예비 설계 검토에서 살펴봐야 할 사항
게시 됨: 2017-03-30자리 표시자 텍스트는 방문자를 혼란스럽게 할 수 있습니다. 잘못된 글꼴은 페이지의 메시지를 가릴 수 있습니다. 많은 작은 세부 사항이 모여 성공적인 클릭 후 랜딩 페이지 디자인을 형성할 때 하나만 간과하면 전환 비용이 발생할 수 있습니다.
그렇기 때문에 클릭 후 랜딩 페이지를 완성하기 전에 예비 디자인 검토를 수행해야 합니다.
예비 설계 검토
클릭 후 랜딩 페이지를 디자인하려면 전체 크리에이티브 팀의 조정이 필요합니다. UX 디자이너, 카피라이터, 프로젝트 관리자 및 개발자 모두 프로세스에서 역할을 합니다. (Instapage 협업 솔루션이 어떻게 그 프로세스를 가속화할 수 있는지 알아보십시오.)
종종 저충실도 와이어프레임이 그려지기 전에 디자인 팀은 모든 페이지 요소에 대한 이러한 질문에 답합니다.
트윗하려면 클릭
1. 우리는 왜 이것을 하는가 / 우리가 해결하고자 하는 문제는 무엇인가?
예를 들어 클릭 후 랜딩 페이지를 위한 미디어를 디자인한다고 가정해 보겠습니다. 1단계에서는 결정 이면의 "이유"를 파악해야 합니다. 클릭 후 랜딩 페이지를 살펴보십시오. 미디어를 추가한 이유는 무엇입니까?
잠재 고객에게 귀하의 제품이 어떻게 생겼는지 보여주기 위한 것입니까? 서비스 작동 방식을 설명하기 위한 것입니까? 답변을 사용하여 어떤 종류의 미디어가 목표를 가장 잘 달성할 수 있는지 결정하십시오.
영웅 사진은 방문자가 제품으로 더 나은 삶을 상상하는 데 도움이 될 수 있습니다. 문제가 "저희 서비스는 새롭고 사람들이 이해하지 못한다"인 경우 설명 동영상을 통해 작동 방식을 정확하게 보여줄 수 있습니다.
절대 잊지 마세요. 클릭 후 랜딩 페이지의 어떤 것도 목적 없이 디자인되어서는 안 됩니다. 모든 요소는 전환율에 기여합니다.
2. 우리는 누구를 위해 그것을 하고 있습니까?
특정 제목 글꼴을 선호하십니까? 잊어 버려. 당신이 생각하는 그 스톡 이미지는 "최첨단"입니까? 버리십시오. 디자인의 핵심은 방문자가 선호하는 것을 중심으로 해야 합니다.
누구를 위해 이 페이지를 만들고 있습니까? 그들에게 어떤 메시지가 울려 퍼질까요? 잠재 고객을 완전히 이해하기 위한 좋은 단계는 구매자 페르소나를 만드는 것입니다.
대상 고객 세그먼트에 대한 이러한 연구 기반 표현은 클릭 후 랜딩 페이지 디자인의 기반으로 사용할 수 있는 인구 통계 및 행동 등에 대한 아이디어를 제공합니다.
고객 설문조사의 정성적 데이터와 분석 도구의 정량적 데이터를 활용하여 이를 구축하십시오. 누구에게 판매하는지 파악하기 전에는 그들에게 판매하는 방법을 전략화할 수 없습니다.
3. 우리가 성공했는지 어떻게 알 수 있습니까?
특정 디자인 요소를 구현하려는 경우 해당 요소가 목표를 달성했는지 여부를 측정하는 방법이 있어야 합니다.
더 긴 카피가 있는 페이지가 귀하의 서비스를 가장 잘 설명한다고 생각되면 스크롤 깊이와 전환율로 성공을 측정할 수 있습니다.
비디오가 긴 카피보다 더 효과적이라고 생각한다면 텍스트가 많은 페이지와 비교하여 비디오의 성공 여부를 결정하기 위해 메트릭 및 전환율로 재생을 사용할 수 있습니다.
디자인 요소의 성공을 정확하게 측정할 수 있는 메트릭을 사전에 식별했는지 확인하십시오. 그렇지 않으면 전환율에 기여하는 것이 무엇인지 알 수 없습니다. 전환율에 기여하는 것이 무엇인지 모르면 개선할 수 없습니다.
예비 설계 검토에서 평가할 요소
Microsoft 디자이너 Claudio Guglieri는 "모든 구성 요소를 디자인 콘테스트에 출품할 수 있는 것처럼 취급하십시오."라고 말합니다. "모든 구성 요소에 주의를 기울이면 전체가 부분의 합보다 커질 것입니다."
클릭 후 방문 페이지 구성 요소 각각이 디자인 상을 받을 수 있습니까? 와이어프레임을 개발팀으로 보내기 전에 확인하는 것이 중요합니다. 게시 후 비용이 많이 드는 실수를 피하려면 지금 오류를 잡는 것이 중요합니다.
앞의 세 가지 질문에 대한 대답은 비즈니스마다 다르지만 클릭 후 랜딩 페이지 요소에 대한 모범 사례는 그렇지 않습니다. 다음을 평가하여 페이지가 활성화된 후 전환율이 떨어지지 않도록 하십시오.
형세
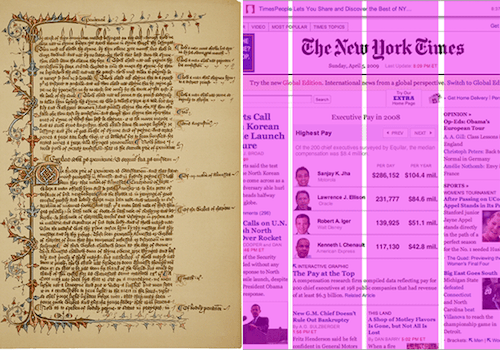
수천 년 동안 우리는 그리드 시스템의 도움을 받아 책을 읽어왔습니다. 오늘날 열과 행은 인터넷이 등장하기 전 잡지, 책, 신문에서 그랬던 것처럼 웹에서 우리의 시선을 안내합니다.

Alex Bigman은 "이 시스템은 웹에 직접 전달된 시스템이며 제대로 작동합니다."라고 말합니다. “현명한 사람에게 한마디: 많은 디자이너들이 '창의성'이라는 이름으로 그리드를 피하려고 시도했습니다. 그러한 많은 웹사이트는 읽히지 않습니다.”
연구는 이것을 확인합니다. Microsoft와 MIT의 한 연구에 따르면 두 그룹의 주제가 서로 다른 페이지 레이아웃(하나는 전통적인 것과 다른 하나는 비전통적인 것)으로 제시되었을 때 그들의 반응은 다음과 같았습니다.
- 비 전통적인 그룹은 작품을 읽는 데 걸리는 시간을 과대 평가했으며 때로는 눈살을 찌푸리는 형태로 레이아웃에 신체적 불만을 표시했습니다.
- 전통적인 그룹은 작품을 읽는 데 걸리는 시간을 과소평가했고 읽는 동안 더 높은 집중력을 보였다고 보고했습니다.
같은 방식으로 레이아웃 규칙을 피해서는 안 됩니다. 디자인 규칙도 있어서는 안 됩니다. Jakob Nielsen의 웹 사용자 경험 법칙에 따르면 인터넷 사용자는 대부분의 시간을 다른 웹사이트에서 보냅니다. 다른 웹사이트는 웹 작동 방식에 대한 기대치를 형성한 곳입니다.
예를 들어, 사용자는 밑줄이 그어진 텍스트를 하이퍼링크로 인식하게 되었습니다. 로고는 대부분 페이지의 왼쪽 상단 모서리에 있으며 일반적으로 로고를 클릭하면 사용자가 홈페이지로 리디렉션됩니다(단, 클릭 후 방문 페이지에 있으면 안 됨). 시스템의 친숙함은 사용자 만족도에 큰 영향을 미친다고 Nielsen은 말합니다.
사용자의 기대가 옳다는 것이 증명될수록 그들은 시스템을 통제하고 있다고 느끼고 더 좋아하게 될 것입니다. 그리고 시스템이 사용자의 기대를 깨뜨릴수록 사용자는 불안감을 더 많이 느끼게 됩니다.
디자인 규칙을 넘어 시각적 계층 구조는 방문자의 시선을 페이지의 가장 중요한 콘텐츠로 안내합니다. 게슈탈트 심리학에 뿌리를 둔 기술로 하나를 만들면 서식을 사용하여 가장 중요한 정보를 눈에 띄게 만들 수 있습니다.
- 크기: 크기 가 클수록 더 많은 관심을 끌 것입니다.
- 위치: 사람들은 위에서 아래로, 왼쪽에서 오른쪽으로 페이지를 소비합니다. 따라서 왼쪽 상단의 요소가 오른쪽 하단의 요소보다 더 자주 표시됩니다.
- 색상: 페이지의 나머지 부분과 대비되는 색상이 주의를 끌 것입니다.
- 밀도: 작은 공간에 여러 요소를 추가하면 해당 영역에 대한 관심이 높아집니다.
- 값: 더 어두운 개체가 더 밝은 개체보다 더 눈에 띄게 나타납니다. 예를 들어 볼드체 단어는 더 주의를 끌 수 있습니다.
가장 중요한 정보를 전달하는 요소(헤드라인, 장점, 정보 매체 및 CTA 버튼)는 독자의 주의를 끌 수 있도록 위의 특성으로 형식을 지정해야 합니다.
유형
페이지의 변환 기능은 유형과 형식에 크게 의존합니다. 현명하게 선택한 글꼴은 신뢰와 가독성을 높일 수 있는 반면 잘못 선택한 글꼴은 둘 다에 부정적인 영향을 미칠 수 있습니다. 다음을 확인하십시오.
클릭 후 방문 페이지 글꼴이 웹사이트 글꼴과 일치합니다.
브랜드 일관성은 구매 결정에 강력한 영향을 미치는 요소입니다. 충성도가 높은 방문자가 클릭 후 랜딩 페이지가 귀하의 비즈니스에 속하는 것으로 인식하지 못한다면 그것이 사실임을 신뢰하지 않을 수 있습니다. Adobe Typekit 및 Google Fonts의 글꼴로 브랜드를 유지하십시오.
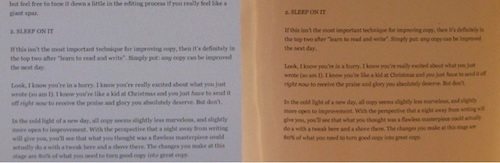
모든 크기에서 글꼴을 읽을 수 있습니다.
사용성 전문가 D Bnonn Tennant는 16px를 권장합니다. 책에서 보는 것과 비슷하기 때문입니다(왼쪽 화면, 오른쪽 책 페이지).

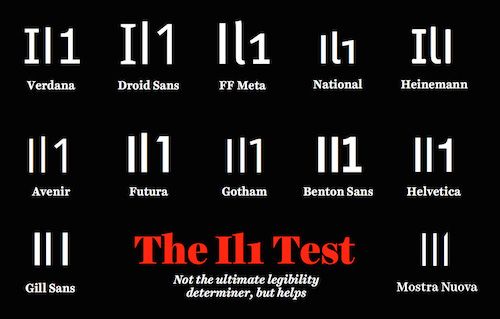
온라인에서 작은 크기의 세리프체는 읽기 어렵다는 연구 결과가 나왔으므로 본문에 산세리프체 텍스트를 사용하십시오. 가독성을 보장하는 좋은 방법은 글꼴이 "il1" 테스트를 통과할 수 있는지 확인하는 것입니다.

다른 글꼴을 최소한으로 유지합니다.
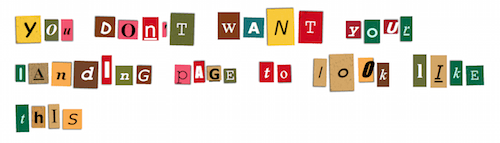
장식 글꼴은 관심을 끌고 클릭 후 방문 페이지에 개성을 더할 수 있습니다. 그러나 너무 많이 사용하면 클릭 후 방문 페이지가 온라인 랜섬 편지처럼 보입니다.

클릭 후 랜딩 페이지에서 두 개 이상의 서로 다른 글꼴을 사용하지 마십시오. 그렇지 않으면 브랜드의 힘이 희석되어 페이지가 정리되지 않은 것처럼 보이고 가독성이 떨어질 위험이 있습니다.
텍스트 줄이 균형 잡힌 길이입니다.
사람들은 그리드의 도움을 받아 읽는 데 익숙하다는 것을 기억하십시오. 텍스트 줄이 해당 그리드를 무시하고 전체 페이지에 걸쳐 있으면 방문자의 주의 범위가 확장됩니다. 동시에 너무 짧으면 독자의 눈이 너무 자주 되돌아가야 하므로 리듬이 깨질 것입니다.
무의식적으로 새 줄로 건너뛰는 것은 독자에게 활력을 줍니다. 그러나 그 에너지는 줄이 길어질수록 사라집니다. 이러한 이유로 사용성 컨설팅 팀인 Baymard Institute는 50-75자 사이의 줄 길이를 권장합니다.
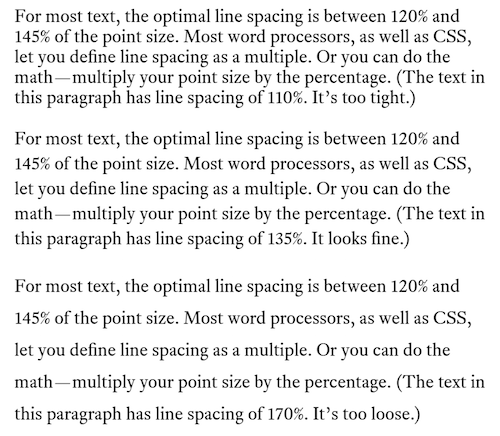
줄 간격은 가독성에 도움이 됩니다.
선 사이의 수직 공간은 크고 작은 균형을 찾아야 합니다. 너무 작으면 한 선이 그 아래 선과 섞이기 시작합니다. 너무 크면 방문자의 눈이 한 줄과 다음 줄 사이에서 길을 잃을 것입니다.
글꼴 디자이너 Matthew Butterick은 최대 가독성을 위해 각 줄 사이의 간격이 글꼴 크기의 백분율(정확히 120%-140%)이어야 한다고 주장합니다.

텍스트는 웹에서 읽는 패턴을 수용합니다.
텍스트가 많은 페이지에서 독자는 "F"와 유사한 패턴으로 페이지를 처리하는 경향이 있습니다. 이미지가 포함된 페이지에서 해당 패턴은 "Z"에 더 가깝습니다.

시각적 계층 구조의 도움으로 텍스트가 방문자의 읽기 스타일을 수용하는 방식으로 가장 중요한 정보를 전달하는지 확인하십시오.
헤드라인, 부제, 글머리 기호 및 굵은 글씨체는 모두 방문자가 페이지를 훑어볼 때 화면을 가로질러 시선을 이끕니다.
당신은 왼쪽 여백을 깨지 않습니다
우리가 읽을 때 왼쪽 여백은 우리 눈의 "집"입니다. 텍스트 줄은 여러 지점에서 끝날 수 있지만 왼쪽 여백은 텍스트를 완성한 후 눈이 튀는 곳입니다.
그렇기 때문에 본문 사본은 항상 왼쪽에 정렬해야 하며(헤드라인은 중앙에 위치할 수 있음) 사진과 같은 요소로 왼쪽 여백을 깨서는 안 됩니다.
그렇지 않으면 클릭 후 방문 페이지를 만들게 됩니다.
훨씬 더
방문자에게 어려운
읽다.
색상
클릭 후 방문 페이지에 적합한 색상을 선택하는 것은 색상이 심리적으로 의미하는 바가 아니라 색상이 시선을 끄는 방법과 더 관련이 있습니다. 색상환에서 선택한 2~3가지 색상(단순한 것이 더 좋음, 연구에 따르면)을 사용하여 전환과 관련된 요소인 양식 및 CTA 버튼에 주의를 기울이는 체계를 만들 수 있습니다.

보완 색 구성표

보색 구성표는 색상환에서 서로 반대편에 있는 색상을 선택하여 만듭니다. 그 반대는 이 체계 내의 요소들 사이에 대조를 만듭니다.
유사한 색 구성표

색상환의 이웃과 유사한 색 구성표가 생성됩니다. 보완 체계와 동일한 수준의 대비를 생성하지는 않지만 시각적으로 쉽게 이해할 수 있습니다.
단색 색 구성표


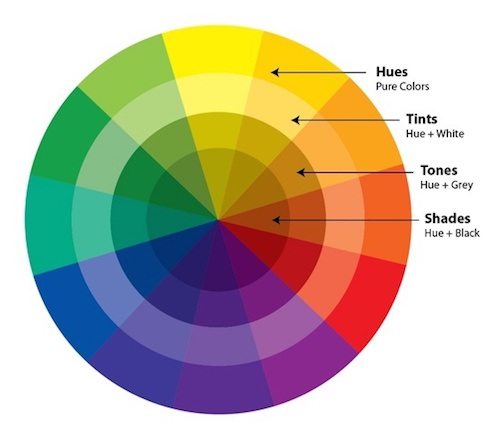
단색 색 구성표는 색상환에서 동일한 색조의 색조, 톤 및 음영으로 만들어집니다. 단색 체계에서 색상 간의 차이는 미묘하기 때문에 양식 및 CTA 버튼과 같은 요소를 돋보이게 하기 위해 단일 보색과 짝을 이루는 경우가 많습니다.
색 구성표가 브랜드를 반영합니까?
이러한 다이어그램을 보면 기본, 강조 및 배경색을 선택하는 방법이 궁금할 수 있습니다. 대답? 브랜드의 색상으로 시작하십시오.
- 로고의 색상을 시작점으로 사용하여 브랜드 일관성을 강화하는 색상 구성표를 만듭니다.
- 그런 다음 로고가 표시되는 항목을 결정하여 기본 색상을 만듭니다.
- 마지막으로 서로 대비되는 배경 및 강조 색상(CTA 버튼의 색상)을 선택하여 최대의 관심을 끌 수 있습니다.
여기에서 올바른 색상을 선택했는지 자세히 알아보세요.
탐색 메뉴, 바닥글
이것은 아마도 목록을 확인하는 가장 쉬운 디자인 요소일 것입니다. 클릭 후 랜딩 페이지 와이어프레임 상단을 올려다 보세요. 누군가 내비게이션 메뉴를 그렸나요? 그렇다면 스크랩하십시오.
자, 아래를 보세요. 수많은 사이트링크가 포함된 바닥글이 스케치되어 있습니까? 그렇다면 제거하십시오.
클릭 후 랜딩 페이지의 전환 비율은 1:1이어야 합니다. 즉, 클릭 후 랜딩 페이지에는 CTA 버튼 하나만 클릭할 수 있는 요소가 있어야 합니다. 연구 결과는 아웃바운드 링크가 전환율을 감소시킨다는 생각을 강화하므로 방문자를 제외하여 집중하도록 합니다.
이미지
미디어를 올바르게 사용하면 클릭 후 랜딩 페이지에서 강력한 설득자가 될 수 있습니다. 추천할 이미지는 다음과 같습니다.
- 방문자에게 제품의 모양이나 작동 방식에 대한 아이디어를 제공하는 제품 이미지 입니다.
- 시각적으로 이해하기 쉬운 방식으로 정보를 전달하는 인포그래픽 . 그래프와 차트는 사람들이 데이터 세트를 비교하는 데 유용합니다.
- 방문자가 귀하의 제안으로 삶이 어떻게 개선될지 상상하는 데 도움이 되는 영웅 사진 .
- 귀하가 함께 일한 신뢰할 수 있는 브랜드 또는 귀하가 소개된 잘 알려진 출판물을 강조하는 회사 로고 .
- 방문자가 귀하의 페이지에서 안전하다는 것을 알리는 보안 배지 .
- 귀사가 수상한 상을 강조하는 권위 배지 .
클릭 후 랜딩 페이지 디자인을 검토할 때 이러한 이미지가 레이아웃에 적합한지 확인하세요. 보안 배지는 양식 옆에 가장 효과적입니다. 영웅 사진은 권위 배지와 마찬가지로 귀하의 페이지에 주요 부동산을 수여해야 합니다. 이미지의 위치는 이미지가 전달하는 내용만큼이나 중요합니다.
양식 디자인
클릭 후 랜딩 페이지에서 마찰의 주요 원인인 경우가 많기 때문에 양식을 특히 신중하게 디자인해야 합니다. 그렇지 않은 경우 잘못된 레이블은 방문자를 혼란스럽게 할 수 있으며 불필요한 필드는 방문자를 겁먹게 할 수 있습니다.
예비 설계 검토 중에 자체 평가 시 양식 설계에 대한 Nielsen Norman Group의 모범 사례를 참조하십시오.
절대적으로 필요한 정보만 요청합니까?
마케팅 및 영업 팀은 구매자 여정의 여러 단계에서 적격 리드의 정의에 대해 합의해야 합니다. 이 정의에는 각 단계에서 잠재 고객으로부터 캡처해야 하는 정보가 포함되어야 합니다.
잠재 고객이 귀하의 비즈니스에 적합한지 확인하는 데 필요하다고 생각되는 정보만 양식에 요청하는지 확인하십시오. 양식 필드를 제거할 때마다 전환 가능성이 높아집니다. Marketo 팀에 문의하십시오.

필드가 단일 열 형식으로 표시됩니까?
가로 또는 이중 열 형식으로 배치하는 대신 양식 필드가 단일 열에 표시되는지 확인하십시오. 방문자가 각 필드를 채울 때 두 개의 열이 방문자의 하향 진행을 방해합니다(도시/우편번호와 같은 관련 필드에 대해서는 예외가 있을 수 있음).
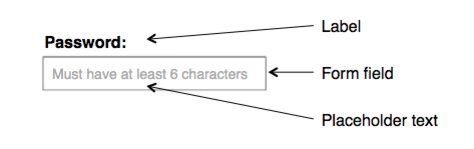
유사한 필드와 레이블이 함께 그룹화되어 있습니까?
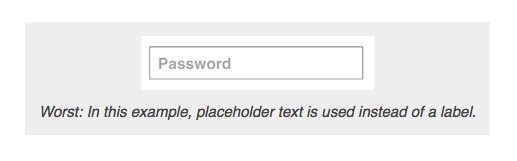
이름과 성, 도시와 우편번호, 신용카드, CVV와 같은 필드는 라벨과 같은 식별 정보와 마찬가지로 서로 가까이 있어야 합니다. 자리 표시자 텍스트가 사라지면 방문자를 좌절시키고 혼란스럽게 할 가능성이 있다는 조사 결과가 나타났기 때문에 해당 레이블은 필드 내부가 아닌 각 필드 위에 있어야 합니다.


마찰을 줄이기 위해 양식 필드를 결합하거나 변경할 수 있습니까?
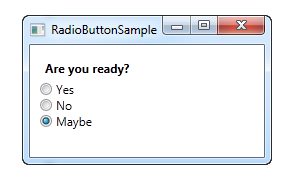
양식에서 응답 옵션이 3개 미만인 드롭다운을 사용하는 경우 라디오 버튼 집합과 같이 완료하기 쉬운 것으로 변환하는 것이 좋습니다.

이름과 성을 묻는 스퀴즈 페이지 양식을 디자인하는 경우 필드를 결합하거나 성을 제거하는 것을 고려하십시오(일부 페이지는 이름을 전혀 요구하지 않음).
일을 더 쉽게 하려면 방문자가 버튼 클릭으로 전환할 수 있도록 소셜 자동 완성을 제공하는 것을 고려하십시오.
버튼 디자인
종종 클릭 후 랜딩 페이지 방문자는 오퍼를 요청하기 위해 클릭해야 하는 위치를 정확히 알고 있는 것으로 당연하게 여깁니다. 이것이 바로 좋은 버튼 디자인의 결과이며 여러분도 목표로 삼아야 할 것입니다.
잠재 고객은 이미 귀하의 제안의 신뢰성과 가치를 결정하기 위해 열심히 생각하고 있습니다. 소유권을 주장하는 방법을 결정하기 위해 더 열심히 노력하지 마십시오. 다음을 확인하여 실수로 잘못된 디자인으로 버튼을 숨기지 않도록 하십시오.
버튼이 버튼과 비슷합니까?
키보드의 버튼을 내려다보십시오. 이들은 당신의 잠재 고객이 현실 세계에서 밀어붙이는 데 익숙한 것들입니다. 당신도 비슷하게 보일 것입니다.
얼마나 비슷합니까? 청중에 따라 다릅니다.
스큐어모픽 버튼
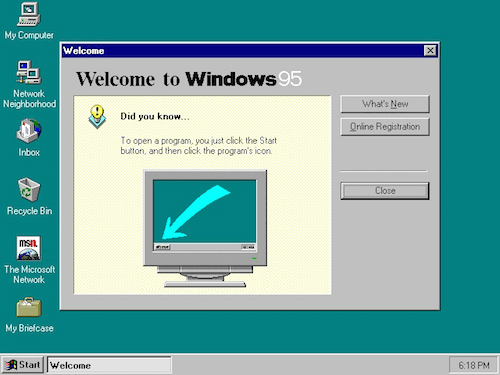
인터넷에 정통하지 않은 청중의 경우 스큐어모픽 디자인 기술을 사용하면 버튼을 식별할 수 있습니다. 스큐어모피즘(Skeuomorphism)은 현실 세계의 사물 구성을 모방하는 디자인 스타일입니다. 다음은 스큐어모픽 디자인으로 만든 디지털 계산기의 예입니다.

음영과 같은 3차원 효과는 버튼을 누를 수 있는 것처럼 보이게 합니다. 인터넷 초창기부터 우리에게 익숙한 것입니다.

따라서 구매자 페르소나를 생성할 때 잠재 고객이 온라인에서 많은 시간을 보내지 않는다는 사실을 알게 되면 이러한 유형의 버튼이 클릭 후 랜딩 페이지에 포함되는 버튼이 될 수 있습니다. 다음은 고도로 양식화된 것입니다.

그러나 방문자가 보다 경험이 많은 인터넷 사용자일 것으로 예상하는 경우 버튼을 식별하기 위해 그림자와 같은 단서가 필요하지 않을 수 있습니다. 다음을 사용할 수 있습니다.
플랫 버튼
플랫 디자인은 디지털 세계에서 개체를 재현하는 데 중점을 두지 않는 기술입니다. 보다 최소한의 접근 방식입니다.
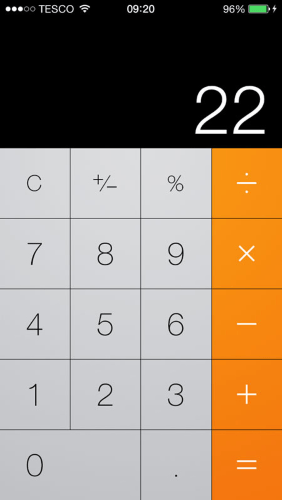
이 기술로 만든 버튼은 식별하기 위해 거친 그림자와 하이라이트에 의존하지 않습니다. 다음은 플랫 기술로만 설계된 계산기입니다.

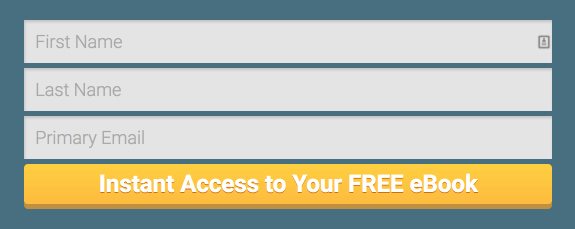
다음은 스퀴즈 페이지의 플랫 버튼입니다.

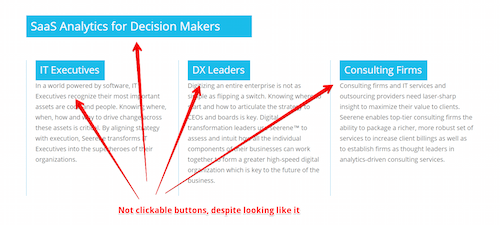
그러나 연구에 따르면 이 기술은 3D 효과와 같은 클릭 가능성 지표를 배제하여 노련한 인터넷 사용자조차 혼란스럽게 하고 좌절시킬 수 있습니다. 케이트 마이어는 다음과 같이 설명합니다.
사용자는 클릭 가능한 항목을 결정하기 위해 페이지를 탐색해야 합니다. 동적 클릭 가능 기호를 기대하는 요소 위로 마우스를 가져가거나 잠재적인 링크를 발견하기 위해 실험적으로 클릭하기 위해 활동을 자주 중단합니다.

버튼이나 링크를 찾기 위해 무작위로 클릭하는 이 동작은 때때로 보람이 있습니다. 방문자가 클릭하는 것이 실제로는 클릭 가능한 버튼인 경우도 있고 그렇지 않은 경우도 있습니다. 마이어는 다음과 같이 확장합니다.
사용자는 대부분 이러한 탐색적 동작을 통해 인터페이스를 통해 길을 찾을 수 있지만 여전히 추가 작업을 수행해야 하며 실질적인 이점을 얻지 못한 채 기본 목표에서 주의가 산만해지고 있습니다.
결과적으로 많은 클릭 후 랜딩 페이지 디자이너는 플랫과 스큐어모픽 사이의 균형을 이루는 버튼을 만듭니다.
플랫 2.0
이러한 균형을 "플랫 2.0", "세미 플랫" 또는 "거의 플랫" 디자인이라고 합니다. 다음은 세미 플랫 버튼입니다.

이 기술은 그림자와 하이라이트를 사용하여 클릭 가능성을 나타내지만 훨씬 더 미묘한 방식으로 나타냅니다. 플랫, 세미 플랫, 스큐어모픽 중에서 선택할 때는 항상 사용자를 생각해야 한다고 Meyer는 말합니다.
유행을 위해 유용성을 희생하는 디자인 결정을 내리지 마십시오. 다른 디자이너만을 위해 디자인하지 않는 한 사용자는 사용자가 아니라는 사실을 잊지 마십시오. 자신의 디자인에 포함된 각 요소의 의도를 알고 있기 때문에 클릭 가능 기호를 해석하는 기본 설정과 능력은 사용자의 것과 다릅니다.
버튼이 관심을 끌나요?
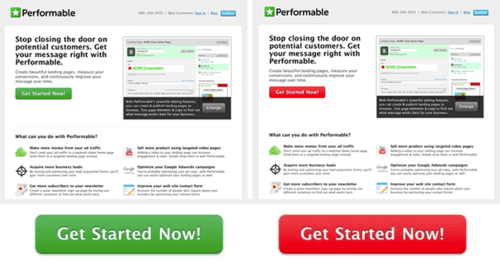
CTA 버튼에 관심을 두려면 클릭 후 랜딩 페이지에서 거의 사용하지 않은(또는 전혀 사용하지 않은) 색상으로 채우십시오. 이 사례 연구로 인해 빨간색은 한때 녹색보다 우수한 것으로 생각되었습니다.

그러나 컨텍스트를 고려하면 페이지의 다른 여러 녹색 요소(돈 아이콘, 로고, 사진) 중에서 빨간색 버튼이 눈에 띄기 때문에 빨간색 버튼이 아마도 녹색보다 낫다는 것을 알 수 있습니다.
색상 이론을 사용하여 디자인 체계를 만드는 경우 CTA 버튼은 "강조" 색상입니다. 색상환의 반대편에 있는 색조와 대조될 때 가장 눈에 띕니다(위의 "색상" 참조).
버튼이 충분히 큽니까?
오늘날 인터넷은 주로 모바일 장치를 통해 액세스됩니다. 즉, 클릭 후 랜딩 페이지에 도달하는 사람들은 손가락으로 버튼을 누를 수 있어야 합니다. 당신의 것이 충분히 큽니까?
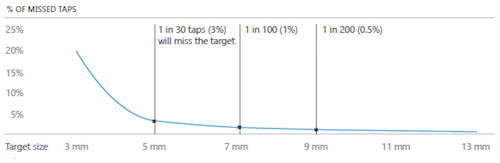
MIT의 연구에 따르면 평균 터치패드는 10~14mm이며 10x10mm가 적절한 최소 버튼 크기입니다.

데이터에 따르면 더 작으면 사용자 오류 가능성이 높아집니다.

예비 설계 검토로 변환 저장
예비 디자인 검토에서 실수를 포착하면 클릭 후 랜딩 페이지가 활성화된 후 팀 시간과 비즈니스 전환을 절약할 수 있습니다. 마무리하기 전에 위의 모든 질문에 답할 수 있는지 확인 하고 Instapage 게시 체크리스트의 모든 확인란을 선택하세요.
항상 모든 광고를 개인화된 클릭 후 방문 페이지에 연결하여 고객 획득당 비용을 낮추십시오. 오늘 Instapage Enterprise 데모에 등록하여 전용 클릭 후 페이지 생성을 시작하십시오.
