새로운 Outgrow Builder – 알아야 할 모든 것
게시 됨: 2022-06-19새로운 Outgrow Builder – 알아야 할 모든 것
네, 잘 들었습니다, 여러분! Outgrow는 새로운 대시보드를 갖게 되었습니다.
신선한 모습?
최신 기술과 기능?
더 간단하게 사용하시겠습니까?
모두 확인! ✅
웹사이트를 위한 대화형 콘텐츠를 만들고 싶으십니까? 새로운 Outgrow 빌더를 사용하면 놀라운 인터랙티브 콘텐츠를 만드는 것이 정말 재미있을 것입니다.

이 블로그에서는 최신 빌더 업데이트 실행에 대해 이야기할 것입니다. 이것은 단순한 업데이트 가 아니라 완전한 변형 입니다. 대화형 콘텐츠를 만드는 것은 훨씬 더 재미있고 효과적일 것입니다.

그래서 더 이상 고민하지 않고 세부 사항으로 뛰어 들어 가자!
Outgrow 란 무엇입니까?
Outgrow 는 마케팅 담당자와 기업이 계산기, 퀴즈, 설문 조사, 경품, 제품 추천 등과 같은 대화형 콘텐츠를 생성하여 마케팅 활동을 강화하는 데 도움이 되는 SaaS 도구입니다 .
Outgrow를 사용하면 코드 없이 몇 번의 클릭만으로 다양한 유형의 대화형 콘텐츠를 쉽게 구축할 수 있습니다.
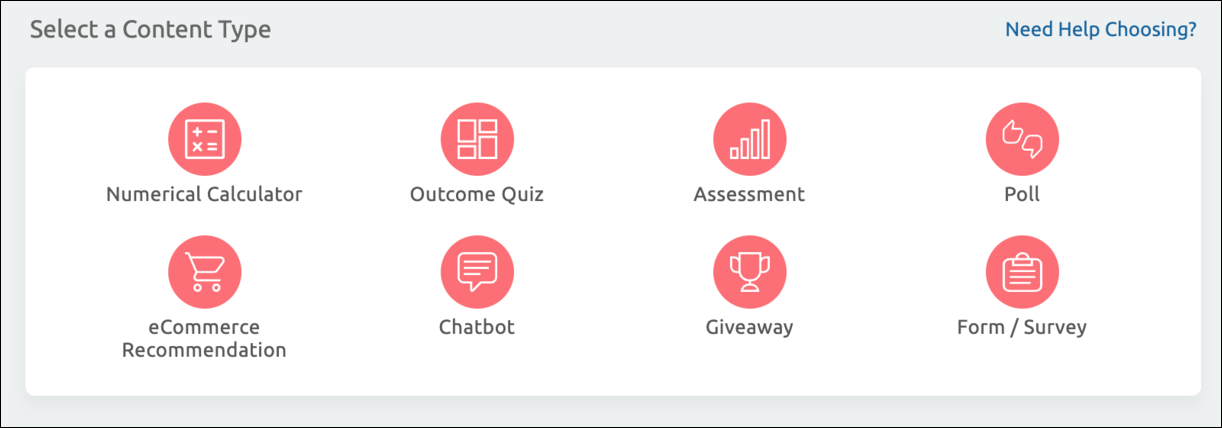
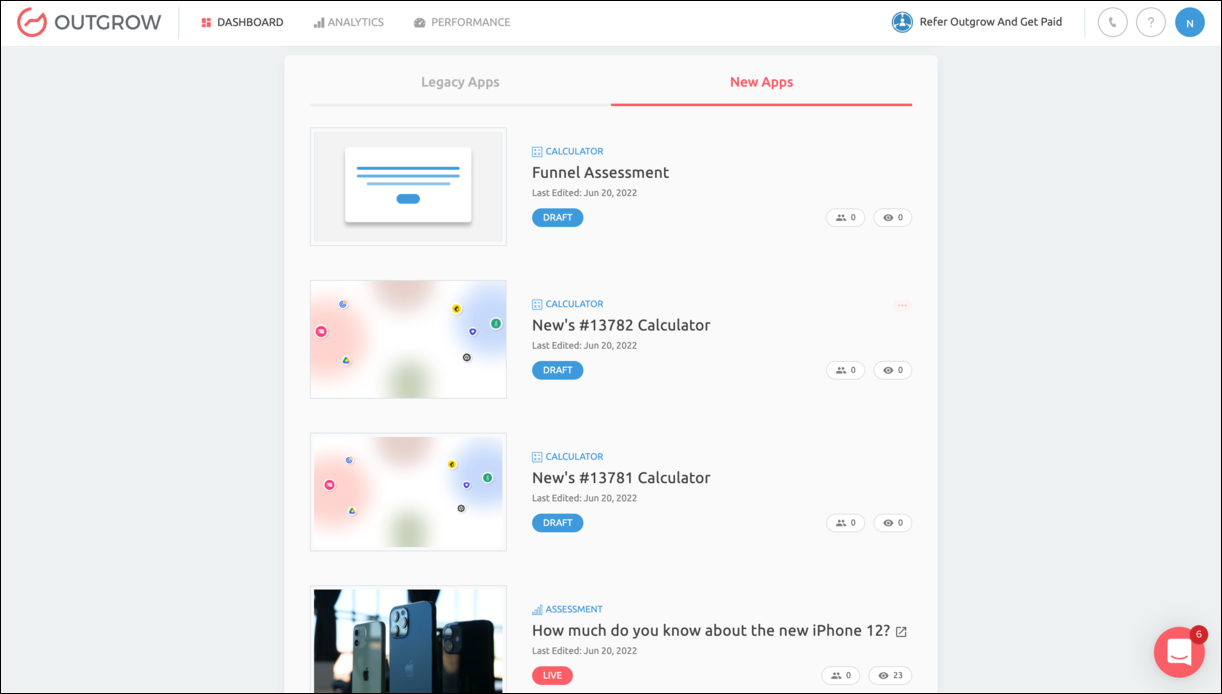
Outgrow 계정에 처음 로그인하면 선택할 수 있는 다양한 유형의 콘텐츠와 이미 작업한 콘텐츠가 표시되는 대시보드가 표시됩니다.


위 이미지에서 볼 수 있듯이 레거시와 새 앱이라는 두 가지 범주가 언급되어 있습니다. 레거시 앱 아래에서 이전 빌더에서 생성한 콘텐츠 조각을 볼 수 있고 새 앱 아래에서 새 빌더에서 생성된 콘텐츠를 볼 수 있습니다.
새로운 Outgrow 대화형 콘텐츠 빌더
대화형 콘텐츠 빌더는 모든 작업이 수행되는 곳 입니다. 따라서 전 세계적으로 발전하는 기술에 발맞추기 위해서는 기능 및 UI UX 디자인의 정기적인 업그레이드가 필수적 입니다. 자, 이제까지 Outgrow의 가장 큰 최신 빌더 업데이트를 소개합니다! 머리부터 발끝까지 새로운 빌더에 대해 자세히 이야기합시다!
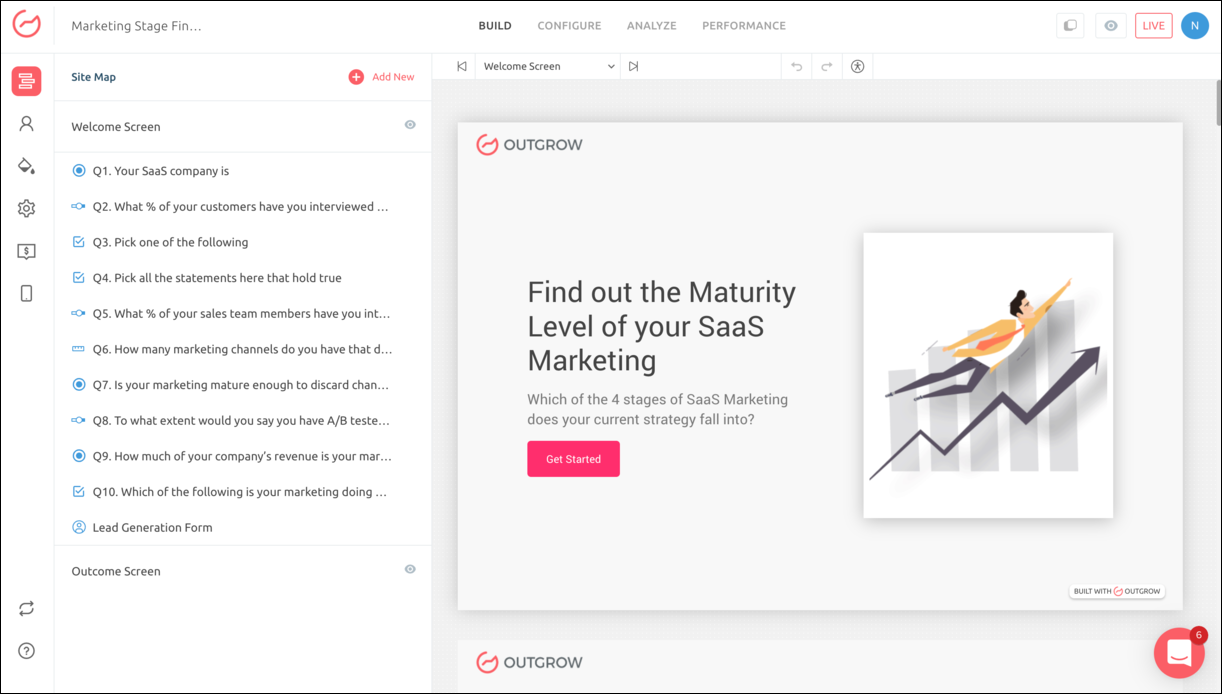
1. 사이트맵
Sitemap은 콘텐츠 조각의 개요와 같습니다 . 시작 화면, 질문 및 결과 화면을 포함하여 콘텐츠 조각의 페이지 목록을 표시합니다.

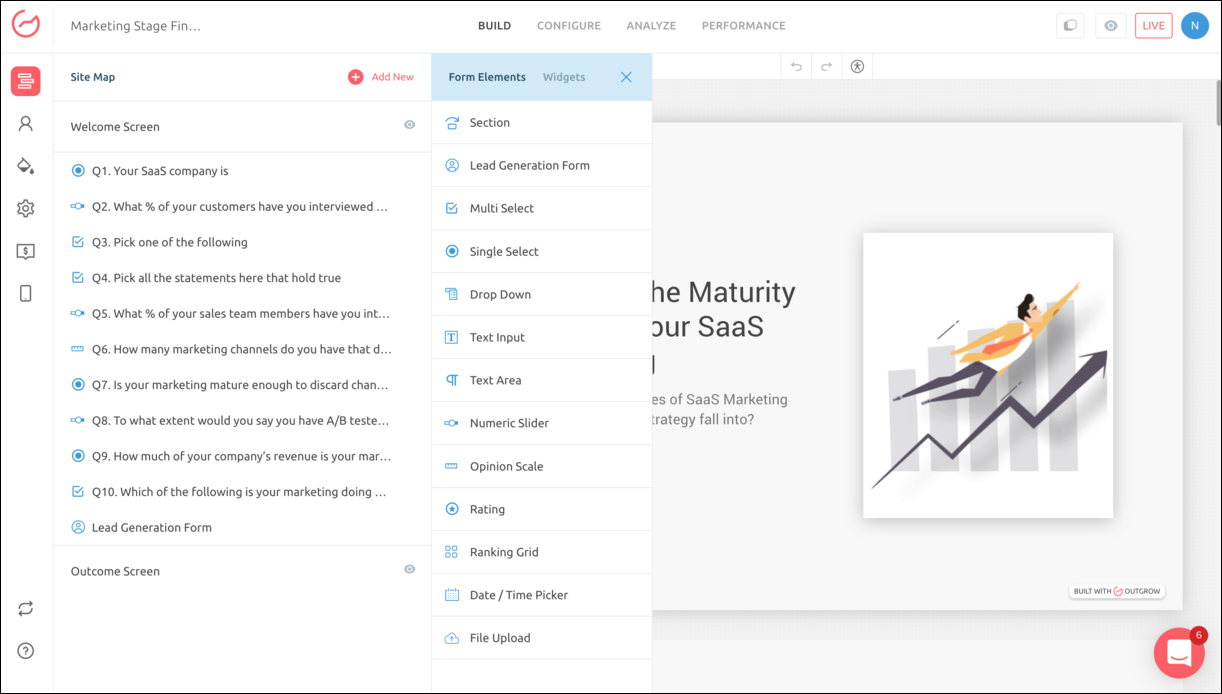
Sitemap에서 "새로 추가"를 클릭하여 다른 양식 요소와 위젯을 추가할 수도 있습니다.

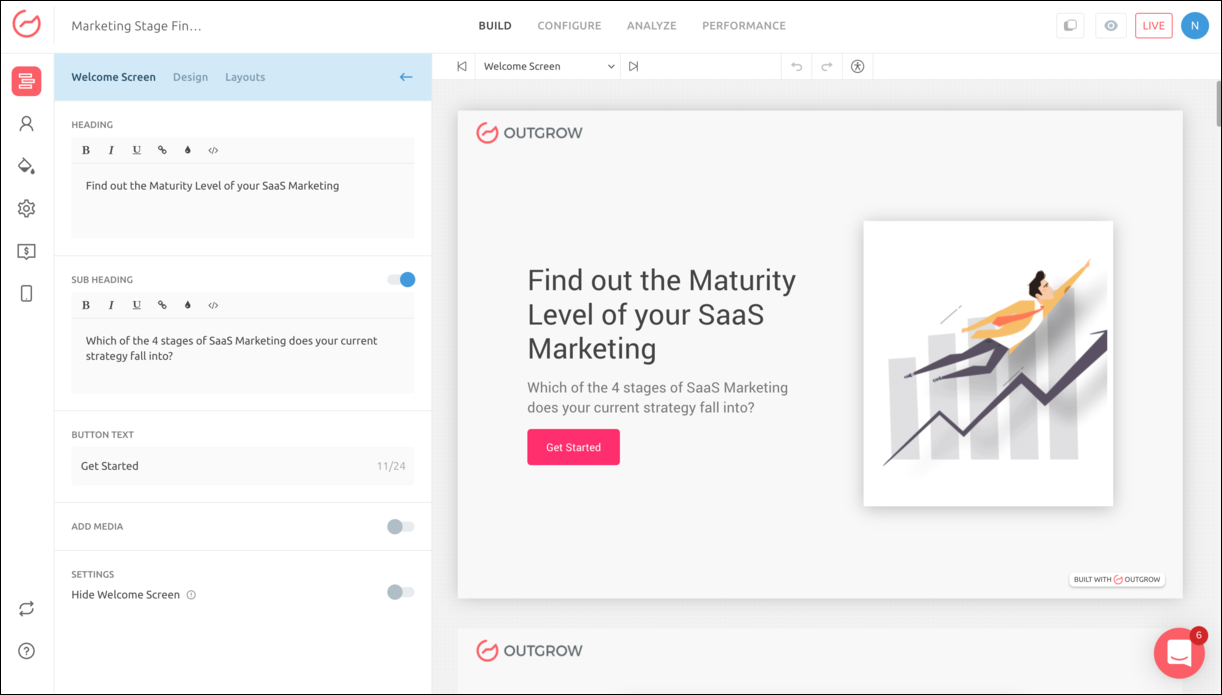
2. 환영 화면
시작 화면 은 콘텐츠의 시작 페이지 입니다. 사용자가 대화형 콘텐츠를 클릭할 때 가장 먼저 보게 되는 페이지입니다.

요구 사항에 따라 시작 페이지를 사용자 정의하고 적절한 제목, 부제목, 배경 이미지, 버튼 텍스트 등을 추가할 수 있습니다. 또한 시작 화면에 리드 생성 양식을 배치하도록 선택할 수도 있습니다.
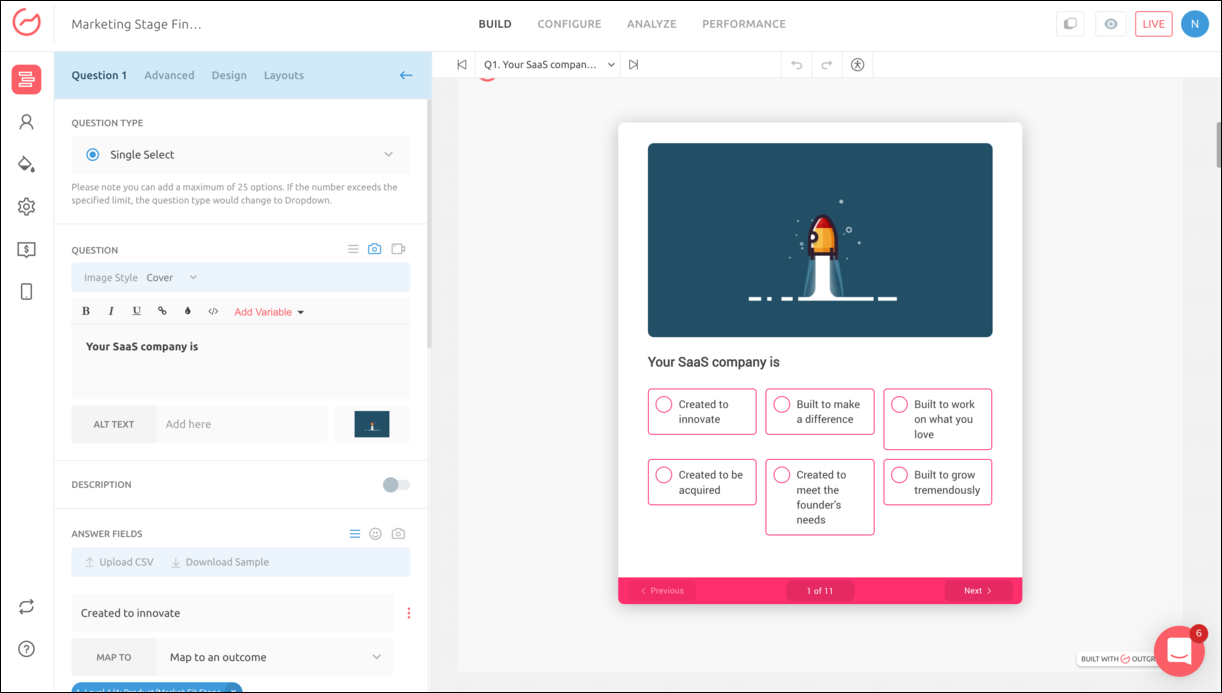
3. 질문
환영 화면 후에 질문이 옵니다. 원하는 만큼 질문을 추가 할 수 있습니다. Outgrow 빌더에는 단일 선택, 다중 선택에서 의견 척도, 파일 업로드, 날짜 및 시간 선택기에 이르기까지 다양한 질문 유형이 있습니다.

적절한 질문 유형을 선택하고 질문 을 추가하고 필요한 경우 설명을 추가하고 답변 필드를 설정할 수 있습니다.
원하는 경우 질문을 필수로 표시할 수 있습니다. Outgrow는 또한 귀하의 질문 에 조건부 논리 점프 를 추가 하는 옵션을 제공합니다. 이 기능을 사용하여 사용자의 응답을 기반으로 워크플로를 설정할 수 있습니다.

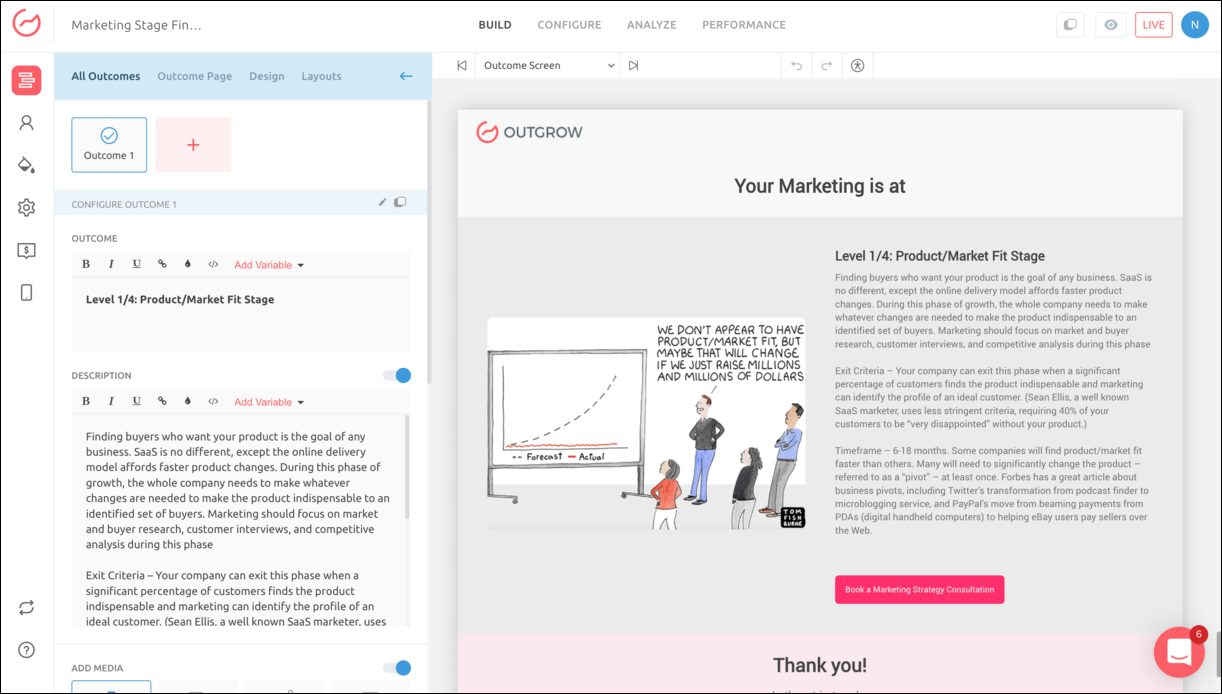
4. 결과 또는 결과 화면
결과 화면 은 사용자에게 표시되는 최종 결과 화면 입니다 . 이것이 Outgrow의 각 콘텐츠 유형을 고유하게 만드는 것입니다. 계산기의 계산 기반 결과, 퀴즈의 사용자 지정 매핑 결과, 평가 및 경품의 스코어카드 및 무작위 결과에 이르기까지 Outgrow에는 모든 것이 있습니다.

결과 퀴즈의 경우 여러 결과를 추가하고 필요에 따라 매핑을 설정할 수 있습니다. 눈에 띄는 결과 표제, 설명, 이미지, 비디오, 차트 등을 포함한 적절한 미디어를 추가하여 결과 페이지를 매력적이고 공유할 가치가 있게 만드십시오.
"결과 페이지" 섹션으로 이동하여 소셜 공유 및 구독 옵션, 고지 사항 텍스트 등과 같은 요소를 설정할 수 있습니다.
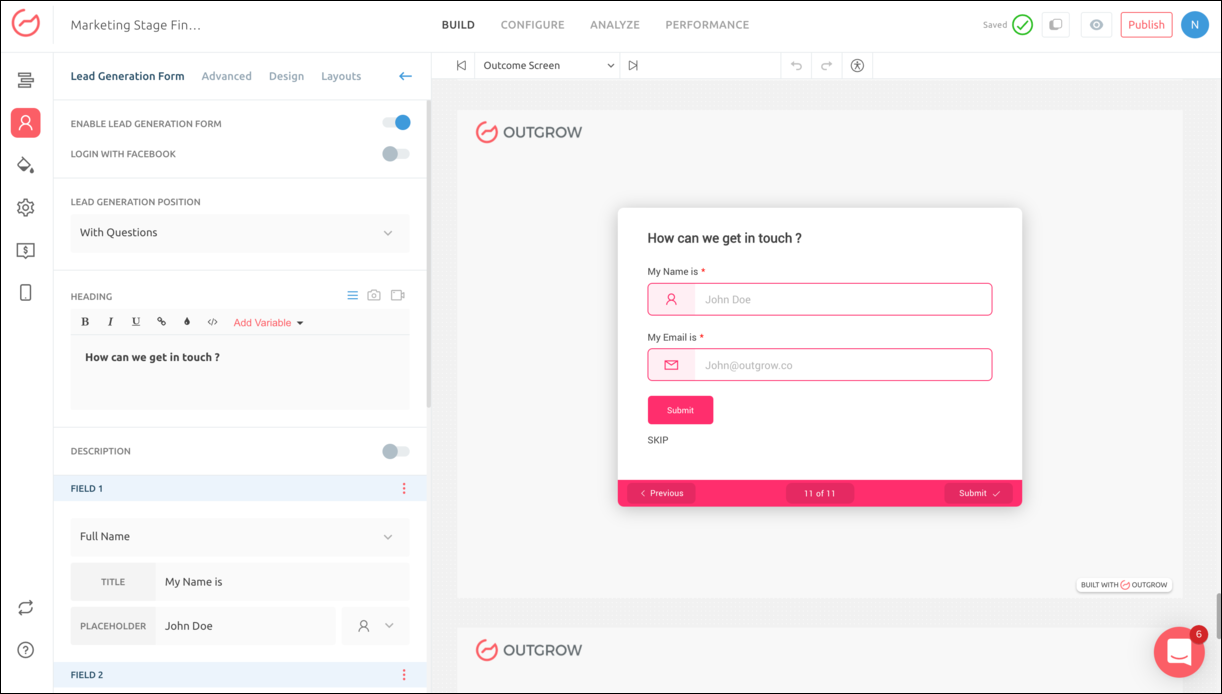
5. 리드 생성 양식
리드 생성 은 대화형 콘텐츠를 만드는 주요 목적 입니다. 따라서 리드 생성 양식은 콘텐츠 조각의 가장 중요한 요소 중 하나입니다.
이 양식에서 이름, 이메일, 주소, 전화번호 등과 같은 여러 필드를 추가할 수 있습니다. 시작 화면, 질문, 결과 앞 또는 결과와 함께 모든 위치에 배치할 수 있습니다.

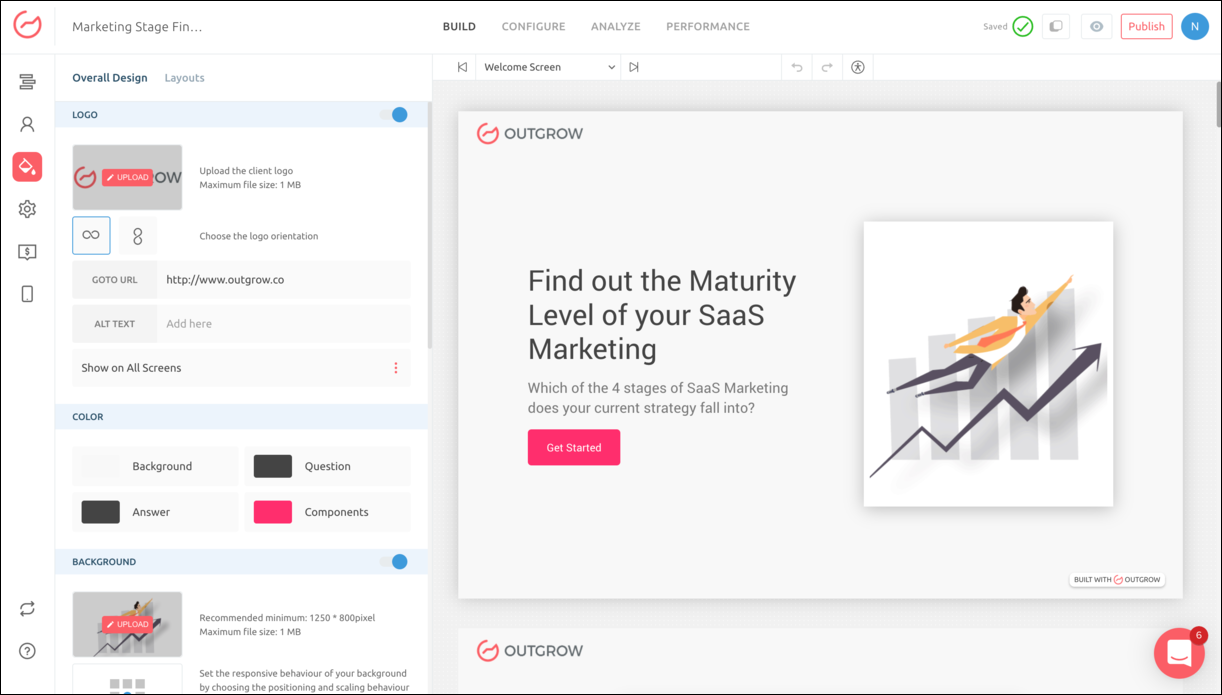
6. 전체 디자인
빌더의 왼쪽 패널에서 이 섹션으로 이동하여 콘텐츠 조각의 전체 디자인과 모양에 대해 작업할 수 있습니다.

이 섹션에서 원하는 대로 맞춤설정할 수 있습니다. 로고 추가, 색 구성표 설정, 배경 이미지 추가, 색조 조정, 텍스트 정렬 등을 할 수 있습니다.
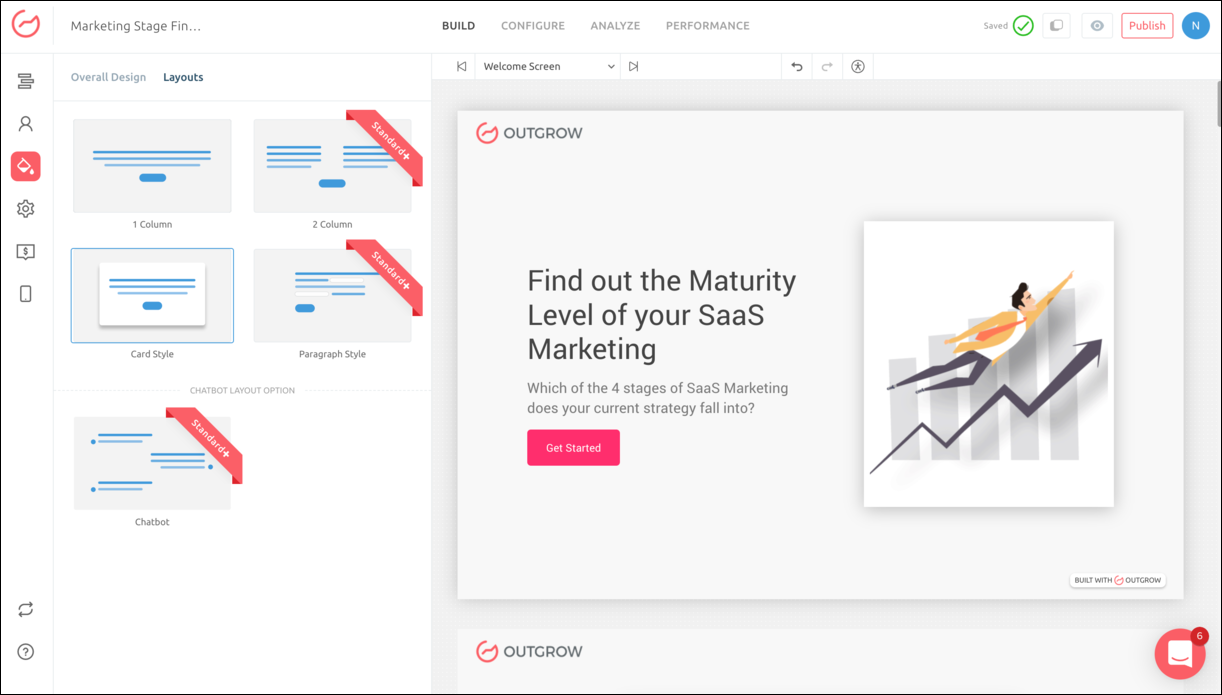
또한 "레이아웃" 섹션에서 원하는 대로 콘텐츠의 레이아웃을 선택할 수 있습니다. 옵션에는 단일 열, 이중 열, 카드 스타일, 단락 스타일 및 챗봇 스타일이 있습니다.

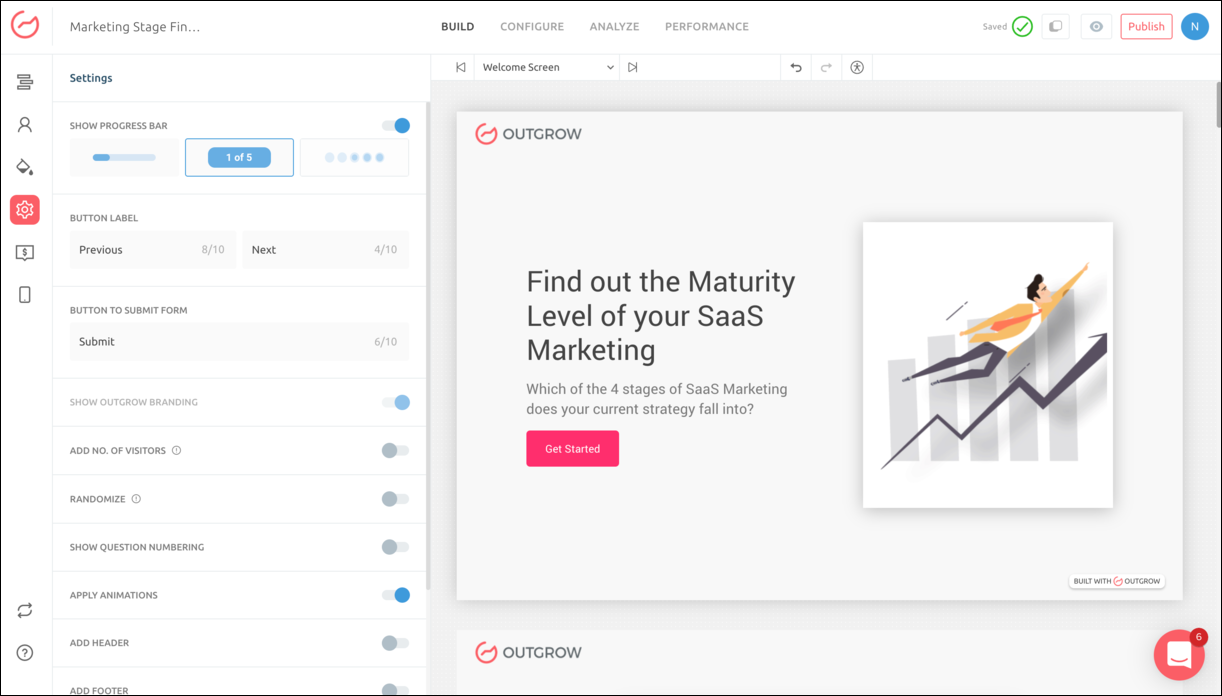
7. 설정
설정에서 아래 이미지와 같이 콘텐츠 조각에 대한 다양한 기타 요소를 설정할 수 있는 옵션이 있습니다.

바닥글, 머리글을 추가하고, 애니메이션을 적용하고, 질문 번호 매기기를 표시하고, 질문을 무작위로 지정하고, Outgrow 브랜딩을 표시하는 등의 작업을 수행할 수 있습니다.
따라서 다음은 Outgrow에서 대화형 콘텐츠를 구축할 때 알아야 할 가장 중요한 기능 중 일부입니다. 그러나 왜 Outgrow를 선택해야 합니까? 알아 보자!
새로운 Outgrow Builder 사용의 이점
Outgrow는 번거로움 없이 원활하게 비즈니스를 위한 새롭고 인터랙티브한 콘텐츠를 생성할 수 있는 코드 없는 대화형 콘텐츠 빌더 플랫폼입니다. 대화형 콘텐츠 요구 사항에 대해 Outgrow를 선택해야 하는 이유는 다음과 같습니다.
1. 사용자 친화적
이전 빌더와 비교할 때 새로운 Outgrow 빌더는 훨씬 더 사용자 친화적입니다. 기능이 이해하기 쉽고 UI UX가 이해 하기 쉽습니다 . 몇 번의 클릭과 드래그 앤 드롭으로 몇 분 안에 콘텐츠 조각을 만들 수 있습니다.
2. 모든 Premades 이식
새 빌더를 사용하기 전에 사용 가능한 모든 사전 제작 템플릿이 새 빌더 형식으로 이식 되었는지 확인했습니다. 이는 모든 Outgrow 사용자의 전환 프로세스를 용이하게 하기 위해 수행되었습니다. 따라서 사전 제작된 다양한 템플릿에서 계속 선택하고 요구 사항에 따라 사용자 지정할 수 있습니다.
3. 새롭고 더 단순한 레이아웃 사용 가능
처음부터 콘텐츠를 만들려는 경우 운이 좋습니다. 새 빌더의 레이아웃은 이전 빌더보다 훨씬 더 단순 합니다. 레이아웃 위에 마우스를 가져가서 레이아웃을 미리 보고 가장 적절하다고 생각되는 레이아웃을 선택할 수 있습니다.
4. 더 많은 사용자 정의 가능
새로운 빌더는 모든 것을 더 사용자 정의할 수 있게 했습니다. 전반적인 디자인부터 기타 설정까지 모든 것을 원활하게 설정할 수 있습니다. 새로운 빌더를 사용하면 다양한 질문, 결과 화면 등에 대해 다른 레이아웃을 선택할 수도 있습니다.
결론
수백 번의 브레인스토밍 세션 끝에 Outgrow의 기술 팀은 마침내 가장 놀라운 최신 버전의 대화식 콘텐츠 빌더를 내놓았습니다.
새 빌더의 기본 사항을 효율적으로 설명할 수 있기를 바랍니다. 우리가 놓친 것이 있다고 생각하거나 질문이 있으면 아래 의견 섹션에 알려주십시오!
Outgrow가 익숙하지 않다면 여기를 클릭하여 7일 무료 평가판에 등록하고 양방향 콘텐츠 마케팅의 세계를 탐험해 보세요!
노트-
대화형 콘텐츠를 구축하는 동안 도움이 필요한 경우 지원 문서를 확인할 수 있습니다. 다른 것이 있으면 질문@outgrow.co로 알려주십시오.

