다중 페이지 실험으로 더 많은 고객 전환(심층 자습서)
게시 됨: 2022-05-04
실험 프로그램을 더욱 효과적으로 만들 수 있는 방법을 찾고 있다면 다중 페이지 실험(다중 페이지 테스트 또는 다중 페이지 경험이라고도 함)이 필요할 수 있습니다. 다중 페이지 실험은 여러 페이지에 걸쳐 요소를 테스트하거나 웹사이트를 재설계하는 유용한 방법을 제공합니다.
이를 사용하면 일관된 사용자 경험을 유지하고 다양한 페이지에서 방문자 행동을 조사하며 방문자가 웹사이트의 다른 섹션과 상호 작용하는 방식을 더 깊이 이해할 수 있다는 이점이 있습니다.
이 기사에서는 다중 페이지 테스트가 무엇인지, 가장 일반적인 몇 가지 사용 사례 및 변환 경험으로 구현하는 방법을 살펴보겠습니다.
- 다중 페이지 실험이란 무엇입니까?
- 언제 다중 페이지 실험 사용을 고려해야 합니까?
- 사용자의 여정을 일관되게 만드십시오
- 웹사이트 재설계
- 여러 페이지 제출 양식 사용
- 다양한 페이지에서 콘텐츠 개인화
- 다중 페이지 결제 경험 제공
- 단순 추천 엔진 구현
- 다중 페이지 실험의 이점은 무엇입니까?
- 전환율 향상
- 고객 마찰 지점 제거
- 카피 개선
- 재설계의 위험 제거
- 변환 경험을 사용하여 강력한 다중 페이지 경험을 설정하는 방법은 무엇입니까?
- 다중 페이지 A/B 경험
- 페이지 추가
- 변형 추가
- 목표 추가
- 사이트 영역 구성
- 잠재고객 정의
- 트래픽 분포 설정
- QA 다중 페이지 경험
- 다중 페이지 분할 URL 경험
- 원본에서 변형 URL로 매개변수 전달
- 다중 페이지 배포
- 다중 페이지 A/B 경험
- 마무리
다중 페이지 실험이란 무엇입니까?
다중 페이지 실험은 여러 페이지에서 동시에 특정 요소의 변경 사항을 테스트할 수 있는 실험 유형입니다.
일반적으로 다음 중 하나를 수행하려고 합니다.
- 유입경로의 모든 페이지를 다시 만들거나 새 버전을 빌드하세요. 이 새로운 페이지 모음이 대안 유입경로가 되어 원래 유입경로와 비교합니다. 이를 다중 페이지 분할 URL 테스트 또는 퍼널 테스트 라고 합니다.
- 또는 보안 배지와 같은 반복 요소의 유무가 유입경로를 따라 전환에 어떤 영향을 미치는지 확인할 수 있습니다. 이것은 "고전적인" 다중 페이지 테스트 로 알려진 것입니다.
시도할 수 있는 여러 페이지 실험의 몇 가지 예:
- 웹사이트의 모든 기존 구독자에게서 "뉴스레터 구독" 상자를 숨깁니다.
- 특정 위치에서 온 방문자의 경우 웹사이트 바닥글에 전화번호를 포함하세요.
- 광고 캠페인을 통해 도착한 모든 방문자의 탐색 메뉴에서 "문의하기" CTA를 "데모 요청하기" CTA로 바꾸십시오.
- 재방문자의 경우 모든 제품 페이지에 "20% 할인" 오버레이를 표시합니다.
언제 다중 페이지 실험 사용을 고려해야 합니까?
사용자의 여정을 일관되게 만드십시오
새로운 CTA 버튼을 테스트한다고 가정해 보겠습니다.
다중 페이지 실험을 통해 방문자는 전체 사이트에서 동일한 CTA를 볼 수 있습니다. 방문자가 실험에 포함되어 있고 방문자에게 원래 버전이 할당된 경우 방문자는 모든 페이지에서 원래 CTA 버튼을 볼 수 있습니다. 유사 콘텐츠에 포함된 경우 모든 페이지에 새 CTA가 표시됩니다.
웹사이트 전체에서 일관된 사용자 경험을 제공하는 것은 방문자 간의 불신이나 혼란을 방지하는 데 매우 중요합니다.
테스트에서도 여러 페이지와 화면에서 동일한 색상과 디자인 구성표를 유지한다면 시간이 지남에 따라 고객은 CTA 버튼을 식별하고 익숙해질 수 있을 것입니다.
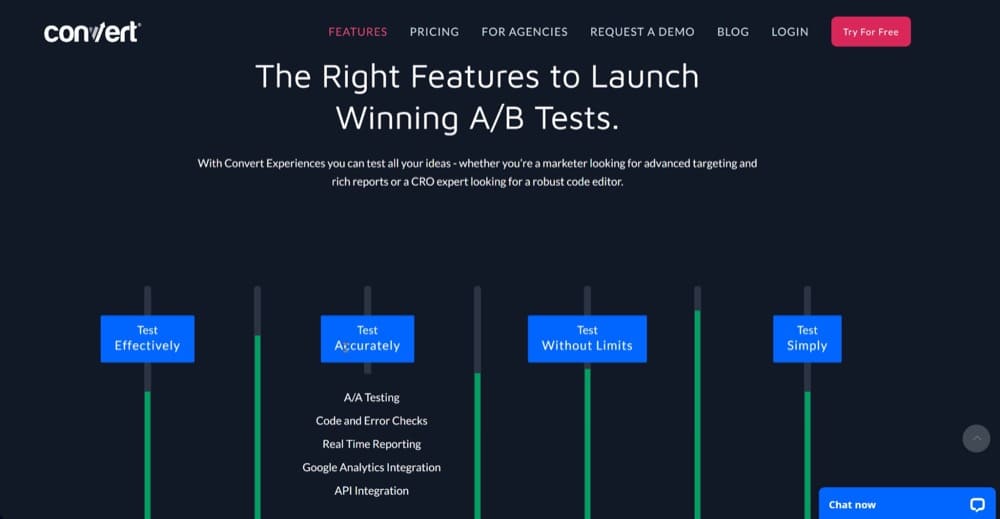
Convert의 홈페이지 및 가격 페이지에서 "무료 체험" CTA 버튼 색상을 간단히 살펴보십시오.


새로운 버튼 색상을 테스트하고 싶다면 일관된 사용자 경험을 제공하기 위해 모든 페이지에서 동일한 색상과 디자인 구성표를 유지하는 다중 페이지 실험을 설정할 것입니다.
버튼 색상을 변경할 때만 이러한 유형의 실험을 사용하는 것은 아닙니다.
예를 들어, 대부분의 페이지에서 수직으로 스크롤되는 이미지 갤러리를 사용하지만 다른 페이지에서 덜 명확한 수평 슬라이더를 사용하는 경우 방문자는 자료에 어려움을 겪거나 완전히 놓칠 수 있습니다.
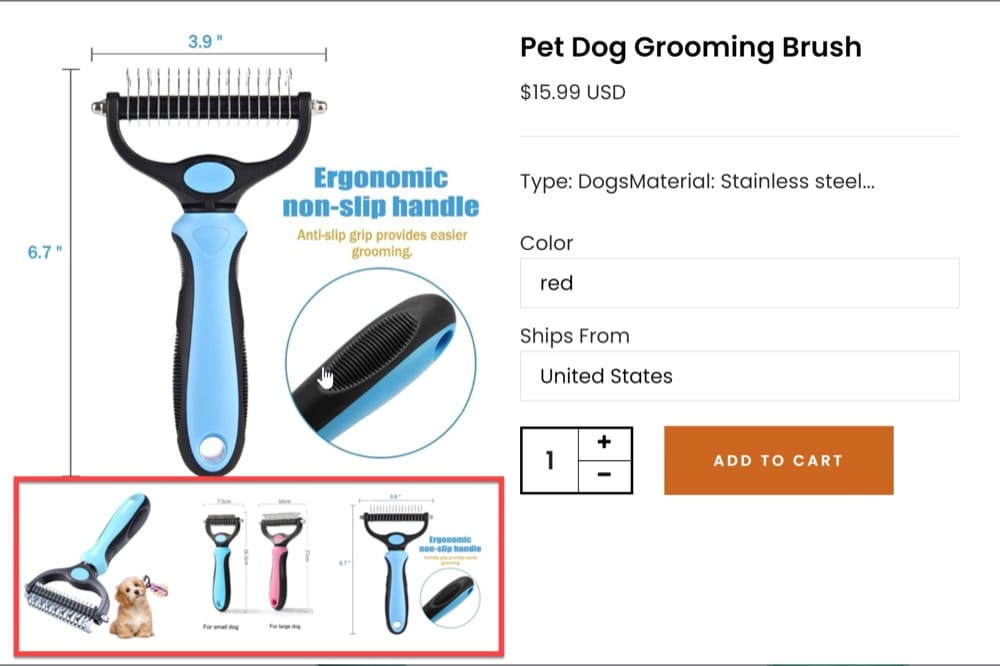
가상의 사용 사례를 사용하여 이를 설명하겠습니다.
아래 예에서 Quickview와 제품 페이지의 스크롤 경험이 얼마나 다른지 확인하십시오.


다른 페이지에서 일관성이 없는 슬라이더는 방문자를 혼란스럽게 하고 전환에 부정적인 영향을 미칩니다.
웹사이트 재설계
웹사이트 리디자인을 고려 중이신가요?
새 버전을 적용하기 전에 이전 디자인과 다른 디자인을 비교하기 위해 여러 페이지 실험을 수행할 수 있습니다. 여러 페이지로 된 실험을 실행하고(먼저 소량의 트래픽을 해당 실험으로 유도) 실험이 어떻게 수행되는지 확인하십시오.
전체 웹사이트 디자인을 바꾸고 있는 8백만 달러의 매출을 가진 전자 상거래 회사의 경우를 생각해 보십시오. 6년 전 웹사이트를 만든 이후로 섹션만 수정했습니다. 매출이 크게 증가했지만 웹 사이트는 업데이트되지 않았습니다. 현대적인 디자인이 없고 결제 과정이 원활하지 않으며 모바일 친화적이지 않습니다. 회사는 업데이트가 필요하다는 것을 알고 고급 회사를 고용하여 완전히 리모델링합니다. 그들이 옳은 일을 하고 있습니까?
아니! 잘못된 작업에 리소스를 낭비하지 않도록 주요 사이트 점검 전에 다중 페이지 실험을 고려해야 합니다.
Convert에서는 웹사이트를 재설계하기 전에 가설을 테스트하고 진화하는 고객 여정, 브랜드 및 전략에 맞는 아이디어를 구현합니다.
마지막으로 업데이트했을 때 기능 페이지 재설계에 대한 작업 가설은 명확한 이점을 미리 제시하고 사용자가 주요 기능을 쉽게 식별할 수 있도록 하면 더 많은 참여를 볼 수 있다는 것이었습니다. 합리적인 가정입니다. 우리는 전체 솔루션에 대한 작업을 계속하면서 프로젝트의 첫 번째 단계를 테스트하기로 결정했습니다.

예비 조사 결과 방문자가 변형에 더 적극적으로 참여하면서 우리가 올바른 방향으로 가고 있는 것으로 나타났습니다. 먼저 가정을 테스트함으로써 비교적 적은 예산으로 변경할 수 있었습니다. 우리의 가정이 확인되었고, 우리는 업그레이드가 노력할 가치가 있다는 확신을 가지고 재설계를 진행했습니다.
물론 이것은 우리의 가설 중 하나에 대한 많은 테스트 중 하나일 뿐입니다. 그러나 이 예는 웹 디자인 및 개발 프로세스의 다양한 요소를 작은 다중 페이지 테스트로 테스트하는 것이 피드백을 얻는 훌륭한 방법을 보여줍니다.
여러 페이지 제출 양식 사용
다중 페이지 양식이라는 용어는 여러 페이지가 있는 긴 양식을 나타냅니다. 배송 또는 등록 양식과 같은 광범위한 양식을 작성하는 데 사용되며 사용자가 작성하기에 덜 부담스럽습니다. 소비자 및 리드가 정보를 더 작은 청크로 채울 수 있도록 하여 전환을 개선하고 긍정적인 사용자 경험을 만들 수 있습니다.
다음은 다중 페이지가 될 때 이점을 얻을 수 있는 양식 유형의 몇 가지 예입니다.
- 전자상거래용 양식
- 입사지원서 양식
- 이벤트 등록 양식
- 사용자 등록 양식
다중 페이지 실험 덕분에 웹 사이트에 다중 페이지 양식을 디자인하고 포함하는 것이 매우 쉽습니다.
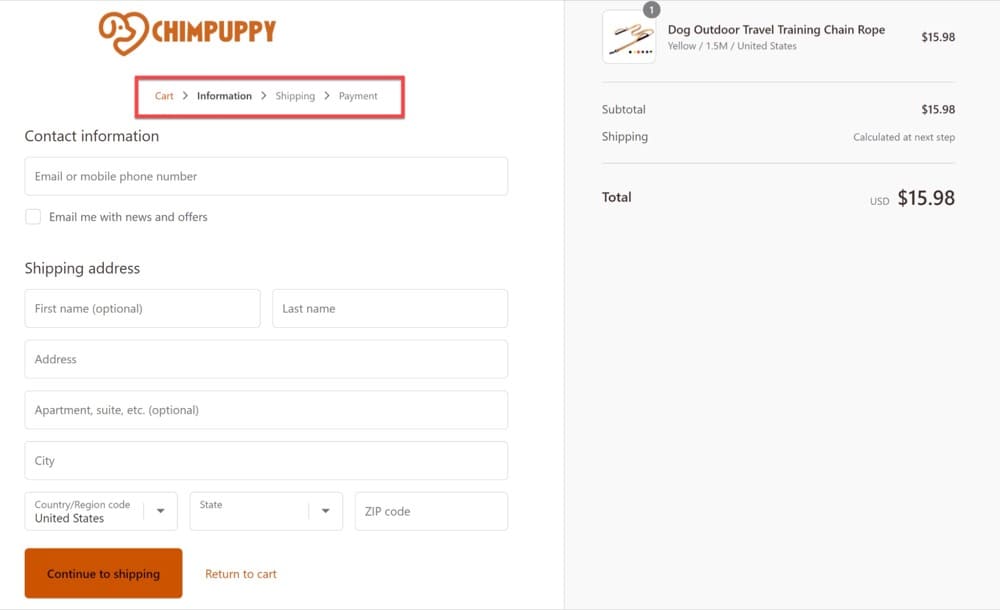
고객의 이름과 연락처는 한 페이지에서, 배송 정보는 다음 페이지에서, 결제 정보는 세 번째 페이지에서 수집할 수 있습니다. 페이지로 나누면 양식을 더 쉽게 작성할 수 있으며 단일 페이지 양식과 동일한 데이터를 얻을 수 있습니다. 또한 나중에 프로세스에서 요청하는 경우 추가 정보를 수집할 수도 있습니다.
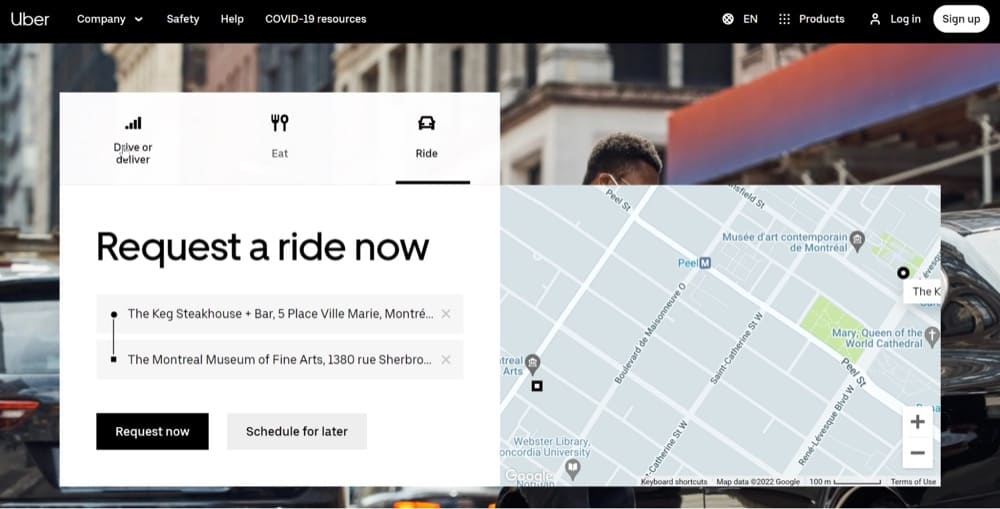
Uber가 다중 페이지 양식을 사용하는 방법을 살펴보십시오.
첫 번째 섹션은 채우기가 매우 간단합니다. 드라이브/먹기/타기 옵션 중에서 선택해야 합니다. 그런 다음 예를 들어 Ride를 선택한 경우 다음 단계로 이동하여 위치를 입력합니다. 2개의 CTA 버튼을 통해 방문자에게 양식에 더 많은 페이지가 있음을 분명히 알 수 있습니다.

다양한 페이지에서 콘텐츠 개인화
웹사이트의 신규 방문자가 정기적으로 재방문자보다 많다면 귀하의 제안이 방문자에게 충분히 설득력이 없을 수 있습니다. 이 문제를 해결하는 한 가지 방법은 개인화 를 통해 고유한 경험을 제공하는 것입니다.
개인화에는 많은 얼굴이 있습니다. 다음은 다중 페이지 실험을 개인화된 콘텐츠와 결합하는 방법에 대한 제안입니다.
사용자가 귀하의 브랜드를 인지하면 귀하의 사이트 홈페이지를 방문할 가능성이 더 큽니다. 여기에 모든 프로모션을 표시할 수도 있습니다. 사용자의 특정 관심사와 취향에 호소하기 위해 이전 방문을 기반으로 표시되는 카테고리/제품을 단순화하거나 사용자 지정할 수 있습니다.
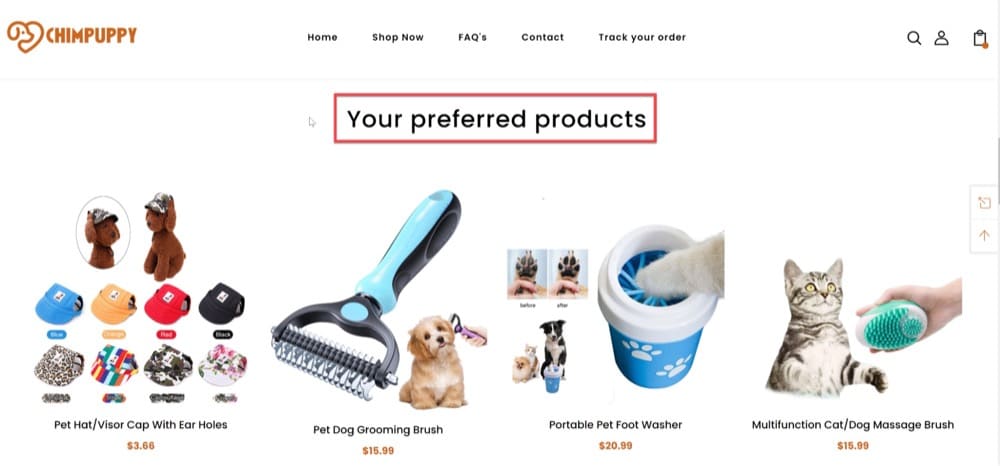
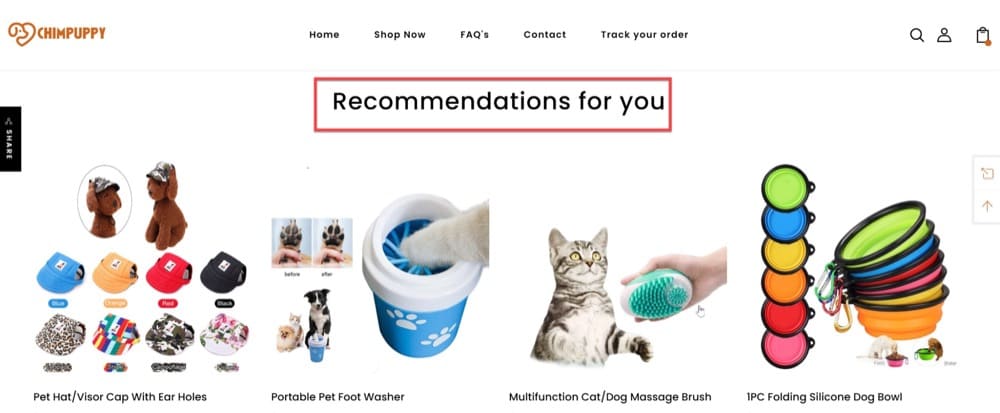
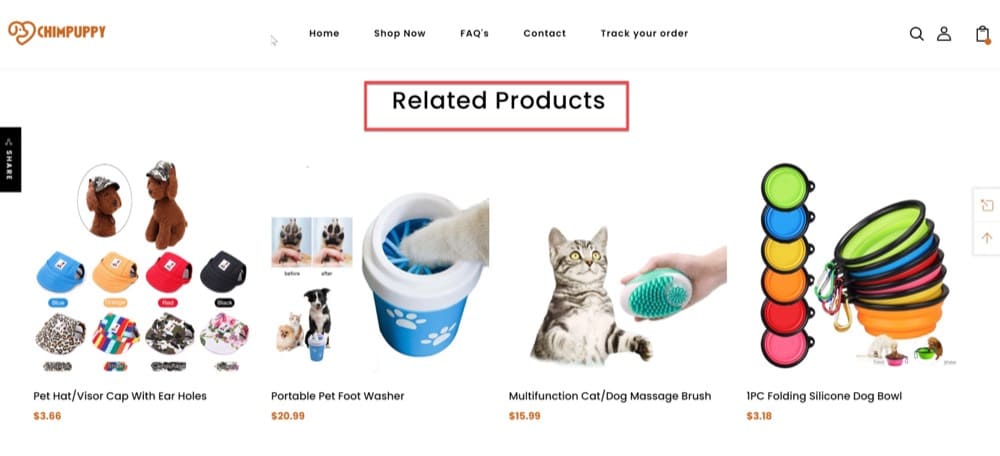
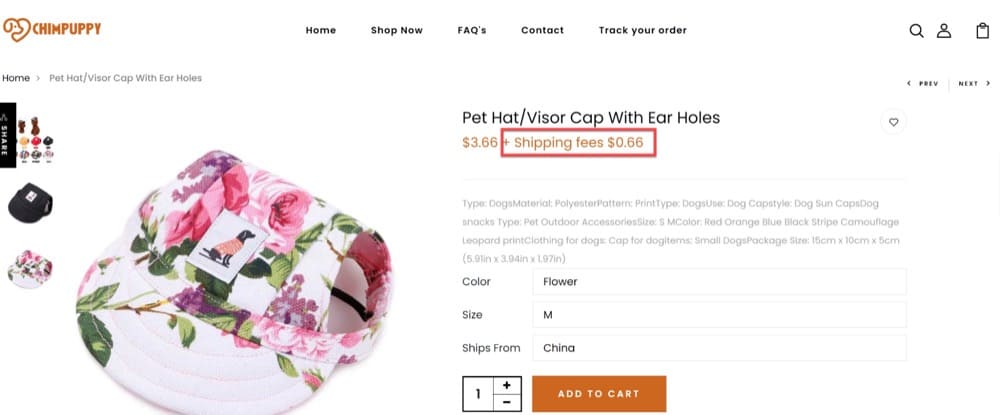
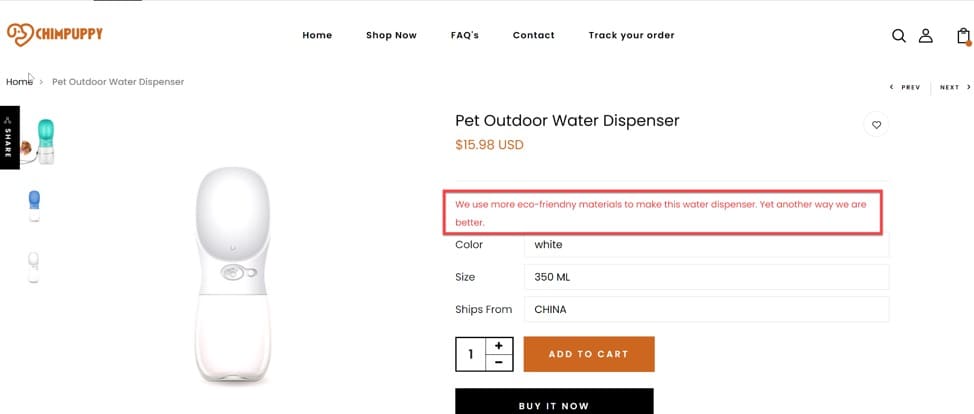
참고: 아래 Chimpuppy 웹사이트 스크린샷은 설명을 위해 Convert 팀에서 만든 데모 Shopify 사이트에서 가져온 것입니다.

방문자가 제품을 선택하고 제품 페이지 보기로 이동하면 장바구니에 추가할 개인화된 항목(다중 페이지 환경을 통해 추가됨)을 계속 볼 수 있습니다.

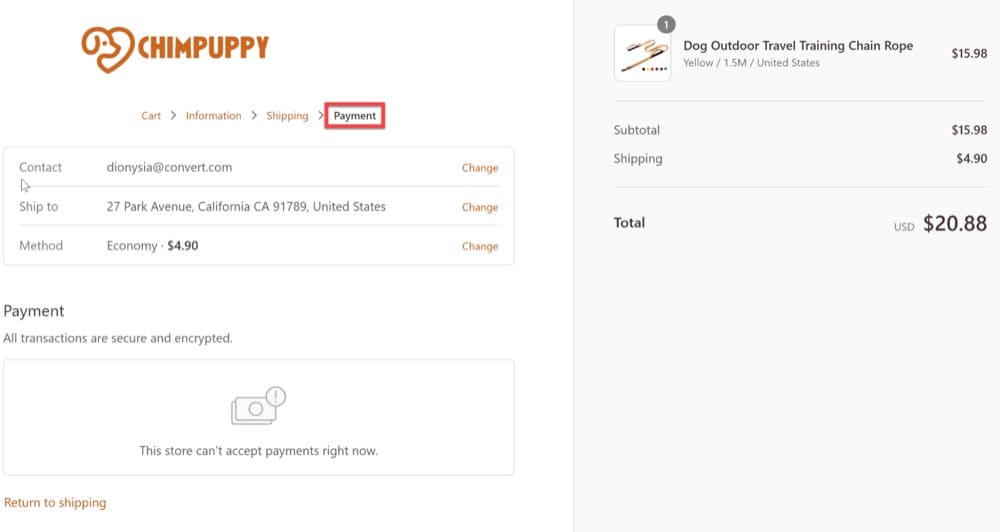
다중 페이지 결제 경험 제공
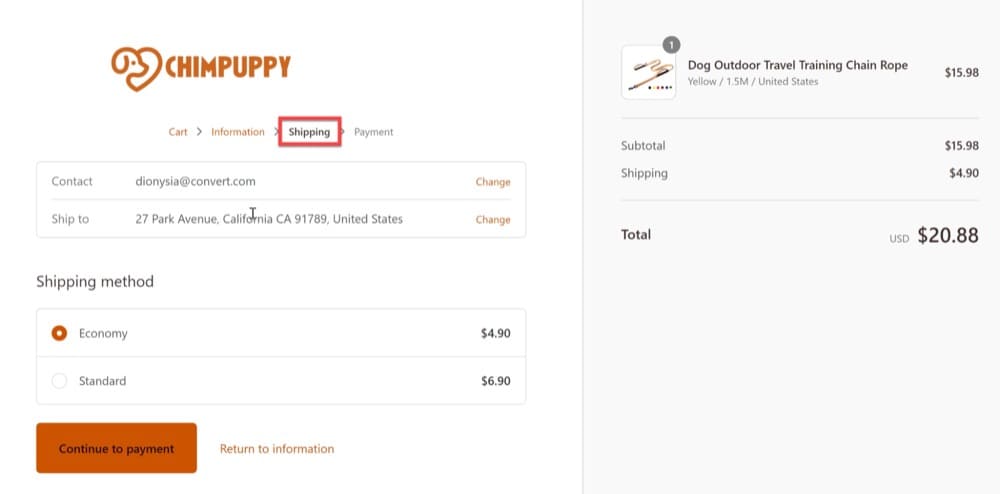
다중 페이지 체크아웃은 모든 것을 한 화면에 표시하지 않고 여러 페이지에 걸쳐 체크아웃 단계(보통 3~5단계)를 확장합니다. 구매자는 각 단계에서 개인 정보, 청구서 수신 주소, 배송 방법, 결제 정보 및 기타 세부 정보를 제공해야 합니다.
한 페이지 결제보다 느리다는 사실에도 불구하고 주문하기 전에 정보를 다시 확인하고 확인할 시간이 더 많기 때문에 일부 사용자는 그것을 선호합니다.
다중 페이지 체크아웃 프로세스는 더 비싼 구매 또는 더 많은 고려가 필요한 품목에 가장 적합합니다. 이러한 유형의 구매에 더 잘 작동하는 경향이 있기 때문입니다. 구매 전 배송지, 가격 등 모든 정보를 다시 한 번 확인할 수 있는 편리함은 고객의 마음을 더욱 편안하게 합니다.



단순 추천 엔진 구현
추천 엔진은 이전에 저장된 데이터 기록을 기반으로 고객에게 제품 추천을 제공하는 환상적인 방법입니다.
이 기술을 사용하여 제품을 상향 판매하거나 교차 판매할 수 있습니다.
다음은 권장 사항의 몇 가지 예입니다.
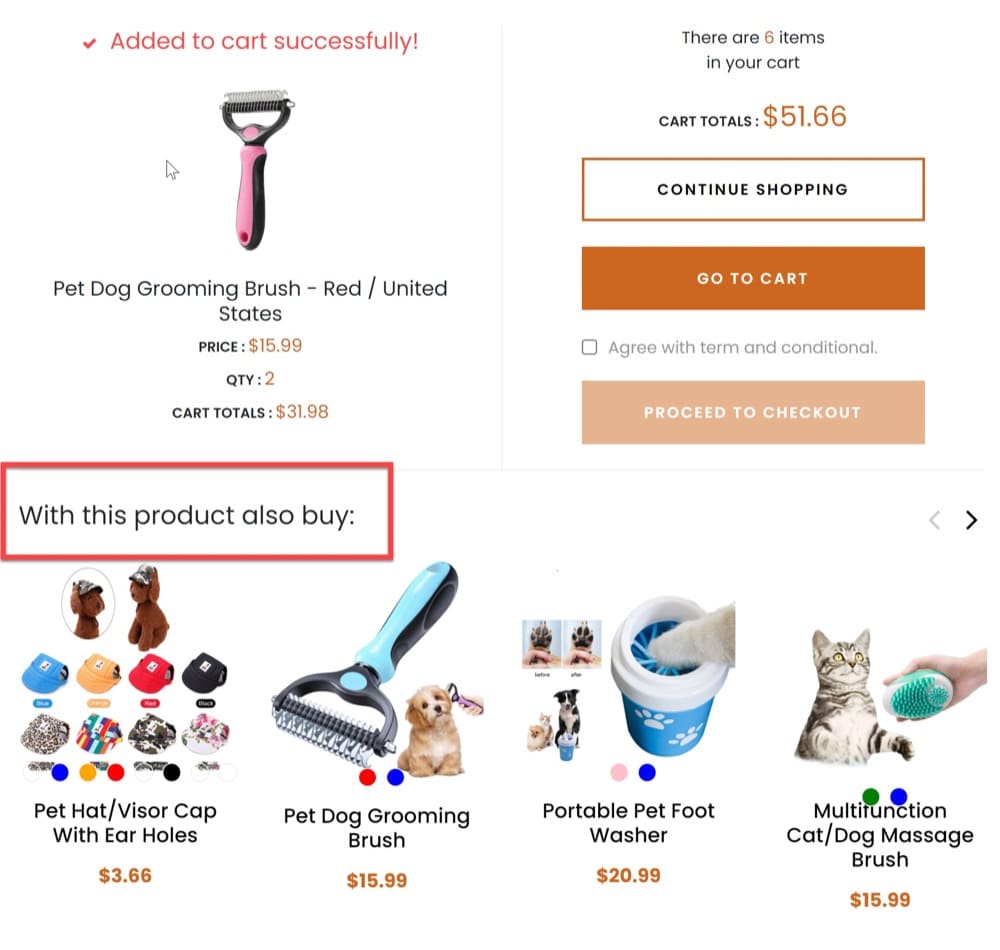
- 함께 구매한 제품
- "좋아할 수도 있습니다" 제안
- 관련 상품
다중 페이지 경험을 통해 위의 제품 추천 엔진을 구현하여 상향 판매할 수도 있습니다.


이 추천 엔진을 사용하여 고객은 장바구니에 더 많은 제품을 추가하여 비즈니스 수익을 높일 수 있습니다.
다중 페이지 실험의 이점은 무엇입니까?
A/B 테스트와 같은 다중 페이지 테스트는 설정 및 수행이 간단하며 가장 짧은 시간에 유용하고 신뢰할 수 있는 데이터를 제공합니다.
테스트 결과와 함께 잘 작동하는 항목(및 그렇지 않은 항목)에 대한 가설을 뒷받침하는 실제 메트릭을 갖게 되며 많은 영역에서 개선할 수 있습니다. 그 중 몇 가지를 살펴보겠습니다.
전환율 향상
전자 상거래 페이지를 여러 페이지로 테스트하면 전환율(CR)을 개선하는 데도 도움이 될 수 있습니다.
이 시나리오를 상상해보십시오.
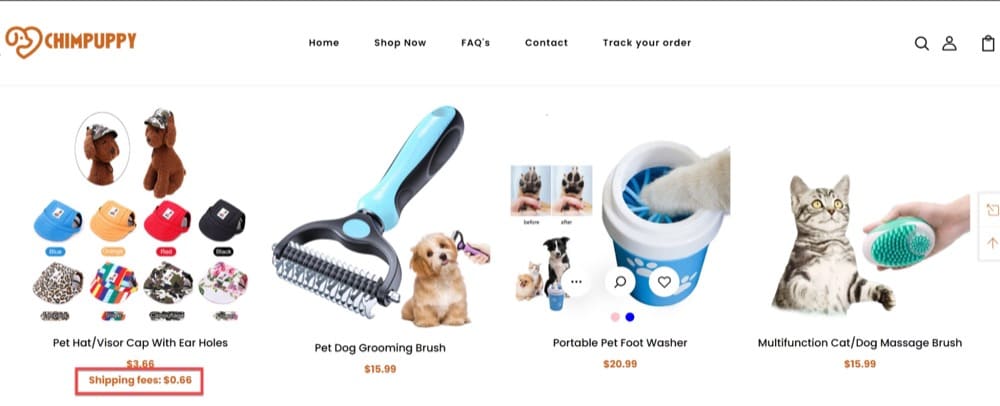
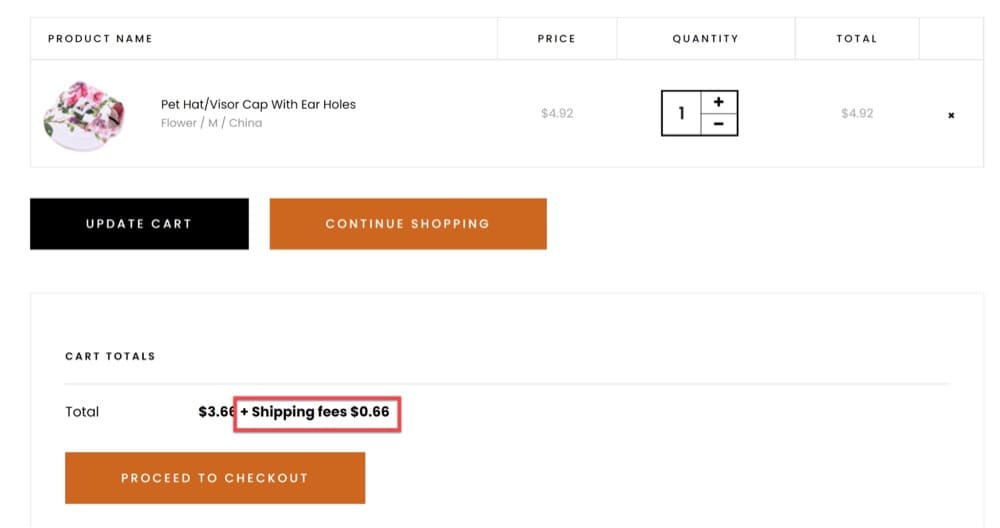
전자상거래 사이트의 여러 페이지에 배송비가 표시되어야 합니다. 다양한 페이지에 배송비를 추가하면 더 많은 사이트 방문자가 유료 고객으로 전환되고 전환율이 향상된다는 가설을 세웁니다.
홈페이지, 제품 페이지 및 장바구니 페이지를 변경하는 다중 페이지 테스트를 만들고 잠시 동안(최소 15일 동안 그대로 두는 것이 가장 좋음) 실험을 실행하여 데이터를 분석합니다.



위의 경우는 사이트 방문자가 홈페이지를 보는 순간부터 구매 시점까지 유입경로를 통해 이동하는 것에 관한 것입니다. 다른 페이지에 배송료를 추가하면 방문자가 클릭을 통해 장바구니 페이지를 방문할 가능성이 높아집니다.
그런 다음 전자 상거래 페이지에 표시되는 레이아웃이나 페이지 디자인 , 색상 및 단순함을 변경하여 현재 반복의 어떤 구성 요소가 전환하기 전에 사람들을 잃게 만드는지 알 수 있습니다.
CR은 귀하의 제품이나 서비스에 진정한 관심과 수요가 있는지 여부를 판단하는 중요한 지표입니다. 위의 다중 페이지 테스트를 실행하고 아무 것도 작동하지 않는 것을 발견하면 최적화보다는 비즈니스 모델에 문제가 있을 가능성이 더 큽니다.
고객 마찰 지점 제거
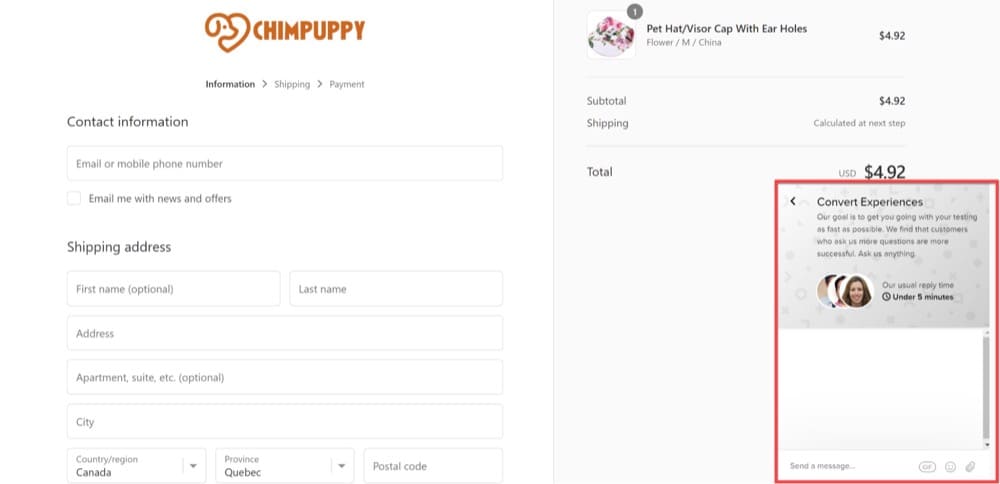
방문자는 다양한 이유로 전환하지 않고 사이트를 떠납니다. 배송 또는 비기능적 양식과 같은 명백한 장애물이 한 가지 원인일 수 있지만 페이지의 사용성 문제, CTA 버튼의 잘못된 위치 또는 채팅 기능과 같은 덜 직접적인 문제가 있을 수도 있습니다.
목표는 변환 프로세스를 단순화하는 것입니다. 방문자가 다중 페이지 실험을 사용하여 작동하지 않는 것을 보여줄 수 있습니다.
이 시나리오를 상상해보십시오.
쇼핑하는 동안 잠재 고객은 제품이나 배송에 대해 질문하고 즉시 답변을 원합니다. 이를 해결하려면 웹사이트의 채팅 기능이 필수적입니다.
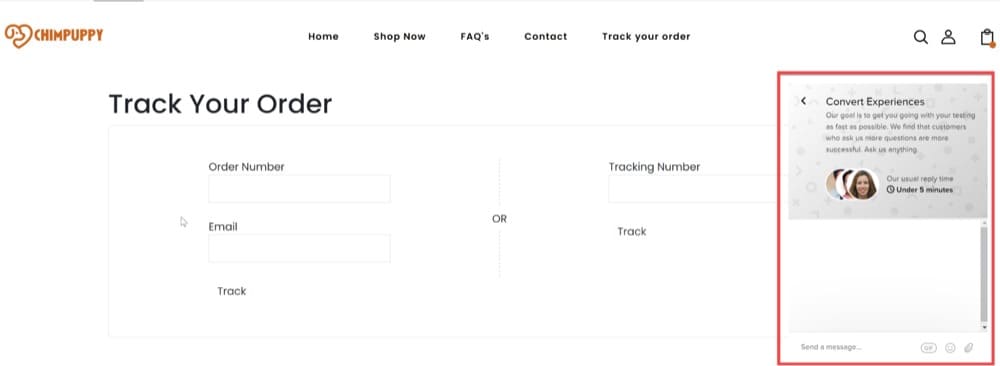
이 기능을 통해 고객 서비스 에이전트는 개별화된 제안과 탁월한 서비스를 제공할 수 있습니다. 다중 페이지 테스트를 사용하면 여러 페이지에 걸쳐 채팅 기능을 구현할 수 있습니다. 홈페이지, 제품 페이지, 장바구니 페이지, 체크아웃 페이지 및 감사 페이지에 채팅 위젯을 추가하여 교차 판매 또는 상향 판매 기회를 허용하십시오.


카피 개선
카피는 전환율을 높이거나 낮출 수 있습니다. 다중 페이지 테스트를 사용하면 올바른 결과를 얻을 때까지 사본을 수정할 수 있습니다.
방문자가 사이트를 방문할 때 읽는 단어를 변경하는 것만으로도 조직의 수익을 크게 높일 수 있습니다. 그리고 이것은 여러 페이지에 걸쳐 많은 자료를 작성하고 테스트해야 하기 때문에 다중 페이지 실험과 결합할 때 훨씬 더 유리합니다. 많은 연습을 할 수 있을 뿐만 아니라 텍스트에서 효과가 있었던 부분과 그렇지 않은 부분에 대한 거의 즉각적인 피드백을 얻을 수 있습니다.
다음은 애완 동물 액세서리를 설명하기 전에 여러 페이지 테스트를 사용하고 홈페이지 및 제품 페이지에서 카피라이팅 전략을 개선할 수 있는 방법의 예입니다.


두 경우 모두 귀하의 사이트가 귀하의 시장에서 최상위에 있는 것처럼 보이게 합니다. 그러나 실제로는 유사한 특성을 가진 많은 회사 중 하나일 뿐입니다.

귀하는 판매를 두 자릿수까지 높일 수 있는 다중 페이지 경험과 결합된 전자 상거래 카피라이팅 전략을 발견했습니다.
재설계의 위험 제거
위에서 이미 언급했지만 웹사이트를 재설계하려면 상당한 투자가 필요하고 위험할 수 있습니다.
맹목적으로 사이트를 점검하는 대신 다중 페이지 테스트를 사용하여 사용자 경험의 작은 측면을 먼저 측정하십시오. 시간이 지남에 따라 직감보다는 분석된 데이터와 사용자 피드백을 기반으로 재설계된 경험을 위해 노력하십시오.
변환 경험을 사용하여 강력한 다중 페이지 경험을 설정하는 방법은 무엇입니까?
변환 경험 내에서 다중 페이지 A/B 테스트(“다중 페이지 A/B 경험”이라고 함), 다중 페이지 분할 URL 경험(분할 테스트) 및 다중 페이지 배포를 설정할 수 있으며 아래에서 구성 방법을 보여줍니다. 그들 모두.
다중 페이지 A/B 경험
다중 페이지 환경을 사용하면 서로 다른 페이지의 변형을 함께 연결할 수 있습니다.
예를 들어, 페이지 1의 원본 버전을 본 방문자는 페이지 2의 원본 버전도 보고, 페이지 1의 변형 1을 본 방문자는 페이지 2의 변형 1도 볼 수 있습니다. 이는 깔때기 테스트에 특히 유용합니다.
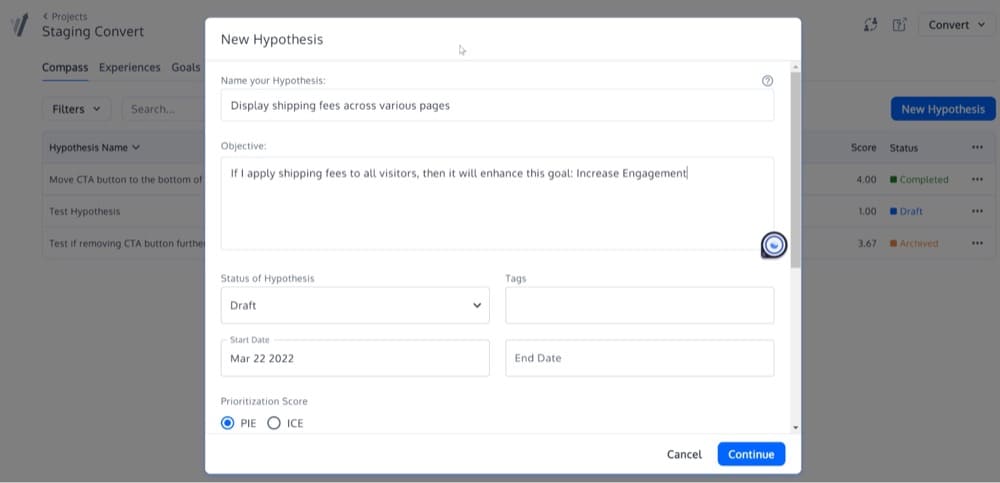
다음 모델을 기반으로 테스트에 대한 가설을 설정하는 것이 좋습니다.
[내 웹페이지의 이 변경 사항]을 [이 대상]에게 적용하면 [이 목표]가 향상됩니다.
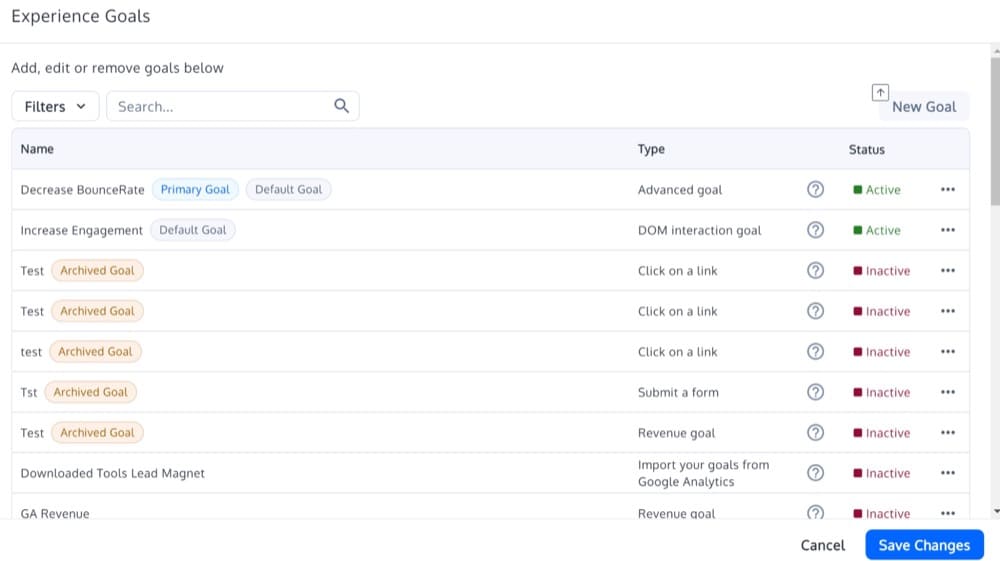
"목표" 필드에 다음을 추가합니다.

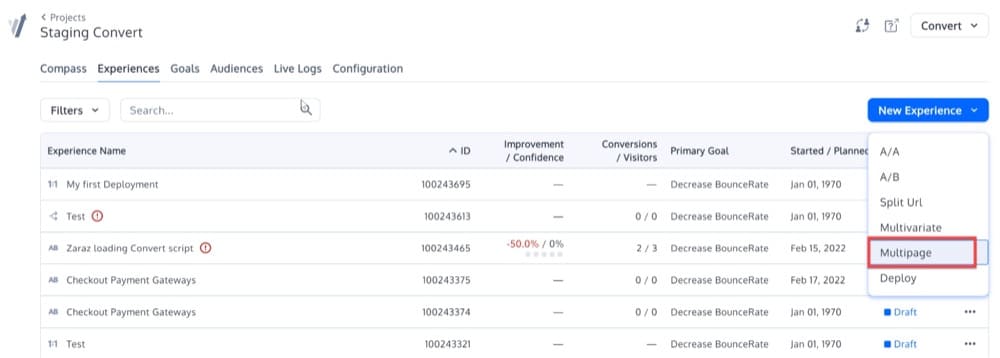
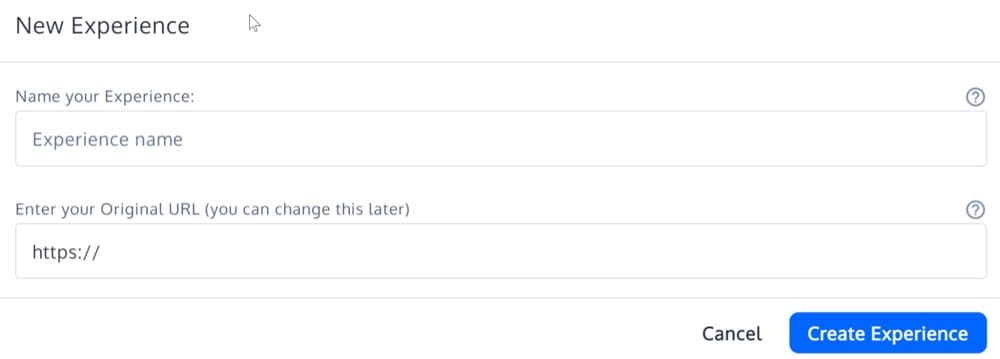
가설에서 다중 페이지 경험을 생성하려면 일반 경험을 생성할 때와 동일한 방식으로 시작하십시오. "경험" 화면에서 "새 경험"을 클릭하고 경험 유형으로 "다중 페이지"를 선택하십시오.

페이지 추가
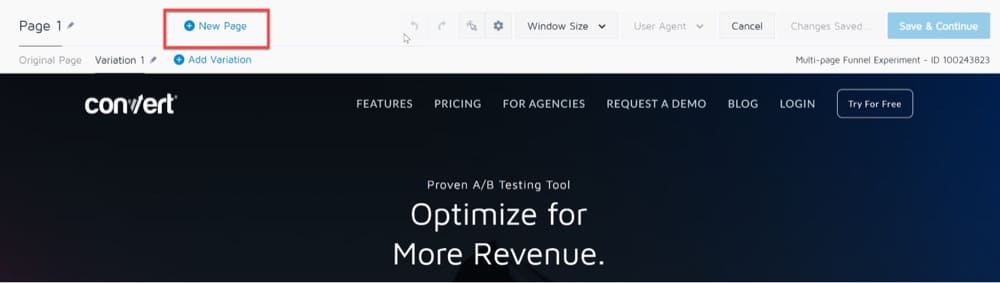
선택하면 Visual Editor 내부의 변형 메뉴 위에 + 새 페이지 옵션이 표시됩니다.
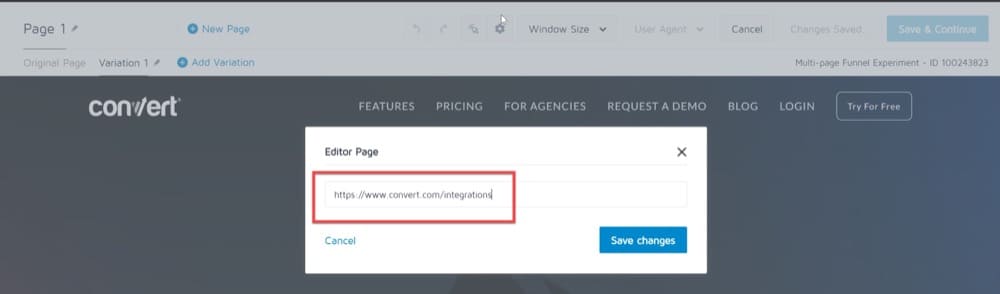
페이지 섹션에서 각 페이지의 비주얼 편집기에 로드할 URL을 입력합니다. 각 페이지는 테스트하려는 사용자 여정의 일부와 일치합니다. 달라야 하는 페이지를 2개 이상 포함해야 합니다(예: 홈페이지 및 통합).

이를 통해 실험에 추가 페이지를 추가하여 유입경로를 따라 여러 요소를 변경하는 유사 콘텐츠를 만들 수 있습니다.
예를 들어 50% 할인 프로모션을 테스트하고 다음을 변경하는 여러 페이지 실험을 만들 수 있습니다.
- 방문 페이지
- 귀하의 제품 페이지
- 장바구니 페이지
- 결제 페이지
다중 페이지 실험에서 이러한 페이지 중 하나에서 대안 페이지를 보는 방문자는 다중 페이지 실험의 일부인 나머지 페이지에서 해당 대안 페이지를 계속 보게 됩니다.
"새 페이지" 버튼을 클릭한 다음 URL을 입력하여 페이지를 추가합니다.

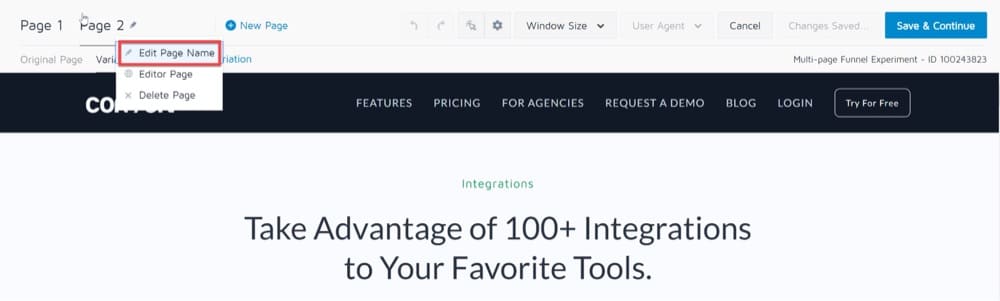
페이지 이름 옆에 있는 연필 아이콘을 클릭하고 페이지 이름 편집을 선택하여 페이지 이름을 변경할 수 있습니다.

방문자는 다중 페이지 실험에 포함되기 위해 특정 순서로 페이지를 방문할 필요가 없습니다. 사용자가 다중 페이지 실험의 페이지를 방문하면 실험의 다른 페이지를 방문할 때 해당 유사 페이지로 유지됩니다.
변형 추가
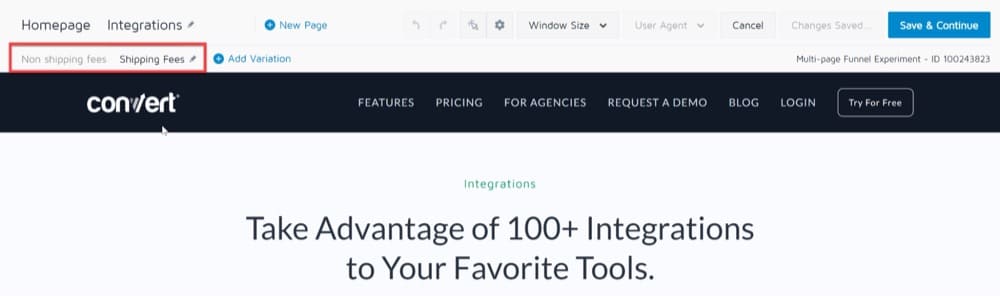
다음으로, 여러 페이지 실험에서 테스트할 여러 유사 콘텐츠 를 만들어야 합니다. 이러한 유사 콘텐츠는 실험의 모든 페이지에 적용되어야 합니다.
다중 페이지 실험에서 추가하는 페이지는 자동으로 첫 번째 페이지에 포함된 것과 동일한 유사 이름을 갖게 됩니다. 이는 다중 페이지 실험이 여러 페이지에 걸쳐 완전한 경험을 테스트하기 위한 것이기 때문입니다.

다중 페이지 실험에서 페이지 1의 원본 버전을 본 방문자는 페이지 2의 원본 버전도 볼 수 있고 페이지 1의 변형 1을 본 방문자는 페이지 2의 변형 1도 볼 수 있다는 점을 기억하십시오.
변형 변경 설정을 마치면 일반 A/B 테스트에서와 마찬가지로 목표와 대상을 추가하고 사이트 영역을 설정하고 트래픽 할당을 조정할 수 있습니다. 그리고 마지막 단계로 다중 페이지 경험을 QA해야 합니다.
이러한 각 설정을 간략하게 살펴보겠습니다.
목표 추가
기본 목표를 사용하면 다중 페이지 테스트에 가장 적합한 변형을 식별할 수 있으므로 예외적으로 기본 목표는 사용자 여정의 결과여야 합니다. 예를 들어 유지를 위해 목표는 조회된 페이지 수여야 합니다. 충성도를 위해서는 재방문율이어야 합니다. 전환의 경우 거래율이어야 합니다.
2차 목표에 대한 테스트를 위해 재설계하거나 변경한 요소와 관련된 액션 추적을 선택해야 합니다. 여기서 사용자 행동은 편집기에서 변경한 사항으로 인해 영향을 받을 가능성이 가장 높습니다.

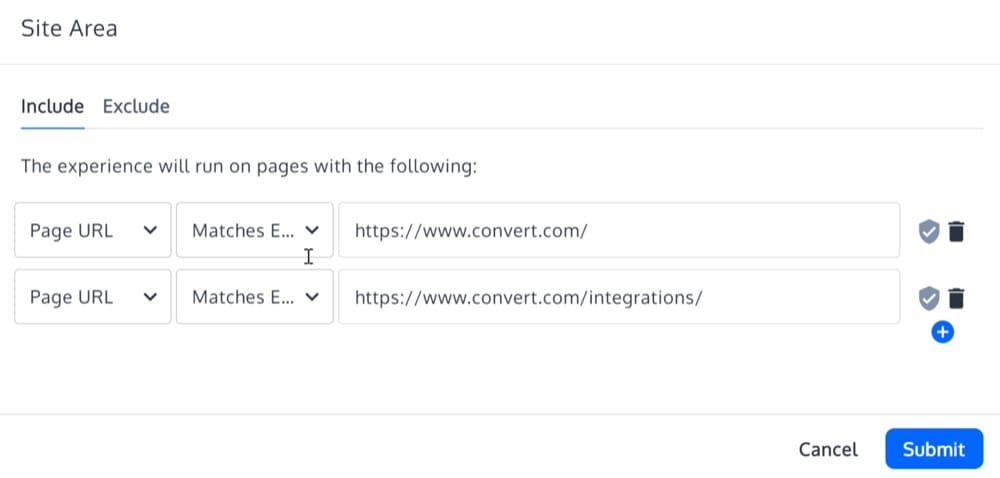
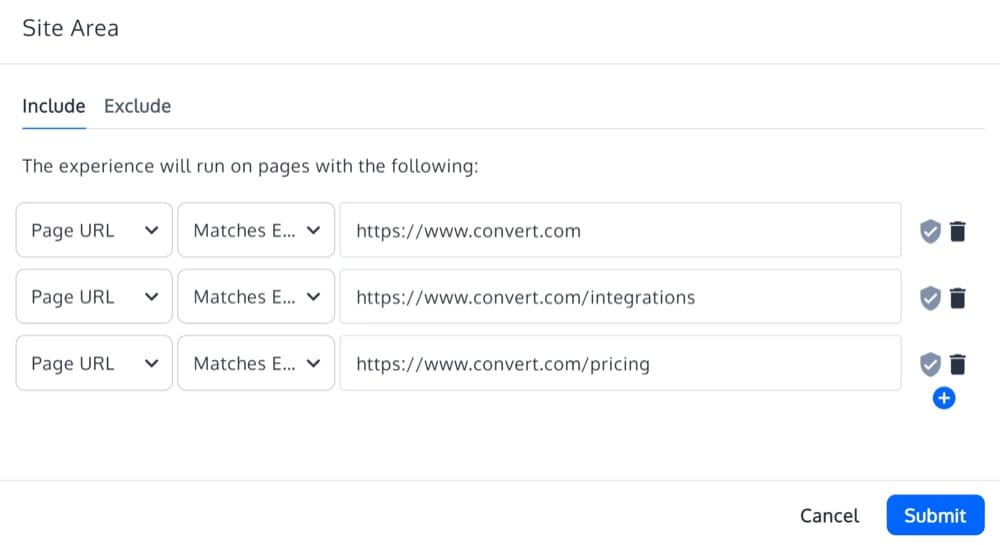
사이트 영역 구성
사이트 영역을 사용하면 사용자 여정의 특정 단계와 관련된 다중 페이지 환경이 실행될 대상 페이지를 구성할 수 있습니다.

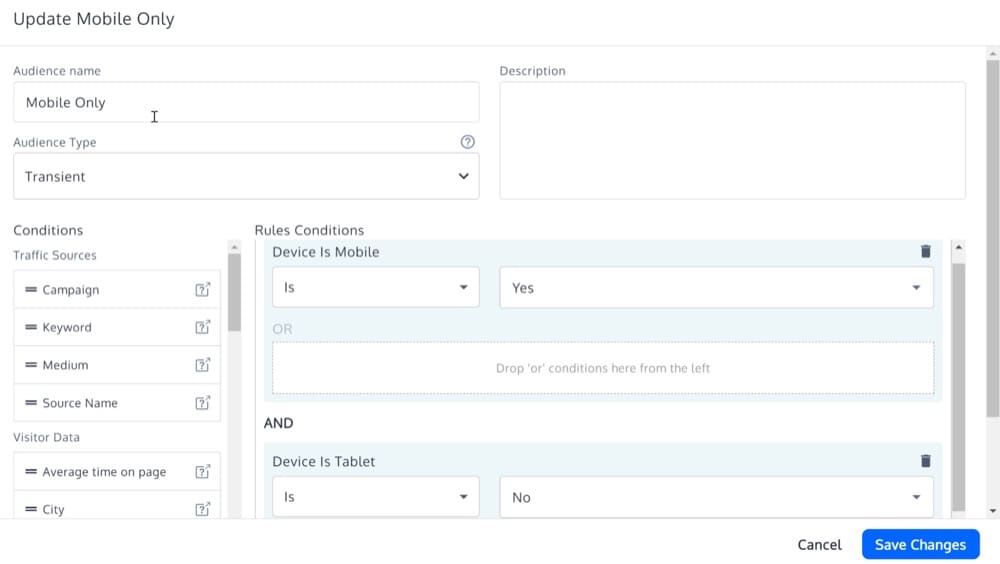
잠재고객 정의
청중은 다중 페이지 환경의 각 페이지에 대해 동일해야 합니다. 이는 경험이 실행될 방문자를 나타냅니다.

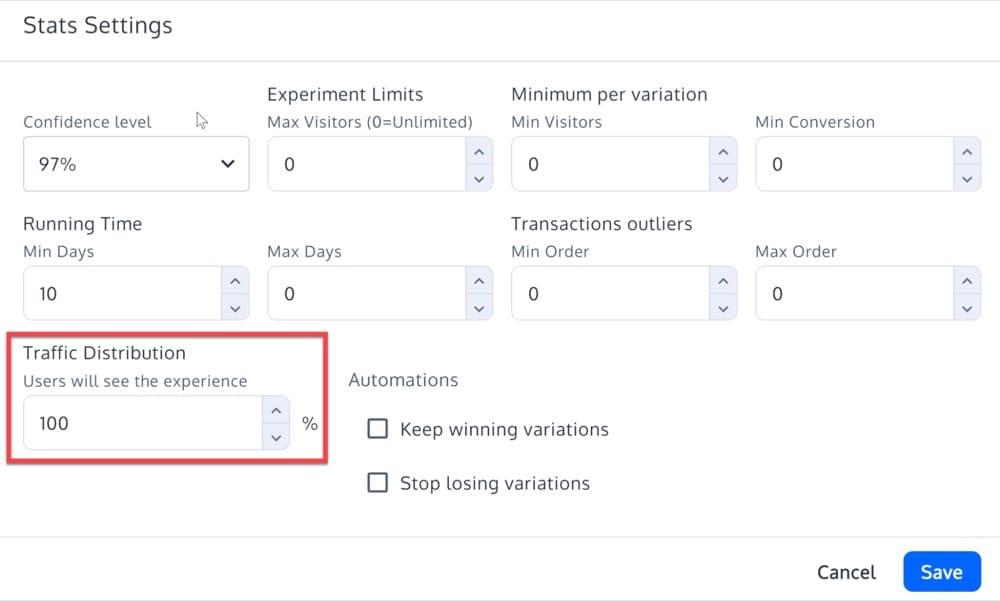
트래픽 분포 설정
트래픽 분포는 각 변형에 대해 동일해야 합니다.

QA 다중 페이지 경험
여러 페이지를 웹에 게시하기 전에 실험을 만들 때 추가한 웹 페이지뿐만 아니라 실험에 포함된 다른 페이지에서도 변형을 테스트할 수 있습니다.
해당 실험에 포함된 모든 웹페이지에서 실험의 여러 변형 또는 다른 버전을 미리 볼 수 있습니다. 여기서 유일한 조건은 해당 웹 페이지의 URL이 테스트 중인 실험의 "사이트 영역"에 포함되어 있어야 한다는 것입니다.
미리보기를 수행하려면 변형을 테스트할 웹 페이지의 URL에 일부 매개변수를 추가해야 합니다.
매개변수는 다음과 같습니다.
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
실험 ID를 실험 ID로, 변형 ID를 실제 검증 ID로 바꿔야 합니다.
위의 예에서 여러 페이지에 표시되는 배송료를 추가하는 실험을 만들었습니다.
URL https://www.convert.com/integrations 에서 변형을 미리 보고 싶다고 가정합니다.
따라서 실험 ID가 12345이고 변형 ID가 09876이면 실험을 미리 보는 데 필요한 URL은 다음과 같습니다.
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
다중 페이지 분할 URL 경험
Convert Experiences에서 간단한 분할 URL 실험에서 복잡한 분할 URL 실험(Javascript 리디렉션)을 만들 수 있습니다.
그러나 여기에 문제가 있습니다. 동일한 실험 내에서 해당 URL로 리디렉션하는 데 필요한 여러 URL을 포함하는 실험을 만드는 것은 정규식으로 코딩하거나 단일 변환 분할 URL 실험에서 구성하기가 복잡할 수 있습니다.
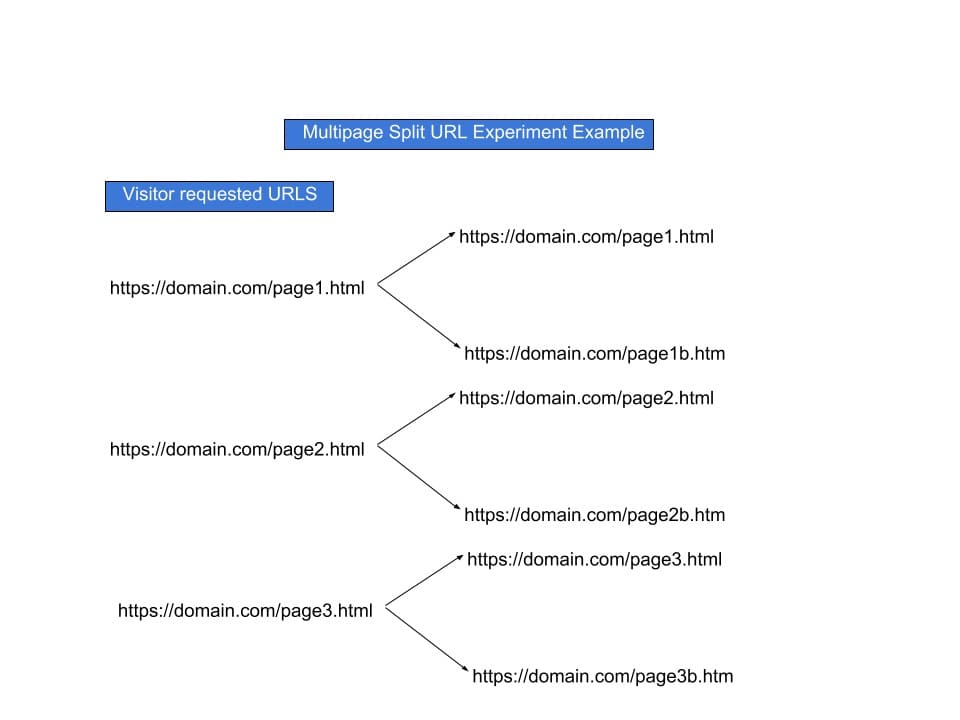
이 문제를 해결하기 위해 레시피를 만들었습니다. 그러나 계속 진행하기 전에 실험에 수반되는 내용을 그래픽으로 표현하면 다음과 같습니다.

여기에서 이 실험의 구성은 Convert convert.redirect() 자바스크립트 함수를 사용합니다.
유사한 실험을 구성하려면 다음 단계를 따르세요.
- 일반 변환 A/B 테스트를 만드는 것으로 시작하십시오. 완료되면 초기 URL을 사용하여 실험 구성 프로세스를 시작합니다. 여기에서 변환 분할 URL 실험을 선택하지 마십시오. 예: https://domain.com/page1.html.
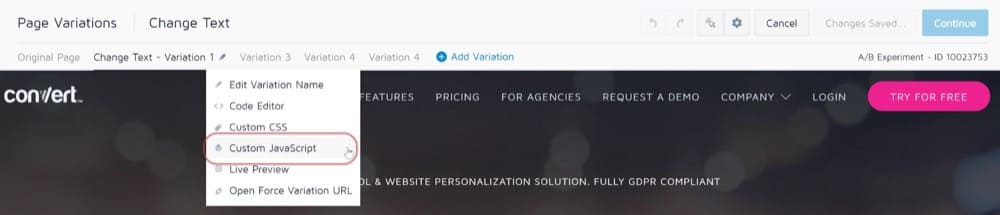
- 이 실험 구성을 시작하면 시각적 편집기가 열립니다. 비주얼 편집기에서 "Variation 1 > Custom Javascript" 편집기를 선택합니다.

- Editor에 다음 코드를 추가합니다. 추가되면 실험 요구 사항에 따라 구성을 시작합니다. 마지막으로 테스트를 저장하고 편집기를 종료합니다. 만약에 ( 문서 . 위치 . href . 포함 ( "https://domain.com/page1.html" ) ) {전환하다. 리디렉션 ( "https://domain.com/page1b.html" ) ;또 다른 만약에 ( 문서 . 위치 . href . 포함 ( "https://domain.com/page2.html" ) ) {전환하다. 리디렉션 ( "https://domain.com/page2b.html" ) ;또 다른 만약에 ( 문서 . 위치 . href . 포함 ( "https://domain.com/page3.html" ) ) {전환하다. 리디렉션 ( "https://domain.com/page3b.html" ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); else if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); else if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
- 이제 실험에 모두 추가할 방문 요청 URL을 추가하여 사이트 영역을 구성하십시오.

마침내 실험을 테스트할 시간입니다. 새 시크릿 창에서 테스트하거나 잘 문서화된 Convert의 QA 프로세스를 활용할 수 있습니다.
원본에서 변형 URL로 매개변수 전달
원본 URL에서 변형 URL로 매개변수를 전달하려면 다음과 같이 위의 코드를 확장할 수 있습니다.
var 매개변수 = (새 URL(document.location)).searchParams;
if (document.location.href.includes("변환")) {
convert.redirect("https://www.convert.com" + "?" + 매개변수);
}다중 페이지 배포
지금까지 살펴본 것처럼 경험에는 원본 페이지와 하나 이상의 변형 페이지가 있습니다. 배포/배포 (이전의 변환 내 개인화)에는 원본 및 변형이 없습니다. 페이지 버전이 하나만 있고 대상이 정의되어 있습니다. 배포용 보고 대시보드가 없습니다.
다음 예를 생각해 보십시오.
귀하의 클라이언트는 웹사이트를 통해 미국-캐나다 국경을 넘어 제품을 판매하는 전자상거래 웹사이트를 보유하고 있습니다. 그러나 그는 다양한 판촉을 사용하여 다양한 시장에 도달하려고 합니다. 그는 배너 광고를 사용하여 이러한 프로모션을 추진하고 전자 상거래 웹사이트의 홈페이지에 게시하려고 합니다.
여기에서 경험 변환을 활용하여 다양한 세그먼트에 도달하기 위한 다양한 프로모션을 빠르고 쉽게 만들 수 있습니다. 이 경우 세그먼트는 미국 방문자와 캐나다 방문자입니다.
페이지 오른쪽 상단에 있는 "New Experiences"를 클릭하고 배포를 선택합니다.
그런 다음 이름 필드와 배포를 만들려는 페이지의 URL을 입력합니다.

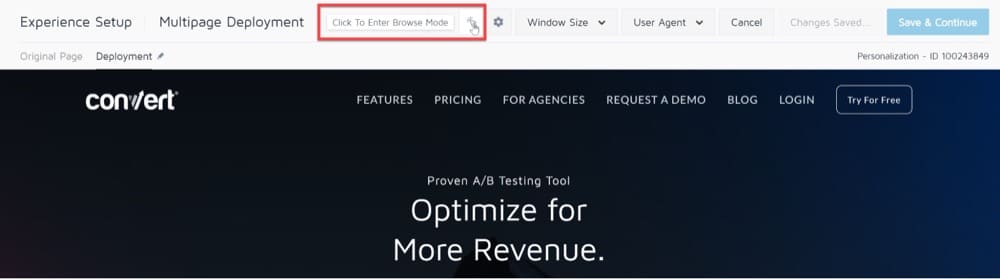
Visual Editor를 사용하여 배포 변경 사항을 만듭니다. 여러 페이지에 걸쳐 변경 사항을 구현하려면 찾아보기 모드를 사용하고 원하는 하위 페이지로 이동하여 필요한 변경을 수행하고 저장할 수 있습니다.

완료하고 변경 사항을 저장한 후 "Save & Continue"를 클릭하고 Visual Editor를 종료합니다.
페이지 타겟팅 및 대상이 있는 나머지 설정은 위에 표시된 것과 동일합니다.
마무리
A/B 테스트와 동일한 실험 방법을 사용하여 다중 페이지 테스트는 실제 환경에서 웹사이트의 여러 페이지를 비교합니다.
한 번에 다른 페이지에서 여러 변경을 허용하여 기존의 과학적 사고를 깨뜨립니다. 간단한 프로세스로 전체 사이트를 다시 디자인하려는 경우 시간과 노력이 필요할 수 있지만 요소가 함께 작동하는 방식과 가장 잘 작동하는 조합에 대한 많은 정보를 얻을 수 있습니다.
지금 데모를 요청하여 다중 페이지 테스트가 웹사이트에 어떤 이점이 있는지 확인하십시오. 아니면 실험하는 습관을 들이고 바로 A/B 테스팅을 시작해보세요! Convert 무료 평가판에 등록하십시오.