고객의 구매를 유도하는 9가지 팝업 디자인 모범 사례
게시 됨: 2022-06-29팝업을 둘러싼 논란은 여전히 많다. 어떤 사람들은 그것을 싫어하고 다른 사람들은 그것을 사용하는 것을 좋아합니다. 그러나 한 가지 확실한 것은 팝업이 변환되고 계속 유지된다는 것입니다!
팝업을 올바르게 사용하면 간과하기 어려우므로 신규 방문자나 재방문자가 클릭 유도문안(CTA)에 따라 행동하도록 하는 가장 좋은 방법입니다.
좋은 소식은 더 많은 방문자와 소통하고 사용자 경험을 개선하기 위해 최고의 팝업 디자인을 만들어 해당 분야의 전문가가 될 필요가 없다는 것입니다.
좋은 팝업 캠페인을 만들기 위해 따를 수 있는 특정 규칙과 관행 이 있습니다.

팝업 디자인 모범 사례 가이드
팝업 디자인 모범 사례를 따르고 안정적인 팝업 빌더 앱을 사용하면 브랜드/스토어에 대한 매력적인 팝업을 매우 쉽게 만들 수 있습니다.
그렇기 때문에 시각적으로 매력적이고 설득력 있는 팝업을 디자인하기 위한 9가지 모범 사례를 공유합니다. 또한 팁이 실제로 어떻게 작동하는지 보여주기 위해 다양한 브랜드의 팝업 디자인 예를 포함했습니다.
효과적인 팝업 디자인을 사용하여 전환율을 높이는 9가지 팁
팝업 디자인을 개선하고 전환율 및 비즈니스 성장을 높이는 방법이 궁금하시다면 다음과 같이 시작하는 데 도움이 되는 몇 가지 팁이 있습니다.
1. 목표를 확인하고 조치를 취하십시오

무엇보다 먼저 자신의 목표가 무엇인지 파악 해야 합니다. 진실은 팝업 디자인에서 원하는 것이 무엇인지 모르는 경우 정확할 수 없다는 것입니다.
팝업 디자인을 시작하기 전에 비즈니스 목표를 아는 것이 중요하므로 디자인이 목표와 일치할 수 있습니다.
목표를 파악한 다음 그에 따라 조치를 취해야 합니다.
- 매출 증대.
- 증가하는 이메일 목록.
- 제품/서비스를 홍보합니다.
- 장바구니 포기 감소.
각 팝업에 대해 다른 목표를 가질 수 있지만 최상의 결과를 위해 최적화하기 위해 특정 전술을 따르십시오.
이 기사에서는 이러한 각 전술을 살펴보고 이를 팝업에 가장 효과적으로 구현하는 방법에 대한 몇 가지 팁을 제공할 것이므로 자세히 살펴보겠습니다.
2. 클릭 유도문안이 눈길을 끄는지 확인하십시오.
간단하면서도 흥미롭게 만드십시오!
클릭 유도문안(CTA)은 팝업 디자인과 관련하여 전환의 핵심 입니다.
고객이 이메일 주소를 입력하거나 장바구니에 제품을 추가하는 것과 같은 특정 작업을 수행하도록 권장하는 팝업의 일부입니다.
클릭 유도문안 버튼이란 무엇입니까?
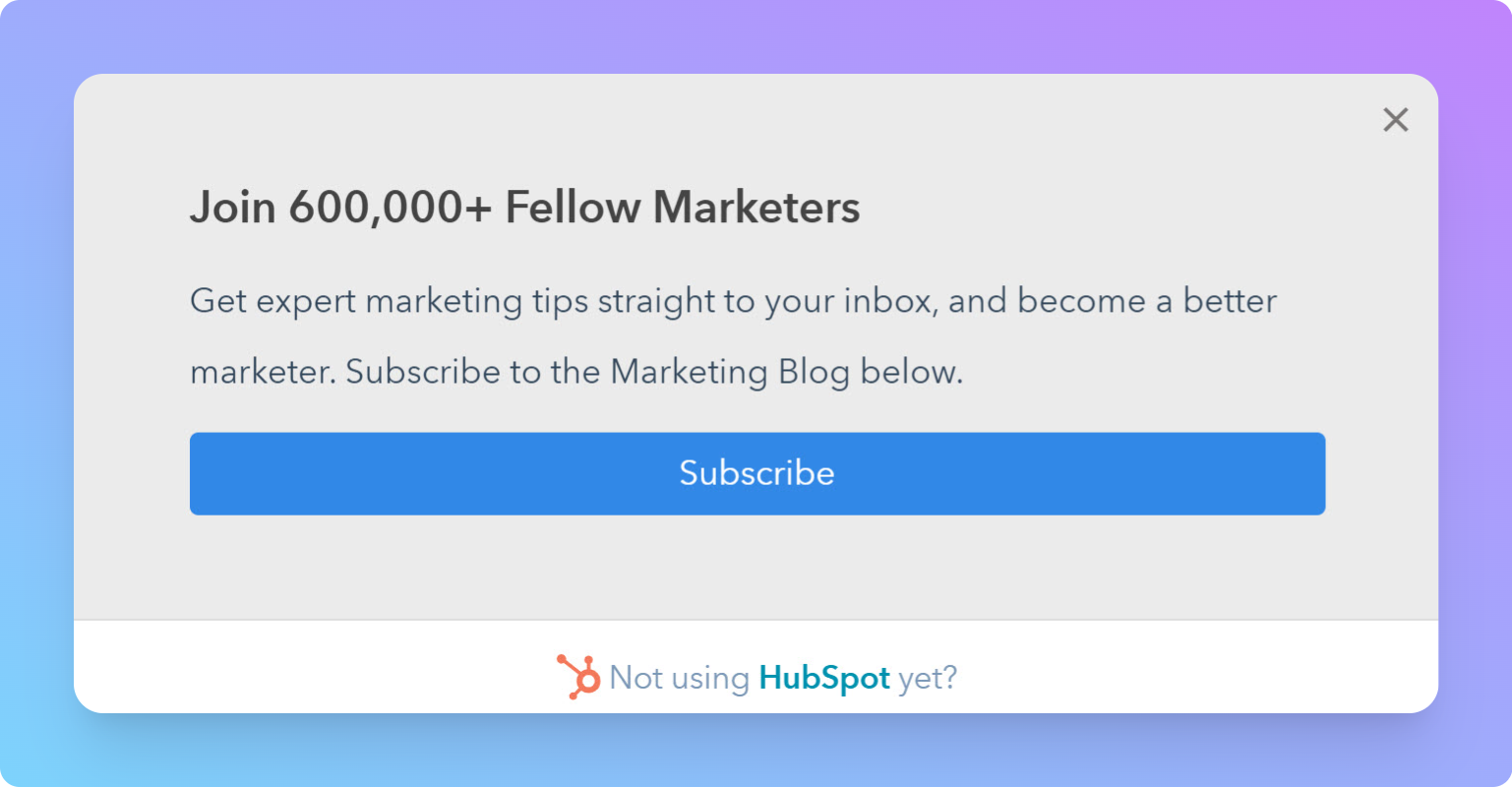
CTA가 눈길을 끌지 않으면 잠재 고객이 무시할 가능성이 높습니다. 이는 처음부터 팝업을 사용하려는 전체 목적을 무효화합니다. 예를 들어, 블로그를 홍보하는 이 Hubspot의 팝업 디자인은 단순하지만 눈에 잘 띄는 클릭 유도문안의 좋은 예입니다.

CTA를 돋보이게 하기 위해 할 수 있는 몇 가지 작업이 있습니다.
- 텍스트 대신 버튼을 사용하십시오 . 버튼은 보기 쉽고 배경색에 비해 눈에 띕니다.
- 애니메이션 또는 모션 그래픽 포함 이것은 방문자의 참여를 유도하고 조치를 취하도록 권장합니다.
- 간략하게 하십시오 ; 사이트 방문자가 원하는 것이 무엇인지 정확히 알 수 있도록 액션을 유발하는 단어를 추가하세요.
- 버튼이나 링크가 찾기 쉬운지 확인하십시오 . 방문자가 검색하는 것을 원하지 않습니다.
- 긴급 추가 ; "지금" 또는 "오늘만"과 같은 문구를 사용하면 긴급성과 FOMO를 만들 수 있습니다.
3. 간결하지만 설득력 있게 카피를 작성하세요
말은 적게 하지만 잘 말해!
방문자에게 인상을 남길 수 있는 시간은 단 몇 초밖에 없기 때문에 성공적인 팝업 디자인을 위해서는 간결함이 필수적입니다.
당신의 카피에 설득력을 가지십시오. 제품이나 서비스의 이점에 집중하고 강력한 단어를 사용하여 관심을 끌 수 있습니다.
사회적 증거 및 커뮤니티 참여를 활용하여 메시지를 강화하고 제공하는 내용을 명확히 하십시오.
잘 만들어진 팝업 디자인으로 사람들이 행동을 취하도록 설득하고 전환율을 높일 수 있습니다.
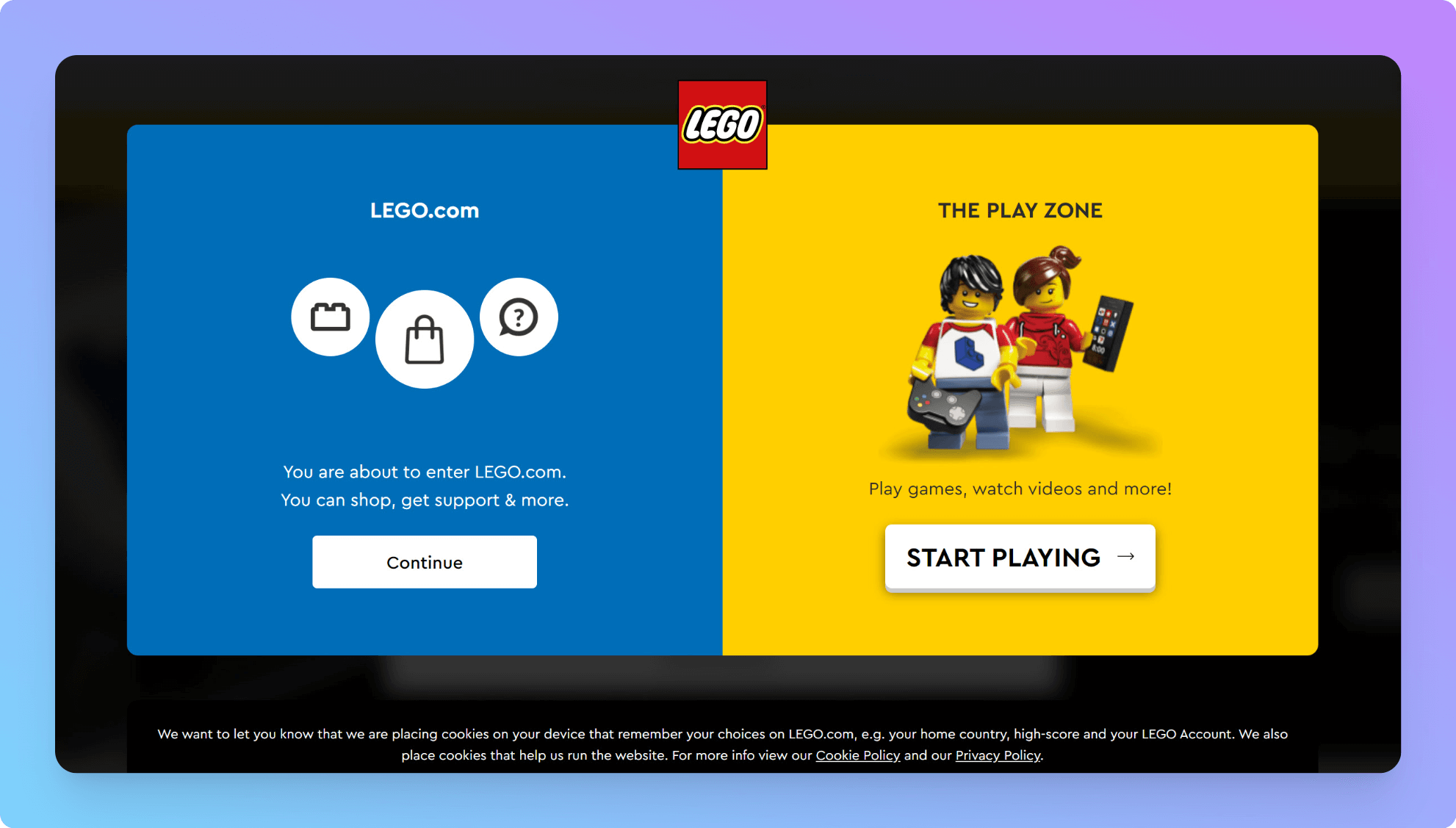
다음은 레고의 간결하고 설득력 있는 팝업의 예입니다. 웹사이트를 처음 방문할 때 표시되는 탐색 팝업은 e-store 또는 play zone을 방문하도록 초대합니다.

판매 없음, 유용한 정보 및 간단한 메시지만 제공됩니다! 또한 CTA는 다르지만 시선을 사로잡고 방향을 나타내는 동일한 목적을 수행합니다.
4. 메시지에 더 많은 관심을 끌기 위해 대비를 적용하십시오.
팝업 디자인이 표시되고 실행되도록 하는 가장 좋은 방법 중 하나는 대비를 적용 하는 것입니다.
색상환에서 서로 반대되는 색상을 사용하여 팝업의 가장 중요한 요소가 시청자에게 돋보이게 하십시오.

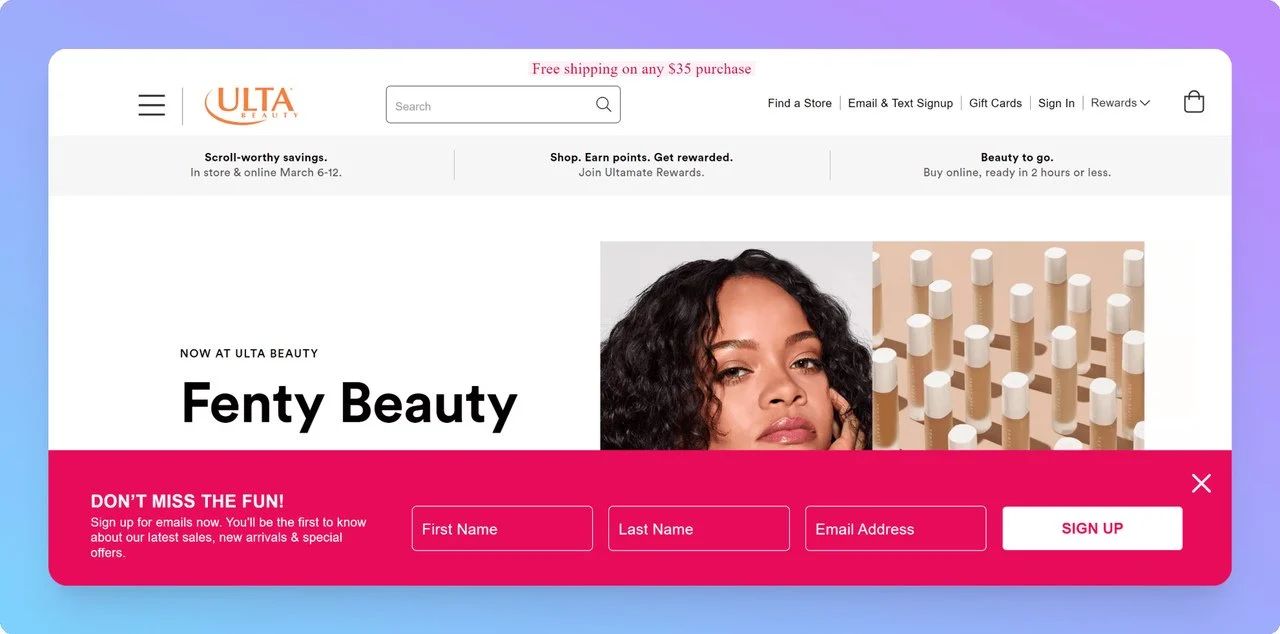
실행 중인 이 기술의 훌륭한 예는 Ultra Beauty 플로팅 바 팝업입니다.
이 팝업의 핑크 색상은 사이트의 흰색 배경과 대조되지만 웹 사이트 스타일과 조화를 이룹니다. 또한 "재미를 놓치지 마세요!" 짧지만 자극적이다.
따라서 사람들이 메시지를 볼 수 있도록 하려면 클릭 유도문안 버튼이나 전체 팝업 에 대비되는 색상을 사용하는 것이 좋습니다.

관심을 받는 것과 무시당하는 것은 다를 수 있습니다!
5. 창의적인 이미지를 사용하고 최대한 활용
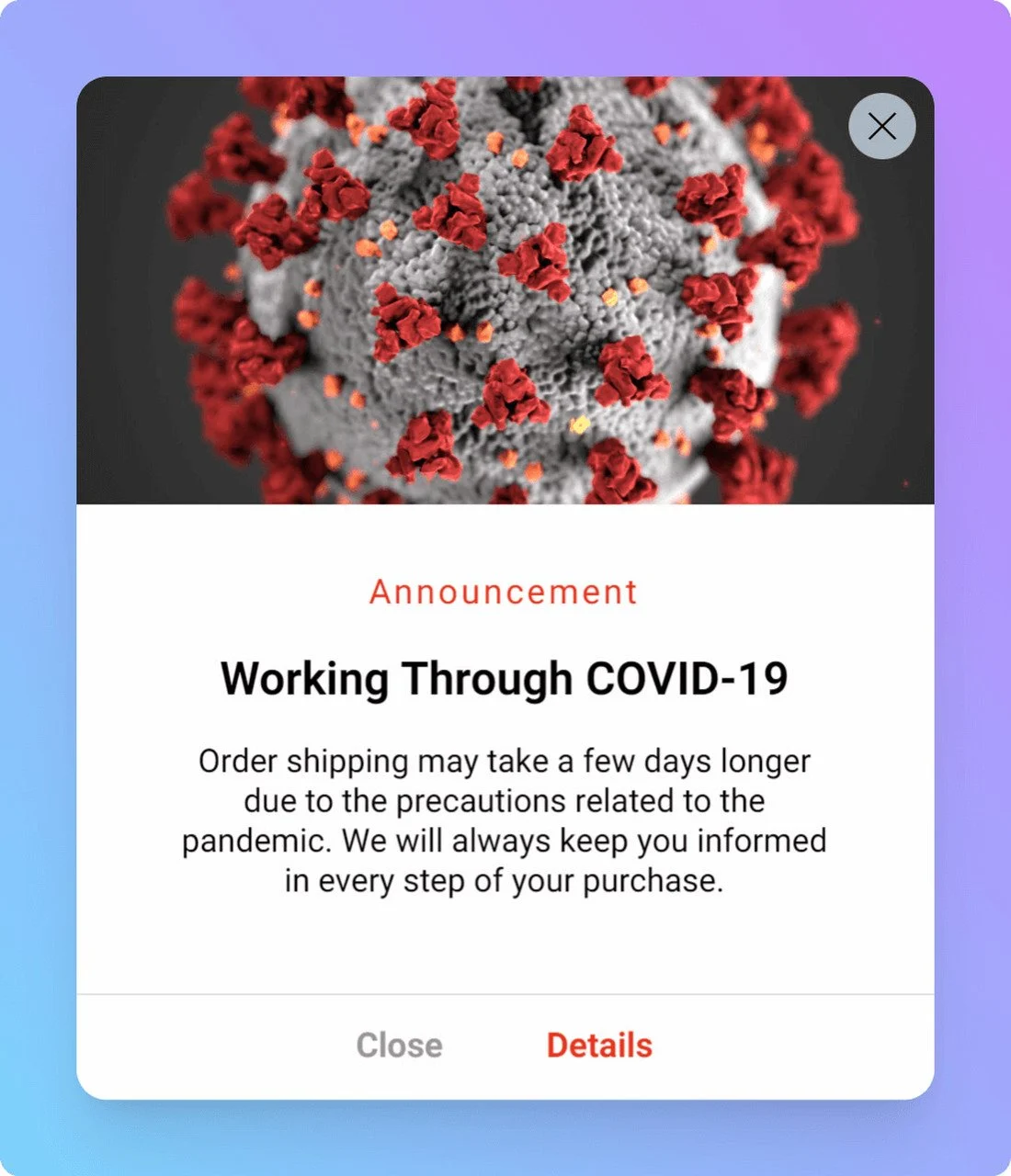
팝업에 관련 이미지와 다양한 모양을 추가하여 공간을 최대한 활용하세요. 사실 팝업이 독특할수록 더 눈에 띕니다. 다음은 관련되고 눈길을 끄는 이미지를 사용하는 COVID-19 대응 알림 팝업의 예입니다.

관련 이미지와 그래픽을 사용하는 것은 관심을 끌 수 있는 좋은 방법이며 일반적으로 사람들이 팝업을 알아차리도록 하는 데 효과적입니다.
팝업에서 이미지를 사용하기 위한 몇 가지 좋은 아이디어는 다음과 같습니다.
- 보내려는 메시지와 관련된 이미지
- 제품 이미지.
- 타겟 고객 또는 이상적인 고객을 대표하는 사람들.
- 사용 중인 제품을 표시합니다.
6. 팝업 디자인을 웹사이트 스타일에 맞게 조정
팝업은 잘 디자인된 경우 사람들이 메시지에 주의를 기울이도록 하는 데 도움이 될 수 있습니다. 그러나 스타일로해야합니다!
팝업 디자인을 웹사이트의 전체 스타일과 일치시키는 것은 브랜드 아이덴티티에 필수적입니다.
이렇게 하면 팝업이 더 세련되게 표시되고 페이지의 나머지 콘텐츠에서 눈에 띄게 됩니다.
Adobe Color를 사용하여 어울리는 팝업 디자인을 만들 수 있습니다. 웹 사이트 또는 팝업이 표시될 페이지의 스크린샷을 업로드할 수 있으며 Adobe Color는 단순히 귀하의 사이트에 적합한 색상을 제안합니다.
그런 다음 이러한 색상을 팝업 디자인에 통합하여 응집력 있는 모양을 만들 수 있습니다.

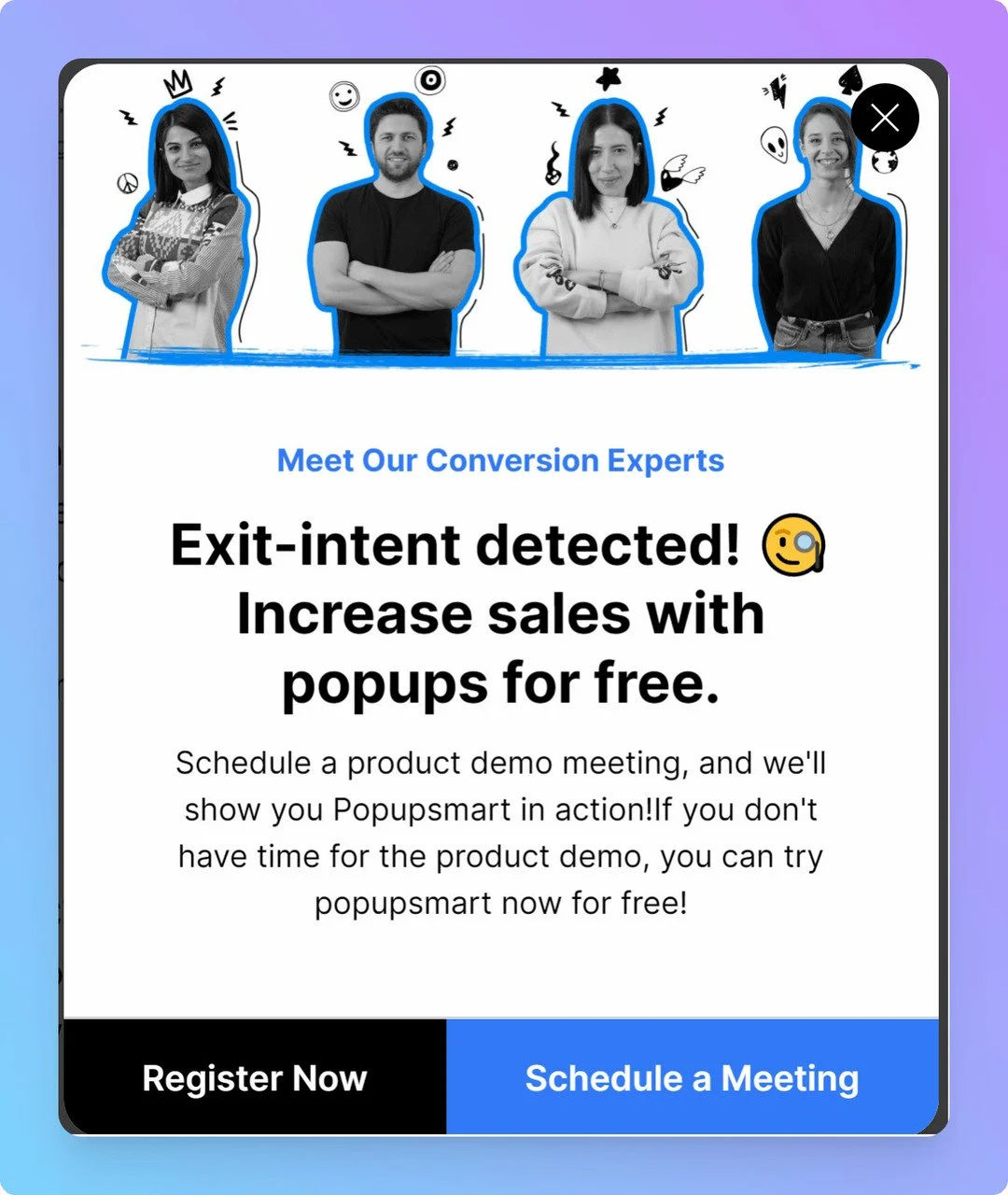
이것은 Popupsmart의 이탈 의도 팝업 이 잠재 고객을 완벽하게 타겟팅하고 브랜드의 아이덴티티와 웹 사이트의 스타일과 일치하는 예입니다.
Popupsmart 팝업 빌더 솔루션을 사용하면 스토어 스타일과 일치하도록 팝업을 완전히 사용자 정의할 수 있습니다.
7. 너무 많은 정보를 요구하지 마십시오
고객에게 연락해야 하는 것이 이메일뿐인데 왜 그렇게 많은 필드로 고객을 귀찮게 합니까?
팝업 양식의 입력 필드 수를 줄이면 종종 더 나은 고객 경험과 참여를 얻을 수 있습니다.
경험상 필요한 정보만 요청하는 것이 좋습니다. 이렇게 하면 고객 여정이 더 쉬워지고 양식을 완성할 가능성이 높아집니다.
팝업 양식 의 입력 필드 수를 제한하면 사용성을 개선하고 더 나은 결과를 얻을 수 있습니다. 다음 이메일 팝업을 디자인할 때 이 점을 염두에 두십시오!

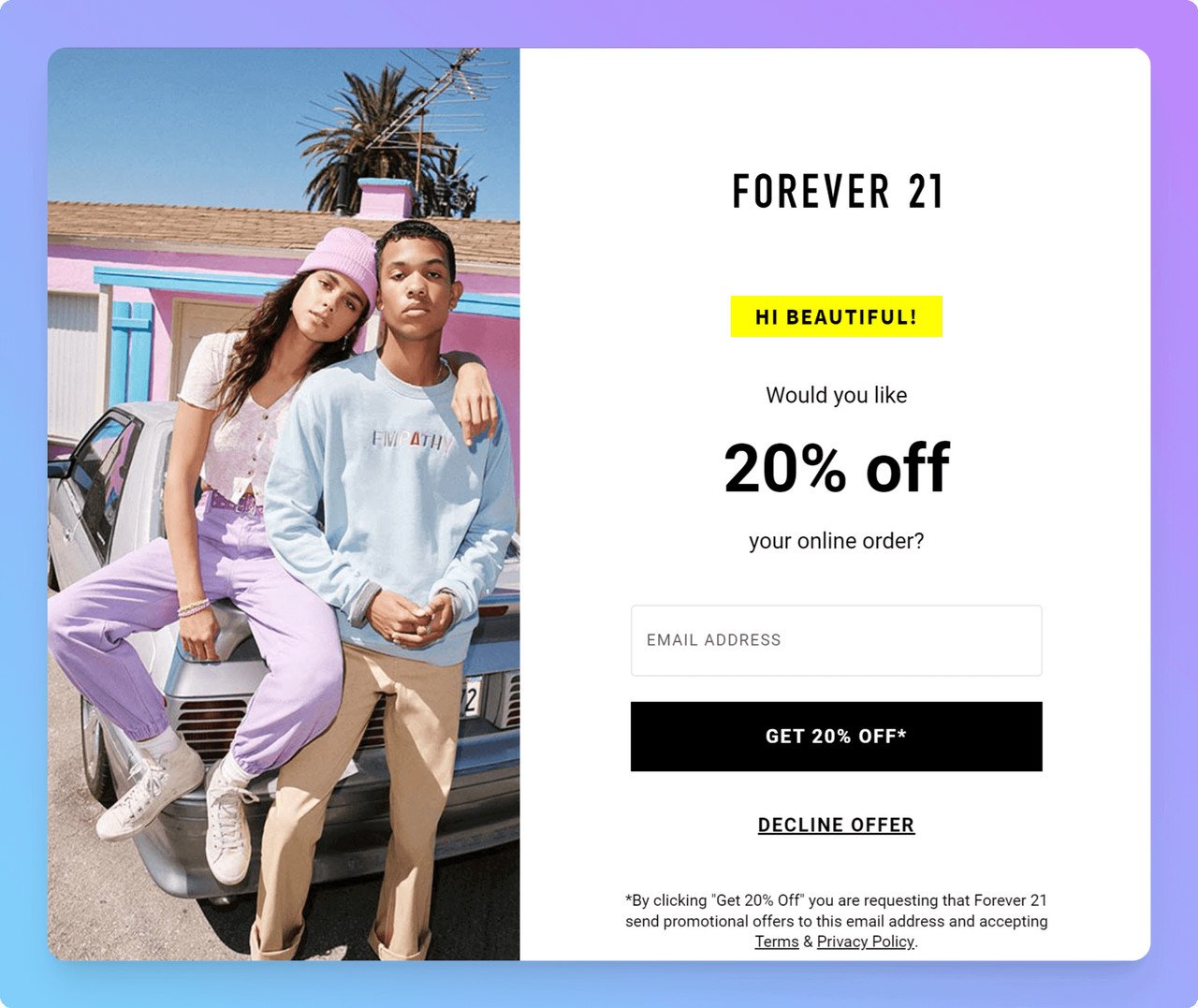
이것은 좋은 예입니다. Forever 21은 이 팝업에서 이메일 주소를 교환하는 대가로 20% 할인 쿠폰을 제공합니다.
8. 팝업을 쉽게 닫을 수 있도록
팝업이 잘못 사용되면 꽤 성가실 수 있다는 것은 비밀이 아닙니다. 그러나 더 나쁜 것이 무엇인지 아십니까? 팝업 닫기가 어렵습니다!
많은 마케터들이 작고 눈에 띄지 않고 클릭하기 어려운 "X"를 잘못 사용하여 방문자를 좌절시키고 이탈하게 만듭니다. 또는 더 나쁘게는 방문자가 스스로 알아낼 수 있기를 바라며 닫기 버튼을 완전히 없애기 로 결정합니다.
방문자가 귀하의 팝업을 쉽게 닫을 수 있도록 하면 방문자가 귀하의 사이트에 계속 참여할 수 있습니다.
유명 브랜드에서 사용하는 20가지 영감을 주는 팝업을 확인하십시오.
계속 뜨는 성가신 팝업을 닫지 못했다는 이유로 사이트를 떠나는 사람들이 끝이 없습니다. 이런 식으로 이탈률을 손상시키는 위험을 감수하지 마십시오!
Popupsmart를 사용하면 방문자가 계속 액세스할 수 있는 동시에 사이트 스타일에 맞게 팝업 닫기 버튼을 사용자 정의할 수 있습니다.
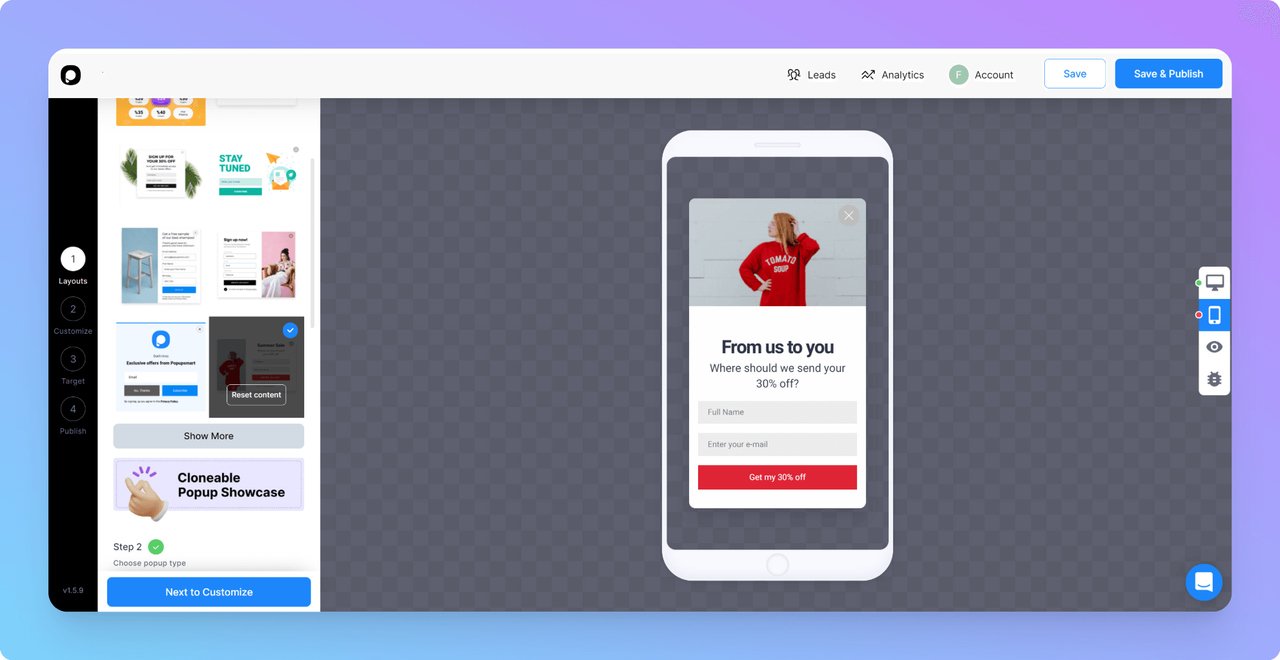
9. 맞춤형 모바일 팝업 생성
우리 모두 알고 있듯이 모바일 트래픽은 점점 더 중요해지고 있으며 웹사이트가 모바일 장치에 최적화되어 있지 않으면 많은 잠재적 비즈니스를 놓치게 됩니다.
다양한 장치에 대한 팝업을 사용자 정의 하는 것은 어려울 수 있지만 가능한 모든 채널과 대상에 도달해야 합니다.
데스크톱 사용자는 화면이 더 크기 때문에 팝업에 더 많은 요소를 추가할 수 있습니다. 
반면 모바일 사용자는 제한적이므로 팝업의 요소 수를 줄여야 합니다. 
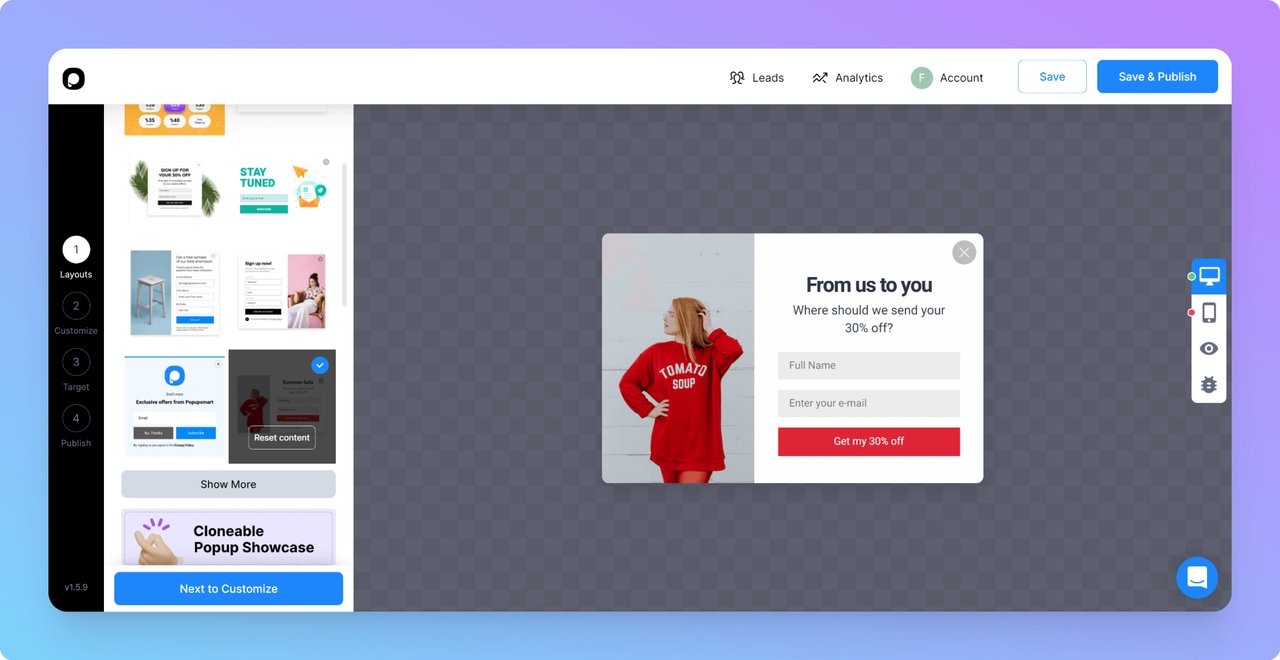
Popupsmart를 사용하면 데스크톱 보기와 모바일 보기 간에 쉽게 전환 할 수 있으므로 변경해야 하는 요소를 쉽게 편집할 수 있습니다.
다른 장치에 대해 별도의 팝업을 만들거나 모바일 팝업에 동일한 디자인을 사용할 수도 있습니다.
모바일 팝업을 재미있고 매력적으로 만들고 싶다면 아래 팁을 고려하십시오.
- 모바일 장치의 팝업 문구 및 CTA 단축
- 혼란스러운 배경 이미지를 제거하십시오.
- 양식 필드 수 최소화
전환율이 높은 팝업 디자인을 지금 시작하세요!
이러한 팝업 디자인 모범 사례를 따르면 행복한 고객으로 이어지는 매력적인 브랜드 경험을 만들 수 있습니다.
이러한 원칙에 따라 팝업을 설정하면 더 많은 전환을 얻을 수 있는 기회가 증가하고 궁극적으로 브랜딩 목표를 달성하는 데 도움이 됩니다.
또한 이러한 관행은 따르기 어렵지 않으며 요구 사항에 따라 즉석에서 수행할 수 있습니다.
그러나 사용자가 원하는 작업을 완료할 수 있도록 모든 것이 하나의 목표에 맞춰져야 한다는 점을 기억하는 것이 좋습니다.
이 목록에 추가하고 싶은 다른 모범 사례가 있습니까? 댓글로 알려주세요!
연구에 도움이 될 만한 관련 기사가 아래에 나열되어 있습니다.
- 2022년 영감을 줄 완벽하게 최적화된 팝업 디자인 27가지
- 팝업 UX 디자인: 일반적인 실수와 대신 해야 할 일
- 이메일 팝업: 15가지 훌륭한 예가 포함된 전체 가이드
관련 용어:
- 클릭률(CTR)이란 무엇입니까?
- 전환율이란 무엇입니까?
- 이메일 마케팅이란 무엇입니까?
