WordPress에서 이미지 핫링크를 방지하는 방법?
게시 됨: 2018-12-12"워드프레스에서 이미지 링크를 유지하거나 삭제해야 하나요?" 이것은 오랫동안 논의될 수 있는 질문입니다.
관리형 WordPress 호스팅을 선택한 후에도 기본 설정을 유지했을 수 있습니다. 하지만 이미지를 업로드하여 기사나 페이지에 삽입하면 이미지 자체에 링크가 자동으로 추가된다고 상상해 보세요.
그리고 방문자가 기사에서 해당 이미지를 클릭하면 다른 웹사이트나 원본 크기의 이미지만 표시하는 페이지로 이동합니다. 일반적으로 이미지는 기사에 완벽하게 맞도록 크기가 조정됩니다. 이러한 현상을 핫링크 또는 인라인 링크라고 합니다.

이미지 핫링크란 무엇입니까?
"대역폭 도용"이라고도 하는 핫링크는 컴퓨터 및 대역폭 리소스를 사용하기 위해 다른 서버에서 호스팅되는 콘텐츠(이미지, 비디오)에 대한 직접 링크를 만드는 개인이 수행하는 부적절한 관행입니다.
고전적인 예는 서버 B 가 제공하는 웹 페이지에 삽입된 서버 A 의 멀티미디어 콘텐츠에 대한 직접 링크로 구성됩니다. 서버 B 의 웹 페이지에 액세스하는 방문자의 브라우저는 멀티미디어 리소스를 검색하기 위해 서버 A 에 HTTP 요청을 보내 CPU와 대역폭을 낭비하고 궁극적으로 비용을 발생시킵니다.
핫링크는 어떻게 작동합니까?
먼저 이미지가 웹 페이지에 표시되는 방식을 이해하려면 HTML 코드로 돌아가야 합니다.
세부 사항에 대해 설명하지 않고 HTML은 마크업으로 구조화된 간단한 언어입니다. 태그(이 경우 HTML 태그)는 계층적 방식으로 페이지의 각 요소를 구분하고 값을 구성하고 콘텐츠에 속성(폭 또는 높이)을 가져옵니다. 이미지 또는 설명을 허용하는 대체 텍스트 등).
이미지의 클래식 디스플레이는 웹사이트에 위치한 페이지의 코드에서 이미지를 위한 img 태그와 설명을 위한 alt 태그로 구현됩니다. 예를 들어 다음 시나리오를 고려하십시오.
서버 A 웹사이트의 HTML 코드:
<img src=”/image.jpg” alt=”설명” />
따라서 핫링크를 수행하는 웹사이트 는 이미지 태그의 src (소스를 의미함) 속성에서 이미지의 직접 주소를 사용하여 간단하게 진행됩니다.
이것은 예를 들어 당사 웹사이트에서 이미지를 표시할 때 일반적으로 하는 일입니다.
서버 B 웹사이트의 HTML 코드:
<img src=”http://www.yourdomain.com/image.jpg” alt=”설명” />
결국, 귀하의 이미지 중 하나가 귀하의 승인 없이 귀하의 소유가 아닌 웹사이트에 게시되고 케이크에 장식이 붙게 됩니다. 이 장난의 가해자는 귀하의 대역폭을 쏘고 있습니다!
핫링크를 감지하는 방법?
이것은 분명하지 않습니다!
TinEye와 같은 도구는 계속 사용할 수 있습니다. 웹사이트 겸 브라우저 확장 프로그램으로, 귀하가 표시한 것과 유사한 이미지를 찾을 수 있습니다. TinEye가 인덱싱하는 웹 사이트의 한계에서 매우 잘 작동하며 모든 이미지를 손으로 확인해야 합니다!
다른 솔루션은 귀하의 웹사이트가 아닌 다른 웹사이트에서 로드된 이미지 감지를 자동화하는 것입니다. 기술적으로 더 복잡하지만 매우 잘 작동합니다.
원칙적으로 Apache 서버의 .htaccess 파일은 이미지가 표시되기 전에 가로채는 역할을 합니다.
.htaccess를 사용하여 WordPress에서 핫링크를 방지하는 방법
문서 루트 폴더의 .htaccess 파일에 몇 줄을 삽입하여 WordPress에서 핫링크를 방지하는 방법을 살펴보겠습니다.
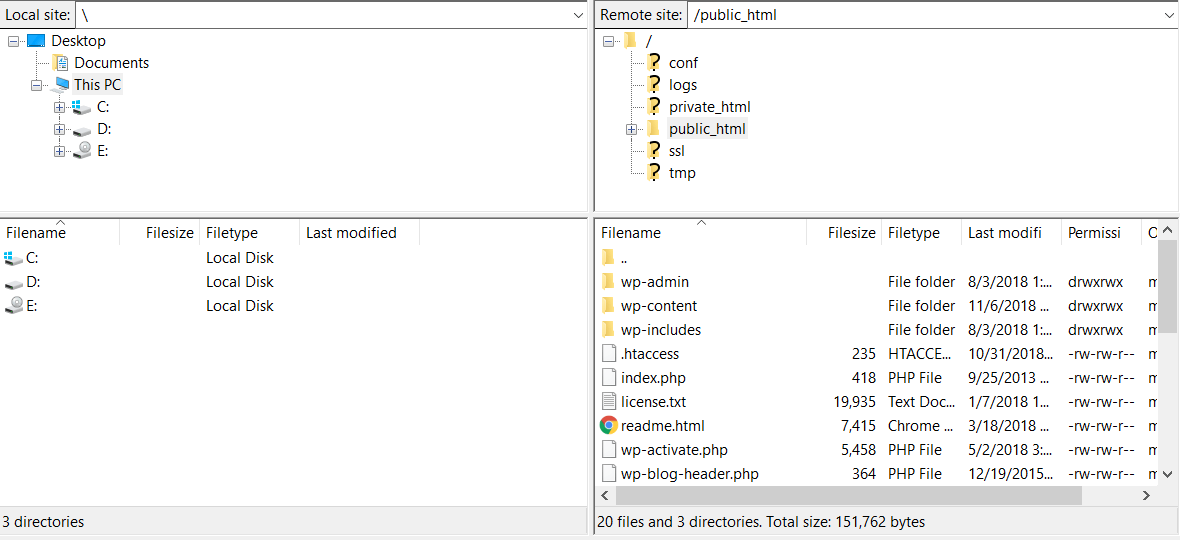
호스팅 플랫폼 에 로그인하고 FTP 소프트웨어(저는 Filezilla 사용)에서 로그인 자격 증명을 사용하고 /public_html/ →로 이동하여 .htaccess 파일에 액세스합니다.
트래픽이 매우 많은 포럼에 여러 이미지가 표시되는 경우 이러한 종류의 행동이 미칠 수 있는 영향을 상상해 보십시오.


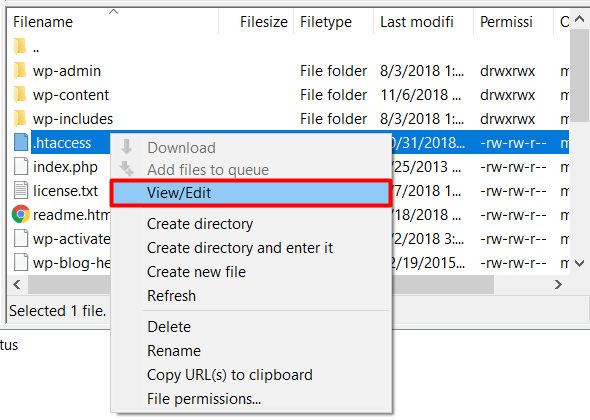
먼저 웹사이트의 루트 디렉터리에 있는 .htaccess 파일을 보고 편집 (또는 생성)해야 합니다.

파일이 열리면 끝에 다음 줄을 붙여넣고 파일을 저장합니다.
RewriteEngine 켜기 RewriteCond "%{HTTP_REFERER}" "!^$" RewriteCond "%{HTTP_REFERER}" "!www.yourdomain.com" [NC] RewriteRule "\.(jpg|jpeg|png|gif|svg)$" "-" [F,NC]
참고: yourdomain.com 을 웹사이트의 이름과 확장자로 바꾸는 것을 잊지 마십시오.
- 첫 번째 줄은 mod_rewrite 를 활성화하는 역할을 합니다 .
- 두 번째 줄은 빈 참조자를 허용합니다. 일부 방문자는 웹 브라우저에서 보낸 페이지 참조 정보를 삭제하는 개인 방화벽이나 바이러스 백신 프로그램을 사용할 수 있으므로 이 기능을 활성화해야 합니다.
- 반면에 세 번째 줄은 HTTP_REFERER 가 명시적 으로 보호되어야 할 yourdomain.com 으로 설정되지 않은 경우 콘텐츠의 다운로드 및 핫링크를 방지하는 줄입니다. 이 경우 yourdomain.com 을 보호하려는 도메인 이름으로 바꿔야 합니다.
- 네 번째 줄은 핫링크에 의해 금지되는 금지된 확장을 지정합니다.
이 경우 " | " 캐릭터. 또한 이 경우 비교는 대소문자를 구분하지 않으며 긍정적인 일치의 경우 요청이 null 파일에 다시 작성되어 403 오류가 발생 합니다.
브라우저에서 처음에 서버 A 와 B 의 예를 따라 서버 B 에 의해 로드된 웹 페이지에는 A 가 로드한 콘텐츠가 없는 것으로 나타납니다. 이러한 방식으로 서버 A 대역폭과 CPU를 사용하면 무시할 수 있고 다시 쓰기 엔진에 의한 요청 처리에만 제한됩니다.
플러그인을 사용하여 핫링크 방지
아시다시피 플러그인은 웹사이트의 기능을 확장하여 웹사이트에서 핫링크를 방지할 수 있습니다. 다음은 이 영역에서 가장 인기 있는 플러그인 2개입니다.
1. iThemes 보안

iThemes Security는 일반적인 취약점을 수정하고 자동화된 공격을 차단하며 자격 증명을 보호합니다. 플러그인에는 맬웨어 검사 시스템과 콘텐츠 변경, 연결 및 연결 끊김을 추적하는 기능이 있습니다. 다른 많은 기능은 웹사이트를 보호하는 데 도움이 됩니다.
마무리!
.htaccess 또는 플러그인을 통해 핫링크를 차단했는지 확인하려면 이미지 주소를 입력해야 하는 altlab.com에서 웹사이트를 테스트하세요. 표시되지 않거나 선택한 이미지가 표시되면 안티 핫링크가 활성화됩니다.
WordPress 이미지에서 링크를 제거하는 다른 방법을 알고 있습니까? 그렇다면 아래 의견에 방법을 공유하십시오.
*Cloudways의 Saud Razzak의 게스트 게시물입니다.
*이 게시물에는 제휴사 링크가 있을 수 있습니다. 즉, 귀하가 내 링크를 통해 구매하기로 선택하면 소정의 수수료를 받을 수 있습니다(추가 비용 없음). 이는 WPMyWeb을 최신 상태로 유지하고 실행하는 데 도움이 됩니다. 저희 링크를 이용해 주셔서 감사합니다. 정말 감사합니다! 더 알아보기.
