제한 없는 디자인: Instapage의 3가지 새로운 디자인 기능
게시 됨: 2017-06-13겸손한 자랑 알림: Instapage는 사용 가능한 클릭 후 랜딩 페이지 솔루션 중 가장 사용자 정의가 가능한 솔루션입니다. 200개 이상의 완벽하게 사용자 정의 가능한 템플릿과 다음과 같은 업계 최초의 기능을 제공합니다.
- CSS 편집기
- 모바일, 그룹화 및 정렬
- Adobe Typekit 및 Google 글꼴
다른 클릭 후 랜딩 페이지 플랫폼은 우리의 사용자 지정 기능과 비교할 수 없습니다. (이제 자랑할 수 없는 블로그 게시물로 돌아갑니다.)
클릭 후 랜딩 페이지를 생성하는 고객 중 많은 분들이 디자이너입니다(제목에 명시되어 있지 않더라도 디자이너의 역할을 수행합니다).
디자이너의 요구 사항인 당신을 이해하는 것은 계몽적인 과정이었습니다. 디자이너와의 수많은 대화에서 얻은 많은 통찰력을 통해 귀하의 요구 사항 중 일부가 완전히 해결되지 않았다는 것이 분명해졌습니다. 그 중에서도 픽셀 단위의 완벽한 정밀도로 요소를 배치하고 정렬하는 기능과 비즈니스 목표를 달성하기 위해 프로젝트를 신속하게 디자인하고 반복할 수 있는 플랫폼이 필요합니다.
여기 있습니다.
오늘 발표는 클릭 후 랜딩 페이지 플랫폼을 세계에서 가장 정교하고 디자이너 친화적으로 만들기 위한 또 다른 단계입니다.
새로운 디자인 기능은 무엇입니까?
우리는 Instapage 사용자가 픽셀 단위의 완벽한 브랜드 클릭 후 랜딩 페이지를 보다 효율적으로 만들고 디자인 및 검토 프로세스의 속도를 높이고 궁극적으로 더 많은 전환을 유도할 수 있는 일련의 디자인 기능을 출시했습니다.
- 가장자리 측정: 다른 요소, 요소 그룹 또는 클릭 후 랜딩 페이지의 경계에서 요소 또는 요소 그룹의 픽셀 거리를 측정합니다.
- 축 잠금: 키보드 단축키를 사용하여 가로 또는 세로 축 내에서만 이동하도록 요소 또는 요소 그룹을 잠글 수 있습니다.
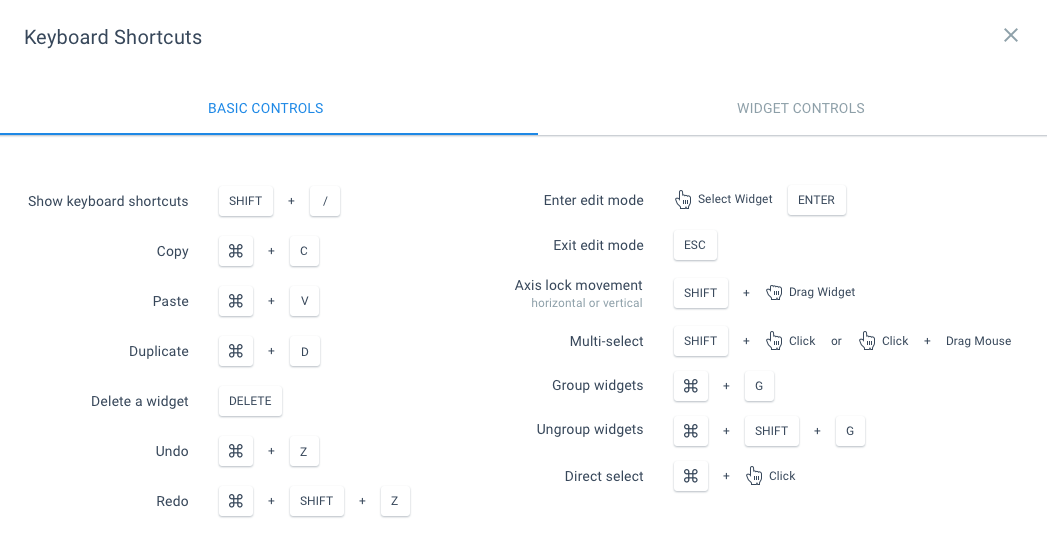
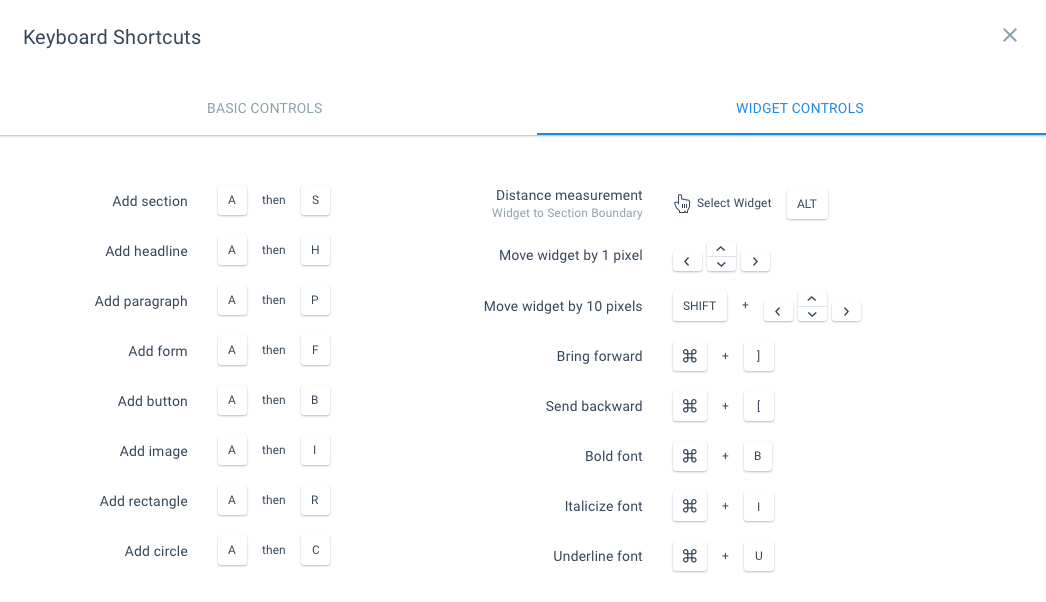
- 키보드 단축키("핫 키"라고도 함): 키보드 단축키를 사용하여 Instapage 빌더 내에서 일반적이거나 반복되는 작업(예: 요소 그룹화, 1픽셀 또는 10픽셀씩 요소 이동, 뒤로 또는 앞으로 보내기, 새로운 유형의 요소 추가)을 수행합니다.
올인원 소프트웨어는 특정 마케팅 분야를 전문으로 하지 않으므로 이러한 기능을 제공할 가능성이 없습니다. 이것이 바로 Instapage와 같은 최고의 클릭 후 랜딩 페이지 솔루션이 필요한 이유입니다.
Instapage는 가장자리 측정 및 축 잠금 디자인 기능을 포함하는 유일한 클릭 후 랜딩 페이지 플랫폼입니다.
새로운 디자인 기능의 주요 기능 및 이점
기능 #1: 에지 측정
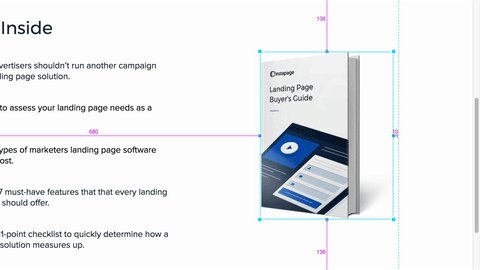
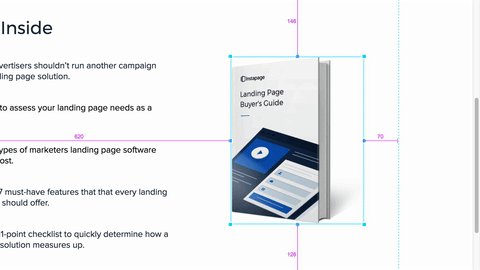
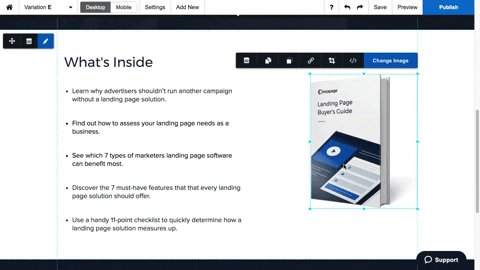
가장자리 측정은 X 및 Y 좌표 표시를 대체하고 사용자가 요소 및 요소 그룹을 다른 요소 또는 클릭 후 랜딩 페이지의 경계에 정확하게 정렬하는 더 쉬운 방법을 허용합니다. 가장자리 측정을 사용하면 전체 페이지에서 일관된 패딩, 균형 및 대칭을 유지할 수 있습니다.
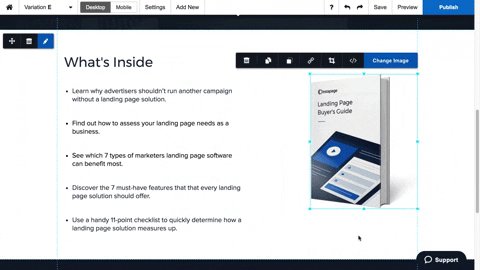
아래에서 이미지가 모든 방향으로 이동함에 따라 주변 테두리에서 픽셀 거리가 표시됩니다. 요소를 클릭하고 Alt 키와 Shift 키를 누른 상태에서 화살표 키를 눌러 요소를 원하는 위치로 이동하기만 하면 됩니다.

기능 #2: 축 잠금
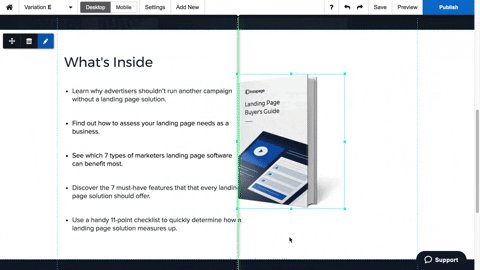
녹색 가이더와 정렬하기 위해 드래그 요소를 짜증나게 한 적이 있습니까? 이러한 가이더는 여전히 존재하지만 Instapage Axis Lock 기능을 사용하면 정렬 프로세스가 훨씬 쉬워집니다. 이제 요소와 섹션에서 일관된 패딩, 균형 및 대칭을 유지할 수 있습니다.
이 gif에서 마우스가 모든 방향으로 움직이더라도 이미지가 수평축을 따라 완벽하게 움직이는 방법을 확인하십시오. 요소를 클릭하고 Shift 키를 누른 상태에서 원하는 위치로 이동하기만 하면 됩니다.


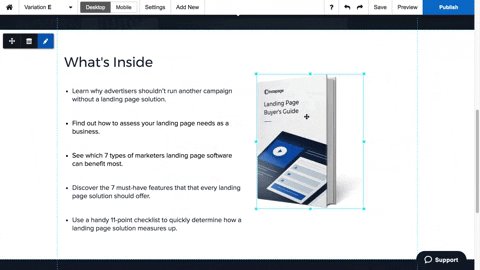
Axis Lock은 세로축을 따라 작동하며 원하는 위치로 마우스를 위아래로 움직이기만 하면 됩니다.
기능 #3: 키보드 단축키
일반적으로 사용되는 작업을 수행하는 친숙한 키보드 단축키를 통해 클릭 후 랜딩 페이지를 보다 빠르고 효율적으로 디자인합니다. 새 개체를 추가, 삭제 및 그룹화하고, 클릭 후 랜딩 페이지 요소를 앞뒤로 보내고, 가장자리 측정에 액세스하는 등의 작업을 수행합니다.


문제점 및 새로운 설계 기능이 문제점을 해결하는 방법
문제점 #1
요소 사이의 픽셀 거리와 섹션 사이의 요소를 측정하는 것은 어렵습니다.
디자인 기능이 이를 해결하는 방법:
Instapage는 이제 가장자리 측정 및 축 잠금 기능을 포함하는 유일한 클릭 후 랜딩 페이지 플랫폼입니다. 두 기능 모두 요소, 요소 그룹 및 섹션 간의 픽셀 거리를 측정하여 다른 요소와의 수평 및 수직 정렬을 보장할 수 있습니다.
문제점 #2
다른 요소에 대한 수평 및/또는 수직 거리를 눈으로 확인하기 어렵고 픽셀 거리를 정확하게 측정하기 위한 해결 방법이 필요합니다.
디자인 기능이 이를 해결하는 방법:
Instapage는 이제 가장자리 측정 및 축 잠금 기능을 포함하는 유일한 클릭 후 랜딩 페이지 플랫폼입니다. 두 기능 모두 요소, 요소 그룹 및 섹션 간의 픽셀 거리를 측정하여 다른 요소와의 수평 및 수직 정렬을 보장할 수 있습니다.
문제점 #3
마우스를 사용하고 필요한 기능을 클릭하기만 하면 디자인 프로세스가 느려지고 효율적이지 않습니다.
디자인 기능이 이를 해결하는 방법:
Instapage는 이제 가장자리 측정, 축 잠금 및 키보드 단축키를 제공하여 Instapage 빌더에서 일반적인 디자인 작업을 더 빠르게 수행하고 클릭 후 랜딩 페이지 생성 프로세스를 보다 효율적으로 만들 수 있습니다.
문제점 #4
새로운 솔루션의 특정 기능에 액세스하는 방법을 배우는 데 걸리는 시간 때문에 새로운 디자인 제품을 시도하는 것이 주저됩니다.
디자인 기능이 이를 해결하는 방법:
Instapage는 이제 가장자리 측정, 축 잠금 및 키보드 단축키를 제공하여 Instapage 빌더에서 일반적인 디자인 작업을 더 빠르게 수행하고 클릭 후 랜딩 페이지 생성 프로세스를 보다 효율적으로 만들 수 있습니다.
제한 없이 맞춤형 클릭 후 랜딩 페이지 디자인
모든 클릭 후 방문 페이지에서 마지막 픽셀까지 완벽하다는 것을 알고 훌륭한 브랜드 경험을 만드십시오. 모든 Instapage 고객 요금제에서 세 가지 디자인 기능을 모두 사용할 수 있습니다. 지금 100% 사용자 지정 가능한 클릭 후 랜딩 페이지를 구축하고 지금 Instapage Enterprise 데모에 등록하세요.
