9가지 멋진 제품 페이지 디자인 팁(예제 포함)
게시 됨: 2022-11-08온라인에서 물건을 구매할 때 올바른 전자 상거래 사이트를 어떻게 선택합니까? 이전에 주문했거나 광고에서 본 적이 있는 신뢰할 수 있는 브랜드 이름으로 갈 수도 있습니다. 그러나 구매 결정에 영향을 미치고 있다는 사실조차 깨닫지 못한 무의식적 요소가 있습니다. 바로 제품 페이지 디자인입니다.
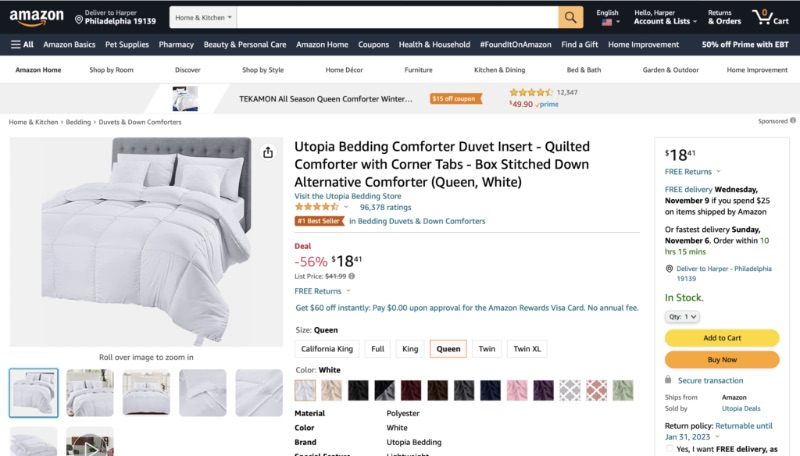
물론, 아기 침대에 좋은 예가 있습니다. 누구나 Amazon 제품 페이지의 기본 개요를 가져와 다시 만들 수 있습니다. 그러나 전자 상거래는 여전히 성장하는 산업이며 제품에 대한 완벽한 페이지를 만드는 도구를 항상 쉽게 사용할 수 있는 것은 아닙니다.
걱정할 필요가 없습니다. 전자상거래 웹 디자인에 영감을 주는 제품 페이지의 9가지 좋은 예가 있습니다. 또한 각 사례에서 배울 수 있는 주요 교훈을 공유할 것입니다.
제품 페이지 디자인의 기본

전자 상거래에서 제품 페이지는 제품을 클릭할 때 표시되는 페이지입니다. 단순한 카탈로그와 구분되는 온라인 쇼핑몰의 가장 중요한 요소 중 하나입니다. 이를 통해 고객은 제품의 중요한 세부 정보를 보고 구매 여부를 결정할 수 있습니다.
그러나 전자상거래 외부의 브랜드 웹사이트에 제품 페이지가 있을 수 있습니다. 이것은 종종 식품 및 음료 브랜드의 경우입니다. 그들의 제품 페이지에는 맛, 영양 등에 대한 정보가 포함되어 있습니다.
제품 페이지의 기본 요소에는 제품 이름, 제품 이미지, 설명, 가격 및 사용자 장바구니에 추가하는 기능이 포함됩니다. 또한 유사한 항목에 대한 고객 리뷰 및 제안을 자주 볼 수 있습니다.
9가지 제품 페이지 디자인 팁과 예시
제품 페이지 디자인이 고객을 유치하고 유지하기 위한 몇 가지 필수 팁을 준비했습니다. 또한 이러한 팁에 대한 예를 제공하는 가장 잘 설계된 제품 랜딩 페이지 중 일부를 제공합니다.
전자 상거래 제품 페이지를 디자인할 때 고려해야 할 가장 중요한 사항은 다음과 같습니다.
- 고품질 이미지 사용
- 설득력 있는 카피 쓰기
- 시각적인 매력을 먼저 고려하고 브랜드와 일치시키십시오.
- 주요 세부 정보에 액세스할 수 있도록 설정
- 제품의 장점 설명
- 유사한 제품 제안
- 사회적 증거 포함
- 옵션과 가용성을 명확히 하십시오
- 고객을 다음 단계로 안내
아래에서 이러한 각 단계에 대한 자세한 내용과 영감을 얻기 위해 가장 좋아하는 9가지 제품 페이지 디자인을 찾을 수 있습니다.
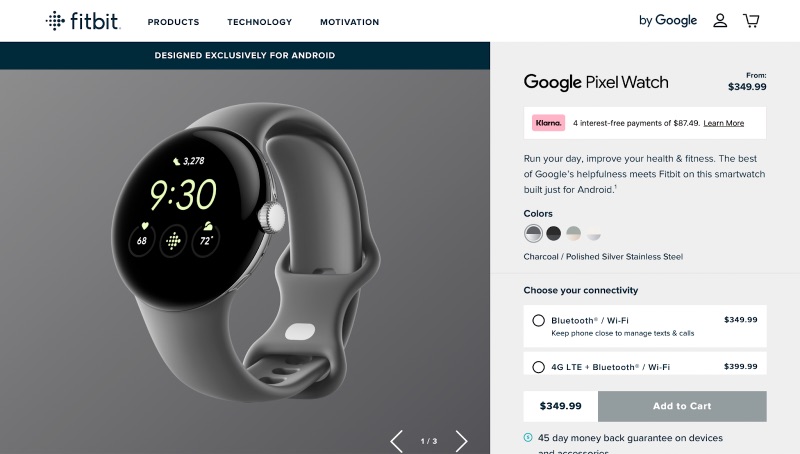
1) Fitbit: 고품질 제품 이미지 사용

이것은 최소한의 제품 페이지 디자인이라고 생각할 수 있지만 얼마나 자주 간과되고 있는지 놀랄 것입니다. 제품 페이지가 신뢰할 수 없는 것처럼 보인다면 가장 가능성이 높은 원인은 품질이 낮거나 기만적이거나 스톡 사진일 것입니다.
선명하고 선명한 이미지는 고객을 확보하는 좋은 방법입니다. Fitbit은 매끄러운 그라데이션 배경에 대해 제품의 상세한 모델을 사용하지만 조명이 밝은 전문 사진도 트릭을 수행합니다. 가능하다면 고객이 제품을 확대할 수 있도록 하는 것은 항상 감사합니다.
그래픽 디자인 도움이 필요하십니까?
Penji의 Unlimited Graphic Design을 시도하고 모든 브랜딩, 디지털, 인쇄 및 UXUI 디자인을 한 곳에서 완료하십시오.
 더 알아보기
더 알아보기 











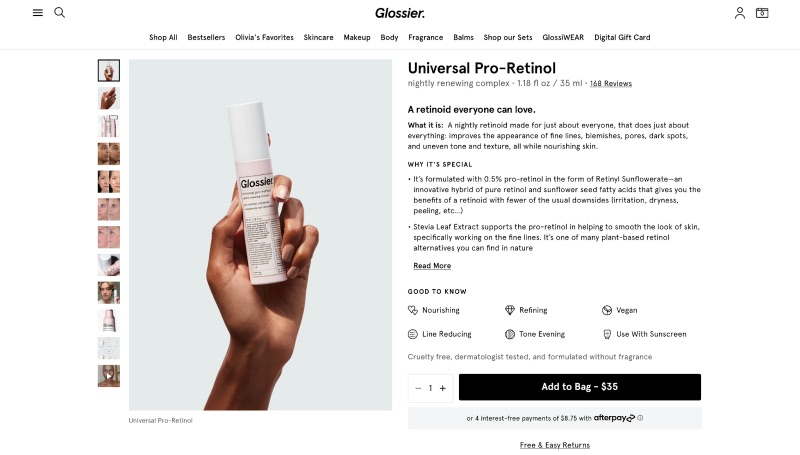
2) 글로시에: 설득력 있는 카피를 작성하라

사진이 잠기면 다음으로 개선해야 할 부분은 옆에 표시되는 텍스트입니다. 우리가 시작할 때 잠재 고객이 제품의 필수 세부 정보에 액세스할 수 있도록 하는 것이 중요합니다. 하지만 그 과정에서 마케팅 노하우를 발휘할 수 없다는 의미는 아닙니다.
각 Glossier 제품 페이지에는 제품을 판매하는 한 문장으로 된 설명과 그에 대한 확장된 단락이 포함됩니다. 고객이 읽는 첫 번째 문장이 계속 읽도록 설득하기를 원하므로 중요하게 생각하십시오.
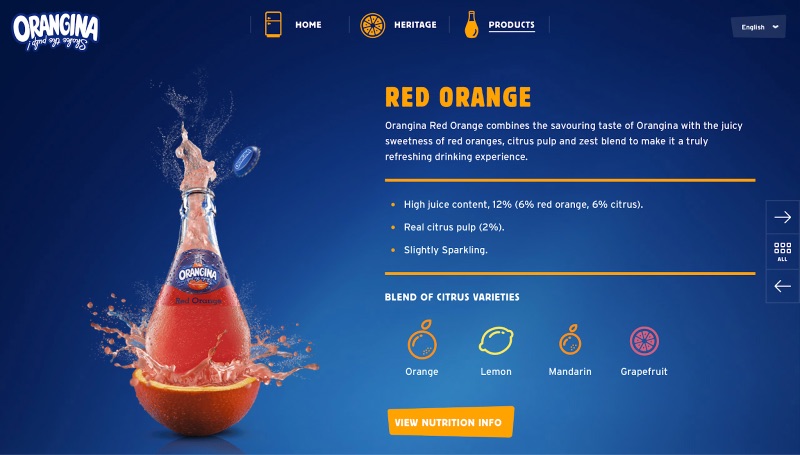
3) 오랑지나: 시각적인 매력을 최우선으로(그리고 브랜드에 맞게)

일관된 브랜딩 패키지는 모든 비즈니스에 필수입니다. 색상, 글꼴 및 모티프는 제품 페이지를 포함하여 모든 브랜드 디자인에 적용되어야 합니다. 제품 페이지는 정보를 제공하는 것이 중요하지만 시각적인 호소력을 최우선으로 하면 사용자 경험을 개선하고 경쟁업체와 차별화하는 데 도움이 됩니다.
많은 전자 상거래 사이트는 요점을 전달하기 위해 공백에 검은색 텍스트를 사용합니다. 그러나 이러한 사이트조차도 레이아웃, 글꼴 선택 및 밝은 색상의 스플래시와 관련하여 디자인 원칙을 따릅니다. 스플래시에 대해 말하면 Orangina와 같은 브랜드는 독특하고 다채로운 제품 페이지 디자인으로 모든 것을 선택합니다.
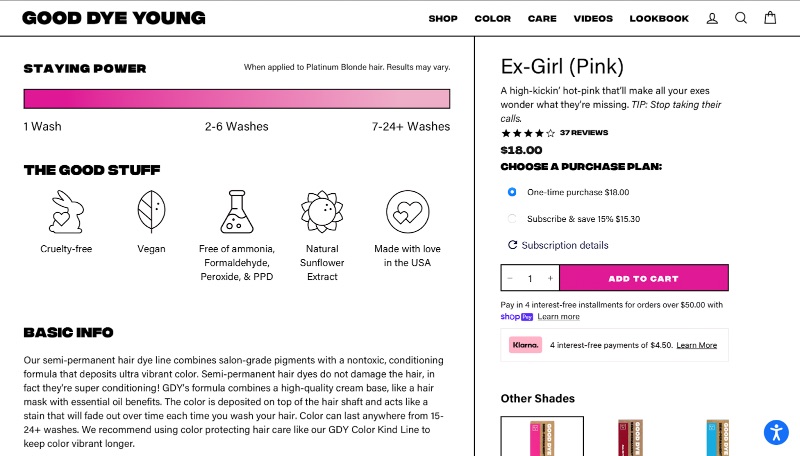
4) Good Dye Young: 주요 세부 사항을 액세스할 수 있도록 합니다.

고객이 제품 페이지 디자인에서 더 많이 배울수록 더 좋습니다. 온라인 쇼핑의 가장 큰 단점 중 하나는 구매하기 전에 제품을 물리적으로 보고 상호 작용할 수 없다는 것입니다. 이상적으로는 고객이 체크아웃할 때 무엇을 얻는지 정확히 알고 있다고 느껴야 합니다.
Good Dye Young은 이 정보를 포함하는 방법뿐만 아니라 설득력 있는 시각적 계층 구조로 구성하는 방법에 대한 훌륭한 예를 제공합니다. 트렌디한 브루탈리스트 웹사이트의 제품 사진 아래에는 주요 이점과 염색약의 지속 시간이 나와 있습니다. 그 아래에는 단락 요약이 있고, 그 다음에는 기능의 글머리 기호 목록, 지침, 성분 등이 있습니다. 고객은 기본 정보에 만족하거나 원하는 정보를 찾을 때까지 계속 스크롤할 수 있습니다.
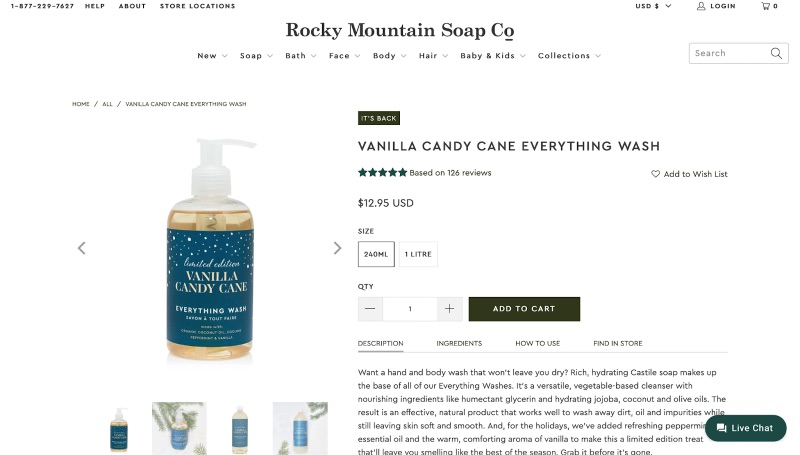
5) Rocky Mountain Soap: 나에게 무엇이 들어있니?

예, 고객은 제품 페이지를 볼 때 정보를 원합니다. 그러나 실제로 그들은 제품에 들어가는 모든 핵심 세부 사항 을 알고 싶어하지 않습니다. 그들은 그것을 구입함으로써 어떤 이점을 얻을 수 있는지 알고 싶어하며 귀하의 설명에서 강조해야 할 사항입니다.
Rocky Mountain Soap은 모든 제품 설명의 핵심에 설득력을 둡니다. 건조함을 남기지 않고 수분을 공급하며 영양 성분을 함유하고 있습니다. 조금 더 스크롤하면 비누의 계절별 향기, 비건 및 크루얼티 프리에 대한 정보를 찾을 수 있습니다. 이러한 세부 사항은 소비자 기반을 만족시켜 제품에 관심을 가질 뿐만 아니라 열광 하게 만듭니다.
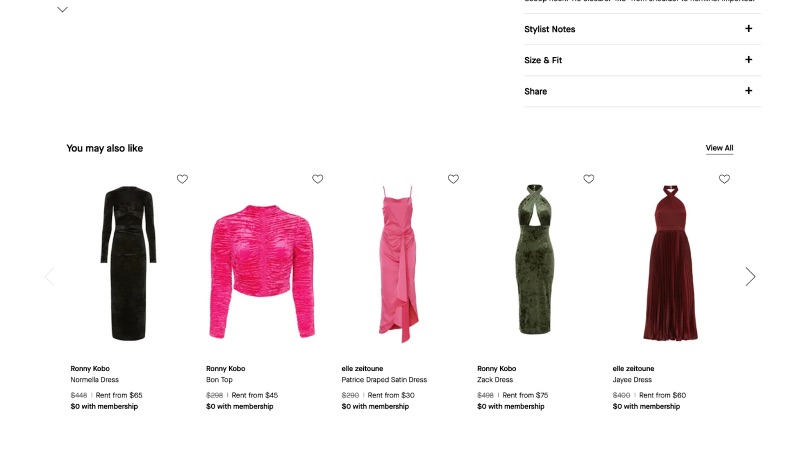
6) 런웨이 렌탈 : 유사상품 추천

어떤 사람들은 온라인 쇼핑을 할 때 무엇을 찾고 있는지 정확히 알고 있습니다. 하지만 솔직히 말해서, 얼마나 자주 전자 상거래 웹사이트에 들어가 한 가지를 찾고 완전히 다른 것을 남겨두고 떠났습니까?
제품 추천 도구는 사용자가 더 많이 구매하도록 유도하여 쇼핑 경험을 향상시킬 뿐만 아니라 원하는 것을 찾는 데 도움이 됩니다. Rent Runway의 드레스에 대한 제품 페이지에는 유사한 제품 범주의 의류에 대한 제안이 포함되어 있습니다. 클릭한 항목이 필요한 것이 아닌 경우 동일한 페이지에서 유사한 제품에 바로 액세스하는 것이 편리합니다.
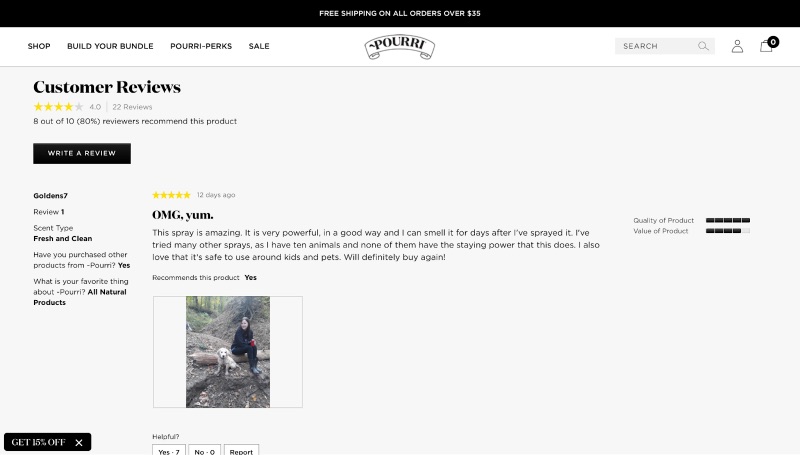
7) 푸푸리: 고객 리뷰 포함(사회적 증거)

심리학적으로 사람들은 다른 사람들이 하는 일을 하기를 좋아합니다. 더욱이 제품을 실제로 사용해 본 사람의 말은 구매 결정에 큰 영향을 미칩니다. 이것이 모든 좋은 제품 페이지 디자인에 고객 리뷰의 형태로 사회적 증거가 포함되는 이유입니다.
문제는 물론 이러한 평가를 받는 것입니다. 푸리의 매장을 보면 아직 리뷰가 없는 제품이 있다는 것을 알 수 있습니다. 가짜 리뷰는 미끄러운 경사면이므로 고객이 사이트에 리뷰를 남기도록 권장하는 것이 가장 좋습니다.
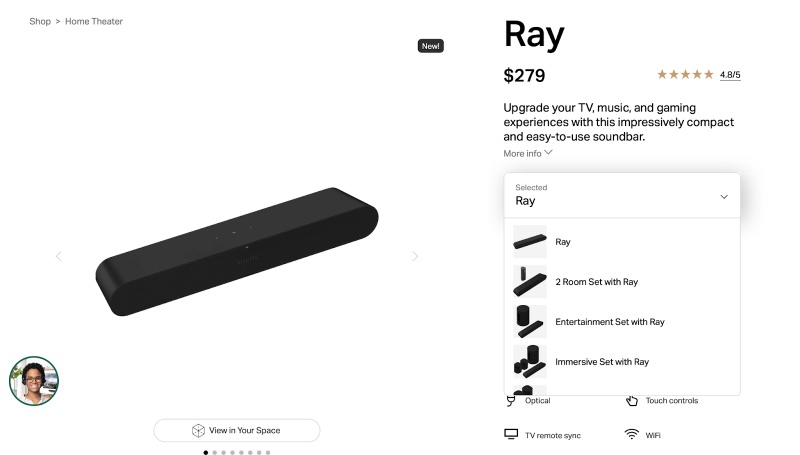
8) Sonos: 옵션과 가용성을 명확하게 합니다.

이는 유사한 제품을 제안하는 것과 관련이 있습니다. 고객이 원하는 것을 정확히 찾을 수 있도록 하고 싶습니다. 그들이 부딪치는 모든 막다른 골목은 비즈니스를 다른 곳으로 가져갈 수 있는 기회입니다.
따라서 고객이 제품을 클릭할 때 무엇을 얻을 수 있는지 정확히 아는 것이 중요합니다. Sonos는 색상 팔레트와 디자인 요소를 뛰어넘습니다. 그들의 제품 페이지에는 결합할 수 있는 다양한 제품 번들을 제안하는 드롭다운 메뉴가 있습니다.
가장 큰 전자 상거래 애완 동물 짜증 중 하나는 사용할 수없는 제품이 여전히 사이트에 나열되어 있습니다. 고객에게 제품을 제공할 수 없는 경우 고객이 해당 제품의 페이지를 방문하거나 더 나쁜 경우에는 장바구니에 추가하지 않아도 됩니다.
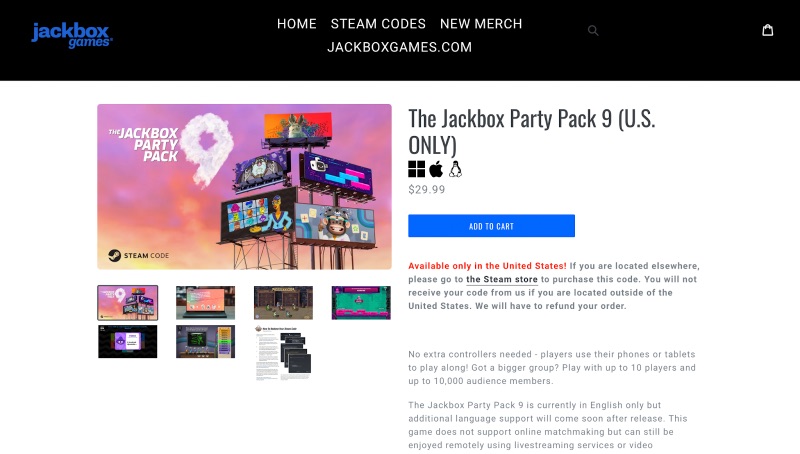
9) Jackbox: 고객을 다음 단계로 안내

전자 상거래를 위한 웹 디자인의 큰 부분은 고객 여정을 디자인하는 것입니다. 매장에 들어가는 것을 생각해 보십시오. 일단 들어가면 탐색을 시작하고 품목을 선택한 다음 체크아웃합니다.
하지만 당신은 먼저 주위를 둘러볼 것인가, 아니면 당신이 찾고 있는 것을 향해 곧장 갈 것인가? 입구 근처에는 어떤 물건이 있나요? 얼마나 많은 다른 섹션을 살펴볼 것입니까? 계산대에서 어떤 항목을 찾을 수 있습니까?
동일한 "가정" 질문이 고객 여정 프로세스에 영향을 미칩니다. Jackbox는 비디오 게임을 판매하기 때문에 대부분의 구매자가 한 번에 하나씩만 구매할 것으로 예상합니다. "장바구니에 추가" 클릭 유도문안을 클릭하면 원하는 경우 쇼핑으로 돌아갈 수 있는 옵션이 있는 장바구니로 바로 이동합니다.
모두를 위한 제품 페이지 디자인
이러한 기본 요소를 사용하면 제품 페이지가 고객을 끌어들이고 계속해서 더 많이 방문하도록 할 수 있습니다. 그러나 다른 부분은 그래픽 디자인입니다. 색상, 로고, 일러스트레이션, 활자체 등 이 모든 것이 전자상거래 사이트를 군중과 차별화하는 데 도움이 될 수 있습니다.
하나의 간단한 가격으로 모든 그래픽 디자인 요구 사항을 얻으려면 지금 Penji에 가입하십시오.
