올인원 모바일 SEO 및 디자인 체크리스트
게시 됨: 2022-06-12모바일 사용자 경험은 Google에게 정말 중요합니다. 증거:
- 2015년 기준으로 데스크톱보다 모바일에서 더 많은 검색이 수행됩니다. 모바일은 온라인 브라우징 시간의 대부분을 전 세계적 으로 사용하는 주요 장치입니다. Google은 그 이후로 모바일 우선 관점을 강력하게 강조해 왔습니다.
- 2015년 4월 Google은 모바일 검색 결과의 순위를 매기는 알고리즘에 대한 업데이트를 미리 발표했습니다. 웹사이트의 모바일 친화성은 공식적으로 모바일 검색 순위에 대한 확인된 순위 신호라고 불렸습니다.
- 2015년 말 Google 품질 평가 가이드라인이 모바일 기기의 관점에서 스크린샷으로 업데이트되었습니다.
- 2016년 11월 Google은 모바일 우선 색인으로 이동하는 검색 색인 업데이트를 미리 발표했습니다. 즉, Google은 순위 계산에 사이트의 모바일 버전을 사용합니다.
- 그리고 오는 2017년 1월에 모바일 검색 결과에서 클릭된 콘텐츠로 전환하는 데 방해가 되는 전면 광고를 표시하는 사이트는 Google 결과에서 높은 순위를 차지하지 않습니다.
Google은 사용자의 모바일 검색 경험을 최적화하고 있으며 웹마스터는 단계에 따라야 합니다.
이 체크리스트를 모바일 SEO 관련 리소스로 고려하십시오.

이미 모바일에 최적화되어 있는 경우 필요에 가장 적합한 섹션으로 이동하십시오. 게임을 처음 접하는 경우 처음부터 시작하고 이 체크리스트를 처음부터 끝까지 가이드로 사용하십시오.
목차
- 모바일 플랫폼 선택
- 크롤링 및 색인 생성을 위해 모바일 사이트 최적화
- 페이지 로드 속도 최적화
- 모바일 UX를 위한 디자인 최적화
- 모바일 전환 목표를 추적하기 위한 분석 구현
- 모바일 경험을 위한 콘텐츠 최적화
- 자주 테스트하고 사용자 경험 최적화
1. 모바일 플랫폼 선택
모바일 페이지 전략에는 기본적으로 반응형 디자인, 동적 게재, 별도의 모바일 페이지 및 AMP(Accelerated Mobile Pages)의 4가지 종류가 있습니다.
모바일 및 데스크톱 검색자 모두에게 Google은 높은 관련성, 신뢰 및 우수한 사용자 경험을 보여주는 웹 페이지의 순위를 매기려고 합니다.
대상 검색어의 순위를 지정하려면 Google에서 해당 검색어에 대해 웹페이지와 가장 관련성이 높고 "가장 덜 불완전한" 옵션으로 간주해야 합니다.
데스크톱에 최적화된 웹 페이지는 매우 관련성이 높을 수 있지만 코드에서 콘텐츠가 스마트폰 환경에 적합하지 않은 경우 Google은 이를 열악한 사용자 환경으로 인식합니다. 열악한 사용자 경험은 웹 사이트가 "최소 불완전"에서 더 멀어지고 순위가 SERP 아래로 더 떨어짐을 의미합니다.
모바일 검색 결과에서 높은 순위를 차지하는 것이 우선 순위가 되어야 하므로 콘텐츠를 위한 동적 또는 별도의 모바일 플랫폼을 구축하는 것도 우선 순위가 되어야 합니다.
모바일 사용자 에이전트 및 방문자를 위해 콘텐츠를 표시하는 방법에 대한 옵션이 있습니다. 반응형 디자인; 동적 서빙; 별도의 모바일 사이트 및 AMP(Accelerated Mobile Pages).
귀하에게 적합한 솔루션 또는 솔루션 조합은 개발 리소스, 전환 목표, 모바일 키워드 연구 대 데스크톱 키워드 연구, 페르소나 행동을 비롯한 여러 요인에 따라 달라집니다.
어떤 모바일 최적화 전략이 가장 적합한지 알아보려면 다음을 읽어보시기 바랍니다.
- 모바일 디자인을 위한 치트 시트: 반응형 디자인, 동적 검색 및 모바일 사이트 — 모바일 웹사이트에 대한 세 가지 기술 옵션을 비교하고 대조하는 기사입니다.
- Google 개발자 웹사이트의 스마트폰에 최적화된 웹사이트 구축 부분.
- 모바일 친화적인 사이트 구축: 최고의 모범 사례 가이드의 1장과 2장.
- AMP HTML 페이지를 구축하기 위한 기술 소개, 자습서 및 샘플 코드는 AMPProject.org를 참조하세요.
2. 크롤링 및 인덱싱 최적화
모바일 플랫폼을 최적화할 때 기술적 SEO 모범 사례를 잊지 마십시오.
모바일 사이트에서 기술적인 SEO를 건너뛰면 검색 스파이더가 모바일 관련 콘텐츠와 데스크톱 콘텐츠를 구별하는 데 어려움을 겪을 수 있으며, 이는 모바일과 데스크톱 경험 모두에서 나쁜 사용자 경험을 생성할 수 있습니다.
기본 사항을 기억하십시오. 검색 엔진 스파이더는 순위를 매기기 위해 웹 페이지를 검색, 크롤링 및 색인화할 수 있어야 합니다.
즉, 검색 스파이더가 사이트 페이지를 찾아 액세스할 수 없으면 사이트 순위를 지정할 수 없습니다.
검색 봇이 모바일 사이트 페이지를 크롤링, 인덱싱 및 차별화(다른 경우)하도록 하려면 다음을 확인하세요.
- 각 URL 목록 뒤에 <mobile:mobile/> 선언이 있는 모바일 XML 사이트맵을 만듭니다.
- 모바일 사이트와 모바일 XML 사이트맵을 Google Search Console에 제출하십시오.
- 사이트맵 크롤링을 통해 찾을 수 없는 팝업 창이나 라이트박스를 사용하여 모바일 사이트를 디자인하지 마십시오.
- rel=canonical, rel=alternate media 및 Vary: User-Agent HTTP Header 태그를 구현하여 웹페이지의 데스크톱 버전과 모바일 버전을 언제 제공해야 하는지 Google에 알려야 합니다.
- Googlebot 및 Google 스마트폰 사용자 에이전트가 사이트에 액세스할 수 있도록 허용해야 합니다.
3. 페이지 로드 속도 최적화
이것은 사용자와 검색 스파이더 모두에게 매우 중요합니다!
Google 개발자 도움말 사이트의 PageSpeed Insights 부분에 따르면 Google은 스크롤 없이 볼 수 있는 콘텐츠가 1초 이내에 렌더링되는 것을 선호합니다. 모바일 네트워크에서.
1초보다 길면 사용자 경험이 나빠질 수 있다고 합니다. 아이디어는 사용자가 가능한 한 빨리 페이지와 상호 작용하도록 하는 것입니다.
사용자 경험 측면에서: Google과 Strangeloop에 따르면 모바일 사용자의 85%는 사이트가 최소한 데스크톱 사이트만큼 빠르게 로드되기를 기대합니다. 따라서 모바일 사이트 속도 향상이 목표가 되어야 합니다.
모바일 사이트가 더 빨리 로드되도록 하려면 다음을 확인하세요.
- 로드 시간을 줄이기 위해 모바일 이미지 최적화에 중점을 둡니다.
- Google Developers PageSpeed Insights 리소스의 모바일 분석 부분에 설명된 페이지 속도 최적화 권장 사항을 따르세요.
- 모바일에 최적화된 캐싱과 같은 프런트 엔드 최적화 전략을 사용하여 모바일 성능 문제를 해결하고 모바일 페이지를 더 빠르게 로드하세요.
- Google PageSpeed Insights 분석기를 사용하여 페이지 속도를 정기적으로 확인하십시오.
4. 모바일 UX에 최적화된 디자인
모바일 최적화의 맥락에서 디자인 은 최종 사용자가 보는 웹 페이지의 요소와 사용자 경험을 설명합니다. (또는 UX)는 디자인이 사용자를 위해 생성하는 경험, 페이지의 요소와 상호 작용하는 방법, 페이지의 요소가 사용자에게 느끼는 느낌, 사이트가 사용하기 쉬운지 또는 실망스러운지 등을 설명합니다.
Google은 행복하고 만족스러운 검색자를 원하므로 사용자 경험은 검색 엔진의 최우선 순위입니다. 스크롤 없이 볼 수 있는 사용자 경험을 나쁘게 만들고 귀하의 사이트가 페이지 1에서 멀리 순위를 매길 것으로 기대하십시오.
모바일 UX가 왜 중요한지에 대한 중요성을 집으로 돌아가려면 Google 담당자가 다음과 같이 설명합니다.
“우리 연구에 따르면 사용자의 61%는 휴대전화에서 액세스하는 데 문제가 있었던 모바일 사이트로 돌아갈 것 같지 않습니다. 여기에는 모바일에서 읽을 수 없는 글꼴을 사용하는 사이트나 사용자가 지나치게 확대하거나 이동해야 하는 사이트가 포함됩니다."
Google에서 직접 제공합니다. 인바운드 트래픽의 절반 이상 이 열악한 사용자 경험을 만나면 모바일 사이트로 돌아올 가능성이 낮습니다. 이는 전환율의 심각한 손실과 모바일 순위의 손실을 의미합니다.
웹 페이지를 UX에 맞게 디자인하고 최적화하려면 다음 고려 사항부터 시작하는 것이 좋습니다.
Google의 25가지 모바일 사이트 디자인 원칙을 읽고 Google에서 '모바일 사이트 디자인 모범 사례'로 간주하는 사항을 알아보세요.
버튼의 모양, 느낌 및 기능을 고려하십시오.
- 클릭 투 콜 버튼을 사용하고 있습니까?
- 로고가 홈페이지로 쉽게 돌아갈 수 있게 해주는 버튼입니까?
- 당신의 버튼은 손가락에 친숙합니까?
- 가장 중요한 CTA 버튼을 모바일 폴드 위에 배치했습니까?
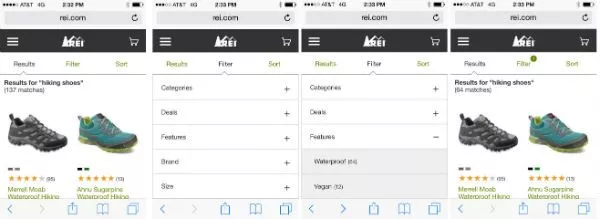
모바일 사이트 검색의 UX를 고려하십시오.
- 모바일 디자인에서 스크롤 없이 볼 수 있는 부분에 사이트 검색이 표시됩니까?
- 모바일 장치에서 사이트를 더 쉽게 검색할 수 있도록 필터 요소를 추가할 수 있습니까?
- 검색 필터가 0개의 결과를 반환하는 것이 불가능하다는 것을 확인하셨습니까?

모바일 경험이 작업 완료에 최적화되어 있습니까?
- 양식을 단순화할 수 있습니까?
- 로그인 요구 사항을 단순화할 수 있습니까? 사용자가 게스트로 구매할 수 있습니까?
- 메뉴가 사용자를 위해 작동합니까? 그것들을 단순화할 수 있습니까? 풀다운 메뉴가 토글 메뉴로 더 잘 작동합니까?
- 타사 결제 서비스를 사용하면 최종 사용자가 모바일 장치로 더 쉽게 결제할 수 있습니까?
- 팝업 창이나 라이트박스에서 열리는 양식이나 다른 창이 있습니까? 그렇다면 이 문제를 해결하십시오. 팝업 창과 라이트박스는 UX와 SEO에 좋지 않습니다.
- 사용자가 웹 페이지를 보기 위해 손가락을 모으거나 좌우로 스크롤하거나 축소해야 합니까? 그렇다면 이 문제를 해결하십시오. 위에서 인용한 Google 담당자는 나쁜 사용자 경험의 예로 사용자가 "과도하게 확대 또는 이동"해야 한다고 구체적으로 언급했습니다. 모바일 플랫폼은 모바일에 적합한 크기의 웹 콘텐츠를 제공해야 합니다. 장치.

5. 모바일 전환 목표 추적을 위한 분석 구현
새로운 개념이 아닙니다. 분석으로 활동을 추적하지 않는 경우 웹 페이지의 성공과 실패를 어떻게 알 수 있습니까?
구매 및 예산에 대한 대가로 ROI를 표시하기 위해 모바일 플랫폼에서 이 중요한 단계를 간과하지 마십시오.
다음을 확인하십시오.
- 모바일 사이트 전반에 걸쳐 분석을 구현합니다.
- 페르소나가 웹 페이지와 상호 작용하는 방식에 대한 통찰력을 제공하는 지능형 모바일 및 전환 중심 메트릭을 개발하십시오. 마이크로 전환과 기기별 이탈률을 살펴보세요.
- 가능하면 초기에 모바일 목표를 정의한 다음 사용자가 더 쉽게 전환할 수 있도록 하는 작업 흐름으로 모바일 웹 페이지를 구축하십시오.
- 데스크톱 순위와 모바일 순위는 크게 다를 수 있습니다. 모바일 SERP의 1페이지는 데스크톱 SERP보다 훨씬 적은 수의 유기적 결과를 포함하는 경향이 있으며, 데스크톱 환경에서 사용자를 검색하기 위해 페르소나가 사용하는 키워드가 반드시 모바일에서 사용하는 단어는 아닙니다. 모바일 통계가 모바일 SERP 활동에 대한 진정한 분석에서 나온 것인지 확인하십시오.
- 맞춤형 모바일 캠페인 대시보드를 설정하여 보고를 더 쉽게 만드십시오.
- 탐색하여 Google Analytics에서 모바일 사이트 속도 모니터링 콘텐츠 > 사이트 속도.
6. 모바일 경험을 위한 콘텐츠 최적화
"콘텐츠가 왕이다"라는 말은 한 번도 하지 않겠지만, 콘텐츠가 정말 중요하다고 말하겠습니다. 콘텐츠는 사용자가 귀하, 귀하의 제품 및 서비스를 알게 되는 수단입니다. 사려 깊은 콘텐츠는 진정으로 전환의 핵심입니다. 또한 전략적인 콘텐츠 없이는 키워드에 대해 웹 페이지를 최적화할 수 없습니다. 즉, 웹 페이지가 데스크톱이나 모바일 환경에서 순위를 매길 수 없습니다.
모바일 최적화를 염두에 두고 콘텐츠 제작에 접근할 때 다음을 생각하세요.
- 귀하의 콘텐츠가 모바일 사용자에게 반향을 일으키고 있습니까? 설정하지 말고 잊어버리세요. 대신 콘텐츠 유형을 계속 추가 및 테스트하고 해당 모바일 추적 변수를 측정하세요.
- 모든 모바일 콘텐츠는 동등하게 생성되지 않습니다. 한 장치 유형에서 잘 작동하고 잘 읽히는 것이 다른 유형에서는 전혀 작동하지 않을 수 있습니다(스마트폰 경험과 태블릿 경험 비교).
- 과도한 스크롤이나 확대 없이 콘텐츠를 쉽게 읽을 수 있습니까? 이미지, 비디오, 탐색 등의 디지털 자산은 스크롤하거나 확대/축소하지 않고도 쉽게 볼 수 있습니까?
- 행동을 촉구하는 행동을 전면에 내세우고 있습니까? 스크롤 없이 볼 수 있는 부분에 클릭 유도문안을 배치할 수 있습니까?

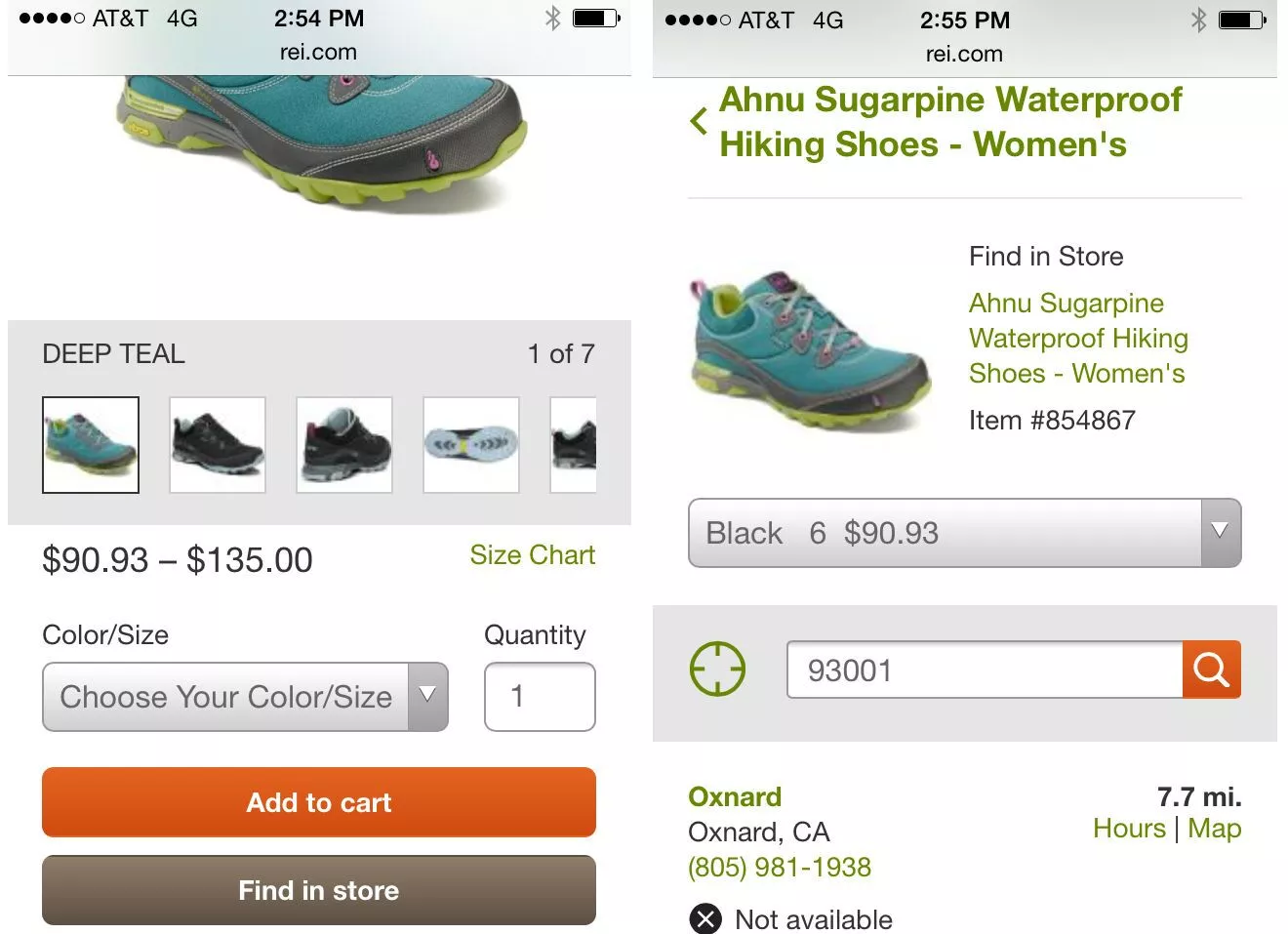
- 콘텐츠를 현지에 최적화할 수 있습니까? 예를 들어 REI처럼 근처에 있는 제품 재고를 포함할 수 있습니까?
- 키워드의 62%는 데스크톱과 모바일 간에 순위가 다릅니다. 모바일 전용 키워드 리서치를 해보셨나요? 모바일 사용자가 데스크톱 검색자가 사용하는 구문과 매우 다른 검색 구문을 사용하고 있습니까? 그렇다면 동적 게재를 사용하여 모바일에 최적화된 콘텐츠를 모바일 사용자에게 제공하는 것을 고려하십시오.
- 메타 태그가 최적화되어 있습니까? 적절하거나 필요한 경우 모바일에 특별히 최적화되어 있습니까?
- 소셜 콘텐츠 는 모바일 콘텐츠입니다. 검색, 소셜, 비디오 및 모바일 캠페인을 통합하고 있습니까?
7. 자주 테스트하고 사용자 경험 최적화하기
그래서 모바일 플랫폼을 선택하고 사용자 경험을 염두에 두고 모바일 페이지를 디자인했으며 모바일에 최적화된 콘텐츠를 만들었습니다. 엄청난! 이제… 작동합니까?
의도한 것처럼 보이나요? Google이 보고 있어야 한다고 생각하는 방식으로 Google이 보고 있습니까? 웹 페이지에 구축한 모든 유용성 기능이 실제로 사용자를 위해 작동합니까?
설정하지 말고 잊어버리세요. 모바일 최적화는 계속해서 테스트하고 다시 테스트하는 것입니다.
테스트는 체크리스트의 마지막 단계이지만 테스트는 포크를 넣고 완료라고 부르는 것과는 다릅니다. 옵티마이저로서 작업은 완료되지 않으며 대신 "다시 테스트할 때까지 일단 완료"된 것으로 간주해야 합니다.
모바일 웹 작업을 테스트하고 다시 테스트할 때 다음 요소를 고려해야 합니다.
- 에뮬레이터를 사용하여 다양한 장치에서 테스트했습니까? 아니면 일련의 실제 장치에서 테스트했습니까?
- 각 웹 사이트 릴리스에서 구성을 확인해야 합니다.
- 페르소나를 대표하는 실제 사람들을 사용하여 UX를 테스트하고 있습니까? 친구와 가족이 사이트를 테스트하도록 하십시오.
- 최근에 Google PageSpeed Insights 도구를 통해 모바일에 최적화된 웹사이트를 실행하여 사용자 경험과 사이트 속도에 대한 통찰력을 얻으셨습니까? (SiteSpeed Insights 도구의 사용자 경험 섹션을 놓치지 마세요!)
- Google은 목록에 표시되는 웹사이트가 최적이 아닌 사용자 경험을 제공할 수 있을 때 검색자들에게 경고하는 모바일 SERP에 스니펫을 추가합니다. 경고에는 "플래시 사용" 및 "기기에서 작동하지 않을 수 있음"이 포함됩니다. 귀하의 사이트가 모바일 SERP에서 Google 경고로 수정되고 있는지 확인하셨습니까?
할 가치가 있는 것은 모두 할 가치가 있다
Hunter S. Thompson은 "할 가치가 있는 것은 무엇이든 제대로 할 가치가 있다"고 말했을 때 모바일 웹사이트 최적화에 대해 생각하지 않았습니다.
그러나 모바일 SEO의 중요성뿐만 아니라 효과적인 모바일 SEO의 중요성을 강조하는 것보다 더 좋은 인용문은 없습니다. 모바일 최적화뿐만 아니라 모바일 최적화
시대가 변하고 사람들이 인터넷을 사용하고 액세스하는 방식이 변화하고 있으므로 마케팅 담당자인 우리는 콘텐츠를 생각하고, 분석하고, 만들고, 패키징하고, 전달하는 방식을 바꿔야 합니다.
모바일에서 사용할 수 있도록 웹 페이지를 어떻게 최적화하고 있습니까?
속도와 모바일 SEO를 위해 페이지를 최적화하는 방법에 대한 자세한 내용은 다음 리소스를 권장합니다.
- Google 개발자 모바일 친화적인 웹사이트
- AMPProject.org
- SEO 가이드: 모바일 SEO 및 UX 최적화
모바일 우선 SEO 전략으로 웹사이트 트래픽을 유도하고 추적할 수 있도록 도와드리겠습니다. BCI의 서비스는 귀하의 비즈니스 목표와 대상에 맞게 맞춤 제작됩니다. 디지털 마케팅을 통한 수익 증대에 대해 자세히 알아보겠습니다.
이 게시물은 원래 Chelsea Adams에 의해 2014년 10월 29일에 게시되었으며 2016년 11월 23일에 업데이트되었습니다.
