학습 관리 시스템의 가장 일반적인 3가지 UX 문제
게시 됨: 2022-05-07중소기업(SMB)을 위한 수백 가지의 다양한 학습 관리 시스템(LMS) 옵션을 비교할 때 비용, 통합, 보고, 고객 지원 등 수많은 요소를 고려해야 합니다. 목록은 계속됩니다.
그러나 Gartner가 "기업 학습 제품군을 위한 시장 가이드"(Gartner 고객이 사용할 수 있는 전체 연구)에서 지적한 것처럼 한 가지 요소가 나머지 요소보다 분명히 더 중요합니다.
“새로운 학습 프로젝트의 우선 순위 목록에 학습자의 경험과 솔루션의 유용성을 최우선으로 두십시오.”
충분히 쉽습니다. 사용자 친화적인 LMS를 찾기만 하면 되겠죠?
오, 독자 ... 그렇게 간단하다면.

20년 이상의 기술 발전에도 불구하고 LMS는 유용성과 관련하여 여전히 큰 어려움을 겪고 있습니다. Brandon Hall Group의 2017년 연구에 따르면 직원이 500명 이하인 소규모 비즈니스의 LMS 사용자 중 33%만이 현재 시스템에 만족하고 있으며 열악한 사용자 경험이 가장 큰 이유라고 합니다.
이 문제는 너무 만연하고 해롭습니다. 우리는 SMB에서 LMS 구현의 80%가 실패하는 것으로 추정합니다. 리더십이 시스템을 평가할 때 사용성과 사용자 경험을 최우선 순위로 두지 않기 때문입니다.
교육 프로그램의 성공과 그에 따른 직원 경험은 직원들이 새 LMS를 사용할 때 머리카락을 뽑고 싶어하지 않는지에 달려 있습니다.
그렇기 때문에 학습 관리 시스템과 관련된 가장 일반적인 세 가지 사용자 경험 문제와 검색 중에 이러한 문제가 있는 시스템을 식별할 수 있는 방법을 살펴보겠습니다.
다음으로 이동:
문제 1: 탐색은 악몽입니다.
문제 2: 코스가 단조롭고 매력적이지 않습니다.
문제 #3: 스마트폰은 2급 기기처럼 취급됩니다.
문제 1: 탐색은 악몽입니다.
솔루션: 실습 데모 중 무엇을 찾아야 하는지 파악하고 작업자 선호도 연구
매년 LMS 공급업체는 가상 코치 및 실시간 분석에서 소셜 학습 기능 및 게임화에 이르기까지 흥미진진한 새로운 기능을 플랫폼에 넣습니다.
그런 다음 그들은 이 모든 것을 머리를 긁적이며 분노를 유발하는 탐색과 연결합니다.

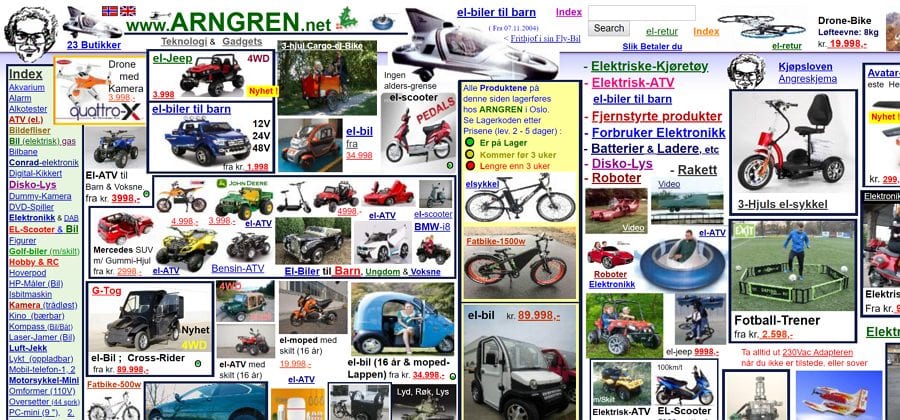
이제까지 모든 LMS의 탐색에 대한 대략적인 추정( 출처 )
이 LMS UX 문제는 기업에 두 배의 피해를 줍니다. 학습자는 코스 검색, 평가 응시 및 진행 상황 추적 사이를 원활하게 이동할 수 없습니다. 강사와 관리자는 학습을 관리하고 매력적인 콘텐츠를 만드는 데 필요한 도구를 쉽게 찾을 수 없습니다. 불만이 쌓이고 만족도가 곤두박질칩니다.
공급업체가 데모를 이끌 때 신중하게 선별된 경로를 따르면 이러한 문제를 쉽게 피할 수 있으므로 고려 중인 시스템에 대해 실습 시간을 연장하는 것이 중요합니다.
다음은 탐색과 관련하여 주의해야 할 몇 가지 사항입니다.
- LMS에 검색 기능이 있습니까? 검색을 하면 관련 결과가 나오나요?
- 다른 모듈이나 화면 간에 탐색이 일관성이 있습니까(예: 메뉴 항목은 동일한 이름과 아이콘을 가지며 화면의 동일한 위치에 있음)?
- 세 번 이하의 클릭으로 하나의 중요한 모듈에서 다른 모듈로 이동할 수 있습니까?
- 메뉴가 너무 복잡합니까?
- 실수를 되돌리고 실행 취소하기가 쉽습니까?
- 탐색 항목 및 바로 가기를 사용자 정의할 수 있습니까? 모든 사람이 원하는 대로 탐색을 개인화할 수 있도록 이러한 권한이 개별 학습자에게 확장됩니까?
마지막 것은 진실이 다음과 같기 때문에 특히 중요합니다. 완벽한 탐색은 없습니다. 일부 사용자는 LMS가 제공해야 하는 모든 것이 포함된 단일 페이지 보기를 선호하는 반면 다른 사용자는 기능이 서로 다른 탭으로 분할될 때 더 잘 작동합니다.
다양한 시스템을 시연할 때 여러 작업자를 앉혀서 탐색 기본 설정을 배우고 구매 결정에 영향을 줄 수 있는 일반적인 추세를 파악할 수 있습니다.
문제 #2: 코스가 단조롭고 매력적이지 않습니다.
솔루션: 강력한 코스 생성 기능 및 사용자 피드백 옵션 찾기
직원들이 새 LMS에 대해 흥분하기를 바랍니다. 여러 가지 면에서 SMB에 도움이 될 것이라는 것을 알고 있기 때문에 그들이 먼저 교육에 뛰어들기를 간절히 바랍니다.
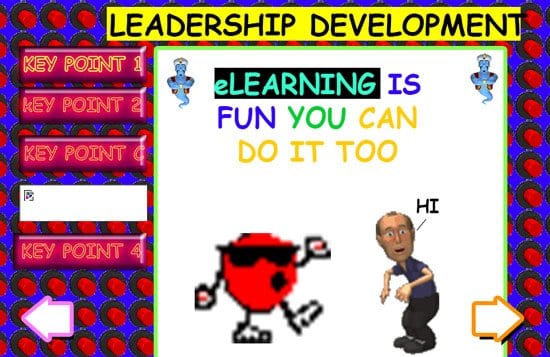
그러나 코스가 다음과 같으면 절대 일어나지 않을 것입니다.

LMS 과정을 만들기 위해 제한된 도구와 자산이 제공되면 어떻게 됩니까( 출처 )
좋습니다, 이 예는 약간 과장된 것입니다. 그러나 독립 실행형 과정 작성 도구가 없는 경우 LMS에서 생성한 과정은 주어진 자산만큼만 우수하다는 사실이 남아 있습니다. 그들을 만드십시오. 그리고 어떤 경우에는 그러한 자산이 극도로 부족하거나 구식일 수 있습니다.
40세 미만 근로자의 52%가 회사의 현재 교육 방식이 지루하다고 생각할 때 스톡 이미지와 단순한 평가보다 LMS에서 더 많은 것을 기대할 때입니다.
다음은 디지털 교육 프로그램에 흥미와 참여를 더할 수 있는 공급업체에 문의해야 하는 몇 가지 고급 도구 및 기능입니다.
- 분기 및 개인화된 학습 경로. 일부 LMS를 사용하면 관리자가 직원이 평가에서 수행하는 방식이나 과거에 완료한 과정을 기반으로 작업자에게 표시되는 과정 순서를 개인화할 수 있습니다. 코스 시퀀스를 선별하고 각 개인에게 관련 콘텐츠를 제공하면 계속 참여할 수 있습니다.
- 마이크로 러닝. 교육 과정을 시간이 덜 걸리고 한 입 크기로 나누는 기능 외에도 우수한 LMS는 직원이 CRM과 같이 많이 사용하는 다른 통합 시스템을 통해 미세 학습 기회를 제공할 수 있어야 합니다.
- 토론 게시판. 너무 자주 eLearning은 사일로에서 발생합니다. 토론 게시판은 직원들이 서로 교류하고 배운 내용을 다시 살펴보고 새로운 통찰력을 얻을 수 있는 기회를 제공합니다. 토론 게시판은 교육 참여와 참여도를 높이는 것으로 입증되었습니다.
- 시뮬레이션. 실제 작업 시나리오를 시뮬레이션하는 것보다 직원들이 일상에 대비할 수 있도록 준비시키는 것은 없습니다. 공급업체가 맞춤형 시뮬레이션을 지원하는 경우 얼마나 복잡하고 복잡해질 수 있는지 알려 주십시오. 가상 현실을 통합하여 몰입감을 더할 수도 있습니다.

교육 프로그램이 오래된 것인지 확실하지 않다면 작업자가 알릴 수 있는 좋은 피드백 메커니즘이 없다는 의미입니다. 코스 평가 및 코스 후 설문 조사와 같은 기능은 개선에 필요한 데이터를 제공할 수 있으므로 새 LMS에서 찾아보십시오.
문제 #3: 스마트폰은 2급 기기로 취급됩니다.
솔루션: 다양한 모바일 레이아웃 디자인의 차이점을 알아보고 전용 모바일 앱에 대해 문의하십시오.
2016년에 스마트폰과 태블릿은 전 세계적으로 인터넷에 액세스하는 데 사용되는 기본 장치로 데스크톱 컴퓨터를 능가했습니다. 모바일 장치는 직장 생활에 너무 깊이 뿌리박혀 있어서 학습자의 64%가 모바일 장치에서 교육 콘텐츠에 액세스할 수 있어야 한다고 말합니다.
요컨대, 선택한 LMS가 우수한 모바일 UX를 제공하지 않는다면 직원들은 이에 만족하지 않을 것입니다.
그렇기 때문에 모바일 장치에서 코스가 표시되고 작동하는 방식이 LMS 공급업체에서 사용하는 레이아웃에 따라 크게 다를 수 있기 때문에 fixed , fluid , adaptive 및 responsive 레이아웃 간의 차이점을 이해하는 것이 중요합니다.
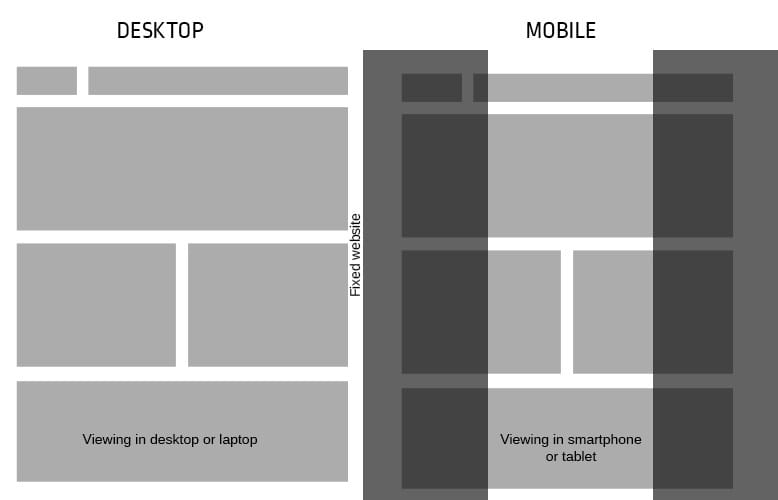
1. 고정 레이아웃

고정 레이아웃의 예(소스)
고정 레이아웃에는 픽셀 단위의 특정 너비로 설정된 요소가 있습니다. 사용자가 어떤 장치를 사용하든 해당 요소는 동일한 너비로 유지됩니다.
스마트폰 사용이 증가함에 따라 고정 레이아웃은 분명한 이유로 크게 선호되지 않았습니다. 페이지의 요소가 더 작은 화면 크기에 맞게 축소되지 않기 때문에 모바일 사용자는 고정된 레이아웃에서 수평으로 스크롤하여 물건을 찾거나 심지어 텍스트를 읽기만 하는 데 큰 고통을 받습니다.
고정된 레이아웃을 사용하는 이 시대에 LMS를 찾을 가능성은 거의 없지만, 그렇다면 전염병처럼 피하십시오.
2. 유체 레이아웃

유동적 레이아웃의 예(출처)
"유동 레이아웃"이라고도 하는 유동 레이아웃은 화면 크기에 따라 페이지의 요소를 특정 비율만큼 확장하거나 축소합니다.
유동적 레이아웃은 고정 레이아웃이 가지고 있는 수평 스크롤 문제를 제거하지만, 모든 것이 작은 화면에 맞도록 한데 모여 있는 모바일 장치에서 요소를 너무 작게 만드는 경향이 있습니다. 그런 다음 사용자는 "손가락을 벌리고 확대/축소"해야 하므로 좋은 경험을 제공하지 못합니다.
이러한 이유로 유동 레이아웃 LMS도 피해야 합니다.
3. 적응형 레이아웃

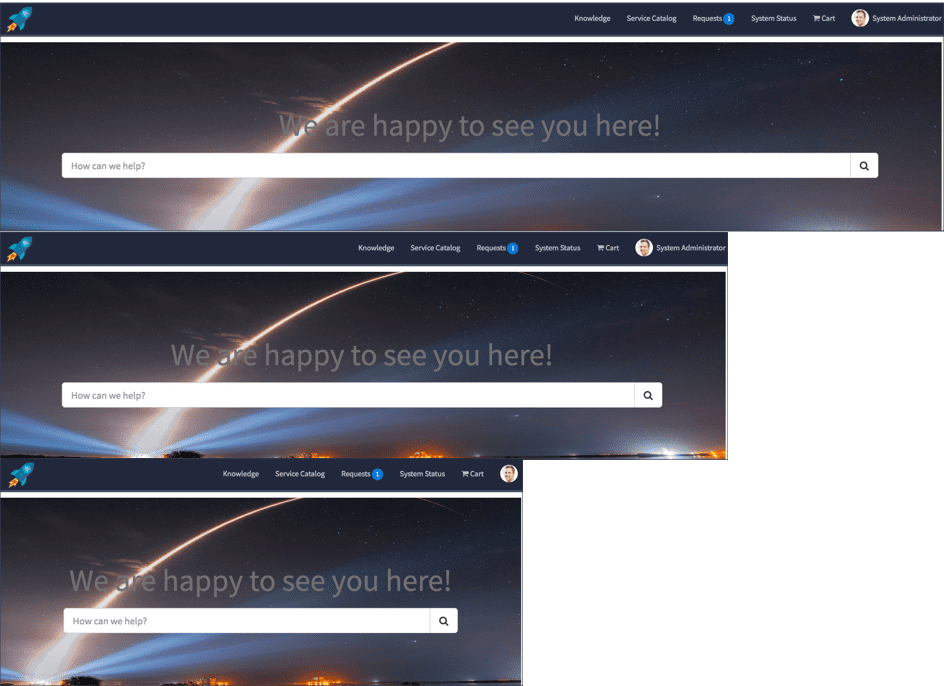
적응형 레이아웃의 예(Source )
적응형 레이아웃은 본질적으로 사용자의 화면 크기에 따라 "적응"하는 여러 고정 레이아웃입니다. 사용자의 창이 X와 Y 너비 사이에 있으면 레이아웃 A를 얻고 Y와 Z 너비 사이에 있으면 레이아웃 B를 얻습니다.
적응형 레이아웃의 장점은 모든 화면 크기에 대해 코스가 표시되는 방식을 사용자 지정할 수 있다는 것입니다. 유일한 단점은 세 가지 다른 장치(컴퓨터, 태블릿 및 전화)에서 하나의 코스에 대해 다른 레이아웃을 사용자 지정하는 데 많은 시간이 걸릴 수 있다는 것입니다. 설명되지 않은 새로운 화면 크기가 나타날 가능성도 있습니다.
4. 반응형 레이아웃

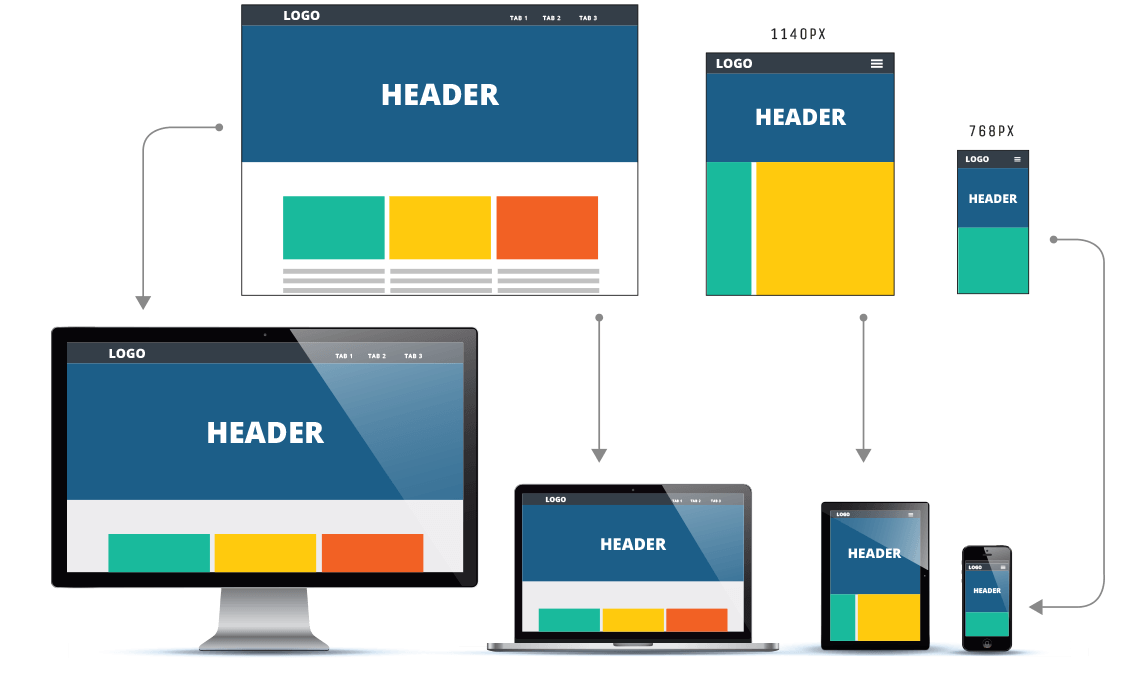
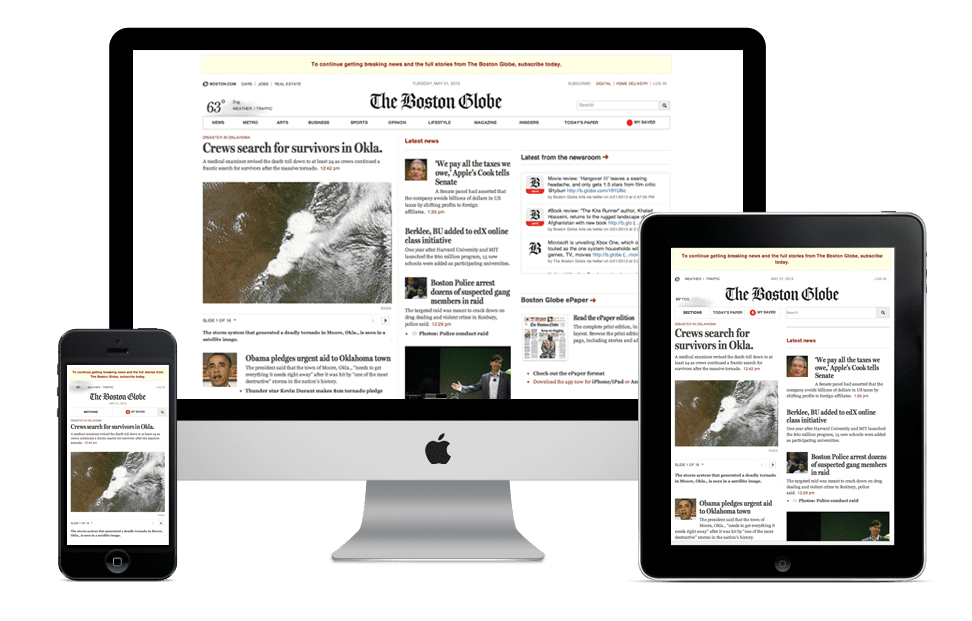
반응형 레이아웃의 예(Source )
반응형 레이아웃은 사용자의 화면 크기에 따라 텍스트를 줄 바꿈하고, 다양한 미디어를 확장하고, 페이지의 요소를 자동으로 재정렬할 수 있습니다. 유동적이며 적응형 레이아웃 원칙이 혼합된 반응형 레이아웃은 모바일 장치용 웹 페이지 및 소프트웨어 시스템을 디자인하는 데 선호되는 방법이 되었습니다.
모바일 학습자에게 최상의 경험을 제공할 수 있도록 시스템이 반응형 레이아웃을 지원하는지 LMS 공급업체에 문의해야 합니다.
또한 이러한 장치를 염두에 두고 특별히 설계된 전용 모바일 앱이 있는지 공급업체에 문의해야 합니다. LMS 디렉토리로 이동하면 Android 또는 iOS 앱이 있는 시스템만 표시하도록 결과를 필터링할 수 있습니다.
이러한 일반적인 문제 등을 피하기 위해 실사를 수행하십시오.
LMS는 성가신 성가신 제품으로 명성을 얻었습니다. 주의하지 않으면 직원들이 수용하지 않는 투박한 시스템으로 끝날 수 있습니다.
그러나 다른 회사가 흔들리고 있는 곳에서 당신은 승리할 수 있습니다. 공급업체에 올바른 질문을 하고, 데모 중에 특정 사항을 찾고, 기대치를 저버리지 않으면 개선된 교육 결과는 물론 훌륭한 UX를 제공하는 LMS를 얻을 수 있습니다.
- 가장 사용자 친화적 인 LMS 제품 목록을 찾고 있다면 올바른 위치에 있습니다. 우리는 "가장 사용자 친화적인 20대 LMS 소프트웨어" 인포그래픽을 만들기 위해 직접 사용자 테스트를 수행합니다.
- 당사의 LMS 디렉토리 페이지는 대화형이며 등급, 기능 등을 기준으로 제품 목록을 필터링하여 요구 사항에 가장 적합한 시스템을 찾는 데 도움이 됩니다.
