Oncrawl SEO Crawler에는 이제 CWV 메트릭 분석이 포함됩니다.
게시 됨: 2021-07-07Oncrawl은 크롤링 분석 및 혼합 데이터 분석 모두에서 CWV(Core Web Vitals) 메트릭에 대한 지원을 발표하게 된 것을 기쁘게 생각합니다.
핵심 웹 바이탈은 Google이 2020년에 주요 뉴스 캐러셀 기능을 포함하여 검색 순위 알고리즘에 페이지 경험 메트릭(특히 핵심 웹 바이탈)을 포함할 것이라고 발표한 이후로 SEO 공간에서 뜨거운 주제였습니다.
변경 사항은 원래 2021년 3월에 출시될 예정이었습니다. 공식적이고 점진적인 출시는 2021년 6월에 시작되어 8월까지 계속될 예정입니다.
페이지 환경 업데이트가 이제 천천히 출시됩니다(Top Stories는 목요일까지 이 새로운 신호를 사용하기 시작합니다). 2021년 8월 말까지 완료됩니다. 자세한 내용은 https://t.co/kDwhhOYklK를 참조하세요.
— Google 검색 센터(@googlesearchc) 2021년 6월 15일
다시 말해, 2021년 8월까지 Core Web Vitals는 자연 검색 결과의 순위를 매길 때 페이지를 평가하는 데 사용되는 많은 신호 중 하나가 될 것입니다.
감사가 모든 중요한 기술적 SEO 포인트를 다룰 수 있도록 이제 Oncrawl에서도 Core Web Vitals를 사용할 수 있습니다.
페이지 경험이 중요한 이유는 무엇입니까?
"페이지 경험"에 대한 글로벌 감각을 향한 이러한 움직임으로 페이지 사용성은 더 이상 페이지 속도로 정의되지 않습니다. 대신 이제 더 광범위한 사용자 경험 지표가 포함됩니다.
이는 놀라운 일이 아닙니다. 방문자, 사용자 의도 및 사용자 경험을 최적화하는 것이 오늘날 SEO에서 점점 더 중요한 역할을 하고 있습니다. 페이지 경험 메트릭은 웹사이트에서 사용자 경험에 기여하는 일부 요소를 측정하는 표준화되고 수량화 가능한 수단을 제공합니다.
완벽한 Core Web Vitals가 SERP에서 최고의 자리를 보장할 가능성은 거의 없지만 실제 사용자의 페이지 경험과 마찬가지로 검색 엔진의 순위 결정자 역할을 할 수 있습니다. 실제 사용자 데이터를 기반으로 하면 실제 사용자 행동과 더 밀접하게 연관될 가능성이 높기 때문에 SEO로서 힘들게 확보한 트래픽이 찾고 있는 것을 찾고 전환할 수 있는 방문자로 구성되도록 하는 데 도움이 됩니다.
핵심 Web Vital이란 무엇입니까?
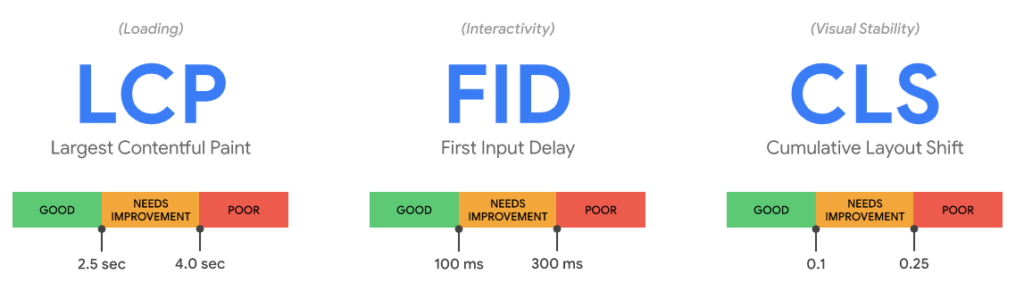
핵심 성능 평가는 페이지 경험을 정량적으로 측정하는 데 사용되는 세 가지 주요 지표입니다. web.dev 이니셔티브에서 정의한 내용은 다음과 같습니다. 
- 가장 큰 요소를 로드하는 데 기본적으로 시간이 걸리는 최대 내용 페인트(LCP) 이며 로드 시간에 대한 감각을 제공합니다.
- 스크롤 또는 클릭과 같은 사용자 상호 작용이 기록되기까지의 시간인 첫 번째 입력 지연(FID)
- 페이지가 로드될 때 이동하는 항목의 양을 측정하는 CLS(누적 레이아웃 이동) .
이는 현장 메트릭으로 "현장에서" 수집되거나 CrUX 보고서에서 동의한 Chrome 사용자의 실제 행동에서 약 한 달 간의 데이터에 걸쳐 집계됨을 의미합니다.
모든 기술 지표와 마찬가지로 Core Web Vitals 및 해당 최적화는 기술 SEO 및 웹 성능 표준과 관련하여 기술 지식의 중요성을 강화합니다.
왜 핵심 웹 바이탈을 추적해야 합니까?
귀하의 웹사이트가 핵심 성능 평가 지표의 세 가지 지표를 모두 측정하는 방법을 알고 있어야 합니다.
이들의 중요성은 web.dev의 공식 페이지에서 강조되어 있습니다. "핵심 Web Vital은 모든 웹 페이지에 적용되는 Web Vital의 하위 집합이며 모든 사이트 소유자가 측정해야 하며 모든 Google 도구에 표시됩니다."
특히 "[웹] 성능 성능 전문가"가 아닌 사이트 소유자와 SEO가 "사용자에게 제공하는 경험의 품질을 이해"할 수 있는 수단을 제공합니다. 즉, Core Web Vitals는 방문자가 사이트에 도착하면 SEO 작업이 결실을 맺지 못하게 할 수 있는 사용자 경험에 대한 장애물을 드러냅니다.
마지막으로, 공식 순위 신호로서 핵심 성능 평가는 Google이 순위에 영향을 미치는 것으로 명시적으로 명명한 몇 안 되는 요소 중 하나입니다. SEO는 Core Web Vitals에 소요된 시간이 귀하가 관리하는 사이트가 평가되는 방식에 영향을 줄 것이라고 확신할 수 있습니다.
Oncrawl은 핵심 Web Vital을 어떻게 측정합니까?
크롤링 데이터
각 URL에 대해 Oncrawl은 다음과 같은 광범위한 웹 필수 지표에 대한 Lighthouse Lab 데이터를 검색합니다.
- FCP – 최초의 콘텐츠가 포함된 페인트
- CLS – 누적 레이아웃 이동
- LCP – 가장 큰 콘텐츠가 포함된 페인트
- TTI – 상호 작용 시간
- 속도 지수
- TBT – 총 차단 시간(FID에 해당하는 실험실 데이터)
- 성능 점수
이 데이터는 데이터 탐색기 보고서 또는 모든 URL의 URL 세부정보에서 URL별로 사용할 수 있습니다.
Oncrawl SEO 크롤러
랩 데이터를 사용하는 이유는 무엇입니까?
핵심 Web Vitals용 Oncrawl의 데이터는 분석이 수행될 때마다 측정되는 실험실 데이터를 기반으로 합니다. 이렇게 하면 데이터에 변동이 생길 수 있지만 실험실 데이터가 측정될 때마다 컨텍스트가 약간 다르기 때문에 실험실 데이터도 필드 데이터에 비해 몇 가지 장점이 있습니다.
- Oncrawl은 분석의 모든 단일 URL에 대한 데이터를 제공할 수 있습니다.
- Oncrawl의 솔루션을 사용하면 스테이징 웹사이트, 새로 생성된 URL 및 새로 업데이트된 URL과 같이 현장 데이터를 사용할 수 없거나 사용할 수 없는 상황에서 핵심 성능 평가 보고서를 분석할 수 있습니다.
- Oncrawl은 Google이 특정 URL에 대한 충분한 데이터(28일)를 가질 때까지 기다릴 필요가 없습니다.
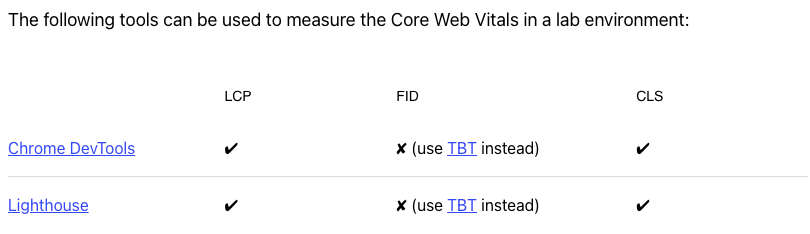
이는 web.dev 권장 사항에 따라 Oncrawl이 FID(First Input Delay) 대신 TBT(Total Blocking Time)에 대해 보고함을 의미합니다.



연구소 데이터로 작업할 때 FID 측정을 위한 Web.dev 권장 사항
대시보드
이 업데이트에서는 두 개의 새로운 대시보드를 사용할 수 있습니다.
첫 번째는 크롤링 보고서 > 성능 > 핵심 성능 평가 에서 핵심 성능 평가 점수를 개선할 수 있는 기회를 식별하는 데 도움이 되도록 설계되었습니다.
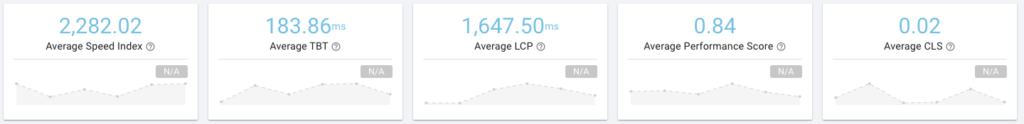
Oncrawl이 추적하는 메트릭에 대한 평균 성능에 대한 글로벌 사이트 전체 보기를 제공합니다. 
또한 세 가지 핵심 성능 지표 지표의 사이트 전반에 걸친 점수 분포에 중점을 둡니다.

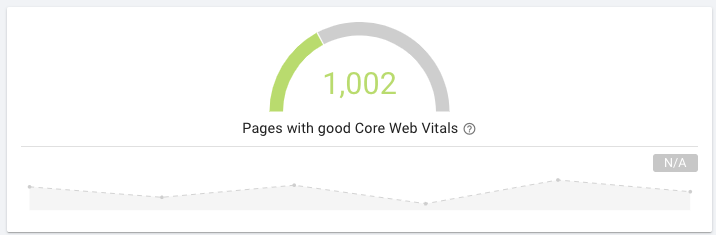
사이트의 모든 페이지에 CWV 점수 분포.

사이트에서 크롤링된 총 페이지 수와 비교하여 세 가지 CWV 측정항목 모두에서 "양호" 점수를 받은 페이지 수입니다.
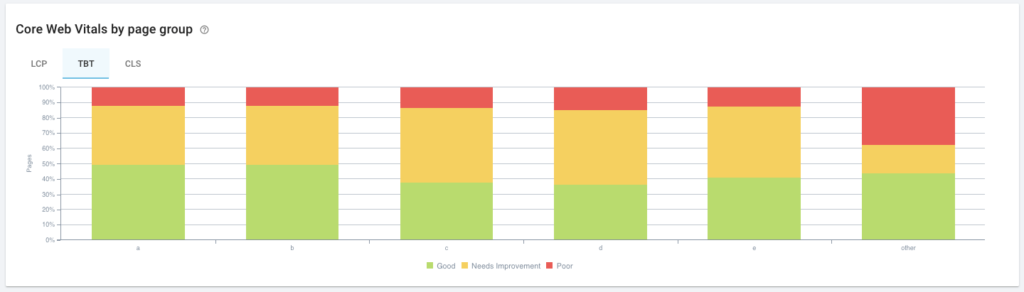
이 대시보드는 페이지 그룹별로 분류된 Core Web Vitals 점수에 대한 정보도 제공하며 모든 Oncrawl 세분화와 호환됩니다.

또한 Oncrawl Core Web Vitals 대시보드는 활성 세분화에서 페이지 그룹당 누적 총계로 표시되거나 Lighthouse 감사가 개선을 제안하는 페이지당 평균 절감액으로 표시되는지 여부에 관계없이 Lighthouse가 표시한 개선 기회를 보여줍니다.

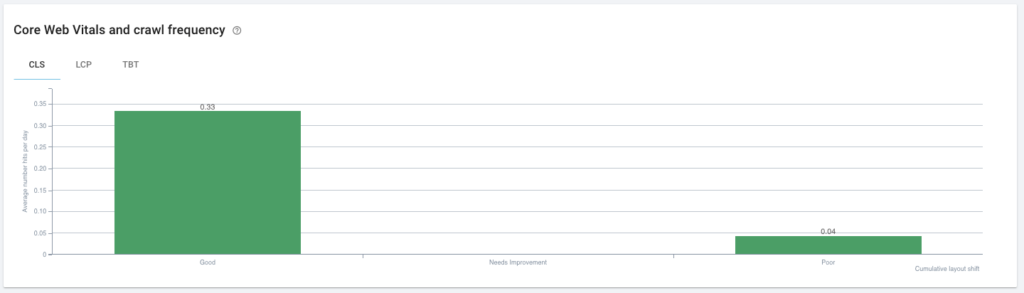
분석을 더 진행하기 위해 두 번째 대시보드에는 Core Web Vitals 점수와 실제 유기적 트래픽 및 검색 엔진 봇 동작 간의 상관 관계를 표시하기 위해 Core Web Vitals 데이터를 로그 파일 분석 또는 Analytics 계정의 데이터와 혼합하여 교차 분석이 포함됩니다.
Google 업데이트가 완료되면 사이트에서의 행동과 핵심 성능 평가 점수 간의 관계를 이해할 수 있습니다.
- 페이지당 자연 방문수 기준
- 페이지가 유기적 트래픽을 수신하는지 여부에 따라
- 검색 엔진 봇이 페이지를 크롤링하는지 여부에 따라
- 검색 엔진 봇이 페이지를 크롤링하는 빈도에 따라

Core Web Vital 메트릭(이 경우 CLS)에서 크롤링 빈도와 점수 간의 관계를 조사합니다.
Oncrawl로 Core Web Vitals 지표에 액세스하는 방법
핵심 성능 보고서는 JavaScript를 통해 분석되므로 모든 Oncrawl 계획에서 사용할 수 있는 JavaScript 옵션에 포함됩니다.
새로운 자바스크립트 크롤러
Core Web Vitals에 대한 분석이 포함되어 기본 JavaScript 크롤러가 개선되었습니다. 이 새로운 크롤러는 다음과 같은 몇 가지 이점을 제공합니다.
- Lighthouse JavaScript 표준 사용
- 특정 JavaScript 구성에서 오류 및 시간 초과 감소
- 이전 JavaScript 크롤러에 비해 기능이 저하되지 않음
- 가격 및 접근성 수정
현재 Oncrawl JavaScript 크롤링 옵션을 사용하고 있는 경우 분석에 핵심 성능 향상이 필요하지 않은 경우 이전 버전을 계속 사용할 수 있습니다.
신규 사용자이거나 Core Web Vitals에 관심이 있는 경우 새로운 JavaScript 옵션을 계획에 무료로 추가할 수 있습니다.
Core Web Vitals 분석 활성화
귀하의 계획에 JavaScript 옵션을 무료로 추가하려면 영업 담당자에게 문의하거나 화면 오른쪽 하단의 채팅을 통해 저희에게 연락하십시오.
JavaScript 크롤링 및 Core Web Vitals 분석을 위한 추가 옵션은 필요에 따라 크롤링 설정에서 활성화 및 비활성화할 수 있습니다.
새 크롤링 설정 에서 Core Web Vitals를 추가할 크롤링 프로필을 선택합니다. 추가 설정 표시 옵션을 활성화하고 JS 크롤링 까지 아래로 스크롤합니다. 여기에서 JavaScript만 활성화하거나 JavaScript와 Core Web Vitals를 모두 활성화할 수 있습니다.

활성화되면 크롤링이 평소보다 더 많은 URL을 사용합니다.
- JavaScript만 해당: 3x URL
JavaScript로만 100개의 URL을 크롤링하면 월별 할당량에서 300개의 URL이 사용됩니다. - JavaScript 및 핵심 Web Vitals: 5x URL
JavaScript 및 Core Web Vitals 옵션이 모두 활성화된 상태에서 100개의 URL을 크롤링하면 월별 할당량에서 500개의 URL이 사용됩니다.
크롤링이 끝나면 크롤링 분석 보고서에서 핵심 성능 향상 대시보드를 사용할 수 있습니다. 로그 또는 분석 데이터를 사용한 교차 분석을 활성화한 경우 SEO 영향 보고서의 핵심 핵심 성과 대시보드에도 액세스할 수 있습니다.
Core Web Vitals로 더 나아가기
Oncrawl의 핵심 Web Vitals 측정항목에 대한 자세한 내용은 사용자 도움말을 참조하거나 화면 오른쪽 하단의 채팅을 통해 문의하세요.
