클릭 유도 문안을 최적화하는 17가지 모범 사례 [웹 사이트 및 이메일]
게시 됨: 2021-07-01 |
내용물
클릭 유도 문안 버튼 이란 무엇입니까?

클릭 유도문안(CTA) 버튼은 사용자를 목표 전환으로 유도하기 위해 웹사이트와 랜딩 페이지에 적용할 수 있는 버튼입니다. 사용자가 필요한 조치를 취하기 위해 클릭해야 하는 랜딩 페이지의 일부입니다.
CTA 버튼은 목표 전환 및 웹사이트 스타일에 따라 스타일과 크기가 다를 수 있습니다. 클릭 유도 문안 버튼의 일반적인 인스턴스 중 일부는 다음과 같습니다.
- 다운로드 버튼
- 무료 평가판 가입 버튼
- 장바구니 버튼에 추가
CTA 버튼에는 특정 목표가 있습니다. 즉, 웹 방문자가 클릭하도록 만들고 전환을 완료하는 것입니다.
CTA는 어떻게 누군가가 클릭하도록 유도합니까?

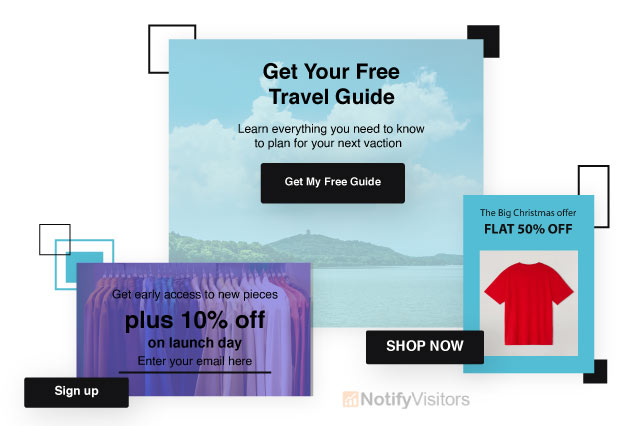
이메일 클릭 유도문안 은 일반적으로 밝은 색상과 사려 깊은 배치를 사용하지만 가장 좋은 것은 관심을 끌기 위해 구체적이고 실행 가능한 문구를 사용합니다. 몇 가지 예:
- 지금 등록하세요
- 평가판 시작
- 새로운 모습 보기
- 50% 할인
CTA 버튼을 사용해야 하는 이유는 무엇입니까?

버튼은 눈에 잘 띄고 깔끔하여 전환율을 높이는 쉬운 방법입니다. 한 연구에 따르면 버튼 기반 CTA는 링크 기반 CTA보다 클릭률을 28% 높였습니다. 이제 CTR을 높이는 데 도움이 되는 다양한 행동 유도 버튼의 모범 사례에 대해 논의할 시간입니다.
더 나은 전환을 위해 CTA 버튼을 최적화하는 17가지 모범 사례
1. 더 컬러스 듀크, 더 컬러스.
버튼 색상은 매우 중요합니다. 버튼 색상을 신중하게 고려해야 한다는 점을 명심해야 합니다. 일반적으로 녹색 및 주황색 버튼이 가장 잘 작동한다고 선언됩니다.
그러나 궁극적으로는 사이트 디자인에 따라 달라집니다. 대비되는 색상이 매력적인 버튼을 돋보이게 만드는 데 가장 효과적이기 때문입니다. 예를 들어 녹색 배경에 녹색 CTA 버튼 이 필요하지 않습니다.
여전히 무엇이 가장 좋아 보이는지 확신이 서지 않는다면 고급 사시 검사로 가서 가장 매력적인 것이 무엇인지 확인하십시오. 그러나 어떤 색상의 CTA 버튼이 페이지에 가장 잘 어울리는지 알고 싶다면 테스트가 유일한 방법입니다.
2. 크고 읽기 쉬운 텍스트.
버튼 텍스트는 쉽게 이해할 수 있을 만큼 커야 하지만 불쾌하거나 위협적으로 보일 정도로 크지 않아야 합니다.
큰 텍스트가 사람들을 불안하거나 불편하게 만든다고 제안하는 것이 어리석게 보일 수 있지만 많은 사용자는 위협적으로 큰 글자에 대해 잠재적인 혐오감을 경험합니다.
따라서 버튼 텍스트는 관심을 끌 만큼 충분히 커야 하지만 단순히 콘텐츠의 나머지 부분을 압도할 정도로 크지 않아야 합니다.
3. 액션 팩 텍스트 사용
이메일 클릭 유도 문안 버튼은 눈에 띄고 행동 지향적인 텍스트를 강조 표시해야 합니다. " 제출 " 및 "입력"과 같은 지루한 단어를 " 가져오기 ", " 예약 " 및 " 시도 "와 같은 보다 활동적인 단어로 바꿉니다. 행동 단어는 다음과 같이 제안과 관련된 특정 텍스트와 함께 이동해야 합니다.
- 무료 평가판 사용해보기
- 백서 다운로드
- 좌석 예약
4. 세련된 버튼 모양

버튼 모양은 또한 이상적인 CTA 버튼 을 만들려고 할 때 중요한 역할을 합니다. 더 둥근 버튼 모양을 사용할지 또는 모서리가 사각형인 버튼을 사용할지 여부를 고려해야 합니다.

두 가지 스타일이 공통적이고 서로 다른 환경에서 잘 작동할 수 있기 때문에 여기에서 무엇이 더 잘 작동하는지 말하기가 어려워집니다.
결국 모양을 테스트하고 비즈니스에 가장 적합한 것이 무엇인지 확인해야 합니다! 그러나 ContentVerve의 테스트에 따르면 둥근 녹색 버튼이 파란색 사각형보다 성능이 더 좋습니다 .
5. 1인칭 연설로 진행
연구에 따르면 두 번째 사람("무료 템플릿 받기")에서 첫 번째 사람("내 무료 템플릿 받기")으로 버튼 텍스트를 조정 하면 90% 증가 합니다. CTA 버튼을 1인칭으로 변환(고객의 입장에서 생각)이 CTR에 어떤 영향을 미치는지 확인하십시오.
6. 긴박감 조성
이메일 클릭 유도 문안 버튼에 긴박감을 조성하면 인상적인 클릭률을 생성할 수 있습니다. 예를 들어 다음과 같은 버튼 텍스트를 사용할 수 있습니다.
- $30~$10에 Build Apps E-Course를 다운로드하세요!
- 오늘만 가입하고 50% 할인을 받으세요!
"지금"을 첨부하는 것만으로도 사용자에게 미묘하게 긴박감을 줍니다.
7. 버튼 텍스트가 계속해서 표시되어서는 안 됩니다.
특정 액션 위주의 버튼 텍스트를 적용하는 것이 좋습니다. 이를 고려하면 버튼 텍스트를 늘리는 것이 매력적일 수 있지만 나쁜 방법입니다. 이상적으로는 해당 버튼 텍스트를 2~5단어로 유지해야 합니다.
보낼 완벽한 디스플레이 광고 클릭 유도문안을 원하는 경우 랜딩 페이지로 사용자를 유도하려면 귀하의 비즈니스에 맞게 클릭 유도문안이 제공되는 디자이너 품질의 디스플레이 광고를 생성하는 Smart Ads Creator를 사용해 보십시오.
8. 버튼 그래픽으로 멋을 더하다

경우에 따라 CTA 버튼의 작은 화살표나 그래픽이 의심할 여지 없이 클릭률에 영향을 미칠 수 있습니다. 그래픽을 적용하려는 경우 아이콘이 사용자에게 제안을 혼동하지 않고 설명하는지 확인하십시오.
예를 들어 웨비나에 등록하는 사용자를 위해 디스크 다운로드 아이콘을 사용하지 않는 것이 좋습니다.
9. 보너스 버튼 텍스트

클릭 유도문안 마케팅 에는 버튼 텍스트 내에 추가 정보 라인을 추가하는 것을 고려해야 하는 몇 가지 상황이 있습니다.
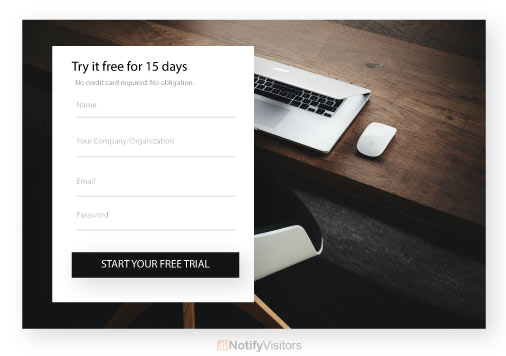
이 관행은 무료 평가판 버튼에서 인기가 있습니다. 예를 들어 무료 평가판 버튼은 기본 " 무료 평가판 시작 " 버튼 텍스트 아래에 작은 텍스트 로 "30일 평가판 , 신용카드 없음"이라고 표시할 수 있습니다. 이것은 사용자가 평가판을 시작하기 위해 클릭하라는 메시지를 표시하는 중요한 정보입니다.
이것은 모든 버튼에 항상 필요한 것은 아니지만 이 추가 정보는 적합할 때 CTR에 많은 도움이 될 수 있습니다.
또는 버튼 아래나 옆에 더 많은 정보를 넣을 수 있습니다. Copyblogger에 따르면 이러한 요소를 "클릭 트리거"라고 합니다. 클릭 트리거의 일부 사례는 다음과 같습니다.
- 주요 혜택
- 사용후기
- 불안 억제 정보(예: 신용 카드가 필요하지 않음)
- 데이터 포인트(예: 사용자는 X를 사용할 때 점유율이 40% 증가함)
10 . 접은 부분 위에 유지
사용자가 절대 피하지 않도록 이메일 클릭 유도 문안 버튼을 접은 부분 위에 항상 두어야 합니다. 중요한 정보는 항상 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다.
추가 정보는 계속해서 액세스할 수 있지만 주의를 산만하게 하지 않는 스크롤 없이 볼 수 있는 부분 아래에 있어야 합니다.
11. 선택에 있어서는 적을수록 좋다
인간은 선택 역설을 경험하는 경향이 있습니다. 우리는 사과나 오렌지 중에서 선택하는 것을 즐기지만 사과, 오렌지, 용과, 포도, 석류, 바나나, 클레멘타인, 망고를 제시하면 머리가 거의 우유부단해 폭발할 것입니다.
Columbia University의 Mark Lepper의 연구에 따르면 6개의 초콜릿 상자 중 하나를 선택하도록 초대받은 참가자는 30개의 초콜릿 상자 하나를 선택한 참가자보다 자신의 선택에 더 만족했습니다.
따라서 선택할 수 있는 버튼을 적게 제공하여 사용자를 만족시키십시오.
여러 버튼 선택을 통합하려는 경우 사용자가 특정 경로로 유입되도록 지원 하기 위해 다른 선택보다 하나의 선택에 중요성을 부여하십시오. 실제로 어떤 경로인지는 중요하지 않습니다. 사용자는 안내를 받기만 하면 됩니다!
12. 자연 계층
때때로 귀하의 웹 페이지에서 귀하의 주요 CTA 전환 버튼이 아닌 다른 버튼을 소유하게 될 것입니다. 이러한 버튼은 기본 이메일 클릭 유도 문안 버튼보다 주의를 덜 끌어야 합니다.
CTA가 아닌 버튼의 경우 회색조 버튼이나 단색 색상을 사용해 보세요. 물론 기본 CTA 버튼은 항상 가장 크고 밝아야 합니다.
13 가치 제안을 위해 버튼 카피를 사용하십시오.
" 내 무료 전자책 받기 "와 같이 많은 버튼에 "무료"라는 단어가 통합되어 있는 것을 볼 수 있습니다. " 무료 "는 매력적인 단어이며 버튼 카피에 해당 단어를 적용하면 제품의 가치 제안이 강조됩니다.
제품의 가치 제안과 행동 유도 버튼에 가장 잘 표시되는 방법을 분석하십시오.
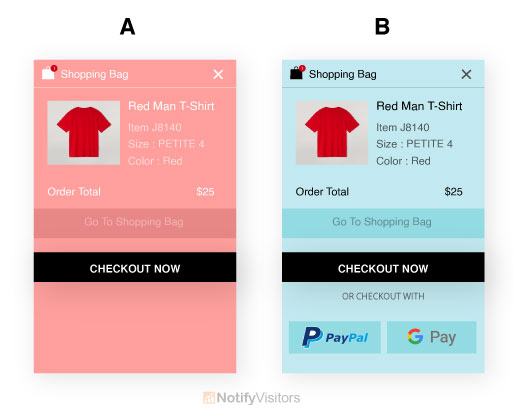
14. 장바구니 클릭 유도 문안

전자 상거래 사이트는 장바구니/구매 버튼을 A/B 테스트하는 데 가장 많은 시간을 소비해야 합니다. 장바구니 버튼을 조금만 변경해도 전환율에 큰 영향을 미칠 수 있습니다. PayPal과 같은 다른 결제 옵션에 대한 버튼을 제공하는지 확인하세요.
PayPal 버튼을 제공하는 것은 큰 인센티브가 될 수 있습니다. 너무 무기력해서 신용 카드를 꺼내고 PayPal의 은총에 의해서만 앞으로 나아갈 수 있는 음식을 사는 경우가 많았습니다.
15. 자연스러운 사용자 흐름을 따르십시오.
서양 문화에 대해 이야기하면 위에서 아래로, 왼쪽에서 오른쪽으로 봅니다. 이 원래 읽기 흐름을 염두에 두는 것이 스마트 버튼 배치에 더 나은 영향을 미칠 수 있습니다. 예를 들어 콘텐츠 하단이나 오른쪽에 위치한 클릭 유도문안 버튼은 종종 다른 배치를 능가합니다.
가장 중요한 것은 사용자가 버튼을 클릭하기 위해 역추적하도록 강요하지 않는 것입니다. CTA 버튼은 사용자 경험과 일치하지 않는 부적합한 위치에 있어야 합니다.
예를 들어, 사용자가 제안에 가입하는 것이 이치에 맞지 않기 때문에 제안이나 제품에 대해 읽은 후 사용자가 볼 수 있는 위치에 "지금 가입" 버튼을 배치해야 합니다. 그들은 아무것도 이해하지 못합니다!
16. 생명이 달린 테스트 버튼
이메일 CTA 버튼으로 테스트하는 것은 매우 중요합니다! 이전에 A/B 테스트를 많이 해본 적이 없다면 클릭 유도문안 버튼이 시작하기에 아주 좋은 곳입니다. 아주 간단하고 쉽게 변경하면 극적인 효과를 낼 수 있기 때문입니다. 테스트 위치, 색상, 스타일, 텍스트 – 생각이 나면 테스트해야 합니다!
17. 여백을 넓혀라

마지막으로 이메일 클릭 유도 문안 버튼은 항상 버튼을 둘러싸는 건강한 공백 덩어리를 가져야 합니다. 여백은 버튼에 대한 사용자의 관심을 불러일으키고 버튼을 돋보이게 합니다.
