느린 모바일 페이지 속도가 전환율을 망치는 방법
게시 됨: 2017-03-21Google의 최근 연구에 따르면 나쁜 클릭 후 방문 페이지 디자인으로 인해 PPC 예산의 절반 이상이 비용이 소요될 가능성이 높습니다.
거대 검색 엔진의 데이터에 따르면 모바일 인터넷 사용자 2명 중 1명 이상이 웹 페이지가 3초 안에 로드되지 않으면 이탈할 것이라고 합니다. 그리고 2017년 2월 기준으로 평균 모바일 클릭 후 랜딩 페이지 를 로드하는 데 22초가 걸립니다.

계산을 중단했다면 로딩 속도가 느린 페이지가 수익에 얼마나 해로울 수 있는지 깨달을 것입니다.
매월 5,000명의 모바일 클릭 후 랜딩 페이지 방문자를 생성하고 그중 5%를 전환하는 경우 연간 1,500회의 전환을 놓치게 됩니다. 로딩 시간이 3초 이상 걸리면 방문자의 절반(이 가설에서는 한 달에 2,500명)이 이탈하기 전에 전체 클릭 후 랜딩 페이지를 보지 못하고 있는 것입니다. 설상가상으로 PPC 예산은 매번 소진됩니다.
트윗하려면 클릭
하지만 페이지가 3초 안에 로드되지 않을 수 있습니다. 5초, 6초 또는 10초 안에 로드될 수 있습니다. 이 경우 Google의 데이터에 따르면 더 많은 것을 놓치고 있음을 알 수 있습니다.
새로운 모바일 페이지 속도 벤치마크
귀하의 페이지는 웹에서 다른 페이지와 어떻게 겹치나요? 로딩 속도에 대한 몇 가지 새로운 벤치마크를 설정하기 위해 Google은 2017년 초 126개국에서 900,000개 광고의 모바일 클릭 후 랜딩 페이지를 분석했습니다.
그들이 발견한 것은 모바일 페이지가 너무 많은 요소로 인해 "부풀어 있다"는 가설을 확인하는 것이었습니다.
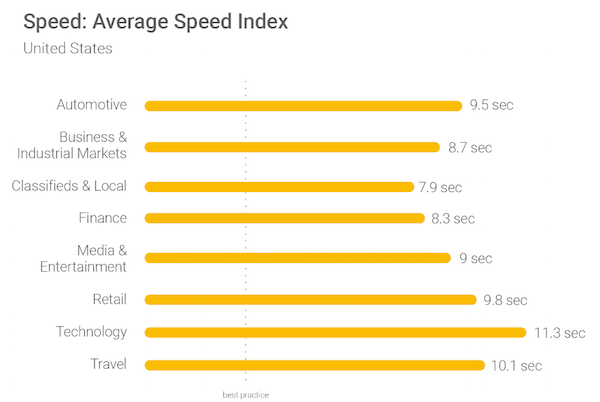
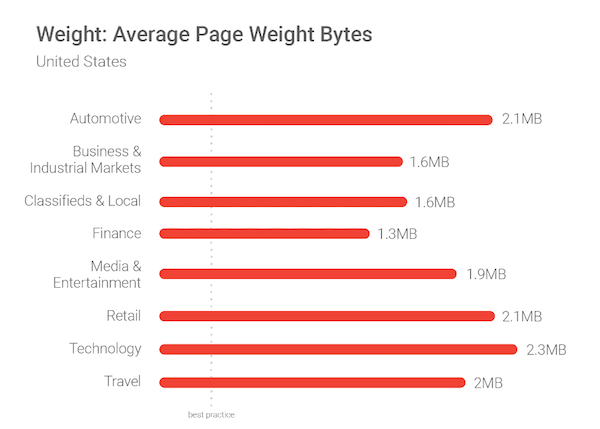
그중 자동차, 소매 및 기술 분야의 페이지는 평균적으로 로드하는 데 가장 오래 걸립니다. 그러나 업종에 관계없이 일부 충격적인 데이터에 따르면 모바일 클릭 후 랜딩 페이지는 전반적으로 부족한 점이 많습니다.
예를 들어, 분석된 페이지의 70% 는 접힌 부분 바로 위에 콘텐츠를 로드하는 데 7초가 걸렸습니다. 동일한 페이지에서 스크롤 없이 볼 수 있는 부분의 위와 아래에 시각적 콘텐츠를 로드하는 데 총 10초 이상이 걸렸습니다.

SOASTA의 일부 고급 알고리즘을 사용하여 또 다른 Google 연구에서는 페이지 로드 속도를 전환 및 이탈률과 같은 보다 의미 있는 핵심 성과 지표와 연결했습니다. 블로그 게시물에서 연구원들은 다음과 같이 자세히 설명합니다.
우리는 두 가지 기계 학습 모델을 구축했습니다. 하나는 전환 예측용이고 다른 하나는 이탈률 예측용입니다. 각 모델은 모바일 전자 상거래 사이트의 대규모 샘플에서 얻은 실제 데이터를 사용하여 이미지 형식에서 여러 스크립트에 이르기까지 93개의 서로 다른 페이지 메트릭의 영향을 연관시켰습니다. 간단히 말해, 두 모델은 어떤 모바일 사이트 요인이 쇼핑객의 구매 또는 이탈을 유도하는지를 찾았습니다. 전환 모델의 예측 정확도는 93%였으며 바운스 모델은 96%로 훨씬 더 정확했습니다.
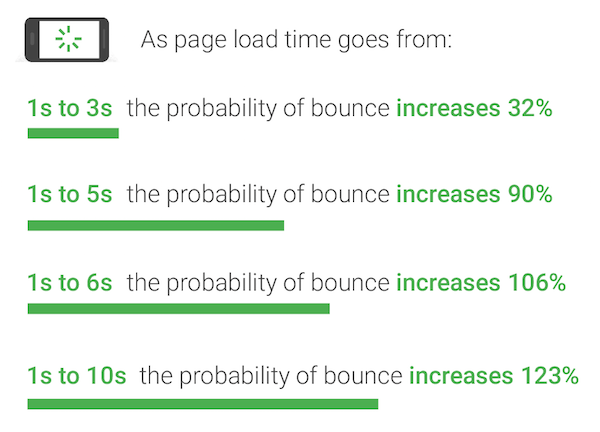
거의 정확한 정확도로 기계 학습 모델은 페이지 로드 시간이 1초에서 3초로 증가함에 따라 모바일 방문자가 튀는 확률이 32% 증가한다는 사실을 발견했습니다. 거기에서 그래픽 쇼, 상황이 더욱 악화됩니다.

이탈률과 함께 페이지 로드 시간이 느리면 전환율도 감소할 수 있다는 연구 결과가 나타났습니다. 그럼 범인은?
연구원들은 몇 가지 주요 모바일 설계 결함을 확인했습니다.
가장 큰 모바일 클릭 후 방문 페이지 속도 킬러
속도는 전환율과 유료 광고 예산을 저해하는 요인일 뿐만이 아닙니다. 또한 Google의 검색 엔진 순위 요소 중 하나입니다. 페이지가 권장되는 3초보다 빨리 로드되지 않으면 돈을 낭비하고 검색되지 않습니다. 다음 문제 중 하나가 원인일 수 있습니다.
1. 너무 많은 페이지 요소
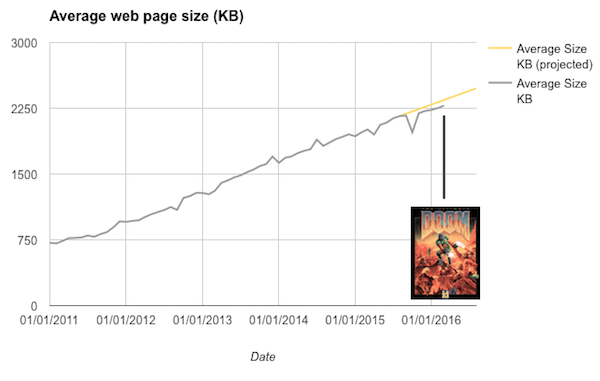
오늘날 평균적인 웹 페이지의 데이터 크기는 고전 비디오 게임인 "Doom"과 같습니다.

2.3MB에서 불필요한 요소의 더미로 커졌습니다. 그리고 그 설계자들은 BSO("밝고 빛나는 물체 신드롬")를 가지고 있다고 소프트웨어 엔지니어인 Ronan Cremin은 다음과 같이 제안합니다.
웹이 어색한 10대 시절을 보내면서 우리는 살금살금 움직이는 특징을 갖게 되었고 결국 어수선한 것들이 우리를 더 좋게 만들었습니다. 새로운 JavaScript 갤러리 모듈? 물론입니다. 왜 안 됩니까? 새로운 웹 글꼴이 여기에 있으면 멋질 것 같지만 우리가 거기에 있는 동안 다른 분석 도구를 추가하는 것은 어떻습니까? 이 6,000픽셀 이미지의 크기를 조정해야 합니까? 아니요, 브라우저가 하도록 놔두세요. 저에게 적합합니다.
Google은 Cremin이 부르는 "기능"이 로드 속도에 크게 부정적인 영향을 미칠 수 있음을 발견했습니다. 이제 평균적인 페이지에는 수십 개의 서버에 저장된 헤드라인, 이미지, 버튼과 같은 수백에서 수천 개의 요소가 있습니다. 이러한 요소가 최적화되지 않으면 결과적으로 "예측할 수 없는" "휘발성" 로딩 경험이 될 수 있습니다.
연구원들은 페이지에 있는 요소의 수를 가장 정확한 전환 예측 변수로 식별하기까지 했습니다. 적은 것이 더 많다고 그들은 주장합니다. 페이지의 요소가 400개에서 6,000개로 증가하면 방문자 전환 확률이 95%로 떨어집니다.
트윗하려면 클릭
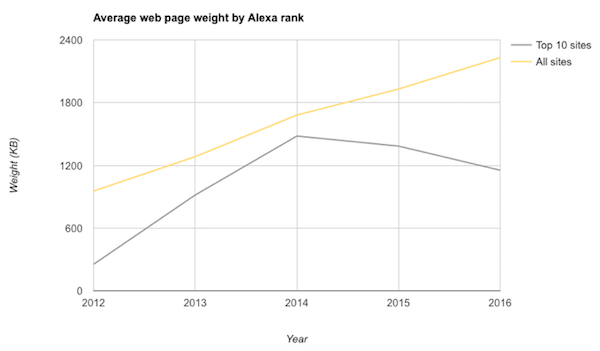
데이터에 따르면 인터넷 최고의 디자이너들은 2014년부터 이 사실을 알고 있었습니다. 대부분의 웹사이트에서 평균 페이지 크기가 꾸준히 증가했지만 상위 10개 웹사이트는 코너를 돌았습니다.

그들에게 페이지 "가중치"(데이터 크기)는 지난 몇 년 동안 감소했습니다. 다른 모든 사람들은 기능 장애의 희생자인 것 같습니다.


Google에 따르면 테스트한 페이지의 70%는 1MB 이상, 36%는 2MB, 12%는 4MB 이상이었습니다. 결과적으로 방문자가 오래 머무를 가능성이 거의 없습니다. 빠른 3G 연결(전 세계 대부분의 셀룰러 연결 속도)을 통해 1.49MB를 로드하는 데 약 7초가 걸립니다.
문제 해결
가중치가 높은 페이지의 경우 최선의 솔루션은 예방입니다. 다행스럽게도 예방은 Google이 "성능 예산"이라고 부르는 것을 설정하는 것만큼 쉽습니다. 페이지 작성을 시작하기 전에 페이지를 로드할 속도("예산")를 결정하십시오. 그런 다음 예산 범위 내에서 페이지를 디자인합니다.
L'Oreal의 하칸 니잠(Hakan Nizam)은 "디자인 기준의 일부인 경우 신속하게 제공하는 것이 훨씬 더 효율적입니다."라고 말합니다. “개발자 대역폭을 확보할 것입니다. 이를 통해 개발자는 전환율에 영향을 미치는 다른 요인에 집중할 수 있습니다. 다른 차별화 요소로 넘어가려면 속도 대화를 해결해야 합니다.”
Google의 블로그 게시물에서 Jason Cohen은 예산을 다른 창의적인 제한 사항에 비유합니다.
디자인 프로세스의 일부로 속도를 포함하는 것은 다른 크리에이티브 매체의 한계를 설명하는 것과 다르지 않습니다. 디자이너는 흑백 인쇄 간행물에 4색 광고를 만들거나 15초 슬롯에 30초 비디오를 제작하지 않습니다. 매체의 한계 내에서 디자인하지 않으면 결과는 좋지 않습니다.
모바일이 데스크톱 인터넷 트래픽을 추월했음에도 불구하고 채널은 여전히 대부분의 사용자 경험 지표에서 데스크톱보다 뒤떨어져 있습니다. 디자이너는 모바일을 나중에 생각하는 것을 중단해야 합니다. 자체 매체이며 사용자 경험이 이를 반영해야 합니다.
물론 "예산 책정" 기술은 처음부터 시작한다고 가정합니다. 이미 느린 클릭 후 랜딩 페이지를 최적화하려는 경우 연구원은 요소 감사를 수행하고 타사 스크립트를 모니터링하여 가중치에 가장 많이 기여하는 요소를 찾을 것을 권장합니다. 그런 다음 규모를 축소하여 그에 따라 최적화합니다.
2. 너무 많은 이미지
그들의 연구에서 한 특정 이미지가 Google 테스터의 관심을 끌었습니다. 무게는 무려 16MB였습니다. 계속해서 그들은 페이지를 꽉 채우는 이미지를 계속해서 찾았습니다.
"파비콘, 로고 및 제품 이미지와 같은 그래픽 요소는 페이지 전체 무게의 최대 2/3(즉, 수백 킬로바이트)를 쉽게 구성할 수 있습니다."라고 연구원은 경고했습니다.
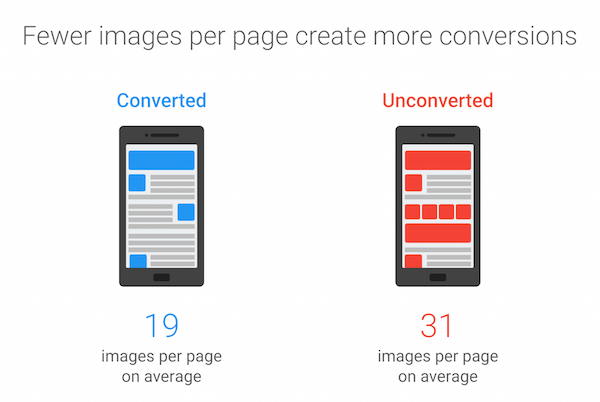
머신 러닝 모듈의 도움으로 그들은 두 번째로 가장 정확한 전환 예측 변수가 페이지의 이미지 수라는 사실을 발견했습니다. 방문자를 성공적으로 전환하지 못한 페이지에 비해 38% 더 적은 이미지를 표시할 수 있는 페이지입니다.

문제 해결
페이지 속도를 크게 높이는 가장 쉬운 방법 중 하나는 빠른 이미지 최적화입니다. 최선을 다해…
- 불필요한 이미지 줄이기
제품의 6가지 다른 각도를 보여줘야 합니까? 해당 스톡 사진이 클릭 후 랜딩 페이지에 정말 가치를 더하고 있나요? 이미지의 텍스트를 인코딩해야 합니까, 아니면 대신 선택한 글꼴을 Google Fonts 또는 Adobe Typekit과 통합할 수 있습니까? 대답이 "아니요"인 경우 디자인에서 일부 이미지를 잘라내는 것이 좋습니다.
- 필요한 이미지의 크기 줄이기
이러한 이미지가 모두 필요한 경우 몇 가지 도구와 전략을 사용하면 대역폭을 절약할 수 있습니다. 먼저 이미지 파일 형식을 알아야 합니다. PNG를 JPEG로 바꾸면 크기를 많이 절약할 수 있고 결과적으로 속도도 줄일 수 있습니다. 반면에 이미지 품질도 저하됩니다. 사용할 형식을 결정하는 방법에 대한 자세한 내용은 이 게시물을 확인하세요.
둘째, 도구 사용에 대해 생각하십시오. 연구원들은 페이지의 30%가 이미지 압축기의 도움으로 250KB의 데이터를 저장할 수 있다고 주장합니다. Google의 Guetzli와 Zopfli는 시도해 볼 가치가 있는 두 가지입니다.
3. JavaScript 사용, 전체 페이지 로드 시간
이미지 및 버튼과 같은 요소를 사용자에게 표시하려면 페이지를 구성하는 HTML 코드를 브라우저에서 수신하고 해석해야 합니다. 걸리는 시간을 "DOM 준비 시간"이라고 합니다. 연구원들은 페이지 바운스를 가장 정확하게 예측할 수 있다고 밝혔습니다.
Google의 데이터에 따르면 반송된 사용자 세션의 DOM 준비 시간은 반송되지 않은 세션보다 55% 느렸습니다. 이러한 중요성의 둔화는 종종 많은 타사 분석 도구, 광고 및 소셜 위젯에서 사용되는 HTML 코드의 구문 분석을 중단하는 코드 유형인 JavaScript로 인해 발생합니다.
Daniel An과 Pat Meenan은 속도 저하를 정리되지 않은 식당에 비유합니다.
당신이 식당에 있고 당신의 웨이터가 당신의 식사를 가져올 준비가 되었지만 먼저 다른 식당에서 배달되는 소금과 후추를 기다려야 한다고 상상해보세요.
그러나 자바스크립트가 모바일 페이지의 속도를 늦추는 유일한 코드는 아닙니다. CSS, HTML 및 이미지 및 글꼴과 같은 요소를 처리하는 데 필요한 수많은 요청으로 인해 이탈률을 두 번째로 정확하게 예측하는 전체 페이지 로드 시간이 지연됩니다. 이탈한 평균 웹페이지 사용자는 이탈하지 않은 평균 페이지보다 2.5초 더 느렸습니다.
문제 해결
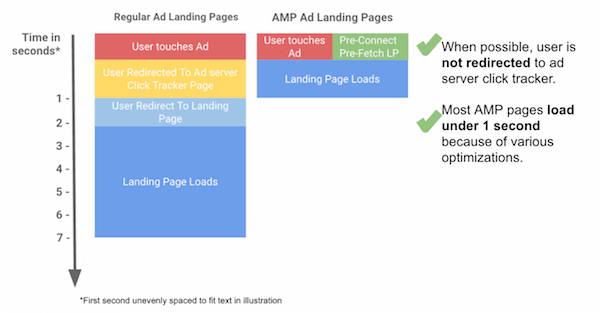
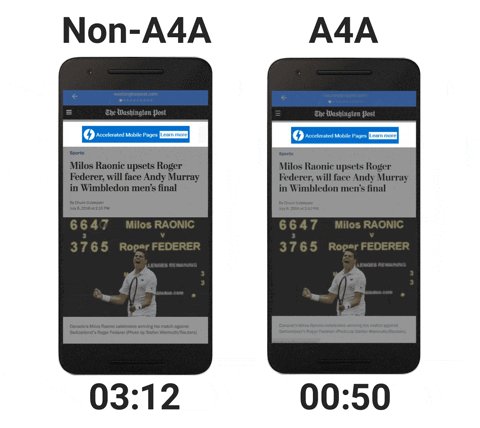
모바일 브라우징 경험을 개선하기 위한 시도로 Google은 광고 프로그램용 AMP 및 AMP를 개발했습니다. 두 프레임워크 모두 개발자에게 모바일 경험을 번개처럼 빠른 속도로 제공하는 데 필요한 도구를 제공합니다. 여기에는 다음이 포함됩니다.
- AMP HTML: 이것은 대부분의 웹 페이지의 기초를 구축하는 데 사용되는 태그, 숫자 및 문자 시스템인 하이퍼텍스트 마크업 언어로 인식되는 것의 간략한 기본 버전입니다.
- AMP JavaScript: 널리 사용되는 코드의 Google AMP 버전은 타사 및 작성자가 작성한 JavaScript의 사용을 제한합니다.
- AMP CDN: 이를 통해 개발자는 Google 서버에 웹 페이지의 캐시된 버전을 저장할 수 있습니다. 캐시된 버전은 한 곳에 모든 데이터가 포함된 페이지의 디지털 스냅샷입니다. 결과적으로 사용자에게 더 빨리 제공될 수 있습니다.

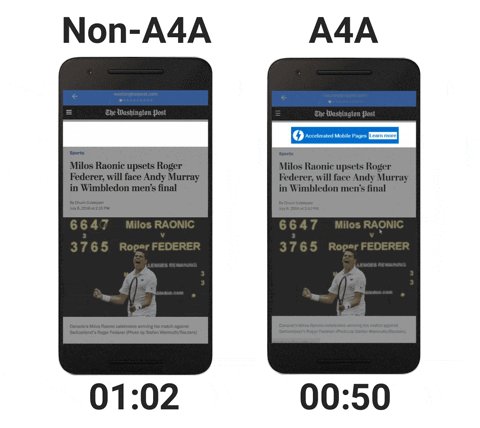
프레임워크의 요소는 함께 평균보다 10배 적은 데이터를 사용하는 페이지와 6배 빠르게 로드되는 광고의 기초를 형성합니다.
 여기로 이동하여 AMP를 시작하는 방법에 대해 자세히 알아보세요.
여기로 이동하여 AMP를 시작하는 방법에 대해 자세히 알아보세요.
귀하의 모바일 페이지 속도는 어떻습니까?
클릭 후 방문 페이지가 모바일에 최적화되어 있습니까? 쓸모없는 이미지, 투박한 요소, 무거운 자바스크립트가 없나요?
Google의 모바일 친화성 테스트를 통해 알아보고 다음 페이지를 만들기 전에 클릭 후 랜딩 페이지 경험을 최적화하기 위한 가이드를 확인하세요.