Shopify 속도 최적화: 매장을 빠르게 만드는 방법은 무엇입니까? 그리고 왜 귀찮게 할까요?
게시 됨: 2022-06-09
Shopify 스토어를 로드하는 데 1초가 추가될 때마다 전환율이 0.3% 감소합니다.
Shopify 스토어의 속도 최적화는 수익 성장 전략 및 전환율 최적화 여정의 큰 부분을 차지해야 합니다. 더 빠른 상점은 더 나은 사용자 경험을 의미하므로 전환율뿐만 아니라 SEO 순위도 향상됩니다.
이 기사에서는 Shopify 속도 최적화에 대한 세부 정보와 전문가 및 경험 많은 전자 상거래 기업가가 입증한 단계를 통해 매장을 초고속으로 만드는 방법을 알아봅니다.
- Shopify 스토어에서 페이지 로드 시간이 중요한 이유는 무엇입니까?
- Shopify 속도 점수란 무엇입니까? 그것은 무엇을 의미하고 어떻게 확인합니까?
- 좋은 Shopify 속도 점수란 무엇입니까?
- Shopify 속도 최적화: Shopify 속도 점수를 개선하는 방법은 무엇입니까?
- 1. 이미지 압축 및 지연 로드
- 2. Shopify 앱 신중하게 선택
- 3. 가벼운 테마 사용
- 4. Google 태그 관리자를 통해 모든 추적 코드 관리
- 5. JavaScript, CSS, Liquid 및 HTML 축소
- 6. AMP 활성화
- 7. 정기적인 속도/상태 점검 실행
- Shopify 스토어 정리 및 속도 향상을 위한 단계별 프로세스(9명의 전문가 및 기업가가 모두 공개)
- 1. HTML, JS, CSS, 글꼴 렌더링 및 타사 스크립트 최적화
- 2. 사용하는 앱 수 줄이기
- 3. 모든 이미지에서 무손실 압축 수행
- 4. 더 가볍고, 더 새롭고, 더 빠른 테마 사용
- 5. 현재 Shopify 테마 속도 향상
- 6. 오래된 앱에서 사용하지 않는 타사 스크립트 및 잔여 코드 제거
- 7. 더 적은 수의 슬라이더와 캐러셀을 사용하여 제품 이미지 표시
- 8. 제품을 삭제하지 말고 대신 ...
- 9. 영웅 섹션에서 동영상이나 GIF를 사용하지 마세요.
- 보너스: Shopify 스토어에 헤드리스 프런트 엔드 고려
- Shopify 스토어 속도 최적화를 실행하기 위한 다양한 옵션
- 1. 앱을 사용하여 사내에서 수행
- 2. Fiverr 또는 Upwork의 전문가 고용
- 3. 지속적인 유지 보수를 위한 대리점 계약
- 결론
뛰어들어봅시다.
Shopify 스토어에서 페이지 로드 시간이 중요한 이유는 무엇입니까?
Shopify 스토어의 속도를 높이기 위해 전문가가 권장하는 단계로 바로 건너뛰고 싶으십니까? 여기를 클릭
페이지 로드 시간(또는 페이지 속도)은 페이지 콘텐츠가 로드되는 속도입니다. Shopify 스토어에서 온라인 스토어의 특정 페이지에 있는 콘텐츠가 완전히 로드되는 데 걸리는 시간입니다.
기술적인 정보를 얻으려면 정보의 첫 번째 바이트가 서버에서 방문자의 브라우저로 얼마나 빨리 도착하는지가 중요합니다. 신뢰할 수 있는 웹마스터 도구인 Google PageSpeed Insights 및 GTmetrix를 사용하여 Shopify 속도 테스트를 실행하여 이를 측정할 수 있습니다.
텍스트 상자에 URL을 입력하고 "분석"을 클릭하기만 하면 됩니다. 엄청난 속도 통찰력을 얻을 수 있습니다.
Shopify 스토어의 페이지 로딩 시간이 중요한 이유는 무엇입니까? 어떤 측정항목에 영향을 미칩니까? 그리고 그것이 어떻게 귀하의 수익에 다시 연결됩니까?
Shopify 스토어의 속도가 수익에 영향을 미치는 두 가지 주요 방법은 다음과 같습니다.
- 검색 엔진 최적화(SEO) 및
- 전환율
잠시 후에 세부 사항을 살펴보겠지만, 두 가지 모두 사용자 경험이라는 하나의 요소로 통합된다는 점에 유의해야 합니다. 그리고 더 빠른 웹사이트는 더 나은 사용자 경험을 의미합니다.
다음은 설명할 몇 가지 통계입니다.
- 페이지 로드 시간이 너무 오래 걸리면 온라인 쇼핑객의 절반이 장바구니를 포기하고 사이트를 떠납니다(Digital.com).
- 소비자의 70%는 페이지 속도가 온라인 소매업체에서 구매하려는 의향에 영향을 미친다는 사실을 인정합니다(Unbounce)
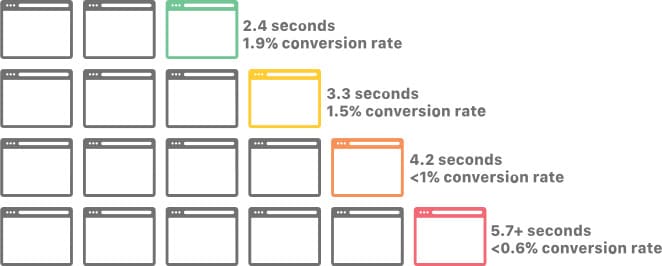
- 1초 안에 로드되는 사이트는 5초 안에 로드되는 사이트보다 전자상거래 전환율이 2.5배 더 높습니다(Portent).
쇼핑객은 속도를 원합니다. Google 및 기타 검색 엔진은 이를 알고 있습니다. 그래서 검색 결과 순위를 매길 때 페이지 속도를 고려합니다. 빠른 로딩 시간은 행복한 사용자 경험을 더해줍니다.
검색 엔진 결과 페이지(SERP)에서 최고 순위를 획득하면 Shopify 스토어가 무료로 더 많은 트래픽을 유치할 수 있는 위치에 놓이게 됩니다. 이를 통해 더 많은 웹 방문자에게 판매하고 수익을 높일 수 있습니다.
그러나 Shopify 스토어가 충분히 빠르지 않으면 방문자를 빠르게 잃게 됩니다. 이는 Google에 대부분의 사람들이 귀하의 사이트를 좋아하지 않는다는 것을 보여주고 더 빠른 웹페이지(아마도 경쟁자)에 그 위치를 잃게 됩니다. 얼마나 빠를까요?
3초 이상은 무섭습니다. 구글 조사에 따르면 1~5초면 튕겨나갈 확률이 90% 증가합니다!
Thomas Epton , Slap & Tickle Marketing 설립자
또한 빠르게 로드되는 온라인 상점은 구매자의 여정에서 마찰을 제거합니다. 여기서 전환율이 결정됩니다. Shopify 사이트의 일반 쇼핑객이 처음부터 끝까지 순조롭게 진행되는 경험을 원합니다. 딸꾹질이 있으면 재고하게 될 수 있으며, 이는 판매 손실을 의미할 수 있습니다.
Walmart는 로드 시간을 1초만 줄이는 것만으로도 전환율이 2% 증가한다는 사실을 발견했습니다.

전자 상거래 기업가로서 2% 증가가 수익에 어떤 의미인지 상상할 수 있습니다. 매월 $100,000의 매출을 올리는 경우 2%의 부스트는 매월 $2,000의 추가 수익을 의미합니다. 새해 전날까지 24,000달러입니다.
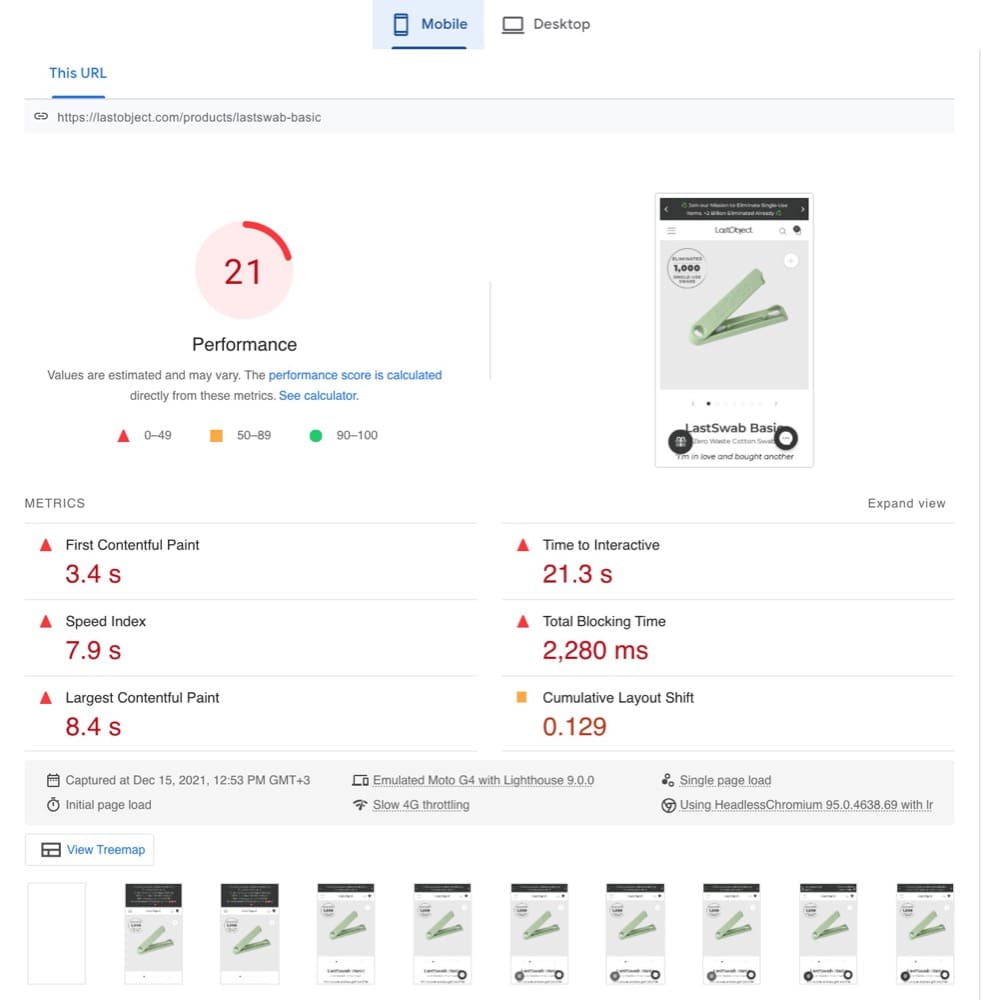
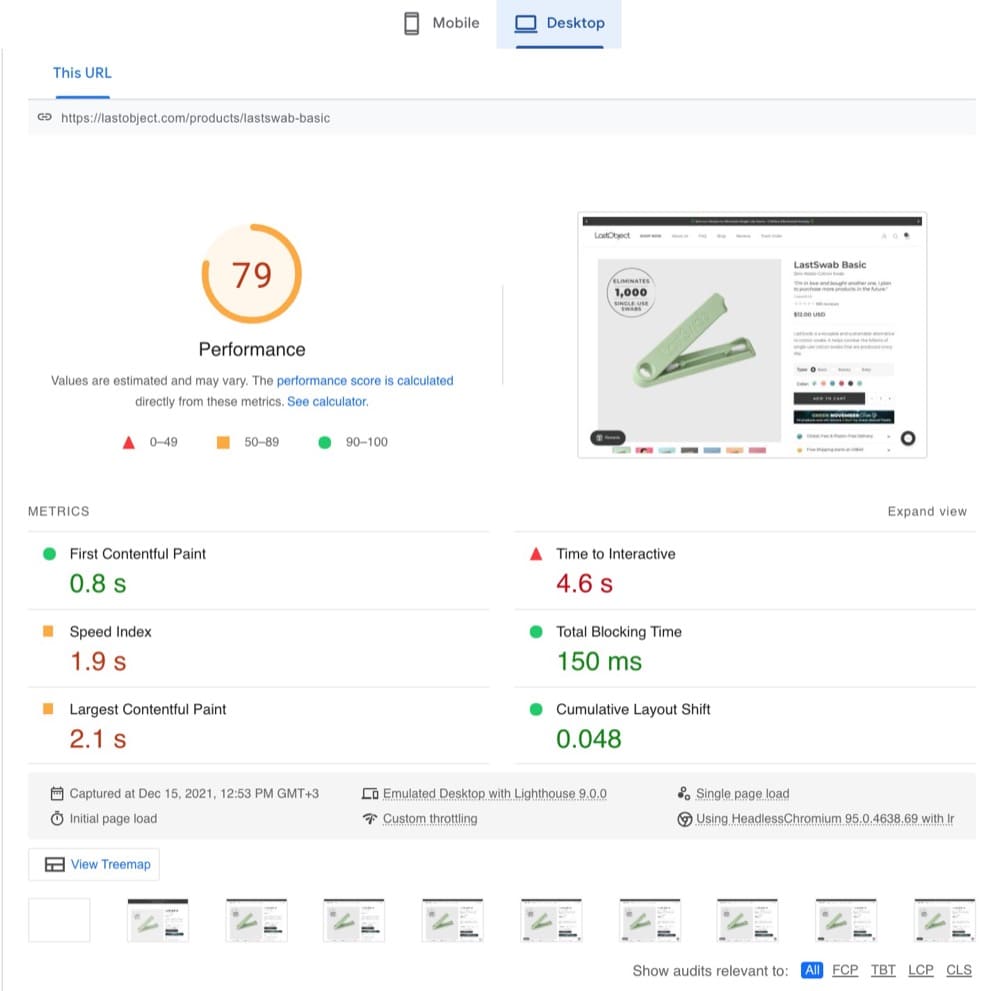
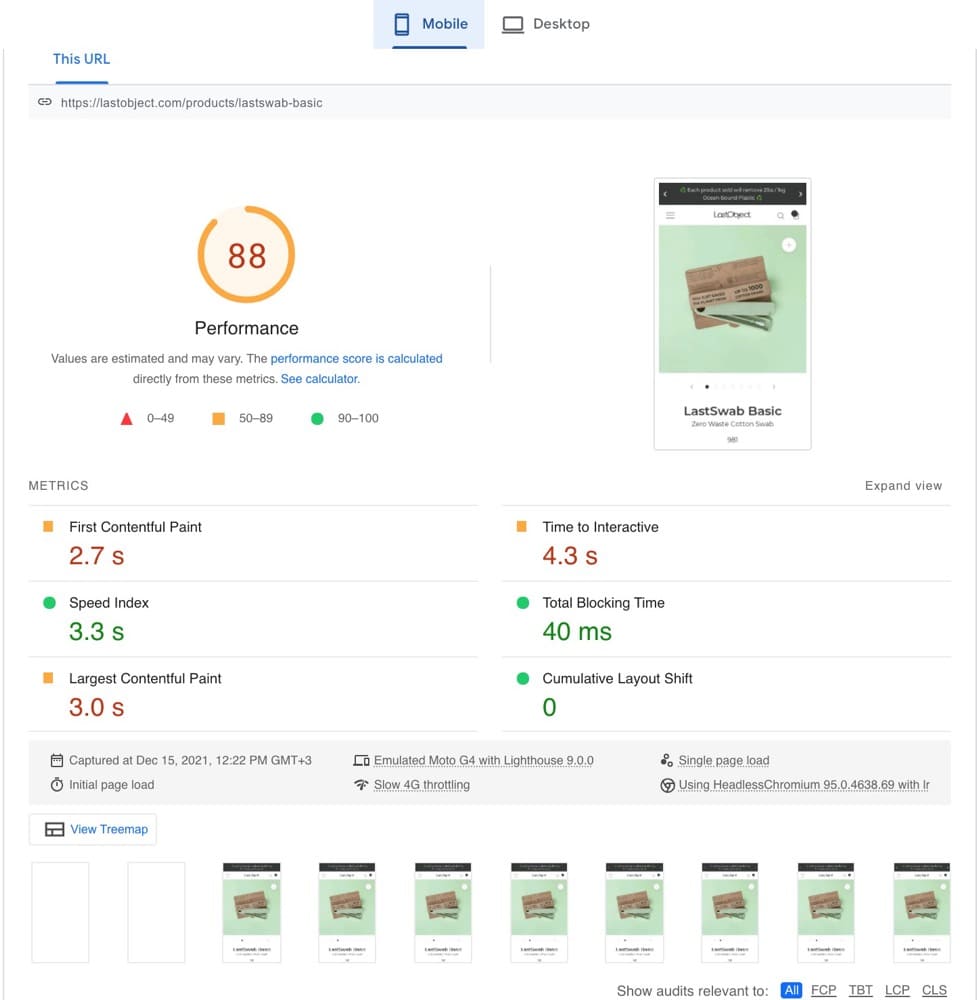
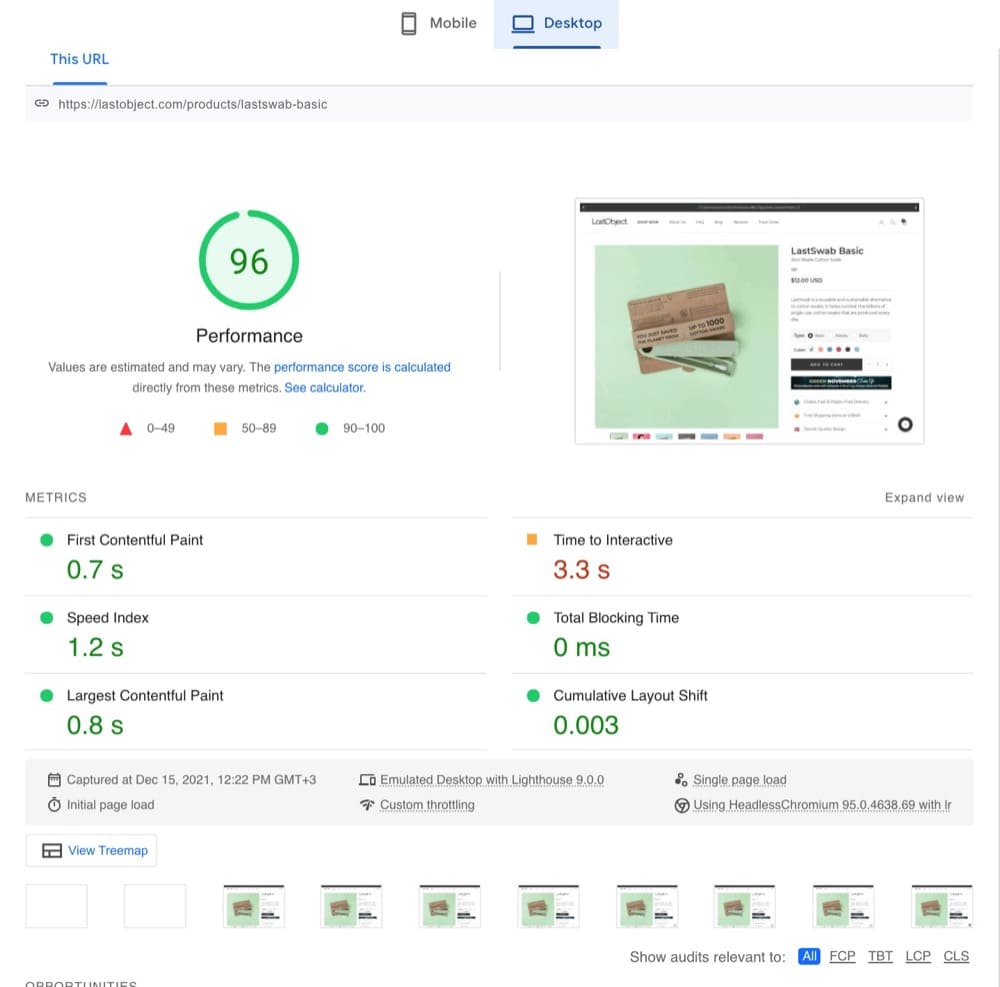
Shopify 스토어의 페이지 속도가 어떻게 증가하는지 보고 싶으십니까? 이 제품 페이지를 고려하십시오(Google PageSpeed Insights로 측정).
모바일 기기에서 성능 점수는 21점이었습니다.

데스크톱 장치에서는 79였습니다.

이 문서에서 권장하는 단계를 구현한 후 10-15일 이내에 모바일에 대한 새로운 성능 점수는 88이었습니다. 즉, 페이지가 4.19배 빨라졌습니다. 그리고 데스크탑에서는 96이었습니다. 121%의 속도 향상이었습니다.


단계를 시작하기 전에 Shopify 스토어는 얼마나 빨라야 합니까?
Shopify 속도 점수란 무엇입니까? 그것은 무엇을 의미하고 어떻게 확인합니까?
속도 점수는 Google Lighthouse 성능 측정항목을 기반으로 Shopify 테스트 환경에서 웹사이트가 얼마나 빨리 수행되고 있는지에 대한 Shopify 보고서입니다. 100점 이상을 기록하고 있습니다.

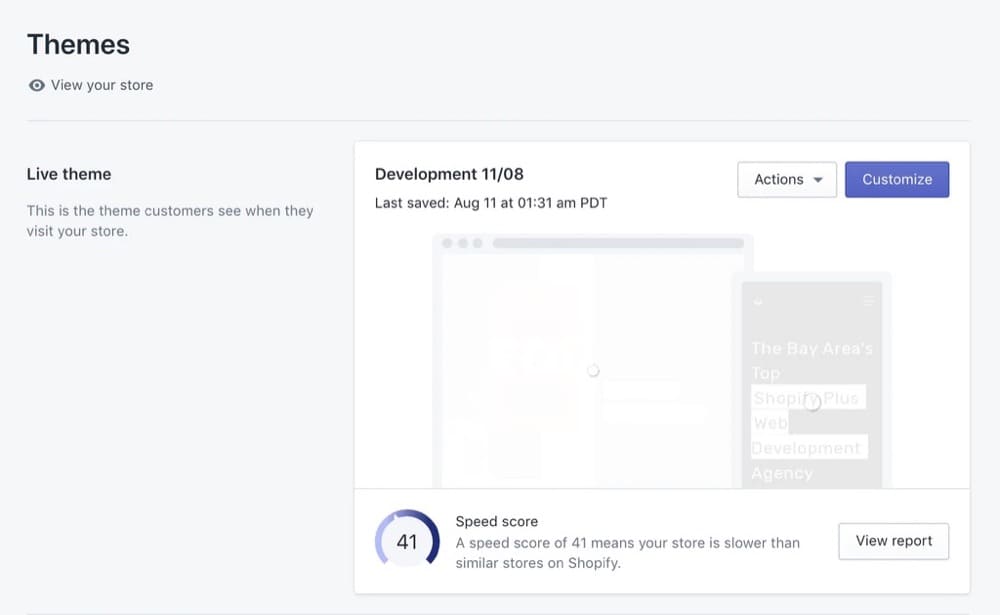
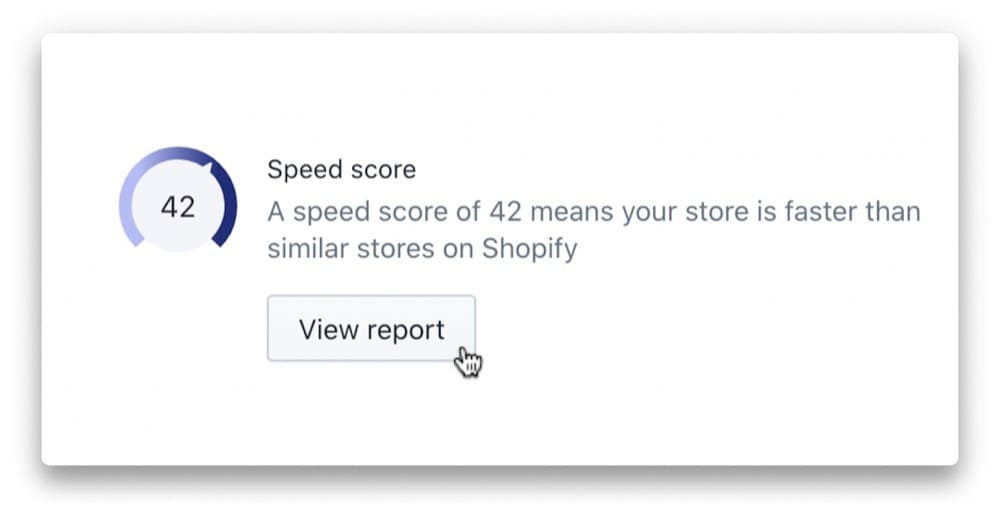
Shopify 속도 점수를 찾는 방법은 다음과 같습니다.
- Shopify 관리 대시보드에서 온라인 스토어 > 테마로 이동합니다.
- 라이브 테마 섹션에서 속도 점수를 보려면 아래를 내려다보세요.
- "보고서 보기"를 클릭하면 이에 대한 자세한 내용을 볼 수 있습니다.
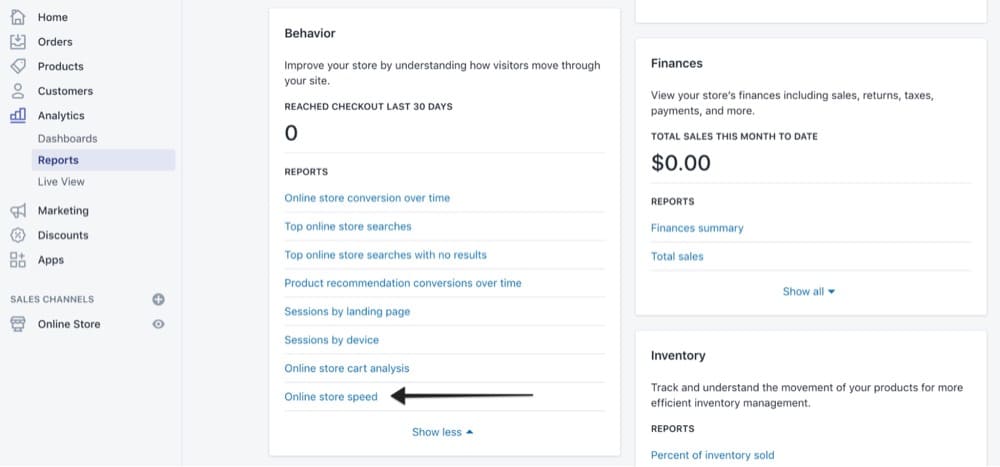
분석 > 보고서 > 행동에서 속도 보고서로 바로 이동하여 "모두 표시"를 선택할 수 있습니다.

점수를 볼 때 "내 Shopify 속도 점수가 내 PageSpeed Insight 점수와 다른 이유는 무엇입니까?" 계산하는 방식 때문입니다.
Shopify는 지난 7일 동안 홈 페이지, 가장 많이 방문한 제품 페이지 및 가장 많이 방문한 컬렉션 페이지의 Lighthouse 성능 점수의 가중 평균을 기반으로 속도 점수를 계산합니다. 가중치 중 하나는 모든 Shopify 스토어에서 이러한 각 페이지 유형에 대한 상대 트래픽입니다.
이 점수는 귀하의 매장이 훌륭한 고객 경험을 제공하는 데 얼마나 잘 수행하고 있는지 보여줍니다. 높은 점수는 방문자의 장치와 인터넷 연결 강도에 관계없이 상점이 상당히 빠르게 로드됨을 나타냅니다.
점수가 낮으면 사이트가 빠르게 로드되지만 최상의 상황에서 로드될 수 있습니다. 따라서 속도 점수가 낮더라도 긴장하지 마십시오. 사이트 속도를 높이는 데 더 많은 노력을 기울이라는 비교입니다.
신뢰할 수 있는 더 나은 속도 값은 PageSpeed Insights의 값입니다. TestMyStoreSpeed에서 Shopify 스토어의 속도를 확인할 수도 있습니다.
좋은 Shopify 속도 점수란 무엇입니까?
좋은 Shopify 속도 점수는 50점 이상입니다.
그보다 적으면 아래 팁을 통해 개선해야 합니다. 점수가 50점 이상이고 70점 이상이라면 속도 면에서 웹 방문자에게 훌륭한 사용자 경험을 제공하고 있는 것입니다.
Shopify는 이미 꽤 빠르기 때문입니다. 귀하의 상점은 브라우저 캐싱으로 사전 패키지되어 있으며 CDN(콘텐츠 전달 네트워크)을 사용하여 귀하의 콘텐츠를 사용자에게 더 빨리 전달합니다.
Shopify 속도 최적화: Shopify 속도 점수를 개선하는 방법은 무엇입니까?
Shopify 페이지 속도 최적화의 중심에는 Google의 CWV(Core Web Vitals)가 있습니다. 이는 사용자가 웹 페이지를 경험하는 방식을 보여주는 Google 페이지 경험 알고리즘의 측정항목 집합입니다. 이를 통해 개발자는 웹 방문자의 입장이 되어 웹사이트가 사용자의 입장에서 어떻게 느끼는지 측정할 수 있습니다. CWV는 다음과 같습니다.
- 가장 큰 콘텐츠가 포함된 페인트 - 보이는 화면에 콘텐츠가 얼마나 빨리 로드되는지
- 첫 번째 입력 지연 — 페이지가 사용자의 입력에 얼마나 반응하는지
- 누적 레이아웃 이동 — 페이지가 렌더링되는 동안 페이지 요소가 이동하는 정도
이것은 Shopify 사이트 속도와 어떤 관련이 있습니까? 이는 사용자 경험에 영향을 미치는 요소를 개발자에게 보여주기 위해 Google에서 제공한 측정항목으로, 사이트 콘텐츠에 참여하는 것이 얼마나 빠르고 쉬운지 직접적으로 연결됩니다.
훌륭한 콘텐츠와 뛰어난 사용자 경험은 웹사이트 참여도를 높이므로 이는 200개 이상의 Google 검색 순위 요소 중 하나를 구성합니다.
이 문서에는 LCP용 콘텐츠 사전 로드와 같은 예시된 예제와 함께 LCP, FID 및 CLS 점수를 개선하는 방법에 대해 알아야 할 모든 것이 있습니다.
Core Web Vitals에 대한 최적화는 더 빠른 Shopify 스토어에 대한 최적화와 동일한 단계 중 일부를 포함하므로 페이지 로드 속도를 크게 향상시킵니다.
1. 이미지 압축 및 지연 로드
Google에 따르면 이미지와 텍스트를 압축하면 페이지의 25%가 250KB 이상을 절약하고 10%는 1MB 이상을 절약할 수 있습니다(페이지 로드 시간에 기여함).
이미지, 크기 조정 및 DPI 및 JPEG 품질 최적화(60)는 대부분의 화면에서 충분해야 하며 큰 PNG 파일은 피해야 합니다. Photoshop의 '웹용으로 저장' 옵션이나 무료 온라인 이미지 압축 도구를 사용하십시오.
토마스 엡튼
Booster: Page Speed Optimizer 및 TinyIMG와 같은 앱을 사용하여 Shopify 스토어에서 이미지를 대량 압축할 수 있습니다. 앱 사용을 좋아하지 않고 사이트에 관리하기 쉬운 양의 이미지가 있는 경우 TinyPNG로 이미지를 수동으로 압축하고 다시 업로드할 수 있습니다.
영웅 이미지와 같은 큰 사진을 PNG 및 JPG에서 WebP 형식으로 변환하여 이미지 최적화를 한 단계 높이고 이미지 크기를 최대 40% 줄이십시오. 로고와 아이콘에 SVG를 사용하십시오.
다음으로 지연 로딩을 구현하려고 합니다. 지연 로딩은 뷰포트에 없는 이미지가 사용자가 아래로 스크롤할 때까지 로드되지 않는 경우입니다. 페이지 로딩 시간을 절약하고 가장 중요한 콘텐츠를 맨 위에 빠르게 로딩하는 데 집중합니다.
그렇다면 Shopify에서 지연 로딩을 어떻게 구현합니까? Shopify의 권장 단계가 가장 좋습니다. 또한 일부 최신 테마에는 지연 로딩이 내장되어 있습니다. 이 단계를 귀찮게 할 필요가 없도록 공급업체에 확인할 수 있습니다.
2. Shopify 앱 신중하게 선택
앱은 훌륭합니다. 스토어에 고유한 기능을 코딩할 필요가 없습니다. 그리고 이러한 기능은 전환율을 향상시킬 수 있습니다. 그러나 앱은 성능과 로딩 속도에 영향을 미칩니다.
주목해야 할 가장 중요한 점은 Shopify 스토어에서 성능과 기능 간의 올바른 균형을 찾고 있다는 것입니다. 모든 대화형 요소와 인상적인 그래픽은 속도 점수에 큰 영향을 미치지만 전환율
Andra Baragan , Ontrack Digital 설립자
그렇다면 그 기능이 당신에게 실제로 의미하는 바는 무엇입니까? 얼마나 많은 돈을 벌 수 있습니까? 당신의 가게는 그것 없이 할 수 있습니까?
스토어에 앱을 추가할 때 자체 무게가 있는지 고려하십시오. 문자 그대로. 사이트 속도에 미치는 영향을 상쇄하는 전환 유도 이점을 제공합니까?
그렇지 않은 경우 제거하십시오.
앱은 Shopify와 WordPress를 사용하는 이유입니다! 기능 설정이 간단합니다. 그러나 그들은 모두 지갑과 속도 점수에 비용을 합산할 수 있습니다. 그들은 모두 다른 서버에서 개별적으로 로드됩니다. 더 많은 기능을 가진 것을 찾는 것을 고려하십시오. 그러나 한 달에 약간의 추가 비용이 들 것입니다. 함께 잘 작동하는 경우는 거의 없으므로 적으면 많을수록 좋습니다.
토마스 엡튼
위에서 Thomas가 추천한 것처럼 여러 기능을 제공하는 앱을 사용하여 더 적은 수의 기능을 사용할 수 있습니다. 기능을 사용하지 않는 경우 비활성화하십시오. 앱을 사용하지 않거나 중요하지 않은 경우 제거하고 잔여 코드를 삭제합니다.
3. 가벼운 테마 사용
당연히 Shopify는 빠릅니다. 그것은 틀림없이 세계에서 가장 빠른 전자 상거래 플랫폼입니다. 그리고 우리는 그것을 좋아합니다! 전자 상거래 상점은 물건을 추가함에 따라 한 번에 조금씩 느려집니다.
가장 먼저 추가하는 것 중 하나는 테마입니다. 올바르게 시작하는 것이 절대적으로 중요합니다. 빠르고 가벼운 테마를 선택하십시오. 속도를 위해 제작되었으며 앱이 필요하지 않은 기능이 이미 있는 전환 친화적인 Shopify 테마입니다.
그러나 균형을 유지하십시오. 본질적으로 블로트웨어인 과도한 기능을 원하지 않습니다. Shopify의 Dawn 테마를 사용하여 시작할 수 있습니다. 무료이며 쉽게 사용자 지정할 수 있으며 사용 가능한 가장 빠른 테마 중 하나입니다.

4. Google 태그 관리자를 통해 모든 추적 코드 관리
하나의 태그 관리자 코드에 대해 모든 Google 추적기를 버리십시오. 코드가 많을수록 브라우저가 코드를 읽어야 하므로 로드 시간이 느려집니다.
토마스 엡튼
Google Analytics, Hotjar, Facebook 및 기타 타사 서비스의 추적 코드를 Shopify 스토어에 저장하는 것은 거의 표준 전자상거래 마케팅 관행입니다.
물론 분석과 나머지 없이는 할 수 없지만 스크립트가 많을수록 스토어 로드가 느려집니다. 하나의 코드로 모든 것을 지배하는 것은 어떻습니까?
Google 태그 관리자(GTM)를 만나보세요. GTM을 사용하면 코드 작업 없이 모든 태그를 관리할 수 있습니다. 모든 추적 코드를 한 곳에 보관합니다. 그리고 환상적인 점은 이러한 모든 코드가 차례로 로드되는 대신 동시에 로드된다는 것입니다.
모든 태그를 GTM으로 마이그레이션하여 Shopify 스토어에 추적 코드가 하나만 있도록 할 수 있습니다. Shopify 스토어에 GTM을 추가한 다음 "태그" 및 "새로 만들기"로 이동합니다. 사용 중인 내장 태그 유형을 찾아 GTM으로 이동합니다.
"사용자 정의 HTML"을 사용하여 태그를 수동으로 입력할 수도 있습니다. 일반적으로 "모든 페이지"인 트리거를 설정하고 해당 변경 사항을 게시하십시오. 미리보기 모드로 테스트하여 작동하는지 확인하십시오.
5. JavaScript, CSS, Liquid 및 HTML 축소
JavaScript/CSS를 많이 사용하는 웹 사이트에서 JS 및 CSS 코드의 특정 배치는 페이지 로드 시간을 늘리고 페이지 렌더링을 차단할 수 있습니다. 브라우저는 웹 페이지에서 나머지 HTML을 로드하기 전에 JS 스크립트와 CSS를 로드해야 합니다.
모든 웹사이트는 CSS, HTML 및 JavaScript로 여러 파일을 로드합니다. 이러한 파일의 대부분에는 공백, 주석, 블록 구분 기호 등이 포함됩니다. 당연히 페이지를 제대로 로드하는 데 추가 시간이 필요합니다. HTML 코드와 인라인 JavaScript 및 CSS를 압축합니다.
Asya Kuchina , QArea 마케팅 책임자
앞서 언급한 Shopify 속도 최적화 앱 중 하나를 사용하는 경우 JS, CSS 및 Liquid 축소가 사전 패키지로 제공됩니다. 이를 위해 특정 앱을 사용하려면 File Optimizer를 선택하십시오.
여기에서 아이디어는 코드가 가능한 한 가볍도록 하는 것입니다. 일부 전문가는 JavaScript 파일 크기가 16kb 미만이어야 한다고 권장하지만 이는 달성하기가 정말 어렵습니다. 또한 사용되지 않고 불필요한 코드 제거, 코드 주석 삭제, 서식 수정, 더 짧은 함수 이름 사용이 포함됩니다.
Assets 폴더에서 JS 및 CSS 파일(확장자가 .scss.liquid 또는 .sccs로 끝남)을 찾으면 코드를 편집할 수 있습니다. 그러나 앱을 사용하고 몇 초 안에 완료하는 것이 좋습니다. 다음과 같은 앱

- JS압축
- cssnano
6. AMP 활성화
2016년 Google은 모바일 장치의 탐색 경험을 빠르게 개선하기 위해 AMP(Accelerated Mobile Pages)를 도입했습니다. AMP 페이지는 거의 즉시 로드됩니다. 이 기술을 활용하여 Shopify 모바일 속도 최적화 노력을 빠르게 추적할 수 있습니다.
Accelerated Mobile Pages — 또는 AMP는 모바일 속도 점수를 높이는 좋은 방법이며, 오늘날 대부분의 쇼핑객이 모바일을 사용함에 따라 중요한 것은 모바일입니다. 다시 말하지만, 개발자에게 더 많은 비용을 지출하지 않는 한 앱이 필요합니다.
Thomas Epton , Slap & Tickle Marketing 설립자
사용할 수 있는 앱은 Shop Sheriff, Fire AMP 및 Ampify Me입니다. Shopify 앱 스토어에서 더 많은 정보를 찾을 수 있습니다.
SEO가 크게 향상되어 엄청나게 빠른 모바일 쇼핑 경험을 통해 더 많은 모바일 장치 사용자에게 매장을 노출시킬 것입니다.
7. 정기적인 속도/상태 점검 실행
내 권장 사항은 Shopify 스토어가 정기적인 속도 감사를 받고 사용하지 않는 앱, 남은 코드, 페이지당 요청 수 및 전체 페이지 크기에 대한 코드를 계속 정리하는 것입니다. 다른 모든 것과 마찬가지로 온라인 상점을 최대한 활용하려면 정기적인 위생 및 유지 관리가 필요하고 중요합니다 .
Andra Baragan , Ontrack Digital 설립자
변화는 지속적이고 오늘의 성과가 내일은 줄어들 수 있기 때문입니다. 전자 상거래 웹 사이트를 정기적으로 확인하여 느린 속도로 인해 수익을 잃지 않도록하십시오.
Google의 PageSpeed Insights를 일주일에 한 번 사용하여 녹색에서 노란색 또는 빨간색으로 이동한 항목을 확인합니다. 권장 사항을 취하고 수정 사항을 구현하십시오. 또는 대행사를 고용하여 Shopify 스토어에서 지속적인 속도 유지 관리를 실행할 수 있습니다.
Shopify 스토어 정리 및 속도 향상을 위한 단계별 프로세스(9명의 전문가 및 기업가가 모두 공개)
Shopify 사이트를 성공적으로 가속화한 전문가 및 기업가는 다음과 같은 단계별 Shopify 속도 최적화 가이드를 제안하여 매장을 정리하고 더 빠르게 만들 수 있습니다.
1. HTML, JS, CSS, 글꼴 렌더링 및 타사 스크립트 최적화
Shopify 스토어에 대한 속도 최적화를 수행할 때마다 다음 단계를 수행합니다.
- 모든 이미지, 배경 이미지, 반응형 이미지에 대해 지연 로딩 구현
- 포함 및 선택한 웹 사이트 블록에 대한 지연 로딩 구현
- 가능한 모든 렌더링 차단 리소스 제거
- 성능 향상을 위해 Shopify 커널 최적화
- 병목 현상을 방지하고 실행 시간을 줄이기 위해 JS 로딩 대기열 최적화
- 타사 스크립트 종속성을 줄이고 가능한 경우 타사 응용 프로그램의 속도를 높입니다.
- CSS 파일 최적화
- 글꼴 렌더링 및 로딩 속도 최적화
- HTML 코드 정리 및 수정, DOM 노드 수 줄이기
- 속도 중심의 QA
Andra Baragan , Ontrack Digital 설립자
이 단계를 제대로 수행하려면 약 2주가 걸립니다. 하지만 그만한 가치가 있습니다. Andra는 동일한 속도 최적화 단계를 거친 비즈니스가 유기적 트래픽에서 매출이 30% 이상 증가했다고 덧붙였습니다.
또 다른 빠른 승리는 상점 코드에서 불필요한 HTML 주석, 공백 및 빈 요소를 제거하는 것입니다. 이렇게 하면 페이지 크기가 줄어들고 네트워크 대기 시간이 줄어들며 로드 시간이 빨라집니다.
Emily Amor , SEO 관리자, Digital Darts
2. 사용하는 앱 수 줄이기
Shopify 개발자 Burak은 앱이 속도에 미치는 영향을 보여주기 위해 Shopify 스토어에서 테스트를 실행했습니다. 상점은 2.195초에서 시작되었습니다. 그러나 6개의 고객 대면 앱을 설치한 후 속도가 7.257초까지 증가했습니다. 그리고 PageSpeed Insight 점수는 88에서 36으로 올라갔습니다.
고객 대면 앱은 알림 표시줄, 챗봇, 팝업 및 메가 메뉴와 같이 사용자가 온라인 스토어에서 볼 수 있는 콘텐츠를 만드는 앱입니다. 이러한 앱은 로드해야 하는 콘텐츠를 추가하므로 속도에 상당한 영향을 미칩니다.
모든 웹사이트는 기본적으로 빠릅니다. 앱, 투박한 테마 또는 타사 스크립트가 앱을 느리게 만듭니다. 웹사이트를 빠르게 만드는 가장 쉬운 방법은 웹사이트를 느리게 만들지 않는 것입니다. 그것이 바로 인간(웹사이트 관리자) 측면이 작용하는 곳입니다.
약속이 너무 커서 사이트에 추가하고 싶은 스크립트/앱이 너무 많지만 비용은 얼마입니까? 그러나 상황이 이미 좋지 않다면 청중에게 제공하는 모든 것을 감사하십시오. 모든 것이 거기에 머물 가치가 있습니까? 그렇지 않은 경우 제거하십시오. 자산을 전달하는 방법을 최적화하는 것이 중요하지만 전달하는 자산의 수에 근접하지도 않습니다 .
Slobodan (Sani) Manic , Web Performance Tools, Inc의 설립자
타사 스크립트는 사용자 경험과 전환율에 영향을 줄 수 있습니다. 성능과 기능 사이의 균형을 찾아야 합니다.
현재 Shopify 스토어에 설치된 Shopify 앱을 확인하십시오. 이는 속도 최적화 조언이라고 생각합니다. 누군가가 당신의 스토어에 들어올 때, 당신이 활발히 사용하지 않는 앱이 여전히 로드되고 있을 가능성이 높습니다. 사용하지 않는 Shopify 앱을 제거하고 웹사이트 로드 시간이 단축되는지 확인하십시오.
또 다른 환상적인 제안은 Shopify 앱 중 하나가 로드하는 데 너무 오래 걸리는지 다시 확인하는 것입니다. 이 방법으로 해당 프로그램을 대체해야 하는지 알 수 있습니다.
교체가 있는지 여부를 테스트하여 페이지를 로드하는 데 걸리는 시간에 차이가 있는지 확인할 수 있습니다.
물론 모든 Shopify 앱이 비슷한 모양의 앱을 제공하는 것은 아닙니다.
앱이 얼마나 빨리 로드되는지 또는 어떤 앱이 더 빠른지 확실하지 않은 경우 사용 중인 앱의 전체 페이지 로드 시간을 비슷한 모양의 앱의 전체 페이지 로드 시간과 비교하기만 하면 됩니다. 그들 사이에 차이점이 있는지 확인하십시오.
Tim Parker , Syntax Integration 마케팅 이사
3. 모든 이미지에서 무손실 압축 수행
이미지는 Shopify 스토어의 총 중량에서 큰 부분을 차지합니다. 이전에 최적화한 적이 없다면 단독으로 최적화하는 것만으로도 엄청난 속도 향상을 얻을 수 있습니다.
Shopify 스토어 소유자의 가장 빠른 속도 승리는 이미지를 최적화하는 것입니다! 우리는 모든 이미지에 대해 무손실 압축을 수행하여 스토어 로드 시간을 0.51초 단축했습니다. 그것은 게임 체인저이며 너무 쉽습니다 !
필립 페이지 , PostPurchaseSurvey.com 설립자
무손실 압축은 품질 손실 없이 압축된 데이터에서 원본 데이터를 재구성하는 데이터 압축 유형입니다. 이것이 의미하는 바는 압축 후 이미지가 흐리거나 거칠어지지 않는다는 것입니다.
새로운 Shopify 스토어를 막 시작하는 경우 다음 팁을 구현하기에 가장 좋은 위치에 있습니다.
많은 상점이 저지르는 일반적인 실수는 이미지 파일을 업로드하기 전에 압축하지 않는 것입니다. 큰 이미지는 즉시 페이지 로드 시간을 늦추고 끔찍한 사용자 경험을 야기합니다. 가장 좋은 방법은 업로드하기 전에 압축하는 것입니다. 그러나 지금 빠른 승리를 원하고 이미 수백 개의 이미지가 스토어에 로드되어 있는 경우 이미지 압축 앱으로 충분할 수 있습니다 .
에밀리 아모르
이미지 압축에 도움이 되는 앱의 예로는 Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed 및 TinyIMG가 있습니다.
JPEGmini 또는 Kraken.io와 같은 도구를 사용하여 이미지를 웹사이트에 업로드하기 전에 압축합니다 .
아시야 쿠치나
보너스: TinyPNG.
4. 더 가볍고, 더 새롭고, 더 빠른 테마 사용
상점의 속도는 주로 사용하는 테마에 따라 결정된다는 것을 알고 있을 것입니다. 다른 테마가 귀하의 것보다 빠른지 확인하려면 해당 테마의 샘플 저장소 성능을 테스트하는 것이 좋습니다. 그러나 데모 저장소일 필요는 없습니다. 테스트하려는 테마를 사용할 수 있는 다른 Shopify 스토어일 수도 있습니다 .
팀 파커
이러한 테스트를 실행하려면 PageSpeed Insights에서 테마 1의 데모 스토어에 대한 링크를 연결하고 테마 2에 대해 동일한 작업을 수행하십시오. 또한 빈 Shopify 스토어에 두 테마를 모두 설치하고 동일한 방식으로 테스트할 수 있습니다. 당신은 구매해야합니다.
주목해야 할 또 다른 사항은 테마가 얼마나 오래된 것인지...
웹 개발 모범 사례를 따라갈 때 테마의 테마와 연령이 문제입니다. 예를 들어 'lazy-load'는 이미지 파일이 표시될 때만 로드합니다. 오래된 기술은 시작 시 페이지의 모든 이미지를 로드하려고 했습니다. Shopify 직접 또는 승인된 공급업체에서 업데이트된 테마를 찾습니다.
토마스 엡튼
아니면 더 나은...
5. 현재 Shopify 테마 속도 향상
이미 설치하여 사용 중인 Shopify 테마의 속도를 높이려면 어떻게 합니까?
테마로 인한 느린 스토어를 수정하려면 다음 단계를 따르세요.
- 필요하지 않은 테마 기능 비활성화
- 시스템 글꼴 사용
- 테마 개발자에게 문의
- Dawn과 같은 최적화된 성능의 테마 설치
- 추가 지원은 Shopify 전문가에게 문의하십시오.
[참고] Content_for_header 유동 태그에는 제어할 수 없는 자산이 포함되어 있습니다.
[% content_for_header %] Liquid 태그를 사용하여 성능 분석 및 동적 체크아웃 버튼과 같은 다양한 온라인 스토어 기능에서 사용하는 자산을 주입할 수 있습니다. 이 태그 및 관련 자산을 로드하면 스토어 속도가 느려질 수 있습니다.
Christian Velitchkov , COO 및 Twiz 공동 설립자
6. 오래된 앱에서 사용하지 않는 타사 스크립트 및 잔여 코드 제거
사용하지 않는 앱이나 플러그인을 제거하고 삭제하면 남겨질 수 있는 레거시 코드도 함께 제거합니다. 앱이 상당한 페이지 로드 지연을 일으키는지 확실하지 않은 경우 먼저 앱을 비활성화하고 페이지 속도 테스트를 실행한 다음 로드 시간 차이를 측정해 보세요.
에밀리 아모르
코드를 간결하고 목적에 맞게 유지하려고 합니다. 시간이 지남에 따라 많은 앱을 사용하면 많은 잔여 코드가 남습니다. 이는 시간이 많이 소요될 수 있지만 코드를 살펴보고 각 줄을 주의 깊게 정리하는 데 도움이 됩니다.
이를 위해 프리랜서를 고용할 수 있지만 선택 방법에 관계없이 백업을 유지하는 것을 잊지 마십시오.
추가 조치로 필요한 경우에만 앱 기능을 사용하십시오. Asya Kuchina는 이에 대해 다음과 같이 자세히 설명합니다.
또한 특정 앱은 Shopify 스토어 페이지에 새로운 요소를 추가합니다. 가능하면 이러한 요소를 필요한 페이지로 제한하십시오. 예를 들어 앱이 스토어에서 플로팅 트러스트 배지를 제공하는 경우 실제로 필요한 곳이므로 제품 페이지에서만 사용하세요 .
아시야 쿠치나
7. 더 적은 수의 슬라이더와 캐러셀을 사용하여 제품 이미지 표시
슬라이더는 사용자가 사이트 링크를 클릭할 때 여러 고품질 이미지를 로드하는 데 시간이 걸리기 때문에 웹사이트 속도를 줄이는 경향이 있습니다. 사이트의 진수를 담아낸 고화질의 히어로 이미지 한 장을 넣는 것이 더 유용합니다. 로드하는 데 훨씬 적은 시간이 걸립니다. 명확한 CTA와 함께 사용하면 사용자는 사이트에서 무엇을 기대할 수 있는지 정확히 알 수 있습니다 .
아시야 쿠치나
제품 기능에 대해 자세히 설명하려면 생생한 그림을 그리고 SEO도 개선하는 매력적인 제품 설명을 사용하십시오. 일부 정보를 텍스트로 쉽게 표현할 수 있다면 전체 슬라이더나 캐러셀을 전용으로 사용할 필요가 없습니다.
8. 제품을 삭제하지 말고 대신 ...
깨진 링크와 빈 페이지를 생성하므로 제품을 삭제하지 마십시오. 보관을 선택하고 삭제하는 경우 301 리디렉션을 생성해야 합니다.
토마스 엡튼
9. 영웅 섹션에서 동영상이나 GIF를 사용하지 마십시오.
Unbounce의 2019년 설문조사에서 소비자의 50%가 더 빠른 로드 시간을 얻기 위해 애니메이션과 비디오를 포기할 의향이 있다고 말했습니다. 전자 상거래에서 모션 그래픽에 대한 요구보다 속도에 대한 요구가 더 큽니다. 그래서…
영웅 섹션의 동영상이나 슬라이더를 멀리하세요. 대용량 파일이며 모든 연구에 따르면 슬라이더를 사용하는 사람이 아무도 없으며 동영상은 사람들이 아래로 스크롤하거나 클릭 유도문안을 누르는 것을 방해할 뿐입니다 .
토마스 엡튼
비디오를 절대적으로 사용해야 하는 경우 YouTube에 업로드한 비디오를 포함할 수 있습니다. 더 가볍습니다.
보너스: Shopify 스토어에 헤드리스 프런트 엔드 고려
헤드리스 프런트 엔드를 사용하면 콘텐츠를 특정 출력에 연결하는 대신 API를 통해 데이터로 콘텐츠를 제공하도록 선택합니다. 이렇게 하면 디스플레이 로직이 사용자의 브라우저로 이동하고 백엔드 코드가 간소화되어 웹사이트가 더 빨라집니다.
우리는 추가적인 프런트 엔드 유연성을 위해 Shopify에서 오픈한 후 헤드리스로 전환했습니다. 우리는 모바일 인터페이스를 헤드리스 프런트 엔드와 통합하여 보다 유연한 최적화 옵션으로 비즈니스를 훨씬 더 빠르게 확장할 수 있었습니다.
이것이 중요한 이유에 대한 가슴 아픈 예는 대부분의 모바일 사용자(1/2)가 홈페이지가 로드될 때까지 2초 이상 기다리면 이탈한다는 것입니다. 헤드리스로 전환하면서 웹사이트의 콘텐츠 디자인에 유연성이 추가되어 로딩 시간을 단축하고 전반적인 홈페이지 이탈률을 줄일 수 있었습니다.
사용자가 홈페이지가 로드될 때까지 1초가 추가될 때마다 제품 구매 시 전환이 12% 감소합니다. 헤드리스로의 전환은 고객이 가능한 최고의(그리고 가장 빠른!) 경험을 할 수 있도록 콘텐츠를 가장 많이 사용할 수 있게 된 동기였습니다 .
Zach Goldstein , Public Rec 설립자 겸 CEO
이를 구현하려면 대행사 또는 개발자에게 문의하세요.
Shopify 스토어 속도 최적화를 실행하기 위한 다양한 옵션
이제 방금 배운 팁을 어떻게 실행합니까? 3가지 옵션이 있습니다.
1. 앱을 사용하여 사내에서 수행
이것이 당신의 첫 번째 생각이었을 것입니다. 그리고 예, 동의합니다. 직접 또는 사내 팀과 함께 매장 속도를 완전히 높일 수 있습니다. 하지만 기술적으로 발전할 수 있어 약간의 개발 기술이 필요하지만 최소한 목록에 있는 그다지 발전되지 않은 항목에 대해서는 도움이 되는 앱이 있습니다.
앱은 이미지를 대량 최적화 및 압축하고, 리디렉션을 구현하고, CSS 및 JS를 축소하는 등의 작업을 수행할 수 있습니다. 때로는 단일 버튼을 클릭하기만 하면 됩니다. Shop Sheriff 및 Fire AMP와 같은 앱을 다운로드하여 AMP를 활성화하고 모바일 장치의 로딩 시간을 개선할 수도 있습니다.
다음은 사용해 볼 수 있는 3가지 최고의 Shopify 속도 최적화 앱(무료 및 유료 플랜 포함)입니다.
- 부스터: 페이지 속도 최적화 도구
- AVADA SEO 스위트
- 초고속: 극한의 페이지 속도
2. Fiverr 또는 Upwork의 전문가 고용
프리랜서는 Shopify 스토어의 속도를 높이는 데 도움이 될 수 있습니다. 말할 필요도 없이 Upwork, Fiverr, Freelancer.com, PeoplePerHour 등에서 속도 향상을 약속하거나 Udemy에서 Shopify 속도 최적화 과정을 수강한 모든 사람이 약속한 대로 제공할 수 있는 것은 아닙니다.
그렇기 때문에 다음을 수행해야 합니다.
- 처음부터 요청과 지침을 명확하게 하십시오.
- 결과 제공에 대한 입증된 실적을 가진 프리랜서를 찾으십시오. 리뷰를 읽고 포트폴리오를 확인하십시오.
- 그들의 프로필 개요 또는 공연 설명을 읽으십시오. 그들이 무엇에 대해 이야기하고 있고 경험이 있는지 알고 있다는 신호를 찾으십시오.
- 고용하기 전에 프리랜서를 인터뷰하십시오. 프로세스에 대해 물어보고 현실적인 예상 결과를 얻으십시오.
- 2명 이상의 프리랜서와 이야기하고 가장 적합한 것을 선택하십시오.
- 매장의 보안을 최우선으로 유지하면서 작업을 완료하는 데 필요한 모든 것을 제공하십시오.
- 의사 소통이 원활하고 속도 최적화 프로젝트에 대한 자세한 보고서를 제공하는 프리랜서를 고용하십시오.
한 가지 보너스 팁: 훌륭한 프리랜서는 제안서나 인터뷰 중에 개인화된 제안을 제공합니다.
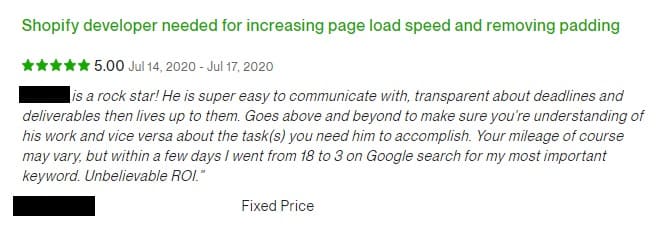
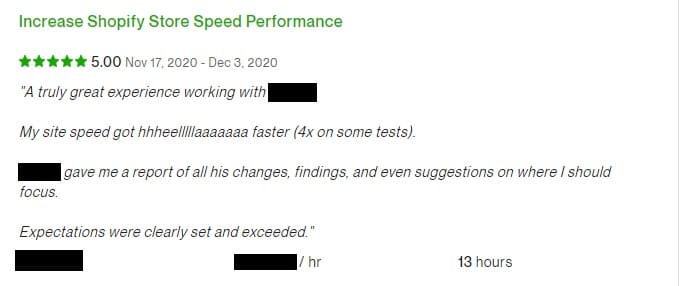
다음은 Upwork 및 Fiverr의 Rockstar Shopify 속도 최적화 프리랜서에 대한 몇 가지 리뷰입니다.




Upwork와 Fiverr에서 빠르게 검색하고 클라이언트 피드백과 프리랜서 포트폴리오를 검토한 후 검색을 시작할 몇 명의 프리랜서를 찾았습니다. 비용은 $25에서 $1,000 이상까지 다양합니다.
업워크:
- 셰인 볼랜드
- 샤밀 N.
- 모하마드 U.
더 찾기…
파이버:
- aneesayub의 백엔드 코드 작업을 개선하여 고급 Shopify 속도 최적화
- Shopify 속도 최적화 및 로드 시간 개선 - musharafaura
- Shopify 속도 최적화 및 zayno_o의 Shopify 속도 향상
더 찾기…
3. 지속적인 유지 보수를 위한 대리점 계약
다음을 사용하여 Shopify 속도 최적화 서비스에 대한 대화를 시작할 수 있습니다.
- 에코백
- W3 스피드업
- 전체 디자인 스튜디오
- OSC 전문가
- 경제 전문가
대행사의 경우 비용이 크게 증가할 수 있습니다. 그러나 지속적인 Shopify 속도 유지 관리를 하려는 경우 가치가 일치할 수 있습니다. 당신은 당신의 상점을 운영하고 그것을 빨리 유지하는 마음을 없애고 싶을 것입니다.
평균적으로 시간당 $100-$250에 Shopify 대행사의 서비스를 유지할 수 있습니다. 그러나 고정 가격 속도 최적화 프로젝트를 진행하려는 경우 Upwork 및 Fiverr에서 13개 에이전시를 평가한 결과 평균 비용이 $1,624.99인 것으로 나타났습니다. $400에서 $6,300 사이였습니다.
우리가 이전에 했던 수학을 기억합니까? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
결론
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.