페이지 경험의 중요성: 모바일 친화적인 사이트
게시 됨: 2022-06-12대부분의 Google 검색 엔진 사용자가 모바일 사용자라는 것은 비밀이 아닙니다. 그 사실이 귀하와 같은 웹사이트가 제대로 서비스되도록 하는 데 Google이 집중하는 원동력입니다. 그리고 지키지 않으면? 귀하의 검색 엔진 순위가 악화됩니다.
그렇기 때문에 이 기사(페이지 경험 시리즈의 2번)에서는 2021년 중반에 게시된 Google의 페이지 경험 순위 업데이트에서 웹페이지의 순위 상승을 돕는 방법으로 모바일 친화성에 대해 설명합니다. (이 시리즈의 마지막 부분에서 이 시리즈의 다른 모든 기사를 확인하십시오.)
모바일 친화적인 웹사이트란 무엇입니까?
모바일 친화적인 웹사이트는 스마트폰이나 태블릿에서 웹사이트를 방문하는 사람들에게 좋은 경험을 제공합니다.
모바일 친화적인 웹사이트를 만들기 위해 많은 노력이 필요합니다. 몇 가지 요인은 다음과 같습니다.
- 모바일 호환 플러그인 사용
- 웹 페이지가 다양한 화면 크기에 맞는지 확인
- 모바일 보기용 텍스트 크기 구성
- 모바일 사용자가 버튼과 링크를 쉽게 클릭할 수 있도록 합니다.
- 웹페이지 로딩 속도가 빠름(Google의 모바일 친화적 가이드에서는 이에 대해 많이 다루지 않지만 페이지 경험 순위 신호에 반영되며 어쨌든 모바일에 대한 모범 사례입니다.)
모바일 친화적인 웹사이트가 중요한 이유는 무엇입니까?
Google은 모바일 사용자에게 좋은 경험을 제공하는 웹사이트를 검색 결과에 포함하기를 원하기 때문에 모바일 친화적인 웹사이트는 검색 엔진 순위에도 중요합니다.
결국 2019년 평균 Google 검색 엔진 방문의 약 63%가 모바일 사용자였습니다.
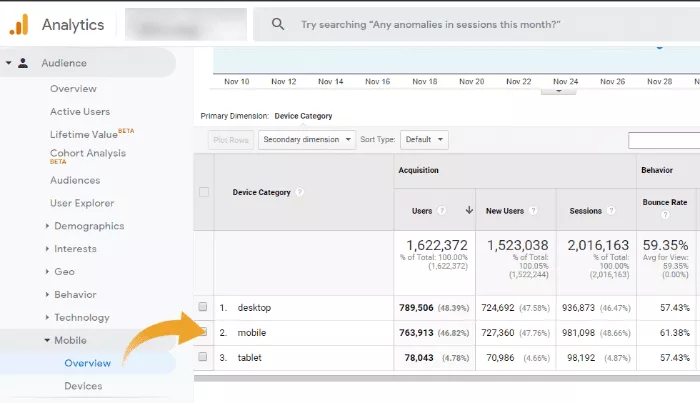
Google Analytics 계정을 통해 얼마나 많은 모바일 사용자가 귀하의 사이트를 방문하는지 확인할 수 있습니다. (이동: 잠재고객 > 모바일 > 개요)

모바일 웹 브라우징의 성장 추세를 인식한 Google은 2016년에 모바일 우선 색인 테스트를 시작했습니다. 2020년 3월 Google은 "2020년 9월부터 모든 웹사이트에 대해 모바일 우선 인덱싱으로 전환"한다고 발표했지만 전체 롤아웃을 2021년 3월 말로 뒤로 미뤘습니다.
모바일 우선 인덱싱이란 Google이 인덱싱 및 순위 지정을 위해 주로 모바일 버전의 콘텐츠를 사용한다는 것을 의미합니다. 역사적으로 인덱스는 사용자 쿼리에 대한 페이지의 관련성을 평가할 때 주로 데스크톱 버전의 페이지 콘텐츠를 사용했습니다. 대부분의 사용자가 이제 휴대기기로 Google 검색에 액세스하기 때문에 Googlebot은 앞으로 주로 스마트폰 에이전트를 사용하여 페이지를 크롤링하고 색인을 생성합니다.
–Google, "모바일 우선 인덱싱 모범 사례"
Google이 다가오는 페이지 경험 순위 업데이트를 발표했을 때 기존의 모바일 친화성 신호가 그 일부가 될 것이라고 확인했습니다. 이것은 Google 검색 결과에서 경쟁하려면 모바일 사용자를 위해 웹사이트를 설정하는 것이 중요하다는 또 다른 확인입니다.
사이트를 모바일 친화적으로 만드는 방법은 무엇입니까?
Google과 노련한 SEO 전문가가 설명한 모범 사례를 따르면 웹사이트를 모바일 친화적으로 만들 수 있습니다. 모바일 전략과 관련하여 하나의 크기가 모든 사람에게 적합한 것은 아닙니다.
모바일 사용자에게 보다 친숙한 사이트를 만들 준비가 되었다면 다음 네 가지 기본 단계를 따라야 합니다.
- 현재 사이트를 테스트합니다.
- 모바일 친화적인 모범 사례에 대해 알아보세요.
- 변경 사항을 구현합니다.
- 일반적인 실수에 주의하십시오.
1. 현재 사이트 테스트
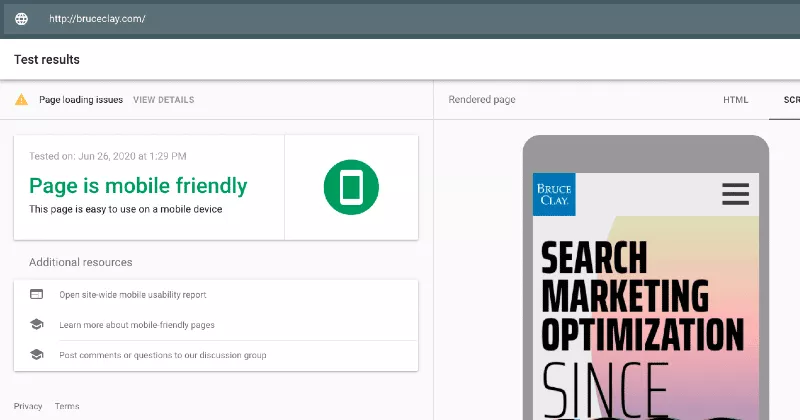
Google이 권장하는 첫 번째 사항 중 하나는 모바일 친화적인 테스트를 통해 페이지를 실행하는 것입니다. Search Console에서 모바일 사용성 보고서를 사용할 수도 있습니다.
모바일 여정의 어느 단계에 있는지에 따라 다음 단계가 달라집니다. 목표는 테스트 단계에서 밝혀진 주요 문제를 해결하는 것입니다.

2. 모바일 친화적 모범 사례에 대해 알아보기
문제를 해결하려면 모바일 친화적 모범 사례에 대해 더 많이 배워야 합니다. 자세한 내용은 여기에서 Google 가이드와 모바일 SEO 및 UX 최적화에 대한 가이드를 검토하면 됩니다.
다시 한 번, 숙련된 SEO 전문가가 여기에서 좋은 선택을 하도록 도와줄 수 있습니다.
3. 변경 사항 구현
물론 모바일 친화적인 업데이트를 구현하는 것은 다음 단계입니다.
웹사이트 구성
직면할 수 있는 큰 결정 중 하나는 모바일 사용자를 지원하기 위해 어떤 유형의 웹사이트 구성을 해야 하는지입니다.
Google은 반응형 웹 디자인, 동적 게재 및 별도의 모바일 URL이라는 세 가지 유형의 모바일 웹사이트 구성을 지원합니다. (모바일 디자인에 대한 이 치트 시트를 확인하세요.)
일반적으로 반응형 웹사이트는 만들고 유지 관리하기가 가장 쉽습니다. 반응형 웹사이트는 방문자의 기기에 관계없이 동일한 URL과 HTML 코드를 사용합니다(별도의 모바일 사이트 대비). 그러나 화면 크기에 따라 약간 다른 형식으로 콘텐츠를 제공하므로 모바일 사용자에게 친숙합니다.

자세한 내용은 다음 7가지 모바일 탐색 모범 사례를 확인하세요.
웹사이트 콘텐츠
반응형 웹사이트가 자동으로 모바일 친화적인 웹사이트를 의미하는 것은 아닙니다. 콘텐츠를 제공하는 방법은 한 가지입니다. 그러나 콘텐츠에서 실제로 우선 순위를 지정하는 것은 다른 것입니다.
휴대전화를 사용하는 사람들은 데스크톱에서 검색하는 것과 다른 방식으로 검색하는 경향이 있습니다. 사용자 의도가 다르므로 제공하려는 정보가 다를 수 있습니다.
Google의 모바일 우선 색인 이해에 대한 제 기사에서 이 개념에 대해 자세히 알아볼 수 있습니다. 모바일 콘텐츠 등에 대한 아이디어를 얻으려면 모바일 SEO 체크리스트를 읽어보세요.
웹사이트 속도
모바일 친화성과 빠른 웹페이지 로딩은 서로 밀접한 관련이 있습니다.
모바일 사용자는 콘텐츠가 로드될 때까지 기다리기를 원하지 않습니다. Google은 웹페이지가 로드되는 데 3초 이상 걸리면 모바일 사이트 방문의 53%가 중단된다는 사실을 발견했습니다.
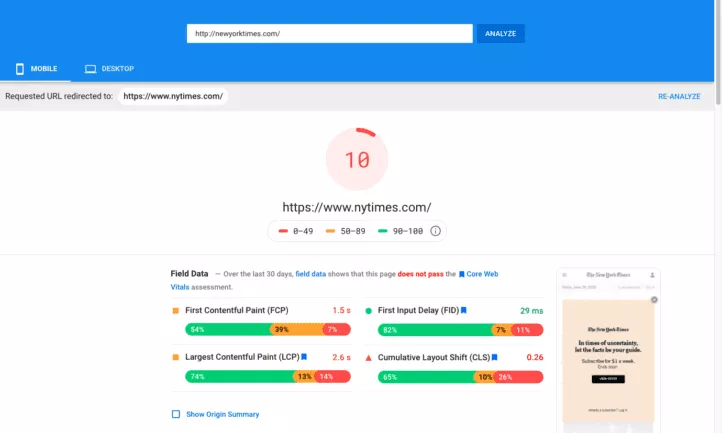
Google의 PageSpeed Insights 도구를 통해 주요 페이지에서 페이지 속도를 테스트할 수 있습니다.

사이트 속도에 대한 Google Analytics의 데이터를 볼 수도 있습니다(이동: 행동 > 사이트 속도). 그리고 Google Search Console의 Core Web Vitals 보고서는 로드 시간에 대한 데이터도 제공합니다.
Google의 모바일 우선 색인에서 속도의 필요성에 대해 자세히 알아보세요.
4. 일반적인 실수를 조심하십시오
피해야 할 한 가지 함정은 속도를 위해 필요한 콘텐츠를 희생하는 것입니다. 페이지 속도를 향상시키기 위해 콘텐츠를 줄이는 것은 내가 과거에 썼던 것처럼 모바일 퍼스트 세계에서 순위에 영향을 미칠 수 있습니다.
현재 귀하의 모바일 사이트로 제공되는 것은 Google이 모바일 우선 색인에서 색인을 생성하고 순위를 매길 때 고려하는 것입니다. 사이트의 모바일 버전이 사용 가능한 모든 콘텐츠의 일부만 표시하는 경우 Google은 순위 계산에서 해당 부분만 고려합니다(사이트의 데스크톱 버전에서 사용 가능한 추가 리소스는 고려하지 않음).
사이트에 Google이 권장하는 대로 반응형 디자인 구성이 있는 경우 데스크톱 버전과 모바일 버전 모두에서 Google이 모든 것을 설명해야 하지 않습니까?
정확히. 반응형 디자인에서는 모바일 장치에서 텍스트 블록이나 특정 이미지를 표시하지 않도록 사이트에 지시합니다.
일반적으로 Google은 사이트의 데스크톱 버전에 대한 색인을 생성합니다. 데스크톱 이미지가 무엇이든 Google은 색인을 생성하고 순위를 매기는 데 사용합니다. 그런 다음 사람이 모바일 장치에서 해당 페이지를 로드하면 그 시점에서 표시되는 내용을 제어할 수 있습니다. 그러나 색인은 콘텐츠의 전체 데스크톱 버전을 기반으로 했습니다. 반응형 디자인은 모바일 또는 태블릿 장치에 표시할지 여부를 결정했습니다.
이제 Google은 모바일 우선 색인으로 이동하고 있습니다. 예전에는 데스크톱 버전의 사이트가 검색 엔진 최적화에 가장 중요했지만 이제는 모바일 UX가 중요합니다. 사이트의 모바일 버전에 특정 콘텐츠나 이미지가 표시되지 않는 경우 Google은 순위 및 색인 생성 시 더 이상 해당 콘텐츠나 이미지를 고려하지 않습니다 .
예를 들어 바닥글에 있는 데스크톱 사이트에는 50개의 링크가 있을 수 있습니다. 그러나 모바일 버전에서는 복잡하지 않기 때문에 10개만 표시합니다. Googlebot이 페이지를 크롤링할 때 50개의 링크는 계산하지 않고 10개만 고려합니다.
모바일 친화적인 사이트를 만들 때는 변수가 너무 많기 때문에 전문 SEO가 개발자와 협력하여 모바일 구성에 대한 중요한 결정을 내리는 것이 중요합니다.
업데이트에 대한 자세한 내용은 전체 페이지 경험 시리즈를 읽어보세요.
- 페이지 경험 업데이트란 무엇입니까?
- 모바일 친화적인 사이트를 만드는 방법
- 방해가 되는 전면 광고 및 SEO에 나쁜 이유
- 사용자 및 순위를 위한 HTTPS
- 핵심 Web Vitals 개요
- 핵심 Web Vitals: LCP(가장 큰 콘텐츠가 포함된 페인트)
- 핵심 Web Vitals: FID(첫 입력 지연)
- 핵심 Web Vitals: CLS(누적 레이아웃 이동)

귀하의 SEO 요구 사항에 대해 저희와 이야기하고 싶다면 오늘 저희에게 연락 하여 상담을 받으세요.
