예제가 포함된 7가지 필수 모바일 웹 디자인 팁
게시 됨: 2022-10-13Google에서 모바일 버전을 기준으로 웹사이트 순위를 매긴다는 사실을 알고 계셨습니까? 이를 모바일 우선 인덱싱이라고 하며, 모바일 웹사이트가 부진하면 비즈니스에 큰 영향을 미칠 수 있습니다.
이 정보가 당신을 공황 상태로 만들었다면, 걱정하지 마십시오. 모바일 웹 디자인을 업데이트하기에 너무 늦은 때는 없습니다. 사실, 시작하는 데 도움이 되는 7가지 유용한 팁과 예를 준비했습니다.
모바일 웹 디자인의 기본

모바일 웹 디자인은 일반 웹 디자인과 앱 디자인 사이의 독특한 영역입니다. 기본적으로 앱과 동일한 미적 원칙을 따라야 하지만 웹사이트와 동일한 제약 조건이 있습니다.
모바일 웹 디자인은 모바일 웹 개발과 다르지만 겹치는 부분이 있습니다. 두 경우 모두 목표는 사용자에게 빠르고 간단하며 원활한 환경을 제공하는 것입니다.
모바일 웹사이트를 디자인할 때 고려해야 할 핵심 요소는 데스크톱 사이트와 유사합니다. 여기에는 다음이 포함됩니다.
- 홈페이지
- 항해
- 검색 기능
- 메뉴
- 브랜딩
- 클릭 유도문안
- 고객 지원
아래 7가지 팁을 사용하면 모바일 웹사이트의 모든 부분이 조화롭게 작동하는지 확인할 수 있습니다.
1) 모바일 우선 인덱싱에 최적화
위에서 언급했듯이 Google은 사이트의 모바일 버전을 더욱 강조합니다. 또한 비즈니스가 혼란에 빠지지 않도록 할 수 있는 여러 모범 사례를 공유했습니다.
일부 사이트는 "지연 로딩"을 사용할 수 있습니다. 즉, 사용자가 스와이프, 스크롤, 클릭 등을 통해 상호 작용할 때까지 로드되지 않는 콘텐츠가 사이트에 있을 수 있습니다. 모바일 우선 인덱싱의 경우 이는 절대 금물입니다. Google에서 액세스하도록 하려는 모든 콘텐츠가 자체적으로 로드되는지 확인합니다.
콘텐츠(사진, 동영상 등)가 로드될 때 URL이 변경되는 사이트도 있습니다. Google이 해당 콘텐츠를 귀하의 사이트에 연결하지 못하게 하므로 이를 피하십시오.
예: Wix

웹 디자인을 전문으로 하는 회사가 철저하게 최적화된 모바일 웹사이트를 가지고 있다는 것은 당연합니다. 웹디자인 관련 검색어를 찾아보면 Wix가 나올 확률이 높습니다. 이는 사이트가 모바일 우선 인덱싱을 염두에 두고 설계되었기 때문입니다.
그래픽 디자인 도움이 필요하십니까?
Penji의 Unlimited Graphic Design을 시도하고 모든 브랜딩, 디지털, 인쇄 및 UXUI 디자인을 한 곳에서 완료하십시오.
 더 알아보기
더 알아보기 











2) 정보의 계층
정보의 계층 구조란 무엇입니까? 여기에는 독자가 적시에 올바른 정보를 얻을 수 있도록 디자인을 사용하는 것이 포함됩니다. 이것은 크기, 색상, 타이포그래피 및 레이아웃의 조합을 통해 달성됩니다.
독자가 가장 먼저 보는 것은 독자를 사로잡는 것이어야 합니다. 기사의 경우 헤드라인입니다. 그러나 홈페이지의 경우 회사가 하는 일, 더 중요한 것은 회사가 회사를 위해 할 수 있는 일을 종합하고 싶을 것 입니다.
눈이 페이지를 스캔할 때 독자가 보는 정보와 이미지는 논리적으로 첫인상부터 따라야 합니다. 더 많이 읽을수록 더 깊이 이해할 수 있습니다.
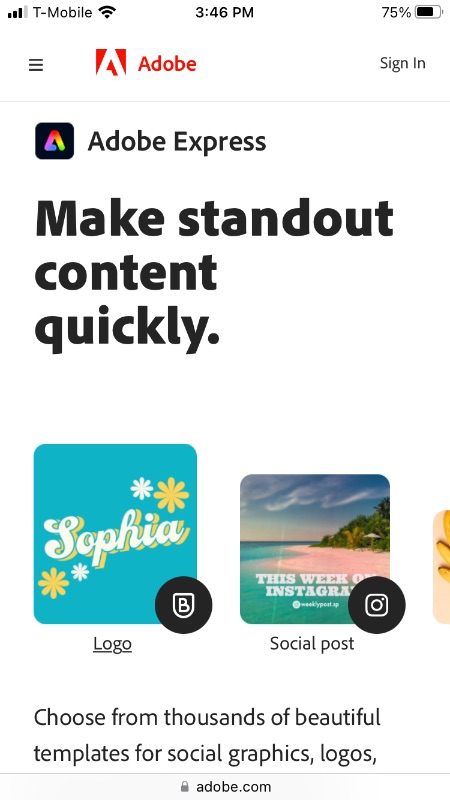
예: 어도비

“눈에 띄는 콘텐츠를 빠르게 만드세요.” 적절하게도 문구 자체는 Adobe 웹 사이트를 처음 로드할 때 눈에 띄는 콘텐츠입니다. 빠른 읽기에서 "눈에 띄는 콘텐츠"라는 문구를 등록하지 않을 수 있습니다. 운 좋게도 문제의 프로그램, Adobe Express 및 이를 사용하여 만들 수 있는 콘텐츠의 예를 빠르게 볼 수 있습니다.
3) 읽을 수 있는 유형
크기, 색상, 글꼴 및 서체를 사용하여 모든 텍스트를 읽기 쉽도록 하십시오. 어디에나 적용되는 타이포그래피의 기본 규칙이 있습니다. 그러나 전화 화면은 모니터보다 훨씬 적은 공간을 차지합니다. 그렇기 때문에 모바일 웹 디자인을 읽을 수 있는지 확인하기 위한 특정 규칙이 있습니다.
모바일에서는 제한된 공간을 최대한 활용해야 합니다. 독자가 텍스트의 벽에 부딪히지 않도록 큰 텍스트와 짧은 섹션을 사용하세요. 일반적으로 16px 유형을 선호하며 섹션당 40자 이하입니다.
장식용 글꼴을 피하십시오. 왜 그렇게 많은 회사들이 단순한 산세리프체 워드마크로 옮겨가고 있는지 궁금해 한 적이 있습니까? 전화기 화면에는 유한한 양의 픽셀이 있고 서체는 덜 사용할수록 더 좋습니다. 또한 한 페이지에 1-2개 이하의 글꼴을 사용해야 합니다.
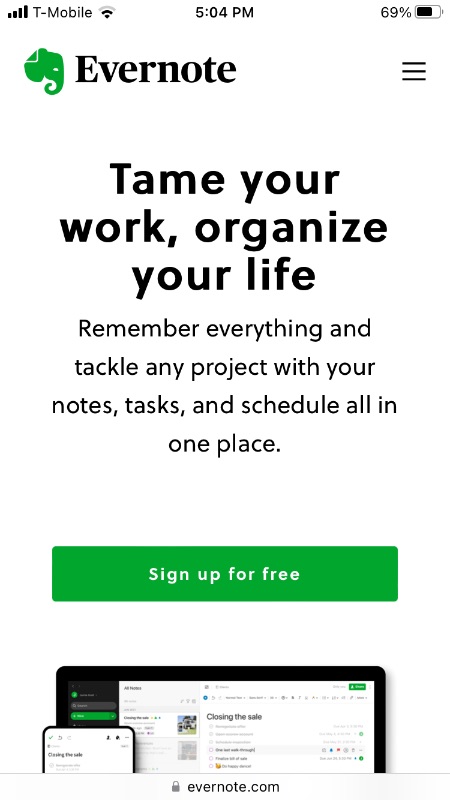
예: 에버노트

Evernote는 고유한 글꼴(구체적으로 Soleil)을 사용하여 사이트를 눈에 띄게 하면서도 쉽게 읽을 수 있도록 합니다. 페이지 전체에 동일한 글꼴이 사용되었으며 의미 있는 크기와 스타일이 적용되었습니다. 흰색 배경에 검정 텍스트는 가시성을 위한 신뢰할 수 있는 표준입니다.
4) 간단한 메뉴
모바일에서 메뉴를 열면 전체 화면을 차지할 가능성이 높습니다. 아무 문제가 없습니다. 그럼에도 불구하고, 이것은 메뉴가 독자를 그들이 찾고 있는 것으로 안내하는 것을 더욱 중요하게 만듭니다. 그들이 필요한 페이지를 찾기 위해 스크롤하거나 하위 메뉴를 헤매게 하지 마십시오.
또한 메뉴가 화면에 맞게 최적화되어 있는지 확인하십시오. 메뉴가 화면 밖으로 늘어나면 다루기 힘들고 제대로 디자인되지 않은 느낌이 듭니다.
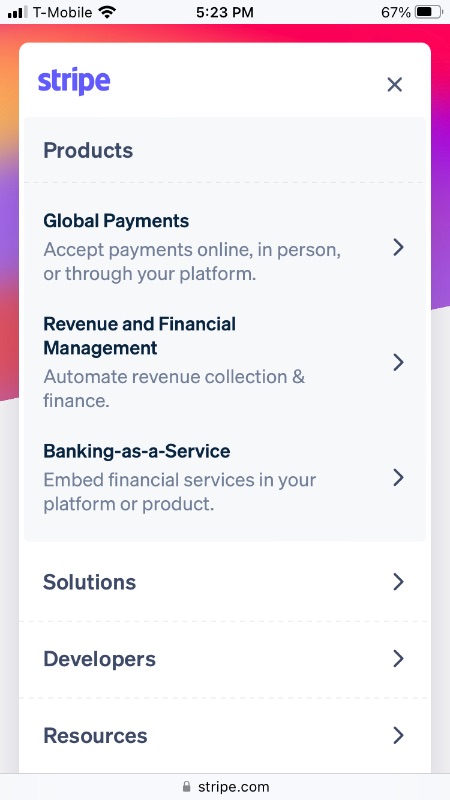
예: 스트라이프

간단하고 직관적인 메뉴가 훌륭하지만 Stripe은 그 이상으로 나아가는 방법에 대한 완벽한 예를 제공합니다. 오른쪽 상단 아이콘을 클릭하면 매끄럽게 페이드 인됩니다. 그것은 여전히 완벽하게 읽을 수 있으면서 사이트의 기존 공간에 위치합니다. 또한 Stripe의 제품을 강조하면서 다른 모든 제품은 손이 닿는 곳에 두었습니다.
5) 사용자 노력 최소화
숫자는 거짓말을 하지 않습니다. 사람들은 웹사이트를 사용할 때 모바일보다 데스크톱을 선호합니다. 크기와 기능 제한은 모바일 웹사이트를 힘들게 할 수 있으며, 잘 디자인된 웹사이트도 데스크톱 버전보다 훨씬 더 밀실 공포증을 느낄 수 있습니다.
최고의 모바일 웹사이트는 차이를 보완하기 위해 최선을 다합니다. 이전 섹션에서 언급했듯이 사용자가 필요한 항목에 쉽게 액세스할 수 있도록 해야 합니다. 대화형 요소가 반응적이고 유용한지 확인하세요.
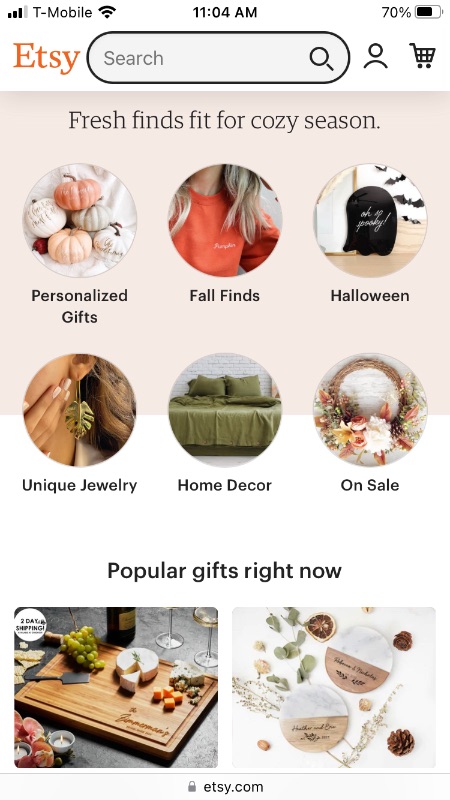
예: 엣시

원활한 사용자 경험은 전자 상거래에서 특히 중요합니다. 원활한 온라인 쇼핑 경험을 원하신다면 Etsy를 찾으십시오. 그들의 웹 사이트는 원활하게 실행되며 시간을 낭비하지 않습니다. 팝업이나 군더더기 없이 인기 있는 아이템과 계절 아이템을 탐색하거나 상품을 검색할 수 있습니다.
6) 데스크탑과 일관성 있게 만들기
이것은 여러 가지 이유로 중요합니다. 첫째, Google이 모바일 우선 색인 생성에 권장하는 또 다른 단계입니다. 둘째, 일관된 브랜드를 유지할 수 있습니다. 셋째, 사용자 경험에 긍정적인 영향을 미칩니다.
사용자가 모바일 웹사이트에서 좋아하는 것을 본다면 데스크톱의 같은 위치에서 쉽게 찾을 수 있어야 합니다. 모바일 웹 디자인은 완전히 똑같을 수는 없지만 동일한 정보를 모두 포함하고 동일한 디자인 원칙을 사용해야 합니다.
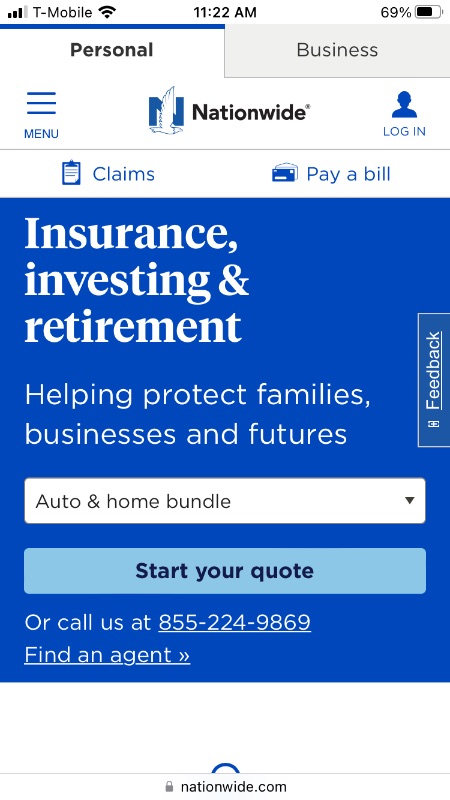
예: 전국

보험 회사는 고객이 필요한 도구에 액세스할 수 있도록 하는 것의 중요성을 알고 있습니다. 모바일 사이트와 데스크톱 사이트를 나란히 비교하면 일관성에 놀라실 것입니다. 또한 데스크톱 및 모바일 디자인 원칙에 완벽하게 부합하면서 두 사이트를 기능적으로 동일하게 만들었습니다.
7) 시각적이지만 실용적이어야 합니다.
모든 비즈니스에 화려한 웹사이트가 필요한 것은 아니지만 강력한 디자인은 결코 나쁜 것이 아닙니다. 사이트에 진정으로 독특한 디자인이 있다면 비즈니스를 확보하고 사용자에게 지속적인 인상을 남길 수 있는 확실한 방법입니다.
반면에 디자인이 야심적일수록 문제에 부딪힐 가능성이 커집니다. 복잡한 모바일 웹 디자인은 느리거나 혼란스럽거나 단순히 사이트의 실제 콘텐츠를 가릴 수 있습니다. 당신이 비주얼에 얼마나 많은 것을 집어넣든, 그리고 진정으로 유일한 한계는 당신의 상상력뿐입니다. 항상 실용성과 사용자 경험을 우선시합니다.
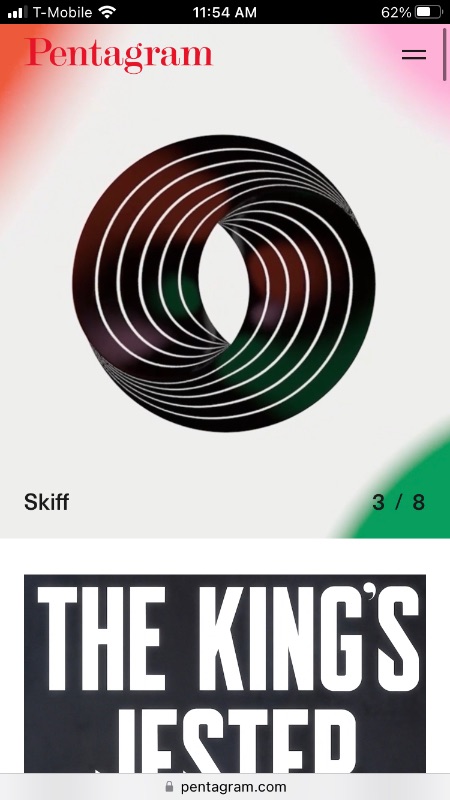
예: 오각형

Pentagram과 같은 그래픽 디자인 회사가 웹 디자인에 더 많은 노력을 기울이는 것은 당연합니다. 잠재 고객은 실제 작업을 보고 싶어하며 디자인이 신조의 일부라면 웹사이트의 일부가 되는 것이 좋습니다. 이 사이트는 시각적으로 독특하지만 오른쪽 상단의 메뉴와 다시 홈페이지로 연결되는 로고와 같은 기본적인 웹 디자인 원칙을 따릅니다.
모바일 웹 디자인 요구 사항을 위해 Penji를 신뢰하십시오

보시다시피 모바일 웹 디자인과 관련하여 고려해야 할 사항이 많이 있습니다. 이것은 웹 디자이너의 범위를 벗어나는 사이트에 필요한 로고, 일러스트레이션 및 기타 디자인 자료도 다루지 않습니다.
다행히도 모든 디자인 요구 사항을 충족하는 만능 솔루션인 Penji가 있습니다. 우리는 무제한 그래픽 디자인 서비스입니다. 즉, 간단한 월 사용료를 지불하고 인증된 전문가 팀으로부터 꿈꾸는 모든 디자인을 얻을 수 있습니다.
Penji에 대해 더 알고 싶으십니까? 작동 방식은 다음과 같습니다.
