최신 Instapage 제품 업데이트: 히트맵, 감사 로그 및 가격
게시 됨: 2017-08-01작년에 우리는 공동 작업, 고급 작업 공간 권한 및 개인 정보 보호와 같은 업계 최초의 솔루션을 제공하여 플랫폼을 업그레이드하기 위한 제품 업데이트에 거의 전적으로 집중했습니다. 12개 이상의 고급 기능을 소개합니다. 그중에는 사용자 지정 코드 편집, SSL 인증서, 정렬, 그룹화 및 배포가 있습니다. 또한 Marketo, HubSpot, Zapier, Google 및 Adobe Typekit 글꼴 라이브러리와 같은 주요 통합을 통합 생태계에 추가했습니다.
이러한 업데이트와 새로운 통합 파트너를 통해 우리는 마케팅 팀과 대행사를 위한 가장 강력한 클릭 후 랜딩 페이지 플랫폼으로 더욱 확고해졌습니다. 오늘은 다른 클릭 후 랜딩 페이지 소프트웨어가 제공하지 않는 히트맵 및 감사 로그라는 두 가지 제품 업데이트를 더 소개할 때입니다.
다음과 같은 새로운 기능에 대해 CEO Tyson Quick 및 수석 제품 이사 Oliver Armstrong과 함께하는 Facebook Live Q&A를 아래에서 확인하세요.
제품 업데이트 #1: Instapage Heatmap Visualizer
히트맵은 사용자에게 고객 행동에 대한 자세한 통찰력과 방문자가 클릭 후 랜딩 페이지와 상호 작용하는 방식을 제공합니다. 이것은 A/B 테스트에 대한 페이지 요소에 대해 사용자에게 더 잘 알려줍니다.
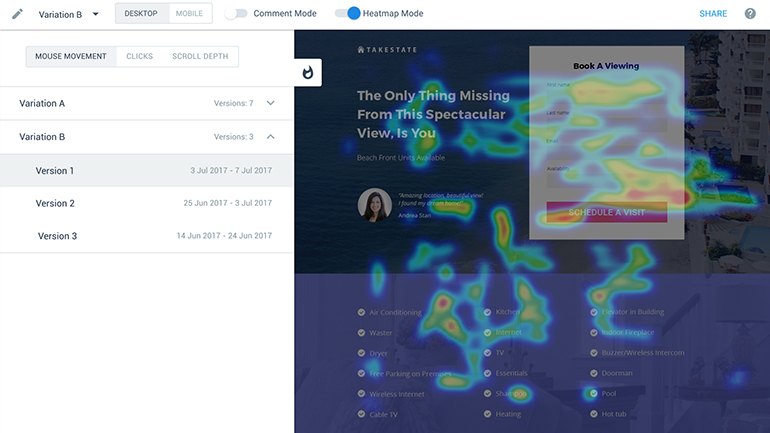
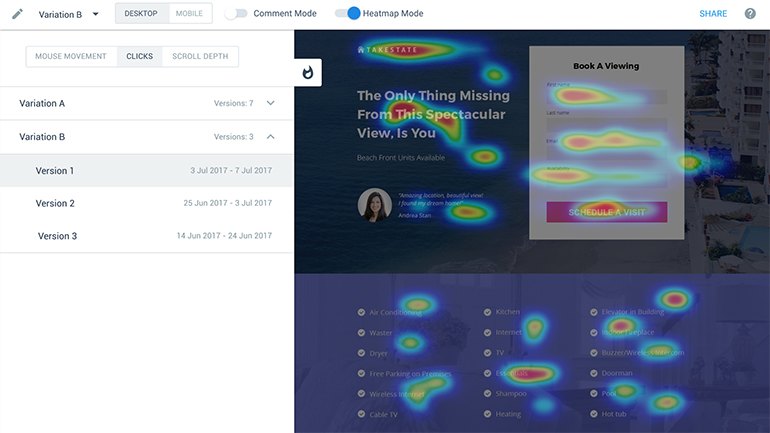
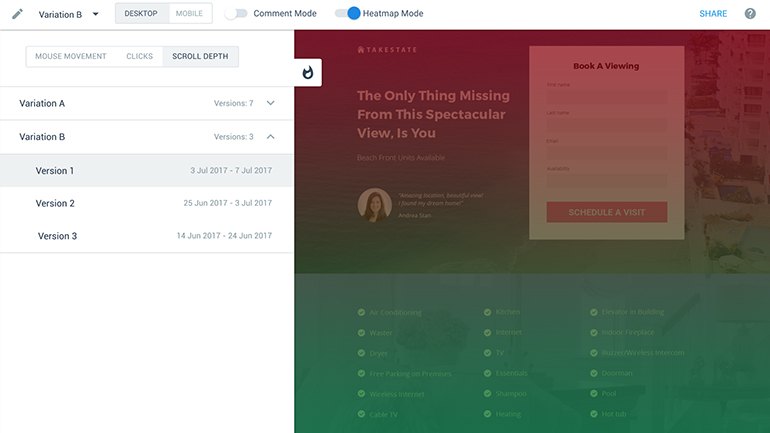
Instapage Heatmap Visualizer는 마우스 이동, 클릭 및 스크롤 깊이와 같은 3-in-1 추적 기능을 제공합니다. 다음은 각 히트맵 기능의 예입니다.
마우스 움직임
클릭수
스크롤 깊이

Instapage Heatmap Visualizer는 게시하는 모든 저장된 버전에 대한 인사이트를 추적합니다. 페이지의 히트맵을 보려면 페이지 변형의 "미리보기"를 클릭하고 히트맵 토글을 켭니다. ![]()

제품 업데이트 #2: Instapage 감사 로그
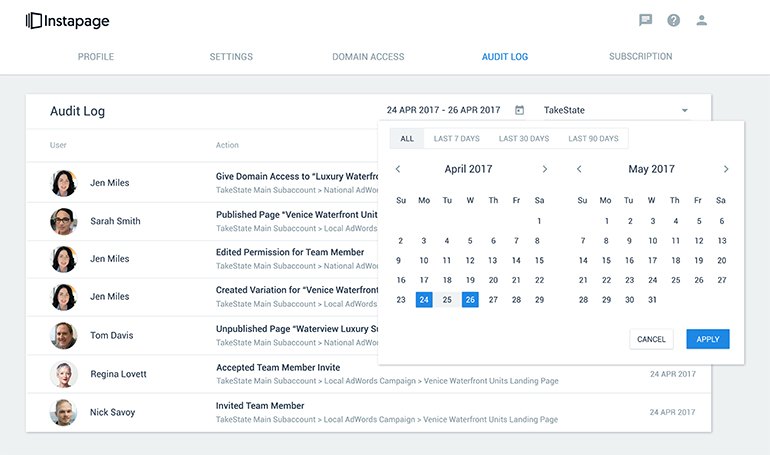
감사 로그는 팀과 대행사가 계정 기록, 주요 사용자 작업 및 변경 사항을 추적하여 문제를 해결하고 계정 보안을 관리하는 방법을 제공합니다. 감사 로그에 액세스하려면 오른쪽 상단의 사용자 아이콘을 클릭하고 "감사 로그:"까지 아래로 스크롤합니다.

그렇게 하면 다음과 같은 화면이 나타납니다. 
제품 업데이트 #3: 뛰어난 혁신으로 새로운 가격 책정
고객에게 가장 필요한 기능을 제공하고 필요하지 않은 기능에 대해 비용을 지불하지 않도록 가격 계획을 재구성했습니다. 새로운 시스템은 Core, Optimizer, Team & Agency 계획으로 구성된 3계층 구조로 유지됩니다. 새로운 가격 구조를 통해 고객은 비즈니스 요구 사항에 따라 가장 적합한 계획을 선택할 수 있습니다.
Instapage Core Plan을 사용하면 코드 없이도 가장 직관적인 클릭 후 랜딩 페이지 빌더를 사용하여 몇 분 만에 놀랍고 브랜드에 맞고 전환에 최적화된 모바일 반응형 클릭 후 랜딩 페이지를 만들 수 있습니다.
Core 플랜 에 포함된 기능:
- 완벽한 픽셀 빌더
- 고급 설계 기능
- 200개 이상의 템플릿
- 협동
- 분석 및 보고
- 20개 이상의 통합
- 사용자 지정 코드 편집
- Google 및 Typekit 글꼴
- SSL 인증서
- 이메일 및 라이브 채팅 지원
모든 Instapage Core 기능은 모든 계획에서 사용할 수 있습니다.

핵심 Instapage 기능 외에도 옵티마이저 계획 을 통해 고객은 동적 텍스트 교체를 통해 더 나은 광고 클릭 후 경험을 제공하고, 히트맵을 통해 방문자 행동에 대한 더 깊은 통찰력을 수집하고, A/B 분할 테스트를 생성 및 실행하여 게시물을 최적화할 수 있습니다. - 방문 페이지를 클릭합니다.
팀 및 대행사 계획 에는 모든 핵심 및 옵티마이저 기능이 포함됩니다. 고객은 작업 공간을 사용하여 캠페인, 클라이언트 및 팀을 안전하게 관리하고, 감사 로그를 통해 주요 사용자 작업 및 변경 사항을 추적하고, 브랜드 이메일 알림을 통해 클라이언트에게 개인화된 경험을 제공할 수 있습니다.
자세한 내용을 보려면 이 웨비나에 등록하십시오.
제품 업데이트 #4: 히트맵 및 감사 로그의 주요 기능 및 이점
히트맵
방문자가 페이지에서 어떻게 행동하는지 이해하여 전환율이 높은 클릭 후 랜딩 페이지를 구축하십시오. Instapage 히트맵 기능은 마우스 이동, 클릭 및 스크롤 깊이와 같은 3-in-1 기능을 제공합니다. 대부분의 방문자가 스크롤하는 위치, 클릭하는 항목 및 이동하는 위치를 정확히 알고 있다면 클릭 후 방문 페이지를 최적화하여 이러한 요소를 더 많이 포함하고 관심을 끌지 못하는 항목을 제거할 수 있습니다.
감사 로그
감사 로그를 통해 관리자는 계정 기록, 주요 사용자 작업 및 변경 사항을 추적할 수 있습니다. 관리자는 페이지 생성, 삭제, 전송, 게시 및 저장, 리드 다운로드 및 삭제 등과 같은 작업을 추적할 수 있습니다.
작업을 수행하는 사람과 페이지, 작업 영역 및 계정에서 수행되는 작업을 이해하면 책임이 증가하고 보다 원활한 생성, 공동 작업 및 게시 프로세스가 가능합니다.
문제 및 고충: 이러한 제품 업데이트로 문제를 해결하는 방법
문제점 #1:
사용자는 출시된 가장 뛰어난 최신 Instapage 기능에 액세스하기를 원합니다.
해결책:
Instapage는 작년에 업계를 선도하는 여러 기능을 출시했습니다. 공동 작업, 작업 공간 권한 및 개인 정보 보호, SSL 인증서, 정렬, 그룹화 및 배포, Marketo, HubSpot, Zapier, Google Fonts 및 Adobe Typekit과 같은 주요 통합이 포함됩니다.
새롭고 업데이트된 계획으로 이동하면 이러한 모든 기능에 액세스하고 모든 향후 업데이트에 액세스할 수 있습니다.
문제점 #2:
사용자는 사용 가능한 계획에서 더 많은 유연성을 원하고 회사가 성장함에 따라 Instapage를 통해 기능을 확장할 수 있는 기능을 원합니다.
해결책:
새롭게 업데이트된 가격으로 최적화, 팀 및 대행사 기능과 같은 일부 전문 기능을 분리했습니다. Core 플랜은 몇 분 안에 모바일에 반응하고 전환에 최적화된 클릭 후 랜딩 페이지를 구축하는 데 필요한 모든 것을 제공합니다.
문제점 #3:
사용자는 클릭 후 랜딩 페이지에서 방문자의 브라우징 행동을 이해해야 합니다. 사람들이 얼마나 멀리 스크롤하고, 어떤 요소가 가장 주목을 받고, 어떤 요소가 가장 많이 클릭됩니까?
해결책:
새로운 히트맵 기능은 사용자가 클릭 후 랜딩 페이지와 상호 작용하는 방식을 시각적으로 보여줍니다. 이제 마우스 이동, 클릭 및 스크롤 깊이가 포함된 활동의 히트맵을 볼 수 있어 어떤 요소가 더 많은 관심을 끌고 있는지 이해할 수 있습니다.
문제점 #4:
대규모 팀을 보유한 사용자는 클릭 후 랜딩 페이지에서 공동 작업을 수행하고 계정에서 사용자가 취한 조치를 추적해야 합니다.
해결책:
새로운 감사 로그 기능을 사용하면 계정 기록, 주요 사용자 작업 및 변경 사항을 추적하여 문제를 해결하고 계정 보안을 관리할 수 있습니다.
문제점 #5:
사용자는 모든 계획에서 사용할 수 있는 핵심 기능 세트를 원합니다.
해결책:
새로운 가격 구조를 통해 모든 요금제에는 맞춤 코드 편집, Google 및 Typekit 글꼴, 공동 작업, 실시간 채팅과 같은 모든 핵심적이고 가치 있는 기능과 서비스가 포함됩니다.
클릭 후 랜딩 페이지에 대한 더 많은 통찰력 얻기
오늘 이전에 Instapage 플랫폼은 이미 시장에서 가장 정교하고 디자이너 친화적이었습니다. 히트맵과 감사 로그를 추가함으로써 플랫폼은 가장 강력한 클릭 후 랜딩 페이지 빌더로서 이 타이틀에 대한 주장을 강화했습니다. 다른 어떤 클릭 후 랜딩 페이지 소프트웨어도 우리의 맞춤화 및 디자인 기능과 견줄 수 없습니다.
현재 고객은 여기에서 새 플랜을 선택할 수 있으며 Instapage를 사용해보고 싶다면 지금 Instapage Enterprise 데모에 등록하십시오.