Mobilegeddon – 인터넷에서의 생존 가이드(체크리스트)
게시 됨: 2015-04-07인터넷 포스트 #Mobilegeddon 시대에서 생존하기 위한 웹마스터 가이드(2015년 4월 21일)

귀하의 비즈니스가 모바일 트래픽에 크게 의존하고 있다면 빠르게 행동하는 것이 현명할 것입니다! 시계가 똑딱 거리며 가고있다.
————————————————————————— 미루는 중지! ————————————————————————
지금 이 블로그를 읽고 있다면 웹사이트가 있거나 회사/클라이언트 웹사이트의 온라인 존재를 책임지고 있을 가능성이 있습니다. 지난 2월 Google은 인터넷을 폭풍으로 몰아넣을 업데이트를 발표했습니다. 이 업데이트는 모바일 보기에 적합하지 않은 웹사이트를 대상으로 합니다. 따라서 웹사이트가 모바일 친화적이지 않은 경우(지금이 조치를 취해야 할 때입니다). 다음은 2015년 4월 21 일 이 되면 웹사이트를 "Google 품질 준수"로 만드는 데 필요한 모든 정보와 리소스입니다. 성공하지 않으면 실패할 것입니다! 말장난이 없습니다.
내용물:
모빌게돈이란?
업데이트 범위
Google이 이러한 움직임을 취한 이유는 무엇입니까? (유행 분석)
GA로 현재 모바일 트래픽 추정
Google Mice에 물리지 않는 방법은 무엇입니까?
할 일에 대한 자세한 체크리스트
인쇄 가능 체크리스트
모바일 수리를 위한 포괄적인 리소스 목록
평결
#1 Mobilegeddon이란 무엇입니까?
모바일 서핑의 추세는 2016년부터 지난 몇 년 동안 상승세를 보였습니다. 인터넷을 서핑할 사람들의 60%가 휴대전화 및 기타 휴대용 장치에서 인터넷 서핑을 할 것입니다. 내가 무슨 말을 하는지 모르겠다면 Google Analytics를 확인하여 웹사이트에서 발생하는 모바일 트래픽의 양을 확인할 수 있습니다. 그것을 보지 않고도 오늘날 모든 웹 사이트는 휴대용 장치를 통해 서핑하는 사람들로부터 사용자 기반의 적어도 30%를 얻을 것이라고 말할 수 있습니다. 그리고 웹사이트가 사용자 친화적이지 않으면 수많은 현금화 기회를 놓치게 될 수 있다는 결론을 내리는 것이 안전합니다.
Mobilegeddon – 2015년 3월 SearchEngineLand에서 만든 비공식 용어로 4월에 웹을 강타할 임박한 Google 전염병에 대한 인식을 확산합니다. 이번 업데이트를 통해 구글은 모바일 친화적인 웹사이트에 더 많은 중요성을 부여할 예정입니다.

백링크 프로필이 아무리 깨끗하고 웹사이트 콘텐츠의 품질이 어떻든 – 웹사이트를 모바일 친화적으로 만들기 위한 조치를 취하지 않은 경우 – 이것은 어떤 식으로든 귀하의 비즈니스에 피해를 줄 것입니다. 또 다른.
4월 21 일 Google은 웹의 모든 웹사이트를 스캔하고 "모바일 친화적"이 아닌 경우 모바일 SERP에서 해당 웹사이트를 삭제하는 알고리즘을 출시합니다.
그렇다면 모바일 친화적이라는 것은 실제로 무엇을 의미할까요?
기술적인 측면에서 "모바일 친화적"은 웹사이트가 콘텐츠의 크기를 사용자의 관점에 맞게 조정해야 하며 반응형 디자인과 원격으로 관련된 모든 것을 포함합니다. 일반 용어로 말하면 기본적으로 사용자가 모바일 장치에서 볼 수 있는 크기로 웹사이트를 축소해야 하는 경우를 의미합니다(분명히 웹사이트의 데스크톱 버전이 모바일에서 열리기 때문에). 그렇다면 귀하의 웹사이트는 "모바일 친화적"이거나 "모바일 지원"이 아닙니다.
지금까지 유지? 당신이 그것에 대한 준비가되어 있지 않다면 화를 내지 마십시오. 아직 며칠이 남았고 요즘에는 솔루션을 사용할 수 있습니다!
#2 Mobilegeddon의 범위
이 업데이트는 PANDA보다 클 것입니다!
이 업데이트는 펭귄보다 클 것입니다!
ZinebAitBahajji – Google 웹마스터 트렌드 팀의 저명한 구성원은 SMX 뮌헨에서 이번 Google의 모바일 친화적인 업데이트가 Penguin과 Panda가 과거에 했던 것보다 훨씬 더 많은 웹사이트의 검색 엔진 순위에 영향을 미칠 것이라고 말했습니다.

Ziteb의 공식 트위터 프로필에 대한 트윗!
여전히 혼란스럽다면 이 장면을 명확하게 보여드리겠습니다.
[사진 인용=”” 저자=”” company=”(Panda 4.0) SearchEngineJournal 2014년 5월 21 일 ″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- 놀라움/106461/” target=”_blank”]지난 24시간은 SEO 분야에서 일하거나 SEO 분야를 따르는 사람들에게 거친 시간이었습니다. Google은 두 가지 주요 업데이트의 출시를 확인했으며 그 중 하나는 Panda 4.0으로, 영어 검색 쿼리의 약 7.5%에 영향을 미칠 것으로 예상되는 업데이트입니다.[/blockquote]
[blockquote 사진=”” 저자=”” company=”(Penguin 3.0) SearchEngineLand 2014년 12월 11 일 ″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“나는 Google 업데이트에 대한 논쟁의 여지가 없는 진실은 Google에만 있으며 우리가 알고 있는 모든 것에 대해 Penguin 3.0은 영어 쿼리의 1% 미만에 영향을 미쳤습니다. 그러나 SEO와 관련된 모든 것과 마찬가지로 우리는 우리가 가지고 있는 것만 가지고 어둠 속에서 스스로 일할 수 있습니다.” [/ 인용문]
–
알고 계시겠지만 Google은 다가오는 알고리즘에 대해 눈에 잘 띄지 않는 방법을 가지고 있습니다. 그러나 웹마스터의 블로그에서 제공한 정보가 무엇이든 인터넷은 업데이트가 웹사이트에 미치는 영향과 이를 방지하기 위해 취할 수 있는 조치에 대한 추측으로 가득 차 있습니다.
우리는 Google이 이 업데이트 동안 어떤 다른 요소를 살펴볼 것인지 아직 확실하지 않으며 이러한 요소가 웹사이트의 검색 가시성을 얼마나 크게 바꿀 수 있는지 주장하는 것은 불가능합니다. Zineb이 SMX에서 언급한 내용에서 우리는 최적화되지 않은 대부분의 웹사이트가 'Google Mice'(일명 Armageddon)로부터 타격을 입을 것이라고 안전하게 결론을 내릴 수 있습니다.
#3 Google이 이러한 조치를 취한 이유는 무엇입니까? 유행 분석.
통계에 따르면 Google에서 수행되는 검색의 60% 이상이 현재 휴대기기에서 실행되므로 웹서퍼에게 최고의 사용자 경험을 보장하기 위해 이 트래픽을 활용하려는 Google의 동기를 강조하는 데 도움이 됩니다.
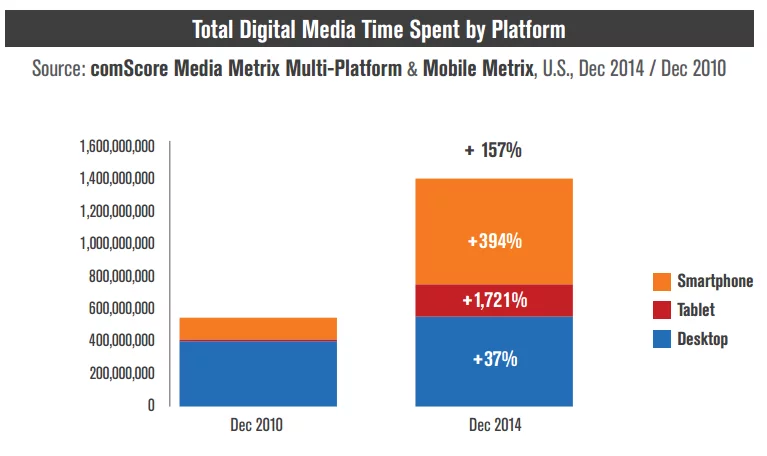
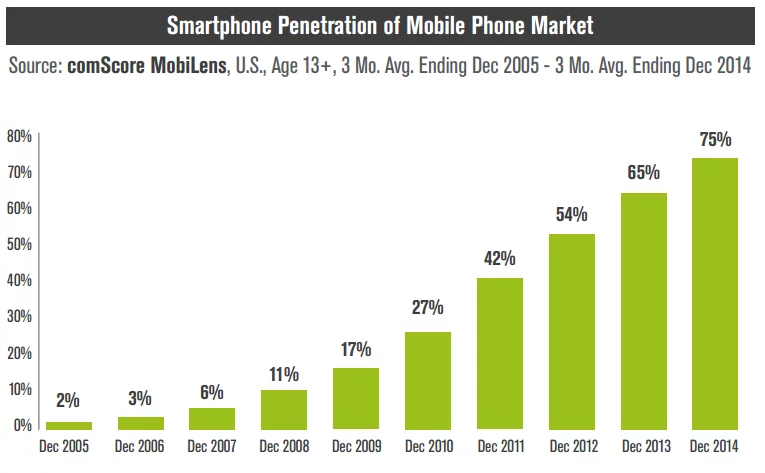
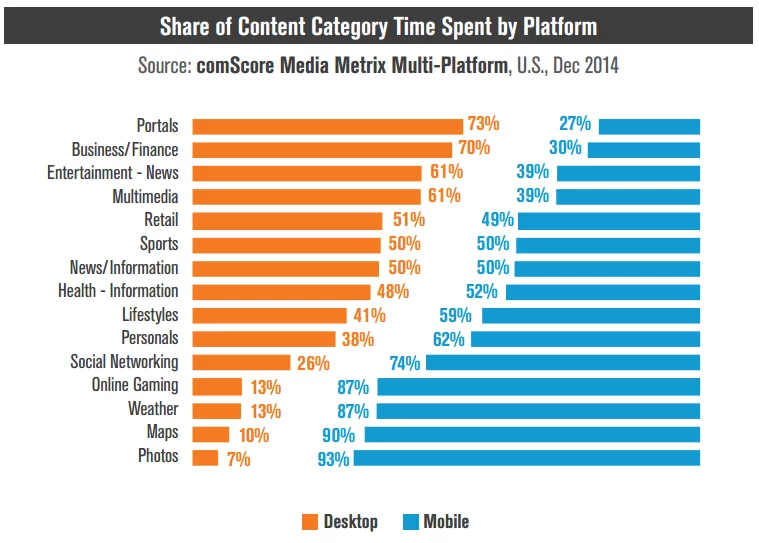
몇 가지 그래프의 도움으로 시나리오를 더 잘 설명하겠습니다. (미국 인구 통계를 기반으로 이 데이터를 집계한 ComScore.com 제공). 이 정보는 값을 매길 수 없습니다.

2010년 디지털 시간과 비교 - 단 4년 만에 웹 서핑을 위한 모바일 사용량 증가를 보십시오. 이게 언제까지나 잡아먹힐 것 같습니까?

휴대폰 시장의 스마트폰 침투 - 설명이 필요 없는 아름다운 상승 곡선!

예정된 알고리즘 외에도 Google은 이미 로그인한 사용자의 인덱싱된 애플리케이션에서 수집한 정보를 기반으로 하는 몇 가지 순위 변경을 시작했습니다. 이것은 작은 변화처럼 보이지만 Google에서 검색 결과가 표시되는 방식에 큰 영향을 미칠 것입니다. 모바일 사용자에게 정말 잘 맞는 기업이 이번에는 Google에서 최고의 혜택을 누릴 수 있습니다.

게리 일리스
아이스 브레이커
Gary Illyes(Google 웹마스터)와의 짧은 Q&A 라운드에서 그는 Mobilegeddon에서 기대할 수 있는 것에 대해 얼음을 깨기 위해 상당한 정보를 공개했습니다.
- 반응형 웹사이트는 순위에서 큰 이점을 얻지 못합니다.
- Googlebot은 다가오는 모바일 친화성 테스트를 통과하기 위해 CSS와 자바를 크롤링할 수 있어야 합니다.
- 태블릿 및 더 큰 장치는 이 업데이트의 영향을 받지 않습니다. 휴대폰과 피처폰만 가능합니다.
- Google은 현재 전용 모바일 색인을 만들기 위해 노력하고 있습니다. 정말 대단하지 않습니까?
#4 현재 모바일 트래픽을 추정하는 방법은 무엇입니까? 구글 애널리틱스.

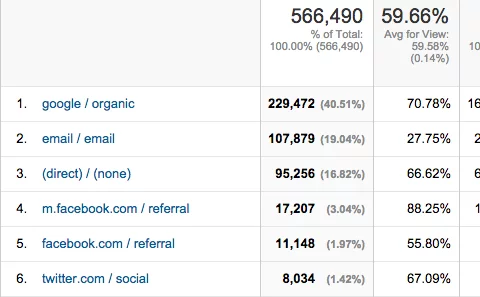
Google Analytics의 트래픽 분포 스크린샷
Mobilegeddon에서 얼마나 많은 트래픽을 잃을 수 있는지 이해하려면 실제로 얼마나 많은 유기적 모바일 트래픽이 발생하는지 이해하는 것이 중요합니다.
Google에서 현재 모바일 트래픽을 확인하는 방법을 모르는 경우 매우 간단합니다. Google Analytics 계정에 로그인하기만 하면 됩니다.
- 상단 표시줄에서 보고를 클릭합니다.
- 사이드바의 대상 아래에서 모바일을 선택합니다.
- 개요를 클릭합니다.
Tada, 당신은 당신이 원할 수 있는 모든 모바일 교통 정보를 가지고 있습니다.
따라서 Google Analytics에 들어가면 매월 휴대전화로 유입되는 방문자 수를 면밀히 조사할 수 있습니다. 아래 이미지를 참조하십시오. 유기적 모바일 방문의 상향 이동은 웹 서핑을 위해 휴대전화 사용이 증가했음을 보여주는 분명한 신호입니다.
— 
나는 매달 수백 개의 웹사이트를 처리하고 있으며 이러한 종류의 상승세의 90%는 이 모든 웹사이트에서 공통적입니다. 이러한 추세는 너무도 명백하기 때문에 부주의하고 게으른 일부 고객에게 모바일 추세를 관찰하고 항상 경쟁에서 앞서기 위해 그에 따라 행동하도록 요청합니다.
다가오는 Google 업데이트 때문에 모바일에만 최적화해야 하는 이유는 무엇입니까? #mobilegeddon 을 관심을 유발하는 촉매제로 삼지 않아도 전체 아이디어가 이미 유익하지 않습니까?
따라서 귀하의 웹사이트가 매일, 매월 경험하는 방문자 수를 연구함으로써 웹사이트가 효과적이고 시기 적절하게 최적화되지 않으면 결국 잃을 수 있는 방문자 수를 명확하게 추정할 수 있습니다.
다음은 귀하가 소유하지 않은 웹사이트에 대한 모바일 트래픽을 추정하는 프로세스를 설명하기 위해 Moz.com에서 수행한 깔끔한 사례 연구입니다. 검색 엔진 랜드입니다.
"모바일 친화적" 태그에 인사하기
이전에 이것을 눈치채지 못했다면 스마트폰을 꺼내어 Google에 키워드를 입력하십시오. 대부분의 첫 페이지 항목에는 "모바일 친화적" 태그가 첨부되어 있습니다.
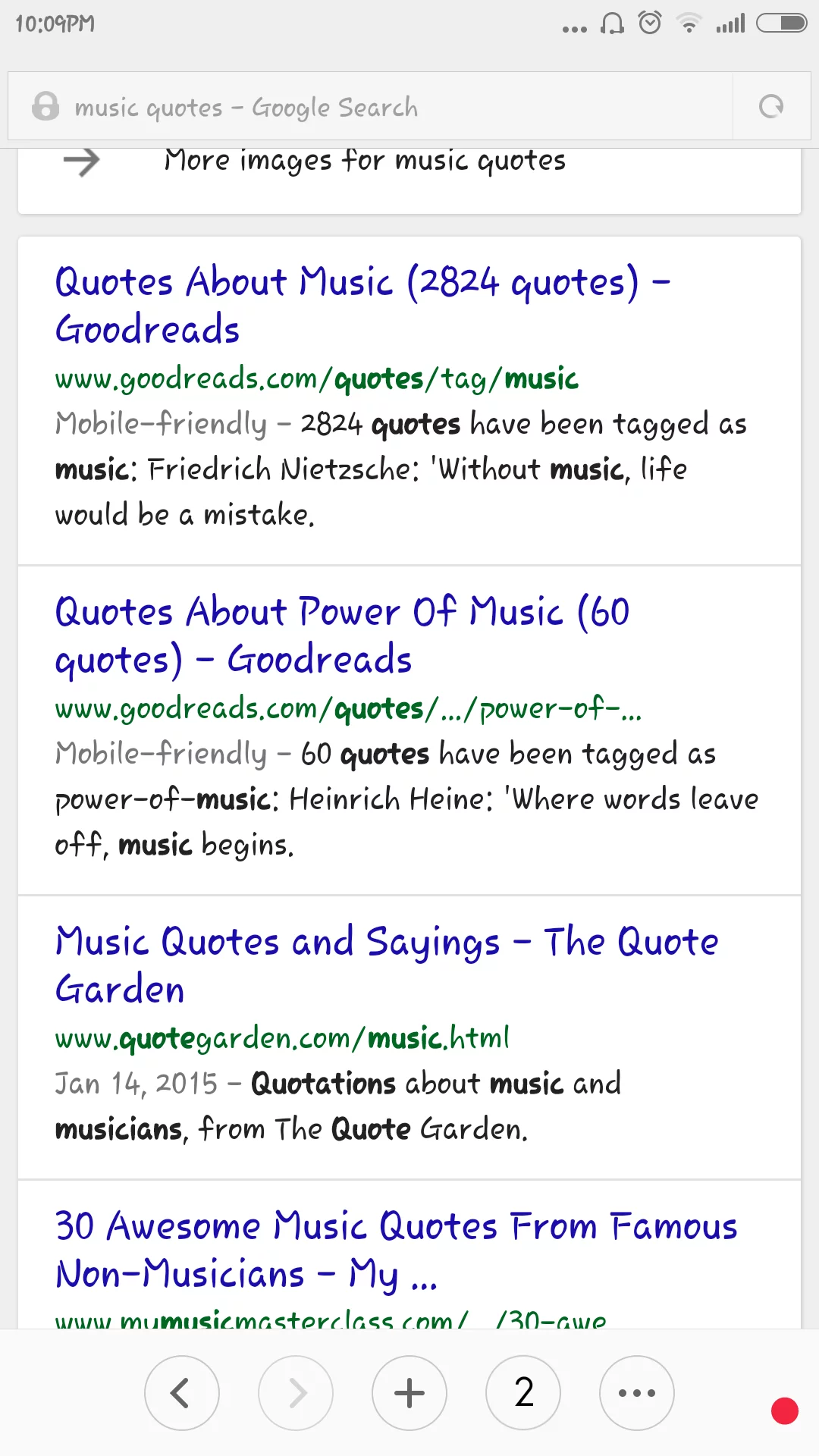
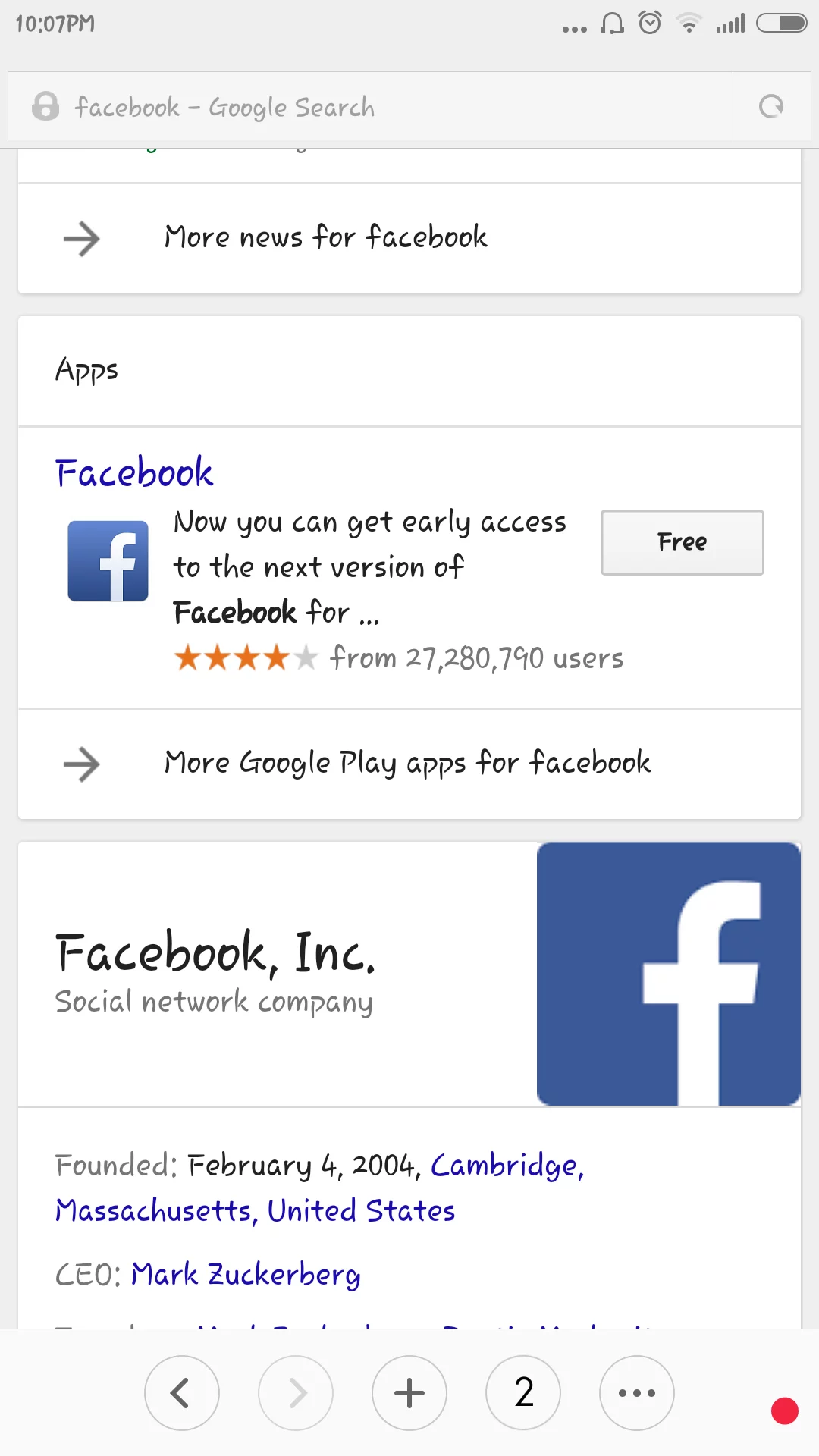
재미를 위해 Google에서 Mi4(Awesome Phone – !@$%Missing 제휴 링크)로 빠른 검색을 수행했습니다. 내가 선택한 키워드는 "Music Quotes"이며 다음은 결과의 일부 인쇄 화면입니다.

이제 처음 2개의 결과에는 모바일 친화적 태그가 있지만 3 번째 와 4 번째 결과에는 '모바일 친화적 태그'가 없다는 것을 알 수 있습니다. 2015년 4월 21 일 오세요 – 이 웹사이트는 모바일 사용성에 최적화되지 않았기 때문에 문제가 발생할 것이라고 말할 수 있습니다. (테스트용으로 보관하고 날이 오면 이 웹사이트에서 확인할 수도 있습니다)
키워드 - "음악 인용구"를 적어 두십시오.
문제의 웹사이트 No1 – quotegarden.com
문제의 웹사이트 No2 – musicmasterclass.com
또는 귀하의 업계에서 키워드를 선택하는 여러 웹사이트에서 이 실험을 수행하십시오.
이제 처음 2개의 웹사이트가 완전히 안전하고 다가오는 업데이트에 대비할 준비가 되어 있다고 말하는 것이 아닙니다. 그러나 그들은 다른 페이지에서도 문제가 될 수 있습니다.
귀하가 할 수 있는 일은 귀하의 웹사이트가 이미 순위를 매긴 몇 가지 Google 검색을 수행하고 귀하의 웹사이트에 "모바일 친화적 태그"가 표시되는지 확인하는 것입니다.
홈페이지만 확인하지 말고 SERP에서 내부 페이지를 표시하는 "키워드"를 검색하고 여전히 "모바일 친화적 태그"가 표시되는지 확인하십시오.
경쟁업체에 대해서도 동일한 검사를 수행하고 해당 페이지에 "모바일 친화적 태그"가 표시되는지 확인합니다.
그들이 있고 당신이 아니라면 안전 벨트를 매는 것이 좋습니다. 4월 21 일 이후에 당신보다 큰 이점을 얻을 수 있기 때문입니다. 그 반대의 경우도 마찬가지입니다. 축하합니다! 당신은 포스트 #mobilemadness의 날을 위한 준비가 되어 있습니다.
Google SERP에서 귀하의 웹사이트에 대한 "모바일 친화적 태그"를 본 후에 중단하지 마십시오. 이 상세한 가이드는 앞으로 더 많은 날 동안 경쟁에서 우위를 점할 수 있는 명확한 시각을 제공할 것입니다. 해야 할 일이 많고 며칠밖에 남지 않았습니다. 계속 읽으십시오!
#5 이번에는 Google 마우스에 물리지 않으려면 어떻게 해야 합니까?
웹사이트를 모바일 친화적으로 만드는 방법에 대한 체크리스트로 넘어가기 전에 주제의 측면을 살펴보는 것이 좋습니다(Google이 좋아하는 방식 그대로).
- Googlebot이 웹사이트의 JavaScript, CSS 및 이미지 파일에 액세스할 수 있도록 허용합니다.
- 재생할 수 없는 콘텐츠, 특히 Flash를 사용하지 마십시오.
- 잘못된 리디렉션을 피하십시오. 이는 데스크톱 URL을 모바일 URL로 부적절하게 리디렉션할 때 발생할 수 있습니다.
- 방해가 되는 다운로드 링크, 메시지 또는 광고가 너무 많은 콘텐츠를 보지 못하도록 차단하여 사용자를 괴롭히지 마십시오.
- 교차 연결 실수를 피하십시오. 여러 버전의 웹 사이트가 있고 사용자를 잘못된 미러 페이지로 리디렉션하는 경우에 발생할 수 있습니다.
- Google PageSpeed Insights로 모바일 사이트 속도를 높이세요.
이것이 바로 구글이 좋아하는 방식입니다. 이제 4월 21 일 업데이트를 피하고 미래를 위한 온라인 비즈니스를 준비하기 위한 모든 할일 체크리스트로 이동하십시오.
#6 모바일 친화적인 웹사이트 체크리스트(~Google Nerf 피하기)

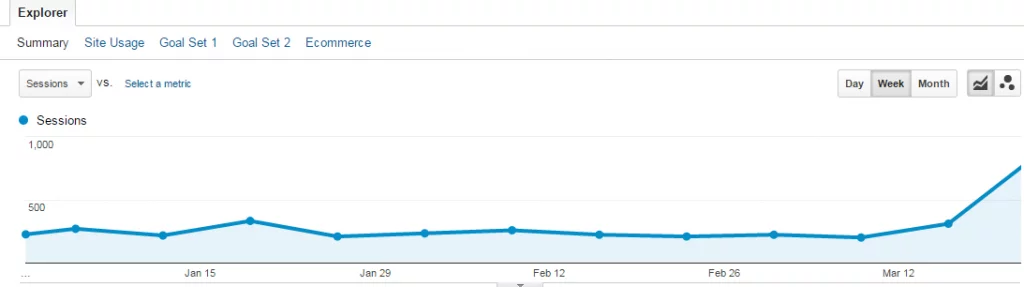
Mobilegeddon이 루프에 오르고 인터넷이 열광할 날이 얼마 남지 않았습니다. 다음은 웹사이트 소유자이거나 조직 웹사이트의 건강을 책임지고 있는 경우 고려해야 할 사항에 대한 자세한 체크리스트입니다.
위 이미지를 보시면 Prime One Global의 구글 애널리틱스 스크린샷입니다. 유기적 모바일 검색을 통해 꾸준히 유입되는 발자취를 확실히 알 수 있습니다. 이제 이 수치를 무시하고 4월 21 일 이전에 모바일 최적화에 대해 신경 쓰지 않는다면 우리를 완전히 바보라고 부를 수 있습니다. 그들의 웹사이트도).
디자이너, 개발자 또는 다른 SEO 회사가 될 수도 있고 웹사이트를 관리하는 사람이 될 수도 있습니다. 이 상세한 체크리스트는 웹사이트를 모바일 친화적으로 만드는 데 도움이 될 것입니다. 따라서 웹사이트 개발 단계에 있거나 앞으로 디자인할 계획이더라도 이 체크리스트를 사용하여 웹사이트 Mobilegeddon을 안전하게 만들 수 있습니다.

1. 구글 품질 준수 확인
웹에 대한 모든 #mobilemadness #mobilegeddon 과대 광고로 인해 4월 21 일 이전에 모바일, 웹사이트 친화적, 오류… 모바일 최적화의 핵심으로 넘어가기 전에 웹사이트가 이미 "Google이 원하는 만큼 모바일 친화적인" 상태인지 확인하는 것이 좋습니다.
웹사이트 최적화에 관한 자세한 정보를 제공하는 Google의 모바일 친화성 테스트 도구로 웹사이트의 개별 페이지를 확인하십시오. 그리고 웹사이트의 대부분의 페이지가 트위치 없이 테스트를 통과하고 있다면 2015년 4월 21 일 이후에 온라인 존재에 너무 극적인 일이 일어나지 않을 것이라는 확신을 가질 수 있습니다.
이 말을 마치면 웹마스터의 블로그에서 모바일 최적화에 대해 검색 거물이 말한 내용을 읽을 수도 있습니다. Google이 작년 11월에 사용자가 모바일 친화적인 웹사이트를 찾는 데 도움이 되는 내용을 게시한 또 다른 유용한 정보가 있습니다.
2. 투자 및 수익 결정
이 체크리스트를 읽고 있다면 대부분 Google 모바일 친화성 테스트를 통과하지 못했거나 더 많은 정보를 찾고 있는 것입니다. 모바일용으로 웹사이트를 최적화하려는 계획은 막대한 투자를 요구할 수 있습니다. 특히 문제의 알고리즘이 사이트 전체 스캔이 아니라 전체 사이트 스캔을 수행하기 때문입니다. 모바일 최적화에 올인할 준비가 되었다고 해도 돈과 리소스 측면에서 필요한 투자 금액을 결정하는 것이 중요합니다. 결론을 서두르지 마십시오. 장기적으로 최고의 이점을 얻으려면 움직임을 계획하고 하나씩 실행하십시오.
현재 검색 엔진에서 발생하는 자연 트래픽의 양을 이해하는 것이 중요합니다. 아직 이 작업을 수행하지 않았다면 지금이 Google 웹로그 분석에 로그인하고(웹사이트를 GA와 통합했으면 함) 트래픽 양이 상향 이동했는지 확인하기에 이상적인 시기입니다. 지난 몇 개월 동안 받고 있습니다. 비즈니스에서 모바일 장치를 통해 수신하는 트래픽이 10% 미만인 경우 다음 중 하나를 의미할 수 있습니다.
- 귀하의 웹사이트는 SEO가 좋지 않아 유기적 트래픽이 좋지 않습니다.
또는
2. 귀하의 웹사이트는 모바일 최적화가 좋지 않아 트래픽이 덜 수신되고 있습니다.
또는
3. 귀하의 비즈니스 모델은 모바일 뷰어를 요구하지 않습니다(10번 중 9번은 그렇지 않을 것입니다).
이제 모바일에서 이미 트래픽이 거의 발생하지 않는 경우 실제로 생각하는 것보다 더 많은 시간이 있을 수 있으므로 이 프로세스에 대해 더 느린 경로를 사용하는 것이 좋습니다.
하지만.
예를 들어 유기적 트래픽의 30-50%가 휴대전화에서 발생한다고 가정해 보겠습니다. 이를 위해서는 더 빠르고 효과적인 모바일 전략 구현이 필요합니다.
투자할 자금과 자원의 양을 어떻게 결정합니까?
가장 안전한 방법은 사용 가능한 동일한 양의 돈과 리소스를 할당하여 지난 몇 달 동안 웹사이트에서 경험한 모바일에서 데스크톱 트래픽의 비율과 동일하게 하는 것입니다.
3. 사용자 경험 향상을 위한 모바일 앱 구축

Google이 2013년 10월에 검색 결과에 애플리케이션을 표시하는 앱 인덱싱 기능을 도입했지만 여전히 브랜드의 전반적인 사용자 경험을 향상시키는 강력한 방법입니다.
이것은 로켓 과학이 아닙니다. Google은 사용자에게 가능한 최고의 검색 경험을 제공하기 위한 엄격한 동기로 이러한 업데이트를 추진하고 있음을 알고 있습니다. 따라서 비즈니스 모델이 사용자를 위한 앱을 지원할 수 있다면 가장 좋은 시기 중 하나가 될 것입니다. 이것을 계획하십시오.
4월 21 일 이전에 앱 개발 캠페인을 도대체 어떻게 계획하고 실행할 것인지 궁금할 것입니다. 글쎄, 당신은 이것에 대해 서두를 필요가 없습니다. 시간을 내어 이를 미래의 마케팅 프로젝트 중 하나로 확장할 수 있습니다.
분명히 모든 것은 현재 투자/할당할 수 있는 능력(돈과 자원)으로 귀결되지만, 다시 한번 – 미래를 위해 이것을 염두에 둘 수 있습니다.
4. 반응형/동적형/병렬형
Google이 Dynamic URL Segmentation 또는 Parallel URL보다 반응형 디자인을 더 좋아한다는 소문이 있지만 이는 완전히 사실이 아닙니다. 지난 몇 주 동안, 특히 Google의 2월 4 일 업데이트 이후에 꽤 많은 테스트를 실행했으며, 귀하의 웹사이트가 모바일 친화적이라면 걱정할 필요가 없다고 장담할 수 있습니다.
웹 사이트에 대해 어떤 구성 옵션을 선택해야 하는지 잘 모르는 경우 명확한 보기를 위한 설명은 다음과 같습니다.
- 반응형 디자인: 이 구성은 CSS3 요소를 사용하여 데스크톱, 모바일 및 태블릿에 동일한 콘텐츠를 제공합니다. 따라서 웹 사이트의 콘텐츠는 보고 있는 장치에 따라 완벽한 표시를 위해 자동으로 크기가 조정됩니다. 이 구성은 콘텐츠의 중복이 없고 동일한 콘텐츠의 여러 미러를 처리할 필요가 없기 때문에 가장 좋습니다. 하나의 웹사이트만 관리하면 됩니다. 이 구성의 유일한 단점은 모바일 전용 콘텐츠를 분리하거나 플랫폼마다 다른 콘텐츠를 가질 수 없다는 것입니다.
- 동적/적응형 디자인: 이 옵션은 단일 URL에서 작업하는 반응형 디자인과 거의 동일하지만 웹사이트를 보는 장치에 따라 다른 HTML 및 CSS 코드가 사용자에게 표시됩니다. 이 구성의 유일한 단점은 새 모바일 장치가 출시될 때마다 웹사이트의 코드를 다시 작성해야 한다는 것입니다.
- 병렬 URL 웹 사이트: 사용 가능한 모든 옵션 중에서 가장 힘든 옵션 중 하나이지만 방문자의 모바일 경험에 집중해야 하는 웹 사이트에는 여전히 장점이 있습니다. 병렬 URL 웹사이트를 선택하는 것은 예를 들어 별도의 하위 도메인(m.yourwebsite.com 또는 mobile.yourwebsite.com)을 갖는 것과 같습니다. 단점은 웹사이트의 미러 이미지를 관리해야 하고 중복된 콘텐츠를 처리해야 한다는 것입니다. 웹사이트가 업데이트될 때마다 변경 사항이 다른 도메인에도 반영되어야 합니다.
5. 향상된 가시성을 위한 사용자 의도 사용
이동 중에 수행되는 검색의 대부분이 휴대폰 및 기타 하이브리드 장치를 통해 수행된다는 사실은 알려져 있지 않습니다. 연구에 따르면 모바일에서 수행되는 검색의 80% 이상이 지역적 의도에서 이루어집니다.
이것은 사람들이 가장 자주 지역 주소, 전화 번호, 재고 가용성 및 기타 비즈니스 관련 정보를 휴대 전화를 통해 찾고 있음을 의미합니다. 이를 염두에 두고 다음과 같은 질문을 스스로에게 해보십시오.
- 내 가게나 사무실에 손님이 오나요?
- 고객 문의를 처리하기 위한 헬프라인이 있습니까?
- 품절 경향이 있는 상품과 서비스를 판매합니까?
이 모든 질문에 대한 대답은 대부분 예일 것이므로 연락처 및 주식 정보(예: 지도, 주소, 연락처 번호, 이메일 ID 등)를 다른 정보보다 먼저 배치할 수 있다면 중요한 비즈니스 부스터가 될 수 있습니다. 웹사이트에서 모바일 사이트의 전환율을 크게 높일 것입니다.
6. 모바일 웹사이트를 위한 목업 만들기
모바일 최적화 또는 웹사이트 개발 여정을 시작하기 전에 웹사이트가 최종적으로 어떻게 생겼으면 하는지에 대한 간단한 모형을 만드는 것이 중요합니다. Adobe In-design, Photoshop 등과 같은 다양한 모형 제작 도구를 사용할 수 있지만 웹 사이트를 로드하기에 너무 무겁거나 모든 장치에서 제대로 표시되지 않는 요소로 인해 사용자의 편안함을 희생하지 마십시오.
또한 데스크탑 웹사이트의 일부 측면(예: 탐색 메뉴 또는 마우스 호버 메뉴 표시)이 모바일 버전으로 변환하기 어려울 수 있다는 점을 고려하십시오. 이러한 기능은 모바일 웹사이트에 적용되지 않으므로 더 나은 대안을 찾아야 합니다. 이제 모바일 웹사이트 와이어프레임 생성에 대해 자세히 살펴보겠습니다.
나. 개발 : 모든 페이지의 맨 위에 메타 표시 영역 태그를 추가하는 것을 잊지 마십시오. Google 모바일 친화성 테스트 도구를 사용하여 시간을 초과했다면 이미 이 문제를 수정했을 것입니다.
ii. 읽을 수 있는 글꼴: 모바일에서 볼 수 있도록 콘텐츠를 읽을 수 있습니까? 시청자가 글꼴 크기를 변경하기 위해 계속 화면을 꼬집어야 하는 경우 이는 유동적인 가시성을 방해하는 요인이 됩니다. Google은 16 CSS 픽셀과 1.2em의 줄 높이를 권장합니다.
iii. 터치 요소 사이의 거리: 웹사이트의 모든 터치 요소 사이에 상당한 간격이 있는지 확인하십시오. 그렇지 않으면 사용자가 잘못된 버튼을 클릭할 수 있습니다. 이것은 이탈률 증가, 낮은 매출, 모바일 서퍼들 사이에서 가능한 좌절 또는 동요의 주요 원인입니다. 클릭 유도문안 버튼이 모든 기기에서 명확하게 표시되고 액세스할 수 있는지 확인하세요. GWT의 모바일 사용성 섹션에서 Google이 웹사이트에서 액세스할 수 없는 요소를 선택했는지 확인할 수도 있습니다.
7. 모바일 사이트에서 가로 스크롤을 피하십시오
이것은 분명하지만 체크리스트에 넣어두는 것도 나쁘지 않을 것입니다. 모바일 서퍼는 웹사이트의 숨겨진 측면을 보기 위해 수직 스크롤에 익숙하지만 사용자가 웹사이트의 다른 섹션 사이를 읽기 위해 수평으로 스크롤해야 하는 경우 대부분 화면을 집어야 하므로 사용자 경험에 문제가 발생할 수 있습니다. 전체 보기를 위해 크기를 조정합니다.
이 문제는 Google 웹마스터 도구를 통해서도 쉽게 추적할 수 있습니다.
참고: CSS에서 상대 너비 및 위치 값을 사용하고 이미지 크기가 적절하게 조정되었는지 확인하면 GWT에서 이 오류가 발생하는 것을 방지할 수 있습니다.
8. 모바일에서 더 빠른 페이지 로딩을 위해 최적화
다시 말하지만 이것은 당연합니다. 사용자의 장치 유형과 데이터 연결도 모바일 서핑 경험에서 중요한 역할을 합니다. 전 세계가 4G 연결의 축복을 받았지만 인터넷을 서핑하는 사람들의 60% 이상이 3G 연결을 통해 인터넷을 검색합니다. 모든 면에서 웹사이트를 적절하게 최적화한 다음 느린 기기에서 웹사이트를 완전히 로드할 수 없기 때문에 소중한 리드나 판매를 놓치고 싶지 않으시겠습니까? 최상의 결과를 얻기 위해 조정할 수 있는 다양한 컨트롤이 있지만 가장 먼저 해야 할 일은 Google Page Speed Insights Tool로 이동하여 웹사이트 로드 시간에 대해 Google에서 말하는 내용을 확인하는 것입니다.
참고: 이미지 압축, 코드 축소, 브라우저 코드 활용 등의 작업을 수행하여 웹사이트의 로드 속도를 높일 수 있습니다.
9. 플래시를 피하고 CSS, 자바스크립트 및 GOOGLEBOT의 이미지를 차단하지 마십시오.
웹사이트에서 플래시 요소를 사용하고 있다면 지금 제거해야 할 때입니다. HTML5는 웹사이트에서 플래시 요소에 대한 최상의 대안 중 하나입니다. 모든 모바일 장치에서 Flash를 쉽게 사용할 수 있는 것은 아니기 때문에 Flash는 모바일 경험에 좋지 않다고 말합니다. 이로 인해 사용자에게 잘못된 모바일 보기 환경이 발생할 수 있습니다.
Googlebot이 웹사이트를 크롤링할 때 가장 먼저 확인하는 것은 차단된 CSS, JavaScript 또는 이미지입니다. 이러한 요소 중 크롤링이 차단된 것이 발견되면 웹사이트를 "모바일 친화적이지 않음"으로 표시합니다.
10. 양식 필드용 디스플레이 관련 키패드
이것은 모바일 최적화와 관련하여 가장 간과되는 요소 중 하나이며 웹 사이트가 양식을 최적화했을 때 올바른 키패드를 표시했을 때 모바일 방문자의 옵트인 및 리드가 30% 증가하는 것을 개인적으로 보았습니다. 기존 양식을 확인하고 사용자가 별도의 필드에 무엇을 채워야 하는지 확인하십시오. 해당 필드에 해당 키패드가 표시되는지 확인합니다. 연락처 번호 필드에 '숫자 키패드'가 표시되고 이메일 양식 필드에 '이메일 키패드'가 표시되면 모바일 경험이나 시청자가 크게 향상되며 조정할 가치가 있습니다.
11. 다이얼러 앱에서 열려면 연락처
우리 아빠는 휴대폰에서 복사해서 붙여넣는 방법을 모르며 이 세상의 대다수 사람들도 마찬가지입니다. 전화번호를 복사하여 다이얼러에 붙여넣거나 종이에 적어 놓아야 전체 프로세스가 번거롭고 지저분해지기 때문에 모바일 웹사이트를 최적화할 때 이 점을 고려해야 합니다. 때로는 사람들이 귀하에게 연락하지 않고 귀하의 웹사이트를 떠나는 결과를 초래할 수도 있습니다. 연락처 번호를 클릭하면 다이얼러 앱이 열리도록 하면 화면을 떠나지 않고는 전화를 걸 수 없거나 전화번호를 외워서 정신이 없을 때 마지막 몇 자릿수를 잊어버리기 때문에 울타리에 갇힌 방문자를 얻을 수 있습니다. 다이얼러 패드에 입력합니다. 그것에 대해 생각해보십시오.
12. 귀하의 웹사이트를 사내에서 테스트하거나 직원을 고용하십시오
웹사이트 개발 단계에서 다양한 기기에서 웹사이트가 얼마나 잘 작동하는지 지속적으로 확인하는 것이 좋습니다. 이것은 온라인에서 사용 가능한 다양한 에뮬레이터를 통해 수행하거나 다양한 장치에서 수동으로 수행할 수 있습니다(동료 또는 가족 구성원에게서 빌리기).
Mozilla Firefox와 Google Chrome에는 모두 다른 장치에서 볼 수 있는 것처럼 장치를 볼 수 있는 멋진 '요소 검사' 기능이 있습니다 . 이것은 제가 가끔 과도하게 사용하는 매우 편리한 기능입니다.
또는 여러 명의 테스터를 고용하거나 회원들이 다양한 모바일 장치에서 웹사이트를 서핑하고 10-15분 동안 페이지를 둘러본 후 입력을 제공하도록 요청받는 사내 이벤트를 조직할 수도 있습니다.
데모 실행 후 테스터는 개별 피드백을 작성하고 나중에 개선이 필요한 부분을 선택하기 위해 수집할 수 있습니다. 때로는 다른 사람이 귀하의 웹사이트를 분석하도록 하는 것이 더 낫습니다. 다른 사람이 사용자의 관점에서만 생각하고 귀하의 두뇌가 많은 계획과 아이디어로 가득 차 있기 때문에 귀하가 간과할 수 있는 매우 분명한 사실을 알려줄 것이기 때문입니다.
엔딩 노트
이것은 웹사이트 모바일 최적화에 대한 제 모든 것을 포괄하는 체크리스트입니다. 저는 많은 고객이 모바일 최적화 요구 사항에 대처할 수 있도록 도왔습니다. 따라서 도움이 필요하면 언제든지 Facebook 페이지 또는 아래 댓글 섹션에서 도움을 요청할 수 있습니다. 질문이 있거나 이 체크리스트에 추가하기를 원하는 경우 댓글 섹션이 몇 블록 떨어져 있습니다.
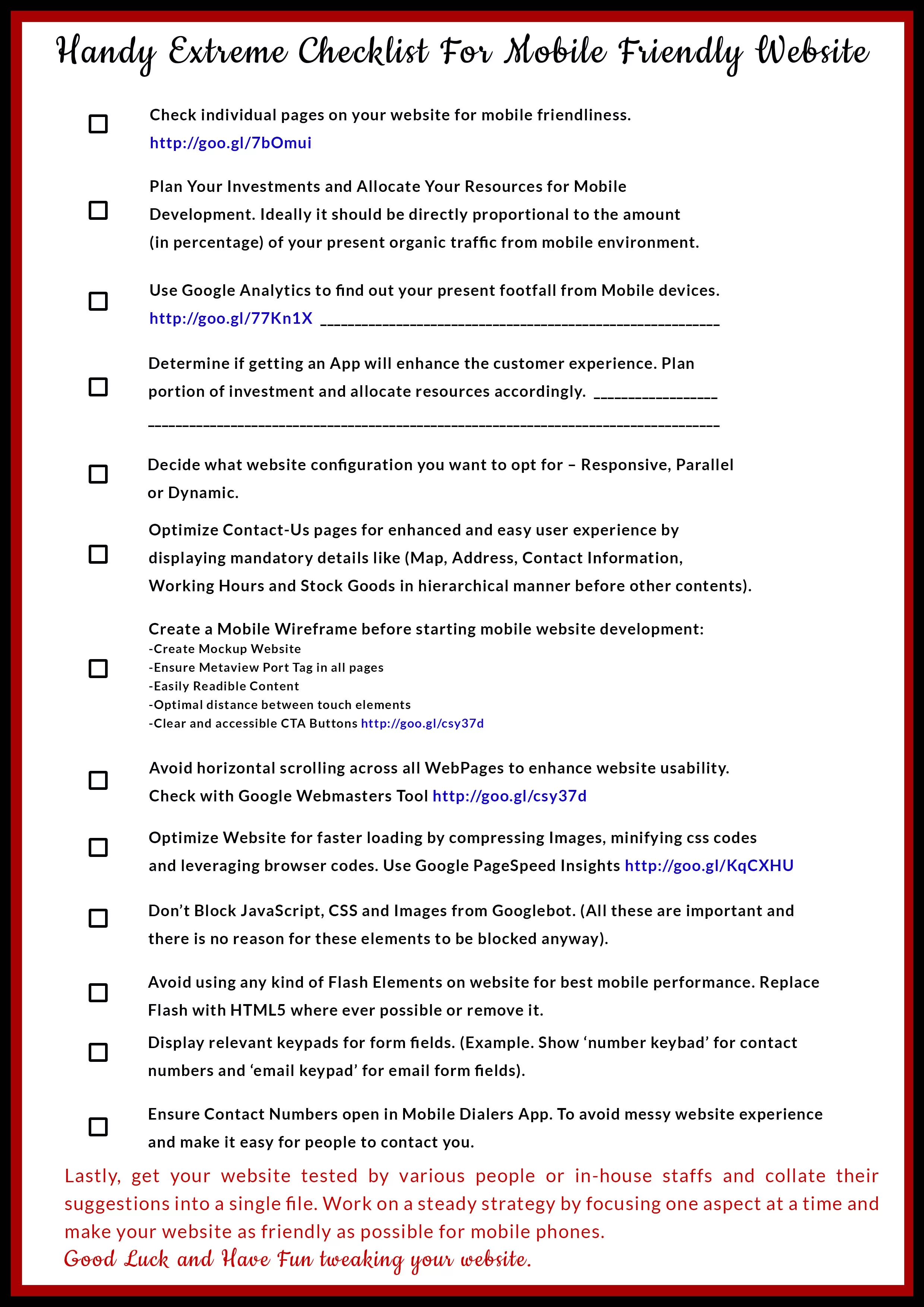
#7 Mobilegeddon용 인쇄 준비 익스트림 체크리스트 
다음은 귀하의 편의를 위해 이 체크리스트의 인쇄 가능한 버전에 대한 다운로드 링크 입니다. 유용하다고 생각되면 이 체크리스트를 고정하는 것을 잊지 마십시오.
#8 Mobilegeddon과 관련된 유용한 링크 및 리소스 목록!
- Google 알고리즘 데이터베이스 – 업데이트된 모든 알고리즘 목록은 날짜가 표시됩니다.
- Google 앱 인덱싱 서비스 – SERPS에 앱이 포함되도록 하고 싶으십니까? 이것은 문입니다.
- Google 모바일 친화적인 웹사이트 가이드라인 - 설명이 필요 없습니다.
- Google 모바일 친화적 테스트 도구 – 개별 페이지가 모바일 친화적인지 확인합니다.
- Google 모바일 사용성 보고서 – 모바일 사용성 문제에 대한 즉각적인 보고서를 받습니다.
- Google 웹마스터의 도움말 포럼 - Google에 도움을 요청하세요!
다음은 다양한 주요 CMS 또는 유사한 플랫폼을 최적화하기 위한 Big G의 지침 목록입니다.
- 워드프레스
- 줌라!
- 드루팔
- 블로거
- vBulletin
- 텀블러
- 데이터라이프 엔진
- 마젠토
- 프레스타샵
- 비트릭스
- Google 사이트 도구
반응이 좋지 않은 웹사이트를 "반응형 웹사이트"로 변경하는 데 사용할 수 있는 가이드 목록입니다.
- 스켈레톤 웹사이트 디자인
- 부트스트랩 웹사이트 다운로드: CSS/Java/Fonts + 소스 코드 Rails/Compass/Sass
- 반응형 그리드 시스템 웹사이트 툴킷
- 고급 반응형 웹사이트 디자인 튜토리얼 – 고급 HTML 및 CSS.
추가 리소스:
- 모바일 탐색 메뉴에 대한 다양한 옵션 목록입니다.
- Mashable의 최고의 온라인 와이어프레이밍 도구 목록입니다.

결국 웹 사이트가 무엇에 중점을두고 어떤 비즈니스 모델을 따르고 있는지에 달려 있습니다. 그러나 따르지 않는 데 변명의 여지가 없는 몇 가지 사항이 있으며 기본적인 모바일 최적화 검사를 수행하는 것도 그 중 하나입니다. 결국 휴대 전화에서 방문자가 추가로 유입되는 것을 좋아하지 않는 사람입니다.
당신이 지하 세계에서 온 것이 아니라면 .htaccess 파일을 사용하게 될 것입니다 – 몇몇 사람들은 내가 의미하는 바를 이해하고 그렇지 않은 사람들을 위해 #5MinutesOfSilence를 알게 될 것입니다. ㅋ.
