라이브 예제를 사용한 온라인 양식 디자인을 위한 10가지 모범 사례
게시 됨: 2020-02-18온라인 양식 디자인 팁: 웹 사이트의 양식 디자인에 어떤 문제가 있습니까?

브랜드와 비즈니스 소유자는 훌륭한 웹 디자인에 많은 노력을 기울입니다.
그것에 약간의 문제가 있습니다.
그러나 디자인만으로는 웹사이트에서 수익을 창출할 수 없습니다.
더 중요한 것은 리드와 판매를 창출하는 채널 구축에 관한 것입니다.
그리고 그것이 온라인 양식이 들어오는 곳입니다.
많은 브랜드가 양식 디자인의 중요성을 간과하지만 웹사이트의 성공을 결정하는 핵심 문의 채널 입니다.
인터넷에 있는 대부분의 양식 디자인 예는 지루하고 반갑지 않아 결과적으로 전환율이 적습니다.
온라인 양식은 새로운 비즈니스 잠재력을 포착하기 위한 관문입니다.
리드 생성을 진지하게 생각하려면 사용자 친화적이고 매력적인 온라인 양식을 사용하는 것이 중요합니다.
청중과 더 잘 연결할 수 있도록 온라인 양식을 재미있게 만드는 방법에 대한 10가지 모범 사례는 다음과 같습니다.
1. 혼란 제거

첫째, 형식은 청중이 이해하기 쉬워야 합니다. 그리고 그것은 종종 말처럼 쉽지 않습니다. 형식 디자인을 재미있고 흥미진진하게 만들 생각을 하기 전에 우선 그것이 기능적이고 사용자 친화적인지 확인해야 합니다.
인터넷은 중복 질문이 있는 양식 디자인, 혼란스러운 언어로 질문하는 양식 디자인, 단순히 지루해 보이는 양식 디자인으로 가득합니다. 이러한 모든 특성으로 인해 웹 방문자가 양식을 작성하는 데 덜 고무적입니다.
양식 디자인에서 제거해야 할 중요한 요소:
긴 형식(적을수록 좋음)
중복 질문
좋은 가치를 제공하지 않는 불필요한 질문
질문에 대한 잘못된 질문 유형(예: 버튼 선택 대신 열린 텍스트 필드 사용)
전문 용어 및 기술 언어
가입, 구독, 양식 작성과 같은 버튼의 표준 클릭 유도 문안 텍스트
읽기 어려운 색상 및 대비
이 모든 사항이 당연하게 들릴 수 있지만 실제로는 가장 단순한 온라인 양식도 이러한 사항 중 일부를 위반합니다.
인터넷은 사용자 경험이 부족한 수천 가지 양식 디자인으로 가득 차 있습니다.
하나의 부정적인 경험은 양식에 대한 훌륭한 경험보다 사용자에게 훨씬 더 많은 영향을 미칠 수 있습니다.
이러한 관행을 검토하면 전환을 생성하고 참여를 창출할 수 있는 훨씬 더 나은 기회를 갖게 됩니다.
2. 형식 전환

온라인 양식을 생각할 때 일반적으로 간단한 긴 양식을 염두에 둡니다. 긴 양식 또는 단일 단계 양식은 일반적으로 서로 아래에 하나씩 모든 질문을 단일 단계로 제시합니다.
단일 단계 양식(예: 이름과 이메일 주소만 묻는 양식)에 대한 좋은 사용 사례가 많이 있습니다. 그러나 양식을 더 재미있게 만들 생각이라면 반드시 양식 형식 전환을 고려해야 합니다.
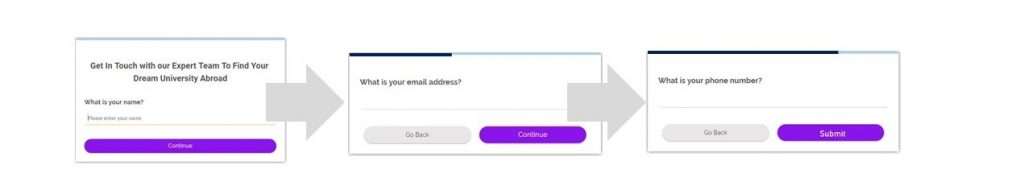
단일 단계 양식의 대안은 다단계 양식입니다.
때로 마법사 양식이라고도 하는 다단계 양식은 훨씬 더 직관적이며 사용자 여정에 따라 더 나은 경험을 제공 합니다.

사용자는 한 번에 하나의 질문 단계만 보기 때문에 정보가 덜 압도적입니다.
한 번에 하나의 질문을 보는 것보다 10개 또는 20개의 다른 질문을 보는 것이 훨씬 더 고무적입니다. 실생활과 다르지 않습니다. 다른 사람과의 사적인 대화에서도 다음 질문을 하기 전에 한 가지만 질문합니다.
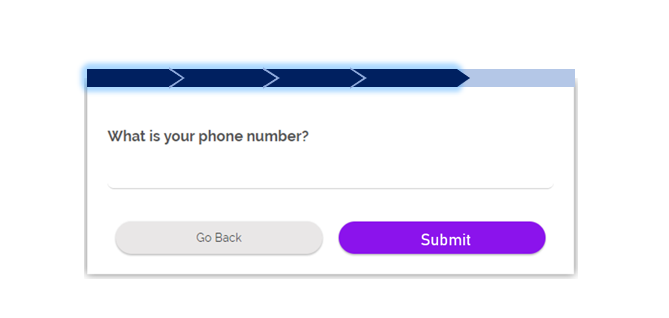
다단계 양식 내에서 이미 완료된 양식의 양을 표시하는 진행률 표시줄을 사용할 수 있습니다.
관련: 전환율을 높이기 위해 긴 양식을 만드는 7가지 모범 사례

다단계 문의 양식 디자인의 진행률 표시줄
리드 캡처, 사용자 자격, 피드백 양식, 신청서 양식 등과 같은 많은 경우에 다단계 양식이 더 사용자 친화적이라는 것을 알게 되었습니다. LeadGen 앱을 사용하면 사용자 정의 텍스트 및 그래픽 요소로 다단계 양식을 매우 쉽게 작성할 수 있습니다.
3. 콘텐츠로 양식 디자인 즐기기

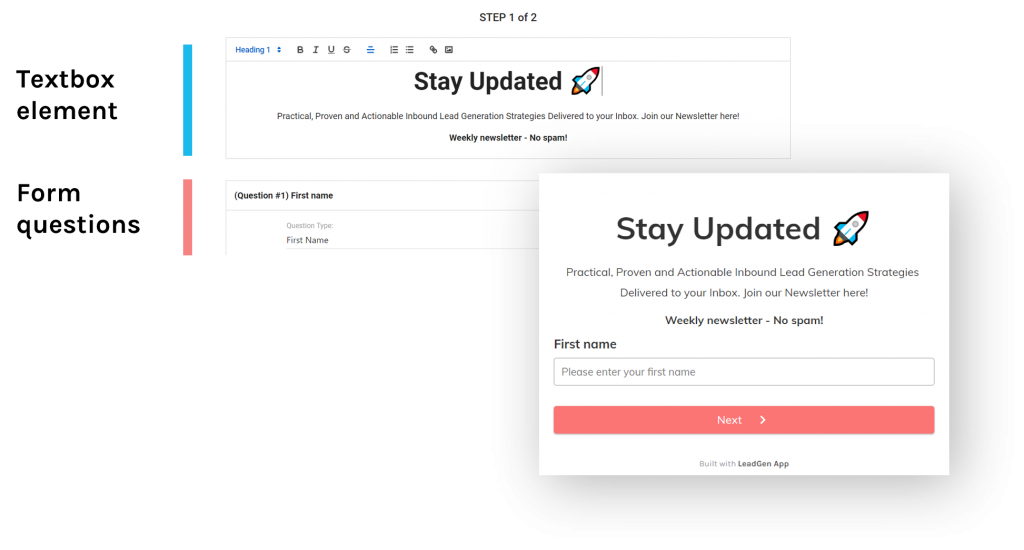
LeadGen 다단계 양식에서는 질문 및 양식 단계(예: 질문 위)와 함께 텍스트 상자 요소를 표시할 수 있습니다.
이러한 텍스트 상자 요소는 링크, 그래픽 및 GIF 이미지를 추가할 수 있는 WSIWYG 편집기를 통해 추가할 수 있습니다. 헤드라인은 다양한 크기(예: H1, H2, H3 형식)로 설정할 수 있습니다.

텍스트 상자 요소로 LeadGen 양식 향상 - 양식 작성기 및 라이브 양식
예를 들어 질문 소개를 위해 몇 줄의 텍스트를 추가하면 양식을 보다 개별화되고 이해하기 쉽게 만들 수 있습니다.
이렇게 하면 일반적인 온라인 양식과 같이 양식이 더 대화적이고 덜 정적으로 보일 수 있습니다(아래 이미지 참조).

텍스트 요소가 있는 양식 디자인 맞춤형 헤더 섹션에 문의하기
또한 텍스트 상자에 GIF 이미지를 사용하여 창의력을 발휘할 수 있습니다. 경쟁에 참가하려면 아래의 양식 디자인 예를 참조하십시오.
GIF 이미지가 포함된 경품 추첨 대회 등록 양식
4. 양식 디자인 의 모범 사례

온라인 양식의 브랜딩 및 스타일은 일반적으로 마케터가 주의를 기울이는 것이 아닙니다. 반면에 사람들은 웹 디자인에 집착합니다(물론 웹 디자인도 중요합니다). 그러나 온라인 양식의 디자인은 실제로 비즈니스를 주도하는 웹 사이트의 핵심 요소입니다.
이 잠재력을 활용하고 최상의 전환율을 위해 리드 생성 양식을 최적화하기 시작하는 소수의 마케터 중 하나가 되십시오.

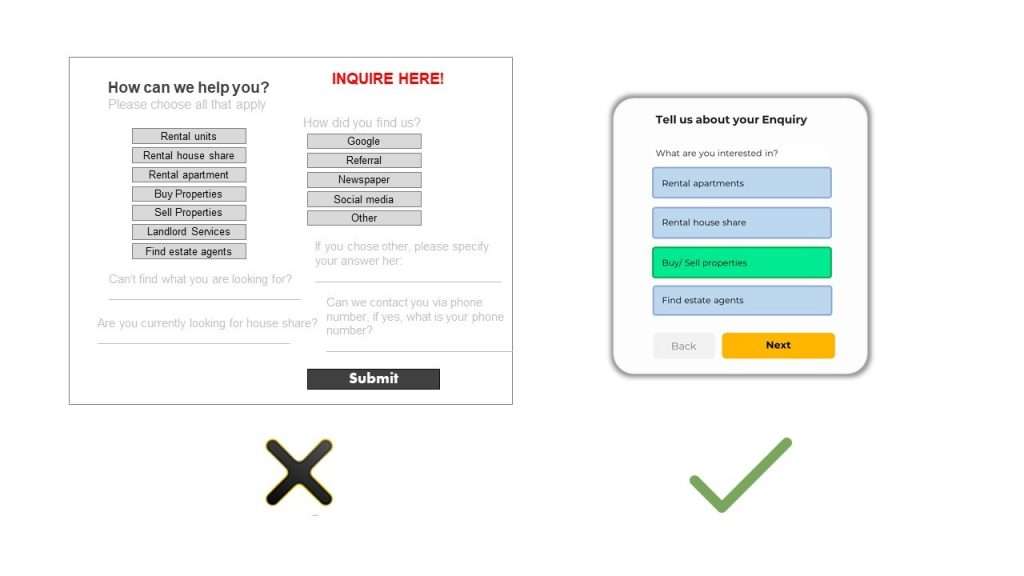
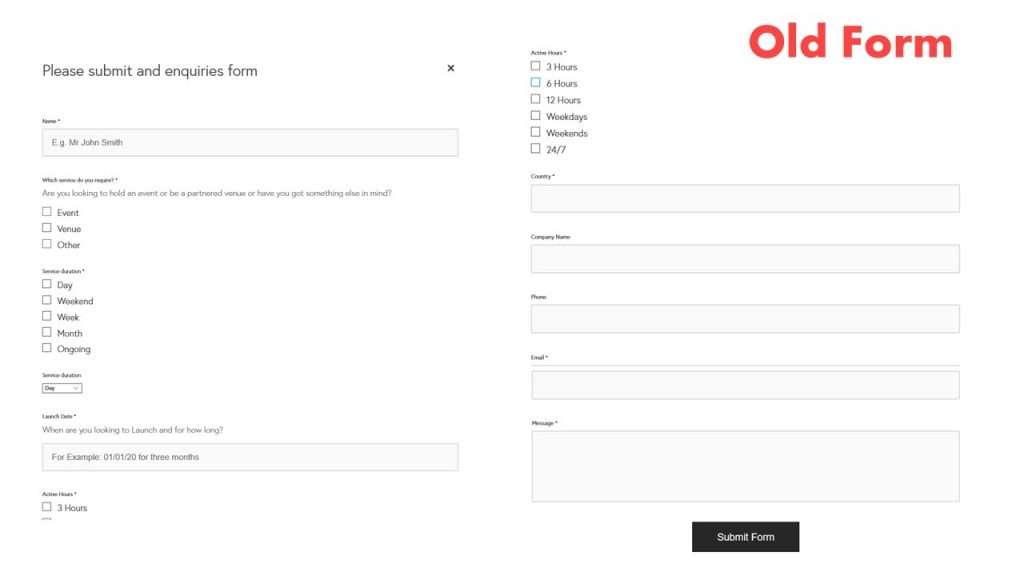
다음은 전후 사진이 포함된 온라인 문의 양식 디자인의 한 예입니다.

연락처 문의 캡처 양식의 예
양식의 원래 디자인은 긴 형식으로 구축되었습니다. 그것은 필요 이상으로 일을 복잡하게 만들고 있었습니다.
질문은 불분명했고 해석의 여지를 남겼습니다. 브랜딩 측면에서 볼 때 가장 지루해 보일 수 있는 흰색과 회색 색상만 사용하는 형태였습니다.

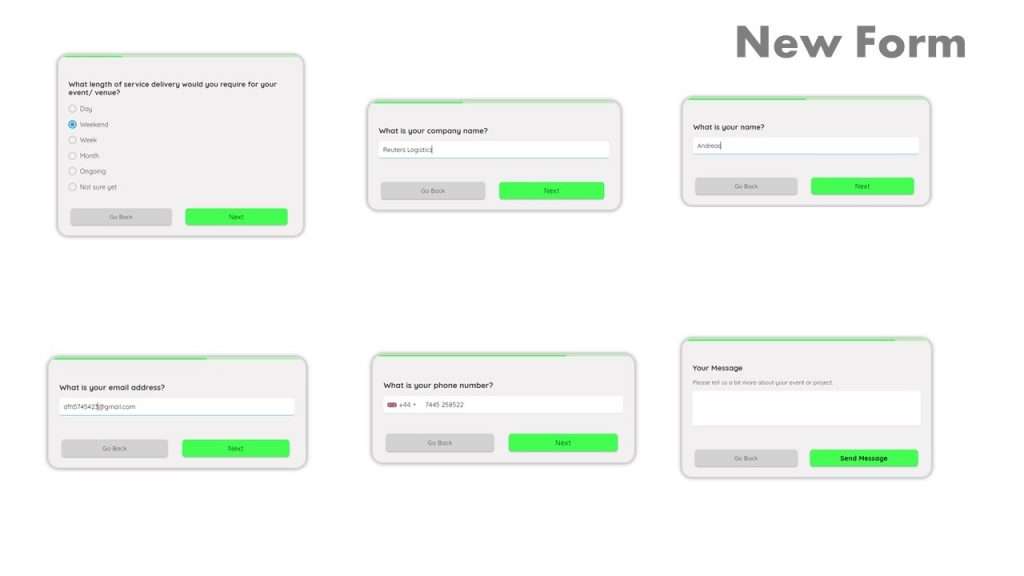
다단계 형식의 새로운 문의 양식 디자인
위에서 브랜드의 실제 디자인에서 새로운 형태를 볼 수 있습니다. 브랜드는 이미 로고와 웹사이트에서 강한 녹색 색상을 사용했기 때문에 이 스타일을 형태로 채택했습니다. 다단계 형식을 사용하면 질문을 이해하기가 훨씬 쉬워지고 사용자가 후속 조치를 취할 가능성이 높아집니다.
색상은 다음 측면에서 온라인 양식 디자인에 중요한 역할을 합니다.
1) 양식에 개성을 더하고 덜 심각해 보이게 합니다.
2) 형태 스타일과 브랜드 아이덴티티 일치
3) 보다 사용자 친화적인 경험 만들기
5. 게임화

웹 사이트에서 사용자 참여를 위한 LeadGen 양식 설문지
사람들은 게임과 엔터테인먼트를 좋아합니다. 다단계 양식 여정을 사용하여 사용자 참여를 유도하고 게임처럼 구축하세요.
이는 작성하는 모든 양식에 적합하지 않을 수 있습니다. 예를 들어 연락처 및 리드 캡처 양식은 가능한 한 단순하게 보여야 합니다.
게이미피케이션은 "참여를 독려하기 위해 무언가(과제 등)에 게임이나 게임과 유사한 요소를 추가하는 과정"입니다(출처: Merriam Webster Dictionary).
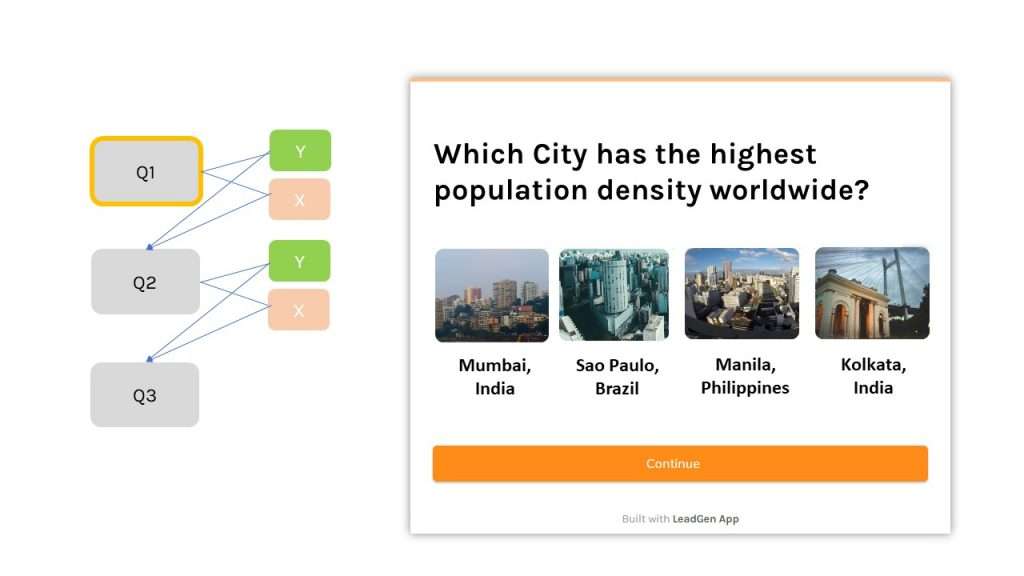
게임화된 온라인 양식 예시

게임화된 퀴즈 웹사이트 디자인 양식
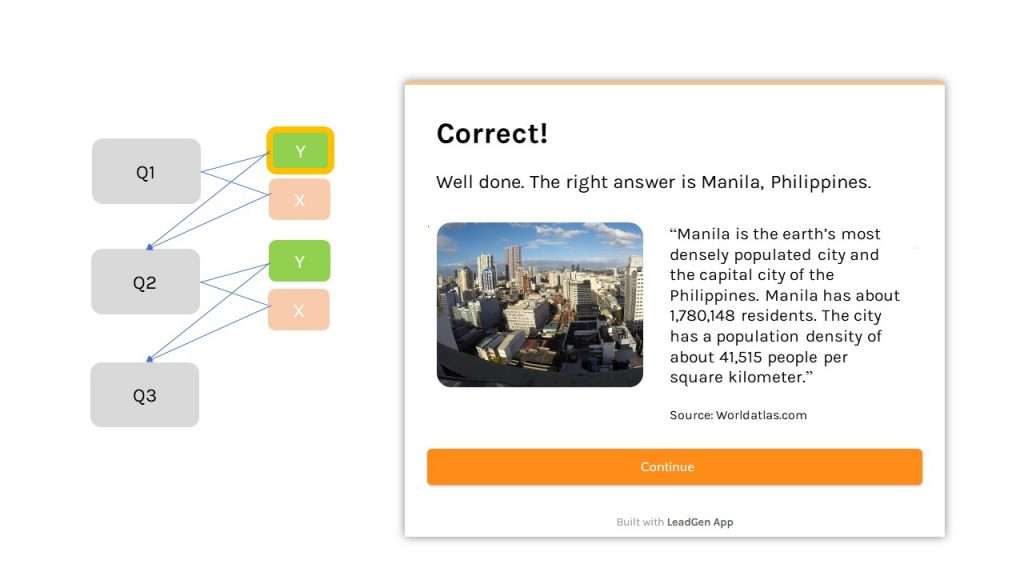
위의 이미지는 다음 단계에서 조건부 질문 로직을 기반으로 답변 피드백을 제공하는 게임화된 LeadGen 양식을 보여줍니다.
정답은 오답과 다른 양식 단계를 표시합니다. 예를 들어 사용자가 올바른 선택인 "Manila"를 선택하면 LeadGen 양식이 정답에 대한 양식 단계를 엽니다. 다른 모든 질문의 경우 정답 또는 뒤로 버튼을 클릭하여 다시 시도할 수 있는 옵션에 대해 사용자에게 알리는 질문 단계를 준비할 수 있습니다.

설문지 LeadGen 양식 - 정답을 위한 답변 페이지
이러한 응답 양식 단계는 예를 들어 설명과 함께 짧은 답변 텍스트를 작성하는 등 원하는 방식으로 사용자 정의할 수 있습니다. 정답과 오답 모두 다음 질문(Q2)에 연결될 수 있으므로 사용자는 전체 설문을 끝까지 계속할 수 있습니다.
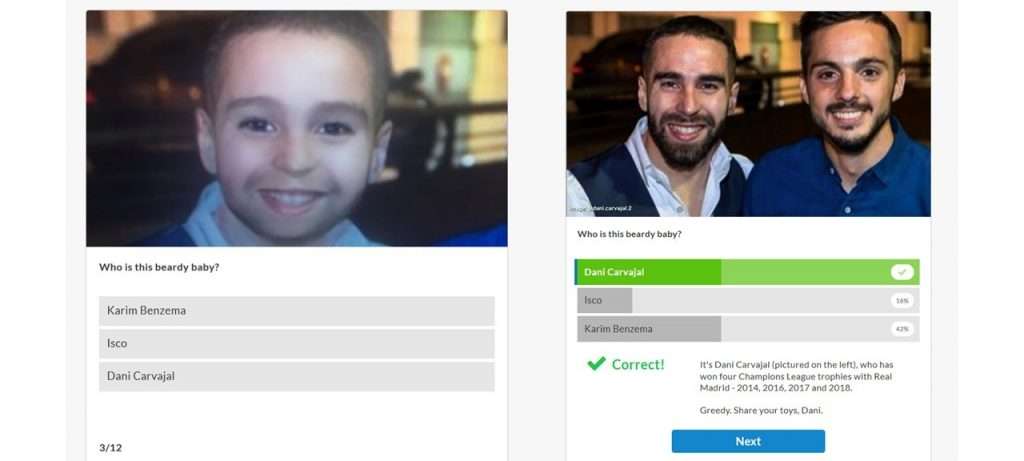
게임화된 온라인 양식은 또한 인터넷의 다른 곳에서는 찾을 수 없는 창의적이고 독창적인 것일 수 있습니다. 게임화된 온라인 양식의 좋은 예는 BBC의 퀴즈 입니다.

어린 시절의 선수만 보여줌으로써 챔피언스 리그 결승 진출자를 맞혀보라고 합니다. 이와 같은 것들은 사람들이 답을 보기 위해 양식을 살펴보고 싶어하게 만듭니다. 또한 귀하의 퀴즈 또는 게임화된 온라인 양식은 다시 공유될 가능성이 더 높기 때문에 기존 양식에서는 발생하지 않는 귀하의 웹사이트에 대한 노출을 얻는 데 도움이 됩니다.
6. 페이지 내 탐색

온라인 양식 자체를 보는 것이 아니라 전체 사용자 여정을 보는 것이 중요합니다.
웹 페이지의 여정은 사용자가 방문하는 곳에서 시작하여 양식 제출 후에도 계속됩니다. 양식이 될 수 있는 클릭 유도문안 하나에 대해 전체 페이지를 최적화하는 데 가치를 더합니다.
7. 페이지 콘텐츠에서 양식 디자인 찾기
온라인으로 양식을 디자인할 때 사이트에서 가장 눈에 잘 띄는 섹션에 배치해야 합니다. 양식은 쉽게 찾을 수 있고 사용자가 탐색하는 페이지의 올바른 위치에 있어야 합니다.
올바른 위치를 찾는 것은 양식 사용 사례에 따라 다릅니다.
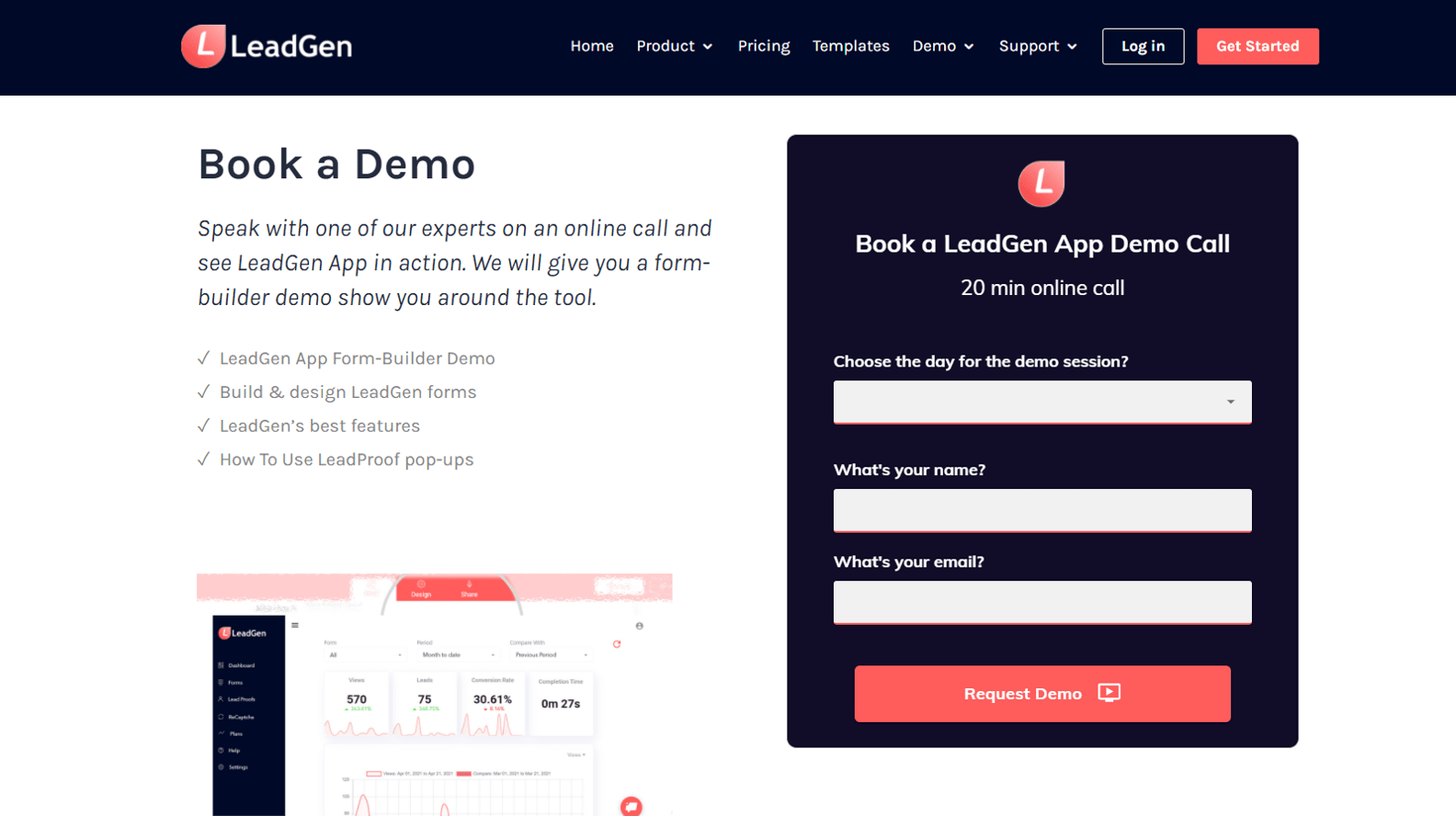
랜딩 페이지 또는 오퍼 페이지는 일반적으로 맨 위에 양식이 있습니다(아래의 데모 예약 페이지와 같음).

간단한 뉴스레터 가입 양식은 웹 페이지의 어느 위치에나 있을 수 있습니다.
리드 캡처 형식(예: 보고서 다운로드 또는 블로그 게시물의 상담 제공)은 다른 사용 사례입니다. 사용자가 잠재 고객 제안의 가치를 이해하려면 먼저 블로그 콘텐츠에 참여해야 하기 때문에 이러한 양식은 게시물 상단에 표시되어서는 안 됩니다. 양식은 페이지의 3/4 아래 또는 맨 끝에 위치해야 합니다.

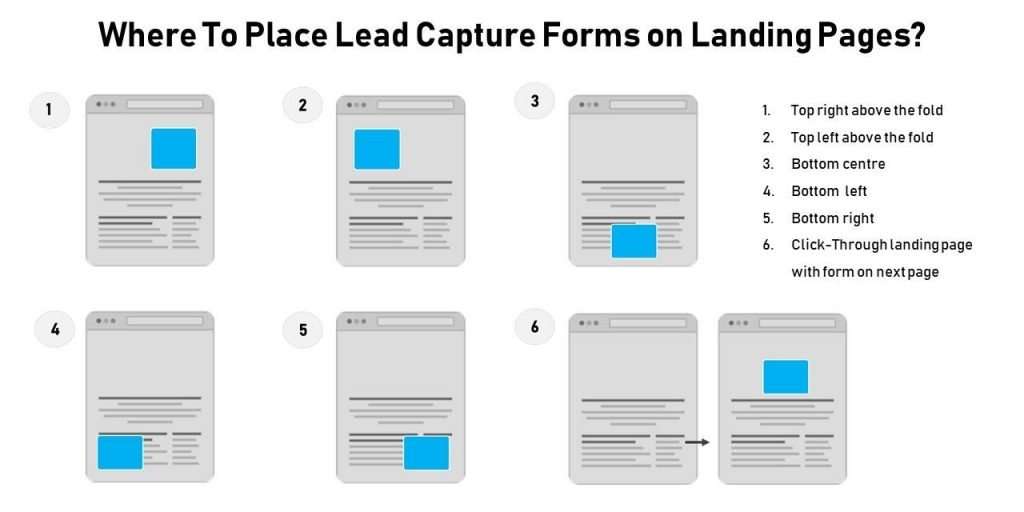
웹 페이지에서 양식 디자인을 배치할 수 있는 위치를 시각적으로 표현
8. 양식 디자인을 향하여 가리킨다.

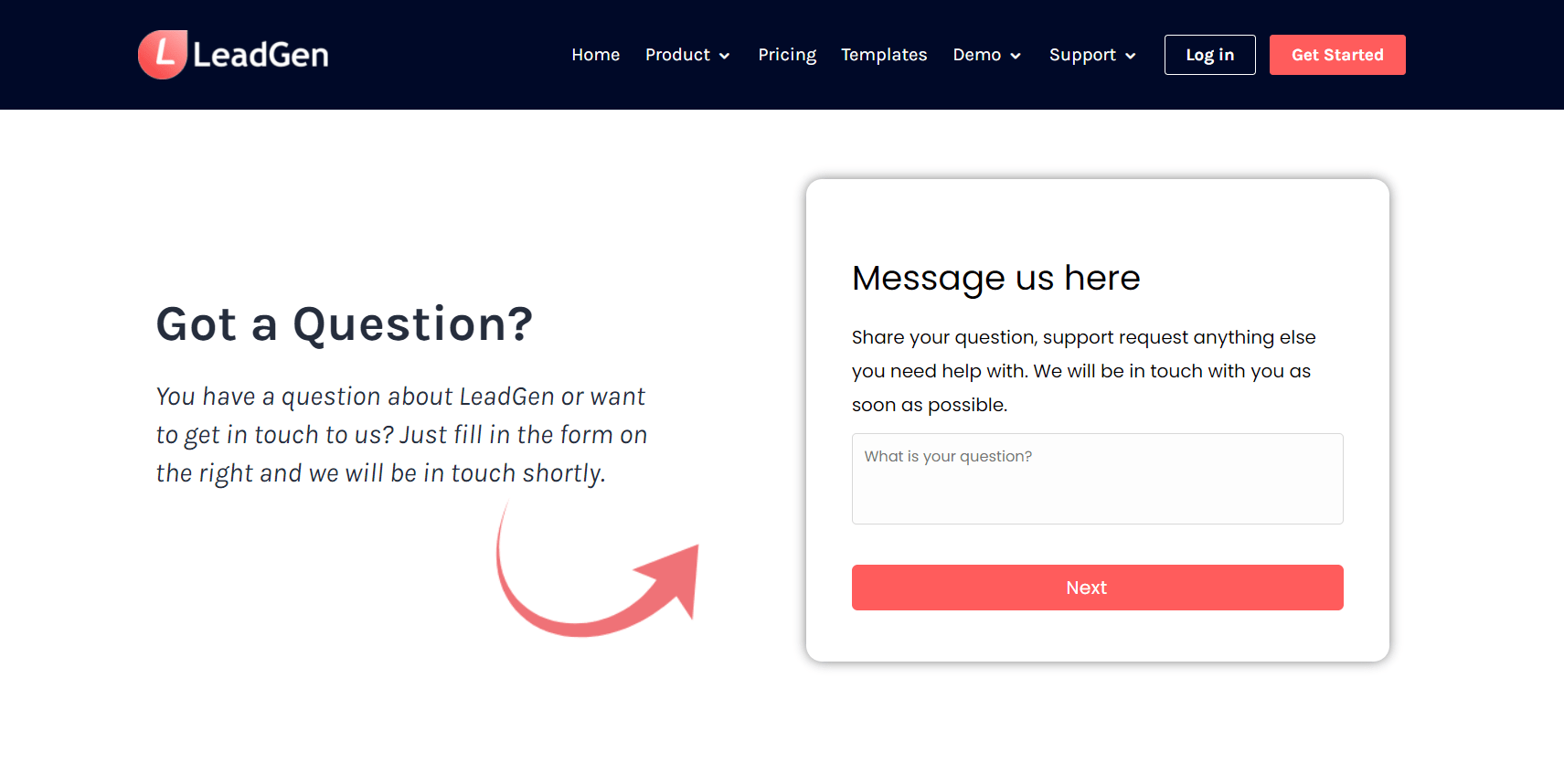
웹사이트의 LeadGen 앱 문의 양식 디자인
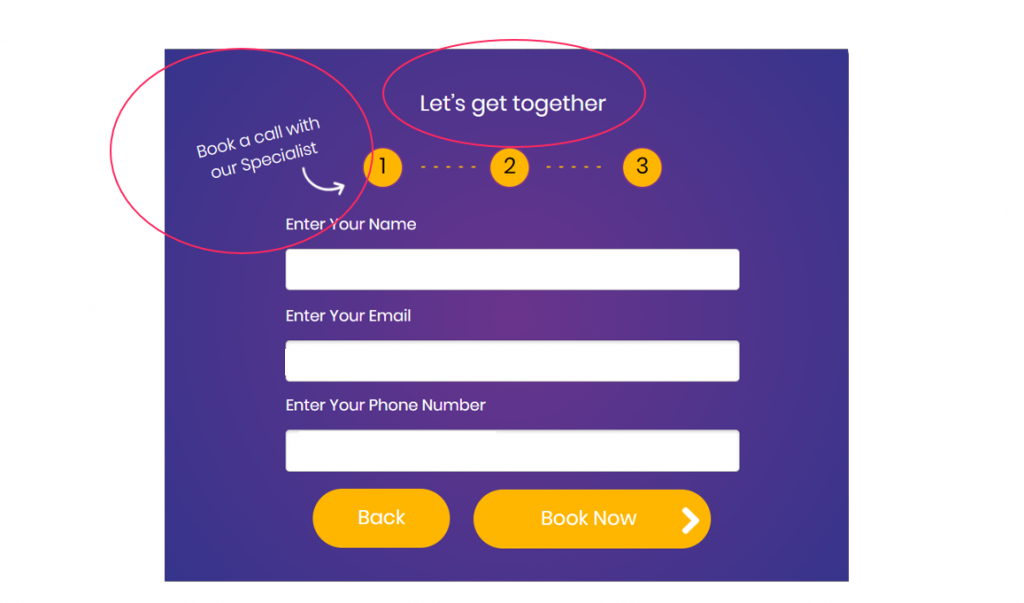
양식에 대한 관심을 높이는 데 도움이 되는 또 다른 전술은 사용자를 양식으로 안내하는 웹 디자인 요소를 사용하는 것입니다.
이것은 단순한 화살표 이미지이거나 양식을 바라보는 사람의 얼굴 이미지일 수 있습니다.
위의 이미지는 LeadGen 웹 사이트 www.leadgenapp.io/contact에서 사용하는 연락처 양식 디자인을 보여줍니다. 양식을 가리키는 화살표 그래픽이 포함되어 있습니다 .
또한 페이지 구조를 두 부분으로 분할하고 왼쪽에 비디오를 표시하고 오른쪽 옆에 양식을 표시할 수 있습니다.
온라인 양식을 돋보이게 만드는 미묘하지만 효과적인 전술입니다.

9. 읽기 쉬운 글꼴
온라인 양식에 사용되는 글꼴은 방문자의 경험에 큰 역할을 합니다. 표준 글꼴을 사용하지 마십시오. 양식 버튼의 브랜드 지침, 색상, 스타일 및 CTA와 가장 잘 어울리는 읽기 쉬운 글꼴을 구현하십시오.
10. 감사 페이지
양식 제출 후 주기가 끝나면 감사 페이지를 표시하거나 맞춤 감사 페이지 URL로 리디렉션해야 합니다. 이는 리드 캡처 양식을 사용할 때 특히 중요합니다. 마지막으로 원하지 않는 것은 양식 제출이 성공했는지 여부에 관계없이 리드를 혼동하는 것입니다.
새로운 "재미" 양식 구축
이러한 모든 아이디어를 결합하면 양식이 청중에게 더 재미있을 것이라고 확신할 수 있습니다.
더 많은 재미는 더 많은 응답을 수집하고 전환율을 높일 수 있음을 의미합니다.
재미있는 양식을 만들 수 있는 LeadGen 앱 계정이 아직 없다면 여기에서 시작하세요.