한 페이지 웹사이트 디자인 영감의 15가지 예
게시 됨: 2024-02-04단일 페이지 웹사이트를 고려했지만 브랜드가 어떻게 단일 페이지에 모든 정보를 담을지 생각하면서 아이디어를 건너뛴 적이 있습니까?
아니면 단일 페이지 웹사이트가 귀하의 비즈니스에 적합한지 여부를 결정하기 위해 고민해 본 적이 있습니까?
단일 페이지 웹사이트는 많은 것을 제공한다는 것을 기억하세요.
프리랜서 전문가, 예술가 또는 특정 분야에 초점을 맞춘 소규모 기업이거나 실제 상점이나 매장을 위한 간단하고 컴팩트하며 사용자 친화적인 웹사이트를 원한다면 우리를 믿으십시오. 한 페이지 웹사이트는 확실히 좋은 생각이 될 것입니다. .
단일 페이지 웹사이트란 무엇인가요?
한 문장으로 말하면, 단일 페이지 웹사이트는 하나의 HTML 페이지만 제공하고 문의처, 회사 소개 또는 서비스 페이지와 같은 다른 웹페이지를 건너뛰는 간단하고 간결한 웹사이트입니다.
기존 웹사이트와 달리 단일 페이지 웹사이트에서는 모든 정보가 단일 페이지에 포함됩니다. 따라서 메뉴 버튼도 없고, 전용 문의 양식도 없으며, 각 페이지마다 다른 URL도 없습니다. 더 높은 참여도, 더 빠른 로드 속도, 더 쉬운 유지 관리, 단순화된 레이아웃 및 비용 효율적인 브랜딩은 표준 단일 페이지 애플리케이션이 제공하는 주요 이점 중 일부입니다.
단일 페이지 웹사이트가 프로젝트, 포트폴리오, 이벤트, 제품 등 다양한 콘텐츠를 선보이기 위해 다양한 규모의 개인, 기업가 및 기업이 주로 수용하는 현대적인 디자인 트렌드가 된 것은 당연합니다.
이제 우리와 함께 눈에 띄는 한 페이지짜리 웹사이트 예시를 살펴보고 그 중에서 무엇을 얻을 수 있는지 알아보세요.
15개의 한 페이지 웹사이트 예시:
1. 돌록스

웹사이트 방문: https://dolox.com/
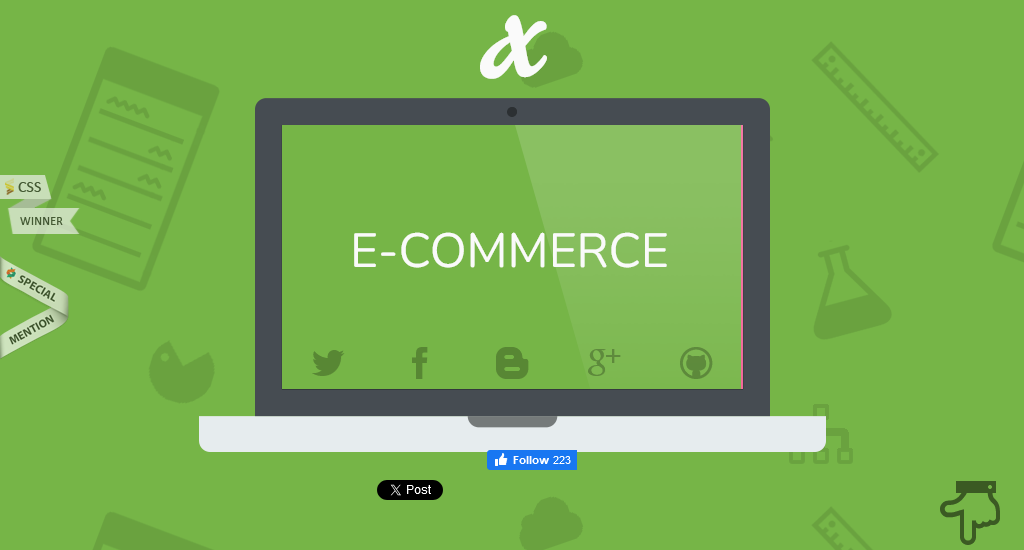
Dolox, Inc.는 소프트웨어 설계 및 개발 회사입니다. 간략한 토론, 연락처 정보, 개발 과정을 포함한 모든 정보가 한 페이지짜리 웹사이트에 공개됩니다.
주요 디자인 요소
- 페이지 전면에 위치한 동적 슬라이드쇼는 회사에 대한 통찰력 있는 세부 정보를 제공합니다.
- 스크롤할 때 애니메이션을 사용하면 대화형 사용자 경험이 만들어집니다. 또한 정보가 점진적으로 공개되기 때문에 사용자가 한꺼번에 너무 많은 내용에 압도당하는 것을 방지합니다.
- 프로젝트 개발 프로세스의 일러스트레이션과 같은 요소는 복잡한 정보를 더욱 이해하기 쉽게 만듭니다.
- 오른쪽 하단을 가리키는 이모티콘을 사용하면 스크롤하지 않고도 섹션 간을 탐색하는 것이 더 편리해집니다.
2. 플랜트22

웹사이트 방문: https://plant22.co/
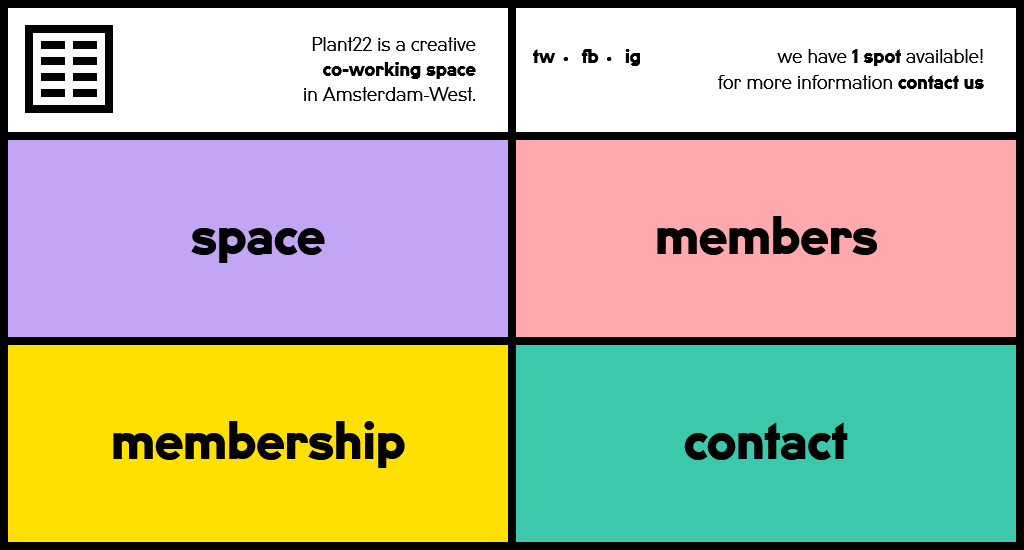
Plant22의 한 페이지 웹사이트는 불필요한 혼란과 시각적 소음을 피하면서 빠른 로딩, 최소한의 사용자 친화적인 경험을 제공합니다. 색상으로 구분된 상자와 팝업 오버레이의 독특한 디자인은 웹 사이트를 시각적으로 흥미롭게 만들 뿐만 아니라 사용자에게 혁신적이고 기억에 남는 탐색 경험을 제공합니다.
주요 디자인 요소
- 네 가지 색상으로 구분된 상자는 페이지의 주요 탐색 요소 역할을 합니다. 각 색상은 사용자가 특정 콘텐츠나 작업을 각 상자와 연관시키는 데 도움이 됩니다.
- 색상으로 구분된 각 상자를 클릭하면 팝업 오버레이가 실행되어 새 페이지로 이동하거나 새 탭을 열 필요가 없습니다.
- 정보는 계층화된 방식으로 표시됩니다. 그리고 사용자는 중단 없이 다양한 섹션을 탐색할 수 있습니다.
- 각 섹션과 콘텐츠 위에 마우스를 올리면 중요한 메시지나 CTA에 시선을 집중시키는 애니메이션 효과가 나타납니다.
3. 우브라

웹사이트 방문: https://www.oobra.io/
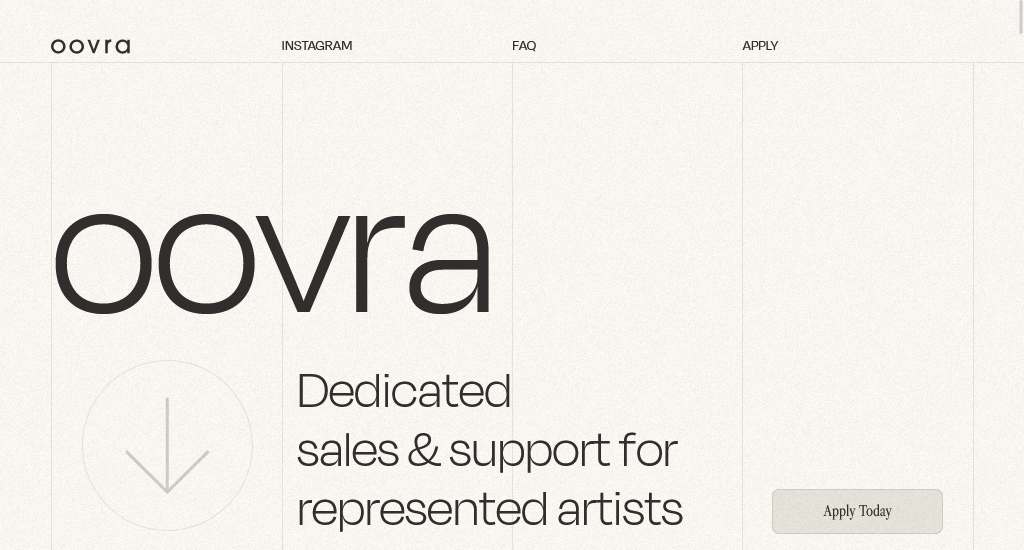
OOVRA는 대표 아티스트에 대한 판매 및 지원을 제공하는 전용 플랫폼 또는 서비스입니다. Oovra 웹사이트 템플릿은 깔끔하고 미니멀한 한 페이지 디자인을 수용하면서 이미지와 구별되는 섹션을 능숙하게 사용합니다. 이러한 전략적 접근 방식은 사용자의 관심을 올바른 방향으로 원활하게 유도합니다.
주요 디자인 요소
- 주요 섹션(Instagram, FAQ, Apply)에 대한 링크가 포함된 깔끔하고 최소한의 탐색 기능입니다.
- 한 페이지 분량 전체에 일관된 시각적 스타일이 있습니다. 색상 팔레트와 내용의 명확하고 읽기 쉬운 글꼴 사용, 제목의 눈길을 끄는 글꼴은 예술적 주제와 잘 어울립니다.
- 간결한 설명과 함께 그리드 레이아웃을 사용하여 서비스를 선보입니다.
- 자주 묻는 질문과 답변이 있는 섹션을 아코디언 형식으로 포함합니다.
4. 고급 세탁소

웹사이트 방문: https://www.upstatelaundromat.com/
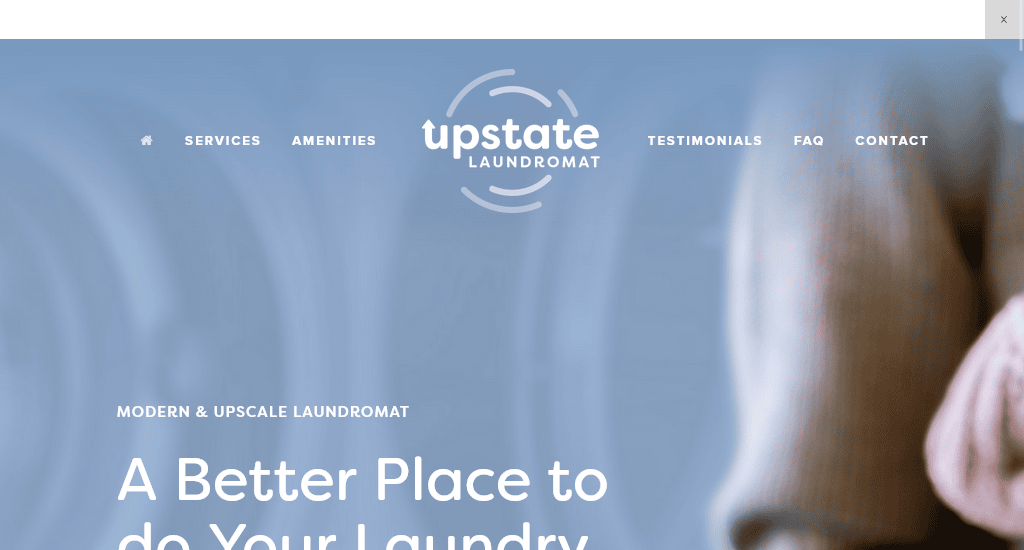
웹사이트는 단순성과 탐색 용이성에 중점을 두고 깔끔한 디자인을 사용합니다. 정보 표시를 위한 드롭다운 토글 버튼과 FAQ를 위한 토글 표시와 같은 요소를 전략적으로 통합하여 단일 페이지 레이아웃에서 전반적인 사용자 경험을 향상시킵니다.
주요 디자인 요소
- 헤더에는 서비스, 편의 시설, FAQ, 연락처, 사용후기 등 설명 링크가 포함된 메뉴가 있습니다. 이를 통해 사용자는 불필요한 클릭 없이 원하는 정보를 빠르게 찾을 수 있습니다.
- FAQ 섹션에서는 토글 디스플레이를 사용하여 사용자가 필요에 따라 답변을 확장하거나 축소할 수 있습니다. 이는 공간을 절약할 뿐만 아니라 사용자 참여도 향상시킵니다.
- 사용후기는 흥미로운 방식으로 포함되어 신뢰와 신뢰 구축에 중점을 두고 있음을 나타냅니다.
5. 라파엘

웹사이트 방문: https://thejulianbk.com/
Rafael은 대화형 기능, 원활한 스크롤, 시각적으로 매력적인 디자인을 수용하여 매력적이고 효과적인 사용자 경험을 제공하는 비즈니스 웹사이트의 또 다른 예입니다.
주요 디자인 요소
- 페이지 상단에는 시각적으로 매력적인 건물 일러스트레이션이 포함되어 있어 사용자에게 즉각적이고 매력적인 시각적 경험을 제공합니다.
- 사용자 경험에 재미있는 요소를 추가하는 대화형 호버 효과로 창의적인 터치가 추가됩니다. 사용자가 건물 그림 위에 커서를 올리면 모든 창이 켜집니다.
- 화면 상단에 있는 메뉴를 사용하면 페이지의 다양한 섹션을 쉽게 탐색할 수 있습니다.
- 전경 이미지가 다양한 속도로 이동하는 시차 효과가 페이지 중앙에 통합되어 동적 부동산 사이트 경험에 깊이를 더해줍니다.
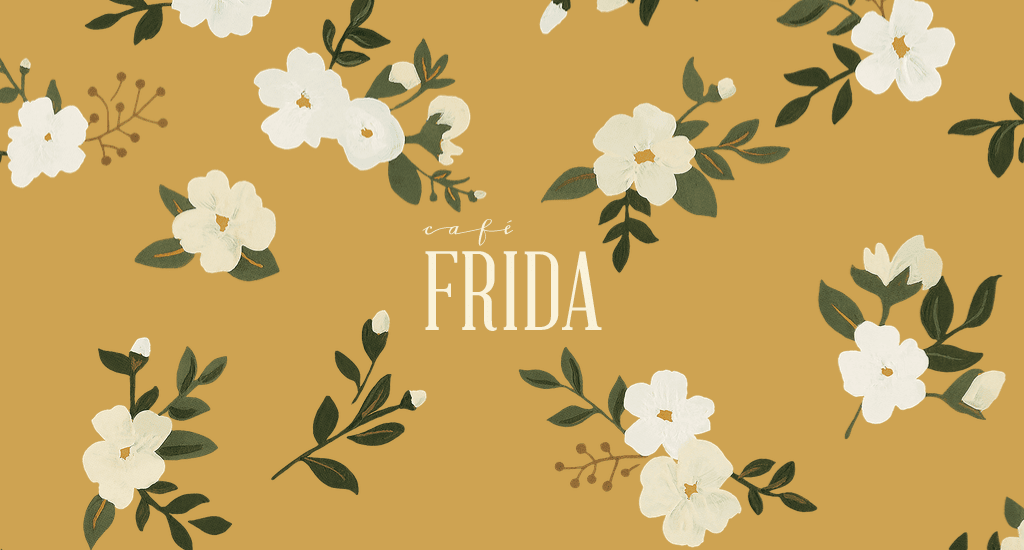
6. 카페 프리다

웹사이트 방문: https://cafefrida.ca/
웹사이트 디자인에서 단순하면서도 시크함을 중시한다면 이 디자인은 영감을 줄 수 있는 좋은 예입니다. 프렌치 카페 프리다(French Cafe Frida)의 한 페이지짜리 웹사이트 디자인은 시크하고 스타일리시한 외관에 기여하는 여러 요소를 포함하고 있습니다.
주요 디자인 요소
- 컬러 팔레트는 세련되고 차분한 톤으로 구성될 가능성이 높습니다. 부드러운 파스텔, 크림, 골드 액센트 등의 컬러가 우아하고 세련된 분위기를 연출합니다.
- 웹사이트 디자인은 메뉴, 공식, 연락처 정보 및 기타 정보에 대한 쉬운 접근을 우선시합니다. 이는 오른쪽 상단 섹션에 있는 햄버거 메뉴 버튼을 통해 달성할 수 있습니다.
- 은은하고 과하지 않은 꽃 애니메이션은 홈페이지에 역동적이고 유쾌한 느낌을 더해 전체적인 시크한 분위기를 연출해줍니다.
- 전문가가 직접 촬영한 고퀄리티의 카페 인테리어와 요리 이미지는 고급스럽고 세련된 느낌을 자아냅니다.
7. 다비드 바라타

웹사이트 방문: https://www.davidebaratta.com/
Davide Baratta의 포트폴리오 웹사이트는 깊이를 높이고 독특한 성격을 추가하는 미묘한 마이크로 인터랙션을 특징으로 합니다. 한 페이지로 구성된 웹사이트는 방문자가 콘텐츠를 탐색할 때 즐거운 사용자 경험을 제공합니다.
주요 디자인 요소
- 이는 사용자 작업에 반응하는 미묘한 애니메이션 또는 효과입니다. 예를 들어 탐색 링크나 버튼 위로 마우스를 가져가면 색상이 약간 변경되거나 부드럽게 전환되는 것을 볼 수 있습니다.
- 공백을 적절하게 사용하여 깔끔하고 잘 정리된 레이아웃은 전반적인 가독성을 높이고 사용자가 콘텐츠에 집중할 수 있도록 해줍니다.
- 신중하게 선택한 글꼴과 색상은 웹사이트의 전반적인 미학에 기여합니다.
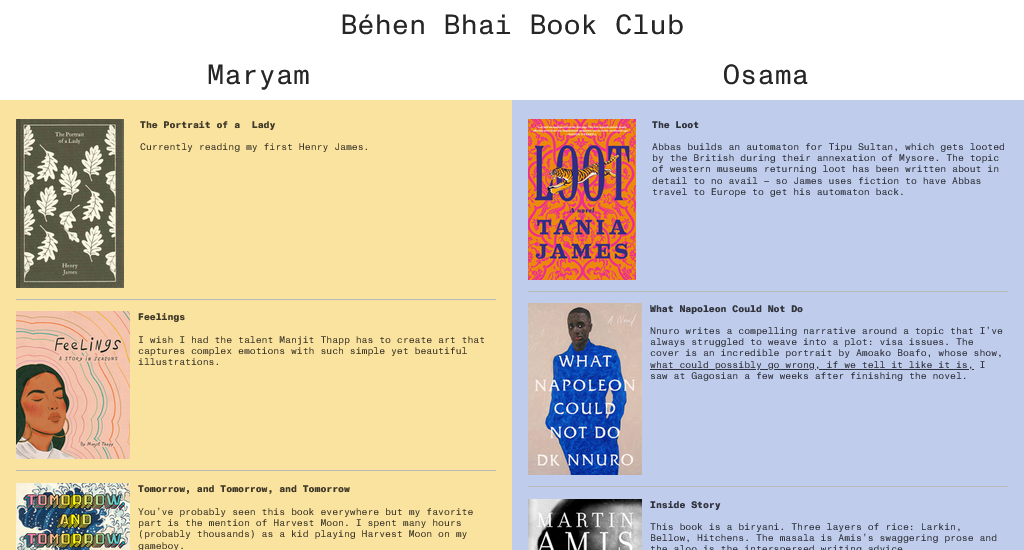
8. 베헨 바이 북클럽

웹사이트 방문: https://behenbhaibookclub.mshehzad.com/

이 웹사이트에는 마리암 셰자드(Maryam Shehzad)와 그녀의 남동생 오사마(Osama)가 읽은 책이 전시되어 그들의 독특한 문학적 취향이 강조됩니다. 페이지를 스크롤하면 책 표지, 제목, Maryam과 Osama의 개인적인 의견이 포함된 시각적 요소와 콘텐츠에 매료될 것입니다.
주요 디자인 요소
- 분할된 레이아웃은 확실히 영웅 기능입니다. 독서 선호도를 명확하게 구분하여 방문자가 두 가지 선호도를 쉽게 구별할 수 있도록 합니다.
- 중앙 분할은 시각적 대비를 보장하여 사용자가 독서 모험에서 각 개인이 택한 다양한 경로를 탐색하도록 유도하는 내러티브 구조를 제공합니다.
- 색상 구성도 전체적인 디자인을 보완하고 마리암과 오사마의 개성을 반영합니다.
- 부드러운 스크롤은 섹션 간 탐색을 원활하게 유지합니다.
9. 우리는 플라스틱이 아니다

웹사이트 방문: https://weaintplastic.com/
단일 페이지 웹사이트는 단순성과 명확성에 중점을 두고 매끄럽고 미니멀한 디자인을 갖추고 있습니다. 독자에게 부담을 주지 않으면서 많은 정보를 공유할 수 있습니다. 이 디자인은 인터페이스를 깔끔하고 시각적으로 매력적으로 유지하면서 실질적인 콘텐츠를 제공하는 작업을 교묘하게 처리합니다.
주요 디자인 요소
- 메뉴를 사용하면 직장, 프로필, 편지, 연락처 등을 포함하여 페이지의 다양한 섹션으로 쉽게 이동할 수 있습니다.
- 포트폴리오 섹션은 사용자가 자신의 작업에 대한 다양한 사례를 탐색할 수 있는 핵심 구성 요소입니다. 각 프로젝트는 간단한 설명으로 표시되므로 사용자가 클릭하여 자세한 내용을 볼 수 있습니다. 이 디자인 선택은 메인 페이지의 혼란을 방지합니다.
- 응집력 있는 모양을 만드는 색 구성표, 타이포그래피, 이미지 등의 브랜딩 요소를 페이지 전체에 일관되게 사용할 가능성이 높습니다.
- 콘텐츠는 선형 방식으로 표시되므로 특히 작은 화면에서 사용자가 쉽게 탐색할 수 있습니다.
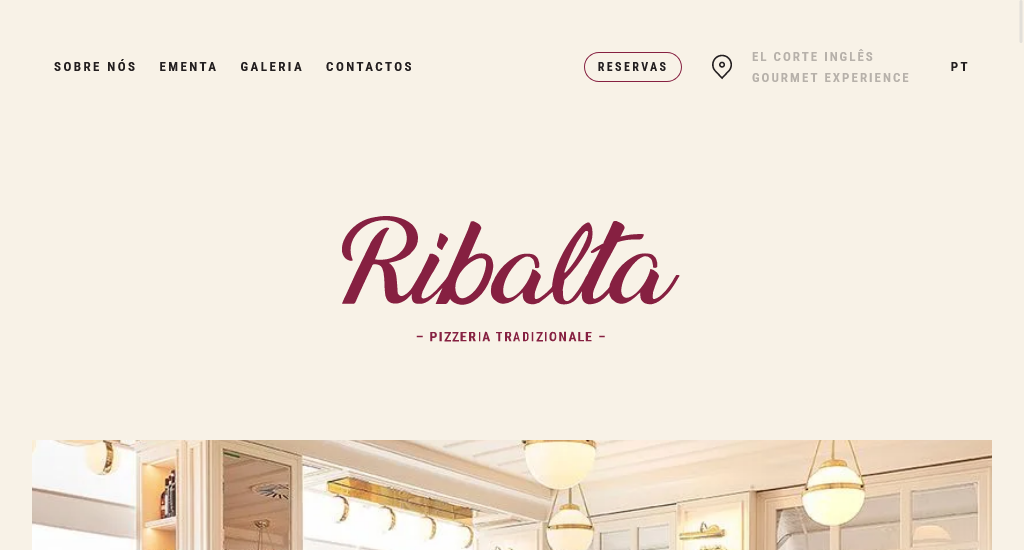
10. 리발타

웹사이트 방문: https://www.ribalta.pt/
레스토랑 웹사이트가 단일 페이지에서 예약을 위해 사용하는 접근 방식이 궁금하신가요? 여러 페이지가 필요 없이 예약 프로세스를 간소화하는 방법에 대한 통찰력을 얻으려면 Ribalta를 찾아보세요.
주요 디자인 요소
- 레스토랑의 요리, 분위기 또는 기타 관련 측면을 담은 고품질의 시각적으로 만족스러운 사진이 웹사이트에 표시됩니다.
- 고정 탐색 모음을 사용하면 회사 소개, 메뉴, 갤러리 및 연락처와 같은 중요한 섹션에 더 쉽게 액세스할 수 있습니다.
- 이 한 페이지짜리 사이트에는 버튼 형태의 예약 CTA가 포함되어 있습니다. 예약 CTA를 클릭하면 페이지 상단에서 양식이 부드럽게 드롭됩니다.
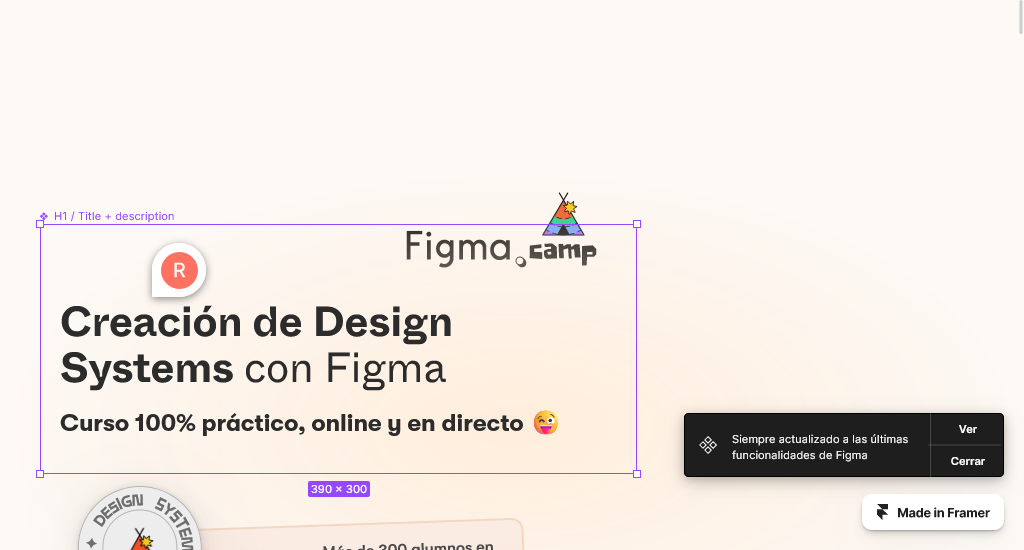
11. 피그마 캠프

웹사이트 방문: https://figmacamp.framer.website/
Raul Marin이 디자인한 이 한 페이지짜리 웹사이트 Figma Camp는 재미있고 매력적인 시각적 요소를 많이 갖추고 있습니다.
주요 디자인 요소
- 마스코트 캐릭터가 디자인에 통합되어 웹사이트에 개인화되고 친근한 느낌을 더해줍니다.
- 이 웹사이트는 사용자가 아래로 스크롤하여 콘텐츠의 다양한 섹션을 탐색할 수 있는 긴 스크롤 디자인을 특징으로 합니다.
- FAQ 섹션은 아코디언 스타일로 디자인되어 있어 쉽게 탐색할 수 있도록 확장하거나 축소할 수 있습니다.
- 웹사이트는 특정 고객을 위한 현지화를 나타내는 스페인어를 지원합니다.
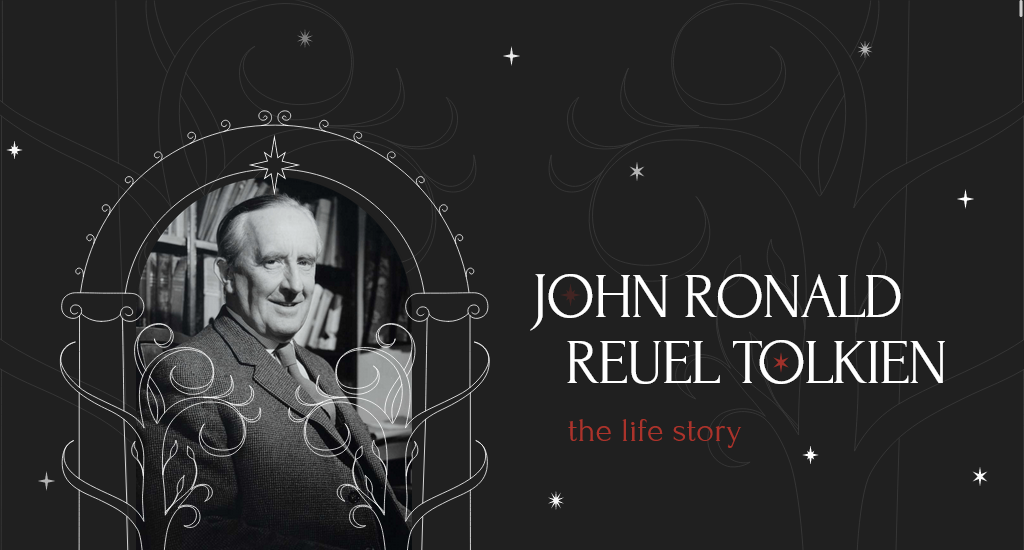
12. JRR 톨킨

웹사이트 방문: https://tolkienstory.tilda.ws/
이 웹사이트는 Tolkien의 작품에 이미지, 인용문, 참조와 같은 시각적 요소를 추가하여 JRR Tolkien에 경의를 표합니다. 디자인 요소가 스토리텔링 주제와 조화를 이루고 응집력 있는 사용자 경험에 기여한다는 점에서 좋은 한 페이지 웹사이트로 평가됩니다.
주요 디자인 요소
- 찢어지거나 찢어진 것처럼 보이는 페이지와 이미지를 추가하여 눈물 스토리텔링 기법을 사용하여 독특하고 역동적인 시각적 효과를 만들어냈습니다.
- 매우 긴 페이지는 지속적인 스크롤 경험을 제공합니다. 그리고 섹션 사이에는 애니메이션 전환이 있습니다.
- 웹사이트는 질감 있는 배경, 세피아 톤, 특정 역사적 시대를 연상시키는 기타 디자인 요소를 통합하여 빈티지하거나 촉각적인 느낌을 연출했습니다.
13. 아디엠 법

웹사이트 방문: https://adiem.law/
Adiem Law의 한 페이지짜리 웹사이트는 깔끔한 디자인, 전문성, 효율적인 탐색에 중점을 두고 시각적으로 매력적이고 사용자 친화적인 플랫폼으로, HR(인적 자원) 및 법률 분야에 대한 회사의 전문 지식을 효과적으로 보여줍니다.
주요 디자인 요소
- 이 웹사이트는 두 개의 중앙 섹션으로 나누어 균형 있고 대칭적인 디자인을 갖춘 레이아웃을 가지고 있습니다.
- 이 웹사이트는 방문자가 페이지를 아래로 스크롤하여 콘텐츠를 탐색하는 긴 스크롤 디자인을 활용했습니다.
- 깨끗하고 최소한의 디자인에는 단순함과 명료함을 만들어내는 충분한 여백의 사용이 포함됩니다. 이는 결국 사이트의 전반적인 가독성과 시각적 매력을 향상시킵니다.
- 글꼴 선택은 간단하며 웹사이트 전체에서 일관성을 유지합니다.
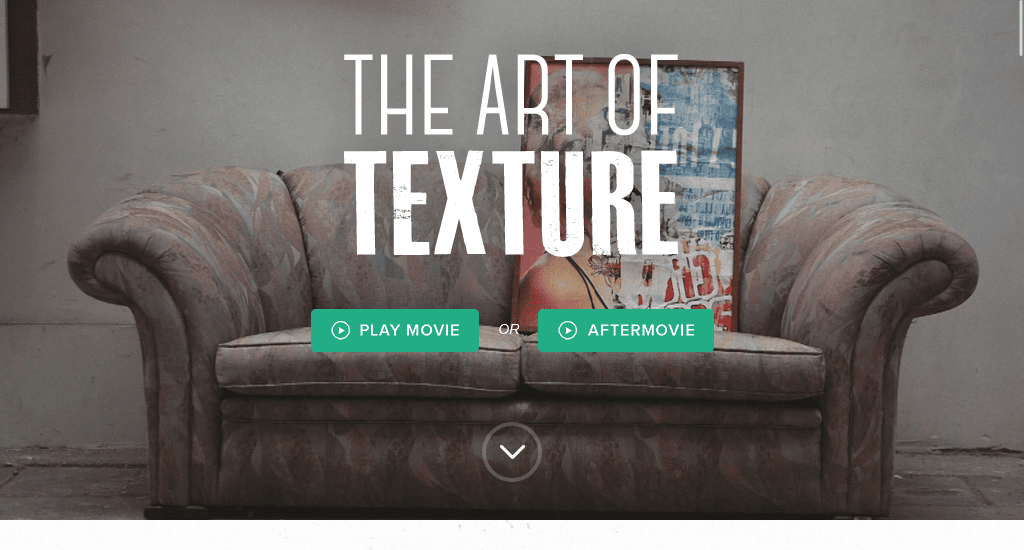
14. 질감의 예술

웹사이트 방문: https://www.theartoftexture.com/
다큐멘터리나 영화를 선보이고 싶다면 이와 같이 간결한 한 페이지짜리 웹사이트를 만드는 것을 고려해 보세요.
주요 디자인 요소
- 눈에 띄는 Play Movie 버튼을 사용하면 사용자가 클릭하여 페이지에서 직접 다큐멘터리를 볼 수 있습니다. 그러면 비디오 플레이어 오버레이가 실행되거나 사용자가 전용 섹션으로 이동됩니다.
- 다큐멘터리에 대한 정보를 보여주는 전용 섹션이 있습니다. 또한 대화형 이미지 갤러리에는 판매 가능한 예술 작품이 전시되어 있습니다.
- 사용된 색상 구성과 이미지는 콜라주 예술과 다큐멘터리의 주제를 반영하여 시각적으로 일관되고 매력적인 경험을 선사합니다.
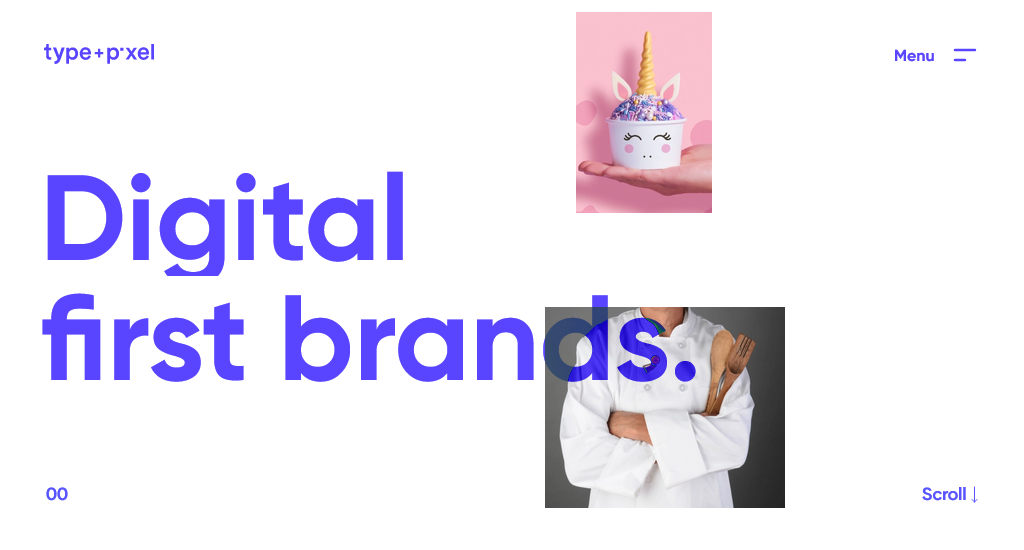
15. 유형 + 픽셀

웹사이트 방문: https://www.typeandpixel.com.au/
Type + Pixel 웹사이트는 대담한 디자인 요소, 명확한 탐색, 창의적인 콘텐츠 프레젠테이션을 효과적으로 결합하여 크리에이티브 에이전시의 기술을 선보이기 때문에 크리에이티브 에이전시에게 좋은 예가 되는 단일 페이지 웹사이트입니다.
주요 디자인 요소
- 웹사이트에서 대담한 타이포그래피를 사용하면 자신의 주장을 표현하고 창의성과 자신감을 전달할 수 있습니다.
- 웹사이트에는 시각적으로 눈에 띄는 고품질 이미지가 사용됩니다.
- 아름다운 스크롤 효과를 통합하면 웹 사이트에 대화형 및 동적 요소가 추가됩니다. 이는 더욱 매력적인 사용자 경험에 기여하고 웹사이트를 기억에 남게 만듭니다.
- 잘 디자인된 팝업이나 마우스오버 시 표시 애니메이션 등 콘텐츠를 표시하는 창의적인 방법을 사용하면 놀라움의 요소를 추가하고 사용자의 참여를 유지합니다.
마지막 말
따라서 이 한 페이지 자료의 매력이 귀하의 창의성을 촉발시켰고 자신만의 웹사이트 제작을 시작하고 싶다면 자유롭게 진행하십시오. 올바른 도구에 액세스할 수 있다면 한 페이지로 구성된 웹사이트를 구축하는 것은 쉽습니다.
기능을 과도하게 사용하지 말고 브랜드를 정의하는 색상, 타이포그래피, 기본 가치를 신중하게 고려하세요. 올바른 조치를 취하세요. 귀하의 사이트는 언젠가 이와 같은 목록에 포함될 수도 있습니다.
