방문 페이지가 얼마나 빨리 로드되는지 확인하는 10가지 페이지 속도 도구
게시 됨: 2018-09-18대부분의 사이트는 페이지가 로드되는 동안 방문자의 절반을 잃습니다. 믿기 힘든 충격적인 현실이지만 오늘날 평균 웹 페이지 이탈률이 58.18%라는 점을 고려하면 그렇지 않을 수도 있습니다. 설상가상으로 평균 클릭 후 방문 페이지 이탈률은 60~90%입니다.
모바일 페이지도 느린 페이지 속도의 영향을 받습니다. 2016년 Google과 SOASTA 연구에 따르면 이탈한 세션의 평균 모바일 웹사이트 로드 시간은 이탈하지 않은 세션보다 약 2.5초 더 느립니다.
더 빠른 로딩 웹사이트는 일반적으로 더 높은 SEO 순위, 더 긴 사이트 방문, 더 많은 참여 및 더 높은 전환율 외에도 더 낮은 이탈률을 생성합니다. 로드 시간과 이탈률 사이의 강력한 상관 관계로 마케터는 최대 결과를 위해 페이지 속도 도구를 활용해야 합니다.
페이지 속도를 테스트하기 위해 가장 신뢰할 수 있는 도구를 분석하기 전에 가장 일반적인 요인과 영향을 미치는 페이지 요소를 살펴보겠습니다.
페이지 속도는 어떤 영향을 받습니까?
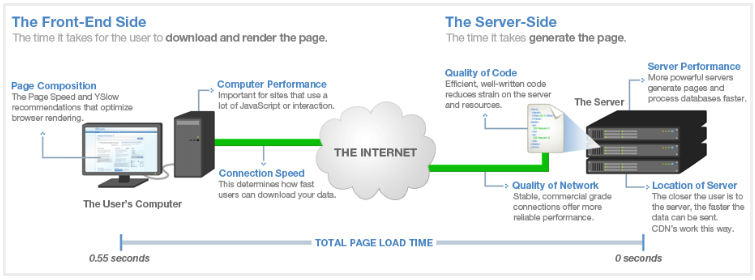
페이지 요청이 이루어지면 프런트 엔드 측 및 서버 측 구성 요소는 모두 개별 작업을 완료해야 합니다. 따라서 프런트 엔드를 최적화한 후에도 서버 측(서버에서 페이지가 생성되는 방식)을 최적화하여 로드 시간을 훨씬 더 단축할 수 있습니다.

양쪽이 순차적이므로 누적 시간이 총 페이지 로드 시간으로 간주됩니다.
위의 이미지 내에서 페이지 속도를 저하시키는 가장 일반적인 요인 중 일부는 다음과 같습니다.
- 큰 이미지 및 텍스트 그래픽
- 동영상
- 페이지 길이
- 스크립트, 글꼴 및 플러그인(HTML, JavaScript, CSS)
- 불필요한 리디렉션
- 지역(국가, 도시, 조직, ISP, 네트워크 속도)
- 대역폭
다음 도구는 이러한 다양한 문제를 테스트하여 웹 사이트 속도를 더 잘 이해할 수 있도록 도와줍니다.
가장 신뢰할 수 있는 10가지 페이지 속도 도구
참고: 이러한 각 도구는 고유한 기능, 보고 및 결과 분석 방법을 제공하므로 다른 페이지 로드 시간 결과가 나타날 수 있습니다. 테스트 위치와 웹사이트가 호스팅되는 서버 사이의 지리적 거리도 중요한 역할을 합니다. 또한 도구를 처음 실행하면 속도가 느려질 수 있으므로 테스트를 여러 번 실행하고 결과의 평균을 구하는 것이 가장 좋습니다.
1. 지티메트릭스

GTmetrix는 27개의 페이지 속도 권장 사항(Google 속도 테스트)과 19개의 YSlow 권장 사항(Yahoo 속도 테스트)의 조합을 사용하여 사이트를 분석합니다. 보고서 상단에는 A부터 F까지의 성능 점수와 로드 시간, 페이지 크기 및 요청 수를 포함한 페이지 세부 정보가 제공됩니다.
로드 시간은 기본적으로 "완전 로드 시간"으로 제공됩니다(방문자가 처음 페이지를 탐색한 후 네트워크 활동이 없는 후 2초까지의 시간). "온로드 시간"은 선택 사항입니다(웹 페이지 처리가 완료되고 이미지, 텍스트 및 스크립트를 포함하여 페이지의 모든 리소스가 다운로드를 완료한 경우). 보고서의 나머지 부분은 PageSpeed, YSlow, 폭포수, 타이밍, 비디오 및 기록의 6개 섹션으로 나뉩니다.
GTmetrix를 사용하면 다양한 연결 유형에 대해 웹 사이트 성능을 테스트하고 비교하여 페이지 로드 속도에 어떤 영향을 미치는지 확인할 수 있습니다. 사이트 방문자가 사용할 수 있는 인터넷 연결 유형(케이블, DSL, 3G 모바일, 2G 모바일 및 56K 전화 접속)을 시뮬레이션하는 연결 제한 기능을 제공합니다. 가능한 브라우저로 Chrome 또는 Firefox를 선택할 수도 있습니다.
이 도구에는 7개의 테스트 위치가 있지만 총 28개의 전용 테스트 서버를 제공합니다. 미국 댈러스 5위; 영국 런던 7위; 브라질 상파울루 2위; 호주 시드니 1위; 인도 뭄바이 1위; 홍콩, 중국에서 1.
GTmetrix는 HTTP/1.1의 많은 단점과 한계를 해결하려고 시도하여 HTTP/1.1보다 웹 페이지를 더 빠르게 로드하는 HTTP/2를 지원합니다. HTTP/2의 이점은 다음과 같습니다.
- 멀티플렉싱 및 동시성(동일한 TCP 연결에서 여러 요청을 연속적으로 빠르게 보낼 수 있음)
- 스트림 종속성
- 헤더 압축
- 서버 푸시
또한 GTmetrix는 모바일 성능 테스트도 제공하는 몇 안 되는 페이지 속도 도구 중 하나입니다. 두 대의 Samsung Galaxy Nexus 휴대폰을 사용하므로 사용자는 이러한 장치의 실제 페이지 로드를 기반으로 성능 보고서를 생성할 수 있습니다.
2. 핑덤

Pingdom을 사용하면 3가지 주요 위치에서 웹사이트 속도를 테스트할 수 있습니다.
- 달라스, 텍사스
- 멜버른, 호주
- 산호세, 캘리포니아
무료 버전은 Google의 PageSpeed 권장 사항과 유료 버전은 YSlow 권장 사항을 기반으로 성능 등급을 제공합니다. Pingdom은 또한 로드 시간, 페이지 크기, 요청 수 및 사이트가 다른 사이트에 대해 테스트하는 방법을 표시합니다. 추가 통찰력에는 콘텐츠 유형별 페이지 크기 분석, 도메인별 페이지 크기, 콘텐츠 유형별 및 도메인별 요청이 포함됩니다.
Pingdom 속도 테스트의 주요 이점 중 하나는 사용자에게 성능 통찰력을 제공하여 개선할 수 있는 부분을 요약한다는 것입니다. 그러나 GTmetrix와 달리 Pingdom은 온로드 시간(완전 로드 시간 아님)만 제공하고 연결 제한을 제공하지 않으며 HTTP/2를 지원하지 않습니다.
3. Google PageSpeed 인사이트

PageSpeed Insights는 개선을 위한 권장 사항을 제공하고 두 가지 매개변수를 기준으로 페이지를 0~100점으로 평가하는 Google 속도 테스트입니다.
- 스크롤 없이 볼 수 있는 로드 시간(사용자가 새 페이지를 요청한 후 스크롤 없이 볼 수 있는 페이지에 콘텐츠를 표시하는 데 걸리는 총 시간)
- 전체 페이지 로드 시간(사용자가 페이지를 요청한 후 브라우저가 페이지를 완전히 렌더링하는 데 걸리는 시간)
점수가 높을수록 사이트가 더 최적화된 것이고 85 이상이면 페이지가 잘 수행되고 있음을 나타냅니다.
PageSpeed Insights는 페이지의 데스크톱 및 모바일 버전 모두에 대한 보고서를 제공합니다. 모바일 사용자 에이전트로 한 번, 데스크톱 사용자 에이전트로 한 번, URL을 두 번 검색합니다. 모바일 보고서에는 표시 영역 구성, 탭 대상(버튼 및 링크)의 크기, 글꼴 크기를 포함하는 "사용자 경험"이라는 추가 범주가 포함됩니다.
또한 PageSpeed Insights 팀은 최근 목록의 다음 항목인 "Think with Google"에서 새로운 페이지 속도 도구를 출시했습니다.
4. Think with Google: 내 사이트 테스트

이것과의 차이점은 모바일 페이지 속도만 테스트한다는 것입니다.
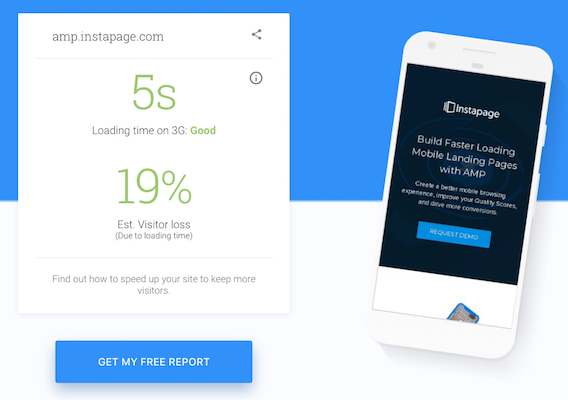
결과 페이지 상단에는 로딩 시간과 예상 방문자 손실(로딩 시간으로 인해 페이지에서 손실된 방문자의 비율을 나타냄)이 있습니다.

"로딩 시간"은 3G 네트워크 내의 Moto G4 장치에서 Chrome을 사용하여 표시되는 페이지 콘텐츠가 표시되는 데 걸리는 시간을 측정하는 속도 지수(완전 로드 시간이 아님)입니다. (참고: 2020년까지 전 세계적으로 셀룰러 네트워크 연결의 70%가 3G 이하의 속도로 발생할 것이기 때문에 3G 네트워크가 테스트에 사용됩니다.)
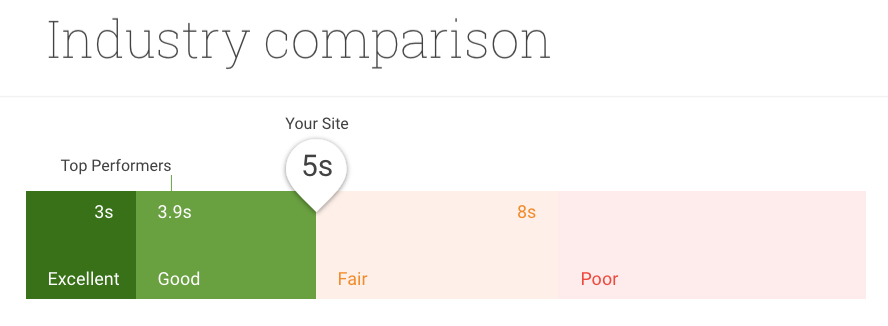
결과의 중간 부분은 5백만 개 이상의 웹 페이지에 대한 Google 내부 연구에서 계산된 업계 비교입니다.

마지막으로 내 사이트 테스트 도구는 PageSpeed Insights에서 권장하는 수정 사항에 대한 자세한 보고서와 함께 페이지를 몇 가지 수정하여 얼마나 많은 시간을 절약할 수 있는지 보여줍니다.

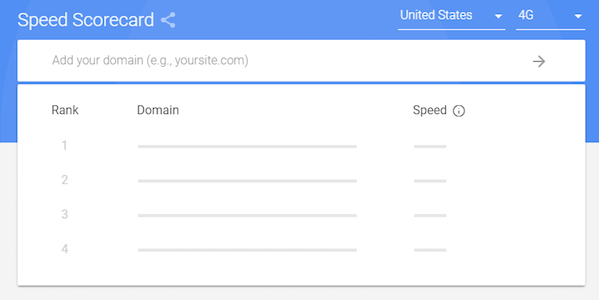
5. 구글 스피드 스코어카드


Speed Scorecard는 데이터베이스에 12개국에 걸쳐 수천 개의 사이트를 포함하고 있으며 최대 10개의 도메인을 비교하여 모바일 사이트가 어떻게 누적되는지 확인할 수 있습니다. 또한 3G 및 4G 연결에서 페이지 로드 속도를 비교할 수도 있습니다.
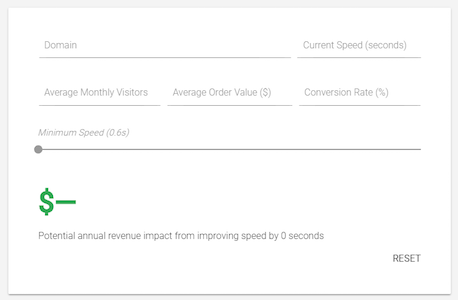
느린 페이지 로드 속도가 이탈률과 전환율에 어떤 영향을 미칠 수 있는지 논의한 후 수익은 어떻습니까? 아이디어를 제공하기 위해 Google은 로드 속도가 느린 페이지로 인해 손실될 수 있는 브랜드의 잠재적 수익 금액을 추정하는 영향 계산기도 포함했습니다.

예상 손실을 보려면 도메인, 현재 속도, 월 평균 방문자, 평균 주문 금액, 전환율 등 계산기 필드를 완성하십시오(대부분 Google Analytics 대시보드에서 찾을 수 있음).
6. 키씨디엔

KeyCDN은 모바일 장치에서 잘 작동하는 또 다른 페이지 속도 도구입니다. KeyCDN은 테스트 결과를 비공개로 설정하거나 다른 사람과 공개적으로 공유할 수 있는 옵션과 함께 전 세계에서 선택할 수 있는 16개의 테스트 위치를 제공합니다.
결과에는 하단에 웹사이트 미리보기가 있는 폭포수 분석이 포함됩니다. 결과 내에서 작성된 HTTP 요청 수, 요청된 페이지의 전체 크기 및 로드 시간을 확인할 수 있습니다.
7. 웹페이지 테스트

WebPagetest에는 선택할 수 있는 40개 이상의 다양한 테스트 위치와 14개의 모바일 장치를 포함하여 25개 이상의 브라우저가 포함되어 있습니다. 최소 시스템 요구 사항을 충족하는 한 누구나 WebPagetest에 대한 테스트 위치를 호스팅할 수 있기 때문에 많은 테스트 위치를 사용할 수 있습니다.
사이트 방문자가 사용할 수 있는 잠재적인 인터넷 연결을 시뮬레이션하기 위해 연결 조절 기능으로 테스트를 실행할 수 있습니다. , 사용자 정의 속도.
"첫 번째 보기" 및 "반복 보기"를 실행하는 고유한 테스트 접근 방식을 제공합니다. 또한 비디오 캡처, 다단계 트랜잭션, 콘텐츠 차단, JavaScript 비활성화, SSL 인증서 무시, 사용자 에이전트 문자열 스푸핑과 같은 고급 기능을 제공합니다.
WebPagetest는 결과를 제공할 때 기본적으로 완전히 로드된 시간을 기준으로 사이트에 A에서 F까지의 문자 등급을 할당하고 온로드 시간은 선택 사항입니다. 다른 스코어링 매개변수에는 FTTB, 압축, 캐싱, CDN의 효과적인 사용 등이 포함됩니다. 이 보고서는 요약, 세부 정보, 성능 검토, 콘텐츠 분류 및 스크린샷의 6개 섹션으로 나누어 폭포형 차트, Page Speed 최적화 확인 및 개선 제안과 함께 풍부한 진단 정보를 제공합니다.
마지막 참고 사항은 HTTP/2가 WebPagetest에서 지원된다는 것입니다.
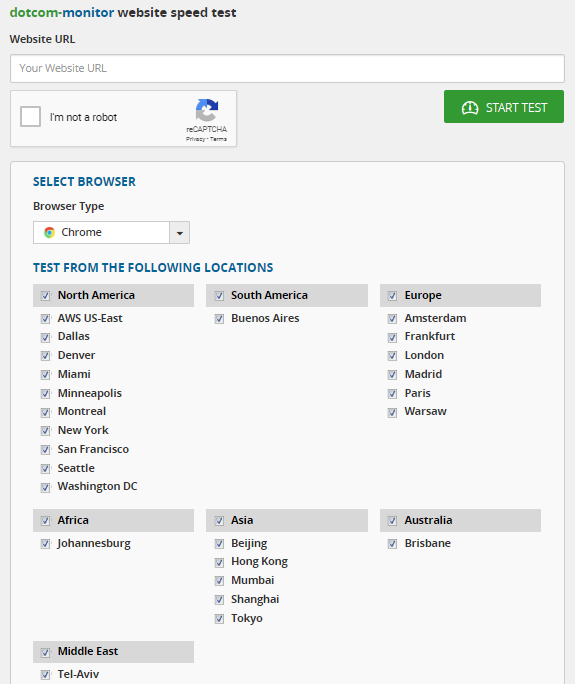
8. 닷컴-모니터

Dotcom-Monitor는 전 세계적으로 20개의 서로 다른 테스트 위치와 모바일 및 클라우드 기반을 포함한 7개의 브라우저를 제공합니다. 이 도구의 고유한 점은 모든 지리적 테스트를 동시에 실행한 다음 각 보고서를 클릭하여 자세한 내용을 알아볼 수 있다는 것입니다.
보고서는 요약, 성능, 폭포 분석, 호스트 및 찾을 수 있는 오류의 5개 섹션으로 나뉩니다.
- 위치별 요약
- 모든 페이지 요소의 브라우저 기반 로드 시간 테스트
- 느리거나 누락된 요소 감지
- 가장 빠른 요소의 10%
- 가장 느린 요소의 10%
- 포괄적인 폭포 차트
- 호스트 요소별 분류(DNS, 연결, SSL, 요청, 첫 번째 패킷 및 다운로드 포함)
- 오류 확인 및 진단
9. 페이지로시티

Pagelocity 도구는 데스크탑과 모바일 장치 모두에서 사용 가능하고 반응이 좋습니다. 콘텐츠 상태, 페이지 구조 및 코딩과 같은 구성 요소를 기반으로 100점 만점에 사용자에게 총점을 할당합니다. 보고서에는 다음이 포함됩니다.
- 콘텐츠 요약: 페이지의 텍스트 콘텐츠(키워드, 제목 링크, 이미지의 대체 텍스트 등)에 대한 유용한 통찰력
- 리소스 분류: 페이지 구조에 관한 정보 — 포함된 이미지, 스크립트 또는 스타일 파일 수, 렌더링 차단 콘텐츠 및 이러한 요소가 페이지 로드 시간에 어떤 영향을 미칠 수 있는지
- 코드 팁 및 통찰력: 마크업에 대한 유용한 데이터(클래스/ID, 태그, Google PageSpeed, Time to First Byte 등)를 사용하여 코드를 보다 유지 관리 및 확장 가능하도록 업데이트하는 방법에 대한 제안
Pagelocity의 고유한 기능은 경쟁사에 비해 귀하의 장점과 그들이 가질 수 있는 약점을 보여주는 나란히 있는 메트릭을 통한 경쟁 분석입니다.
10. 와이슬로우
YSlow는 고성능 웹사이트를 위한 Yahoo!의 34개 규칙 중 23개를 기반으로 웹 페이지를 분석하는 오픈 소스 프로젝트입니다. 성능 테스트 결과를 생성하는 세 단계를 따릅니다.
- DOM을 크롤링하여 모든 구성 요소(이미지, 스크립트 등)를 찾습니다.
- 각 구성 요소 크기(gzip, 만료 헤더 등)에 대한 정보 검색
- 데이터를 사용하여 각 규칙에 대한 등급을 생성하여 전체 등급 제공
YSlow는 또한 통계, 개선 제안 및 성능 분석 도구(Smush.it 및 JSLint 포함)가 포함된 페이지 요약을 제공합니다.
YSlow 페이지 속도 도구를 실행하려면 YSlow 크롬 확장 프로그램을 사용하거나 GTMetrix에서 YSlow 결과를 얻을 수 있습니다.
이러한 각 도구가 제공하는 점수, 통찰력 및 피드백은 권장 사항이며 반드시 충족해야 하는 어려운 규칙 또는 요구 사항이 아닙니다. 또한 보고서에서 제안하는 작업을 이미 수행하고 있을 수 있으며 도구가 이를 파악하지 못했을 수도 있습니다.
웹 페이지를 더 빠르게 로드하고 더 나은 사용자 경험을 제공하기 위해 변경해야 한다고 결정한 경우 몇 가지 일반적인 방법이 있습니다.
브랜드는 어떻게 웹 페이지 속도를 높일 수 있습니까?
위의 도구는 쉽게 해결할 수 있는 주요 페이지 문제를 확인하는 데 매우 유용합니다. 따라서 여기에서 이러한 수정 사항 중 몇 가지를 해결하는 데 잠시 시간을 내어 보겠습니다.
이미지 최적화
이미지가 필요 이상으로 크지 않은지, 올바른 파일 형식인지, 웹용으로 압축되었는지 확인하세요. 페이지의 25%는 이미지와 텍스트를 압축하여 250KB 이상을 절약할 수 있고 10%는 1MB 이상을 절약할 수 있습니다. 비디오와 관련하여 그대로 두거나 서버가 아닌 다른 플랫폼(예: YouTube 또는 Vimeo)에서 파일을 호스팅하십시오.
비동기식으로 로드
비동기식 로드를 선택하면 페이지 로드 속도의 지연을 방지하기 위해 요소를 순차적이 아닌 동시에 로드할 수 있습니다.
CSS, JavaScript 및 HTML 축소
공백, 쉼표 및 기타 불필요한 문자를 제거하고 코드 주석을 제거하고 서식을 최소화하여 코드를 최적화하십시오.
리디렉션 줄이기
리디렉션을 줄이면 페이지가 다른 페이지로 리디렉션될 때마다 방문자가 HTTP 요청-응답 주기가 완료될 때까지 더 오래 기다려야 하므로 큰 차이가 있습니다.
페이지 캐시
브라우저 캐싱은 누군가가 귀하의 사이트를 다시 방문할 때 브라우저가 전체 페이지를 다시 로드할 필요가 없음을 의미합니다. 스타일시트, 이미지, JavaScript 파일과 같은 정보를 캐싱함으로써 서버에 대한 요청 수를 줄이고 페이지 로드 시간을 크게 단축할 수 있습니다.
서버 응답 시간 개선
서버 응답 시간은 트래픽 양, 각 페이지에서 사용하는 리소스, 서버에서 사용하는 소프트웨어 및 호스팅 솔루션과 같은 다양한 요인의 영향을 받습니다. 서버 응답 시간을 개선하려면 느린 데이터베이스 쿼리 및 라우팅, 적절한 메모리 부족과 같은 성능 병목 현상을 찾으십시오.
필요에 맞는 페이지 속도 도구 선택
궁극적으로 사용할 도구를 결정하는 것은 사이트에 대해 추적하고 측정하려는 지표에 달려 있습니다. 기능의 차이에도 불구하고 각각은 사이트가 느려질 수 있는 영역을 식별하고 속도를 높이기 위한 통찰력과 권장 사항을 제공하는 데 큰 가치를 제공합니다.
빠르게 로드되는 클릭 후 방문 페이지를 디자인할 때 AMP와 비교할 수 있는 것은 없습니다. 고유한 프레임워크와 최소한의 HTML을 사용하여 AMP 클릭 후 랜딩 페이지를 즉시 로드할 수 있어 뛰어난 사용자 경험을 제공합니다. 지금 데모를 요청하여 디지털 마케터가 Instapage AMP 빌더를 통해 빠르고 쉽게 빠른 로드를 만들고 게시할 수 있는 방법을 확인하십시오.