SEO를 위해 피해야 할 8가지 일반적인 모바일 웹사이트 함정
게시 됨: 2022-06-12모바일 인터넷 사용량이 사상 최고치를 기록하면서 Google은 모바일 환경이 좋지 않은 웹사이트를 단속하고 있습니다. 모바일 웹 디자인과 사용자 경험은 효과적인 온라인 전략의 일부로 다루어져야 합니다.
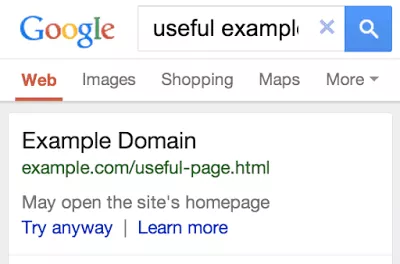
사이트에서 모바일 장치의 트래픽을 처리하는 방식은 검색 결과에서 해당 비즈니스의 존재에 직접적인 영향을 미칠 수 있습니다. 바로 이번 달에 Google은 스마트폰 사용자를 SERP에서 클릭하는 페이지에서 해당 사이트의 홈 페이지로 리디렉션하는 면책조항을 모바일 검색 결과 아래에 추가한다고 발표했습니다. Google의 관점에서 이 면책조항은 모바일 경험을 개선합니다. 한편 웹마스터는 모바일 웹사이트가 증가하는 모바일 쿼리를 처리할 수 있는 장비가 제대로 갖춰져 있지 않은 경우 걱정해야 합니다.
업데이트: 이 게시물이 게시되고 몇 시간 후 Google은 모바일 사용자에게 최적이 아닌 사용자 경험에 대해 경고하는 것과 관련된 SERP에 대한 또 다른 변경 사항을 발표했습니다. Flash를 사용하는 웹 사이트에는 "Flash 사용" 및 "기기에서 작동하지 않을 수 있음" 결과에 나열된 사이트에 대한 면책 조항이 포함됩니다.
올해 모바일 쿼리 수가 데스크톱 쿼리 수를 넘어섰기 때문에 웹사이트는 사용자 친화적인 모바일 경험을 제공해야 한다는 압박을 받고 있습니다.

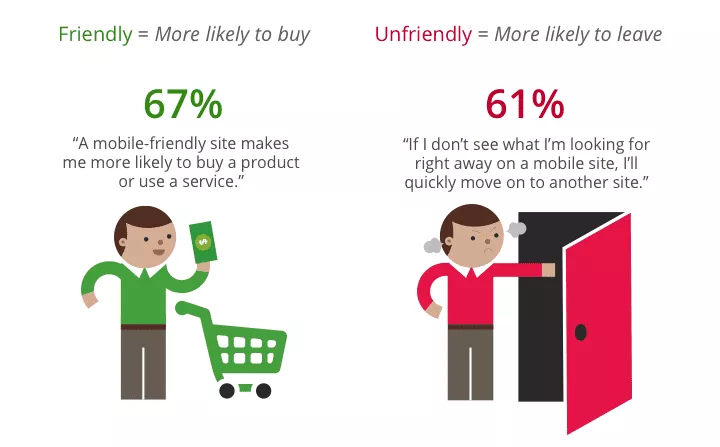
모바일 브라우징은 오늘 지나고 내일의 유행이 아닙니다. 모바일 웹은 소비자에게 새로운 삶의 방식을 제공했습니다. 모바일 디자인은 더 이상 선택이 아니라 모바일 친화적인 웹사이트가 방문자를 고객으로 만드는 세상에서 필수입니다.
퓨 리서치 센터에 따르면:
- 미국 성인의 90%가 휴대전화를 소유하고 있습니다.
- 휴대전화를 사용하는 미국인의 ⅔가 휴대전화를 사용하여 온라인에 접속합니다.
- 휴대 전화를 사용하는 미국인의 ⅓가 인터넷에 대한 기본 액세스 지점으로 모바일 장치를 사용합니다.
- 2012년 이후 스마트폰 채택은 69% 증가했습니다.

귀하의 모바일 웹사이트 경험은 최고 수준입니까? 비즈니스 소유자와 인터넷 마케팅 담당자가 최신 모바일 트렌드를 파악할 수 있도록 Bruce Clay, Inc.의 수석 SEO 분석가인 Ty Carson은 모바일 웹사이트 디자인의 가장 일반적인 함정을 보고합니다.
모바일 웹사이트 기술
모바일 웹 디자인에서 가장 일반적인 함정을 피하는 것은 가장 먼저 모바일 웹 사이트를 구축하는 데 적합한 기술을 선택하는 것부터 시작됩니다. IT나 웹 개발자에 대한 배경 지식이 없다면 어떤 기술이 다른 기술보다 검색 엔진 친화적인지 어떻게 알 수 있습니까?
Carson은 비즈니스 소유자가 사용할 기술을 결정하기 전에 먼저 SEO 회사와 상의할 것을 제안합니다. 그는 또한 AJAX 기반 기술보다 크롤링 가능한 정적 HTML 페이지를 사용하여 모바일 웹사이트를 구축할 것을 권장합니다. AJAX가 선호하는 기술인 경우 AJAX 애플리케이션을 크롤링할 수 있도록 하기 위한 웹마스터 지침을 따르면 Google에서 웹사이트를 올바르게 색인화할 수 있습니다. 그러나 Carson이 말했듯이 "검색 엔진은 동적으로 제공되는 JavaScript에 액세스하는 데 문제가 있으므로 AJAX 또는 JS 기술을 모두 피하는 것이 좋습니다."
모바일 웹 디자인 옵션
모바일 웹사이트를 구축하는 데 사용할 기술을 결정했으면 다음으로 고려해야 할 중요한 요소는 Google에서 지원하는 세 가지 스마트폰 구성 중 웹사이트에 가장 적합한 구성입니다.
- 반응형 웹디자인
- 동적 게재
- 별도의 모바일 사이트
BCI SEO 분석가인 John Alexander는 BCI 블로그 게시물인 A Cheat Sheet for Mobile Design에서 각 옵션의 장단점을 다루었습니다. 각각의 장점과 단점에 대한 자세한 내용은 전체 게시물을 읽으십시오. 그러나 높은 수준에서 다음을 알아두십시오.
- 반응형 디자인 은 모바일 웹사이트용으로 Google이 선호하는 스마트폰 구성입니다. 그러나 이것은 웹사이트의 크기와 레이아웃에 따라 항상 실용적인 솔루션이 아닐 수 있습니다.
- 동적 제공 은 모바일 웹 디자인을 위한 또 다른 훌륭한 옵션이지만 구현하기가 약간 까다로울 수 있으며 올바르게 구현하지 않으면 의도하지 않은 클로킹 문제가 발생할 수 있습니다.
- 별도의 모바일 사이트 는 특히 페이지가 많은 웹 사이트에서 상당히 일반적인 옵션이지만 전체 별도의 웹 사이트를 혼합하여 두 배의 유지 관리가 필요합니다.
작업하기로 선택했거나 이미 구현한 구성이 무엇이든 이러한 모바일 솔루션이 올바르게 구현되지 않으면 모바일 트래픽의 68%가 손실될 가능성이 여전히 있습니다.
HTML에 내장된 모바일 사이트의 일반적인 문제
고객이 어디에 있든 어떤 장치를 사용하든 관계없이 고객이 귀하를 더 쉽게 찾을 수 있도록 하고 싶으십니까? 모바일 사이트 SEO 리뷰의 공정한 몫 이상을 수행한 당사의 수석 SEO 분석가의 눈을 통해 본 모바일 웹 디자인의 이러한 주요 죄 중 하나를 저지르고 있는지 알아보려면 계속 읽으십시오.

함정 #1: 잘못된 리디렉션
웹사이트는 사용자 에이전트를 올바르게 감지하고 방문자를 데스크톱 웹사이트 또는 모바일 웹사이트의 원하는 페이지로 적절하게 안내해야 합니다. 서버가 다양한 장치에서 오는 방문자를 적절하게 안내하려면 모바일 사이트에 데스크톱 사이트의 모든 페이지에 해당하는 동등한 페이지가 있어야 합니다. 이 문제는 위에서 설명한 대로 사용자를 홈페이지로 리디렉션하는 Google의 새로운 검색 결과 처리를 유발하는 요소입니다.
함정 #2: 대체 항목 누락(또는 잘못된)
이 문제는 별도의 모바일 사이트가 있는 사이트에서 문제가 될 수 있습니다. 일반적으로 모든 데스크톱 페이지는 해당 모바일 페이지를 가리켜야 합니다. 이것은 데스크탑 페이지에 rel="alternate" 태그를 포함하여 수행할 수 있습니다. 가장 중요한 것은 가리키는 모바일 페이지가 데스크톱 페이지와 거의 일치하는 페이지여야 한다는 것입니다. 이렇게 하면 모바일 사용자에게 더 나은 검색 경험이 제공됩니다. 적어도 모바일 장치 사용자에게는 페이지가 실제로 존재하지 않는다는 것을 발견하기 위해 겉보기에 유망한 결과를 클릭하는 것보다 모바일 사용자에게 더 실망스러운 것은 없습니다.
함정 #3: 누락된(또는 잘못된) 표준
다음은 별도의 모바일 사이트를 사용할 때 발생할 수 있는 또 다른 문제입니다. 해당 데스크톱 페이지를 가리키는 모든 모바일 페이지에 대해 웹사이트 소유자는 해당 데스크톱 페이지를 가리키는 rel="canonical" 태그를 포함해야 합니다. 모바일 페이지의 rel="alternate" 태그는 모바일 검색 경험을 향상시키는 반면, 표준 태그는 중복 콘텐츠 문제를 방지하고 검색 엔진에 색인을 생성해야 하는 페이지 버전을 알 수 있도록 합니다.
함정 #4: 사용자 에이전트를 기반으로 콘텐츠를 변경하기 위한 클로킹
이것은 검색 엔진이 Flash 및 JavaScript와 같이 액세스하는 데 문제가 있는 기술을 사용하는 사이트뿐만 아니라 동적 서비스를 제공하는 모바일 웹 사이트 간에 공통적인 문제입니다. 클로킹은 Google 웹마스터 가이드라인에 대한 직접적인 위반이며 검색 엔진이 완전히 다른 버전을 얻는 동안 사용자에게 모바일 사이트의 한 버전을 제공하는 관행을 나타냅니다. 이 문제를 해결하는 가장 좋은 방법은 모든 사용자 에이전트와 검색 엔진 봇이 모바일 사용자와 동일한 소스 코드를 받는지 확인하는 것입니다.
함정 #5: 모바일 웹사이트 속도
Google Analytics의 데이터에 따르면 모바일 장치에서 평균 웹 페이지를 로드하는 데 약 10초가 걸리지만 대부분의 모바일 사용자는 그보다 훨씬 더 짧은 주의 집중 시간을 가지고 있습니다. 최적의 모바일 사용자 경험을 위해 페이지 로딩 시간을 1초 이하로 줄이는 것이 좋습니다. Google Page Speed Insights 또는 W3C Mobile Validator와 같은 도구를 사용하여 사이트 속도 테스트를 실행하고 모바일 사이트의 페이지 로드 시간을 개선하는 다양한 방법을 식별합니다.
함정 #6: 큰 이미지와 파일 크기
위의 문제 #3과 관련하여 파일 크기가 크고 이미지가 많은 웹 사이트는 웹 페이지를 훨씬 느리게 로드할 수 있는 주요 문제입니다. 페이지 로드 시간이 길수록 방문자를 잃을 가능성이 커집니다. 페이지 로드 시간이 느리면 크롤링 속도가 느려질 수 있습니다. 즉, 인덱싱되는 모바일 페이지가 줄어듭니다. 솔루션: 압축된 이미지와 더 작은 파일 크기를 사용하여 모바일 검색 엔진이 페이지를 렌더링하는 데 걸리는 시간을 줄이십시오.
함정 #7: 누락된 메타 태그
검색 결과 제공과 관련하여 Google은 사용자 행동과 의도가 검색 결과에 반영될 때 모바일과 데스크톱을 완전히 다르게 취급합니다. 이것이 데스크톱 검색과 동일한 방식으로 모바일 검색에 대해 웹사이트를 최적화하려는 이유입니다. 모바일 페이지에서 누락된 메타 태그에 대한 가장 쉬운 수정은 해당 데스크톱 페이지에서 메타 태그를 가져와 모바일 사용자가 원활한 사용자 경험을 위해 Google에서 검색하는 것과 일치하는지 확인하는 것입니다.
함정 #8: 모바일 사이트맵 없음
별도의 모바일 사이트가 있는 경우 별도의 사이트맵이 필요합니다. 모바일 사이트용 사이트맵이 없으면 검색 엔진이 사이트와 페이지의 내용을 빠르게 식별하는 것이 더 어려워질 뿐입니다. 사이트맵은 또한 정상적인 크롤링 프로세스 중에 놓쳤을 수 있는 웹사이트의 추가 페이지에 대한 단서를 제공합니다. 검색 엔진에서 크롤링 및 인덱싱해야 하고 m.domain 사이트의 루트 디렉터리에 있어야 하는 모든 정적 페이지를 포함하는 sitemap.xml 파일을 만들어야 합니다.
웹사이트 분석을 설치하고 웹마스터 도구를 통해 데스크톱 및 모바일 웹사이트의 소유권을 모두 확인하여 모바일 디자인에서 가장 일반적인 함정을 피하십시오. 이렇게 하면 사용자의 모바일 경험을 방해할 수 있는 오류를 식별하고 수정하는 데 도움이 됩니다.
속도와 모바일 SEO를 위해 페이지를 최적화하는 방법에 대한 정보는 다음 리소스부터 시작하는 것이 좋습니다.
- 올인원 모바일 SEO 및 디자인 체크리스트
- SEO 튜토리얼: 모바일 SEO 및 UX 최적화
- 이미지 최적화: 모바일 UX를 개선하기 위해 할 수 있는 #1
- Google 개발자의 웹마스터 모바일 가이드