개인화된 경험 vs A/B 테스트: 다르지만 함께하면 더 좋습니다
게시 됨: 2019-04-04빠른 링크
- A/B 테스트란 무엇이며 Instapage에서 어떻게 작동합니까?
- 단계별 A/B 테스트
- Instapage의 개인화란?
- 개인화된 경험이 A/B 테스트와 다른 점
- 예: A/B 테스트
- 예: A/B 테스트 대 개인화
- 두 가지를 함께 사용해야 하는 이유
- 개인화된 경험을 만들 때의 모범 사례
- 기본 페이지 만들기
- A/B 테스트 실행
- 경험을 개인화하십시오
- 경험 테스트
- 둘이 함께하면 더 좋다
Instapage에서는 A/B 테스트와 개인화의 차이점에 대해 많은 질문을 받습니다. 페이지의 성능을 최적화하는 공통 목적을 공유한다고 생각하면 놀라운 일이 아닙니다.
그러나 많은 고급 마케팅 전략에서 중복되지만 둘은 매우 다릅니다. 각각 사용하는 시간과 장소가 있습니다.
그러나 이것이 최적화 전략에서 두 가지를 분리해야 한다는 의미는 아닙니다. 곧 알게 되겠지만 함께 있으면 더 강력합니다.
A/B 테스트란 무엇이며 Instapage에서 어떻게 작동합니까?
간단히 말해서 A/B 테스트는 디자인의 두 가지 다른 버전의 효과를 테스트하는 방법입니다. "A" 버전 또는 "대조군"으로 알려진 원본과 "B" 버전으로 알려진 "B" 버전 변화." 각각에 동일한 트래픽을 유도한 후 달성하려는 목표를 달성하는 데 더 효과적인 방법을 결정할 수 있습니다.

물론 훨씬 더 많은 것이 있습니다. 정렬해야 할 데이터, 만들어야 할 가설, 통계적 유의성을 얻기 위해 제어해야 할 교란 변수가 있습니다(A/B 테스트에 대한 포괄적인 내용은 전체 가이드를 참조하세요).
여러 번 투자할 가치가 있지만 A/B 테스트는 관리하기가 길고 어려운 프로세스가 될 수 있습니다. 다행스럽게도 Instapage를 사용하면 쉽게 설정할 수 있습니다.
Instapage에서 A/B 테스트는 어떻게 작동합니까?
많은 A/B 테스트 도구를 사용하면 설정 프로세스가 어렵습니다. 하지만 Instapage를 사용하면 즉시 시작할 수 있는 직관적인 설정 프로세스를 찾을 수 있습니다. 다음과 같습니다.
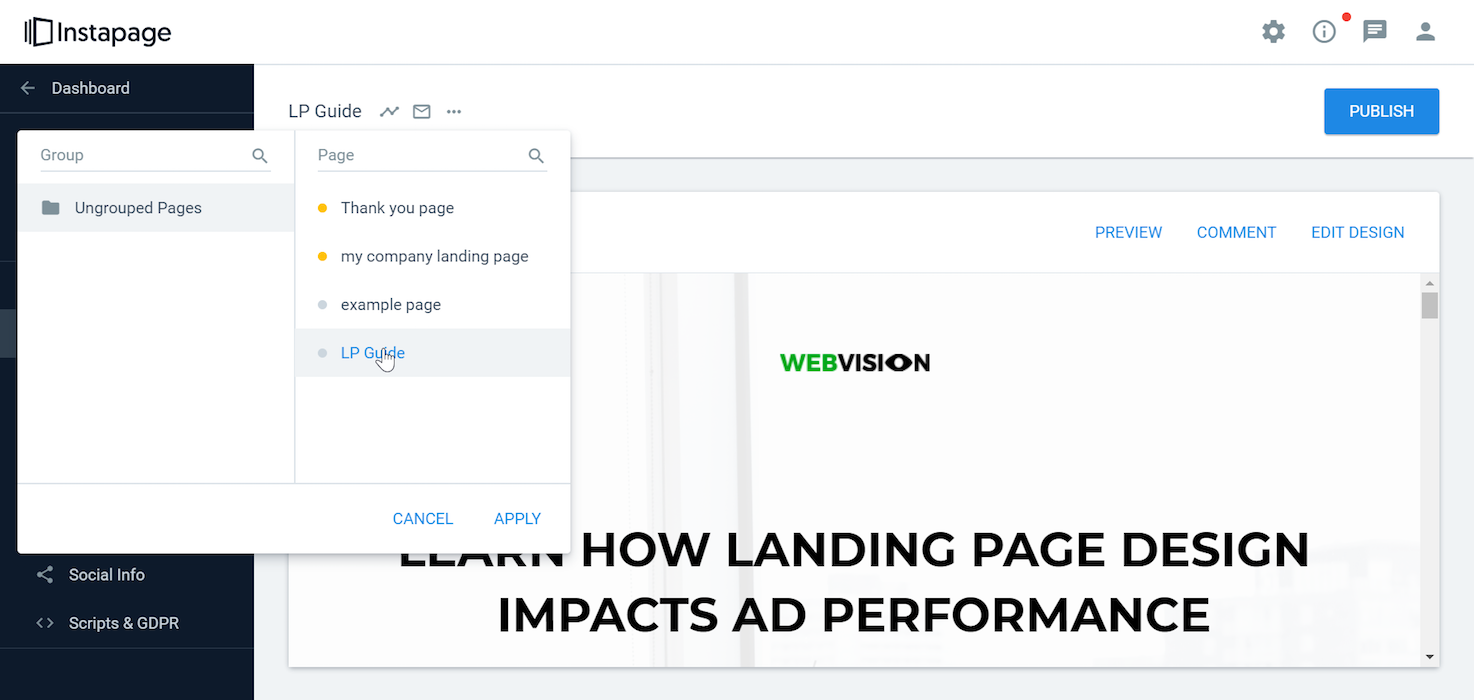
테스트할 페이지로 이동합니다. 왼쪽 사이드바를 통해 액세스할 수 있습니다.

그것을 선택하고 오른쪽 상단의 "디자인 편집"을 클릭하십시오. 페이지로 이동합니다.
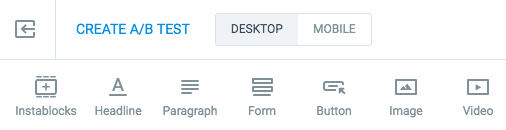
빌더의 왼쪽 상단에서 "A/B 테스트 만들기"를 클릭합니다.

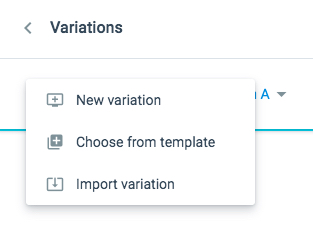
그러면 페이지의 변형을 만드는 옵션이 나타납니다. "새 버전"을 클릭하여 페이지의 "B" 버전을 만들면 다음을 선택할 수 있는 드롭다운이 나타납니다.

- A 버전의 사용자 지정 가능한 복제본을 생성하는 "새로운 변형"
- 새로운 Instapage 템플릿을 사용하여 B 버전을 구축하려면 "템플릿에서 선택"
- 빌더 외부에서 페이지 변형을 가져오는 "변형 가져오기"
이 시점에서 이미 데이터를 참조하고 테스트를 위한 가설을 세웠어야 합니다. 이제 Instapage에서 이를 반영하도록 "B" 페이지를 조정합니다.
"B" 변형에서 조정하려는 요소를 클릭하여 편집하고 원하는 대로 변경합니다. 완료되면 작업을 저장하고 페이지의 두 버전을 모두 미리 봅니다. 모든 것이 좋아 보인다면 대시보드로 돌아갈 때입니다.
여기에서 A/B 테스트 중인 페이지 옆에 있는 "Analytics" 버튼을 클릭합니다. 여기에서 A/B 테스트의 트래픽 분할을 설정할 수 있습니다(실행 중인 실험을 볼 트래픽 비율).

실험을 실행할 준비가 되면 대시보드로 돌아가 랜딩 페이지를 선택하고 "게시"를 누르십시오.
Instapage의 개인화란?
새로운 솔루션은 경험에 관한 것입니다. 고유한 경험을 제공하기 위해 UTM 매개변수, 즉 Instapage 내의 추적 코드를 식별합니다. 이를 통해 광고주와 마케터는 1:1 맞춤형 클릭 후 방문 페이지로 전환을 극대화할 수 있습니다.
개인화는 평균을 찾는 것이 아니라 각 트래픽 세그먼트에 가장 관련 있는 페이지를 제공하는 것을 목표로 합니다. A/B 테스트와 같은 임의성에 기반하지 않고 대신 인구통계, 행동, 리퍼러 등과 같은 요소를 기반으로 트래픽을 세분화한 다음 이러한 요소에 맞는 페이지를 제공합니다.
새로운 오퍼링을 통해 마케터는 다음을 수행할 수 있습니다.
- 클릭 후 랜딩 페이지에 대한 고유한 페이지 경험을 얼마든지 생성 하십시오.
- 특정 대상에게 경험을 첨부합니다 (현재 UTM 매개변수 기반).
- 올바른 고객에게 실시간으로 올바른 경험 제공
- 어떤 경험에도 연결되지 않은 청중 을 위해 자동으로 기본 경험으로 돌아갑니다.
- 페이지에서 실시간으로 경험 추가 또는 삭제
- 특정 대상 내에서 테스트를 분할 하기 위해 페이지 경험에 대한 변형을 만듭니다.
- 대상 수준에서 메트릭을 추적 하여 성과가 높은 대상을 식별 합니다.
개인화를 통해 마케터는 클릭 후 랜딩 페이지의 각 대상 고객에 대한 고유한 경험을 몇 분 안에 대규모로 생성하고 최적화하여 1:1 개인화를 가능하게 할 수 있습니다.
개인화된 경험이 A/B 테스트와 다른 점
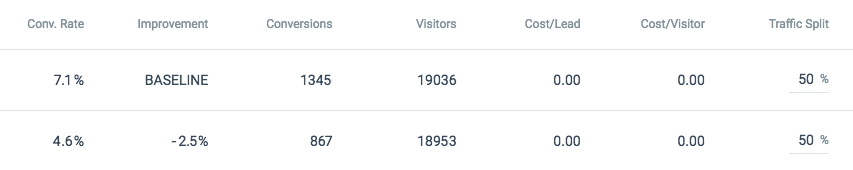
"게시"를 클릭하면 A/B 테스트가 시작됩니다. 작동 방식은 다음과 같습니다. Instapage에서 트래픽 분할을 50/50으로 설정한 경우 방문자의 50%는 컨트롤을 방문하고 나머지 50%는 유사 콘텐츠를 방문합니다.
그러나 누가 도착하는지는 완전히 무작위입니다. 이것은 최적화 도구로서 A/B 테스트의 강점이자 약점입니다. 임의성은 실험이 한쪽으로 치우치지 않도록 하지만 평균적으로 가장 실적이 좋은 페이지 만 찾을 수 있도록 합니다.
도움이 되지 않는 것은 각 방문자에 대해 가장 실적이 좋은 페이지를 찾는 것입니다. 예를 들어 일부 방문자는 디자인 A를 좋아할 것입니다. 다른 방문자는 그렇지 않으며 전환하지 않을 수도 있습니다.
그러나 디자인 "A"가 실험 종료 시 전환율이 가장 높으면 디자인 "A"를 실행합니다. 대다수가 전환할 중간 지점을 찾았지만 여전히 트래픽의 큰 부분을 차지하는 소수를 무시했습니다.
A/B 테스트 예시
영웅 이미지에 대해 전환율이 가장 높은 스웨터 색상을 찾는 것을 목표로 하는 스웨터 회사에 대한 가상 A/B 테스트 실행의 다음 예를 고려하십시오.
파란색 버전을 보는 사용자의 전환율이 급증합니다. 녹색 스웨터도 나쁘지 않습니다. 빨간색은 성능이 가장 떨어집니다. 전통적인 A/B 테스트에서 이러한 결과는 사람들을 전환으로 이끌 가능성이 가장 높기 때문에 모든 사용자에게 우승한 파란색 스웨터 이미지를 표시할 수 있습니다.
사용자의 60%가 파란색 스웨터, 35%는 녹색, 5%는 빨간색만 선호한다고 가정해 보겠습니다. 따라서 대다수를 위해 최적화했지만 여전히 40%의 방문자가 영웅 이미지에 즉각적으로 매력을 느끼지 못하고 사이트에서 바로 이탈할 위험이 있습니다.
40%의 "소수"를 무시하는 것은 평균을 찾는 것과는 반대로 각 트래픽 세그먼트(빨간색 스웨터를 선호하는 사람에게는 빨간색, 녹색은 녹색 등)에 가장 관련성 높은 페이지를 제공함으로써 개인화의 목표입니다.
A/B 테스트 대 개인화: 가상의 예
아마도 둘 사이의 차이점에 대한 가장 좋은 설명은 Bound Engagement에 대한 블로그 게시물의 Harsha Kalapala에서 찾을 수 있습니다.

두 남자가 바에 들어갑니다. 그들을 Alex와 Ben이라고 부르자. A/B 테스트를 사용하는 바에서 Alex에게는 와인 목록이 제공되고 Ben에게는 맥주 목록이 제공됩니다. 바는 Alex 또는 Ben이 음료수를 사거나 빈손으로 나가는지를 추적하고 그 결과를 와인 또는 맥주 목록의 효과에 기인합니다.
개인화를 사용하는 바에서 바텐더는 Alex가 양조장을 설립했다는 사실을 알고 그에게 맥주 목록을 건네줍니다. 바텐더는 Ben을 모를 수도 있지만 그의 이빨은 자주색이므로 바텐더는 Ben에게 와인 목록을 제공합니다. Alex와 Ben은 바텐더가 각자 원하는 것을 제공했기 때문에 음료수를 구입합니다. 여기에는 양조장 소유자와 보라색 이빨을 가진 사람들이라는 두 개의 청중 세그먼트가 있습니다. A/B 테스트 막대에서 하나 또는 둘 다 잘못 제공될 수 있습니다. 개인화 막대에서 각 방문자는 식별된 필요에 따라 서비스를 받습니다.
이 예에서 A/B 테스트 막대는 맥주 목록 또는 와인 목록이 사람들을 유지하는 데 더 효과적인지 여부만 학습합니다. 그리고 맥주 목록이 사람들을 바에 머물게 하는 데 더 효과적일 수 있지만 와인 목록이 비효율적이라는 의미는 아닙니다.
A/B 테스트의 도움으로 원하는 모든 것을 최적화할 수 있지만 점점 더 나은 평균 페이지를 만들어서 진정한 최적의 성능에 도달할 수는 없습니다.
동시에 주요 식별 정보를 기반으로 개인화할 수 있지만 모든 정보가 있는 것은 아닙니다.
그래서 해결책은 무엇입니까? 두 개를 함께 사용합니다.
A/B 테스트 를 통해 개인화된 경험을 만들어야 하는 이유
개인화와 A/B 테스트는 다를 수 있지만 최적의 사용자 경험을 제공한다는 공통 목표를 달성하기 위해 함께 사용해서는 안 된다는 의미는 아닙니다. 방법을 결정하기 위해 기본적인 가설을 살펴보겠습니다.
당신은 남녀 모두에게 서비스를 제공하는 전국적인 체육관 체인을 운영하고 있습니다. 현재 1년 멤버십에 대한 신년 특가를 제공하고 있으므로 이를 홍보하기 위한 광고 및 랜딩 페이지를 생성합니다.
이제 연령 및 성별과 같은 요소로 바로 개인화를 시작할 수 있습니다.
- 18-34세 남성
- 35-55세 남성
- 18-34세 여성
- 35-55세 여성
그러나 이것은 당신보다 앞서 나갈 것입니다. 일반 랜딩 페이지가 효과적인지조차 알 수 없습니다. 세그먼트화된 트래픽을 즉시 유도하기 시작하려면 이미 최상의 일반 디자인을 만들었다고 가정합니다.
따라서 먼저 모든 잠재 고객(모든 연령대의 남성과 여성)에게 완전히 다른 디자인을 보여줌으로써 A/B 또는 A/B/C 테스트를 실행합니다. 그런 다음 테스트가 끝나면 그중 가장 좋은 평균 기본 페이지를 알 수 있습니다.
그런 다음 연령, 성별, 위치 등으로 개인화를 자유롭게 시작할 수 있습니다. 트래픽을 특정 세그먼트로 분리하고 이제 해당 세그먼트 내에서 A/B 테스트를 수행합니다. 예를 들어:
- 18-34세 남성: 캐주얼 카피와 전문적인 카피를 테스트할 수 있습니다.
- 35~55세 남성: 영웅 이미지에서 운동하는 나이든 남성과 여성, 젊은 남성의 이미지를 테스트할 수 있습니다.
- 18-34세 여성: 젊은 여성 청중에게 인기 있는 기계로 운동하는 여성의 비디오와 기본 페이지를 테스트할 수 있습니다.
- 35~55세 여성: 전후 사진과 기본 영웅 이미지로 변화를 강조할 수 있습니다.
첫 번째 A/B 테스트 후 세그먼트화하면 모든 잠재 고객의 반응을 기반으로 한 강력한 디자인임을 알고 있는 페이지로 시작하게 됩니다. 그런 다음 개인화 수준이 높아짐에 따라 관련성을 높여 더 강력하게 만듭니다.
개인화된 경험을 만들 때의 모범 사례
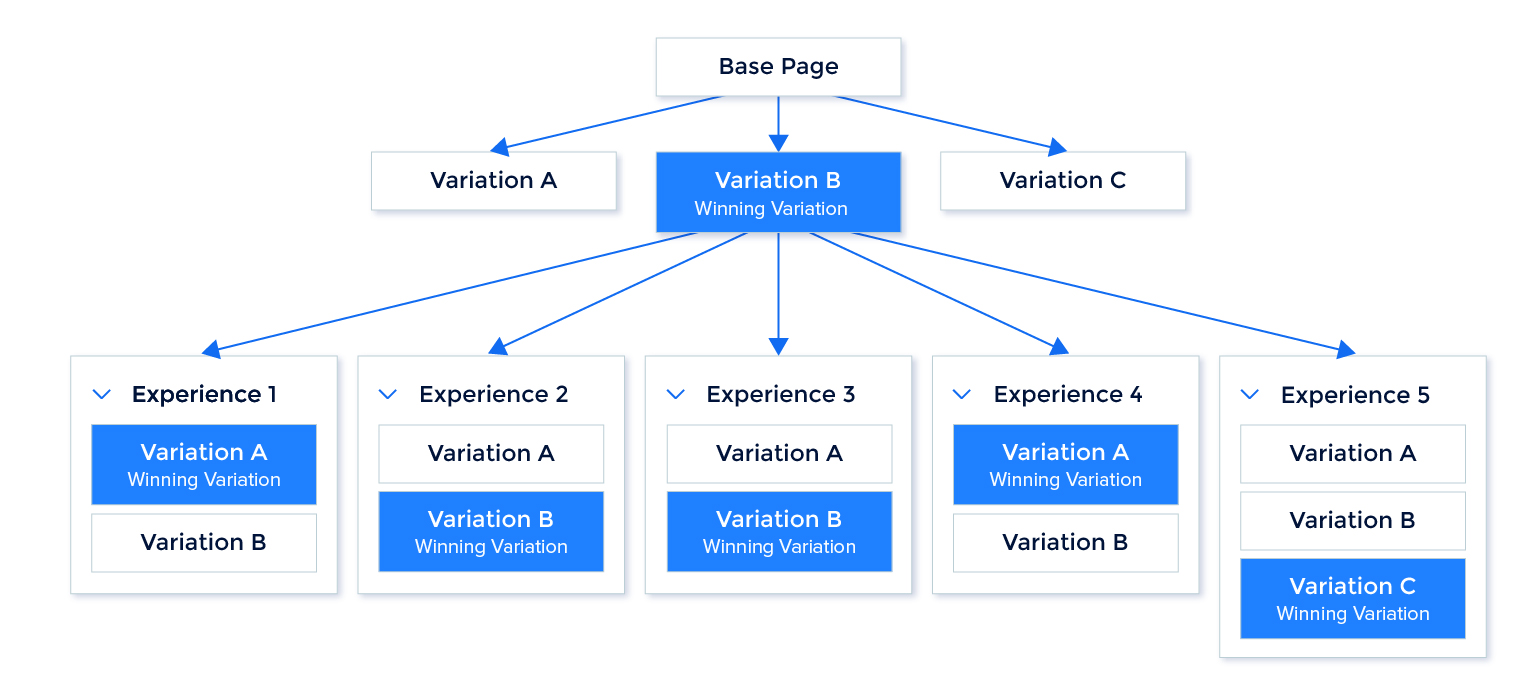
위의 최적화 프로세스를 그래픽 형식으로 변환하면 다음과 같습니다.

Instapage를 사용하여 모범 사례와 함께 프로세스를 완료하는 방법은 다음과 같습니다.
기본 페이지 만들기
이 프로세스의 첫 번째 단계는 빌더에서 기본 페이지를 만드는 것입니다. 청중에 관계없이 랜딩 페이지는 사회적 증거, 유용한 미디어 및 1:1 전환 비율과 같은 매우 구체적인 설득력 요소로 만들어집니다. 설계할 때 이 점을 염두에 두십시오.
다음으로 페이지의 매우 다른 변형을 하나 또는 두 개 만듭니다. 제목만 바꾸지 마세요. 단순히 버튼 색상을 조정하지 마십시오. 페이지의 가장 일반적인 버전인 전체 최대값을 찾는 것을 목표로 하는 매우 다른 디자인이어야 합니다.
A/B 테스트 실행
디자인을 마쳤으면 A/B 테스트를 실행할 차례입니다. 위의 단계를 따르는 것 외에도 건전한 실험 설계 및 실습을 준수하는 것이 중요합니다. A/B 테스트를 실행하기 전에 알아야 할 사항에 대한 자세한 내용은 이 게시물을 살펴보십시오.
A/B 테스트가 끝나면 페이지에 대한 최상의 일반 디자인을 갖게 됩니다. 이는 개인화된 경험을 위한 발판이 될 것입니다.
경험을 개인화하십시오
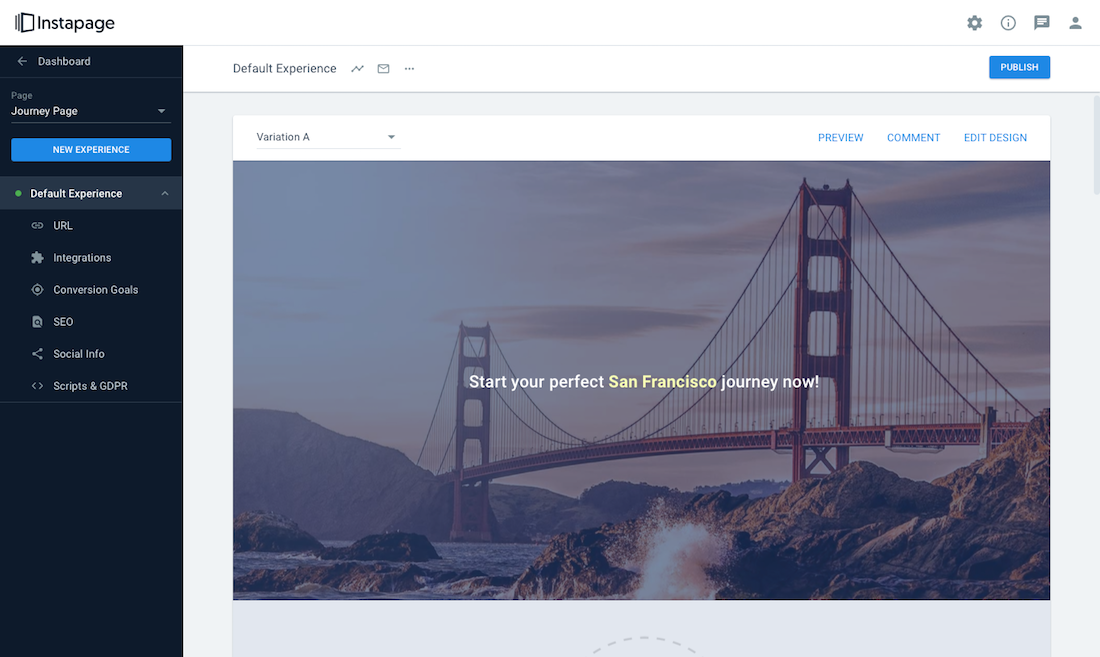
Instapage에서는 새로운 개인화 솔루션으로 개인화된 경험을 쉽게 만들 수 있습니다. 로그인할 때 아무 페이지나 클릭하면 기본 환경을 볼 수 있습니다. 예를 들어 이것은 여정 페이지의 기본 환경입니다.

여기 기본 경험에는 금문교 사진이 있습니다. 여백에 있는 메뉴를 사용하여 URL, 통합, 전환 목표, SEO, 소셜 정보, 스크립트 및 GDPR을 편집할 수 있습니다.
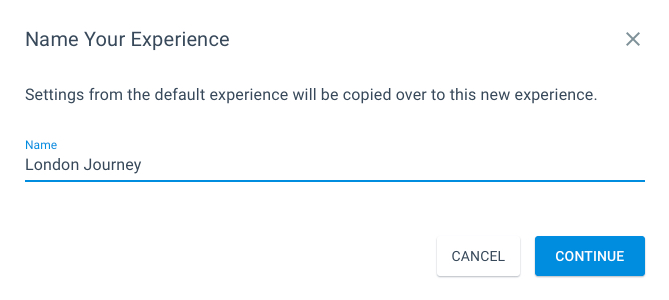
하지만 샌프란시스코와 런던 모두에서 이벤트가 있다면 어떨까요? 파란색 "새 경험" 버튼을 클릭하면 이름을 지정할 수 있는 모듈이 열립니다.

이것은 이전 환경을 대체하지 않지만 모든 해당 설정으로 복제합니다.
이제 런던 경험을 만들기 위해 "디자인 편집"을 클릭할 수 있습니다. 이렇게 하면 자유롭게 사용자 지정할 수 있는 빌더로 이동합니다.

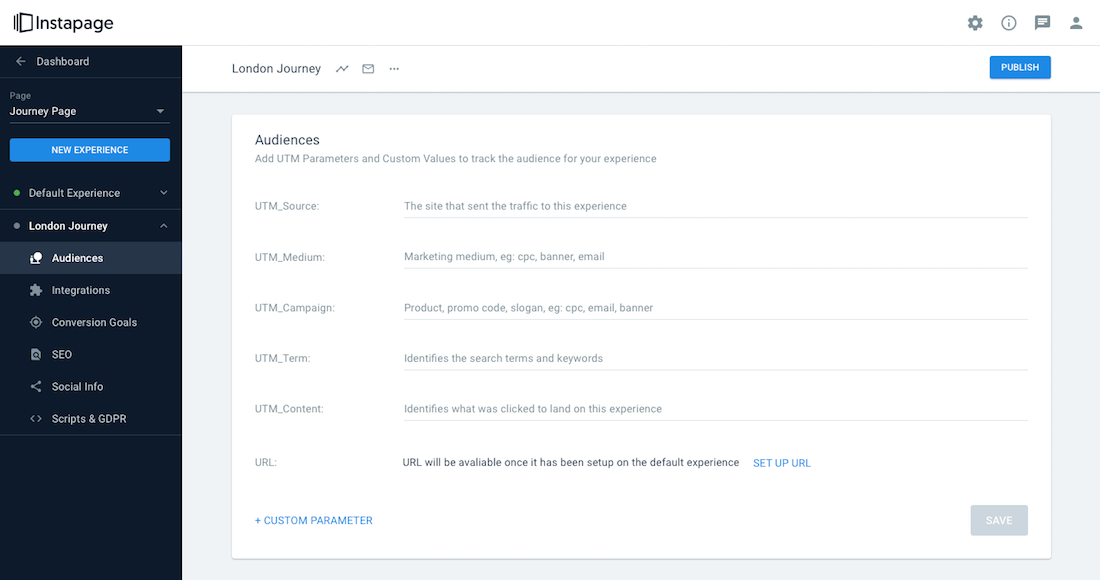
경험 편집을 마치면 대상을 정의해야 합니다. London Journey 경험에서 "관객" 탭을 클릭하면 다음과 같이 표시됩니다.

원하는 순서대로 매개변수를 입력하고 필요한 경우 매개변수를 만들 수도 있습니다(모두 사용할 필요는 없음). 그런 다음 "저장"을 클릭하면 해당 매개변수로 태그가 지정된 URL을 통해 실행되는 트래픽만 귀하가 만든 환경을 볼 수 있습니다(URL 매개변수 작동 방식에 대한 자세한 내용은 이 게시물 참조). 잠재 고객이 모든 매개 변수와 일치하지 않는 경우 기본 경험이 표시됩니다.
경험 테스트
런던 경험에 대한 변경 사항을 테스트하고 해당 청중과의 관련성을 개선하기 위해 이제 런던 경험의 A/B 변형을 만들 수 있습니다. 런던의 다른 이미지, 헤드라인, 더 긴 문구 또는 새로운 레이아웃을 함께 테스트할 수 있습니다.
이러한 경험을 서로에 대해 지속적으로 테스트함으로써 진정한 개인화에 점점 더 가까워집니다. 관련성이 높아질수록 더 나은 ROI를 얻을 수 있습니다.
A/B 테스트와 개인화를 함께 사용하면 더 좋습니다.
요약하자면, 공통 목표를 공유하지만 A/B 테스트와 개인화는 다르다는 점을 기억하는 것이 중요합니다.
- A/B 테스트 는 최상의 평균 페이지를 찾는 데 도움이 됩니다. 세그먼트를 만들기 전에 최상의 디자인으로 시작할 수 있기 때문에 캠페인을 만들 때 시작하기에 가장 좋은 곳입니다. 세분화 후 특정 그룹에 대한 개인화를 강화할 수 있습니다.
- 개인화 는 가장 성능이 좋은 디자인을 찾은 후에 가장 잘 작동합니다. 모든 잠재 고객에게 적합한 것이 무엇인지 알게 되면 각 그룹에 적합한 것이 무엇인지 조사할 수 있습니다. 인구통계, 심리통계 등과 같은 정체성 요소를 기반으로 개인화하는 경우입니다.
이러한 각 방법은 서로 독립적으로 수행할 수 있습니다. 하지만 그렇게 해야 할까요? 최고의 디자인과 관련성을 결합하여 가장 수익성이 높은 캠페인을 구축하려는 경우에는 그렇지 않습니다. 시작할 준비가 되었으면 지금 Instapage 개인화 데모를 받으세요.
