SEO를 위한 핵심 Web Vitals: 개요
게시 됨: 2022-06-12좋은 사용자 경험을 제공하는 웹 페이지를 디자인하는 데 필요한 많은 것들이 있습니다. 페이지 로드 속도와 페이지 상호 작용이 얼마나 쉬운지는 몇 가지입니다. 그리고 목록은 지속적으로 발전하고 있습니다.
Google은 사용자 경험을 향상시키는 웹페이지의 핵심 요소를 "핵심 웹 필수 요소"로 정의합니다. 핵심 웹 바이탈은 Google의 페이지 경험 순위 업데이트에 도입되었습니다. 핵심 웹 바이탈이란?
핵심 웹 바이탈은 웹페이지의 유용성을 평가하는 데 도움이 되는 일련의 신호입니다. 이러한 "활력 신호"는 우수한 사용자 경험에 기여하는 페이지 품질 신호입니다. 그리고 그것은 SEO에 좋습니다.
핵심 웹 바이탈은 페이지 로드 시간, 응답성 및 콘텐츠의 시각적 안정성과 같은 사항을 다룹니다. Google의 현재 핵심 웹 핵심 기능 세트에는 다음이 포함됩니다.
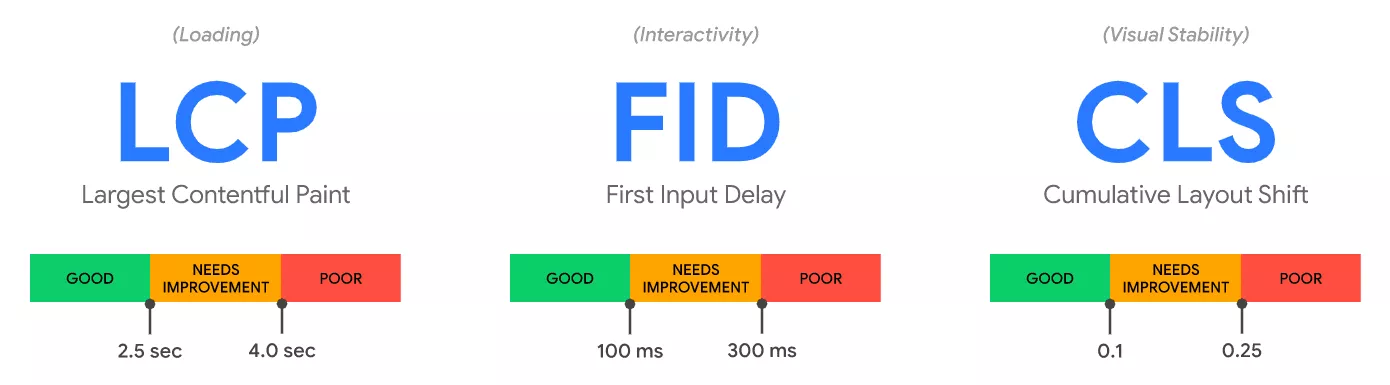
- 가장 큰 콘텐츠가 포함된 페인트(LCP): LCP는 웹 페이지에서 가장 큰 이미지 또는 텍스트 블록이 렌더링되는 속도를 측정합니다. 그리고 Google은 처음 2.5초 이내에 발생하도록 권장합니다.
- 첫 번째 입력 지연(FID): FID는 부하 응답성을 측정합니다. 이것은 사용자가 페이지와 상호 작용할 수 있도록 웹 페이지가 로드되고 실행되는 속도를 나타냅니다.
- CLS(누적 레이아웃 이동): CLS는 웹 페이지에서 예기치 않은 레이아웃 이동을 측정합니다. 한 가지 예는 웹 페이지에서 버튼이나 링크가 이동하여 사용자가 원하는 것과 다른 것을 클릭하도록 하는 경우입니다.
이러한 각각의 핵심 웹 바이탈에는 웹 페이지가 시간의 75% 이상을 충족해야 하는 특정 임계값이 있습니다. 이에 대해서는 향후 기사에서 더 자세히 다루겠습니다. 그렇게 하면 웹페이지의 순위가 약간 올라갈 수 있습니다.

이미지 크레디트: Web Vitals , Google 개발자
핵심 웹 바이탈이 시간이 지남에 따라 진화할 것으로 예상할 수 있지만 경고가 없는 것은 아닙니다. 구글에 따르면:
... Core Web Vital은 개발자가 웹 전반에 걸쳐 경험의 품질을 측정하기 위해 현재 사용할 수 있는 최상의 신호를 나타내지만 이러한 신호는 완벽하지 않으며 향후 개선 또는 추가가 예상되어야 합니다. … 개발자는 핵심 핵심 성능의 정의 및 임계값이 안정적이고 업데이트가 사전 통지와 예측 가능한 연간 주기를 가질 것으로 기대해야 합니다.
핵심 Web Vitals가 SEO 및 순위에 어떤 영향을 미칠 수 있습니까?
핵심 웹 바이탈은 사이트에 대한 사용자 경험이 빠르고, 반응이 빠르며, 원활하도록 하는 데 도움이 됩니다. 이것은 이미 좋은 SEO 전략의 목표입니다.
- LCP는 웹 페이지가 빠르게 로드되는지 측정하는 한 가지 방법입니다. 웹 사이트 방문자가 좋은 사용자 경험을 제공하고 사이트에 머무르는 데 도움이 됩니다.
- FID는 방문자를 사이트에 유지하기 위해 또 다른 좋은 SEO 전략으로 사용됩니다.
- CLS는 주요 SEO 전략인 모바일 사용자에게 원활한 경험을 제공합니다.
Google은 새로운 페이지 경험 신호가 순위에 영향을 미치는 비율을 아직 지정하지 않았습니다. 또한 핵심 웹 바이탈이 전체 페이지 경험 순위 업데이트에 어떻게 영향을 미치는지 정확히 듣지 못했습니다. 그러나 "좋은" 점수를 얻는 것이 순위에 도움이 될 수 있다는 것을 알고 있습니다. John Mueller에 따르면 페이지 경험은 "순위 요소이며 순위를 매기는 것 이상이지만 관련성을 대체하지는 않습니다."
Search Engine Land는 Google 담당자에게 Google이 "각 요소의 가중치"에 대해 논의하지 않을 것이지만 "페이지 경험이 좋지 않은 훌륭한 콘텐츠는 여전히 Google 검색에서 높은 순위를 차지할 수 있습니다."라고 보고했습니다.
아마도 다른 보기가 도움이 될 것입니다. 사이트가 느리면 음성 검색 요청에 빠르게 응답할 수 없습니다. 음성 검색이 점점 더 중요해질까요? 물론. 따라서 전반적인 속도가 앞으로 중요합니다.
또한 Google의 AI인 RankBrain이 사용자가 검색 결과에 참여하는 방식을 고려하는 것으로 의심됩니다. RankBrain의 목표는 검색어를 더 잘 해석하고 가장 관련성이 높은 검색 결과를 제공하는 것입니다. 특히 RankBrain은 검색 결과에서 액세스할 때 웹페이지에 참여하는 데 소요된 시간을 확인할 수 있습니다.

빠른 사이트가 Google의 눈에 호감을 준다는 사실을 기억하십시오. 더 나은 사용자 경험을 제공하며 이는 모두에게 좋습니다. 이러한 이유로 페이지 속도는 수년 동안 순위 요소였습니다. 이에 대한 가장 최근 뉴스는 2018년에 출시된 모바일용 "속도 업데이트"였습니다. 페이지 환경 업데이트는 추적되는 다양한 측정항목을 통해 이를 더욱 세분화합니다.
핵심 웹 바이탈은 사용자가 만족하고 사이트에 머무를 수 있도록 도와줍니다. 이는 차례로 순위에 영향을 줄 수 있습니다. 내가 SEO 및 사용자 경험에 대해 작성한 이전 기사를 참조하십시오.
핵심 Web Vitals 및 '빠른 페이지' 레이블
귀하의 웹사이트는 핵심 웹 바이탈에 대한 임계값을 통과할 준비가 되었습니까? 그렇지 않다면 당신은 혼자가 아닙니다.
2020년 8월에 발표된 Screaming Frog의 연구에 따르면 모바일의 12%와 데스크톱의 13%만이 평가를 통과했습니다.
Searchmetrics의 최근 연구에서는 더 나쁜 결과를 발견했습니다. 그들이 확인한 200만 개의 URL 중 4% 미만이 모든 핵심 웹 바이탈 테스트를 통과할 수 있었습니다!
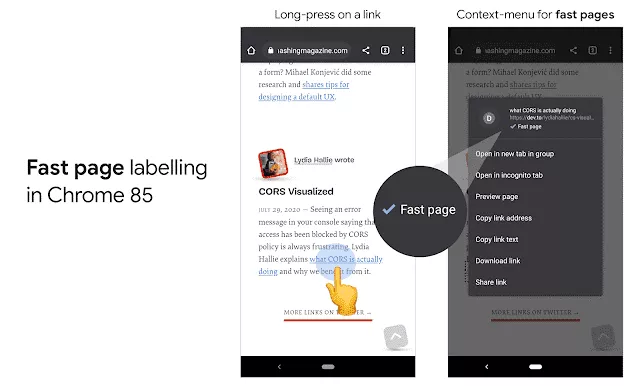
구글은 웹사이트 퍼블리셔보다 앞서 있는 작업을 알고 있을 가능성이 높으며, 이는 검색 엔진이 1년 전에 이를 발표한 이유를 설명합니다. 구글은 또한 크롬 85 베타부터 안드로이드용 크롬의 검색 결과에 추가될 '빠른 페이지' 라벨이라는 추가 인센티브를 발표했다.
웹 페이지에 대한 해당 레이블을 어떻게 얻을 수 있습니까? Google은 "핵심 웹 바이탈에 대한 모든 지표 임계값을 역사적으로 충족하거나 초과한 페이지에 대한 링크"에 레이블이 지정된다고 말합니다.
(Google은 "모든" 핵심 웹 바이탈이라고 말하지만 누적 레이아웃이 빠른 페이지 레이블로 어떻게 전환되는지는 불분명합니다.)

즉, Google은 2020년 5월에 "즉각적으로 조치를 취할 필요는 없습니다"라고 말했지만 핵심 웹 바이탈을 시작하기 위해 좀 더 매력적으로 만들려고 노력했습니다.
결과에 "빠른 페이지" 레이블이 있는 사이트는 잠재적으로 더 많은 클릭을 얻을 수 있기 때문입니다. 이는 Google이 2014년 웹사이트 게시자가 모바일 사용자를 최우선으로 생각하기 시작했을 때 만든 "모바일 친화적" 레이블을 연상시킵니다.
핵심 Web Vitals에 대한 추가 정보
핵심 웹 바이탈에 대한 시리즈를 계속하면서 LCP, FIC 및 CLS와 같은 각 요소를 강조하고 향후 페이지 환경 업데이트를 준비하는 방법에 대한 자주 묻는 질문을 포함하겠습니다.
시리즈의 각 페이지 경험 요소에 대해 알아볼 수 있습니다.
- 페이지 경험 업데이트란 무엇입니까?
- 모바일 친화적인 사이트를 만드는 방법
- 방해가 되는 전면 광고 및 SEO에 나쁜 이유
- 사용자 및 순위를 위한 HTTPS
- 핵심 Web Vitals 개요
- 핵심 Web Vitals: LCP(가장 큰 콘텐츠가 포함된 페인트)
- 핵심 Web Vitals: FID(첫 입력 지연)
- 핵심 Web Vitals: CLS(누적 레이아웃 이동)

SEO 전략을 분석하고 개선하는 데 도움이 필요하십니까? 오늘 무료 상담을 받으려면 저희에게 연락하십시오.
