팝업 UX 디자인: 일반적인 실수와 대신 해야 할 일
게시 됨: 2022-06-27주의를 기울이면 거의 모든 온라인 비즈니스가 웹 사이트에서 팝업을 사용하고 있음을 알게 될 것입니다.
팝업이 너무 성가신 경우 왜 그렇게합니까?
이 기사에서는 UX를 낮추는 일반적인 팝업 실수 , 이를 방지하는 방법, 더 나은 팝업 UX 디자인으로 전환을 최대화하기 위해 해야 할 일에 대해 설명합니다.

모든 마케터는 어떤 식으로든 더 많은 전환을 달성하는 것을 목표로 합니다. 통과할 수 있습니다.
- 매출 증가,
- 더 많은 구독자를 확보하고,
- 더 많은 트래픽을 얻는 등.
모두 이 특정 목표를 목표로 하지만 각 마케터가 원하는 전환율을 얻습니까? 음 ... 아니.
하지만 UX의 중요성을 이해하고 그에 따라 최적화하면 더 많은 방문자가 원하는 행동을 하도록 유도할 수 있습니다.
웹사이트는 고객에게 메시지를 전달하는 중요한 도구입니다.
이것이 비즈니스 목표를 달성하기 위해 웹사이트에 최고의 UX 사례를 적용해야 하는 이유입니다. 사이트에서 사용하는 팝업에도 동일하게 적용됩니다.
팝업이 짜증나고 나쁜 UX를 일으킨다는 대중의 잘못된 믿음은 새롭고 진보적인 아이디어로 자리를 내주고 있습니다.
Popups CONVERT, 더 나은 팝업 UX 디자인.
팝업 UX 디자인: 일반적인 팝업 실수 - 대신 이 작업을 수행하십시오.

팝업에서 계획한 만큼 많은 전환을 얻지 못한다면 뭔가 잘못하고 있는 것일 수 있습니다.
웹사이트 UX 디자인이 전환율에 큰 영향을 미치는 것처럼 팝업 UX 디자인도 마찬가지입니다.
팝업이 원하는 대로 판매, 리드 및 참여를 가져오지 않는 데에는 여러 가지 이유가 있을 수 있습니다. 몇 가지 이유는 그렇지 않기 때문일 수 있습니다.
- 팝업을 분류합니다.
- 타겟 고객을 알고 있습니다.
- 팝업에 대한 표시 및 타겟팅 규칙을 설정합니다.
- 비즈니스 목표의 요구 사항을 충족하는 올바른 팝업 빌더를 사용하십시오.
Popupsmart 는 더 나은 팝업 UX 디자인과 더 많은 전환에 필요한 모든 고급 기능을 제공하는 예산 친화적인 팝업 빌더 서비스입니다.
아래에서는 자신도 모르게 웹사이트에서 저지를 수 있는 가장 일반적인 팝업 실수 에 대해 설명합니다.
괜찮아요; 또한 잘못된 팝업 관행을 최상의 팝업 관행 으로 대체하는 방법도 알려 드리겠습니다. 바로 뛰어들자.
1. 방문자가 웹사이트를 열 때 항목 팝업 표시

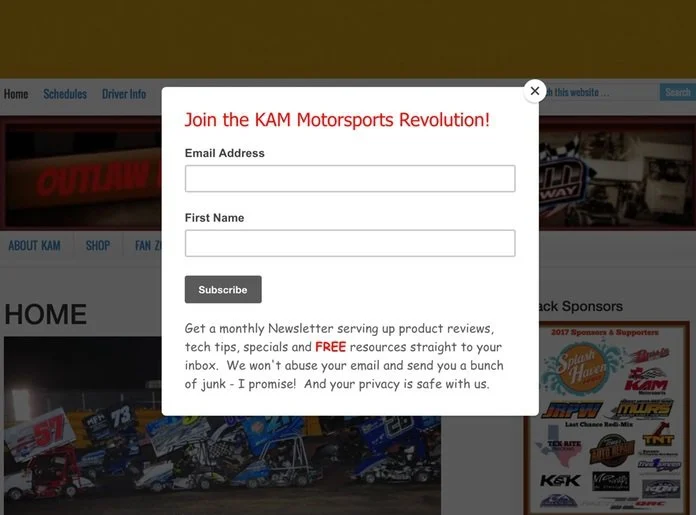
엔트리 팝업은 사용자가 웹사이트를 열었을 때 바로 나타나는 팝업입니다. 전통적인 항목 팝업은 항목 팝업 때문에 UX에 좋은 것보다 더 해를 끼칩니다.
- 짜증난다,
- 콘텐츠 탐색 및 읽기 중단,
- 방문자의 주의를 산만하게 하고 짜증나게 하고,
- 사용자가 귀하의 웹사이트를 즉시 떠나게 만드는 경우가 많습니다.
대신 할 일:
항목 팝업은 과도하게 사용되며 성가시고 관련 없는 광고와 오래된 메시지를 포함합니다.
사용자 경험을 저하시킵니다. 이것이 Google이 방문자의 활동을 방해하는 방해 팝업을 금지하는 방해 삽입 광고 정책을 발표한 이유입니다.
따라서 성가신 입력 팝업을 사용하는 대신 방문자가 웹 사이트와 브랜드를 먼저 알 수 있도록 해야 합니다. 그런 다음 캠페인을 표시할 적절한 시간을 선택합니다.
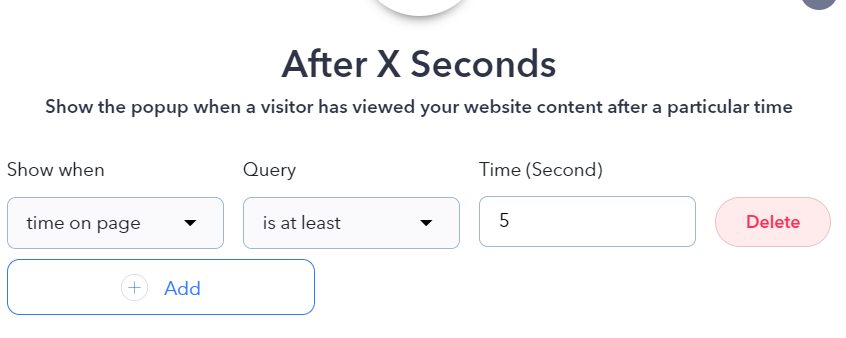
- X초 후 팝업 표시

항목 팝업을 표시하는 대신 'X'초 이후로 팝업 표시 타이밍을 설정할 수 있습니다. 이렇게 하면 사용자가 사이트를 알 수 있는 충분한 시간을 확보할 수 있습니다.
- 스크롤 후 팝업 표시
방문자가 귀하의 웹사이트에서 최소한 'X' 비율로 스크롤하면 귀하의 콘텐츠, 서비스 또는 제품에 관심을 가질 수 있습니다.
Popupsmart를 사용하면 'X' 비율을 스크롤한 후 팝업의 표시 규칙이 표시되도록 설정할 수 있습니다. 최고의 팝업 UX 디자인 사례 중 하나입니다.
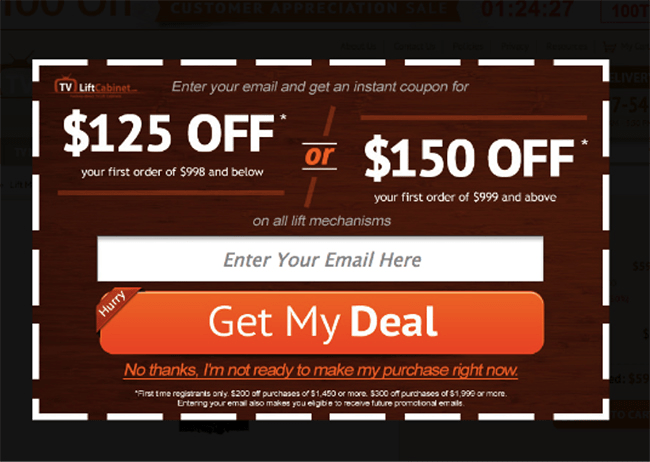
- 이탈 의도가 있는 이탈 방문자 전환
또 다른 팝업 UX 디자인 방식은 사용자가 웹사이트를 떠나거나 장바구니를 버리려고 할 때 팝업을 표시하는 것입니다.
이탈 의도 트리거를 설정할 수 있습니다. 이탈 의도 팝업을 생성하는 경우 방문자가 팝업을 볼 수 있는 횟수를 결정해야 합니다.
방문자가 이탈 의도 팝업을 너무 많이 본 경우 방해가 될 수 있습니다. 따라서 팝업보기 빈도도 신중하게 설정하는 것이 가장 좋습니다.
장바구니 이탈 방문자를 복구하고 싶으십니까? 팝업 및 이메일을 통해 장바구니 포기 방문자를 판매로 최대 %38까지 전환하는 방법이 마음에 드실 것 입니다.
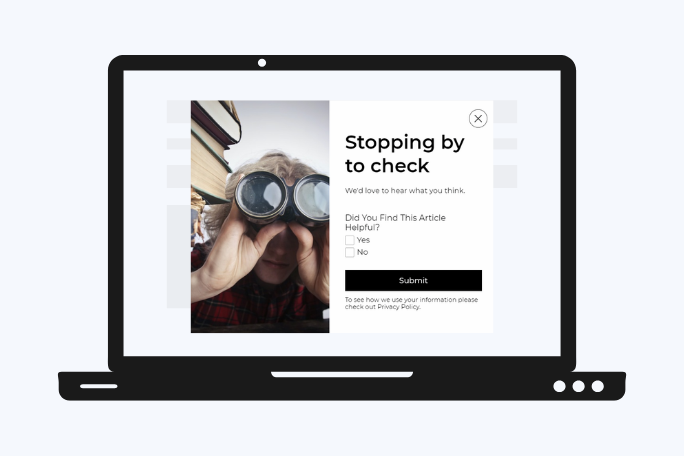
2. 작업 중 방문자의 피드백 중단
방문자가 구매를 완료하기 위해 양식 필드를 작성하는 것과 같이 웹사이트에서 작업을 완료하려고 하는 동안 방해하는 것은 어떤 식으로든 도움이 되지 않습니다.

이것은 그들을 혼란스럽게 하고 좌절시킬 수 있습니다. 결과적으로 고객을 잃을 수 있습니다.
대신 할 일:

팝업 타이밍을 주의 깊게 최적화해야 합니다.
- 사용자가 작업을 완료할 때까지 기다립니다.
더 나은 팝업 UX 디자인을 위해서는 방문자가 작업을 완료할 때까지 기다렸다가 팝업으로 공격해야 합니다.
그들이 작업을 완료하면 피드백을 요청할 수 있으며 이는 현장 사용자 경험을 더욱 향상시키는 데 유용할 것입니다.
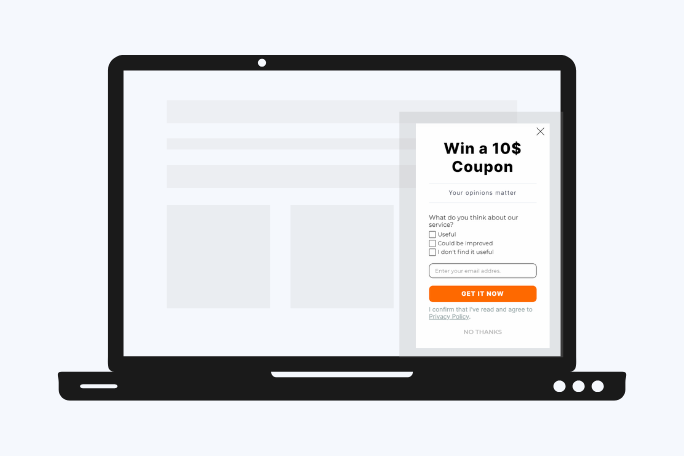
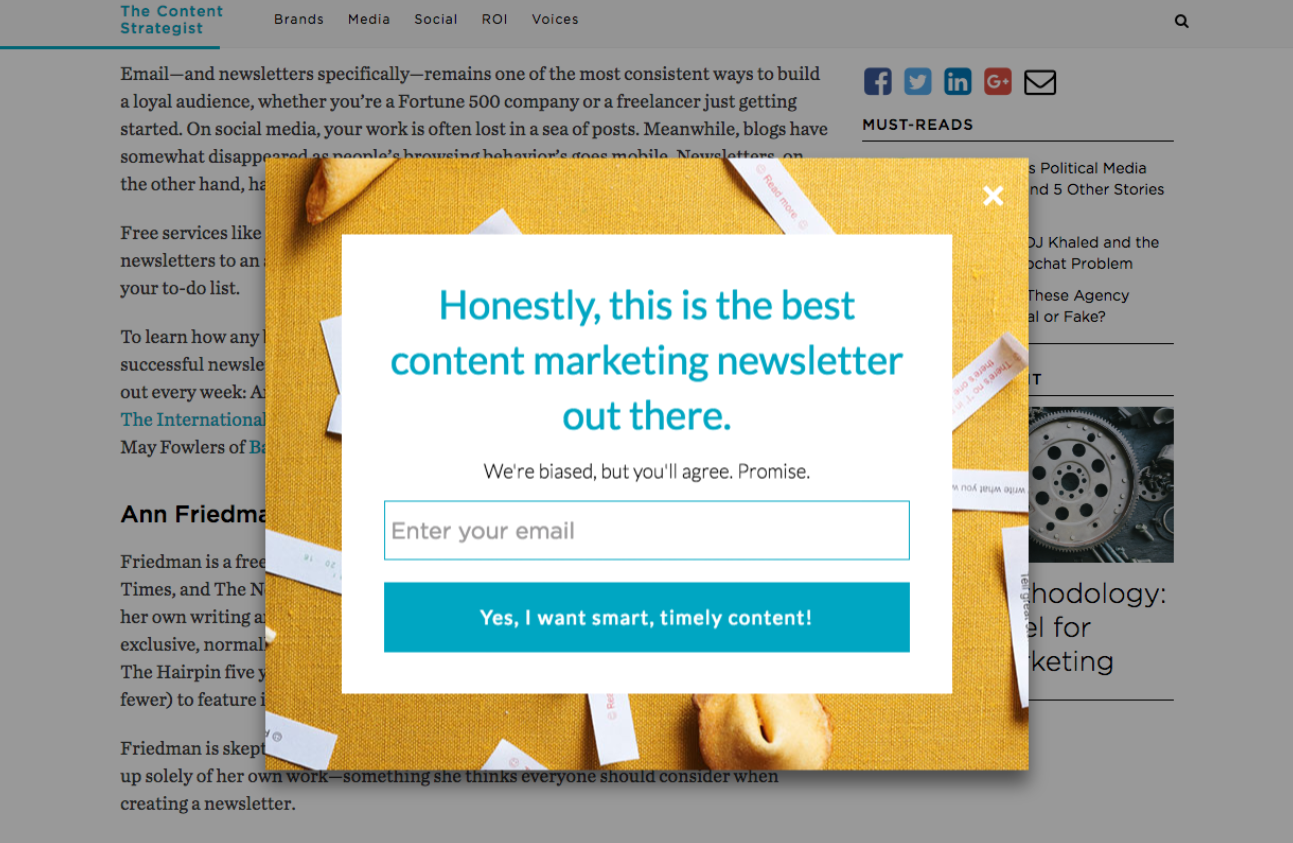
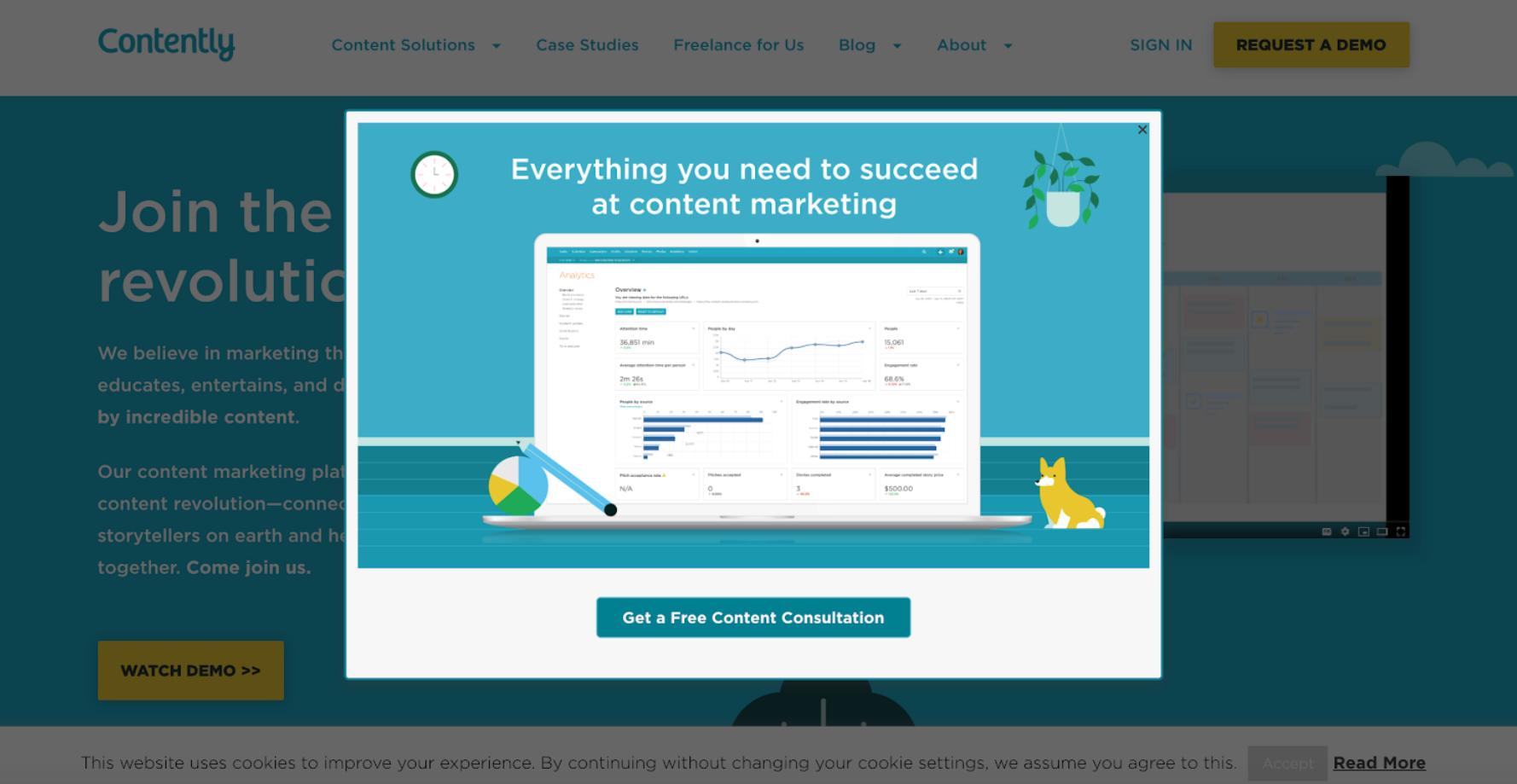
3. 팝업으로 콘텐츠에 액세스할 수 없도록 만들기

일부 모달 팝업 및 전체 화면 팝업은 사용자가 처음에 온 콘텐츠를 차단합니다. 따라서 귀중한 참여 없이 웹사이트를 떠나는 것은 놀라운 일이 아닙니다.
대신 할 일:
팝업 유형과 표시 시기를 고려하는 것이 중요합니다.
- 사이드바 팝업 사용
사이드바 팝업은 콘텐츠와 방문자를 방해하지 않습니다.
- 플로팅 바 팝업 표시
플로팅 바 팝업은 콘텐츠에 안전한 상단 표시줄 또는 하단 표시줄로 표시됩니다.
- 전체 화면 팝업에 대한 스크롤 후 타겟팅 켜기
전체 화면 팝업을 표시하려면 사용자를 방해하지 않도록 타겟팅 규칙을 설정하는 것이 가장 좋습니다. 예를 들어 콘텐츠의 끝까지 스크롤 후 타겟팅을 설정할 수 있습니다. 또는 이탈 의도 트리거와 같은 다른 타겟팅 규칙을 시도할 수도 있습니다.
4. 모든 사용자에게 동시에 동일한 팝업 표시
청중을 위해 타겟팅 및 표시 규칙을 조정하는 것이 중요합니다. 동일한 팝업이 모든 방문자에게 동일하게 매력적일 수는 없습니다.
대신 할 일:
모든 사용자에게 동일한 팝업을 동시에 표시하는 대신 다양한 표시 규칙을 사용하여 청중을 더 잘 분류할 수 있습니다.
- 고객의 언어 또는 브라우저 언어에 따라 고객 분류
- 지리적 위치를 기반으로 잠재고객 타겟팅
- 신규 또는 재방문자를 별도로 타겟팅
- 트래픽 소스에 따라 사용자 분류
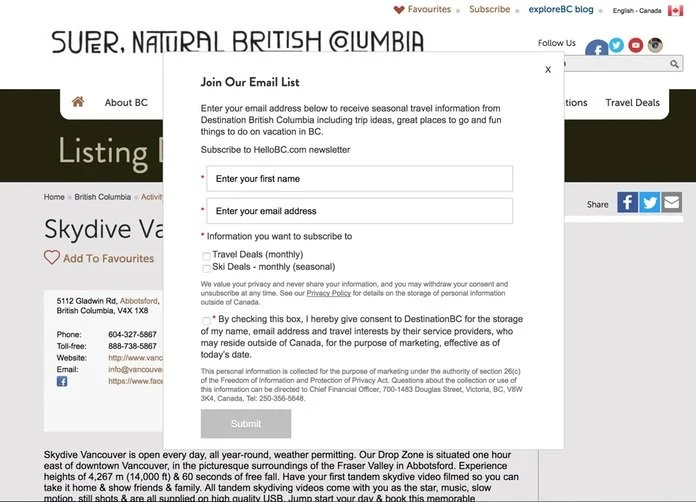
5. 너무 많은 정보를 요구하기

포함 양식 필드가 너무 많으면 팝업 UX 디자인이 저하됩니다.
대신 할 일:

너무 많은 정보를 묻는 것은 사용자를 좌절시키고 원하는 작업을 완료하지 못한 채 멀어지게 할 수 있습니다.
대신 팝업에서 불필요한 양식 필드를 생략하십시오. 양식 필드가 너무 많으면 팝업 디자인이 좋지 않습니다.
6. 쿠키 및 GDPR 알림에 모달 오버레이 팝업 사용
모달 오버레이 팝업은 관련 없는 광고 및 사기라는 나쁜 평판을 받습니다. 그렇기 때문에 대부분의 사용자는주의를 기울이지 않고 즉시 닫는 경향이 있습니다.
대신 할 일:

쿠키 및 GDPR 알림과 같은 중요한 메시지를 전달하려면 모달 오버레이나 전체 화면 팝업을 선호해서는 안 됩니다.
대신 사용자 경험을 방해하지 않는 플로팅 바 팝업이나 사이드바 팝업을 사용하세요.
7. 동일한 페이지에 여러 팝업 표시

팝업이 잘 최적화되고 매력적인 디자인을 가지고 있더라도 여러 팝업을 서로 위에 표시하면 나쁜 사용자 경험을 유발할 수 있습니다.
대신 할 일:
동일한 페이지에 여러 개의 팝업이 표시되는 대신 단일 팝업과 단일 목표를 고수하십시오.
Popupsmart의 URL 브라우징 기능을 사용하여 지정된 URL에서 팝업을 포함하거나 제외할 수 있습니다.
8. 매력적이지 않은 팝업 디자인 사용하기

모든 사람이 동의할 것이라고 가정합니다.
전통적인 팝업은 짜증나고 못생겼습니다.
대신 할 일:

웹사이트에서 보기 흉한 팝업을 사용하는 대신 Popupsmart를 사용하여 현대적이고 매력적인 팝업을 만들 수 있습니다.
더 나은 팝업 UX 디자인을 위해서는 매력적인 팝업이 있어야 합니다.
- 명확한 클릭 유도문안이 있어야 합니다.
- 더 적은 임베디드 양식 필드,
- 시선을 사로잡는 조화로운 색상,
- 필요한 경우 관련성 있고 흥미로운 이미지.
결론
더 좋고 최적화된 팝업 UX 디자인을 위해서는 위에서 언급한 실수를 피해야 합니다. 모범 사례를 채택하면 팝업을 통해 리드, 전환, 트래픽 및 참여를 유도할 수 있습니다.
아래에서 아이디어와 생각을 공유할 수 있습니다.
시간 내 주셔서 감사합니다.
