웹사이트를 위한 Modal Tailwind CSS 팝업을 만드는 방법
게시 됨: 2022-06-29매출 전환율을 높이려면 고객의 관심을 끄는 것이 중요하며 팝업으로 쉽게 할 수 있습니다!
Modal tailwind CSS 팝업 은 기능 때문에 대부분 선호됩니다. 판매 전환을 늘리고 청중에게 공지 사항을 표시하기 위해 이러한 종류의 팝업을 사용할 수 있습니다.
팝업 및 모달 tailwind CSS를 함께 가져올 수 있습니까? Tailwind CSS와 모달 팝업 개념에 대해 설명했습니다. 여기에서 웹사이트용 팝업을 만드는 방법도 배울 수 있습니다!

Tailwind CSS
CSS는 HTML 요소가 웹 사이트 화면에 표시되는 방식을 의미합니다. Tailwind CSS는 웹사이트에서 매우 실용적이고 쉽게 사용할 수 있는 사용자 지정 가능한 프레임워크입니다. 또한 맞춤형 옵션으로 인터페이스를 생성할 수 있는 유틸리티 기반 프레임워크입니다.
Tailwind CSS 는 다른 프레임워크와 접근 방식이 다릅니다. 웹사이트를 더 잘 제어할 수 있습니다. CDN에서 tailwind CSS 파일을 링크 형태로 추가하면 쉽게 사용할 수 있습니다. HTML 페이지의 헤드 부분에 링크를 추가하기만 하면 됩니다. 게다가 웹사이트에 사용자 정의 가능한 코드를 추가할 수 있습니다.
이러한 기능 때문에 Tailwind CSS는 단기간에 웹사이트를 만드는 데 적합합니다. 이 외에도 Tailwind는 특정 디자인 및 세트 레이아웃에 관한 것이 아닙니다. 이러한 방식으로 다양한 요소를 결합하여 사이트의 모양을 결정할 수 있습니다. 또한 사용자 지정 옵션을 사용하여 고유한 웹 사이트 를 만들 수 있다는 이점이 있습니다.
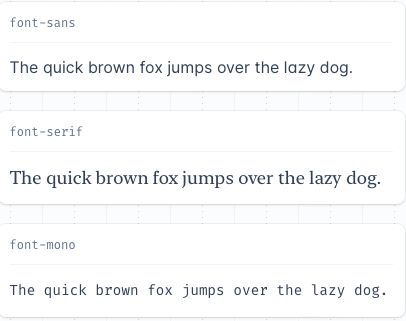
예를 들어 웹사이트에 추가하려는 요소의 크기, 글꼴, 색상 및 그림자 를 조정할 수 있습니다. Tailwind CSS 코드는 다음과 같습니다.
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>이 코드를 추가하면 다른 글꼴로 조정할 수 있습니다. 결과는 다음과 같습니다.

(원천)
모달 팝업이란 무엇입니까?
모달 팝업은 뉴스레터 가입 및 로그인 양식에 주로 사용됩니다. 양식을 제어, 등록 및 로그인하기 위해 모달 팝업이 대부분 사용됩니다. 또한 알림을 표시하기 위해 이러한 팝업을 웹사이트에서 사용할 수 있습니다.
모달 팝업 을 사용하면 팁, 검색 양식, 전체 화면 비디오 및 이미지, 연락처 양식을 표시할 수 있습니다.
웹사이트의 모달 팝업은 다시 로드하지 않고 마지막으로 업데이트된 페이지를 나타냅니다. 따라서 다시 한 번 정보를 입력할 필요가 없습니다. 그런 식으로 시간을 잃지 않고 관련 정보를 볼 수 있습니다.
모달 팝업의 가장 중요한 기능 중 하나는 무음입니다. 따라서 활성화하려면 트리거 가 있어야 합니다. 이러한 트리거는 모달 팝업을 활성화하는 특정 작업에 대해 설정할 수 있습니다. 예를 들어 뉴스레터 팝업 및 알림을 강조 표시하는 것은 매우 유용합니다.
이러한 유형의 팝업은 CSS, HTML 및 JavaScript 로 만들 수 있습니다. 우리는 CSS 모달 tailwind 팝업 과 생성 단계에 초점을 맞출 것입니다.
모달 Tailwind CSS 팝업
이전에 설명했듯이 사용자 정의 가능한 코드를 사용하면 웹사이트에 대한 팝업을 생성할 수 있습니다. 따라서 웹 사이트의 성격에 따라 팝업 스타일을 결정하고 그것을 가지고 놀기 시작하십시오!
Tailwind를 사용하면 CSS 파일을 원시 형식으로 가져와 구성 파일을 통해 처리하는 것이 매우 쉽습니다. 이 구성 프로세스 후에 출력이 생성되고 tailwind CSS 팝업을 사용할 준비가 됩니다.
Modal Tailwind CSS에는 다음과 같은 많은 장점이 있습니다.
- 파일에 최소 코드 라인 포함
- 맞춤형 디자인
- 반응형 웹사이트 만들기
- 또한 조정 옵션을 사용하기 쉽기 때문에 나중에 변경하는 것이 간단합니다. Tailwind 팝업 양식은 편리하고 접근하기 쉽습니다!
모달 팝업 테일윈드 CSS 코드는 다음과 같습니다.
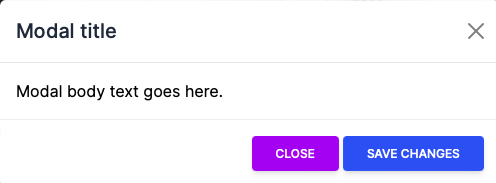
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>이 코드를 웹사이트에 추가하면 최종 결과는 다음과 같습니다.


(원천)
Popupsmart로 Modal Tailwind CSS 팝업 만들기
Popupsmart를 쉽게 사용하여 모달 순풍 팝업을 만들 수 있습니다. Popupsmart는 고유한 팝업을 만들 수 있는 코드 없는 스마트 팝업 빌더입니다.
목표에 따라 다양한 유형의 팝업을 만들고 5분 이내에 웹사이트에 추가할 수 있습니다. Popupsmart로 만든 팝업은 이메일 목록을 늘리고 더 많은 전화를 걸고 판매 전환율을 높이는 데 사용할 수 있습니다. 또한 팝업의 양식으로 피드백을 받고 고객에게 보다 효과적으로 다가갈 수 있습니다.
Popupsmart 레이아웃 및 모달 팝업 만들기
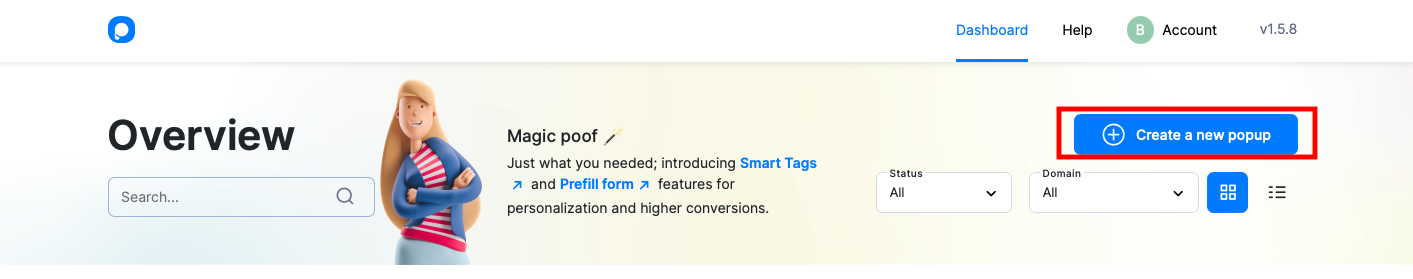
Popupsmart에서 선택할 수 있는 다양한 팝업 템플릿이 있습니다. 가입하고 "새 팝업 만들기" 버튼을 클릭하여 팝업 만들기를 시작합니다. 
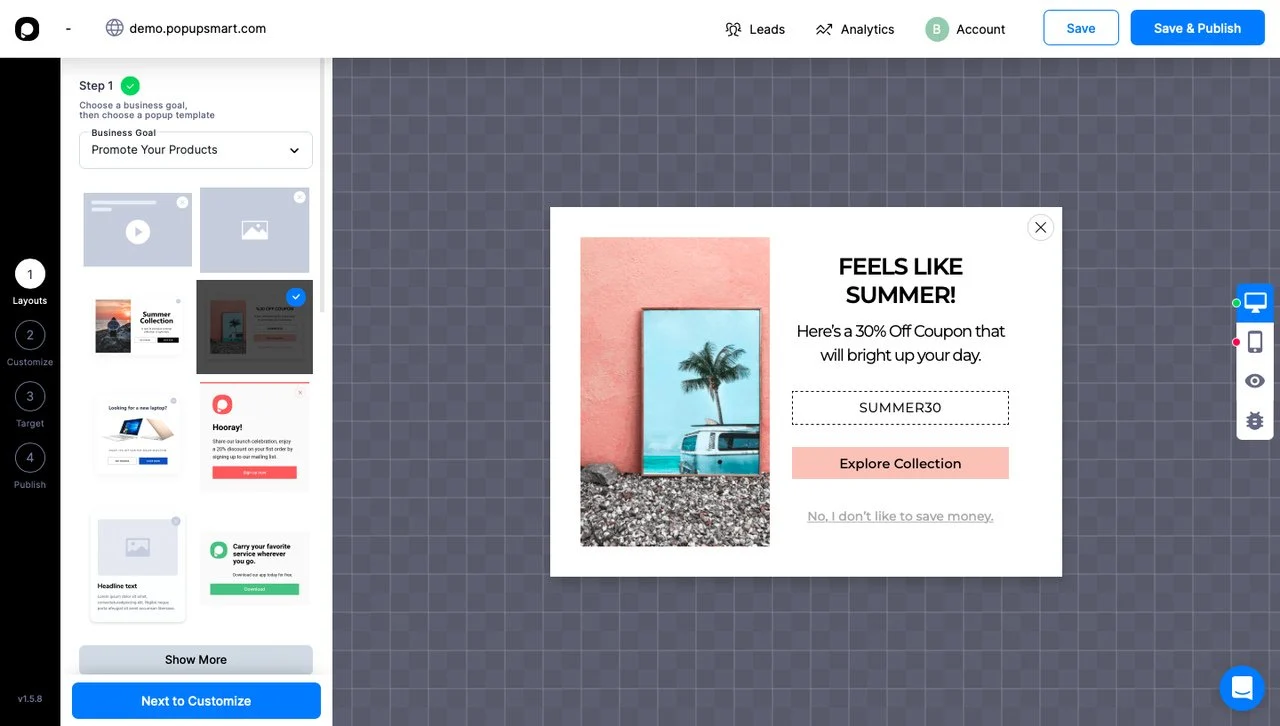
다양한 비즈니스 목표에 따라 다양한 팝업 레이아웃 옵션이 있습니다. 예를 들어 제품을 홍보하고 팝업으로 전환율을 높이려면 다음 레이아웃을 사용할 수 있습니다.

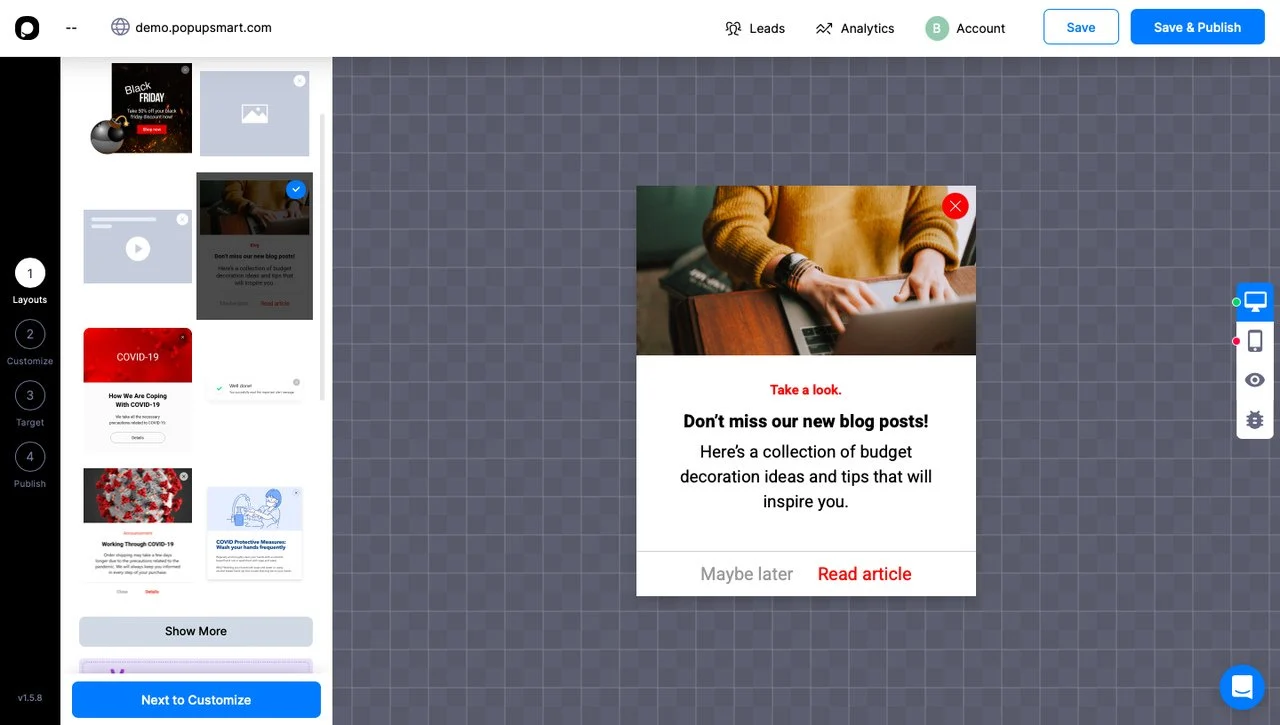
공지 사항을 표시하려면 아래의 이 레이아웃을 사용하고 브랜드 아이덴티티에 따라 사용자 지정할 수 있습니다.

이 외에도 다양한 레이아웃을 사용할 수 있습니다. 영감을 주는 팝업 디자인을 확인할 수 있습니다.
팝업의 목표를 고려하고 이러한 템플릿을 결정하십시오. 팝업의 글꼴, 색상을 사용자 정의할 수 있습니다. 관심을 끌고 잘 작성된 헤드라인 과 설명 을 추가하는 것을 잊지 마십시오. 또한 더 나은 효과를 위해 귀하의 제품 및 서비스 이미지를 팝업에 추가하십시오.
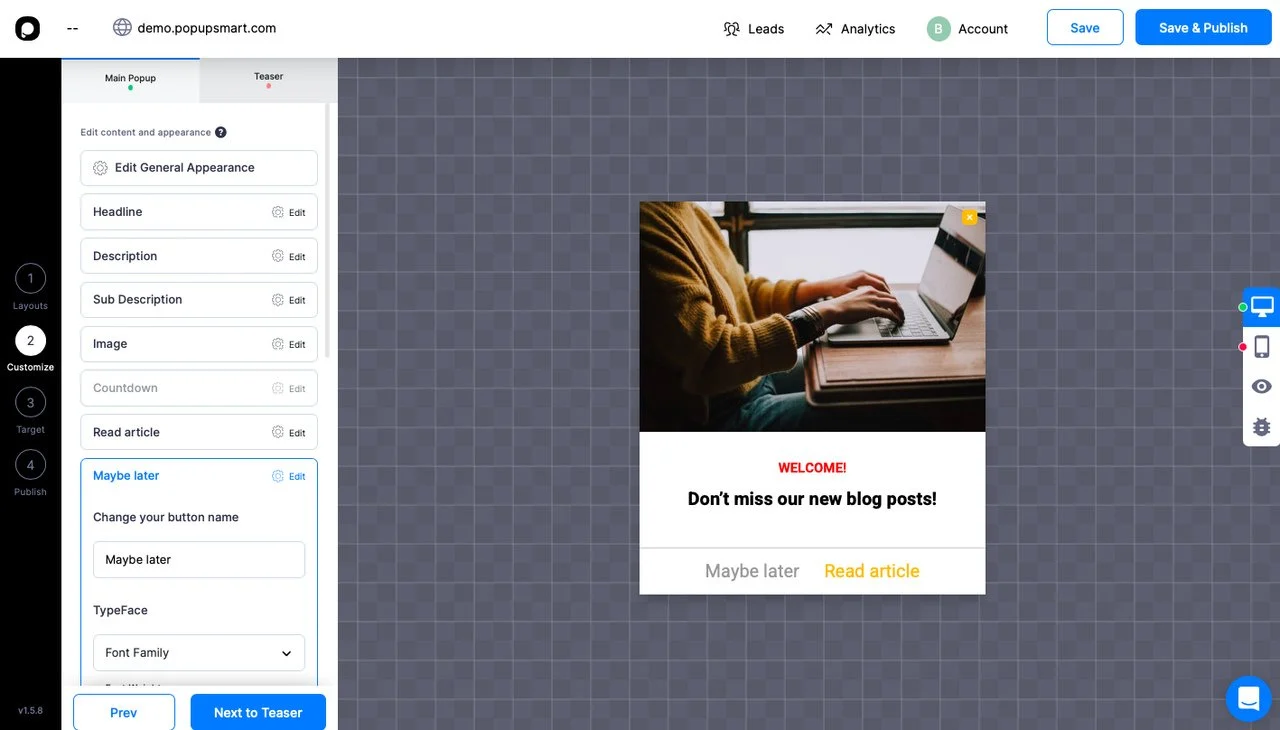
예를 들어 공지사항을 표시하도록 사용자 정의 레이아웃을 변경했습니다. 
"Customize" 섹션에서는 Headline, Description, Image 부분을 편집할 수 있습니다.
Popupsmart와 Modal Tailwind CSS 팝업 통합
팝업 생성을 완료하고 대상 옵션을 선택하면 팝업을 게시할 준비가 됩니다!
Popupsmart에는 잘 적응할 수 있는 사용자 친화적인 통합 시스템이 있기 때문에 웹사이트에 팝업을 추가하는 것은 매우 쉽습니다.
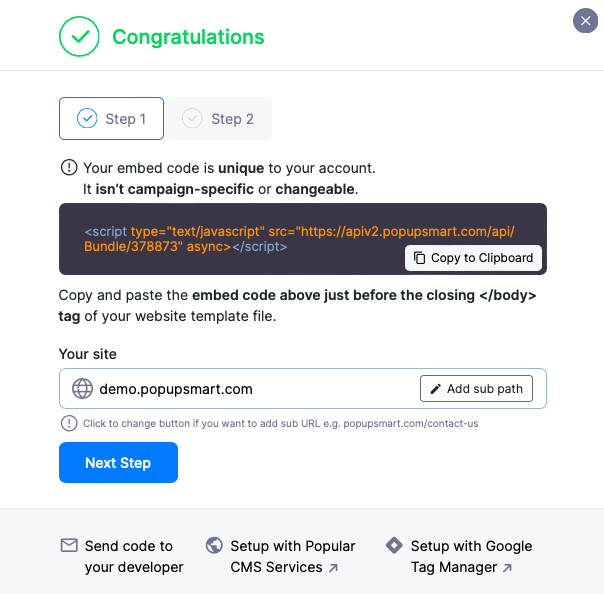
팝업을 완료한 후 받은 코드를 복사하여 붙여넣기만 하면 됩니다. 그런 다음 게시 섹션에서 도메인을 클릭하여 코드를 빠르게 얻을 수 있습니다. 그런 다음 이 코드를 웹사이트에 추가하면 팝업이 준비됩니다! 다음과 같이 표시되어야 합니다.

이 코드를 개발자에게 보내거나 인기 있는 CMS 서비스 로 설정하거나 Google 태그 관리자 로 설정할 수 있습니다!
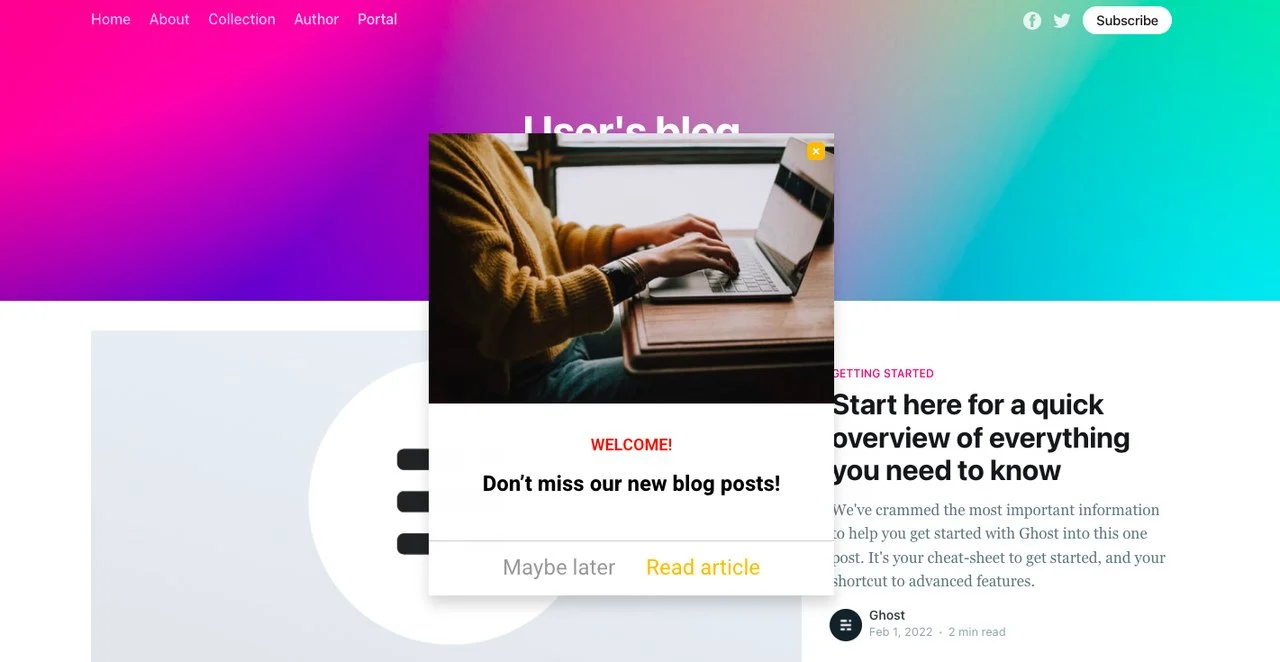
사용할 준비가 되면 웹사이트에서 팝업이 다음과 같이 표시될 수 있습니다.

자주하는 질문
Tailwind CSS는 무엇에 사용됩니까?
Tailwind CSS는 웹 사이트를 빠르게 만드는 데 사용됩니다. 사용자 정의가 가능하고 다양한 옵션으로 사용하기 쉽습니다. 웹 사이트에서 인터페이스를 만드는 데 사용됩니다. tailwind CSS를 사용하여 웹사이트의 각 요소를 사용자 정의할 수 있습니다. 결과적으로 다른 기능을 가진 고유한 웹사이트를 만드는 것이 가능합니다.
CSS에서 Tailwind 팝업을 어떻게 만드나요?
코드 및 사용자 정의의 도움으로 CSS에서 Tailwind 팝업을 만들 수 있습니다. 이전 섹션에서 제공한 이러한 단계 및 아이디어를 따르면 고유한 모달 tailwind CSS 팝업을 구축할 수 있습니다. 또한 모달 테일윈드 CSS 팝업은 완전히 사용자화할 수 있어 웹사이트의 요소를 구성할 수 있는 자율성을 제공합니다.
Popupsmart는 잘 디자인된 팝업 템플릿을 사용하여 더욱 쉽게 만들 수 있습니다. 단기간에 이러한 레이아웃을 개인화할 수 있습니다. 이러한 팝업을 추가하여 대상 고객에게 도달하고 이메일 목록을 늘리는 것이 좋습니다.
이것이 모달 tailwind CSS 팝업 생성을 위한 전부입니다! 이 주제에 대해 읽고 자신만의 팝업을 만드는 방법을 배웠기를 바랍니다.
팝업 사용 방법에 대해 아래에 댓글을 달고 아이디어를 공유해 주세요!
다음 콘텐츠도 확인하세요.
- 모달 팝업을 만드는 방법? / 부트스트랩 및 jQuery 및 CSS
- 웹사이트용 팝업 양식을 만드는 방법(2022 및 무료)
- 내 팝업에 사용자 정의 CSS를 추가할 수 있습니까?
