유료 광고 및 Facebook에서 전환하는 5가지 Moz 랜딩 페이지 예시
게시 됨: 2018-06-26전통적으로 SEO 소프트웨어에 중점을 두고 유기적인 검색 순위 공식을 해결하는 브랜드인 Moz는 아이러니하게도 유기적인 목적으로 클릭 후 랜딩 페이지를 자주 사용하지 않습니다. 대신 Moz 클릭 후 방문 페이지는 주로 유료 광고 캠페인(PPC, 디스플레이, 소셜 미디어 등)과 연결됩니다.
빠른 정의 후, 오늘 우리는 회사가 전환을 생성하는 데 사용하는 5개의 Moz 클릭 후 방문 페이지를 분석하여 그들이 잘하는 것과 잠재적으로 더 높은 결과를 위해 A/B 테스트를 할 수 있는 것을 강조할 것입니다.
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 관심을 끄는 헤드라인, 관심을 끄는 미디어, 신뢰할 수 있는 사회적 증거, 대조적인 CTA 버튼과 같은 설득력 있는 요소를 사용하여 방문자가 특정 제안에 대해 조치를 취하도록 설득하는 독립형 웹 페이지입니다. 해당 작업은 eBook 다운로드, 이벤트 등록, 웨비나 등록, 무료 평가판 시작, 데모 요청 등이 될 수 있습니다.
5 Moz 클릭 후 랜딩 페이지 예시
Moz의 주요 목표는 계정 가입을 유도하고 행동하도록 설득하는 것이므로 회사는 30일 무료 평가판을 제공합니다. 아래의 각 클릭 후 랜딩 페이지 예제는 서로 다른 Moz 기능을 홍보하지만 대부분 동일한 Moz Pro 무료 평가판 가입 페이지로 연결됩니다.
(짧은 클릭 후 방문 페이지의 경우 전체 페이지를 표시했습니다. 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했으므로 페이지를 클릭하여 논의하는 몇 가지 사항을 확인해야 합니다. 또한 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
1. 모즈바
"Mozbar"에 대한 빠른 Google 검색은 다음과 같은 상위 검색 광고를 생성했습니다.

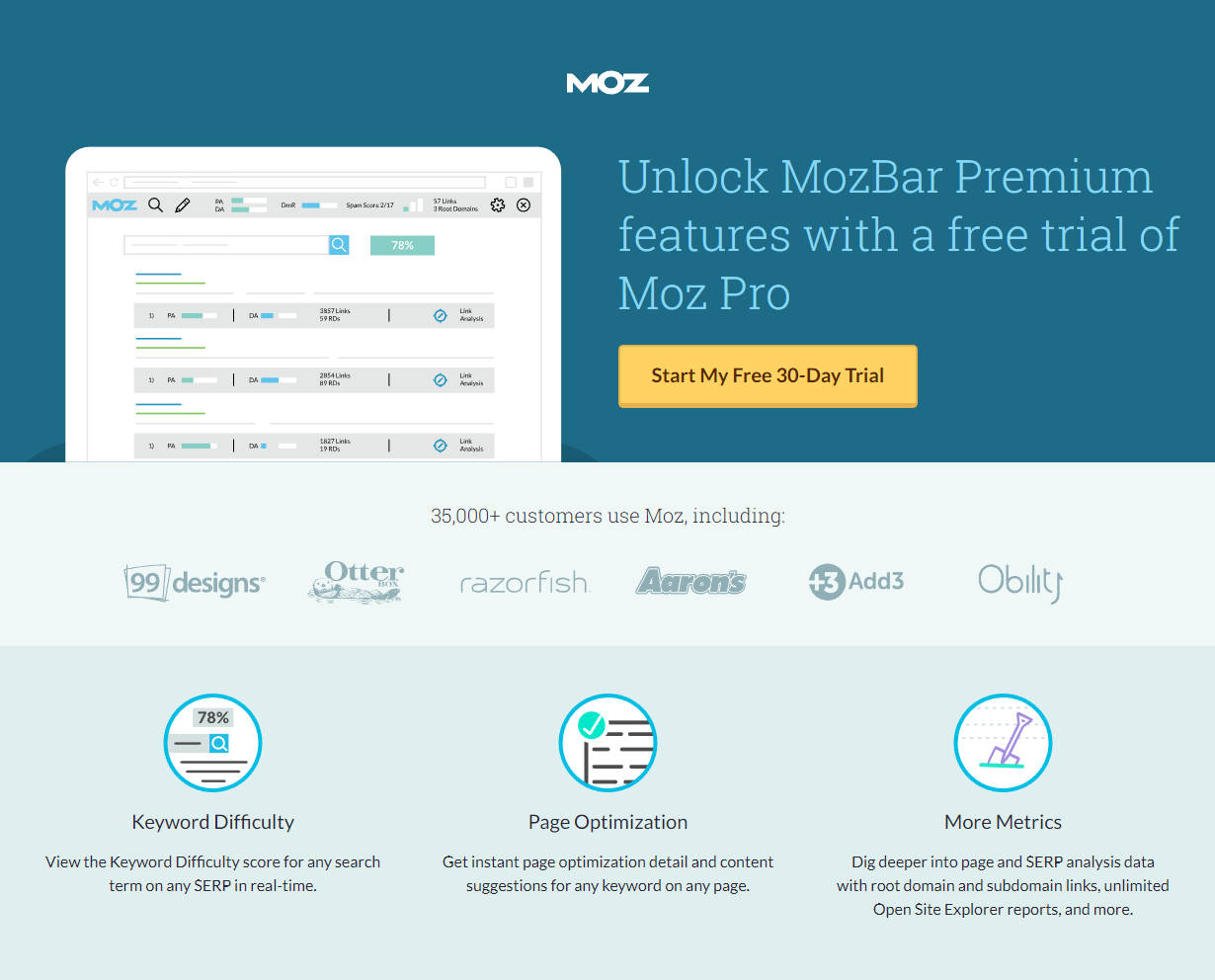
"MozBar" 사이트링크 확장 프로그램을 클릭하면 다음과 같은 클릭 후 랜딩 페이지로 연결됩니다.

페이지가 잘하는 것:
- 큰 헤드라인 은 방문자가 이 페이지에서 무엇을 할 수 있는지 즉시 알 수 있도록 합니다. Moz Pro의 무료 평가판으로 MozBar Premium 기능을 잠금 해제하십시오.
- 이미지 는 너무 많은 세부 정보를 제공하지 않고 MozBar의 미리보기를 제공합니다.
- 주황색 CTA 버튼 이 페이지에서 "팝"되어 잠재 고객이 전환 목표를 쉽게 달성할 수 있습니다.
- CTA 버튼의 개인화된 카피 는 제안을 더 관련성 있고 매력적으로 만듭니다.
- 클릭 스루 디자인 은 방문자가 양식에 겁먹지 않고 제안에 대해 알 수 있도록 하여 클릭 후 랜딩 페이지 마찰을 줄입니다.
- 브랜드 로고 는 방문자에게 다른 유명 브랜드가 Moz를 신뢰한다는 것을 알리는 신뢰 신호 역할을 합니다.
- 고객 평가 는 다른 사람의 눈을 통해 Moz의 이야기를 전달하는 데 도움이 됩니다. 얼굴 사진, 이름, 직책, 소속이 신뢰도를 높입니다.
- 최소한의 카피 (도상학 및 굵은 서식 포함)로 페이지를 쉽게 탐색하고 중요한 정보를 가져올 수 있습니다.
A/B 테스트 대상:
- Moz 로고와 iPullRank 는 하이퍼링크로 연결되어 전환 없이 방문자를 페이지에서 제거할 수 있습니다.
- 어떤 개인 정보 보호 정책 도 방문자가 클릭하여 다음 페이지로 넘어가는 것을 주저하게 만들 수 없습니다.
- CTA 버튼을 가리키는 화살표와 같은 시각적 신호를 추가하면 방문자가 전환에 가장 중요한 요소에 집중하는 데 도움이 됩니다.
2. 키워드 탐색기
이 상위 검색 결과는 "Moz 분석"에 대한 Bing 검색에서 가져온 것입니다.

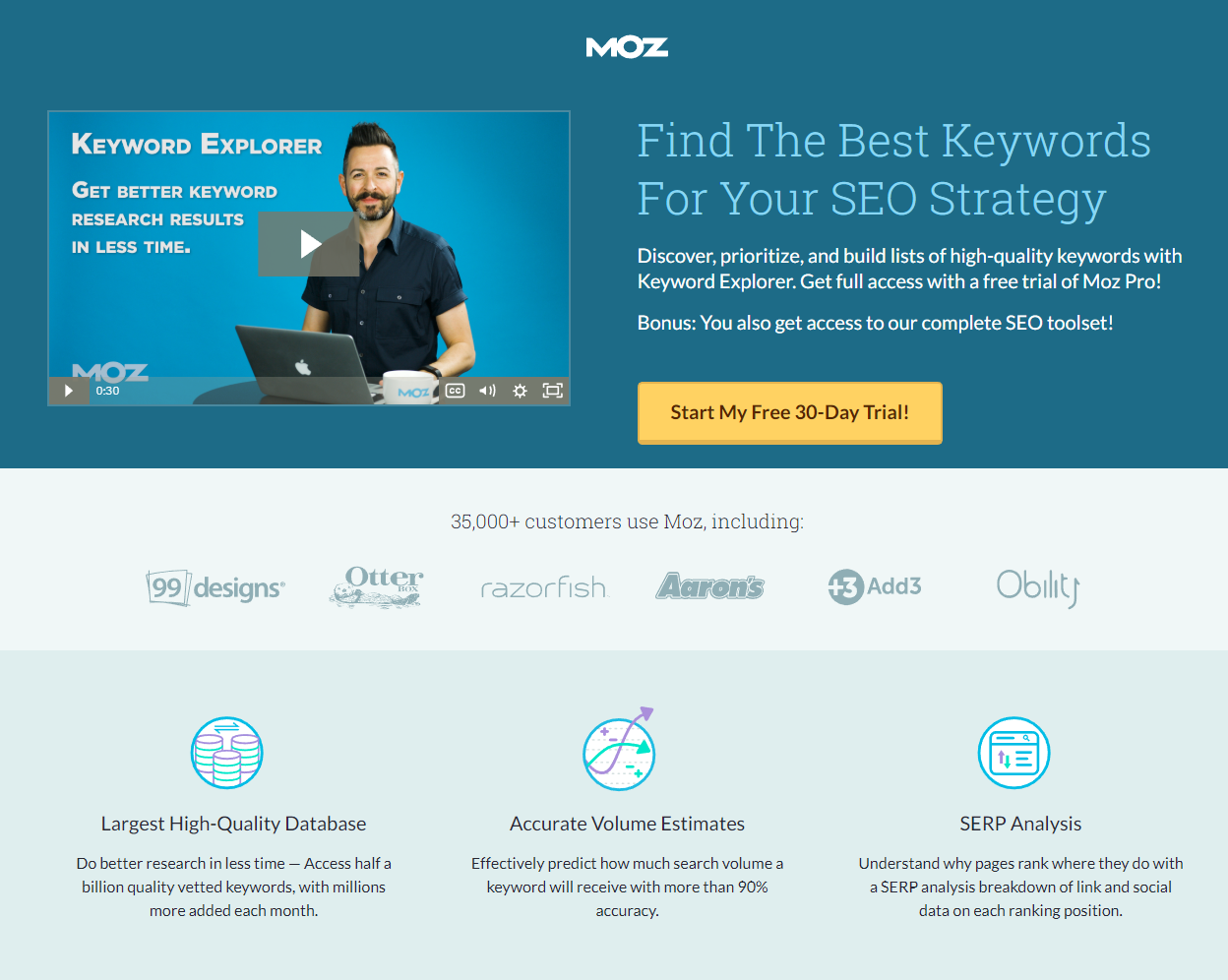
검색자가 "키워드 탐색기" 사이트링크 확장을 클릭하면 Moz의 키워드 탐색기 기능에 대해 자세히 알아볼 수 있는 클릭 후 방문 페이지로 이동합니다.

페이지가 잘하는 것:
- 30초 분량의 동영상 을 통해 사용자가 카피를 읽지 않고도 키워드 탐색기를 배울 수 있는 방법을 빠르고 편리하게 설명합니다.
- 일치하는 헤드라인과 부제목 은 방문자에게 오퍼가 무엇이며 어떻게 작동하는지 즉시 알려줍니다.
- 대비되는 주황색 CTA 버튼 은 방문자의 관심을 끌 가능성이 높으므로 전환 목표를 쉽게 달성할 수 있습니다.
- 개인화된 CTA 버튼 카피 는 잠재 고객에게 클릭이 무엇을 하는지 정확히 알려줍니다.
- 클릭 연결 디자인 은 페이지에서 양식을 제거하여 방문자가 전환하기 전에 제안에 대해 완전히 알 수 있도록 합니다.
- 회사 로고 는 방문자에게 다른 잘 알려진 브랜드가 Moz 고객에게 만족하고 있음을 보여줍니다.
- 키워드 탐색기의 3가지 주요 이점은 아이콘과 최소한의 카피로 강조됩니다.
- Jon Clark의 평가 (얼굴 사진, 전체 이름, 직위 및 소속 포함)는 브랜드 및 제품 신뢰도를 구축하는 데 도움이 됩니다.
A/B 테스트 대상:
- 여백을 늘리면 페이지가 더 보기 좋아지고 방문자가 CTA 버튼과 같은 가장 중요한 요소에 더 집중할 수 있습니다.
- 종료 링크 — Moz 로고 및 하이퍼링크 "NBCUniversal, Inc." — 잠재 고객의 주의를 분산시키고 전환하기 전에 페이지에서 제거할 수 있습니다.
- 개인 정보 보호 정책을 추가하면 잠재 고객이 다음 페이지에서 개인 정보를 제출하는 것을 더 편하게 느낄 수 있습니다.
- 실시간 채팅을 포함 하면 방문자가 평가판 등록을 결정하기 전에 키워드 탐색기 기능에 대해 가질 수 있는 질문을 할 수 있습니다.
3. 사이트 크롤링
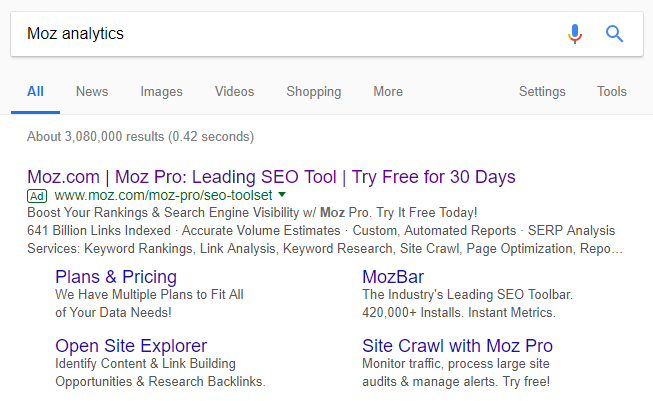
Google에서 동일한 "Moz 분석" 검색은 다음 결과를 제공했습니다.

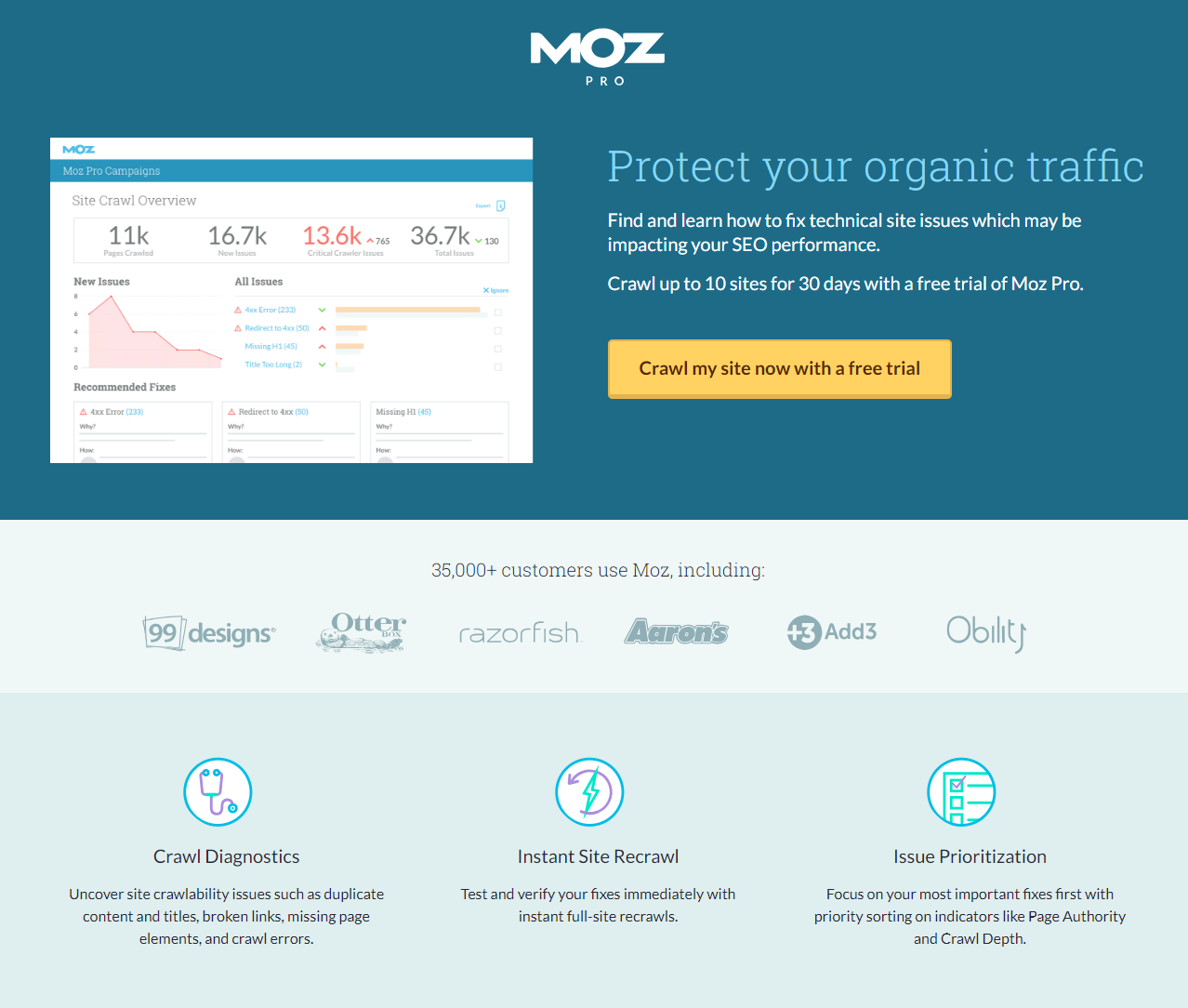
이번에는 잠재 고객이 "Moz Pro로 사이트 크롤링"을 클릭하면 다음 위치로 이동합니다.


페이지가 잘하는 것:
- 헤드라인과 부제목 은 잠재 고객에게 제안이 무엇이며 어떻게 혜택을 받을 수 있는지 알려줍니다.
- 이미지 는 방문자에게 Moz가 자신의 사이트를 크롤링함으로써 배울 수 있는 내용의 미리보기를 제공합니다.
- 주황색 CTA 버튼 은 방문자의 관심을 끄는 데 좋습니다. 주황색과 파란색은 색상환에서 대비되는 색상이기 때문입니다.
- CTA 버튼 문구 는 매우 구체적이며 1인칭으로 작성되었습니다.
- Moz 고객 수 (로고 포함)는 방문자에게 많은 다른 회사(유명 브랜드 포함)가 Moz와 협력했음을 보여줍니다.
- 아이콘과 굵은 글꼴 은 Moz의 사이트 크롤링 기능의 세 가지 주요 이점에 주목하고 최소한의 사본 으로 쉽게 읽을 수 있습니다.
- Jason Dodge의 인용문 은 사이트 크롤링 기능이 다른 비즈니스에 어떻게 도움이 되는지에 대한 증언 역할을 합니다.
A/B 테스트 대상:
- 하이퍼링크된 Moz 로고 는 방문자를 다른 페이지로 이동시켜 이 페이지의 전환율을 낮출 가능성이 있습니다.
- CTA 버튼(및 복사)을 확대하면 더 많은 관심을 끌 수 있습니다.
- 바닥글 에 개인 정보 보호 정책을 추가하면 방문자가 정보를 입력하기 위해 다음 페이지로 클릭하는 것이 더 편할 것입니다.
4. 링크 익스플로러
다음은 Link Explorer의 무료 평가판을 홍보하는 Moz Facebook 게시물입니다.

게시물 설명에는 Link Explorer의 주요 이점이 포함되어 있으며 클릭 후 랜딩 페이지에 대한 링크를 제공합니다.

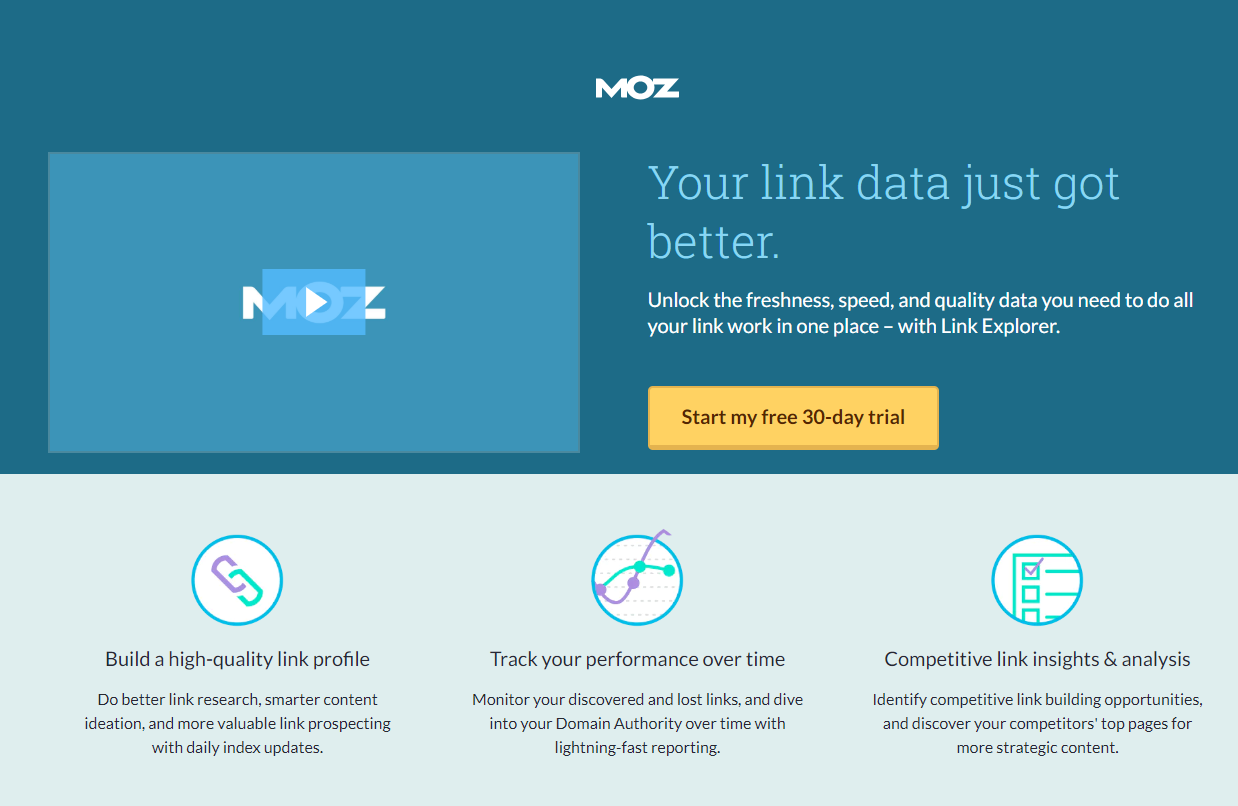
페이지가 잘하는 것:
- Facebook에서 클릭 후 랜딩 페이지로의 메시지 일치 는 기본 메시지를 강화하고 잠재 고객에게 Facebook 게시물이 도착 시 클릭 후 랜딩 페이지와 관련이 있음을 알립니다.
- 제목 은 잠재 고객에게 페이지에서 제공하는 내용(더 나은 링크 데이터)을 알려주고 부제목은 방법을 알려 줍니다.
- 94초 길이의 비디오 를 통해 방문자는 텍스트를 읽을 필요 없이 제안 및 제품에 대해 빠르게 알 수 있습니다.
- 숫자 섹션별 링크 색인 은 링크 탐색기의 합법성에 대한 몇 가지 빠른 세부 정보를 제공합니다.
- 주황색 CTA 버튼 은 파란색과 주황색이 색상환에서 서로 반대이기 때문에 페이지의 나머지 부분과 잘 대비됩니다.
- CTA 버튼 문구 는 구체적이고 개인화되어 있습니다. 잠재 고객이 클릭하도록 설득하는 데 도움이 되는 두 가지 특성입니다.
- 클릭 스루 디자인을 통해 방문자는 제안에 대해 먼저 배우고 두 가지를 동시에 접하는 대신 다음 페이지에서 양식을 작성할 수 있습니다.
- Iconography 및 굵은 서식 (복사 최소화)을 통해 방문자는 Link Explorer의 세 가지 주요 이점을 쉽게 파악할 수 있습니다.
- 고객 평가 는 Link Explorer에 대한 보다 구체적인 정보를 제공하며 다른 고객이 Moz에 만족하고 있음을 나타냅니다.
A/B 테스트 대상:
- Moz 로고와 하이퍼링크된 "베타 출시" 는 페이지에서 탈출 경로 역할을 하여 페이지의 전환율을 감소시킬 수 있습니다.
- 개인 정보 보호 정책을 제외하면 잠재 고객의 전환을 막을 수 있습니다.
- 페이지 아래를 가리키는 튀는 화살표와 같은 방향 신호를 통합 하면 잠재 고객이 페이지 아래로 더 내려가 자세한 내용을 알 수 있습니다.
5. 링크 웨비나 심층 분석
이 마지막 예는 클릭 후 방문 페이지가 무료 평가판 등록 페이지로 연결되지 않기 때문에 약간 다릅니다. 대신 잠재 고객이 웨비나에 등록할 수 있습니다. 다음은 사용자에게 웨비나를 소개하고 클릭 후 랜딩 페이지 링크를 포함하는 또 다른 Facebook 게시물입니다.

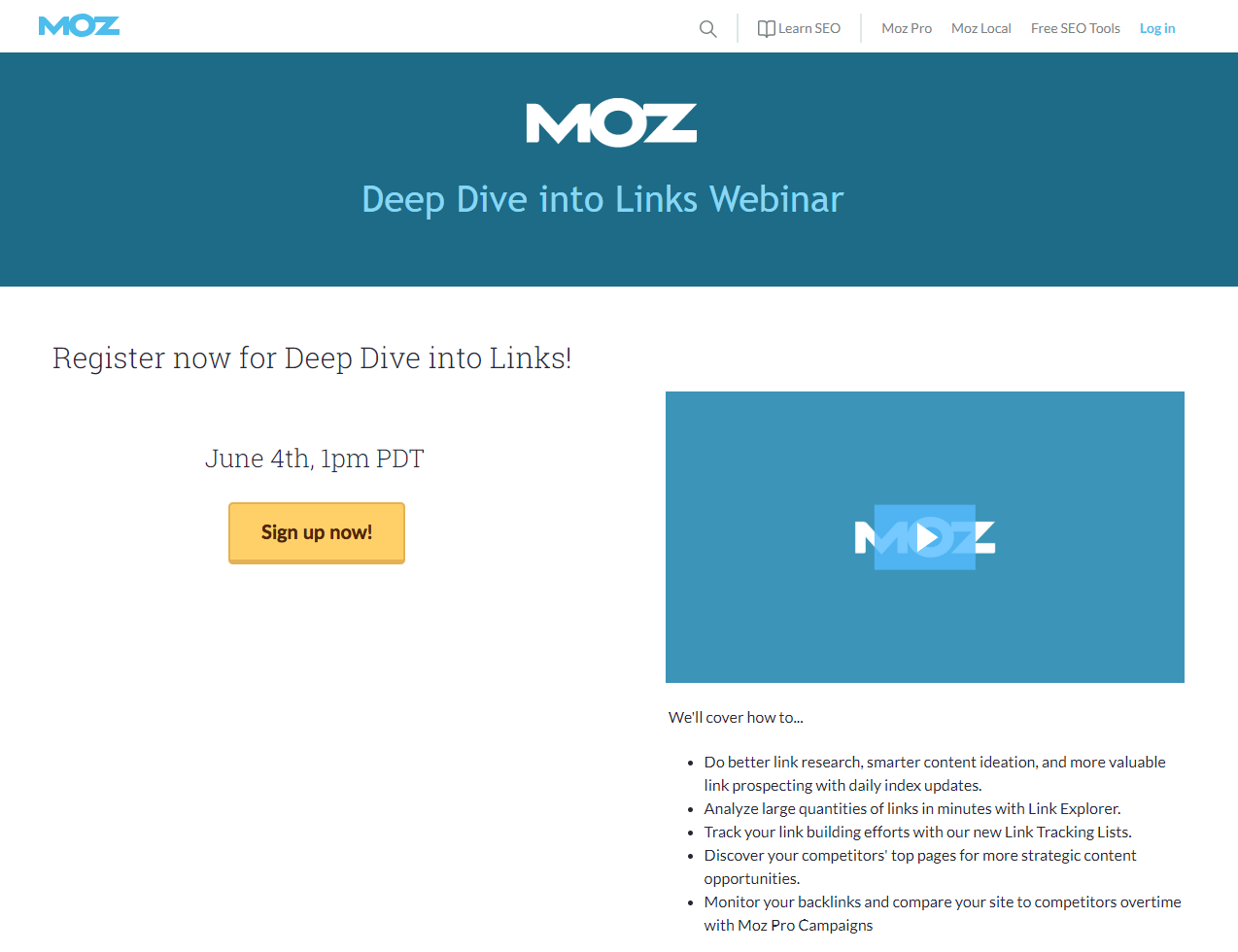
클릭 후 잠재 고객이 이 페이지에 도착합니다.

페이지가 잘하는 것:
- 주황색 CTA 버튼 은 나머지 파란색 및 흰색 페이지와 잘 대조됩니다.
- 비디오 는 대화형 방식으로 잠재 고객에게 정보를 전달합니다.
- 글머리 기호 목록 을 통해 방문자는 페이지를 스캔하여 주요 테이크아웃을 빠르게 배울 수 있습니다.
- Melissa Brown의 얼굴 사진과 제목 은 잠재 고객에게 웨비나 중에 누구로부터 소식을 들을 것인지 알려줍니다.
A/B 테스트 대상:
- 머리글 및 바닥글 탐색 은 방문자의 주의를 분산시켜 웨비나에 등록하지 않고 페이지를 떠날 수 있습니다.
- CTA 버튼 카피 가 더 설득력이 있을 수 있습니다. "내 자리를 지켜줘!" 예를 들어 더 개인화되고 매력적입니다.
- CTA 버튼 아래의 빈 공간이 너무 많으면 페이지의 균형이 맞지 않습니다. 여기에 Moz 고객 평가를 포함하면 사회적 증거가 추가되고 페이지의 균형이 유지됩니다.
Moz와 같이 최적화된 클릭 후 방문 페이지 만들기
이러한 예는 Moz가 주로 유료 광고 캠페인을 강화하고 사람들이 30일 무료 평가판에 가입하도록 설득하기 위해 클릭 후 랜딩 페이지를 사용하는 방법을 보여줍니다. 그러나 마지막 두 개의 Facebook 예제는 Moz가 때때로 유기적인 목적으로 사용하는 방법을 보여줍니다.
클릭 후 랜딩 페이지를 어떻게 사용하든 Instapage로 100% 사용자 정의 가능한 클릭 후 랜딩 페이지를 구축하여 최적의 방문자 경험을 만들고 더 높은 전환율을 달성하십시오. 지금 Instapage Enterprise 데모에 등록하세요.
