엔터프라이즈 수준에서 페이지 경험 업데이트를 최적화하는 방법(국제 사례 연구)
게시 됨: 2021-06-23SEO는 기술적 측면은 말할 것도 없고 전체적으로 거대한 주제입니다.
지난 몇 달 동안 Google Page Experience Update 및 Core Web Vitals에 대해 만지거나 듣지 않고 기술 SEO 분야를 방황하는 것이 어려웠습니다.
그것이 무엇이고 그것이 당신에게 어떤 영향을 미칠지 궁금해하거나 웹사이트를 최적화하기 위해 어떻게 사용하는지 의심스러울 수 있습니다. 그리고 그럴만한 이유가 있습니다!
목표는 '출시' 전 마지막 날에 자신의 웹사이트(또는 클라이언트)에서 사용할 수 있도록 사례 연구 형식으로 필요한 입력을 제공하는 것입니다.
그러나 걷기 전에 기어야 하므로 기본 사항부터 시작하겠습니다.
CWV는 무엇이며 왜 수정합니까?
핵심 성능 평가는 Google이 웹사이트의 사용자 경험을 평가하는 데 사용하는 특정 측정항목의 집합입니다.
의도는 이러한 지표를 사용하여 웹사이트가 콘텐츠에서 순위를 매기는 방식을 평가하고 만족스러운 사용자 경험을 보장하는 것입니다.
이는 실제 사용자가 콘텐츠가 아무리 좋아도 로딩 속도가 느린 사이트나 인터페이스가 까다로운 사이트를 떠나기로 결정하는 것과 같습니다.
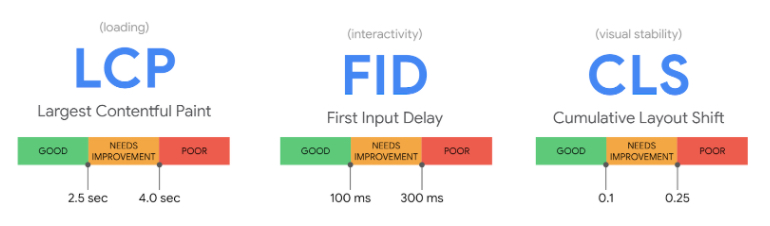
Core Web Vitals는 세 가지 특정 페이지 속도 추정치 및 사용자 상호 작용 값으로 구성됩니다.
- 가장 큰 콘텐츠가 포함된 페인트
- 첫 번째 입력 지연
- 누적 레이아웃 이동
값은 데스크톱 및 모바일에서 개별적으로 평가되어 다양한 뷰포트 및 네트워크 어댑터에서의 경험을 고려합니다.

LCP(가장 큰 콘텐츠가 포함된 페인트) – 로딩 경험
LCP 는 대부분의 웹사이트 콘텐츠가 사용자 화면에서 사용 가능(렌더링)되기까지 걸리는 시간을 나타냅니다.
Core Web Vitals에서 이 매개변수에 대해 최적화가 가능하다고 판단하는 경우 이는 종종 프런트 엔드 파일(HTML, CSS, 이미지 파일)을 기반으로 합니다.
사용자의 브라우저에서 사이트를 렌더링하는 데 너무 많은 파일이 필요하기 때문입니다. 파일이 너무 크거나 서버 용량이 부족하여 파일을 제시간에 전달할 수 없기 때문일 수도 있습니다.
제안된 솔루션은 이러한 파일을 더 작게 만들고 더 적은 수의 HTTP 요청을 통해 전송하며 웹 사이트의 트래픽 및 크기에 맞게 서버를 확장하는 것입니다.
FID(첫 번째 입력 지연) – 상호 작용
FID 는 사용자가 사이트 버튼 누르기, 터치 스크린 탭, 키보드 입력 등과 상호 작용할 수 있기까지 걸리는 시간을 나타냅니다.
이 범주의 문제는 종종 동적이거나 Javascript를 기반으로 하는 DOM 렌더링 및 상호 작용의 양으로 인해 발생합니다.
브라우저는 이러한 스크립트의 로드를 우선시했으며 로드하기 전에 사용자 상호 작용을 허용하지 않았습니다. 이러한 스크립트를 로드하고 실행하는 것이 어려울수록 웹 사이트와 상호 작용하는 데 시간이 더 오래 걸립니다.
FID는 상호 작용을 허용할 때까지 표시되는 페이지 사이의 시간을 줄임으로써 이론적으로 향상됩니다. 즉, 필요한 경우 JavaScript 파일을 더 작은 부분으로 분할할 수 있습니다.
이렇게 하면 웹사이트를 사용하는 데 필수적인 요소(클릭, 탭, 슬라이더 상호 작용 등)를 우선적으로 로드하고 애니메이션, 효과 및 기타 특별한 기능을 부차적으로 로드할 수 있습니다.
실제로 FID는 개별 사용자 메트릭으로 측정됩니다. FID는 사용자 가 상호 작용할 수 있기 전에 시간을 측정하는 것이 아니라 사용자 가 상호 작용하기 전에 시간을 측정합니다. 예를 들어 로드 애니메이션이나 대규모 데이터 세트의 자리 표시자를 통해 사용자가 사이트를 사용할 수 없다는 정보를 얻은 경우 이 지표에서 높은 점수를 받을 수 있습니다.
CLS(누적 레이아웃 시프트)
CLS 는 웹사이트가 사이트의 다른 콘텐츠 요소 뒤에 새 버튼, 텍스트 또는 이미지를 배치하는지 여부를 나타냅니다. 사이트에서 요소를 비동기식으로 로드하는 경우 원래 레이아웃의 구조를 변경하고 사용자 경험을 현저하게 방해할 수 있습니다.
최적화되지 않은 이미지 파일로 인해 미리 로드할 수 없고 초기 마크업이 적용된 후에 표시될 수 있는 웹 글꼴이 자주 발생합니다. 통합된 타사 위젯으로 인해 레이아웃이 변경될 수도 있습니다.
솔루션은 종종 콘텐츠를 미리 로드하는 것입니다. 이러한 방식으로 레이아웃을 변경할 수 있는 요소는 페이지가 처음 표시되기 전에 제자리에 배치됩니다.
또는 콘텐츠에 잠긴 컨테이너를 사용할 수 있습니다. 이런 식으로 일부 요소가 표시되기 시작할 때 초기 콘텐츠의 위치가 변경되지 않습니다.
[사례 연구] 전략적 페이지의 크롤링 예산 늘리기
걷는 시간
이제 기본 사항을 처리했으므로 사용할 때입니다. 이것이 바로 고객 사례에서 수행한 작업입니다.
이 특정 사례는 다양한 오류 유형이 있어서 다양한 최적화 영역에 중점을 두었기 때문에 재미있었습니다.
케이스 전체에 주목해야 할 초점 영역과 작업 포인트가 많이 있으므로 안전 벨트를 착용하고 여행을 즐기십시오.
다음을 안내해 드리겠습니다.
- 경우
- 우리가 사건에 대해 한 일
- 왜 우리는 우리가 한 것처럼
- 핵심 테이크아웃
사례: Logpoint; 국제사이버보안사업
사이트인 Logpoint.com은 사이버 보안 비즈니스에서 작동하며 전 세계적으로 잘 알려진 브랜드입니다.
대규모 국제 회사라는 것은 상당한 양의 트래픽이 웹사이트를 통해 실행된다는 것을 의미합니다. 따라서 방문자가 가능한 최고의 경험을 얻을 수 있도록 하는 것이 중요합니다. 따라서 Core Web Vitals의 경우 훨씬 더 발전된 사례입니다.
사용자 경험은 다양한 요소로 구성되어 있지만, 특히 핵심 웹 바이탈은 경험을 전체적으로 구성하고 측정하는 데 두드러집니다.

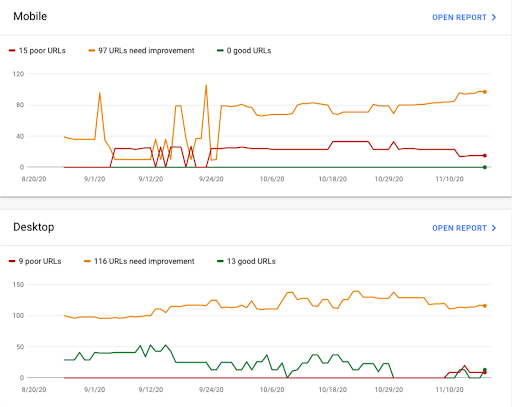
위 이미지는 Core Web Vitals의 최적화를 시작하기 전의 상황을 보여줍니다. Logpoint의 출발점은 다른 많은 유수 기업에 비해 그렇게 나쁘지는 않았지만 그래프에서 볼 수 있듯이 개선의 여지가 있습니다.
이것은 또한 당신이 관련 될 수있는 것일 수 있습니다.
가능한 모든 URL이 최고의 사용자 경험을 제공하고 Google이 2021년 6월 중순 업데이트를 통해 Core Web Vitals를 순위 요소로 만들기 때문에 가능한 모든 URL이 "좋은 URL" 범주에 있는지 확인하는 것이 중요합니다. Google 페이지 경험.
우리가 사건에 대해 한 일
최적화하는 동안 전체 핵심 성능 향상의 상황이 많이 변경되었습니다. 처음 시작할 때 주요 문제는 모바일 및 데스크톱 형식의 LCP 및 CLS 문제였으며 물론 페이지 속도였습니다.
세상은 변하고 웹사이트도 변합니다. 따라서 반년 전에 CWV에 최적화했다면 지금은 다르게 보일 수 있습니다.
Google Search Console(핵심 Web Vitals)
우리가 가장 먼저 한 일은 다양한 오류 유형을 살펴보고 어떤 URL이 영향을 받았는지 파악하는 것이었습니다. 이미 알고 계시겠지만, Google Search Console 및 핵심 성능 평가 탭에는 모바일 및 데스크톱 형식에 대한 개요가 있습니다.
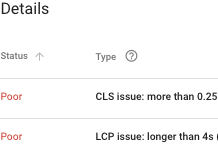
형식 보고서에서 한 단계 더 나아가면 오류 유형에 대한 개요가 나타나며 특정 오류에서 더 나아갈 수 있습니다.

개요에서 마지막으로 한 단계 더 나아갈 수 있으며 여기에서 우리의 작업이 시작되었습니다.
오류 유형의 영향을 받는 모든 URL이 이 특정 단계에 표시되므로 분석을 시작할 수 있습니다.
PageSpeed 인사이트
어떤 URL이 영향을 받았는지 알고 있는 우리의 다음 단계는 이를 분석하여 오류를 일으키는 요소를 정확히 찾아내는 것이었습니다. 여기에서 PageSpeed Insights가 작동합니다. URL을 분석하여 PageSpeed 상태 점수를 이해했지만 오류에 기여하는 요소도 확인할 수 있었습니다.
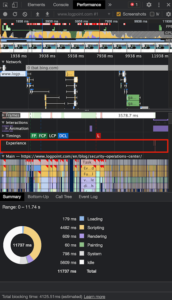
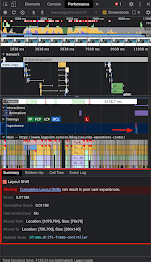
Chrome DevTool – 성능 분석
오류 유형과 오류를 일으키는 요소를 명확히 하기 위해 DevTool에 있는 성능 분석을 사용했습니다. 이 도구를 PageSpeed Insights 및 Core Web Vitals 보고서와 비교하여 다양한 수단이 제공하는 통찰력과 이러한 통찰력이 서로 어떻게 관련되어 있는지에 대해 보다 포괄적인 관점을 확보했습니다.
각 도구만으로도 세부 사항에 대한 고유한 관점을 제공하여 더 큰 전체를 생성합니다.

프로파일링이 완료되면 경험 섹션 에 많은 빨간색 상자가 나타납니다. 이것은 요소 로딩을 나타내며, 이는 스스로를 움직이거나 인접한 요소를 밀어서 레이아웃을 어떻게든 변경했습니다.


요소를 클릭하면 다음과 같은 유용한 정보가 표시됩니다.
- 점수
이 값은 누적된 CLS 점수를 계산할 때 이 특정 요소 또는 로드 이벤트가 차지하는 포인트 수를 나타냅니다. 사실은 로드하는 데 걸리는 시간, 로드하는 기본 스레드 프로세스에서 로드하는 시간 또는 자체적으로 이동하는 시간을 기반으로 합니다. 주변의 인접한 요소. - 누적 점수
이 값은 주어진 페이지에 대한 누적 상황이 얼마나 나쁜지를 결정하기 위해 모든 CLS 이벤트 포인트의 총계를 알려줍니다. Google 표준을 수용하기 위해 누적 CLS 점수는 0.1점을 초과할 수 없습니다. CLS는 개별적으로 계산된 값이고 Google 크롤러에서 점수를 계산할 때보다 점수가 더 나쁠 수 있으므로 점수를 더 낮추는 것이 좋습니다. 컴퓨터. - 최근 입력이 있음
이 값은 레이아웃 이동이 발생할 때까지 요소가 상호 작용했는지 여부를 알려줍니다. 정적 HTML 페이지의 경우 거의 걱정할 값이 아닙니다. 대부분 사용자 입력이 레이아웃 이동을 일으켰는지 여부를 알려줍니다. - 이전 / 이전
이 값은 요소가 처음에 있었던 위치와 이동 후 새 위치가 있었던 위치를 나타냅니다. 구성 요소가 여러 번 이동된 경우 값에서 값으로 여러 번 이동한 경우는 드문 일이 아닙니다. 값 위로 마우스를 가져가면 레이아웃 전환이 발생하기 전과 후에 요소가 있었던 위치에 대한 화면 윤곽선이 표시됩니다. - 관련 노드
이 값은 이동된 문서 흐름의 DOM 노드를 참조합니다. 오류가 있는 위치에 따라 이것은 어떤 요소가 이동을 일으켰 거나 인접한 요소에 의해 영향을 받은 다음 차례로 이동을 일으킨 방향에 대한 좋은 포인터를 제공합니다.

오류의 원인
LCP 오류의 주요 원인은 웹 사이트의 모든 페이지에 나타나는 영웅 이미지 때문이었습니다.
물론 압축 및 크기 조정을 통해 이와 같은 영웅 이미지를 최적화할 수 있는 방법이 많이 있습니다. 이는 Logpoint가 디자인과 레이아웃을 유지하기를 원했다면 가장 많이 사용하는 방법 중 하나였을 것입니다. 하지만 그렇지 않아 LCP 오류의 대부분을 처리한 영웅 이미지를 제거했습니다.
LCP 오류의 또 다른 원인은 코드 구조였습니다. Logpoint는 페이지 빌더를 사용하므로 빌더가 디자인과 코드를 구성하는 방법의 경계를 설정합니다.
웹사이트의 일부 위치에서 전체 레이아웃에 결함이 있었습니다. 예를 들어 h1 내부에 중첩된 p 태그로 인해 텍스트 요소가 가장 큰 콘텐츠가 포함된 페인트가 되었습니다. 이 문제를 해결하기 위해 웹사이트를 청소하여 코드 구조를 간소화하고 최적화했습니다.
언급했듯이 CLS도 문제의 일부였으며 실제로 서로 영향을 미치는 두 가지 요소에 의해 주로 촉발되었습니다.
두 가지 요소
먼저 Logpoint는 웹사이트에 Youtube를 포함시켰고 로딩 시간을 돕기 위해 썸네일을 구현했습니다. 문제는 썸네일과 비디오가 동시에 로드된 후 JavaScript 코드에 의해 비디오가 제거되었다는 것입니다. 이로 인해 웹 사이트의 레이아웃이 크게 변경되었습니다.
CLS에 영향을 미치는 두 번째 요소는 웹사이트에 구현된 CookieBot입니다. 예상대로 CookieBot은 동영상에 대한 권한을 부여하여 동의를 받을 때까지 볼 수 없었습니다.
여기에서 두 요소가 서로 상호 작용합니다. 비디오를 제거하는 JavaScript 코드는 개발자가 맞춤 제작했으며 CookieBot 동의와 상호 작용하도록 프로그래밍되었습니다.
이 문제를 해결하기 위해 비디오 요소의 로드와 스크립트 자체의 로드를 지연시키는 스크립트를 수정했습니다.
Logpoint는 서로 다른 방식으로 상호 작용하는 많은 구성 요소가 있는 대규모 웹 사이트라는 점을 언급하는 것이 중요합니다. 이는 테마 및 페이지 빌더와 결합하여 웹 사이트를 복잡하게 만들고 일부 최적화 옵션을 제한합니다.
PageSpeed가 영향을 받았습니다.
이것은 물론 PageSpeed에 영향을 미치므로 Core Web Vitals에 중점을 두면서 이를 최적화하는 작업도 했습니다. 이를 위해 빠른 호스팅을 위한 WP Engine , HTML, CSS 및 JS의 뛰어난 캐싱 및 최적화를 위한 WP Rocket , 그리고 훌륭한 DNS 공급자를 확보하기 위한 CloudFlare 플러그인을 설치했습니다.
언어 변형으로 인해 새로운 핵심 성능 보고서 오류가 발생했습니다…
우리가 최적화하는 동안 Logpoint는 웹 사이트에서 상당한 변경을 거쳤고 새로운 요소와 레이아웃을 사용하여 다른 언어로 많은 새 페이지를 게시하여 새로운 Core Web Vital 오류를 발생시켰습니다. 이제 새로운 유형의 CLS 오류를 수정해야 합니다.
다시 한 번, 우리는 분석 과정을 거쳤습니다. 이 특별한 경우 레이아웃 변경은 타사 채팅 플러그인으로 인해 발생했습니다. 대부분의 경우 이 오류는 CSS 규칙을 추가 및 변경하여 수정되지만 타사에서 구현하는 챗봇으로 인해 사용자 지정 CSS를 효과적으로 추가할 수 없었습니다.
따라서 우리의 목표는 플러그인 개발자에게 업데이트 요청을 게시하는 것이었습니다. 추가로 인해 성능이 매우 좋은 사이트에 눈에 띄는 피해가 발생했기 때문입니다. 대안으로 로드 우선 순위가 더 나은 채팅 플러그인을 찾는 것이었습니다.
우리가 한 일을 한 이유
Core Web Vitals가 순위 요소가 되고 있다는 사실은 검색 엔진에 의한 순위가 작동하는 방식의 근본적인 변화입니다. 사용자 경험에 중점을 두지 않고 제대로 디자인되지 않은 웹 사이트는 더 이상 잘리지 않습니다.
Google의 목표는 웹사이트 소유자가 사용자 경험에 중점을 둔 사이트를 구축할 수 있도록 돕는 것입니다. 핵심 웹 바이탈을 순위 요소로 포함하여 정확히 그렇게 합니다.
Google은 공개 카드를 사용하거나 업데이트에 대해 미리 알려주는 것으로 알려져 있지 않지만 Core Web Vitals 및 Page Experience Update를 통해 실제로 프로세스 초기에 정보를 받았습니다.
이것은 물론 Core Web Vitals에 대한 지식을 습득할 수 있는 시간을 제공했지만 도입부터 지금까지의 기간 동안 많은 요소와 아이디어가 아직 최종적으로 결정되고 변경되지 않았음을 의미합니다.
여기에는 완벽한 핵심 성능 평가 점수를 얻은 결과(좋은 URL만 포함)가 포함되었습니다.
처음에는 Core Web Vitals 순위 요소가 URL에 어떤 방식으로 영향을 미칠지 불확실했습니다. 이것은 꽤 오랫동안 주제였습니다. 그러나 이번 6월에 우리는 모두 그 영향에 대해 더 많이 알게 될 것입니다.
"Core Web Vitals에서 "양호" 점수를 받은 페이지는 열망 수준의 사용자 경험을 달성하고 있으며 순위의 페이지 경험 구성 요소에서 향상을 얻을 수 있습니다."
– 구글 문서
같은 문제에서 핵심 성능 평가 보고서가 모든 오류 유형을 마스터하지 못한 것이 부정적인 영향을 미칠 것인지 아니면 여전히 긍정적인 영향을 미칠 것인지도 불분명합니다.
"핵심 핵심 성과 지표 중 하나 이상에서 "양호"로 측정되지 않거나 다른 페이지 경험 기준을 통과하지 못한 페이지가 있는 경우 시간이 지남에 따라 해당 차원의 개선에 집중하는 것이 좋습니다. 페이지 경험의 모든 구성 요소가 중요하지만 페이지 경험의 일부 측면이 좋지 않더라도 전반적으로 최상의 정보를 제공하는 페이지의 우선 순위를 정할 것입니다."
– 구글 문서
또한 AMP 배지에서 알 수 있는 것처럼 핵심 Web Vitals 배지에 대한 아이디어가 드로잉 보드에 있습니다. 이 역시 아직 최종적으로 결정되지 않았다.
"일반적인 지침은 이러한 기준을 사용하여 검색 결과에 배지를 표시하고 싶다는 것입니다. 이에 대해 몇 가지 실험이 있었던 것 같습니다. 그리고 이를 위해서는 모든 요소가 규정을 준수한다는 사실을 알아야 합니다. 따라서 HTTPS가 아닌 경우 기본적으로 나머지는 정상이더라도 충분하지 않습니다.”
– John Mueller, 웹마스터 트렌드 분석가, Google
그래서 많은 불확실성이 있었지만 한 가지는 확실합니다! Core Web Vitals는 계속 존재하며 유기적 트래픽을 위한 전투의 큰 부분이 될 것입니다. 이것이 우리가 Logpoint에서 Core Web Vitals 오류를 수정하기 위해 추가 노력을 기울이는 이유입니다.
핵심 테이크아웃
길의 끝에서 우리가 시작한 곳을 되돌아보는 것이 적절합니다. 이 사례를 통해 스스로 걷기 시작하는 데 필요한 지식과 도구를 얻을 수 있기를 바랍니다.
Core Web Vitals는 SEO의 미래로 제가 예측하는 것입니다. 우리는 성장에 영향을 미치기 위해 유기적 트래픽에 점점 더 의존하기 시작했으며 Core Web Vitals는 완벽한 사용자 경험에 대한 보고서에 불과합니다.
우리가 사용자에게 권한을 부여하고 시간을 들일 가치가 있는 제품을 제공하면 당연히 사용자는 그 제품과 상호 작용하기를 원할 것입니다.
쇼의 주인공인 Logpoint는 Core Web Vitals의 통찰력 덕분에 변화를 겪었습니다. 이를 통해 LCP 및 CLS 문제는 물론 타사 통합 및 전반적으로 지저분한 코드 구조를 처리할 수 있었습니다.
Core Web Vitals에서 제공하는 통찰력에 대한 관점을 그리는 동안 모범 사례를 고수함으로써 우리는 사이트의 기술적 측면을 전환하여 군중보다 우위에 서도록 할 수 있었습니다. 이는 Google이 결정합니다. .
결론적인 조언
마무리하기 전에 제가 드리는 몇 가지 친절한 조언은 순위 요인뿐만 아니라 웹 사이트 방문자에게 막대한 영향을 미치기 때문에 핵심 성능 평가 최적화에 집중하라는 것입니다. 이것이 SEO의 전부가 아닙니다. 에 대한?
사이트에 머문 시간을 늘릴 뿐만 아니라 이탈률을 낮추고 순위와 전환율 모두를 높일 수 있기를 바랍니다.
Bonzer의 기술 SEO 전문가인 Andre Vestergaard와 공동으로 작성했습니다.
