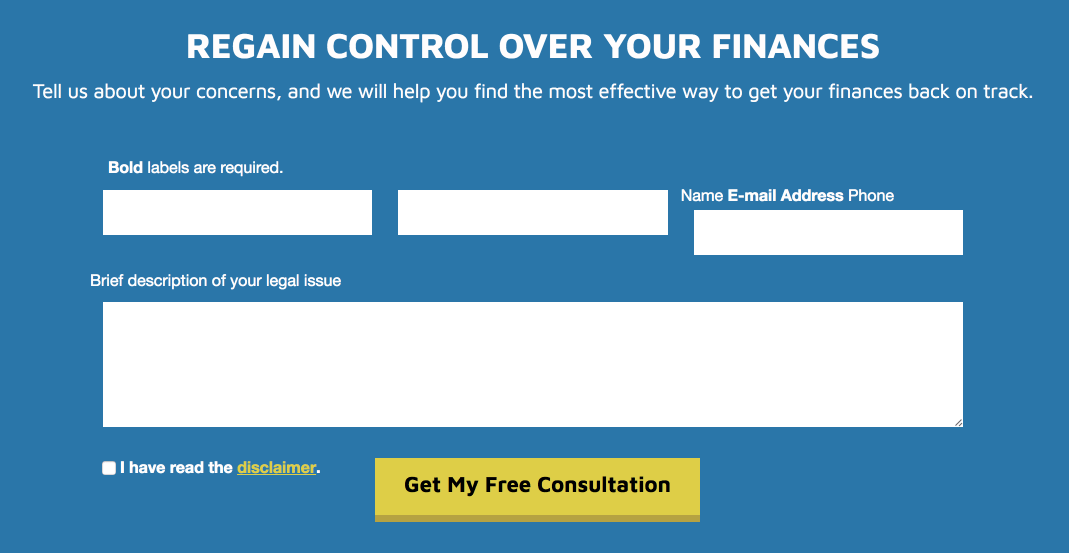
이 LegalZoom 클릭 후 랜딩 페이지는 헤드라인, 본문 카피 및 CTA 버튼에서 1인칭을 사용하므로 고객 중심 카피를 사용하는 좋은 예입니다.

최소한의 사본이 있고 LegalZoom의 이점이 글머리 기호 체크 표시로 강조되어 방문자가 원하는 것을 찾기 위해 페이지를 빠르게 훑어볼 수 있습니다. 글꼴이 읽기 쉽고 문구가 단순하여 잠재 고객이 메시지를 읽고 이해하는 데 문제가 없어야 합니다.

매력적인 미디어
거의 항상 미디어는 텍스트보다 더 매력적이고 이해하기 빠릅니다. 따라서 확실하지 않은 경우 텍스트보다 미디어를 선택하십시오.
예를 들어 영웅 사진은 방문자가 제품이나 서비스가 문제를 해결하면 어떨지 상상하는 데 도움이 될 수 있습니다. 반면에 제품 사진, gif 또는 설명 비디오는 새롭거나 복잡한 제품이 어떻게 작동하는지 보여주는 데 도움이 될 수 있습니다.
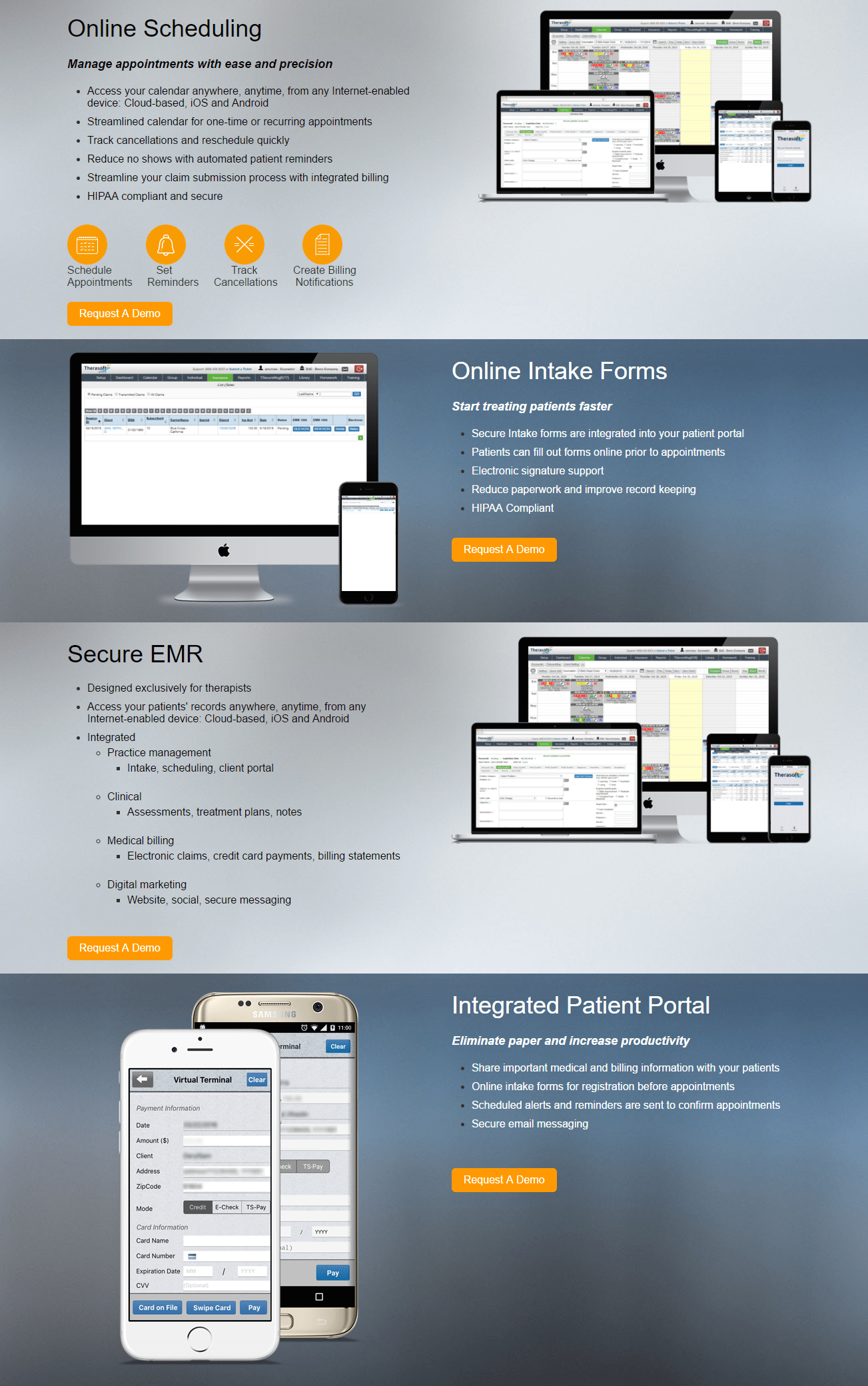
Therasoft 클릭 후 방문 페이지를 다시 참조하십시오. 회사는 페이지 전체에서 여러 제품 사진을 사용하여 다양한 제품 기능을 설명합니다.

비디오 평가는 사회적 증거에 참여 수준을 높이고 시청자에게 더 사실적으로 보이게 하는 또 다른 형태의 미디어입니다.
Bryan University는 클릭 후 랜딩 페이지에서 동영상 사용 후기를 사용합니다. 또한 소개 비디오를 추가하여 잠재 고객에게 사명에 대한 개요, 캠퍼스 미리 보기를 제공하고 학생들에게 제공하는 몇 가지 주요 이점을 강조했습니다.

최적화된 형태
리드 캡처 양식은 방문자 정보를 얻기 위한 티켓입니다. 다음은 완벽하게 최적화된 양식을 만들기 위한 몇 가지 기본 규칙입니다.
- 마찰이 없는지 확인하십시오. 잠재 고객에게 필수 정보만 요청하여 양식 작성을 방해하거나 위협하지 마십시오. 잠재 고객에게 요구하는 것이 적을수록 전환 가능성이 높아집니다. 양식 필드의 양은 일반적으로 사람이 마케팅 유입경로의 어디에 있는지에 따라 달라집니다. 유입경로가 더 아래에 있을수록 더 많은 정보를 요청할 수 있으며 그 반대의 경우도 마찬가지입니다.
- 단계적으로 정보를 요청하십시오. 귀하의 제안에 많은 정보가 필요한 경우 가능한 한 많이 분할하십시오. 잠재 고객은 길고 위협적인 양식보다 몇 가지 작은 양식을 작성하는 경향이 있습니다.
- 2단계 옵트인을 고려하십시오. 2단계 옵트인 양식은 양식을 제거하고 CTA 버튼만 포함하여 페이지를 단순화하는 데 도움이 됩니다. 방문자가 CTA 버튼을 클릭하면 팝업 상자에서 양식이 열립니다. 이렇게 하면 위협적인 양식의 가능성을 제거하는 데 도움이 되며 가장 관심이 있는 잠재 고객만 양식을 완성할 수 있습니다.
- 쉽게 완성하세요. 필드를 논리적 순서로 구성하는 것과 함께 필드를 미리 채우는 것도 또 다른 효과적인 전술입니다. 잠재 고객이 과거에 다른 리소스를 요청하여 정보의 일부를 이미 제공한 경우 해당 정보로 필드를 자동으로 채워 가능한 한 쉽게 이 제안을 변환하십시오.
- 페이지에 전략적으로 배치하십시오. 이것이 반드시 스크롤 없이 볼 수 있는 부분을 의미하는 것은 아닙니다. 양식을 배치하는 위치는 제안에 따라 달라집니다. 일반적으로 제안이 비싸거나 복잡하거나 높은 약속이 필요한 경우 접은 부분 아래가 더 좋습니다. 이렇게 하면 잠재 고객이 이에 대해 알 수 있는 더 많은 시간을 얻을 수 있습니다.
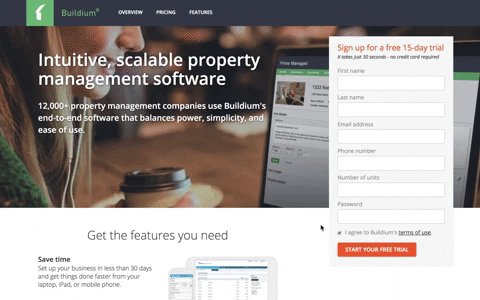
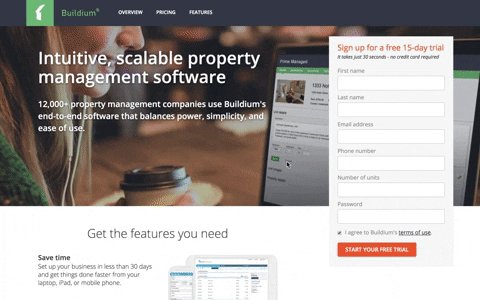
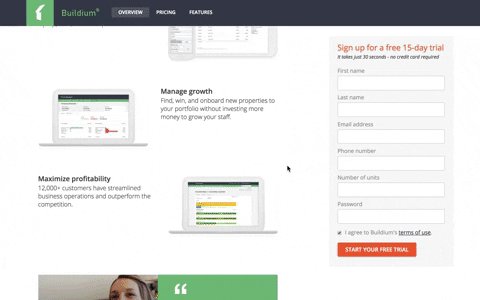
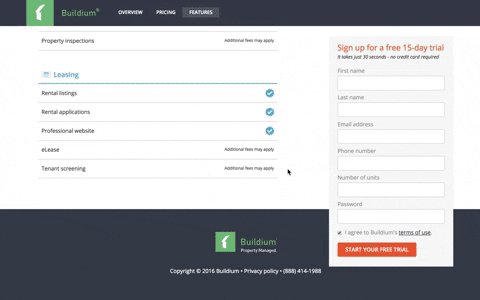
이 Buildium 클릭 후 랜딩 페이지의 잠재 고객 캡처 양식은 잠재 고객이 스크롤할 때 함께 이동하므로 잠재 고객이 시야를 잃지 않고 전환 준비가 되었을 때 필요한 노력이 줄어듭니다.

시선을 사로잡는 CTA
이것이 전부입니다. 잠재 고객이 귀하의 제안을 사용하도록 설득하는 마지막 단계이므로 페이지의 다른 모든 항목보다 눈에 띄어야 합니다.
페이지에 가장 적합한 CTA 버튼을 만들려면 다음과 같은 필수 구성 요소를 고려하십시오.
- 위치. 양식과 마찬가지로 CTA 버튼을 너무 일찍 표시하면 전환이 줄어들 수 있습니다. 제안을 소개하고 설명한 후에만 제안해야 합니다. F-패턴 또는 Z-패턴을 따르도록 페이지를 디자인하면 버튼 주위에 공백을 사용할 수 있으므로 CTA 버튼을 강조하는 데 도움이 될 수 있습니다.
- 크기. CTA 버튼은 방문자가 검색하지 않고도 눈에 띄고 관심을 끌 수 있을 만큼 충분히 커야 합니다. 너무 작게 만들면 완전히 놓칠 수 있습니다.
- 색상. CTA 버튼이 최대한의 관심을 끌도록 하는 또 다른 방법은 페이지의 나머지 부분과 대조되는 색상으로 디자인하는 것입니다. 색상환은 페이지에서 CTA 버튼을 "팝"하게 만드는 색조, 색조, 음영 및 톤을 선택하는 데 도움이 될 수 있습니다.
- 복사. 너무 자주 마케팅 담당자는 "제출", "다운로드", "가입" 또는 "구독"과 같은 카피를 작성합니다. 그 단어들은 남용될 뿐만 아니라 지루하고 모호합니다. 사람들이 귀하의 제안으로 전환하도록 설득하려면 귀하의 사본이 설득력 있고 매력적이어야 합니다. 즉, 설명적이고 개인화되고 1인칭으로 작성되어야 합니다.
Lauren Clark Law가 CTA 버튼을 어떻게 최적화했는지 살펴보십시오.

버튼은 접은 부분 아래에 있고, 방문자가 볼 수 있을 만큼 크며, 파란색과 흰색과 대조를 이루며 개인화된 카피("내") 및 매력적인("무료")을 사용하여 방문자가 클릭하도록 유도합니다.
신뢰 지표
잠재 고객이 귀하의 제안에 대해 전환하기 전에 귀하의 브랜드를 신뢰할 수 있어야 하므로 신뢰 지표를 통합하는 것이 중요합니다. 신뢰 지표는 다양한 방식으로 제공되며 가장 일반적인 방법은 다음과 같습니다.
- 통계적 증거. 당신의 제품이나 서비스가 잠재 고객의 문제를 해결할 수 있다는 것을 뒷받침하는 숫자가 있다면 헤드라인, 부제목 또는 카피에 표시하십시오.
- 고객 평가. 현재 또는 이전 고객의 긍정적인 경험을 공유하는 것은 가장 강력한 신뢰 지표 중 하나입니다. 고객 평가를 표시할 때 최대한 많은 정보(성명, 직함, 회사 및 얼굴 사진)를 제공해야 신뢰도가 높아집니다.
- 기관 배지. 여기에는 고객 로고, 다른 웹사이트의 상 등이 포함됩니다. 예를 들어 알아볼 수 있고 신뢰할 수 있는 회사의 로고를 표시하면 잠재 고객은 “와, 다른 유명 회사를 도왔구나! 나도 그들과 거래해야 해!”
- 개인 정보 정책. 개인 정보 보호 정책 링크는 잠재 고객에게 자신의 정보가 공유되는 방법/여부를 알려주기 때문에 클릭 후 랜딩 페이지에서 허용되는 몇 안 되는 종료 링크 중 하나입니다. 이 링크의 가장 일반적인 위치는 리드 캡처 양식 아래 또는 바닥글입니다.
- 타사 씰. Paypal, Verisign 및 McAfee와 같은 타사 봉인도 잠재 고객에게 정보가 안전하게 보호되고 손상되지 않는다는 사실을 알려줍니다.
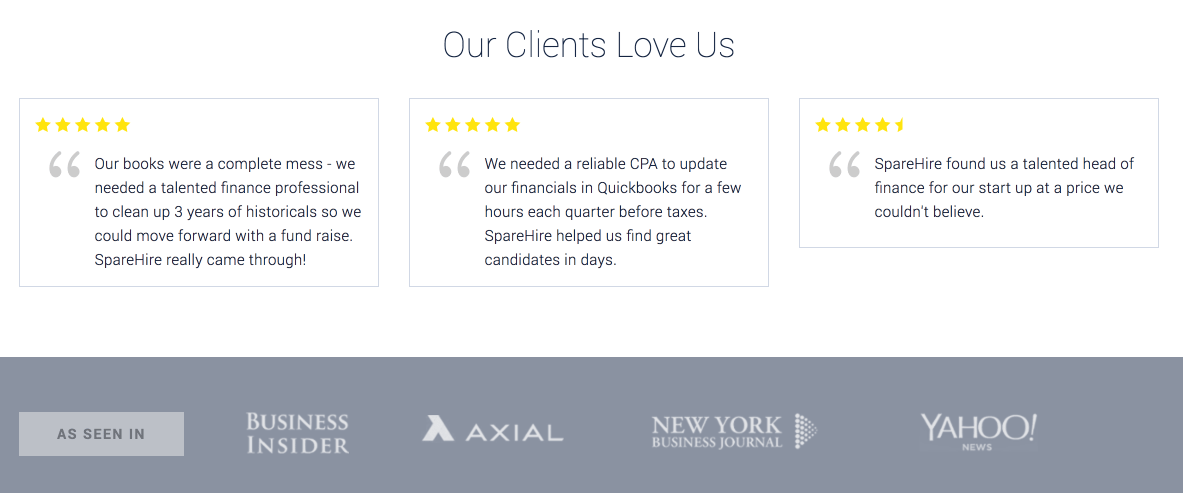
SpareHire는 고객 평가 및 회사 배지를 사용하여 제안에 대한 신뢰를 더합니다.

그러나 약간의 개선이 필요할 수 있습니다. 평가에 포함된 세부 정보가 많지 않습니다. 이름, 비즈니스 정보 및 얼굴 사진이 모두 누락되었습니다. 그들은 또한 5개가 아닌 4.5개의 별을 받은 리뷰도 포함했습니다. 이것은 잠재 고객이 별 반개를 잃은 이유를 궁금해 할 수 있습니다.
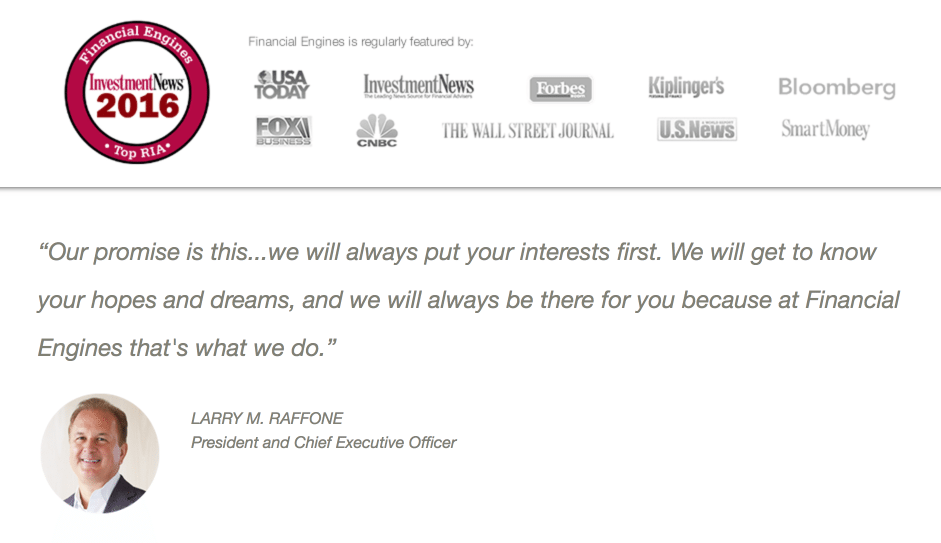
Financial Engines는 신뢰 지표로 훨씬 더 나은 작업을 수행합니다.

여기서 주요 차이점은 Financial Engines가 추천서에 전체 이름, 직책 및 얼굴 사진을 추가하여 신뢰도를 크게 높인다는 것입니다. 그들은 또한 잘 알려진 회사 로고와 2016년 InvestmentNews의 상 배지를 포함하여 여러 권위 배지를 표시했습니다.
지금 전문적인 클릭 후 랜딩 페이지를 구축하세요.
전문적이지 않은 클릭 후 랜딩 페이지와 전문적인 클릭 후 랜딩 페이지의 차이는 전환 기회를 만들거나 끊을 수 있습니다. 전문적이지 않은 클릭 후 방문 페이지에 만족하고 평생 고객을 놓치십시오.
이 문서의 청사진을 사용하고 다른 예에서 배우면 최고의 첫인상을 만들고 더 많은 전환을 생성할 수 있습니다.
자신만의 전문적인 클릭 후 랜딩 페이지 만들기를 시작하고 지금 Instapage Enterprise 데모에 등록하세요.
