Instapage 3.0 소개: 더 스마트하고, 더 빠르고, 더 대담하고, 더 나은.
게시 됨: 2020-03-05빠른 링크
- Instapage UI 노이즈 제거
- UX 카피
- 새로운 스타일 및 색상
- 새로운 레벨 계층 및 그림자 제거
- 도상학
- 간격 그리드
- 둥근 모서리 제거
- 빌더 UI
- 우리가 배운 것
- 새로운 UI를 확인하세요
Instapage 팀은 수년에 걸쳐 UI를 구축하는 뛰어난 작업을 수행했습니다. 그러나 더 이상 사용자의 요구 사항을 충족하지 못하므로 변경해야 할 때입니다.
Instapage 디자인 시스템 책임자인 Przemek Cholewa는 사용자 인터페이스를 업데이트하는 이 프로세스 동안 팀의 생각을 다음과 같이 설명합니다.

우리는 모든 것을 사용하기 쉽게 유지하면서 생산성과 성능을 수용하려면 인식의 변화가 필요하다는 것을 알고 있었습니다. 우리 팀은 UI가 어떻게 사용자의 목표 달성을 방해하거나 도울 수 있는지 이해했습니다. 형태는 기능을 따라야지 그 반대가 아닙니다. 우리는 Instapage 디자인 시스템이 눈에 잘 띄지 않고 더 미니멀하고 기능적이기를 원했습니다.
역사적으로 우리는 정교한 디자인 시스템을 적절하게 구현하기 위한 시간, 자원 및 지식의 사치가 없었습니다. 이제 우리는 그렇게 하고 있으며, 오늘 우리는 모든 것 뒤에 있는 팀의 가장 큰 개선 사항을 강조합니다.
(참고: 이것은 UI의 최종 진화가 아니며 앞으로 몇 주 동안 많은 업데이트를 기대할 수 있습니다.)
Instapage UI 노이즈 제거
Instapage는 반복적인 디자인을 믿으며 디자인 작업은 결코 완료 되지 않으며 끊임없이 진화하고 있습니다. 우리의 첫 번째 UI 키트는 머티리얼 디자인에서 영감을 받아 제품을 잘 제공했지만 시간이 지남에 따라 초기 UI 키트에는 우리가 필요로 하는 모든 구성 요소가 포함되지 않았고 Instapage가 구축하는 것에 대해 너무 제한적이라는 것을 깨달았습니다.
새로운 Instapage UI로 오늘 보시는 것은 항상 개선되는 사용자 경험을 제공하기 위한 우리의 노력에서 반복적인 디자인의 아름다운 이야기입니다. 머티리얼 디자인 구현을 가져와 과도기적(임시적) 디자인 시스템으로 발전시키는 것으로 시작했습니다. 보다 명확하게 제공하기 위해 " Crystal "이라고 불렀습니다.
Crystal은 디자인 언어를 너무 많이 변경하지 않고 Instapage 요구 사항에 맞게 재료 디자인을 조정하는 것을 목표로 했습니다. 그것은 우리가 필요로 하는 모든 디자인 요소를 사용 가능하고 문서화하고 Angular 코드 스니펫을 갖는 주요 과제를 해결했습니다. 우리는 2019년 중반에 작업을 시작하여 작년 말에 마쳤습니다. 마지막 단계인 " Crystal Clear "라는 우리만의 시각적 언어 작업을 시작하기 위해서였습니다.
Crystal Clear는 전환의 마지막 단계이며, Instapage의 요구 사항에 맞게 조정되고 필요한 세부 정보로 세심하게 제작된 자체 UI 및 시각적 언어입니다.
최고 디자인 책임자인 Uldis Leiterts는 다음과 같이 설명합니다.

반복 프로세스로 작업이 완료되지 않습니다. 우리는 여전히 수정, 개선 및 업데이트 중입니다. 예를 들어, 그리드의 일부는 여전히 약간의 작업이 필요합니다. 그러나 우리는 우리가 기대하는 "최종" 버전을 자랑스럽게 생각하는 만큼 디자인의 반복적 특성과 그것이 기능을 제공하는 방식에 대해서도 자랑스러워하기 때문에 모든 것을 비밀로 유지하는 대신 우리의 작업을 공유하고 싶었습니다.
Crystal Clear의 첫 번째 릴리스와 후속 업데이트가 우리가 좋아하는 제품인 Instapage에 대한 고객의 경험을 지속적으로 개선하기를 바랍니다.
Instapage UI의 새로운 기능은 무엇입니까?
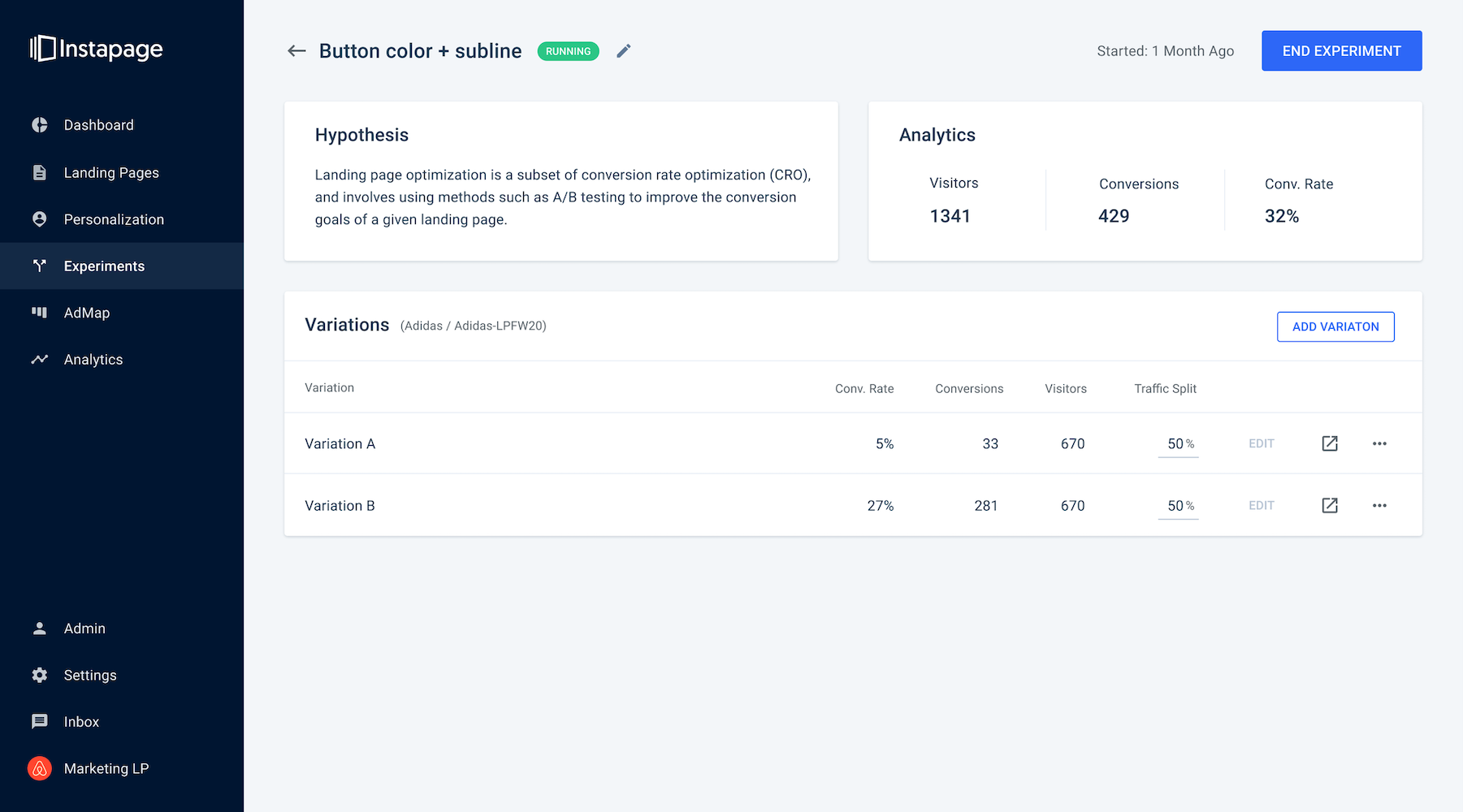
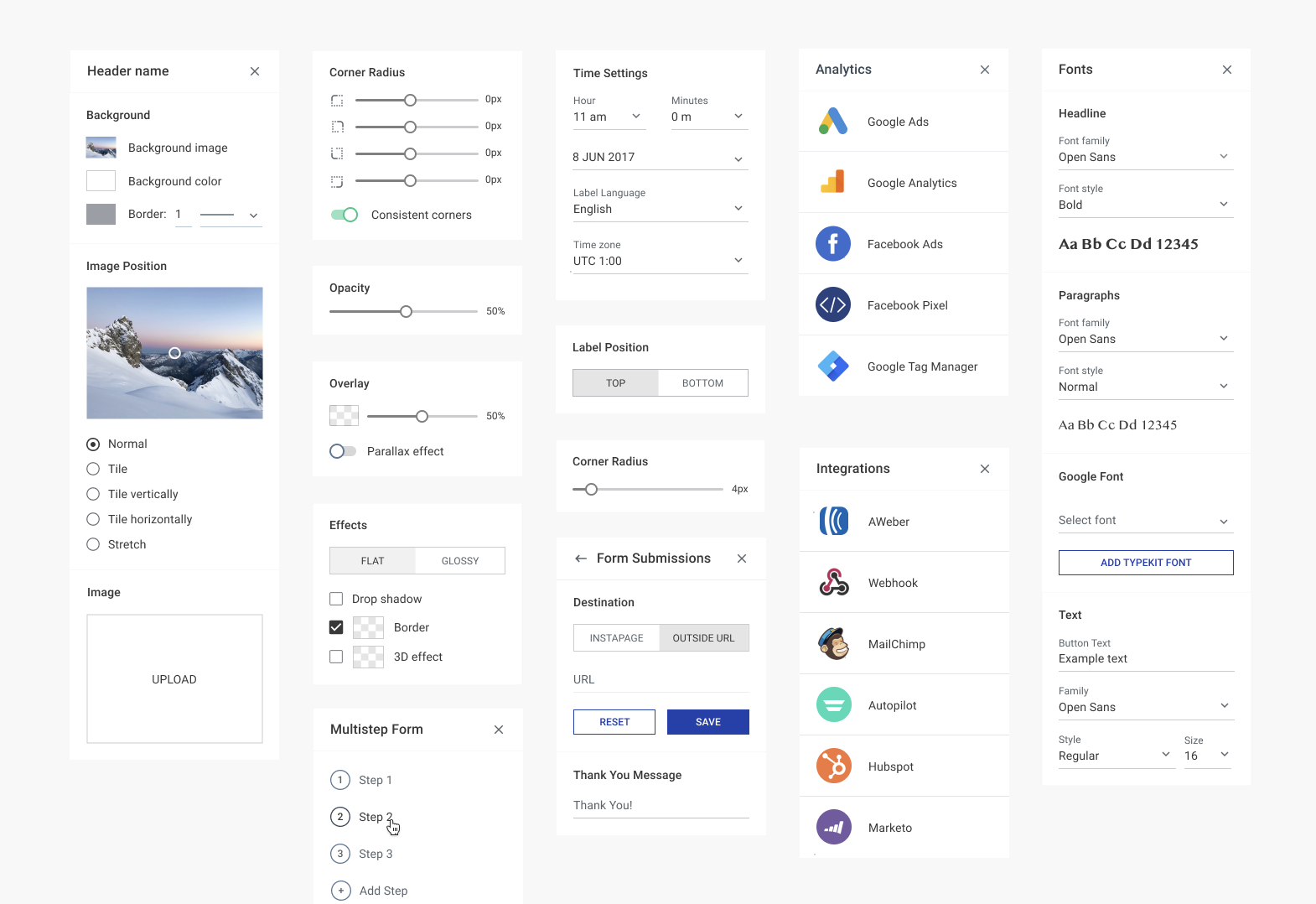
전반적으로 아래에서 볼 수 있듯이 고객의 콘텐츠가 먼저 표시되도록 전체 사용자 인터페이스의 노이즈를 제거했습니다.
UX 카피
과도기적 Crystal 디자인과 함께 재능 있는 디자인 팀에 UX 작가를 소개했습니다. Instapage는 엔지니어에 의해 구축되었으므로 귀하가 본 사본도 마찬가지입니다. 그것은 우리에게 도움이 되었지만 개선의 여지도 남겼습니다.
예를 들어, "Your Dashboard is Lonely"라는 빈 상태 메시지가 있었습니다. 그 자체로는 잘못된 것이 아니지만 우리가 생각하는 심각한 비즈니스 소프트웨어에 적합한 언어는 아닐 수 있습니다. Instapage의 UX/콘텐츠 작성자인 Mateusz Sochoń은 Crystal Clear를 사용하여 어조와 메시지의 일관성을 더 높였습니다. Mateusz는 다음과 같이 말합니다.
우리는 모든 장애물을 제거하여 빈 상태와 사용자 중심의 커뮤니케이션을 응집력 있게 만들었습니다. 구문이나 메시징 어조와 엄격하게 관련된 개선의 여지가 있을 때마다 사본을 수정했습니다.
새로운 스타일과 색상
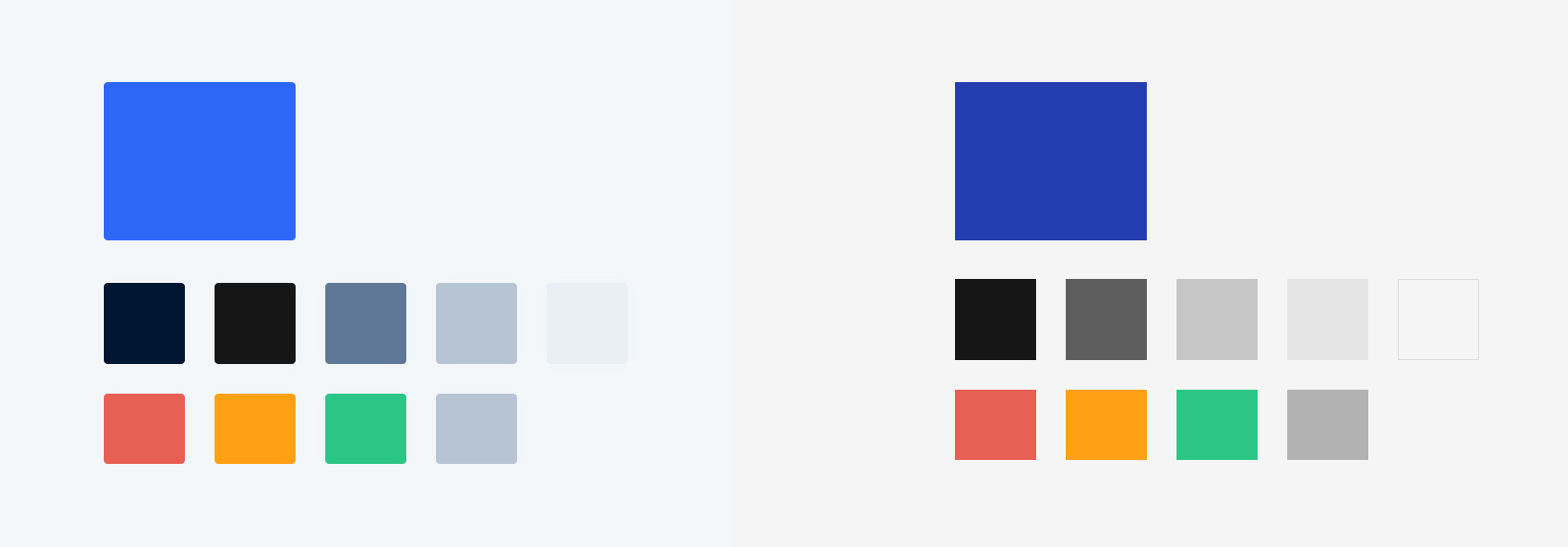
사용자 생산성을 높이는 균형 잡힌 인터페이스 스타일을 찾기 위해 색상 팔레트와 스타일을 중립적인 그레이스케일 톤으로 업데이트했습니다. 새로운 색상 팔레트는 덜 장식적이지만 훨씬 더 기능적입니다. 예를 들어 감청색은 주로 CTA 버튼인 작업에만 사용됩니다.

즉, 좋은 디자인은 눈에 보이지 않으며 팀은 좋은 디자인의 규칙을 만든 Dieter Rams로부터 영감을 얻었습니다. Rams의 원칙에 따라 팀은 인터페이스를 더 시대를 초월하도록 업데이트했습니다.

변경 전: 크리스탈

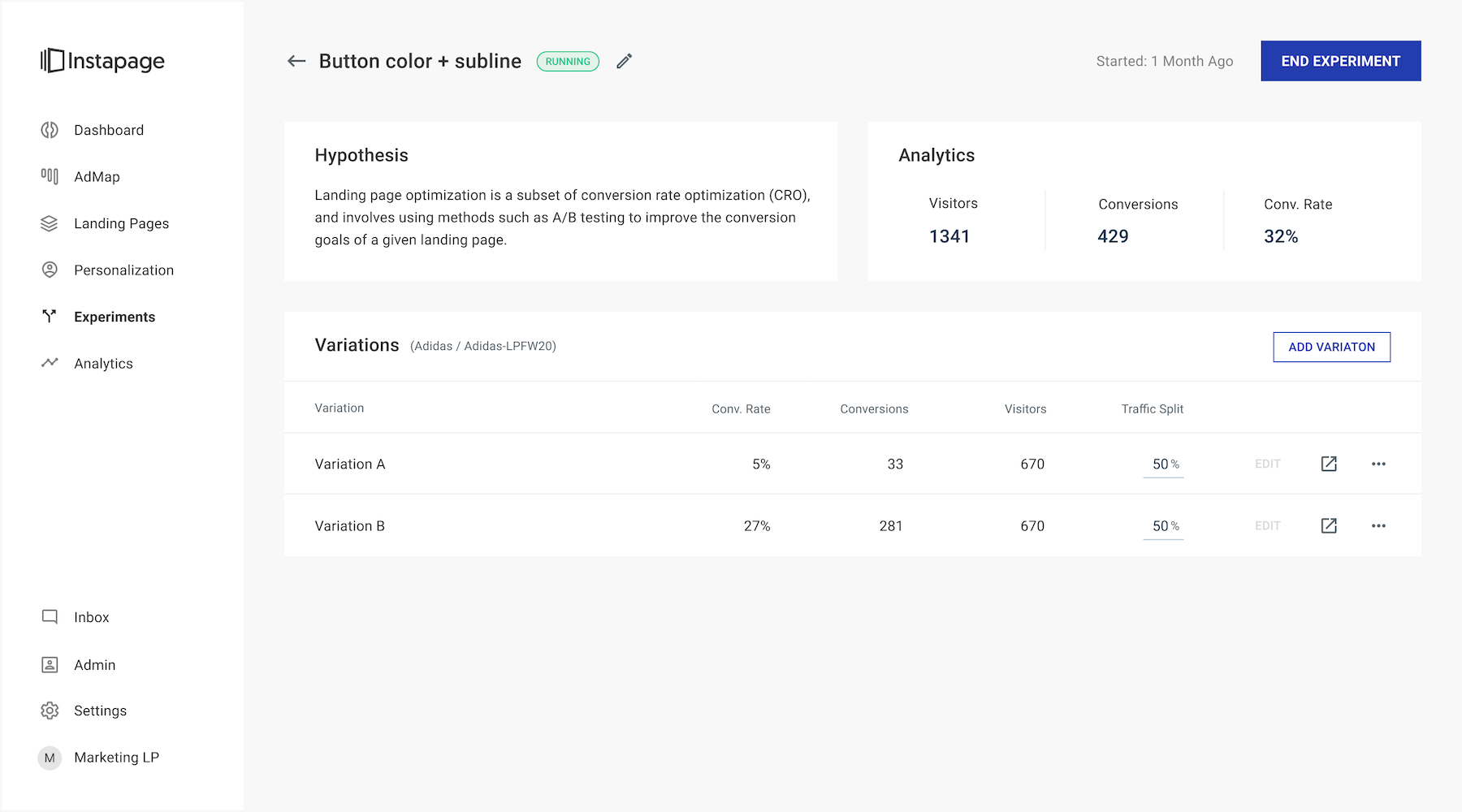
현재: 크리스탈 클리어

새로운 레벨 계층 및 그림자 제거
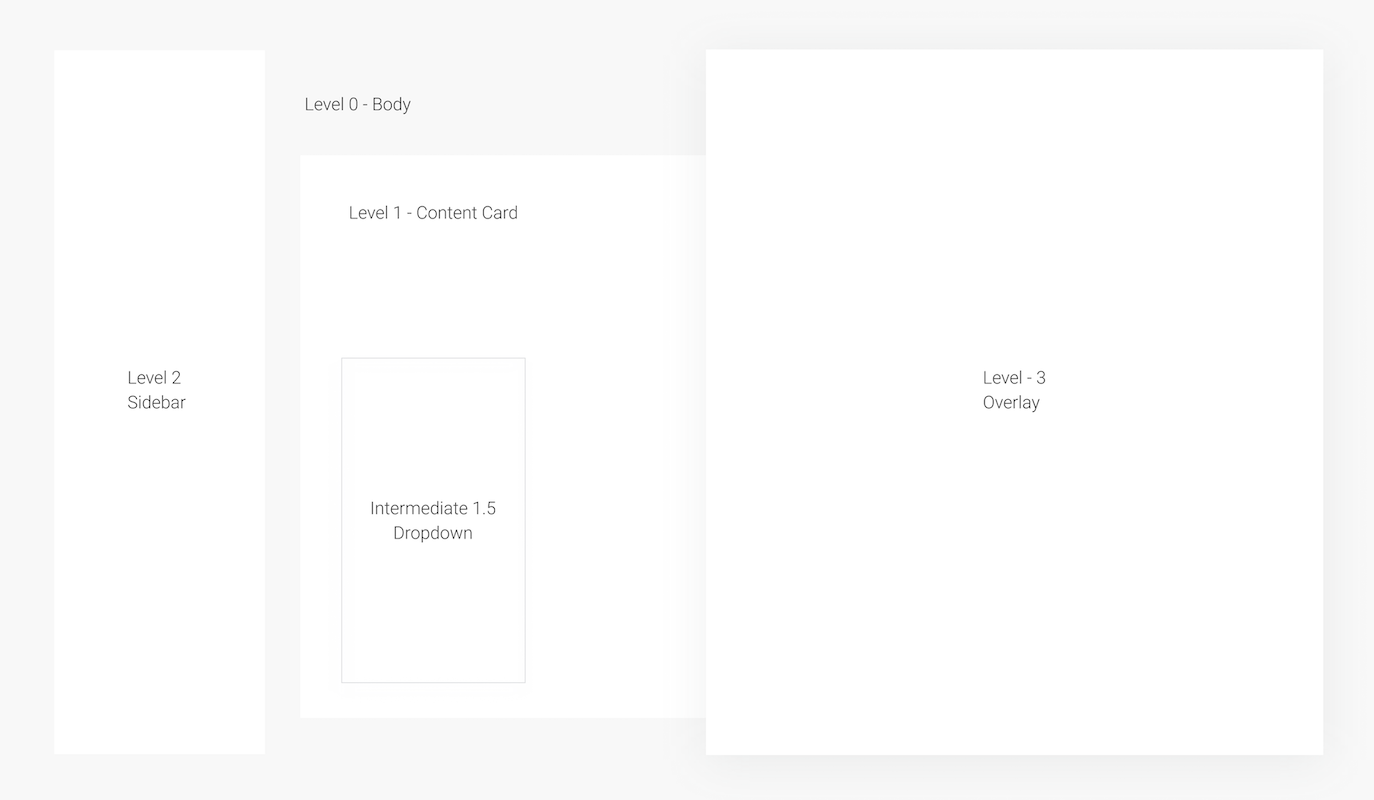
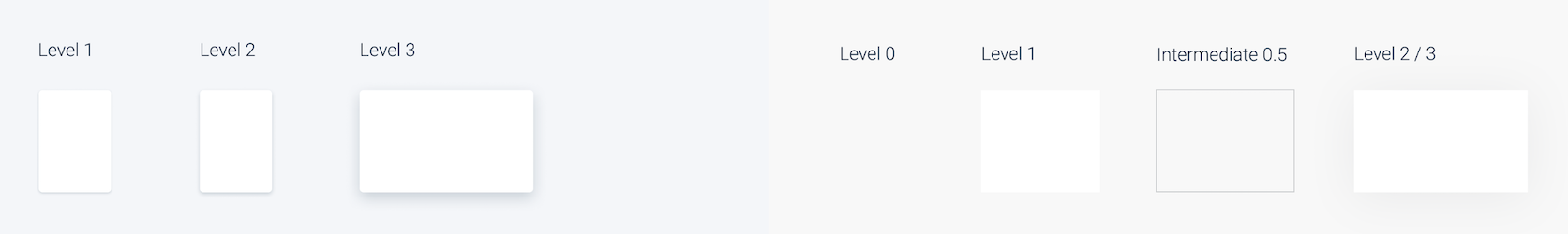
새로운 레벨 규칙 을 사용하면 구성 요소 및 요소 계층 구조에 대한 아이디어를 보다 목적이 있고 조직적인 방식으로 UI에 도입할 수 있습니다. Crystal Design 시스템에서 발견되는 다양한 구성 요소는 다양한 수준 으로 표시되어 일부 요소를 강조 표시하고 시각적으로 응집력 있는 컨텍스트 그룹으로 그룹화합니다.
우리 애플리케이션에는 네 가지 주요 수준이 있습니다.
- 레벨 0: 나머지 모든 콘텐츠의 배경 역할을 합니다.
- 레벨 1: 대부분의 구성요소가 표시되는 레벨
- 수준 2: 하위 수준의 요소를 그 아래로 스크롤할 수 있습니다.
- 레벨 3: 모든 하위 레벨에 표시되는 오버레이 요소

(참고: Intermediate 1.5 레벨은 레벨 1, 2 또는 3의 일부 위에 표시되지만 더 높은 레벨 아래에는 여전히 숨겨지는 모든 구성 요소를 수용하는 레벨입니다. 이러한 구성 요소에는 툴팁, 팝오버, 드롭다운이 포함됩니다. 새로운 업데이트는 중간 상태에서 그림자를 제거합니다. 배치되는 레벨에 관계없이 더 가볍고 시각적으로 일관성이 있습니다.)
또한 UI를 깔끔하게 유지하는 요인 중 하나는 그림자 사용을 최소화하는 것임을 배웠습니다. Material Design은 역사적으로 장식을 위해 그림자를 사용하는 반면 Instapage는 그림자를 사용하여 오버레이와 같은 주요 수준을 구분합니다.

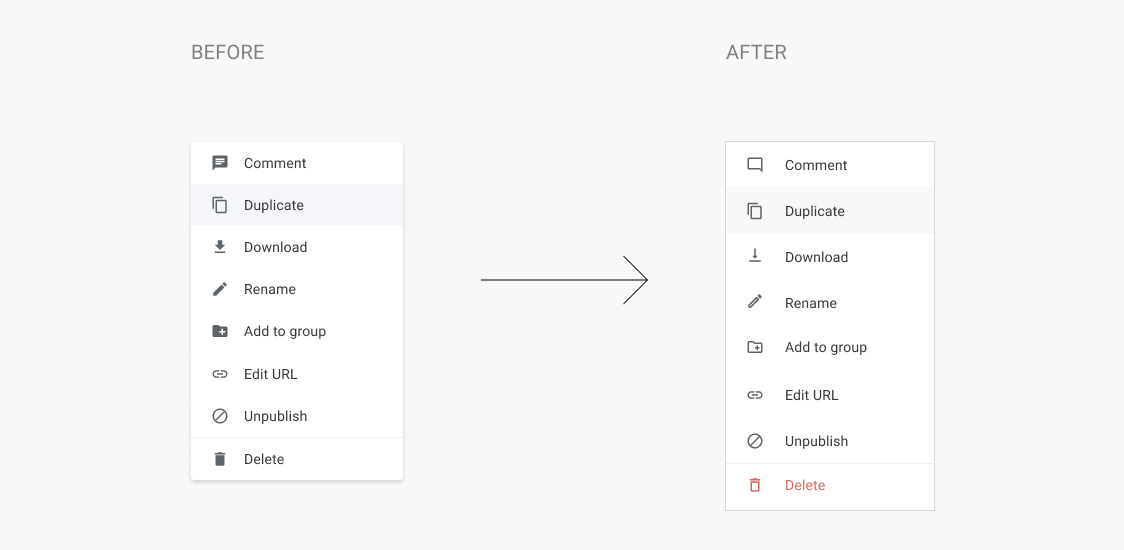
일관되고 윤곽이 잡힌 도상학
앱 전체에서 메뉴, 드롭다운 등의 아이콘을 볼 수 있습니다. 새로운 아이콘이 더 깔끔하고 간단해졌습니다.

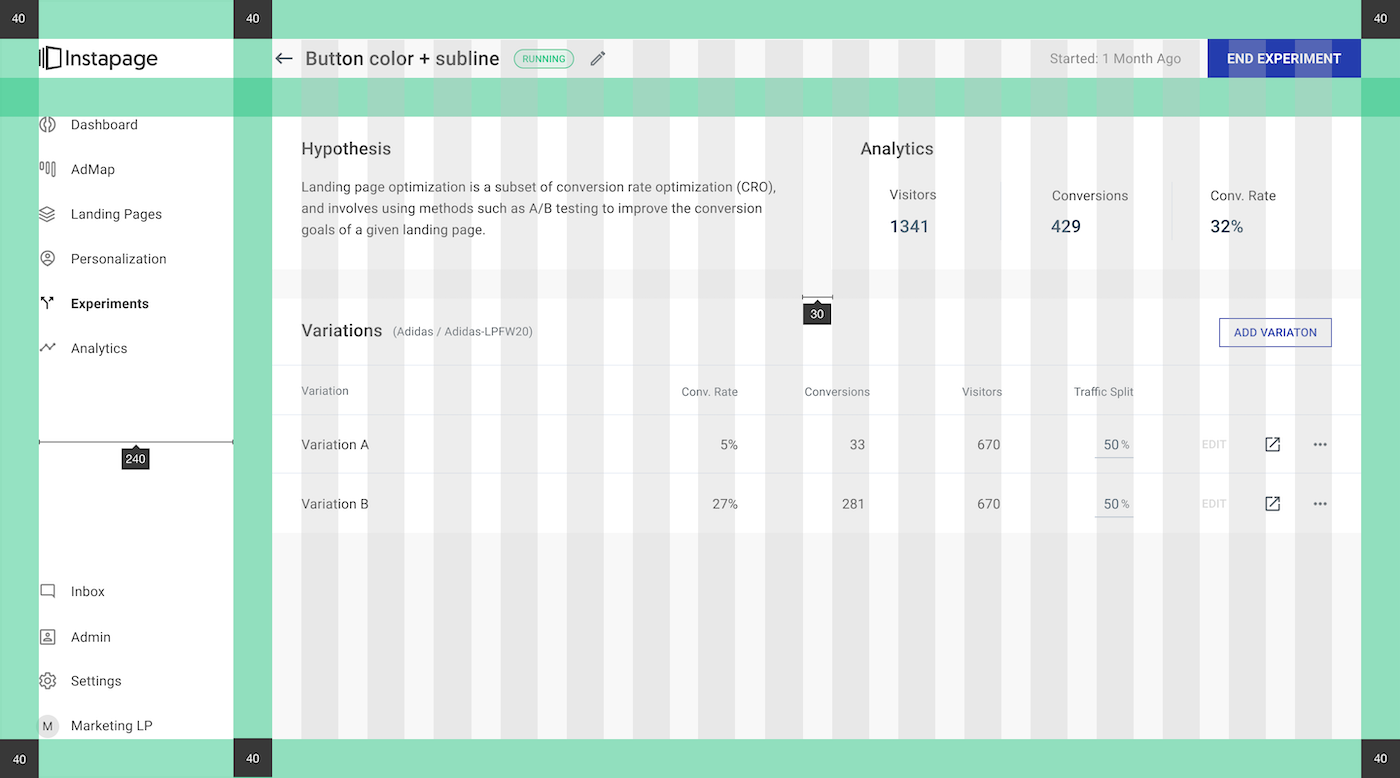
다른 간격 그리드
모든 인터페이스 뒤에는 구조와 그리드의 견고한 토대가 있습니다. 새로운 구조 그리드를 개선해야 했으며 Crystal Clear를 사용하면 인터페이스에 더 많은 공간이 생기고 사용자가 더 쉽게 스캔할 수 있습니다.

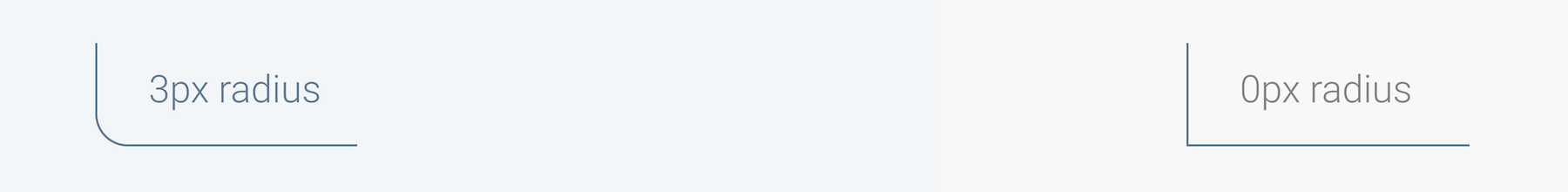
둥근 모서리 제거
이 업데이트는 더 미묘하지만 디자인 팀이 둥근 모서리를 제거하는 것이 더 최첨단이라고 믿기 때문에 지적할 가치가 있습니다.

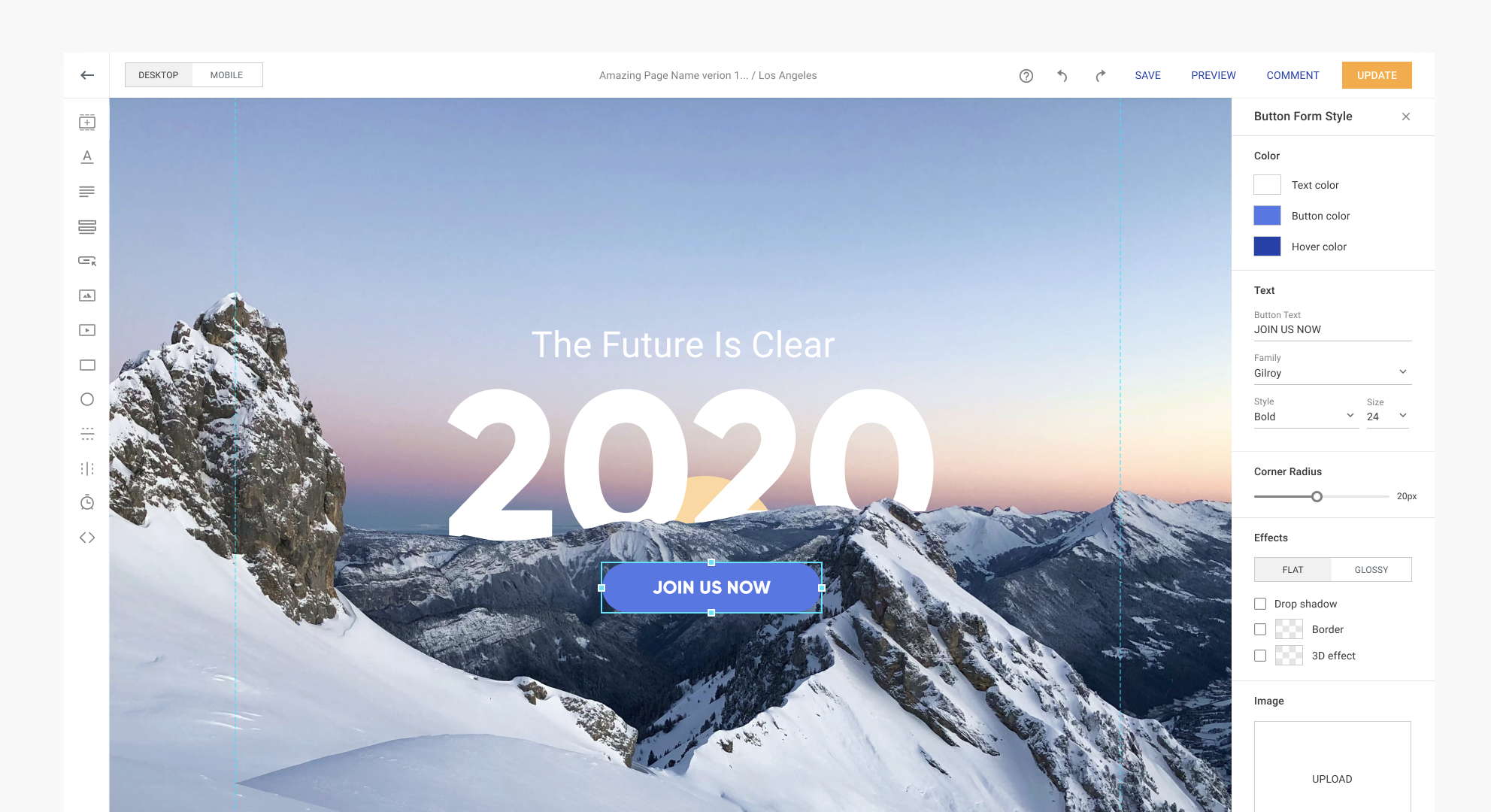
빌더 UI
새로운 Crystal Clear 업데이트가 빌더에 어떻게 구현되는지 확인할 수 있습니다. 이미지, CTA 버튼 및 로고를 제외한 그레이스케일 팔레트를 확인하십시오.


우리가 배운 것
UI 개발 책임자인 Łukasz Grądzki는 팀과 기술이 어떻게 개선되었는지 강조합니다. 또한 2016년 투자가 현재 어떻게 성과를 거두고 있는지 살펴보겠습니다.

지난 4년 동안 우리는 느슨하게 결합된 공통 구성 요소에서 오늘날 완전한 디자인 시스템이라고 부를 수 있는 것으로 변모했습니다. 모든 제품 및 내부 도구에서 공유되는 시스템입니다.
참고로 2016년에는 프런트엔드에서 전체 애플리케이션을 다시 작성하고 UI 키트의 첫 번째 버전을 구현하고 있었습니다. 작업을 완료하는 데 3개월 이상이 걸렸고 약 12명의 팀원이 참여했습니다. 응용 프로그램 자체가 현재에 비해 상대적으로 작았다는 점도 언급할 가치가 있습니다. 이제 우리는 하나의 개발 주기에서 큰 문제 없이 전체 Instapage 애플리케이션 재설계를 배포할 수 있었습니다.
새로운 UI를 직접 확인하세요
새로운 Crystal Clear 디자인 시스템은 가장 중요한 것, 즉 Instapage 애플리케이션을 사용하는 이유의 본질을 명확하게 보여줍니다. 일상적인 Instapage 사용량에 대해 작업에 집중할 수 있도록 권한을 부여하고 싶습니다.
개선할 수 있는 방법에 대한 제안이 있거나 새로운 UI를 사용하여 피드백이 있는 경우 기꺼이 듣겠습니다. 여기에서 로그인하여 직접 경험하고 팀에 합류하는 데 관심이 있는 경우 열려 있는 직책을 확인하십시오.
