Elementor Pro 3.7: 새로운 스트라이프 버튼 위젯, 100개 이상의 다이내믹 태그 필드, 메모 등
게시 됨: 2022-05-17방문자가 웹사이트에 도달했을 때 가장 먼저 하는 일 중 하나는 디자인을 스캔하는 것입니다. 디자인이 전문적으로 보입니까? 일관된? 믿을 수 있는 브랜드인가요? 따라서 웹 작성자는 방문자가 최상의 경험을 할 수 있도록 웹사이트의 모든 디자인 세부 사항에 주의를 기울이는 것이 중요합니다. 사려 깊은 디자인과 사용자 경험은 사용자 참여도와 신뢰를 높이고 계속 재방문하는 충성도 높은 방문자로 만드는 데 큰 도움이 됩니다. Elementor Pro 3.7에는 모든 올바른 이유로 눈에 띄는 웹 사이트를 만드는 데 도움이 되는 업데이트가 포함되어 있습니다.
새로운 스트라이프 버튼 위젯 — 웹사이트에서 아이템을 판매하는 또 다른 방법

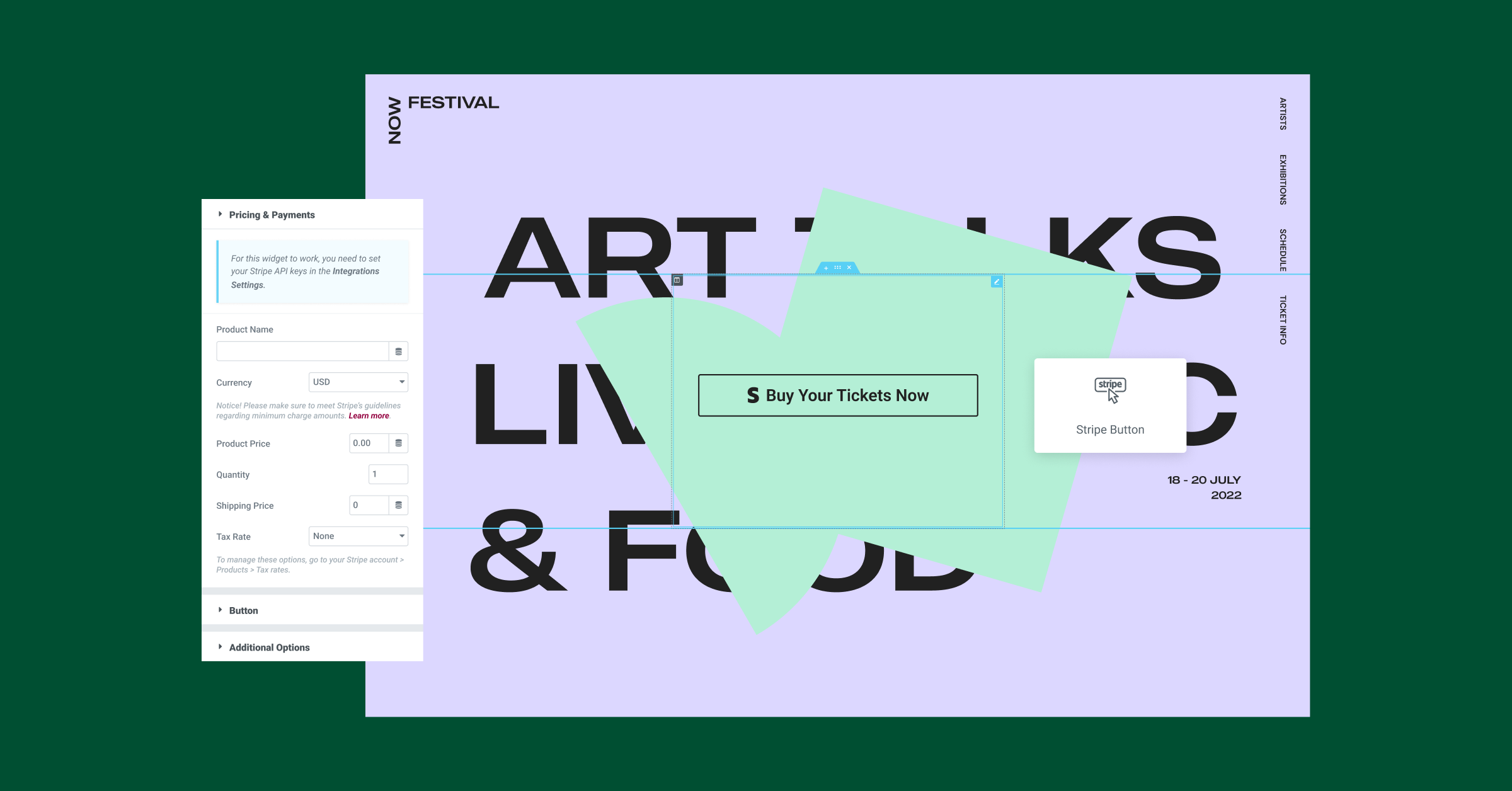
특히 판매할 품목이 몇 개 있는 경우 온라인 판매 시 전체 WooCommerce 스토어를 설정할 필요가 없습니다. 새로운 Stripe Button 위젯을 사용하면 Elementor 웹사이트를 Stripe 계정과 통합하고, 단일 품목 또는 여러 품목을 판매하고, 전체 온라인 상점을 만들지 않고도 Stripe를 통해 원활하게 결제를 수락할 수 있습니다.
Stripe Button 위젯을 나머지 웹사이트의 모양과 느낌에 맞추려면 위젯을 원하는 페이지로 드래그하고 스타일과 콘텐츠를 원하는 대로 조정합니다. 또한 스타일 탭에서 사용자 정의 오류 메시지 토글을 켜고 표시하려는 메시지를 삽입하여 Stripe의 오류 메시지를 사용자 정의할 수도 있습니다. 구매자가 Stripe 버튼을 클릭하면 Stripe의 체크아웃 페이지에서 구매를 완료하도록 안내됩니다.
거래는 Stripe에서 처리되지만 Elementor에 내장된 맞춤형 감사 페이지로 고객을 리디렉션하여 성공적인 구매 후 브랜드 인지도를 높일 수 있습니다. 구매 완료 시 전용 페이지로 리디렉션하려면 목록에서 페이지를 선택하거나 Stripe Button 위젯의 추가 옵션에 적절한 URL을 삽입하십시오(URL 삽입 시 URL의 http:// 또는 https://를 포함해야 합니다. 리디렉션이 작동하는 URL).
지속적으로 확장하는 WooCommerce 기능

웹 사이트를 추가로 사용자 정의하고 일관된 디자인을 생성할 수 있도록 아래와 같이 기존 기능에 개선 사항을 추가했습니다.
새로운 WooCommerce 기능 및 개선 사항으로 세련된 온라인 상점 디자인
Elementor는 WooCommerce 기능을 계속 추가 및 개선하여 고유한 온라인 상점을 효율적으로 디자인할 수 있도록 합니다.
WooCommerce 거래 위젯
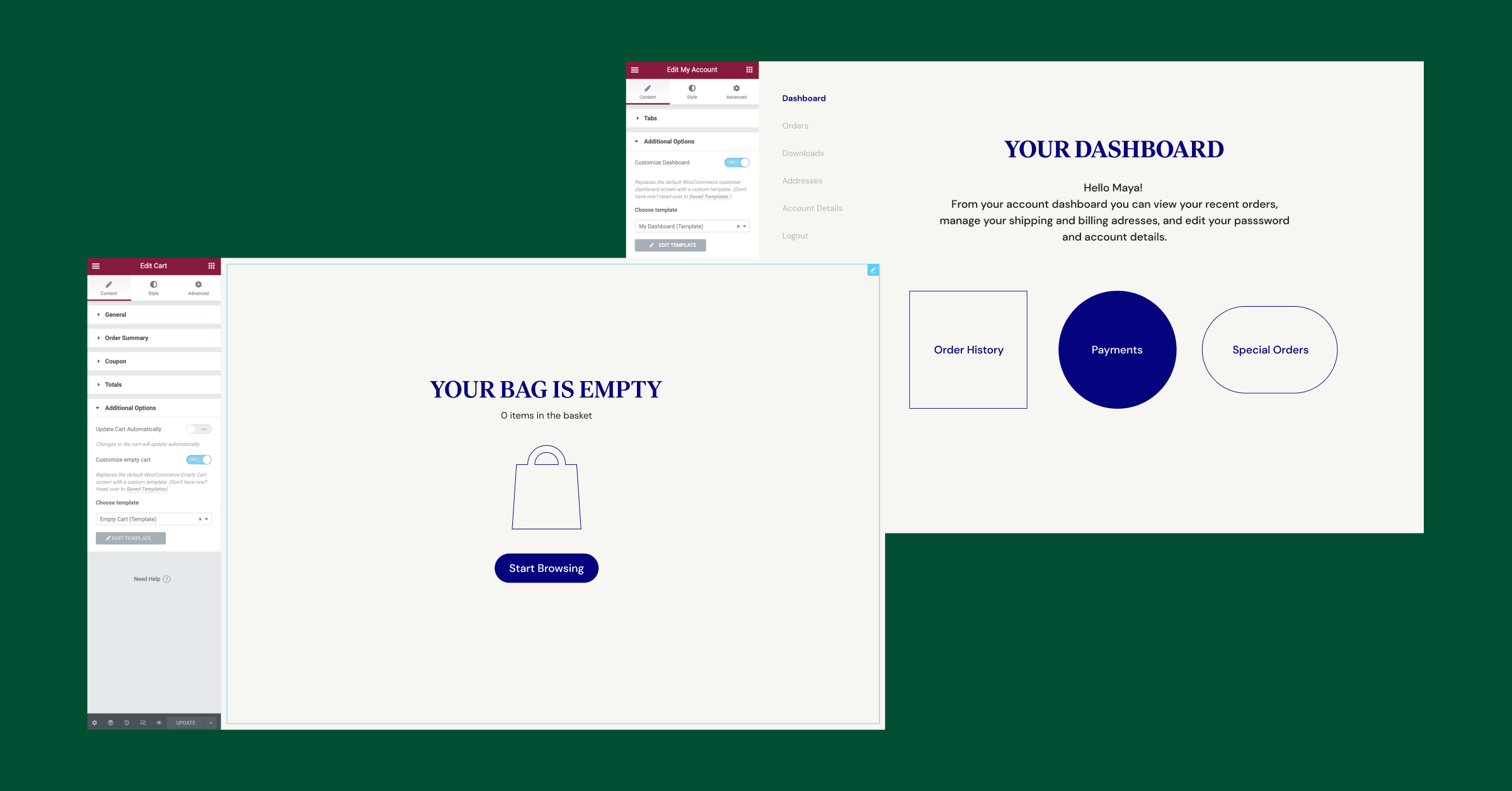
- 장바구니의 빈 상태와 내 계정 페이지의 대시보드 탭에 표시할 아름다운 템플릿을 만들어 WooCommerce의 기본 표시를 표시하는 대신 브랜드 경험을 용이하게 합니다. 그렇게 하려면 해당 페이지 각각에 대한 사용자 정의 템플릿을 디자인하고 장바구니 및 내 계정 위젯의 템플릿 드롭다운에서 관련 템플릿을 선택합니다.
- WooCommerce 설정: 장바구니 페이지, 체크아웃 페이지 또는 둘 다에서 활성화된 경우 쿠폰 코드 필드를 표시할 위치를 결정합니다.
WooCommerce 제품 위젯
- 제품 위젯의 세 가지 새로운 쿼리(관련 제품, 이전에 별도의 위젯으로 존재했던 상향 판매)와 새로운 쿼리 옵션인 교차 판매(Cross-Sells)를 사용하여 디자인 워크플로를 개선하십시오. 이렇게 하면 제품 아카이브, 관련 제품 또는 상향 판매의 모양을 별도로 디자인할 필요가 없습니다. 대신 제품 위젯을 사용하여 이러한 모든 구성 요소를 디자인하고 비즈니스 요구 사항에 따라 쿼리를 조정합니다.
* 원하는 경우 관련 제품 및 상향 판매 위젯을 계속 사용할 수 있습니다. - '장바구니에 추가' 버튼을 제품 카드 하단에 정렬하고 '장바구니에 추가' 버튼과 '장바구니 보기' 링크 사이의 거리를 제어할 수 있는 두 개의 새로운 컨트롤로 일관된 제품 카드를 디자인하십시오. 항목이 장바구니에 추가됩니다.
* 참고: 이러한 컨트롤은 관련 제품 및 상향 판매 위젯에도 추가되었으며 버튼 정렬 옵션도 결제 및 장바구니 위젯에 추가되었습니다.
더 많은 웹사이트 사용자 정의 옵션을 위해 기존 기능 업데이트
원하는 곳 어디에서나 동적 콘텐츠 활용

Elementor Pro 3.7은 24개 위젯에 걸쳐 100개 이상의 새로운 다이내믹 태그 필드를 도입하여 풍부한 콘텐츠 웹사이트를 만드는 능력을 더욱 확장합니다. 이 새로운 다이내믹 태그 필드를 사용하면 사이트 방문자에게 개인화된 방식으로 콘텐츠를 표시하고, 보다 매력적인 사용자 경험을 위해 디자인 창의성을 높이며, 워크플로를 개선할 수 있습니다.

다음은 새로운 동적 콘텐츠 기능을 사용하는 방법에 대한 세 가지 예입니다.
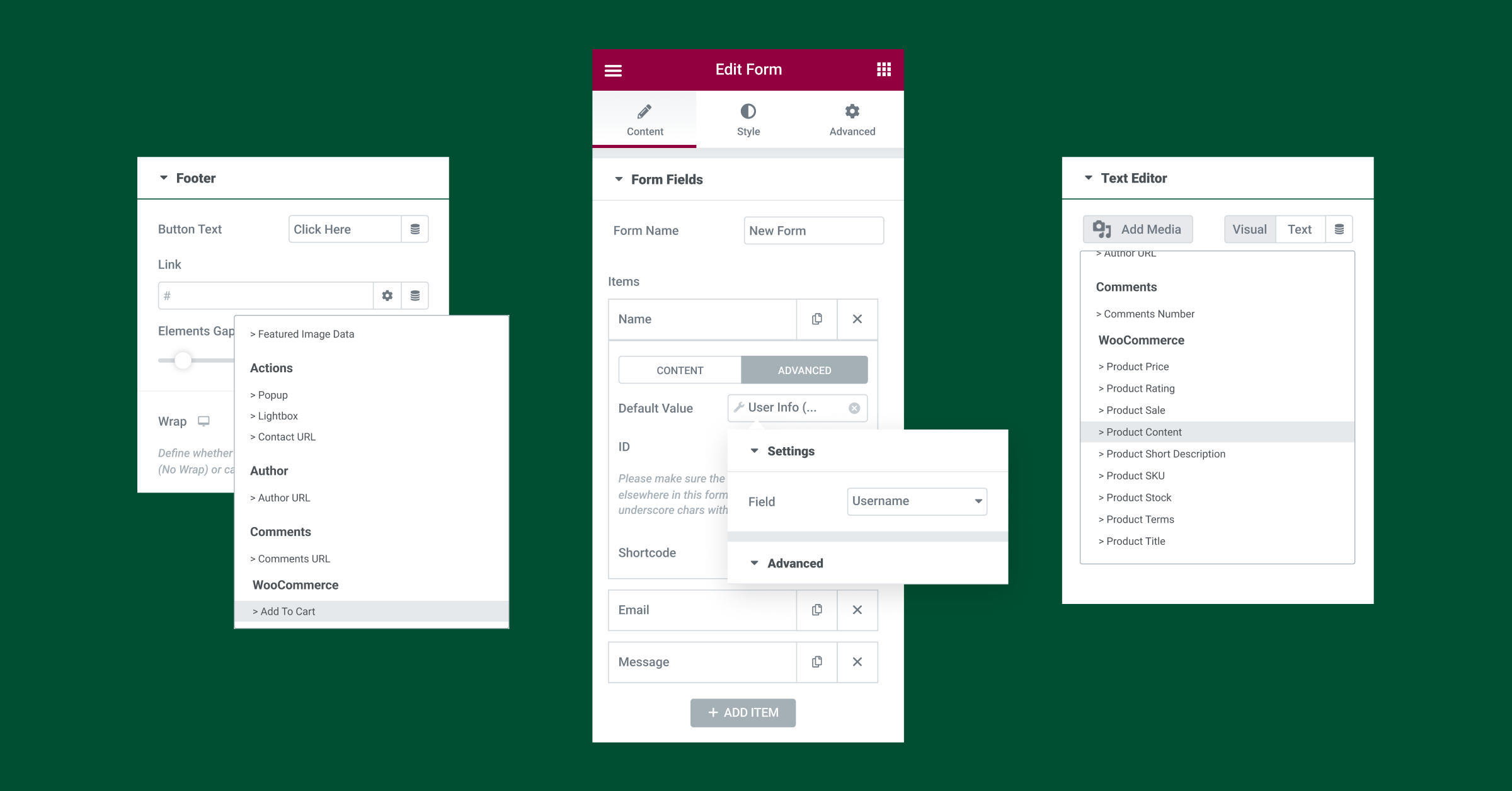
양식 – 이름, 성 및 이메일과 같은 고객 데이터를 동적으로 채우기 위해 양식의 필드에 다이내믹 태그를 할당하여 등록된 방문자의 경험을 개선합니다.
장바구니에 추가 – 디자인 유연성을 높이고 버튼이나 링크를 사용하여 페이지에서 추가 장바구니에 추가 흐름을 만들고 새로운 WooCommerce '장바구니에 추가' 태그를 할당합니다.
제품 콘텐츠 – 전용 '제품 콘텐츠' 위젯 대신 새로운 동적 '제품 콘텐츠' 태그를 사용하여 WooCommerce의 제품 콘텐츠로 콘텐츠 필드를 동적으로 채워서 워크플로를 가속화하십시오.
게시물의 모양을 통일하기 위해 새로운 컨트롤 활용

게시물 및 보관 게시물을 디자인할 때 방문자의 신뢰를 높이고 브랜드에 대한 긍정적인 경험을 촉진하려면 페이지 전체에 걸쳐 시각적 모양이 일관되게 유지해야 합니다.
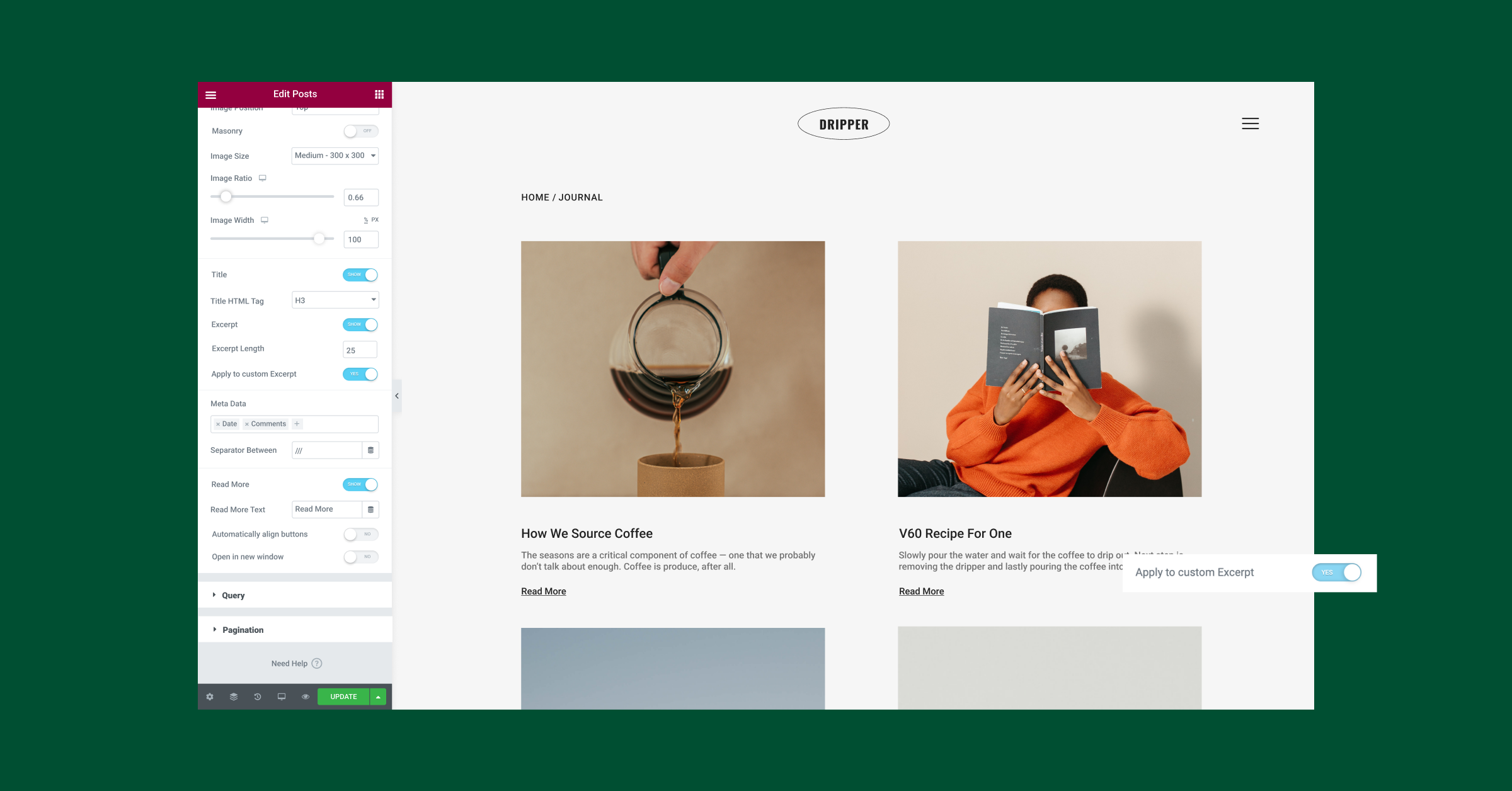
게시물의 시각적 모양을 통합하기 위해 이 버전에는 게시물 및 게시물 보관 위젯에 두 개의 새로운 컨트롤이 포함되어 있습니다.
- "더 읽기" 버튼을 하단에 맞춥니다.
- WordPress의 발췌 필드에서 가져온 콘텐츠에 발췌 길이 제한을 적용하기 위한 '사용자 정의 발췌에 적용' 토글.
탐색 메뉴 위젯에서 사용자 정의 아이콘 선택

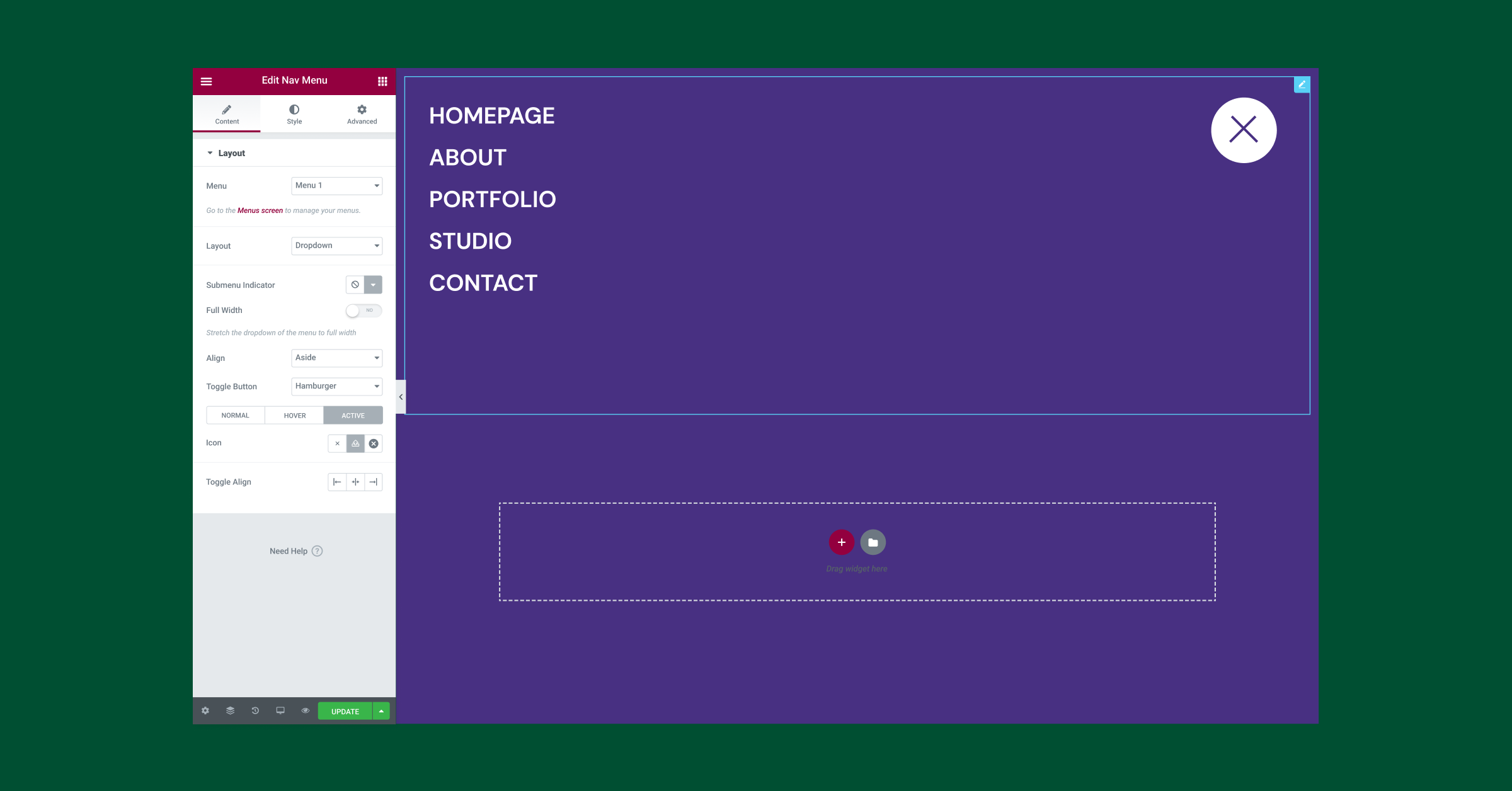
웹 사이트 디자인을 추가로 사용자 지정하려면 드롭다운 레이아웃의 일반 및 활성 상태에 대해 탐색 메뉴 위젯에서 사용자 지정 아이콘을 선택할 수 있습니다. 토글 버튼 아이콘을 사용자 정의하려면 사용자 정의 SVG를 업로드하거나 라이브러리에서 아이콘을 선택하십시오.
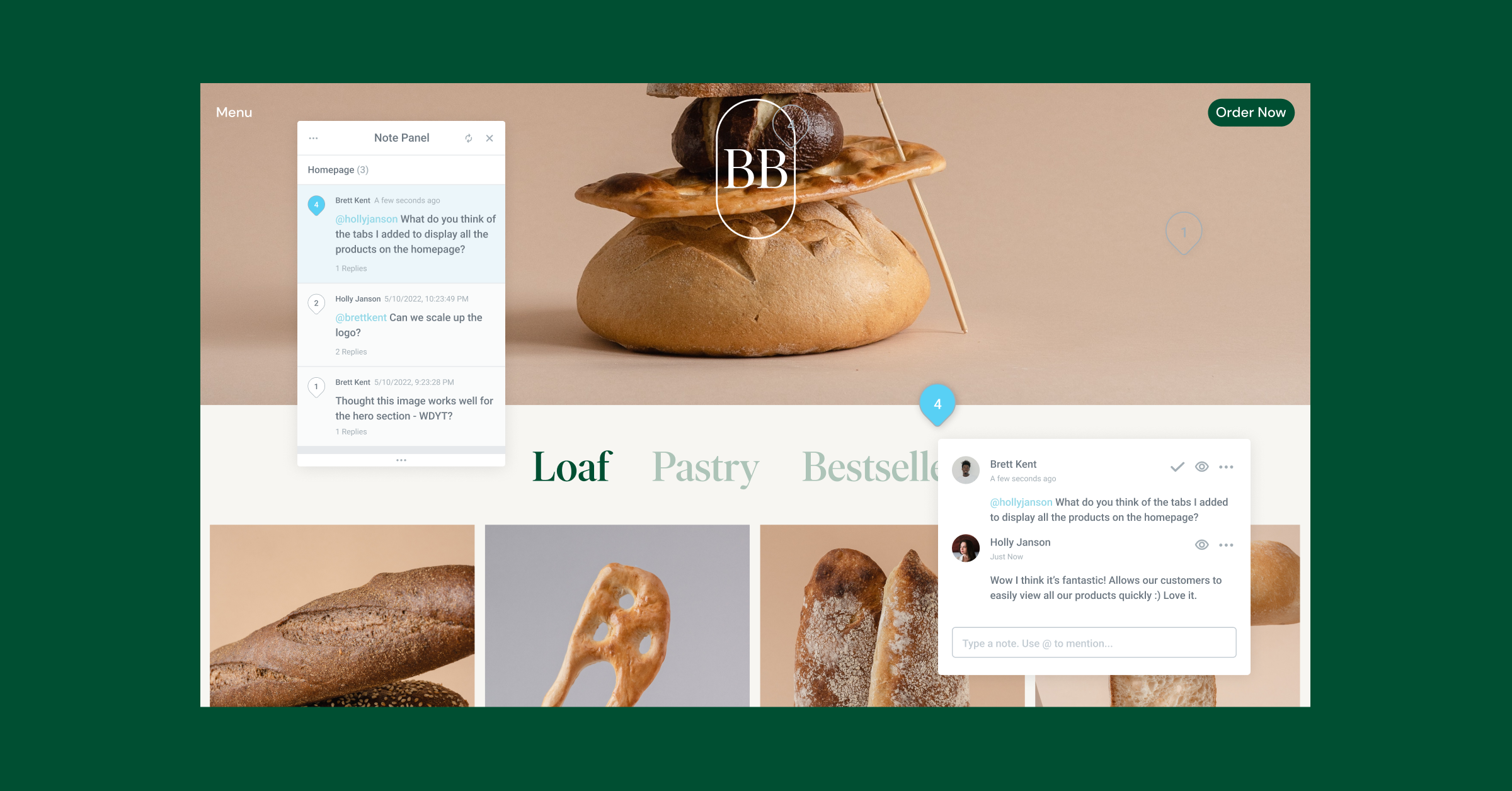
메모 검색 — Elementor에서 직접 클라이언트 및 동료와 공동 작업

Editor 또는 프런트엔드의 모든 Elementor 요소에 Notes를 고정하여 협업을 개선하고 클라이언트 및 동료와 효과적으로 의사 소통할 수 있습니다. 이전에는 여러 커뮤니케이션 채널을 사용하거나 수많은 회의를 설정해야 하는 등 피드백을 수집하고 함께 작업하는 것이 어려웠습니다. Notes를 사용하면 협업 작업을 Elementor로 직접 가져올 수 있습니다.
더 많은 웹 사이트를 사용자 정의하고 협업 및 효과적인 작업
웹사이트를 구축할 때 방문자가 디자인을 보는 방식과 탐색할 때 어떤 경험을 하게 될지 고려하는 것이 중요합니다. 웹사이트의 더 많은 부분을 맞춤화 및 개인화하고 방문자가 접할 수 있는 모든 다양한 페이지를 고려함으로써 방문자의 참여도를 높이고 브랜드 인지도를 높일 수 있습니다.
Elementor Pro 3.7에 포함된 새로운 기능을 사용해 보고 보다 개인화된 맞춤형 웹 사이트 디자인을 달성할 수 있는 방법을 알아보십시오. 아래 의견에서 이러한 업데이트를 웹사이트에 통합할 계획에 대해 듣고 싶습니다.
5월 19일 목요일 오전 11시 EDT에 참여하여 Elementor Pro 3.7에 대한 개요를 확인하세요. 프로젝트에 대한 몇 가지 유용한 예를 보고 스튜디오에서 실시간으로 질문하십시오!
