웹사이트 홈페이지 최적화를 위한 7가지 최고의 팁
게시 됨: 2017-12-29웹사이트의 홈 페이지는 웹사이트의 초점입니다. 검색 엔진 최적화 및 소셜 미디어 마케팅은 사용자를 방문 페이지 또는 홈 페이지로 유도할 수 있습니다. 어떤 페이지를 방문하든 웹사이트에서 다른 리소스와 세그먼트를 찾기 위해 여전히 홈페이지를 염두에 두고 있습니다.
홈페이지는 웹사이트의 다른 페이지와 함께 최적화되어 더 많은 방문자를 유치하고 제품과 서비스를 탐색하도록 안내해야 합니다. 홈페이지 최적화에는 다양한 디자인 기능이 포함되어 있습니다. 다양한 형태의 콘텐츠를 구성하고 탐색을 단순화하는 것으로 시작하여 CTA 버튼을 개선할 수 있습니다. 웹 디자인을 최적화하는 것 외에도 기본 SEO 설정을 수행하고 소셜 미디어 프로필을 통합해야 할 수도 있습니다.
이 게시물에서는 사용성을 향상시키기 위해 웹사이트의 홈페이지를 최적화하기 위한 7가지 최고의 팁을 공유합니다. 온라인 비즈니스에도 도움이 될 수 있습니다.
홈페이지의 목적 정의
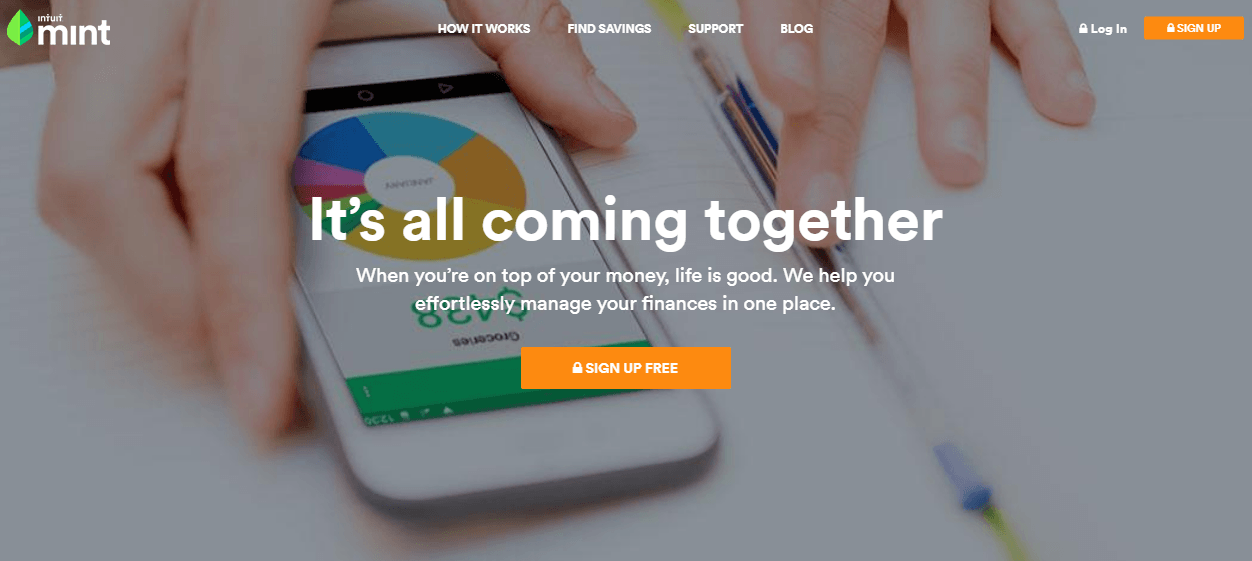
홈 페이지를 사용하여 조직의 핵심 메시지 또는 목표를 전달하십시오. 홈 페이지를 최대한 활용하기 위한 목적과 목표를 정의할 수 있습니다. 웹사이트 방문자에게 메시지를 남기고 대화를 시작하거나 제품 또는 서비스 섹션을 방문하도록 유도할 수 있습니다.
일상적으로 사용되는 제품이나 서비스를 다루는 웹사이트에서는 비즈니스 목적을 설명하지 않아도 됩니다. 사용자는 웹 사이트에 도착하는 순간 또는 소스에서 알게 되기 때문입니다.

위 이미지에서 배너 텍스트에서 바로 웹사이트 목표의 명확한 커뮤니케이션을 볼 수 있습니다. 사용자는 더 이상 아래로 스크롤하여 Mint 웹사이트 의 목적이나 목적을 배울 필요가 없습니다 .
이러한 웹사이트의 목적은 고객을 연락처 양식이나 전화번호로 끌어오는 것입니다. 사용자가 즉시 고객 지원과 상호 작용하고 주문하기를 원할 것입니다. 그러나 본질적으로 기술적인 제품을 소개하는 웹사이트는 당신이 누구이고 당신이 하는 일을 자세히 설명해야 할 수도 있습니다. 따라서 사용자가 관심 있는 제품 페이지를 방문하고 해당 방문 페이지에서 더 많은 것을 탐색하기를 원할 수 있습니다. 웹사이트의 목표는 온라인 비즈니스의 성격과 모델에 따라 다르기 때문에 다른 웹사이트와 다릅니다.
페이지 SEO 설정 구성
홈페이지는 웹사이트의 제품 페이지만큼 중요합니다. 홈페이지의 온페이지 SEO를 구성하지 않으면 잠재 고객을 잃을 수 있습니다. 그리고 대부분의 비즈니스에서 홈 페이지는 사실 랜딩 페이지입니다.
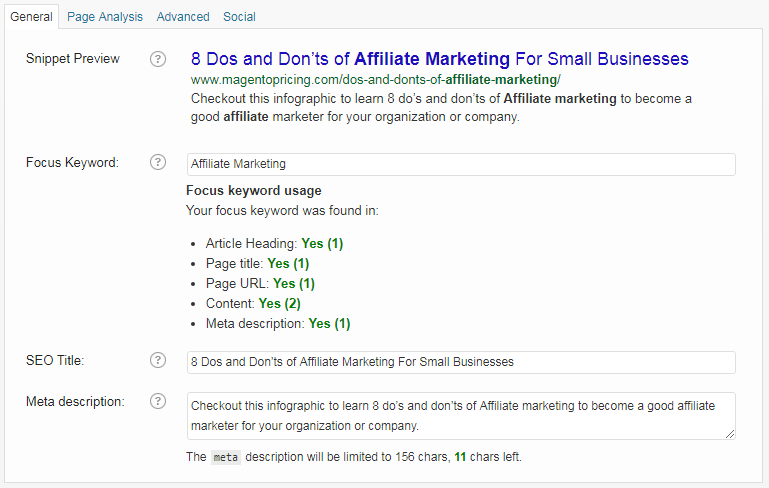
웹 페이지를 최적화하기 위해 리치 스니펫이 어떻게 생성되는지 아래 이미지에서 빠르게 검토하십시오.

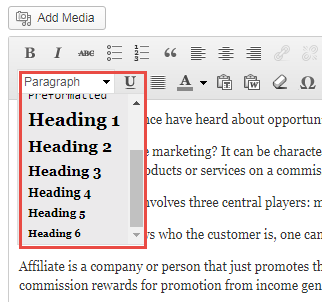
키워드 최적화 메타 제목 및 설명 추가와 같은 기본 SEO 설정으로 시작하고 H1, H2, H3 등의 헤드라인 태그로 진행하여 콘텐츠의 형식을 지정하고 스크롤 없이 볼 수 있는 부분에 표시해 보세요. 대부분의 홈 페이지에 대한 웹 디자인에는 방문자가 콘텐츠를 보려면 아래로 스크롤해야 하는 전면에 배너 또는 슬라이더가 포함됩니다. 그러나 핵심 메시지를 한 눈에 전달하려면 스크롤 없이 볼 수 있는 부분에 콘텐츠를 표시하는 것을 선호해야 합니다. 콘텐츠를 읽기 쉽고 검색 엔진에 친숙하게 만들려면 이미지의 다양한 제목 태그를 살펴보세요.

웹 페이지 최적화는 텍스트에만 국한되지 않으며 이미지와 비디오에도 alt 태그를 추가할 수 있습니다. 사용자와 검색 엔진이 페이지의 시각적 콘텐츠를 알 수 있도록 도와줍니다.
인상적인 판매 카피 작성
홈페이지는 전체 웹사이트에서 영향력 있는 역할을 합니다. 제품 또는 서비스 페이지의 콘텐츠는 단일 항목을 중심으로 진행되는 반면 홈 페이지는 비즈니스에 속한 모든 내용을 논의해야 합니다. 방문자는 제품이나 서비스를 자세히 볼 수 있도록 홈페이지에서 온라인으로 제공하는 모든 것을 알고 싶어할 수 있습니다. 따라서 웹사이트에 게시된 모든 서비스를 엿볼 수 있는 일종의 광고판입니다.
홈페이지에도 인상적인 판매 카피를 작성하십시오. 일반인이 이해하기 쉬운 간단한 언어를 사용하십시오. 끊김 없이 많은 양의 텍스트를 구성하는 대신 콘텐츠를 소화 가능하고 스캔할 수 있는 다양한 단락으로 나눕니다. 더 나은 홈페이지 최적화를 위해 이 추가 팁을 시도해 보십시오.
- 시선을 사로잡는 헤드라인 만들기
- 중요한 제품을 글머리 기호로 요약
- 내용을 간단한 문구로 나누기
- 스캔할 수 있도록 콘텐츠 사이에 공백을 둡니다.
- 홈페이지에서 가장 까다로운 제품 언급
- 클릭 유도문안을 위한 컨텍스트 만들기
간소화된 탐색으로 사용자를 용이하게 합니다.
홈페이지에는 웹사이트의 다양한 섹션이 있으며 독자는 어디로 가야 하는지 알아야 합니다. 인터넷 사용자는 관심 있는 항목을 찾지 못하면 더 오래 머무르는 것을 좋아하지 않습니다. 따라서 웹 사이트에서 너무 빨리 이동합니다.

논리적 순서로 탭을 추가하여 탐색을 간소화하는 데 중점을 둡니다. 기존의 홈 페이지는 간단한 소개로 시작하여 제품 영역으로 연결되는 반면 블로그와 뉴스 사이트는 전면에 주요 기사를 강조 표시합니다. 모든 사용자가 웹사이트 구조와 제품 또는 게시물이 구분되는 카테고리를 이해하고 있는지 확인하십시오.
중소기업은 종종 홈 페이지에 바로 몇 가지 다양한 섹션을 표시하는 한 페이지 탐색을 선택합니다. 제품, 블로그 게시물, 회사 소개, 평가 및 문의 양식을 홈페이지에서 모두 표시할 수 있으므로 실행 가능한 솔루션입니다. 그러나 다중 상점 웹 사이트의 경우 이 디자인은 페이지 로드 속도를 증가시켜 전환율에 부정적인 영향을 미칠 수 있습니다.
고품질 사진 및 영상 보유
인터넷 사용자가 텍스트를 읽는 것보다 이미지를 스캔하고 비디오를 보는 것을 선호하기 때문에 시각적 콘텐츠는 게임 체인저 중 하나임이 입증되었습니다. 홈페이지는 고화질 이미지 및 비디오와 함께 제공될 때 더 나은 성능을 보입니다. 비즈니스를 반영하는 놀라운 비주얼을 캡처하고 그리려면 전문가에게 약간의 투자가 필요합니다. 웹사이트가 웹 브라우저에 로드되는 즉시 사용자에게 조직에 대해 알립니다. 시각 자료는 사용자의 마음에 컨텍스트를 생성하여 사용자가 단어를 읽고 웹사이트에 대한 모든 것을 이해할 필요가 없도록 하는 힘이 있습니다.
클릭 유도문안 수정
웹사이트의 클릭 유도문안 버튼은 종종 궁극적인 목표로 간주됩니다. 그것은 사용자가 끝내도록 제안되는 곳입니다. 사실, 비즈니스 웹사이트의 전체 웹 개발은 클릭 유도문안을 중심으로 이루어집니다. 제품에 대한 자세한 내용을 읽거나, 쿼리를 제출하거나, 업데이트를 구독할 수 있습니다.
모든 웹사이트는 홈페이지에서 만들고자 하는 목표에 따라 클릭 유도문안의 배치를 결정합니다. 헤더, 오른쪽 열 또는 스크롤 없이 볼 수 있는 아래에 표시할 수 있습니다. 그러나 더 나은 이해와 더 높은 사용성을 위해 수정해야 할 수도 있습니다. 여기에는 대상 고객이 쉽게 얻을 수 있도록 일반 언어를 사용하는 것이 포함됩니다. 클릭 유도문안 버튼은 사용자에게 다음에 수행할 작업을 지시하는 형식이지만 쉽고 간단하며 친근한 방식으로 전달되어야 합니다.

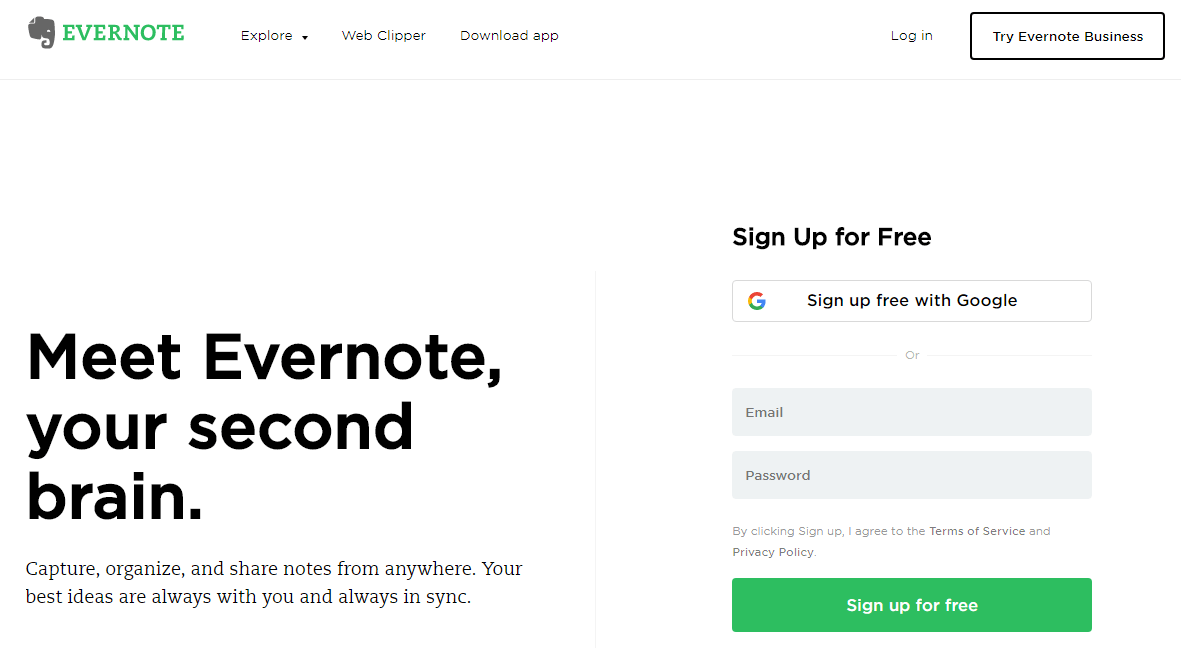
EverNote 가 전체 디자인에서 실행 촉구를 얼마나 훌륭하게 구별하고 강조했는지 확인하십시오. 녹색 색상과 간단한 텍스트는 버튼을 나머지 옵션과 구별합니다.
CTA의 디자인은 색상 선택, 크기, 글꼴 유형 및 배치로 확장됩니다. 일부 웹사이트의 경우 흰색 배경이 완벽하게 작동하지만 일부는 빨간색 및 노란색 CTA 버튼으로 더 나은 전환을 주장합니다. 어느 것이 더 높은 수익에 기여하는지 결정하기 위해 A/B 테스트를 수행하여 전체 디스플레이를 개선해야 합니다.
소셜 미디어 존재 표시

소셜 미디어 웹사이트는 사람들이 좋아하는 브랜드 및 제조업체와 연락을 유지하기를 원하기 때문에 풍부한 사용자입니다. 사용자를 팬 팔로워로 전환하는 것은 마케팅 전략의 일부입니다. 소셜 미디어에서 트래픽을 얻거나 웹사이트에서 소셜 미디어 팔로어를 늘리는 것은 서로 밀접한 관련이 있습니다. 과정은 반대입니다. 웹 트래픽과 팔로워를 동시에 늘려야 합니다. 따라서 소셜 미디어 존재를 보여주고 사용자가 커뮤니티에 가입하도록 권장하는 것이 가장 좋습니다. 간단한 플러그인을 사용하면 모든 소셜 프로필이 해당 로고로 표시되는 것처럼 홈 페이지에 소셜 프로필을 표시할 수 있습니다.
마지막 생각들
홈페이지는 비즈니스의 대사와 같습니다. 회사 목표 및 비전에 부합해야 하며 핵심 메시지를 효과적으로 전달해야 합니다. 웹 디자인 및 개발은 홈페이지 최적화의 중추적인 부분입니다. 여기에는 다양한 수단을 통해 사용자 경험을 개선하는 것이 포함됩니다. 풍부한 시각적 및 텍스트 콘텐츠를 추가하고 CTA를 수정 및 눈에 띄는 위치에 배치하고 탐색을 단순화할 수 있습니다. 디자인 요소로 시작하여 기본 SEO 설정 및 소셜 프로필 추가와 같은 다른 전략을 진행합니다.
더 많은 SEO 관련 기사,
- WordPress에서 Google AMP를 설정하는 방법
- 경쟁사 웹사이트의 백링크를 확인하는 방법
*이 게시물에는 제휴사 링크가 있을 수 있습니다. 즉, 귀하가 내 링크를 통해 구매하기로 선택하면 소정의 수수료를 받을 수 있습니다(추가 비용 없음). 이는 WPMyWeb을 최신 상태로 유지하고 실행하는 데 도움이 됩니다. 저희 링크를 이용해 주셔서 감사합니다. 정말 감사합니다! 더 알아보기.
