WooCommerce 감사 페이지: 고객 경험을 개선하기 위한 팁
게시 됨: 2022-04-12판매를 종료하고 지불을 받았습니다. 당신의 일은 끝났습니다, 맞죠?
WooCommerce 스토어를 설정하는 데 시간이 걸릴 수 있으며 결제 페이지를 최적화하면 완료되었다고 생각할 수 있습니다.
그러나 판매의 중요한 요소인 감사 페이지를 간과하고 있을 수 있습니다.
강력한 WooCommerce 감사 페이지는 고객이 구매에 대해 다른 사람에게 알리고 브랜드에 더 많이 참여하고 향후 판매 작업을 시작하도록 권장할 수 있습니다.
고객이 소셜 미디어에서 나를 팔로우하거나 리뷰를 남기도록 하는 등 다양한 작업에 대해 감사 페이지를 최적화할 수 있습니다.
이 가이드에서는 감사 페이지에서 어떤 요소와 위젯이 가장 잘 작동하는지 Elementor로 WooCommerce 감사 페이지를 최적화하는 방법을 살펴보고 최적화된 WooCommerce 스토어의 몇 가지 예를 공유합니다.
웹 디자인 영감을 위한 완벽한 리소스 찾기
목차
- WooCommerce 감사 페이지를 최적화해야 하는 이유는 무엇입니까?
- WooCommerce 사용자 정의 감사 페이지 구성
- Elementor를 사용하여 WooCommerce 감사 페이지를 최적화하는 방법
- 6 최적화된 WooCommerce 페이지의 예
- 최종 생각: Elementor에서 WooCommerce 감사 페이지 최적화
WooCommerce 감사 페이지를 최적화해야 하는 이유는 무엇입니까?
웹사이트에서 WooCommerce를 설정하면 스토어에 필요한 대부분의 페이지 템플릿이 자동으로 생성됩니다. 이것이 플러그인이 인기 있는 이유 중 하나입니다.
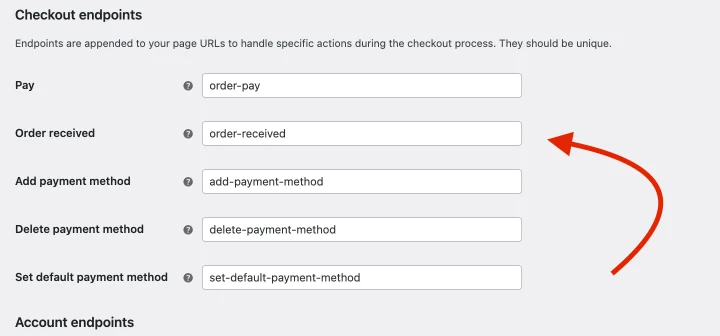
WordPress 대시보드에서 WooCommerce > 설정 > 고급 을 클릭하여 표준 결제 동작을 확인할 수 있습니다.
체크아웃 프로세스 중에 사용자의 특정 작업을 처리하는 체크아웃 끝점 목록을 찾을 수 있습니다. 이 중 주문 접수 페이지가 있습니다.

기본적으로 감사 페이지는 이 속성을 변경하지 않는 한 고객을 주문 접수로 리디렉션합니다. 이 페이지를 편집하거나 새 페이지를 만들어 감사 페이지를 사용자 정의할 수 있습니다. 새 페이지를 만들기로 결정했다면 끝점을 새 URL로 변경해야 합니다.
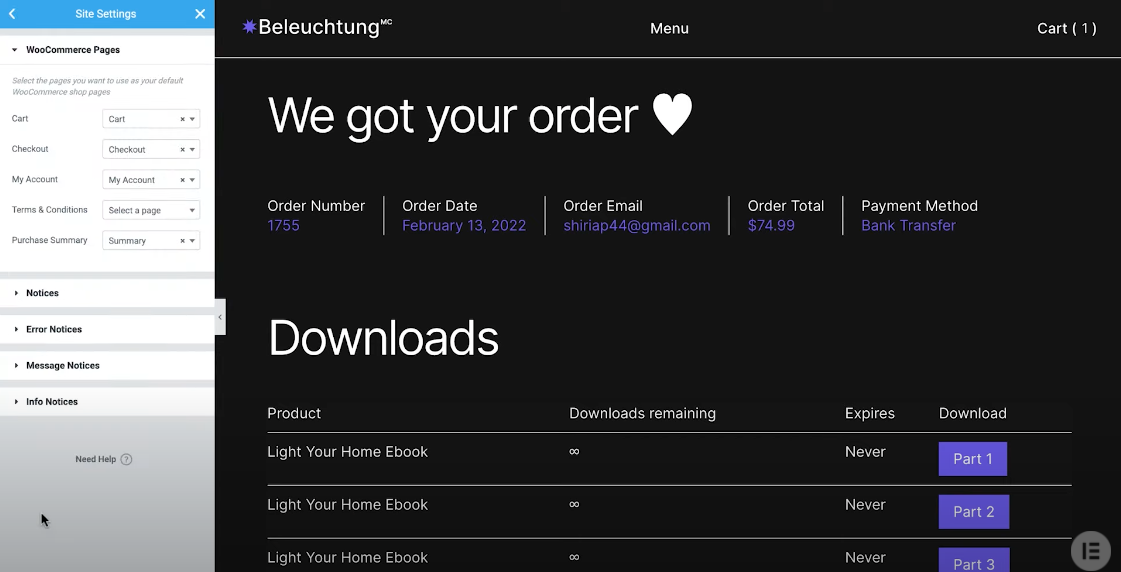
기본 페이지는 단순하며 다음과 같은 세부정보가 포함된 메모를 공유합니다.
- 주문 확인
- 지불 방법
- 주문 날짜 및 시간
테마가 CSS WooCommerce가 설정한 스타일을 재정의하지 않는 한 페이지는 종종 흰색입니다.
이것을 변경하려는 이유
표준 감사 메시지는 고객에게 필요한 최소한의 정보를 전달합니다. 그러나 그 외에도 전자 상거래 상점 소유자로서 결코 원하지 않는 명확한 출구 역할을합니다.
몇 가지 요소를 더 추가하여 페이지를 최적화하면 고객이 브랜드에 더 오래 참여하도록 유도할 수 있습니다.
2020년 Gartner 연구에 따르면 브랜드 충성도의 3분의 2가 고객 경험(CX)에 기인합니다. 감사 페이지는 고객 경험에 대해 작업하는 또 다른 장소입니다. 고객이 머물도록 격려하거나 좋은 메모로 구매자의 여정을 마무리할 수 있습니다.
WooCommerce 사용자 정의 감사 페이지 구성

감사 페이지에 무엇을 추가할 수 있습니까?
이는 비즈니스 목표에 따라 다릅니다. 그러나 여기에 몇 가지 아이디어가 있습니다.
- 피드백 요청 — 몇 가지 질문으로 페이지에 빠른 양식을 추가하십시오. 그들이 귀하의 웹사이트에 대해 무엇을 좋아하는지 또는 귀하로부터 구매하는 것을 선호하는 이유를 알아보십시오.
- 최근 콘텐츠 표시 — 게시물 위젯을 사용하여 최신 또는 인기 있는 게시물 중 일부를 페이지 하단에 추가하여 고객을 다른 제품으로 안내합니다. 태그를 사용하여 관련 콘텐츠를 표시하도록 구성할 수 있습니다.
- 비디오 삽입 — 마케터의 81%는 비디오가 매출을 증가시켰다고 말합니다. 제품에 대한 짧은 설명 비디오를 드롭하거나 일반적인 메시지를 공유할 수 있습니다.
- 소셜 미디어에서 공유 권장 — 인기 있는 소셜 미디어 네트워크에 소셜 공유를 추가합니다. 감사 페이지의 공유 기능을 사용하여 고객이 구매한 특정 제품을 공유할 수 있습니다.
- 할인 제공 — 쇼핑객을 반복 구매자로 전환하기 위해 노력하십시오. 그들이 귀하의 이메일 목록을 구독하거나 소셜 미디어 페이지를 팔로우하거나 설문조사를 완료하면 쿠폰을 제공하십시오. WooCommerce 플러그인을 사용하여 이 기능을 추가할 수 있습니다.
이러한 기능은 고객의 참여를 유지하고 웹사이트에 더 오래 머무르게 합니다. 그러나 몇 가지 디자인 변경으로 이를 보완해야 할 수도 있습니다.

다음은 구현할 수 있는 몇 가지 디자인 변경 사항입니다.
- 브랜딩 추가 — 브랜드 인지도를 높이기 위해 브랜드 색상과 텍스트로 감사 페이지를 사용자 정의하십시오.
- 단순하게 유지 — 모든 것이 읽기 쉬운지 확인하십시오. 고객은 주문 세부 정보를 찾고 싶어하므로 액세스할 수 있도록 합니다. 웹 사이트에서 더 어두운 톤을 사용하는 경우 양식 필드에 대한 대체 색상을 선택하십시오.
- 머리글 및 바닥글 구성 — 머리글 또는 바닥글을 제거하거나 고객이 선호하는 링크로 안내하도록 구성할 수 있습니다.
테마 빌더로 이동하여 요소를 선택하고 표시 조건으로 이동하여 머리글과 바닥글을 표시하거나 숨길 수 있습니다. 전체 웹사이트에 이를 포함하거나 구매 확인 페이지와 같은 특정 페이지를 제외할 수 있습니다. - 중요 정보 강조 표시 — 주문 번호와 같은 중요한 필드의 패딩, 테두리 또는 글꼴 크기를 수정하여 주의를 끌 수 있습니다.
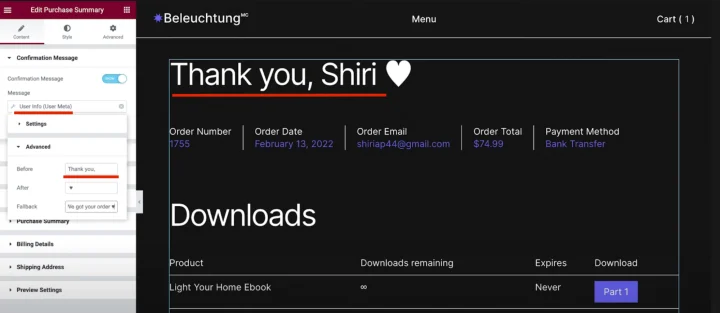
- 동적 태그 사용 — 주문은 구매자의 메타 정보와 함께 제공됩니다. 그 정보를 사용하여 이름으로 감사할 수 있습니다. 이것은 개인화된 쇼핑 경험을 가능하게 합니다.

감사 페이지의 내용과 모양을 조정하여 WooCommerce 구매자에게 더 나은 고객 경험을 제공할 수 있습니다.
Elementor를 사용하여 WooCommerce 감사 페이지를 최적화하는 방법
기본 WooCommerce 플러그인은 이전 WordPress 편집기를 연상시키는 편집기를 사용하여 페이지 또는 새 제품 목록을 생성합니다. 위치가 약간 투박하고 WooCommerce 단독으로 편집하는 경우 전자 상거래 상점의 각 부분을 사용자 정의하는 것이 피곤할 수 있습니다.

그러나 Elementor와 같은 페이지 빌더를 사용하여 원하는 기능을 드래그 앤 드롭하여 전자 상거래 상점을 손쉽게 사용자 정의할 수 있습니다.
Elementor는 구매 요약 위젯과 같은 핵심 요소를 사용하여 WooCommerce 감사 페이지 사용자 정의를 단순화합니다. 이 프로 기능은 Elementor의 WooCommerce 특정 위젯의 일부입니다.
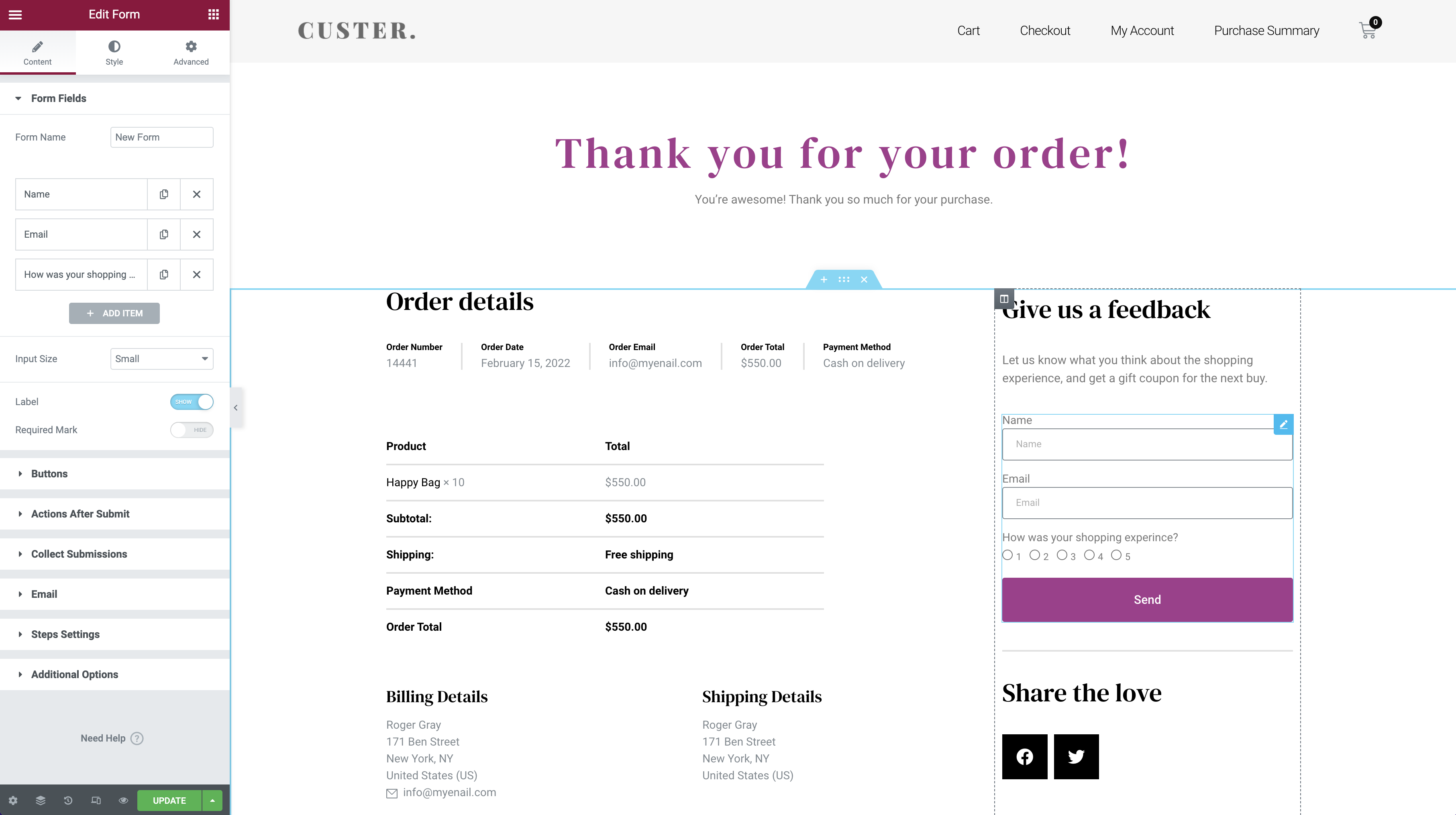
다음은 구매 요약 위젯으로 감사 페이지를 사용자 정의하는 방법을 설명하는 동영상입니다.
기본적으로 다음을 수행해야 합니다.
- 새 페이지를 만들고 감사 또는 이와 유사한 레이블을 지정하십시오.
- 요소의 WooCommerce 섹션에서 구매 요약 위젯 추가
- 페이지의 색상, 글꼴, 패딩, 간격 및 기타 섹션 조정
- 모바일 보기에서 페이지가 어떻게 보이는지 확인하고 수정하십시오.
- 고객 이름과 같은 몇 가지 메타 세부정보를 선택하여 감사 페이지를 맞춤설정하세요.
- 원하는 대로 동영상, 추천 게시물 또는 공유 위젯과 같은 추가 요소 추가
WooCommerce 페이지 사용자 지정을 처음 사용하는 경우 감사 페이지에서 시작하는 것이 좋습니다. 장바구니 페이지, 상품 페이지보다 심플하고 디자인에 익숙해지실 수 있습니다.
6 최적화된 WooCommerce 페이지의 예
사용할 위젯을 공유하는 것입니다. WooCommerce 스토어를 원활한 쇼핑 경험으로 바꾸는 것은 또 다른 일입니다.
WooCommerce 스토어에 어떤 기능을 추가해야 할지 고민이신가요?
우리는 좋은 디자인 관행을 따르고 관심을 끌고 전환율을 높이기 위해 훌륭한 위젯을 사용하는 상점의 몇 가지 예를 모았습니다.
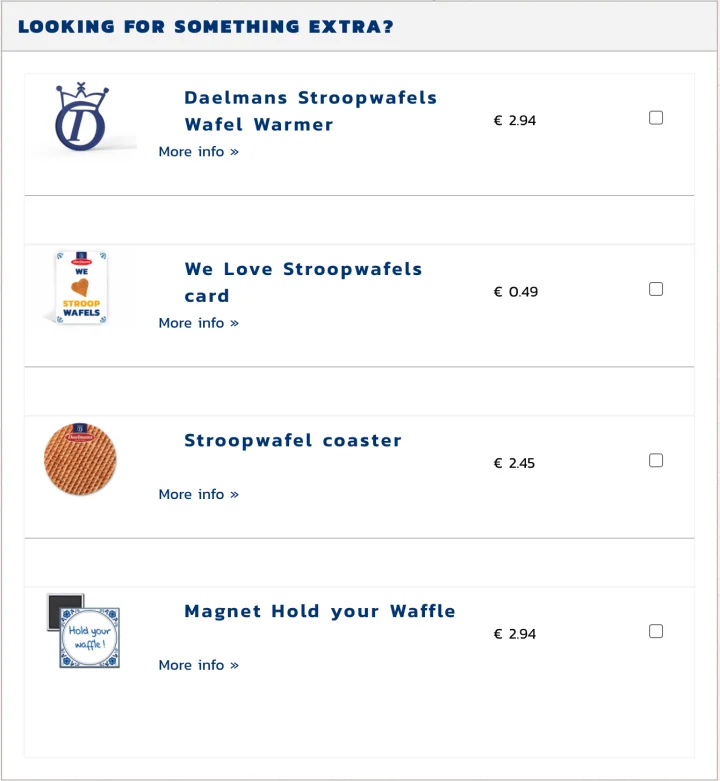
1. 델만스 스트룹와플

Daelmans Stroopwafels는 상향 판매를 얻는 방법을 알고 있습니다. 선명한 사진과 대조되는 파란색과 주황색 텍스트가 있는 탐색하기 쉬운 매장이 있습니다. 장바구니 페이지에서 체크아웃 버튼 바로 옆에 있는 여러 상향 판매를 찾을 수 있습니다.
비슷한 것을 원하면 관련 제품을 사용하여 유사한 항목을 상향 판매, 교차 판매 또는 표시하십시오. Daelmans Stroopwafels처럼 이 위젯을 체크아웃 페이지에 배치하거나 제품 페이지에 추가할 수 있습니다.
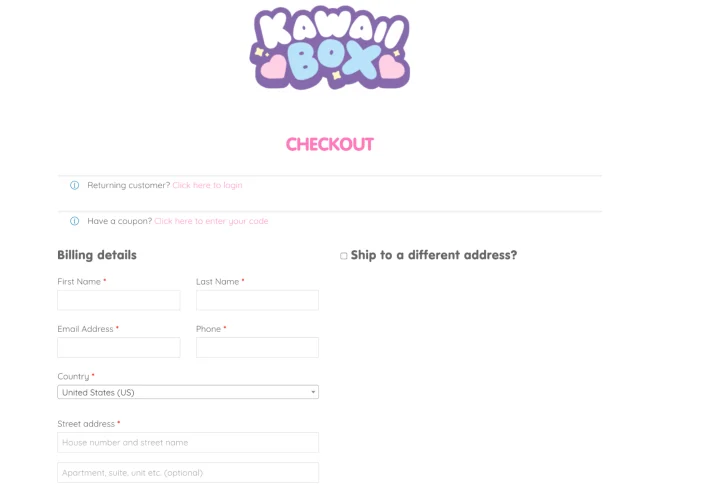
2. 카와이 상자

Kawaii Box는 일본에서 전 세계 팬들에게 사랑스러운 상품과 사탕을 배송합니다. 방문자 브라우저의 메타 데이터를 사용하여 배송 국가를 자동으로 감지하여 주문하기가 더 쉽습니다. 다채롭고 재미있는 웹 사이트 디자인이 있으면서도 결제를 깨끗하게 유지합니다. 읽기 쉬운 텍스트는 방문자가 쉽게 구매를 완료할 수 있도록 합니다.
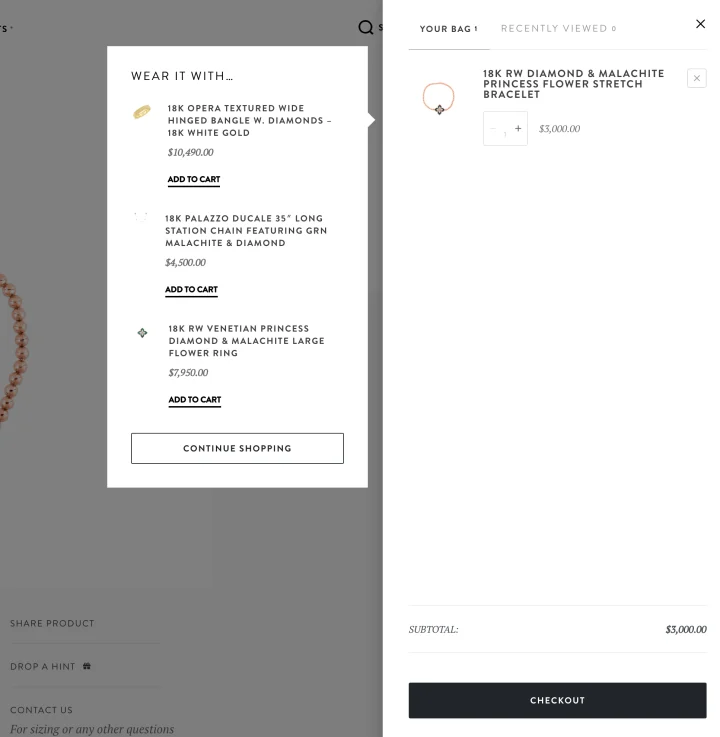
3. 로베르토 코인

Roberto Coin의 웹사이트는 Elementor를 사용하여 제품을 돋보이게 하는 애니메이션과 비디오를 추가합니다. 장바구니에 항목을 추가하면 웹사이트에서 가방을 빠르게 보여주고 유사한 제품을 추천합니다. 상점의 메뉴 카트 위젯을 사용하여 이 효과를 추가할 수 있습니다.
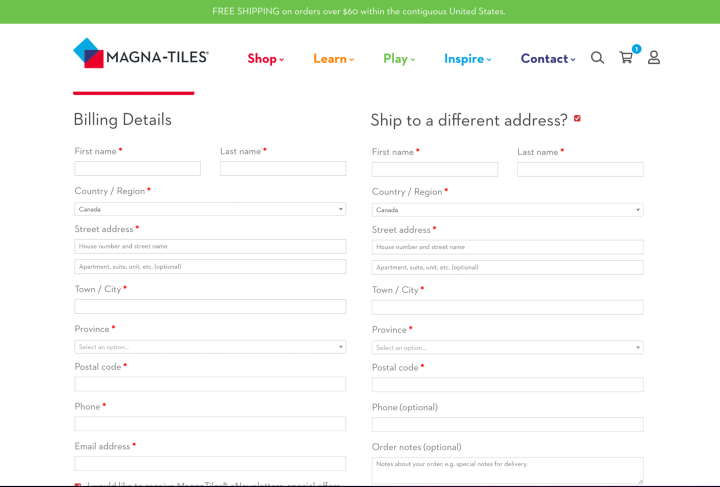
4. 마그나 타일

Magna-Tiles는 교육용 건물 장난감을 만들고 웹 사이트의 밝은 색상은 제품을 반영합니다. 그것은 선물로 그들의 제품을 구매하는 몇몇 사용자를 받습니다. 그래서 그들은 다른 배송 주소를 쉽게 입력할 수 있도록 했습니다.5. 소다시

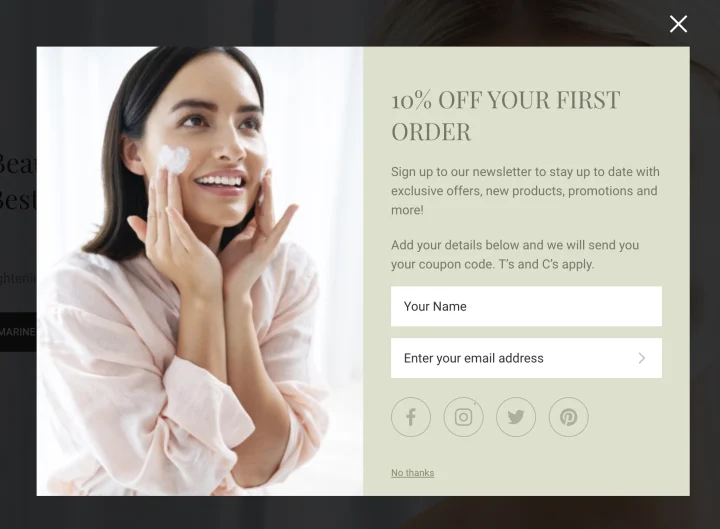
호주 스킨케어 브랜드인 소다시는 자연의 아름다움에 중점을 두고 있습니다. 추천 제품, 소셜 공유 및 쿠폰 코드에 의존하여 메일링 리스트를 작성합니다. 팝업 빌더로 유사한 할인 제안을 하고 Elementor로 표시할 위치에 대한 조건을 설정할 수 있습니다.
6. 아루 아이웨어

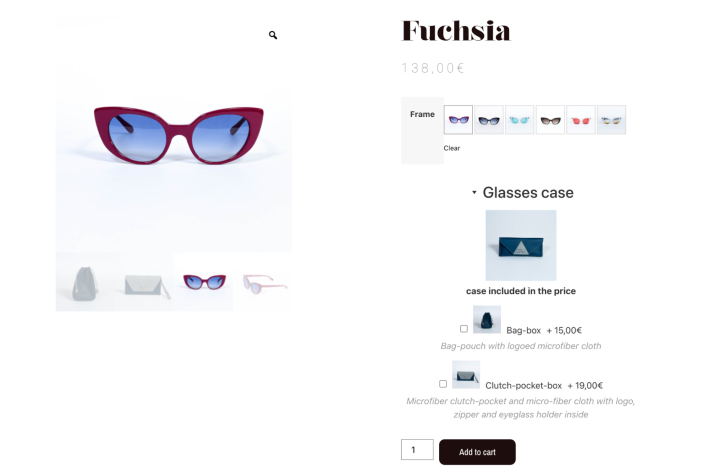
Aru Eyewear는 WooCommerce와 Elementor를 사용하여 스타일리시하고 빠르게 로드되는 매장을 엽니다. 영상과 애니메이션은 프론트 페이지를 돋보이게 하는 반면, 매장 디자인은 심플하게 유지하여 상품을 돋보이게 합니다. 교차 판매를 위한 체크박스 옵션을 통해 Aru Eyewear는 관련 상품을 쉽게 추가할 수 있습니다.
최종 생각: Elementor에서 WooCommerce 감사 페이지 최적화
WooCommerce 스토어를 구축하는 것은 단순히 제품을 나열하는 것 이상을 포함합니다. 전환을 늘리고 판매를 성사시키려면 고객 여정의 각 페이지를 최적화해야 합니다.
그 외에도 웹사이트에서 방문자의 경험을 최대한 유지해야 합니다. 맞춤형 감사 페이지를 통해 이를 확인하고 관계를 더욱 확장할 수 있습니다.
WooCommerce 감사 페이지는 메시지를 확고히 하고 수용 가능한 청중에게 다가가는 데 도움이 됩니다.
구조화된 CTA와 시각적 개체를 혼합합니다. 감사 페이지가 아름답고 고객이 친구를 추천할 수 있는 추가 게시물이나 양식을 포함하도록 최적화된 경우 클릭률이 크게 증가하는 것을 알 수 있습니다.
Elementor를 사용하면 감사 페이지의 디자인과 방문자가 거기에서 취할 수 있는 작업을 모두 쉽게 변경할 수 있습니다.
