Shopify 결제를 최적화하는 방법(+ 결제 페이지에서 실험할 때 피해야 할 11가지 실수)
게시 됨: 2022-04-15
대부분의 eCom 사람들은 결제 페이지를 최적화하는 것이 중요하다는 것을 알고 있지만 최상의 결과를 얻기 위해 이러한 페이지를 어디에서 시작하거나 테스트하는 방법을 아는 데 어려움을 겪습니다.
최적화된 결제 페이지가 없으면 많은 매출을 잃을 수 있습니다. 사실, 체크아웃 최적화는 전자 상거래에서 종종 간과되는 측면이지만 ROI를 35.26% 향상시킬 수 있는 부분입니다!
Shopify 결제 최적화와 관련하여 전반적인 고객 경험을 개선하고 전환율을 높이기 위해 할 수 있는 몇 가지 주요 작업이 있습니다.
이 게시물에서는 Shopify 체크아웃 페이지를 최적화하기 위한 몇 가지 모범 사례와 고객을 위한 보다 부드럽고 효율적인 체크아웃 프로세스를 만들기 위해 이러한 페이지를 테스트하기 위한 몇 가지 팁을 살펴보겠습니다.
- Shopify 체크아웃이란 무엇입니까?
- Shopify 장바구니 대 체크아웃: 차이점
- Shopify Checkout 경험을 사용자 정의할 수 있습니까?
- Shopify Checkout 경험은 정말 안전한가요?
- Shopify 결제를 최적화하는 것이 중요한 이유는 무엇입니까?
- Shopify 스토어의 결제 페이지에서 무엇을 최적화할 수 있습니까?
- Shopify 체크아웃 모드가 비활성화되어 있는지 어떻게 확인합니까?
- Shopify 결제를 사용하는 방법은 무엇입니까?
- Shopify Plus 장바구니 및 체크아웃 레이아웃
- 슬라이드인 카트
- 팝업 카트
- 상향 판매 장바구니
- 한 페이지 결제
- 다단계 결제
- 결제 최적화를 위해 A/B 테스트가 필요한 이유
- 결제 시 일반적인 A/B 테스트 실수
- 실수 #01: 게스트 체크아웃 옵션 숨기기
- 실수 #02: 3개 이상의 신뢰 배지 표시
- 실수 #03: 매우 적은 수의 결제 게이트웨이 테스트
- 실수 #04: 상향 판매 제안으로 압도적인 구매자
- 실수 #05: 다국어 웹사이트에 대해 잊어버리기
- 실수 #06: SPA 계산대를 돌보지 않음
- 실수 #07: 결제 프로세스가 너무 길거나 복잡합니다.
- 실수 #08: 신규 vs. 별도의 경험을 운영하지 않음 재방문자
- 실수 #09: 경험을 너무 빨리 부르기
- 실수 #10: 경험을 너무 늦게 부르는 것
- 실수 #11: 잘못된 것을 테스트하기
- 실수 #12: 너무 많은 것을 테스트하기
- Convert Experience로 Shopify 결제를 A/B 테스트하는 방법
- 5단계: 실험 시작 및 결과 모니터링
- 결론
Shopify 체크아웃이란 무엇입니까?
마지막으로 슈퍼마켓에 갔을 때 식료품이 든 바구니를 계산대에서 계산원에게 가져갔습니다. 이곳에서 물건값을 지불하고 포장을 하고 영수증을 받았습니다.
전자 상거래에서와 거의 동일한 프로세스입니다. 인터넷을 통해서만 디지털화되고 처리됩니다. 그것이 고객이 상품에 대해 지불하는 포인트입니다.
Shopify 체크아웃은 구매자가 고객으로부터 배송 정보 및 결제 세부 정보를 수집하여 고객이 장바구니에 있는 제품에 대해 지불할 수 있는 곳입니다.

이 기사에서 추가로 최적화할 항목을 완전히 이해하기 위해 결제와 장바구니의 차이점을 살펴보겠습니다.
Shopify 장바구니 대 체크아웃: 차이점
Shopify 장바구니는 체크아웃 단계 직전에 선택한(또는 장바구니에 추가된) 항목이 가격표 및 기타 정보와 함께 나열되는 온라인 상점의 일부입니다.

모든 Shopify 판매자(Shopify Plus 및 기타 멤버십 계층)의 경우 이 페이지는 cart.liquid 템플릿 아래의 상점 테마에서 사용자 정의할 수 있습니다.
따라서 상향 판매, 교차 판매, 카운트다운 타이머 등을 추가할 수 있습니다. 또한 페이지의 모양과 느낌을 브랜드에 맞게 사용자 지정할 수도 있습니다. 사용자 정의할 수 없는 유일한 것은 고객의 입력(고객이 선택한 제품)입니다.
Shopify Plus 회원이 아닌 경우 결제 페이지가 더 표준적이고 타사 앱 없이 사용자 정의하기 어렵습니다. 이 페이지는 주문을 완료하기 위해 고객 지불 및 배송 정보를 수집하는 곳입니다.
Shopify Checkout 경험을 사용자 정의할 수 있습니까?
Shopify 스토어의 결제 경험을 사용자 정의하는 방법은 다음과 같습니다. Shopify Plus 회원으로 하는 것이 훨씬 쉽습니다. 그리고 그때에도 개발자가 필요할 수 있습니다.
Shopify에서 매장이 균일한 결제 양식을 사용하도록 만들었기 때문입니다. 체크아웃 페이지는 매장보다 Shopify에 더 많기 때문에 제한된(매우 높지만) 거래량만 처리할 수 있습니다. 모든 사람에게 체크아웃 페이지 수정에 대한 액세스 권한을 부여하면 이를 관리하기 어렵게 하거나 플랫폼 전반에 걸쳐 충돌을 일으킬 수 있습니다.
또한 규제, 보안 및 규정 준수에 대한 우려가 있습니다. 따라서 Shopify의 체크아웃 페이지를 변경할 수 있는 범위가 제한됩니다.
이 시점에서 "그러면 내 결제 페이지를 어떻게 최적화합니까?"라고 생각한다면 대답은 다음이 필요합니다.
- Shopify 플러스 멤버십
- 체크아웃 앱 및
- 스크립트 편집기
Shopify Plus 회원은 체크아웃 페이지를 편집하기 위한 레이아웃 파일인 checkout.liquid 또는 checkout.scss.liquid 파일에 액세스하여 약간의 사용자 정의를 추가할 수 있습니다. 다른 상점 소유자는 사용할 수 없습니다.
이 외에도 Shopify Plus의 판매자는 개발자가 스토어에 대한 고유한 결제 환경을 만들고 스크립트 편집기를 사용하여 사용자 지정 코드를 추가하도록 할 수 있습니다.
이는 Shopify 결제를 최적화하여 결제 포기를 줄이고 더 많은 주문을 확인할 때 유용합니다.
Plus 멤버십을 사용하는 Shopify 매장은 결제 페이지의 테마 코드를 편집할 수 있는 액세스 권한이 없습니다. 따라서 하나의 옵션만 남게 됩니다. 결제 앱을 만들어 결제 프로세스에 사용자 지정 기능을 추가합니다.
이러한 사용자 지정 기능을 추가하기 위해 스크립트를 편집하려는 경우 Shopify Plus 판매자만 액세스할 수 있기 때문입니다.
다음은 약칭의 차이점입니다.
| 쇼피파이 | 쇼피파이 플러스 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 체크아웃 페이지에서 UI 및 콘텐츠를 편집하기 위해 checkout.liquid에 액세스할 수 없습니다. | checkout.liquid에 대한 액세스 권한이 있습니다. | ||||||||||
| 맞춤형 결제 경험을 위해 타사 앱을 만들고 설치할 수 있습니다. | 결제 페이지에 더 많은 기능을 추가하기 위해 타사 앱을 만들고 설치할 수도 있습니다. | ||||||||||
| 스크립트 편집기에 액세스할 수 없습니다. | 스크립트 편집기를 사용하여 더 많은 기능을 추가할 수 있습니다. |
Shopify Checkout 경험은 정말 안전한가요?
Shopify는 전환 최적화 및 세계 최고의 보안 표준 준수를 위해 결제 경험을 미세 조정하는 데 수년을 보냈습니다.
체크아웃 보안 조치의 주요 하이라이트 중 하나는 Shopify의 레벨 1 PCI DSS 준수입니다. PCI(결제 카드 산업) 보안 표준 위원회는 공급업체와 판매자가 카드 거래를 안전하게 처리하고 보호할 수 있도록 지원하는 조직입니다.
이것이 의미하는 바는 카드 소지자 정보가 누출되지 않도록 보호하고 모든 거래에 대해 보안 네트워크를 제공하며 취약성 관리 프로그램을 마련한다는 것입니다.
고객의 개인 정보 보호와 같은 일부 보안 책임은 상점 소유자의 손에 있습니다. Shopify 스토어에 개인 정보 보호 규정이 적용되는 방식에 대한 자세한 내용은 일반 데이터 보호 규정(GDPR) 및 캘리포니아 소비자 개인 정보 보호법(CCPA)에 대한 도움말 문서를 확인하십시오.

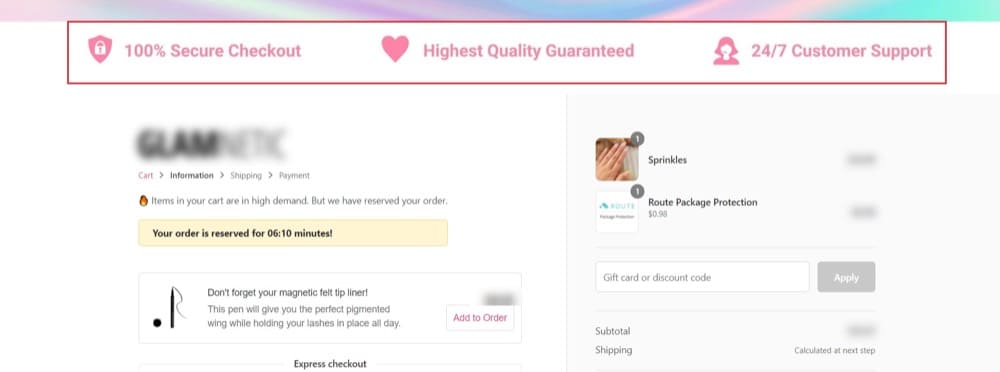
그렇다면 결제하는 동안 거래가 안전하다는 것을 고객에게 어떻게 알릴 수 있습니까? 신뢰 배지를 표시할 수 있습니다.
1. 안전한 체크아웃
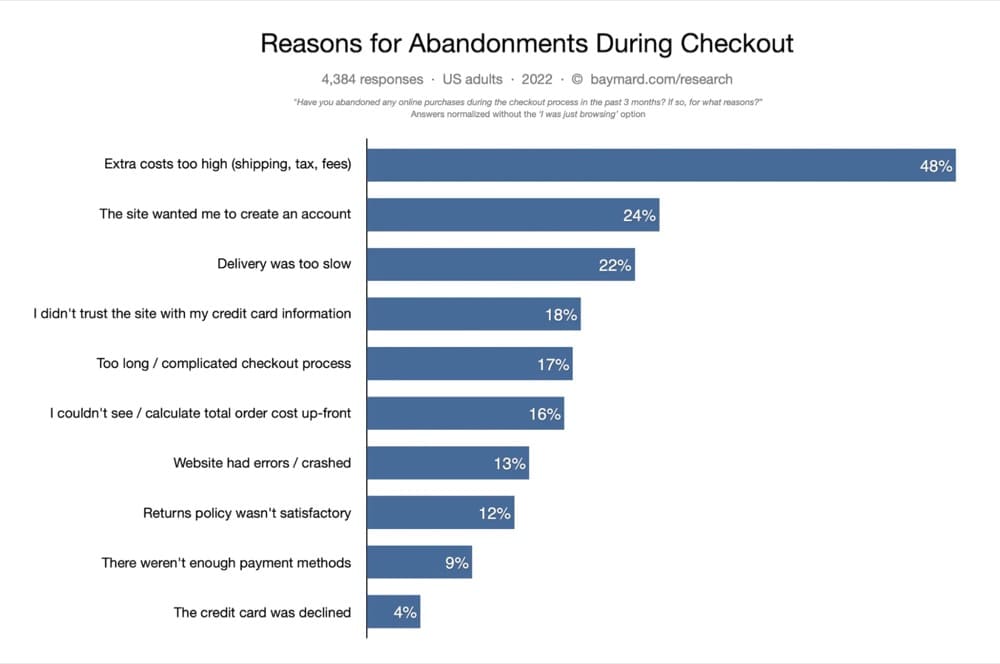
2022년에는 구매자의 18%가 정보 보안에 대한 우려로 구매를 포기합니다.
이 긴장을 완화하기 위해 할 수 있는 일은 안전하고 암호화된 안전한 지불 배지를 표시하는 것입니다. 고객을 보호하기 위해 시스템을 배치한 후 타사 Shopify 앱을 사용하여 활성화할 수 있습니다.
Paypal, Visa 및 MasterCard와 같은 유명 브랜드를 통해 지불을 받았다는 신호를 보내는 것도 마음의 평화를 불러일으킬 수 있습니다. 귀하의 사이트에서 엠블럼 또는 로고를 사용하려면 이러한 지불 프로세서를 사용하는 판매자 프로그램에 등록하십시오.

2. 인정된 제3자와의 연계
Better Business Bureau 및 Google Trusted Store 배지는 두 가지 인기 있는 배지입니다. 고객에게 이와 같은 유명 인사가 비즈니스 수행에 대한 우수성을 부여할 수 있음을 보여주면 더 많은 신뢰와 확신을 갖게 될 것입니다.
그러나 이러한 타사 보증에는 요구 사항이 있습니다. 배지를 받기 전에 그들을 만납니다. 이에 대한 신뢰성을 구축하는 데 시간이 걸릴 수 있지만 그만한 가치가 있습니다.

3. 믿을 수 있는 매장 정책
다음과 같을 수 있습니다.
- 100% 만족/환불 보장
- 연중무휴 고객 서비스
- 무료 배송
- 손쉬운 반품
- 안전한 주문

고객의 어깨에서 약간의 위험을 감수하여 고객의 요구를 충족시키기 위해 귀하의 비즈니스를 신뢰한다는 것을 보여주십시오. 이는 Shopify에서 결제 프로세스의 마찰을 완화하는 데 도움이 될 수 있습니다.
Shopify 결제를 최적화하는 것이 중요한 이유는 무엇입니까?
전자 상거래 판매 깔때기의 모든 단계는 매우 중요합니다. 홈페이지에서 제품 페이지, 결제 페이지에 이르기까지 Shopify 스토어의 모든 페이지도 마찬가지입니다. 그것들은 모두 다음과 같은 주문을 받는 데 중요한 역할을 합니다.
- 홈페이지에서 제공해야 하는 제품과 쇼핑객이 둘러봐야 하는 이유를 보여줍니다.
- 컬렉션 페이지는 쇼핑객의 관심사를 좁히는 통로입니다.
- 제품 페이지는 주문 여정을 시작하는 후크입니다.
- 장바구니 페이지는 고객이 구매를 완료하도록 하고,
- 결제 페이지에서 구매가 이루어집니다.
마지막 페이지인 체크아웃 페이지는 구매 결정이 실제로 이루어지는 곳입니다. 그 때까지의 여정은 즐거웠지만 이제는 고객이 돈을 쓰는 고통을 경험할 때입니다.
많은 사람들이 이곳으로 돌아와 평균 카트 포기율이 69.82%에 달합니다. 이로 인해 전자 상거래 브랜드의 수익은 최대 180억 달러에 달합니다.
장바구니 포기는 고객이 장바구니에 항목을 추가하고 결제 버튼을 클릭하지 않을 때 발생합니다.
반면에 고객이 결제 단계에 도달하면 결제 및 배송 정보를 입력한 다음 어떤 이유로 주문을 완료하지 않는 것이 결제 포기입니다.
분명히, 이 두 가지 모두 귀하의 수익에 좋지 않습니다. 그리고 결제 포기는 종종 마찰이 많은 결제 프로세스의 결과입니다.
제품 페이지가 제품 구매에 대한 놀랍도록 설득력 있는 주장을 제공했지만 마지막 이의를 제거하는 측면에서 체크아웃이 지연되거나 더 나쁜 경우 새로운 이의를 도입하는 경우 잠재적인 주문은 거의 손실됩니다.
하지만 꼭 그래야 하는 것은 아닙니다. Shopify 매장 소유자가 결제 프로세스 최적화에 더 많은 관심을 기울인다면 말입니다.
결제 최적화란 무엇입니까? 구매를 완료하는 고객의 비율을 높이기 위해 판매 깔때기의 마지막 단계를 개선하는 프로세스입니다.
당연히 Shopify에서 결제 페이지로 작업하는 것은 매우 어렵습니다. 그러나 이미 표준 페이지이고 변경 사항을 구현하기 어렵다는 이유로 전자 상거래 실험 여정에서 제외하는 것은 값비싼 실수가 될 수 있습니다. Shopify 스토어에서 모든 것을 실제로 테스트해야 합니다.
이를 설명하기 위해 Journey More의 전환 이사인 Jonny Longden이 LinkedIn에서 한 이야기는 다음과 같습니다.
최근에 저는 소매 웹사이트에서 첫 번째 고객에게 5% 할인을 제공하는 실험을 했습니다.
이 프로모션은 실제로 결제 시 시작되었으므로 잠재적으로 구매를 계획하고 있던 사람은 제안을 수락하기만 하면 추가 5% 할인을 받을 수 있습니다.
이 테스트는 전환율을 9% 감소시켰습니다.
잠재적으로 흥미로운 이유와 이에 대해 다음에 무엇을 해야 하는지에 대한 잠재적으로 흥미로운 이유가 많이 있지만, 이 글을 게시하는 요점은 모든 것을 테스트하는 것의 중요성을 강조하고 강조하는 것입니다.
5% 할인이 전환율을 떨어뜨리는 이유는 무엇입니까? 생각도 하지 않고 그 반대였겠죠?
그런 다음 테스트에 대한 반대가 있습니다. 이러한 이익을 가져오는 데 너무 오랜 시간이 걸립니다. 직감, 직관 또는 모범 사례에 따라 갈 수 있습니다. 검사 결과를 기다려야 하는 이유는 무엇입니까?
아이디어가 아무리 생각해도 상상한 결과가 나오지 않을 수 있기 때문입니다. 당신은 실험을 통해 확실한 확신을 가지고만 알 수 있습니다.
전환율, 매장 수익 및 비즈니스로 도박을 하고 싶지 않습니다. 수익을 늘리고 유지할 것이라고 확신할 때만 체크아웃 페이지에서 움직이기를 원할 것입니다.
제품 페이지로 트래픽을 유도하기 위해 지불하는 금액을 고려할 때, 정말 중요한 체크아웃 프로세스에서 높은 자격을 갖춘 리드를 잃는 것은 광고 지출 낭비입니다.
Shopify 스토어의 결제 페이지에서 무엇을 최적화할 수 있습니까?
체크아웃 시 고객 경험을 원활하게 하고 AOV(수익 평균 주문 가치) 및 기타 수익 창출 지표를 높이기 위해 전문가들은 다음을 테스트했습니다.
- 주소 자동 완성 추가
- 결제 포기 이메일로 고객에게 도달하기
- 결제 양식의 필드 수 줄이기
- 상향 판매 및 교차 판매 제공
- 한 페이지 결제 활성화
- 환불 정책 강조
- 체크아웃 페이지에 "왜 저희를 선택하세요", 고객 리뷰 또는 FAQ 섹션 추가
- 게스트 체크아웃 옵션 활성화(또는 더 잘 보이도록 설정) 등
EndlessROI.com의 Sumantha에게 가장 중요한 아이디어는 결제 경험을 개인화하여 달러 이탈과 고객 이탈을 줄이는 것입니다.
그의 말:
제 생각에는 원활한 결제 페이지 경험을 보장하기 위한 몇 가지 중요한 기여 요소가 있습니다.
– 사용자가 구매하지 않고 체크아웃을 종료하고 홈페이지로 다시 이동하는 경우 최종 사용자에게 체크아웃 시 스크롤 없이 볼 수 있는 부분에 동일한 고부가가치 제품을 표시하고 있습니까? 아니면 일반 스크롤 없이 볼 수 있는 부분에 일반 섹션을 표시합니까?
– 과거 주문을 기반으로 이전에 구매한 품목을 구매할 수 있도록 제공하고 온라인 식료품점인 경우 마지막으로 구매한 품목이 소비되었음을 상기시켜 복사의 힘으로 평균 카트 가치를 개선하고 있습니까?
– 최소 장바구니 가격으로 상품을 무료로 배송합니까?
– 결제 페이지가 복잡합니까? 참여하는 양식의 실시간 유효성 검사로 세분화되고 사용자가 구매할 가능성을 높이는 여러 마이크로 단계로 확장될 수 있습니까?
– 선호하는 결제 수단을 먼저 지원하고 보여주는가? 누군가에게는 Paypal 또는 사용자 정의 지갑이 될 수 있고 누군가에게는 신용 카드 등이 될 수 있습니다.
– 장벽을 해결하기 위해 신뢰 봉인, 고객 지원, 반품 정책 및 보증을 적절하게 조합하고 있습니까?”
— Sumantha Shankaranarayana, EndlessROI.com의 설립자이자 최고 옵티마이저
Shopify 체크아웃 모드가 비활성화되어 있는지 어떻게 확인합니까?
체크 아웃을 시도하고 오류가 발생하면 체크 아웃이 비활성화됩니다. 아직 Shopify에 활성 지불 계획이 없으므로 스토어에 대한 지불을 처리할 수 없기 때문입니다.
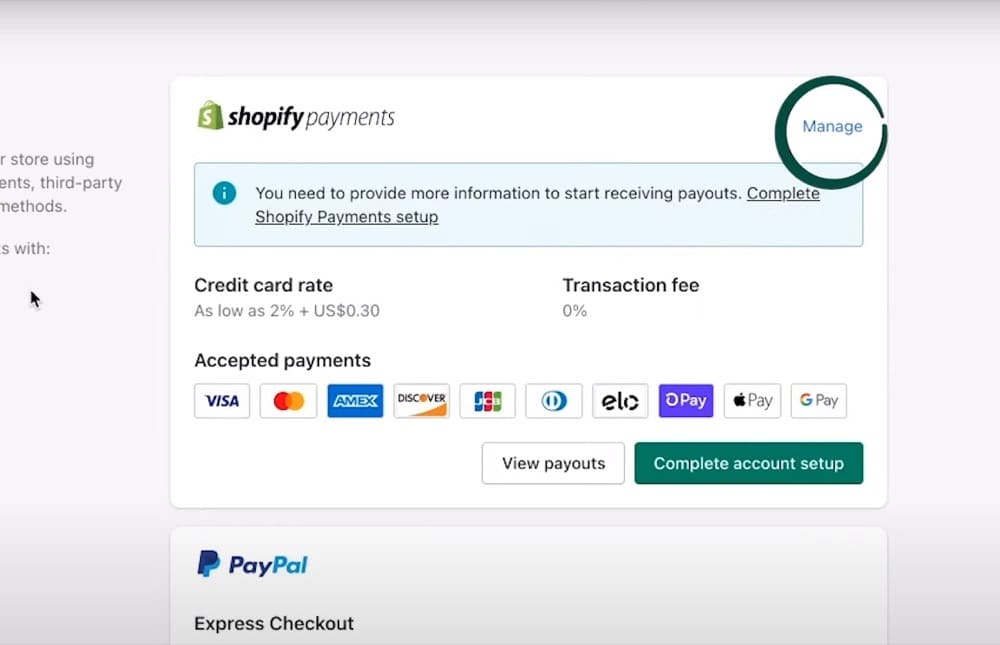
요금제를 선택한 후 체크아웃 모드가 활성화되었는지 테스트하려면 관리 페이지로 이동하고 설정 > 지불로 이동한 다음 지불 섹션에서 관리를 클릭합니다. 거기에 "관리" 버튼이 없으면 Shopify 결제를 설정하지 않은 것입니다.

그런 다음 이 튜토리얼 비디오의 단계에 따라 설정하십시오.
Shopify 결제를 사용하는 방법은 무엇입니까?
Shopify Payments는 스토어에서 활성화하여 고객의 신용 카드를 통해 결제를 받을 수 있는 결제 프로세서입니다. 지원되는 국가에서만 사용할 수 있습니다.
Shopify Payments의 놀라운 점은 Shopify 스토어와의 가장 원활한 결제 통합입니다. 따라서 다음을 얻습니다.
- 결제 흐름이 간단하기 때문에 더 빠른 체크아웃
- 더 많은 지불 거절을 받는 데 도움이 되는 자동 분쟁 해결
- Shop Payments가 다른 결제 프로세서보다 적은 수의 거래를 거부함에 따라 더 많은 주문이 완료됨
- 오프라인 접근을 지원하는 결제 플랫폼
- 고객의 지불을 수락하는 추가 옵션
그러나 몇 가지 단점이 있습니다. 모든 국가에서 사용할 수 있는 것은 아닙니다. 더있다…
- 높은 지불 거절 — 일부 고객이 청구에 이의를 제기할 때 $15가 인출됩니다(그러나 고객의 은행에 거래의 모든 세부 정보를 제공하여 이를 방지하는 데 도움이 됩니다).
- 분쟁이 해결되는 동안 Shopify 결제가 동결됩니다.
즉, 고객을 위한 결제 경험을 최적화할 수 있는 두 가지 방법은
- 지불 속도를 높입니다. 체크아웃 프로세스가 30초 이상 걸리면 미국 쇼핑객의 50%가 구매를 완료할 가능성이 줄어듭니다. 그리고…
- 더 많은 지불 옵션을 제공합니다. 사용 가능한 옵션이 많을수록 수익을 얻을 수 있는 기회가 더 많아집니다.
Shopify Plus 장바구니 및 체크아웃 레이아웃
다음은 대부분의 Shopify Plus 스토어 소유자가 전환을 높이는 동시에 뛰어난 사용자 경험을 보장하기 위해 사용하는 결제 및 카트의 몇 가지 예입니다.
모든 상황에서 모두 같은 방식으로 진행되는 것은 아니므로 결정하는 데 도움이 되는 각각의 장단점을 얻을 수 있습니다.
뛰어들자…
슬라이드인 카트

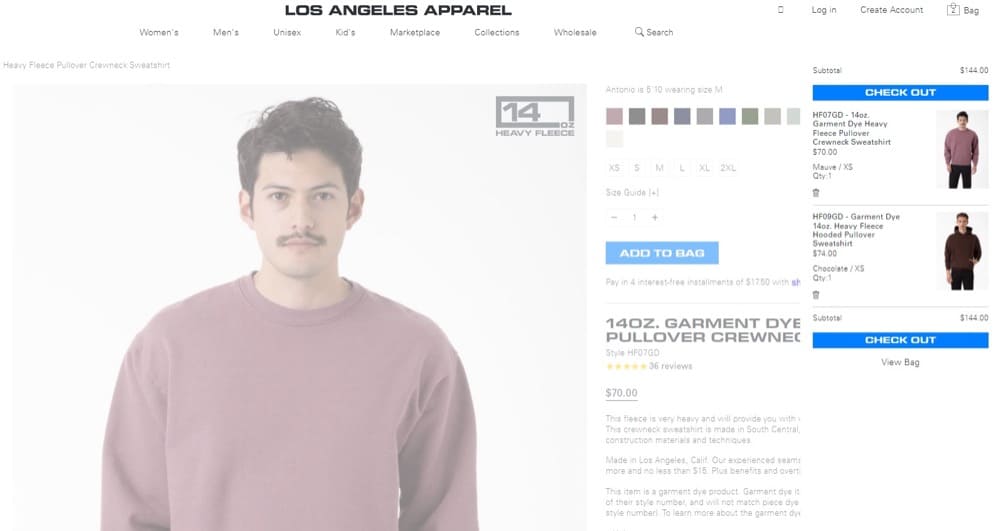
고객을 경험에서 멀어지게 하고 싶지 않고 클릭 한 번으로 결제할 수 있다는 사실을 알리고 싶은 경우에 적합합니다. 너무 방해가 되지 않아 사용자 경험이 향상되지만 더 많은 제품을 탐색하는 데 방해가 될 수 있습니다.
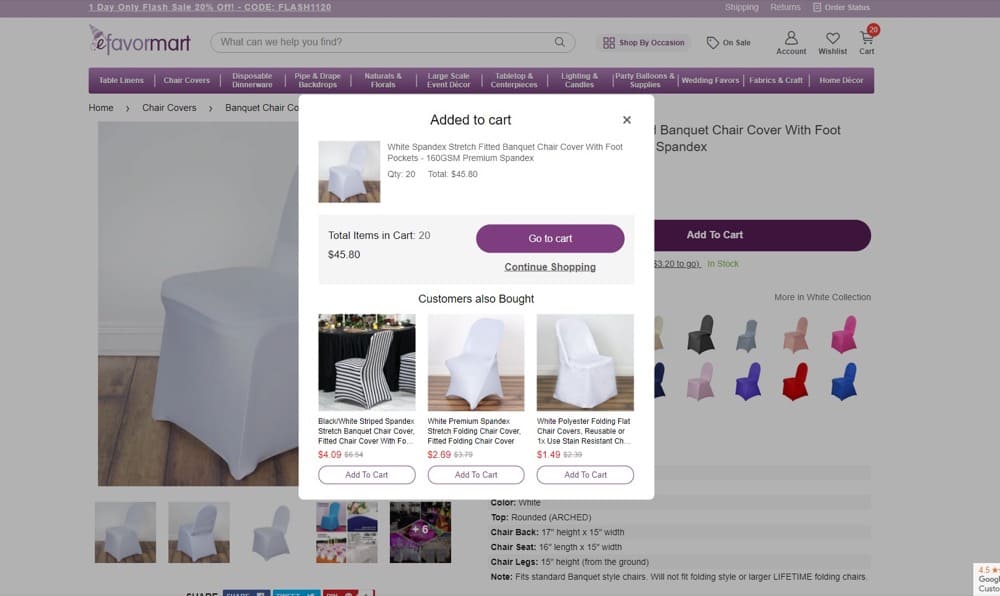
팝업 카트

슬라이드 인 카트보다 조금 더 방해가 됩니다. 데이터에 따르면 고객이 한 번에 1개만 구매하는 것으로 나타났을 때 더 좋습니다. 그렇지 않은 경우 추가 항목을 탐색하지 못하게 됩니다.
스크린샷에서 efavormart는 구매에 다양성을 추가하려는 고객을 위해 팝업 카트와 유사한 제품을 결합했습니다. 이것은 매장에서 해야 할 논리적인 다음 단계로 원활하게 이동할 수 있도록 하는 데 탁월합니다.
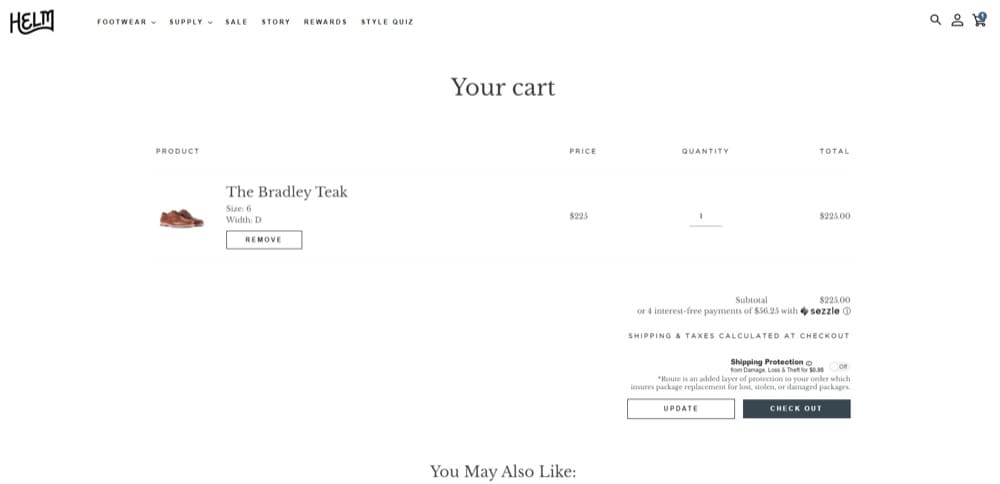
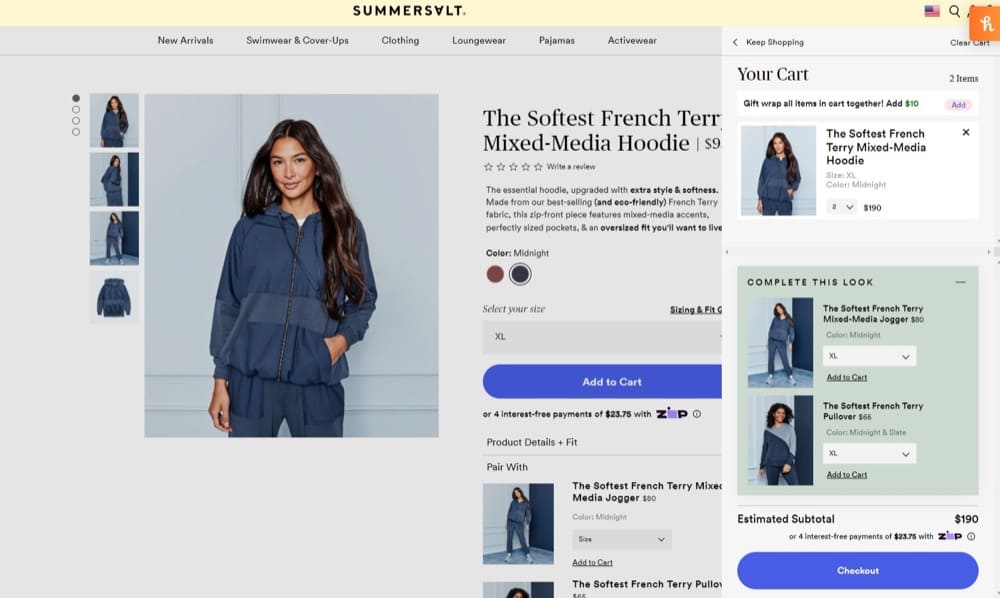
상향 판매 장바구니

장바구니에 상향 판매를 추가하는 것은 특히 인텔리전스가 지원되는 경우 AOV 부스터입니다. 제품 권장 사항이 장바구니에 있는 항목과 완벽하게 일치하면 고객이 해당 제품을 추가하는 것을 거부하기 어려울 것입니다.
그러나 고객을 압도하고 전체 판매를 잃을 수 있으므로 사용 방법에 제한이 있습니다. 우리는 이 기사의 실수 섹션에서 더 깊이 파고 들었습니다.
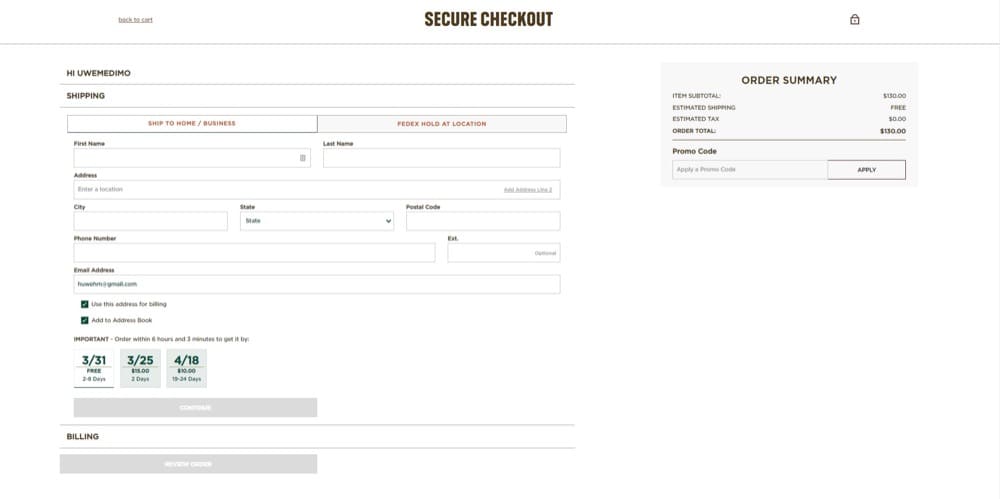
한 페이지 결제

한 페이지 결제는 결제 프로세스를 더 빠르게 하고 고객의 편의에 대한 요구를 충족시켜 전환율을 높일 수 있지만 로드하는 데 시간이 오래 걸릴 수 있습니다.
일부 브랜드에서는 이와 다른 버전을 사용합니다. 즉, 한 페이지짜리 거짓 결제입니다. 여기에서 고객이 이전 양식을 완료하는 동안 체크아웃 프로세스의 다른 부분이 숨겨집니다.
그래서 개인정보 부분을 작성하면 옆에 배송신청서가 뜨고 그 다음에는 청구서가 마지막에 옵니다. 인내심을 불러일으키지만 일부 사람들은 이것을 약간 부정직하다고 느낄 수 있습니다.
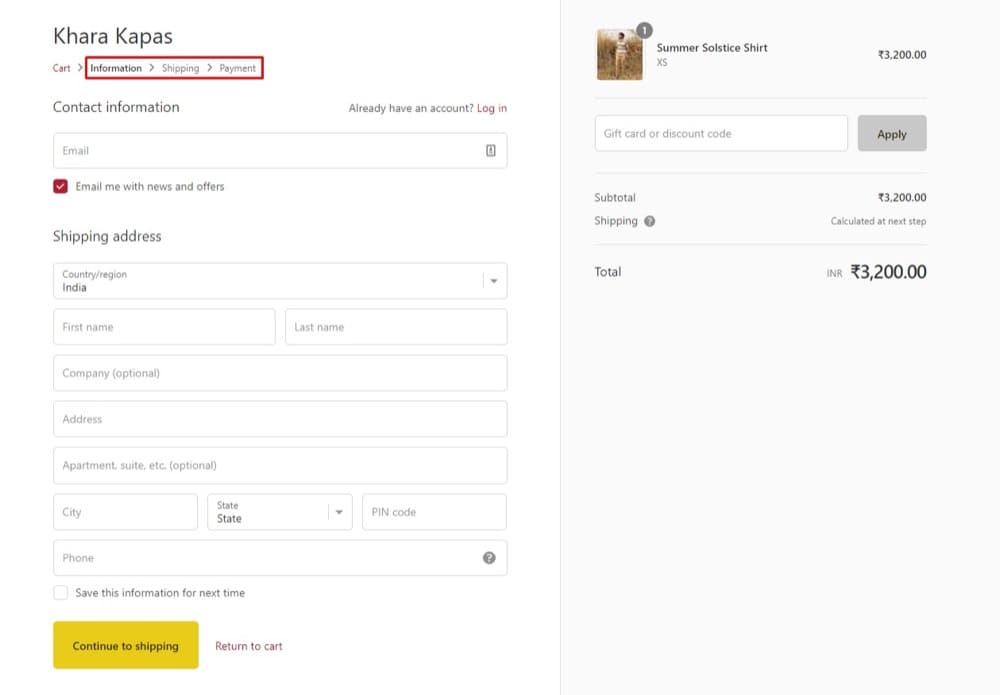
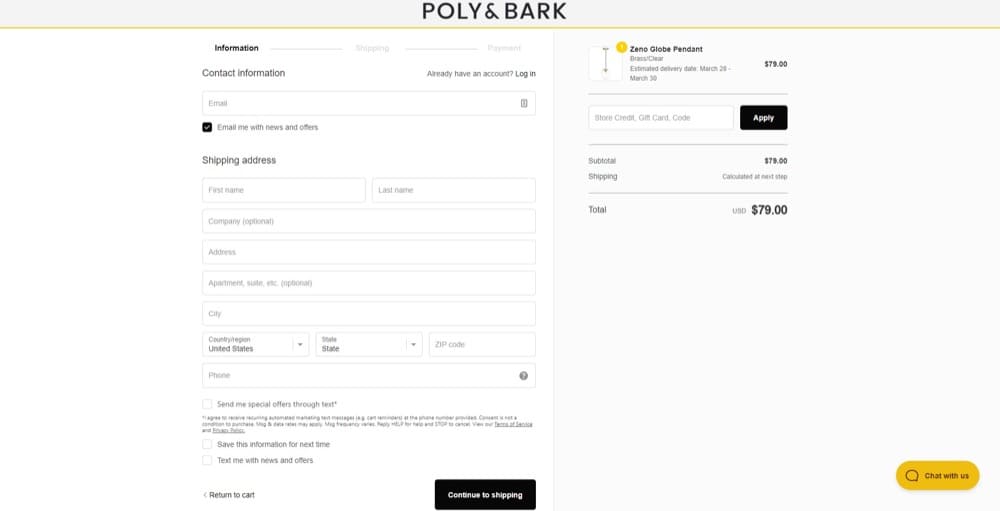
다단계 결제

다단계 레이아웃의 주요 이점 중 하나는 가장 일반적인 결제 유형이자 Shopify의 기본값이므로 대부분의 사람들이 익숙하다는 것입니다. 하지만 저가 제품의 경우 너무 길게 느껴질 수 있습니다.
이러한 경우 수집된 정보를 최소화하고 더 짧은 양식을 사용하여 테스트하여 체크아웃 프로세스를 용이하게 할 수 있습니다.
결제 최적화를 위해 A/B 테스트가 필요한 이유
판매 깔때기라고도 하는 구매 프로세스의 마지막 단계는 결제입니다.
높은 자격을 갖춘 사용자, 즉 자신의 요구 사항을 파악하고 구매 선택을 한 사용자만이 이 단계에 도달합니다.
옵티마이저로서 당신의 목표는 이 최종 단계를 사용자에게 가능한 한 간단하게 만드는 것이어야 합니다. 여기에는 산만함을 줄이고 결제 프로세스를 간소화하는 것이 포함됩니다.
여기에서 A/B 테스트는 목표를 달성하는 데 도움이 될 수 있습니다.
A/B 테스트를 사용하면 웹사이트에 배포하기 전에 체크아웃 프로세스의 각 변경 사항을 테스트할 수 있으므로 전환율을 높이는 것으로 입증된 단계를 수행할 수 있습니다.
그러나 다른 사람들에게 효과가 있는 것이 당신에게는 효과가 없을 수도 있고, 현재 효과가 있는 것이 미래에는 효과가 없을 수도 있습니다.
이것이 모든 eCom 브랜드가 고객이 변화에 어떻게 반응하고 전환율에 어떤 영향을 미치는지 파악하기 위해 자체 연구 및 테스트를 수행해야 하는 이유입니다.
또한 웹사이트가 변화하는 고객 행동에 적응할 수 있도록 판매 체크아웃 프로세스를 계속 테스트하고 수정해야 합니다.

요약하자면, A/B 테스트 체크아웃 프로세스는 프로세스에서 혼란, 불신 및 마찰을 제거하여 전환율을 높입니다.
결제 시 일반적인 A/B 테스트 실수
A/B 테스트는 재미있지만 사람들은 A/B 테스트 중에 몇 가지 매우 흔한 실수를 합니다. 이는 차례로 고객의 신뢰를 무너뜨리고 잠재 고객을 몰아내기 시작합니다.
이러한 실수를 하지 않도록 방지하기 위해 일반적인 eCom 실수와 고객 경험을 개선하기 위한 기술을 살펴보겠습니다.
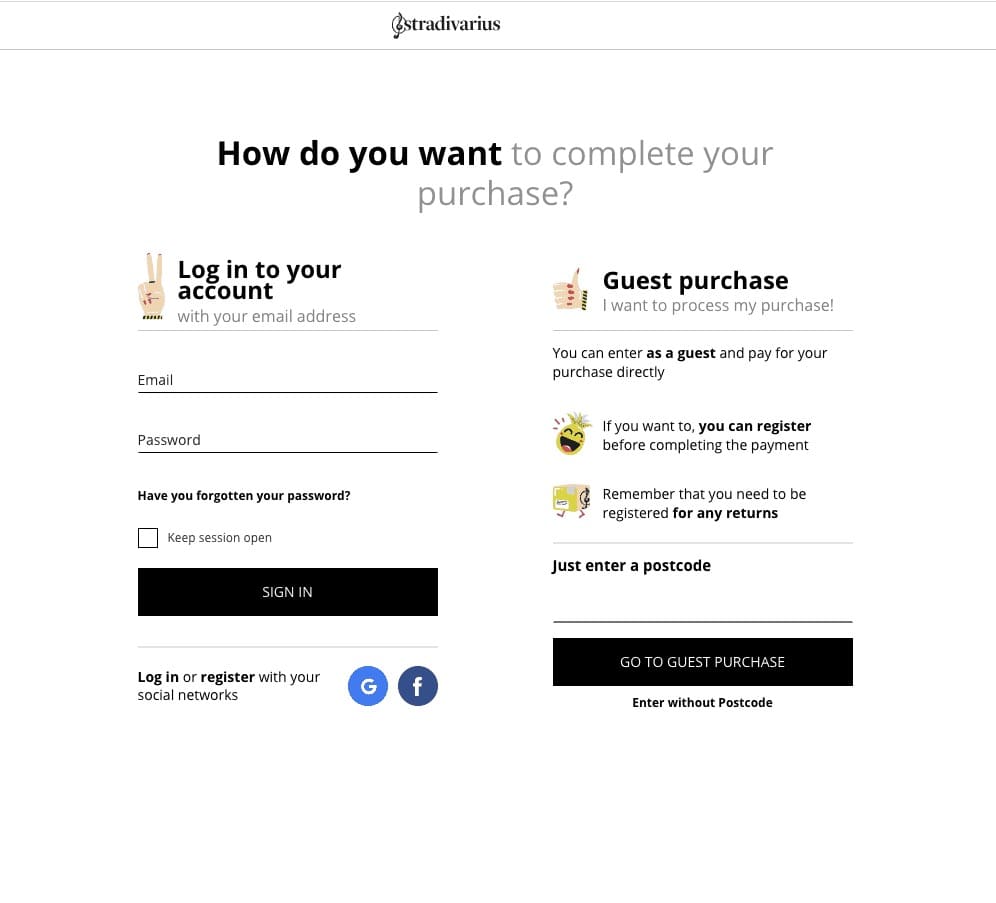
실수 #01: 게스트 체크아웃 옵션 숨기기
지원 사례에서 흔히 볼 수 있는 실수는 사용자가 게스트 체크아웃의 라디오 버튼을 숨기기 위해 이러한 종류의 A/B 테스트를 설정할 때입니다.
- 귀하의 원본(A) 그룹은 Guest Checkout Showing입니다.
- 귀하의 변형(B) 그룹은 등록 전용이며 Javascript를 통해 Guest Checkout이 숨겨져 있습니다.
그들은 리드 생성을 늘리고 청중과 연락을 유지하기 위해 이를 수행합니다. 그러나 고객의 입장에서 보면 불필요하게 프로세스가 길고 시간이 많이 걸리는 작업입니다. 여기서 가장 좋은 아이디어는 Google, Facebook 및 기타 계정에 가입하는 것과 같은 등록 바로 가기를 갖는 것입니다.
물론 고객 정보를 캡처하는 것은 가치가 있을 수 있지만 전환을 잃을 가치가 있습니까?
게스트 체크아웃 옵션을 제공하는 것은 필수 접근 방식입니다. 이것은 체크아웃 프로세스를 단순화하고 클릭 수를 줄이며 거래를 완료한 후 고객의 세부 정보를 요청할 수 있습니다.
대신 고객이 귀사의 이메일 마케팅을 받도록 선택하거나 제품 반품의 경우에 선택할 수 있도록 게스트 체크아웃 프로세스 마지막에 확인란을 삽입하여 A/B 테스트를 시도할 수 있습니다. 의무 등록을 테스트할 수 있습니다. 이를 통해 우수한 고객 서비스를 유지하면서 메일링 리스트를 확장할 수 있습니다.

실수 #02: 3개 이상의 신뢰 배지 표시
신뢰 배지는 단순한 로고이지만 사용자가 귀하의 사이트가 안전하고 합법적임을 알리는 데 도움이 됩니다. 이는 웹사이트 방문자에게 신뢰감을 심어주기 때문입니다.
개인의 금융 정보 및 기타 개인 정보를 주의 깊게 다루어야 함은 물론입니다. 연구에 따르면 대부분의 구매자는 구매하는 웹사이트가 안전하지 않다고 생각하면 구매를 포기합니다.
시작하려면 웹 사이트에 대한 SSL 인증서가 있는지 확인하십시오. Google은 인터넷 사용자에게 이러한 보안 표준을 준수하지 않는 사이트에 액세스하지 말 것을 권고합니다. 체크아웃 페이지에서 보안을 강화하기 위해 사이트를 보호하기 위해 선택한 제공업체의 배지를 눈에 띄게 표시합니다. 고객의 정보가 얼마나 안전한지에 대해 고객의 마음에 실수를 두어서는 안 됩니다.
그러나 너무 많은 신뢰 배지가 함께 그룹화되면 "나스카 효과"가 발생할 수 있습니다. 혼란은 방문자를 혼란스럽게 할 수 있으며 혼란스러운 방문자는 전환하지 않습니다. 따라서 디자인을 테스트하여 너무 바쁘지 않은지 확인하십시오.
가장 유용한 디자인 제안은 무엇입니까? 주어진 페이지에서 TrustedSite는 3개 이하의 신뢰 배지를 사용할 것을 제안합니다.

대부분의 신뢰 신호를 배지에 넣는 대신 잠재 고객의 마음에 긴급 질문에 호소할 수 있습니다.
자신 있게 구매하려면 제품 품질에 대한 추가 정보가 필요할 수 있습니다. 고객 서비스 센터에 전화해야 합니까? 아니면 바닥글 가까이에 있는 사이트 전체의 FAQ 섹션을 테스트하여 이러한 질문을 해결할 수 있습니까?
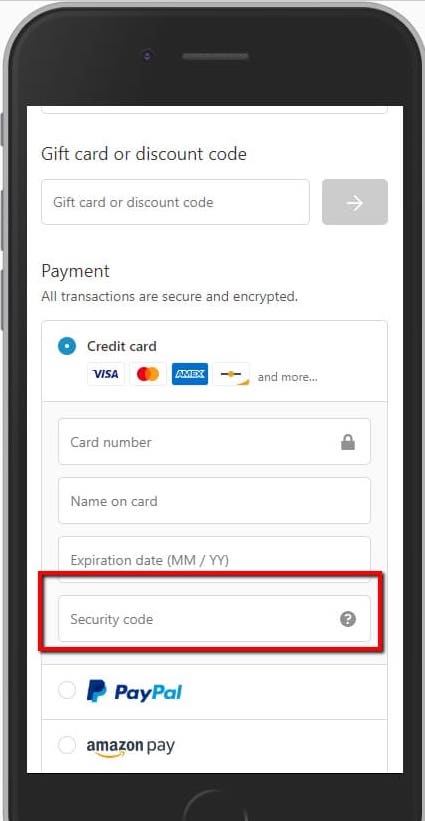
실수 #03: 매우 적은 수의 결제 게이트웨이 테스트
진부한 표현이 있듯이 고객은 항상 옳습니다. 소비자는 자신만의 독특한 방식으로 구매하는 것을 좋아하는 괴상한 존재입니다.
따라서 eCom 브랜드로서 고객이 원하는 방식으로 지불할 수 있도록 하여 고객이 고유한 방식을 따르도록 해야 합니다.
공격하려는 시장에서 가장 일반적인 지불 옵션을 살펴보는 것이 좋습니다. 고유한 국가(및 대륙)에는 선호하는 지불 방법이 다릅니다.
다양한 지불 옵션을 제공하면 목표 시장의 상당 부분을 소외시키는 것을 방지할 수 있습니다.
모든 단일 결제 옵션을 수용할 수는 없지만 다양한 옵션을 제공하여 대부분의 요청을 수용할 수 있습니다.

대체 지불 옵션은 사용자가 거래를 더 빨리 완료할 수 있도록 하는 추가 이점을 제공합니다.
PayPal, Amazon Pay 및 Visa Checkout과 같은 방법은 지불 및 주소 정보를 저장하므로 사용자는 로그인 및 비밀번호만 제출하면 양식 작성의 90%를 건너뛸 수 있습니다.
이는 필요한 노력의 양을 줄이기 때문에 모바일 장치에도 유용합니다. Google Pay 및 Apple Pay와 같은 앱 덕분에 이동 중에 훨씬 더 쉽습니다.
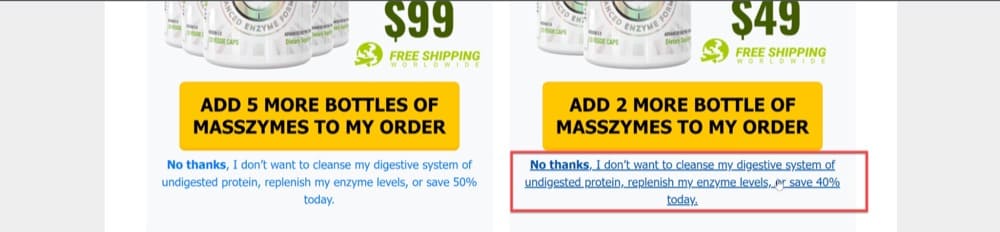
실수 #04: 상향 판매 제안으로 압도적인 구매자
당사자(공급업체/고객) 중 하나가 만족하지 않으면 상향 판매에 대한 A/B 테스트가 실패합니다. 고객이 구매를 강요하거나 모든 온라인 페이지와 이메일 마케팅에서 반복되는 추천으로 고객을 짜증나게 하는 경우 압박감을 느낄 수 있습니다. 결과적으로 고객이 매장을 방문할 가능성이 줄어듭니다.
구매자와 강한 관계를 구축하려면 구매자의 목표와 욕구에 압력을 가하기보다 관심을 기울이십시오.
고객이 과도한 수의 옵션 중에서 선택하도록 강요하는 것은 거의 확실히 그들을 압도하고 혼란스럽게 할 것입니다. 또한 탈락으로 이어질 수 있습니다. 따라서 상향 판매와 관련하여 더 많은 아이디어가 판매 가능성이 높다는 의미는 아닙니다.
상향 판매 페이지에 대한 A/B 테스트를 생성할 때 고객의 불확실성과 문의 사항을 추가하는 것보다 고객의 문제와 요구 사항에 대한 솔루션을 제공하는 것을 목표로 해야 합니다. 성공적인 판매율을 최대화하려면 2~3개의 잘 타겟팅된 상향 판매 팁을 제공하면 됩니다.

고객이 결정하기 어렵다고 생각하면 여분의 칼로리를 태우는 것을 피하고 결정을 나중에 미루려고 할 가능성이 더 큽니다.
나중에 가끔 절대 안 됩니다. 장바구니가 버려졌습니다.
장바구니 페이지의 A/B 테스트에 대한 멋진 사례 연구에서 이를 확인할 수 있습니다.
상향 판매 방법은 매우 중요합니다. Ontrack Digital의 설립자인 Andra Baragan은 올바른 상향 판매와 구매 흐름을 방해하여 전환율에 영향을 미칠 수 있는 상향 판매의 예를 공유했습니다.
실수 #05: 다국어 웹사이트에 대해 잊어버리기
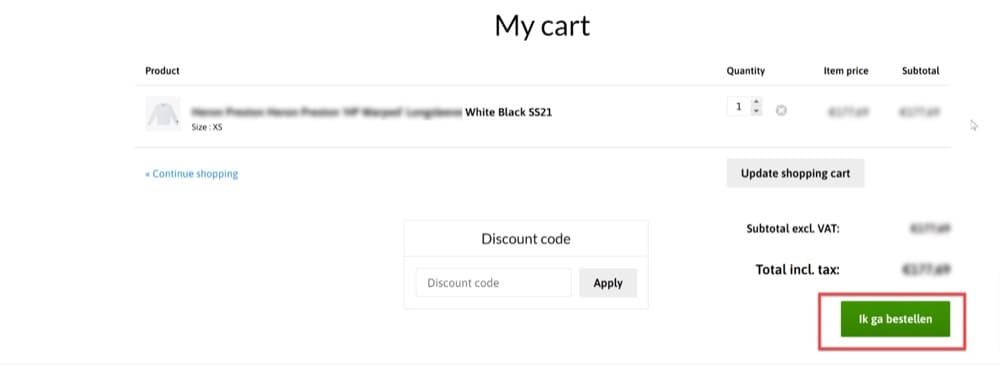
다국적 기업은 운영 위치에 따라 다양한 언어로 사이트와 결제 페이지를 갖고 싶어합니다. 따라서 비즈니스에 직접적인 영향을 미치는 다국어 웹사이트를 A/B 테스트할 때 올바른 방법을 사용하는 것이 중요합니다.
그러나 여기서 매우 흔한 실수가 발생합니다.
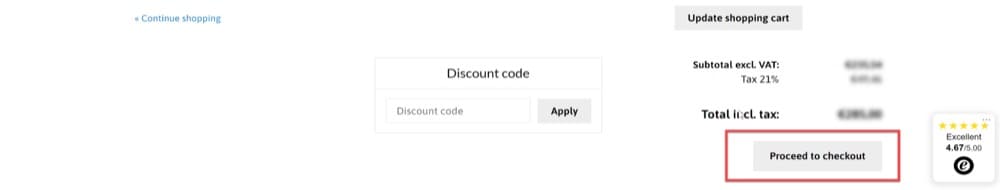
A/B 테스트를 설정하고 장바구니 페이지에서 "결제 진행" 버튼의 색상을 변경하려고 합니다. 이제 요소의 색상을 하나의 언어로 변경하고 동일한 요소가 두 언어 모두에 존재하지만 요소 선택자는 다르다는 사실을 잊어버렸습니다.
Visual Editor에서 사이트의 NL 버전을 로드하고 변경한 다음 모든 언어에 적용된다고 생각하여 경험을 실시간으로 적용합니다.
색상 변경이 사이트의 EN 버전에 표시되지 않는다는 것을 깨닫고 그 이유가 궁금합니다. 이는 백엔드에서 동일한 버튼으로 보여도 이 둘은 고유한 요소 선택기로 구별되며 둘 다 처리해야 하기 때문입니다.


실수 #06: SPA 계산대를 돌보지 않음
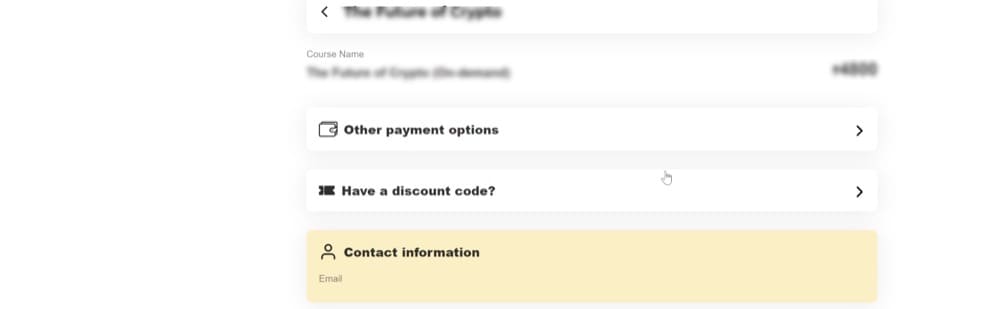
귀하는 eCom 웹사이트이고 A/B 테스트를 실행하여 결제 페이지에 연락처 정보를 추가하려고 합니다. 결제 화면은 결제 흐름의 세 번째 단계입니다. 사용자는 장바구니 아이콘을 탭하고 장바구니 페이지로 이동하여 거기에서 결제를 시작할 수 있습니다.
사용자가 체크아웃을 탐색하는 동안 사이트가 SPA React 프레임워크로 구축되었다는 사실 때문에 페이지를 새로고침하지 않습니다.
이렇게 하면 변경 내용이 Visual Editor 및 라이브 미리 보기에 올바르게 표시되지만 실험을 라이브로 실행할 때는 표시되지 않습니다.
무엇이 잘못되었나요?
A/B 테스트가 SPA 사이트에서 다르게 작동한다는 사실을 잊어버렸고 전역 자바스크립트 섹션에 몇 가지 추가 코드를 추가해야 합니다.

실수 #07: 결제 프로세스가 너무 길거나 복잡합니다.
지원 사례에서 이 문제를 몇 번 본 적이 있으며 언급할 가치가 있습니다. 이것은 옵티마이저가 가장 자주 언급하는 체크아웃 문제 중 하나입니다. 고객에게 가능한 한 간단하고 고통스럽지 않은 결제 절차를 제공해야 합니다.
이것은 충분히 강조될 수 없습니다.
또한 연구에 따르면 클릭해야 하는 횟수가 적을수록 전환 가능성이 높아진다고 합니다.
가지고 있는 양식 필드의 수를 줄이고 가지고 있는 필드에 대해 자동 완성을 제공하고, 게스트 체크아웃 옵션을 포함하고, 가능하면 단일 페이지 체크아웃 스타일을 사용하여 체크아웃 프로세스를 빠르고 쉽게 만드십시오.

결제 유입경로가 너무 긴지 확인하려면 결제 페이지에서 종료 설문조사를 수행하십시오. 사람이 페이지에서 마우스를 멀리 이동하면 이탈 설문조사를 사용하여 떠나기 직전에 정보를 수집할 수 있습니다.
실수 #08: 신규 vs. 별도의 경험을 운영하지 않음 재방문자
귀하의 사이트를 다시 방문하는 방문자는 사이트에 전념합니다. 그들은 변환 문제에도 불구하고 그것에 익숙합니다!
인간은 일상에 충실한 동물입니다. 새롭고 더 나은 디자인을 제공할 때 재방문자의 전환율이 더 낮다는 사실을 종종 발견합니다.
결과적으로 우리는 항상 새로운 웹사이트 디자인을 새로운 방문자와 함께 테스트할 것을 권장합니다. 새로운 디자인을 테스트하기 전에 재방문자가 웹사이트와 상호작용하는 방식을 신규 방문자와 비교하여 평가해야 합니다.
방문자가 웹사이트의 다양한 페이지와 상호작용하는 방식을 살펴보겠습니다.
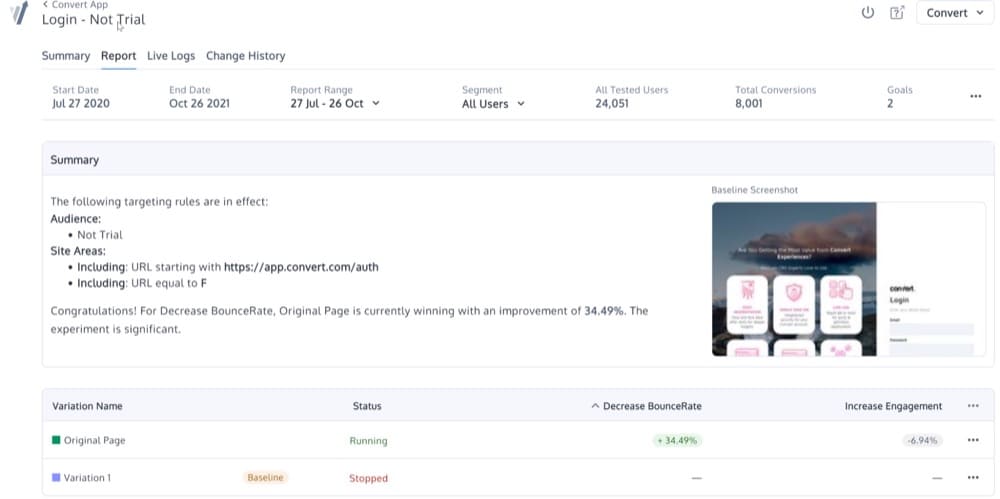
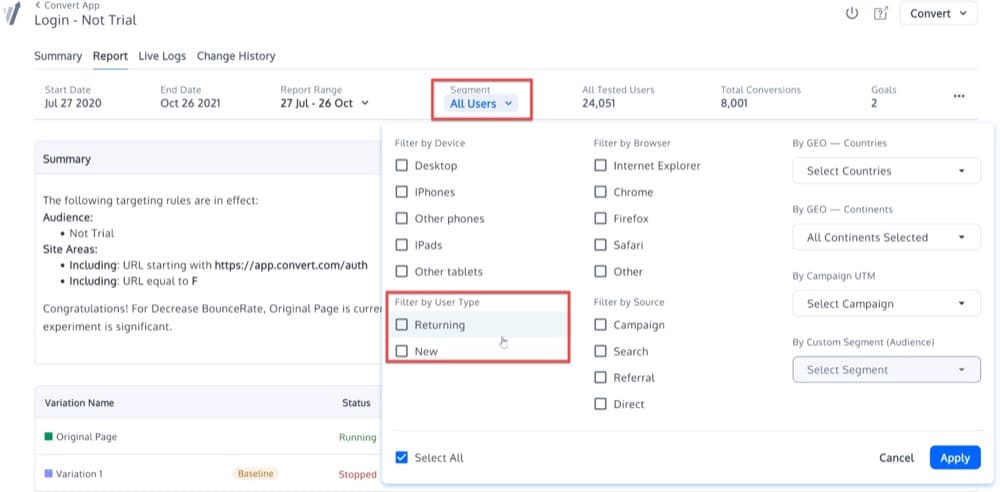
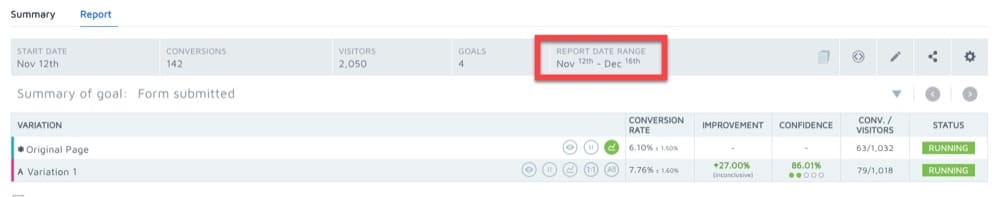
Convert에 로그인한 후 경험 보고 대시보드 중 하나로 이동합니다. 보고서에는 웹사이트에 대한 다양한 측정항목이 표시됩니다.

이제 대시보드에서 보고서에 세분화를 적용하여 재방문자와 신규 방문자가 웹사이트와 어떻게 상호작용하는지 확인합니다.

이 페이지에서 "신규 사용자" 또는 "재사용자"를 선택합니다.
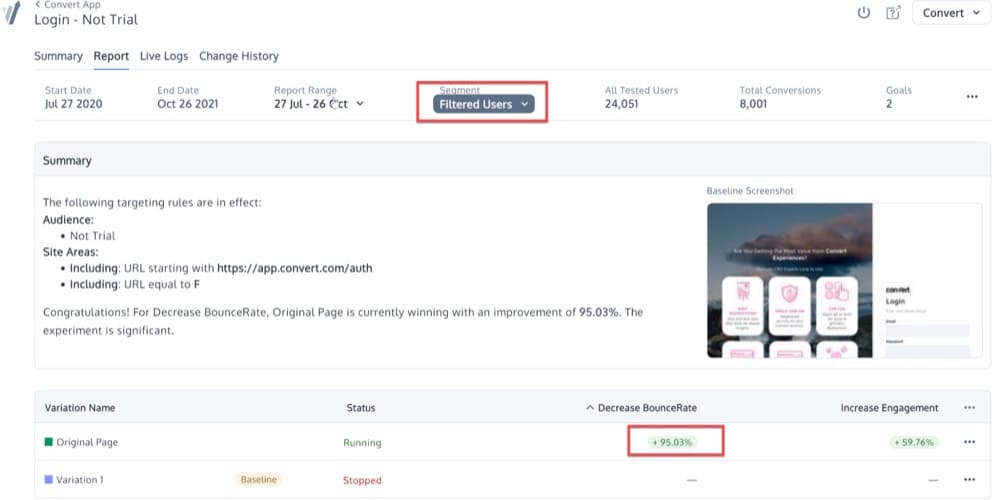
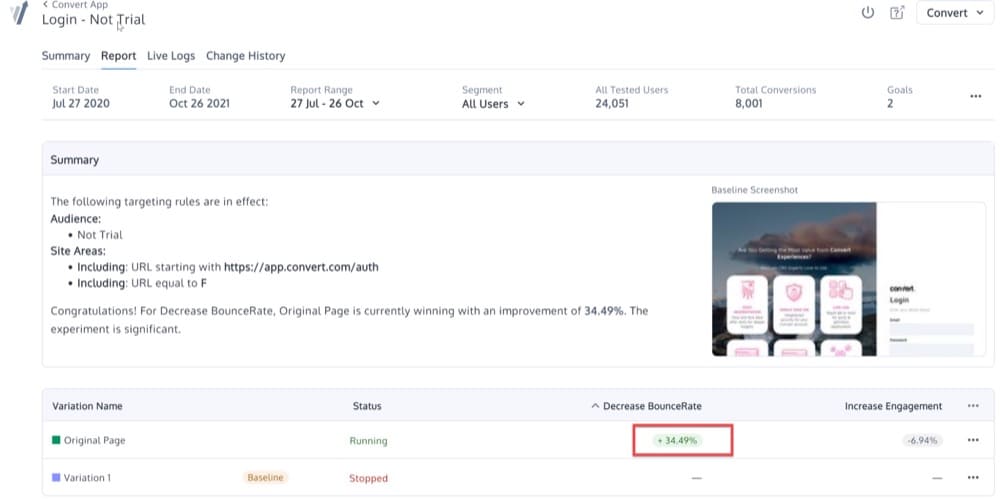
이제 Convert는 사용자 유형별로 분류된 동일한 보고서를 표시합니다.


이 특정 웹사이트에 대한 반복 방문자와 신규 방문에 대한 보너스 비율의 차이를 기록해 두십시오.
실수 #09: 경험을 너무 빨리 부르기
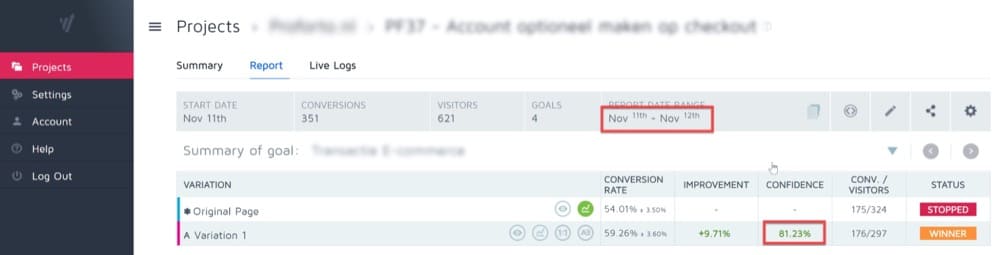
경험을 수행하고 테스트 플랫폼은 며칠 후에 승자를 선언합니다. 모두가 개선에 열광합니다. 경쟁을 중단하고 우승한 변형을 기본 디자인으로 선택합니다.
전환율이 증가할 것으로 예상합니다. 그러나 이것은 사실이 아닙니다.
왜요?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
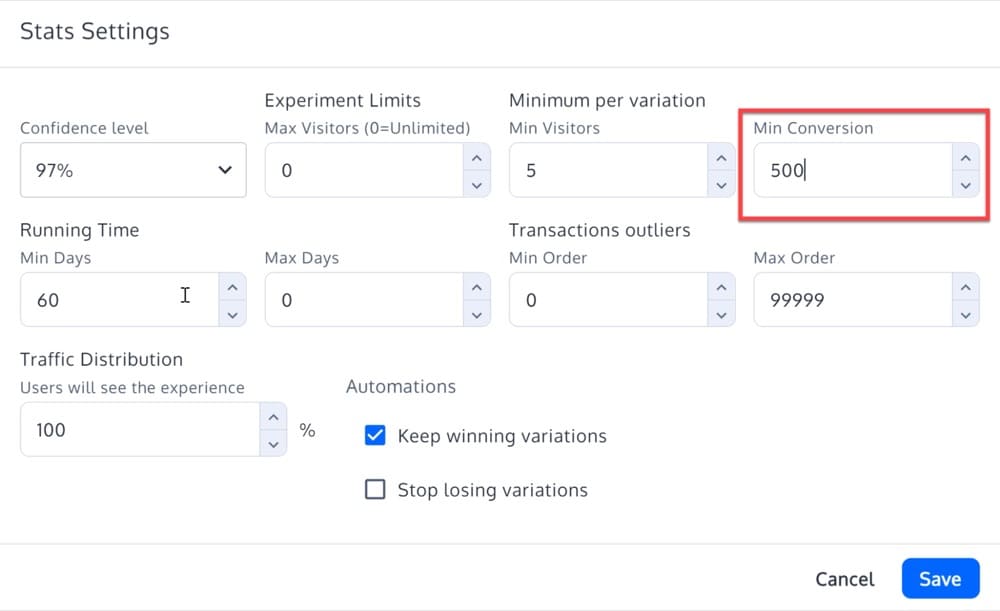
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
그러나 해당 테스트를 실행하기 전에 분석 중인 데이터와 관련이 없는 변수를 사용하고 있지 않은지 다시 확인하십시오. 예를 들어 체크아웃 양식의 전환율을 높이려는 경우 클릭 유도문안 버튼의 색상을 변경하는 것은 가장 좋은 테스트가 아닐 수 있습니다. 이 버튼의 색상을 변경하면 얼마나 많은 사람들이 클릭하여 결제 양식을 방문하는지에 영향을 미칠 수 있지만 얼마나 많은 사람들이 완료하는지에 직접적인 영향을 미치지는 않을 것입니다. 그렇다고 해서 이러한 이론을 테스트해서는 안 된다는 의미는 아닙니다.
어디서부터 시작해야 하는지에 대한 좋은 아이디어만 있으면 됩니다.

실수 #12: 너무 많은 것을 테스트하기
체크아웃 페이지에서 또 다른 일반적인 A/B 테스트 실수는 한 번에 너무 많은 항목을 테스트하려고 하는 것입니다.
다음은 훌륭한 예입니다.
결제 페이지 하단에 파란색 "결제 완료" 버튼이 있습니다. 구매가 많지 않기 때문에 이것을 테스트하기로 결정했습니다. 페이지 사이드바에 있는 빨간색 "업그레이드" 버튼은 경험 버튼입니다. A/B 테스트를 실행하여 이 두 버튼 중 하나를 무작위로 제공합니다.
이와 같은 테스트를 수행할 때의 어려움은 세 가지 변수를 추적하는 방법이 한 가지뿐이라는 것입니다. 색상, 언어 또는 위치의 차이가 개선의 원인인지 어떻게 알 수 있습니까? 아마도 사이드바의 파란색 "결제 완료" 버튼이 빨간색 "업그레이드" 버튼보다 더 많은 구매를 했을 것입니다.
그러나 이러한 형태의 테스트가 완전히 가치가 없는 것은 아닙니다. 결국 사이드바에 있는 빨간색 "업그레이드" 버튼이 더 많은 수익을 창출한다면 최소한 웹사이트의 성능을 개선한 것입니다.
그러나 그렇습니다. 한 번에 하나의 변수에 집중하거나 더 많은 옵션을 테스트하면 더 나은 결과를 얻을 수 있습니다. 한 번에 여러 구성 요소를 테스트하는 경우 두 개 이상의 변형이 필요합니다.
Convert Experience로 Shopify 결제를 A/B 테스트하는 방법
미국에는 260만 개 이상의 온라인 상점이 Shopify에서 운영되고 있습니다. 이것이 바로 변환을 사용하여 실수 없이 Shopify 체크아웃 페이지를 A/B 테스트하는 방법을 설명하는 이유입니다.
변환 경험을 사용하여 Shopify Plus 매장의 모든 페이지(예, 결제 포함)에서 작동하는 가이드에 따라 자체 결제를 테스트할 수 있습니다(Shopify의 결제 사용자 지정 옵션은 이미 알고 있는 것처럼 제한되어 있습니다).
5가지 간단한 단계를 통해 앞서 언급한 모든 실수를 피하면서 Shopify 결제를 A/B 테스트할 수 있습니다.
1단계: 변환 경험 설치
아직 가입하지 않았다면 여기에서 Convert에 가입할 수 있습니다.
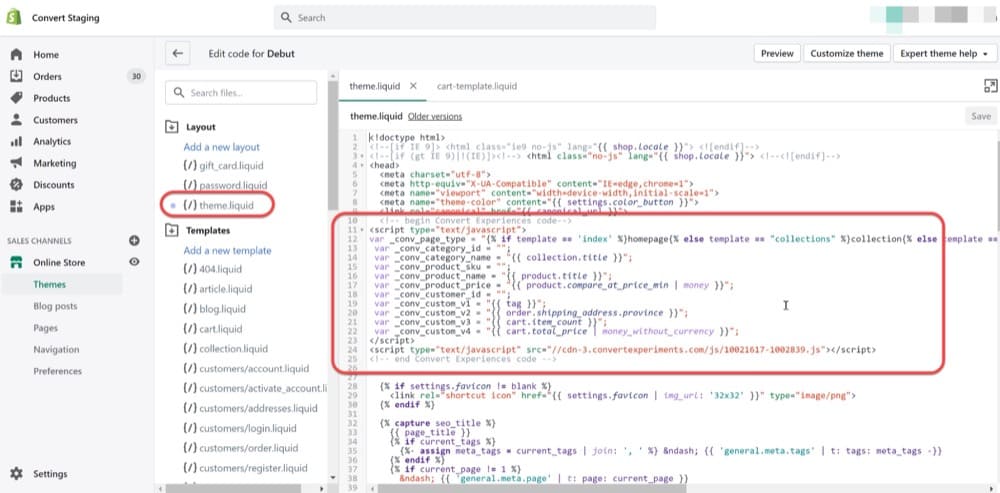
가입한 후에는 스토어에 있는 두 개의 Shopify 템플릿에 변환 스크립트를 설치해야 합니다.
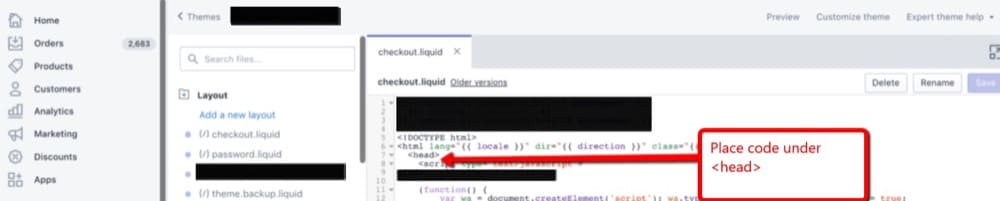
테마 액체 템플릿에 변환 스니펫을 포함합니다.

그런 다음 결제 액체 템플릿에 변환 스니펫을 포함합니다.

Shopify에서 변환 구현에 대한 전체 가이드를 읽어보십시오.
2단계: 검정 가설 만들기
이것이 가장 즐거운 부분입니다!
GA 데이터, 기존 고객 피드백 및 체크아웃 성능을 개선하는 방법에 대한 자신의 창의적/직감적 본능을 사용합니다.
이 기사에서 데이터 분석이나 정성적 고객 피드백을 평가하는 방법에 대해 자세히 다루지는 않겠지만 먼저 사용자가 떠나게 만드는 마찰 지점이 무엇인지 자문해 볼 수 있습니다.
- 배송 및 반품 정보가 부족합니다(사용자가 이를 검색하기 위해 종료).
- 라이브 채팅이나 기타 고객 서비스 옵션이 없습니다.
- 보안 및 개인 정보 보호를 강화하는 고객 신뢰 증진 장치는 없습니다.
- 쿠폰을 찾는 고객이 떠나고 있습니다.
이 기사에서 설명한 결제 시 다양한 A/B 테스트에서 영감을 얻을 수도 있습니다.
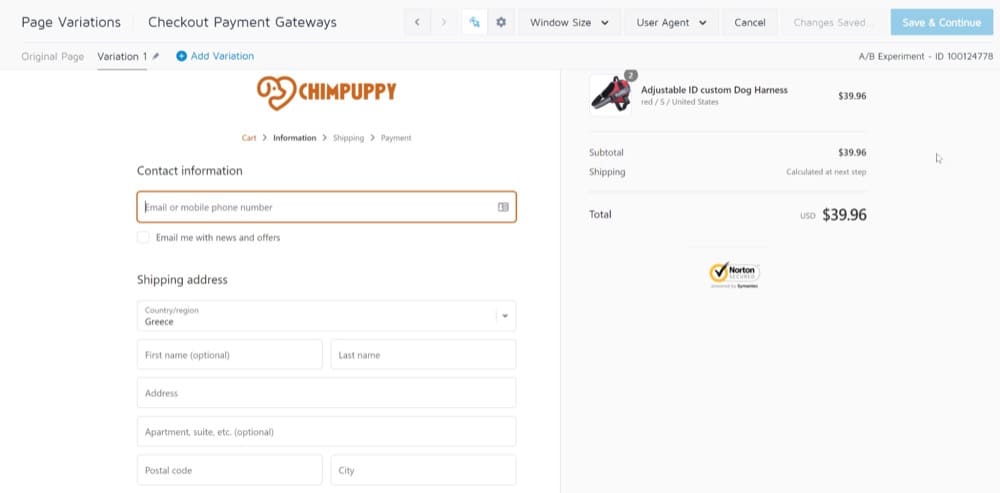
이 예에서는 오른쪽 열의 총 주문 블록 근처에 Norton Trust 신뢰 배지를 통합할 것입니다.
3단계: A/B 테스트 변형 만들기
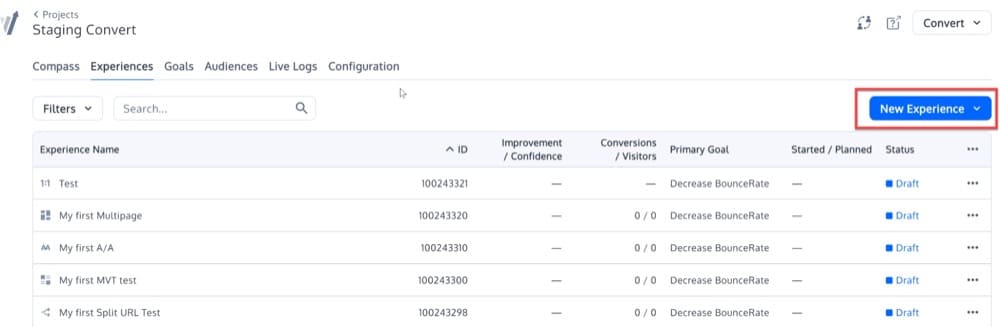
Convert에 로그인한 후 새로운 경험을 만드십시오.

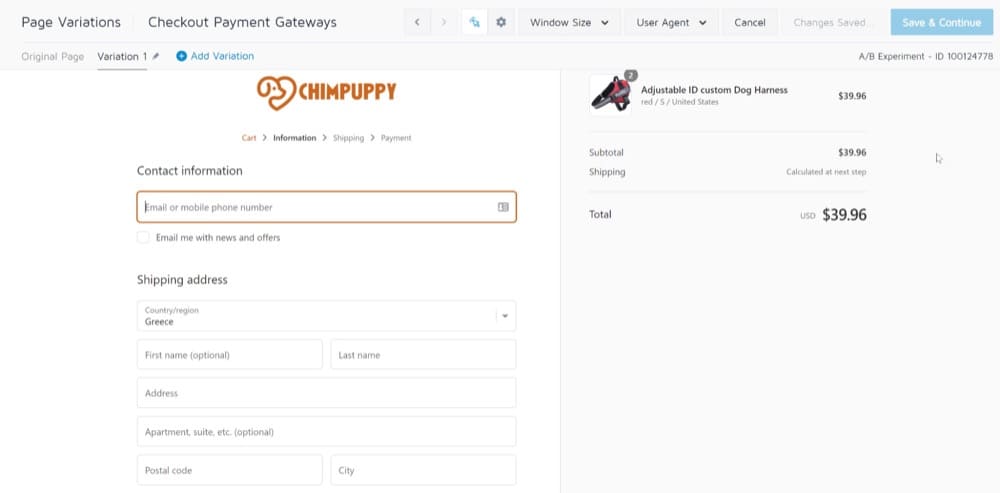
Visual Editor에서 체크아웃 페이지를 로드해야 합니다. 변경하기 전의 변형은 다음과 같습니다.

HTML 삽입 옵션을 사용하여 이전에 업로드한 Norton 이미지를 다음과 같이 변환에 추가하십시오.

4단계: 필수 단계 완료
이제 실험 목표를 설정하고 사이트 영역에서 타겟팅 URL을 완료해야 합니다.
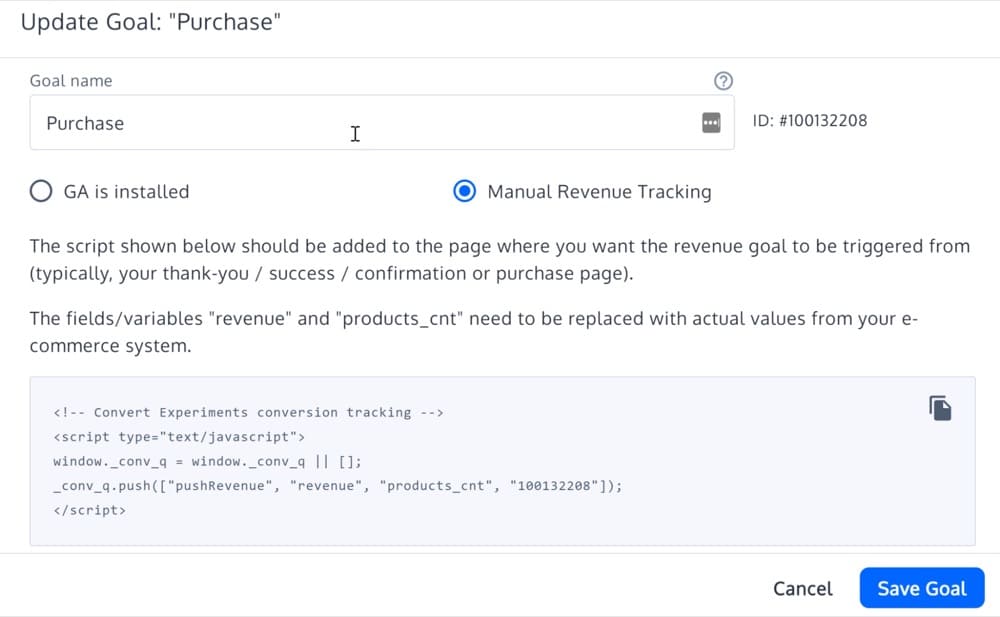
목표의 경우 수익 목표 템플릿을 사용합니다.

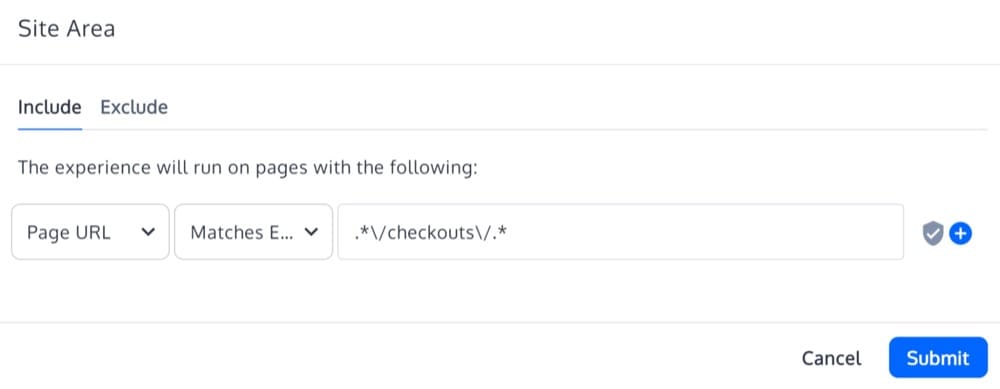
URL을 타겟팅하기 위해 다음과 같이 체크아웃에 대한 정규식 일치 규칙을 생성합니다.

5단계: 실험 시작 및 결과 모니터링
이제 테스트를 시작할 준비가 되었습니다!
트래픽에 따라 결론을 내리기 전에 테스트가 실행될 때까지 최소 1-2주를 기다려야 합니다.
결론
성공적인 결제 페이지의 비밀은 간단합니다. 고객의 요구 사항을 이해하고 그에 따라 변경 사항을 적용한 다음 다양한 개념을 A/B 테스트하는 것입니다.
최적화된 결제 페이지는 더 많은 전환으로 이어집니다. 그렇기 때문에 매끄럽고 마찰 없는 결제 경험이 필수적입니다.
디자인을 개선하고 일반적인 실수를 피하기 위해 몇 가지 기술에 대해 생각해야 합니다. 게스트 체크아웃은 방해 요소를 피하고 모바일 방문자를 위한 디자인을 최적화하는 것과 마찬가지로 이러한 전술 중 하나입니다. 이러한 실수를 피하는 방법을 더 잘 이해하는 데 도움이 되도록 몇 가지 체크아웃 페이지 예를 검토했습니다. 전자 상거래 판매를 늘리려면 이러한 전술을 구현해야 합니다.
Shopify의 A/B 테스트에 대한 도움이 필요한 경우 변환 경험을 얻으십시오.