전환하는 모바일 팝업을 만드는 방법(SEO를 낮추지 않고)
게시 됨: 2022-06-27웹 페이지를 몇 번이나 클릭했는데 성가신 팝업으로 인해 웹 사이트를 가벼운 속도로 떠나게 되었습니까? 나는 많은 것을 추측한다.
2017년에 Google은 방해가 되는 전면 광고에 대한 큰 변화를 발표했습니다.
간단히 말해서 사용자 경험을 개선하고 사용자가 웹사이트 콘텐츠에 즉시 액세스할 수 있도록 하기 위해 Google은 팝업 정책을 위반하는 웹사이트의 순위가 높은 것을 방지하기로 결정했습니다. 
그러나 마케터로서 모바일 팝업을 테이블에서 완전히 제거해야 합니까? 대답은 크게 아니오이며 이 기사를 읽은 후 나와 동의하게 될 것입니다.
통계에 따르면 2021년까지 모바일 결제가 33% 증가하여 33억 8000만 달러로 추산됩니다.
모든 잠재적인 수입을 테이블에 남겨두시겠습니까? 그렇지 않은 경우 모바일 팝업으로 어떻게 대규모로 변환할 수 있는지 알아보겠습니다 .
모바일 팝업이 필요한 이유

모바일 트래픽이 엄청나다
전 세계 온라인 트래픽의 53%가 모바일 장치에서 발생한다는 점을 고려할 때 웹사이트와 모바일 장치에 대한 팝업을 최적화하지 않으면 웹사이트로 유입되는 엄청난 양의 트래픽을 놓치게 됩니다.
모바일 트래픽이 전체 웹 트래픽의 절반을 차지하는 마케팅 세계에서 성장 기회는 무시하기에는 너무 큽니다.
웹사이트에서 사용자 경험을 방해하지 않으면서 전환되는 모바일 친화적인 팝업 으로 이 모바일 트래픽을 이점으로 전환할 수 있습니다.
성공적인 모바일 상거래를 위해 필요한 것은 다음과 같습니다.
모바일에 최적화된 웹사이트로 모바일 트래픽 증대
Google의 전면 광고 가이드라인을 준수하는 팝업으로 모바일 전환율을 극대화하면서 더 나은 사용자 경험을 제공합니다.
두 번째 기회 없음
예, 모바일 트래픽은 엄청나지만 더 나은 사용자 경험을 제공하지 않으면 고객은 주저 없이 웹사이트를 떠날 것입니다.
모바일 쇼핑객의 52%는 나쁜 경험 후에 다른 곳에서 쇼핑할 것입니다.
콘텐츠와 사용자 사이에 나타나지 않는 팝업으로 고객이 원하는 행동을 하도록 유도해야 합니다.
아마도 두 번째 기회는 없을 것입니다. 따라서 브라우저가 웹사이트에 도착하면 구독자를 모으고 , 제품을 홍보하고 , 알림을 표시 하는 등의 작업을 팝업으로 표시해야 합니다.
반응형 팝업이 문제를 해결하지 못하는 이유

그래서 모바일 팝업이 필요하다고 판단한 상태에서 반응형 팝업을 그대로 두시겠습니까?
그것은 현명한 선택이 아닙니다. 반응형 팝업은 기본적으로 다양한 크기에 맞게 설계되었지만 Google 가이드라인 준수를 보장하지는 않습니다. 왜요?
1. 신뢰할 수 없는 반응형 팝업으로 웹사이트의 SEO를 위험에 빠뜨리면 안 됩니다.
팝업이 방해가 되는 것으로 간주되는 경우 Google은 웹사이트에 SEO 성능을 손상시키는 특정 처벌을 적용하기 때문입니다.
2. 침입 팝업뿐만 아니라 모바일 사용자 경험 전체를 위한 것입니다.
대형 광고 나 영웅 이미지 로 사용자 경험을 해치는 경우에도 Google은 귀하에게 불이익을 줄 수 있습니다. 사용자 경험을 우선시하는 웹사이트를 디자인해야 합니다.
이제 방해가 되지 않는 팝업 과 더 나은 UX 로 모바일 트래픽을 활용해야 한다는 것을 알고 있습니다.
모바일 친화적인 팝업을 표시하면서 사용자를 즐겁게 하는 것은 어떻습니까? 봅시다.
모바일 친화적인 팝업을 사용하려면 다음 팁을 염두에 두십시오.

1. 모바일 팝업은 데스크탑 팝업과 다릅니다.
위에서 언급한 이러한 규칙은 모바일 검색 결과에만 적용됩니다. 즉, 장치 기반 팝업 을 만들 수 있습니다.
화면 크기가 크게 변하기 때문에 스마트폰이나 태블릿의 바탕 화면 팝업에서 동일한 효율성을 얻을 수 없습니다. 이것이 더 높은 SEO를 위해 모바일 팝업을 최적화 해야 하는 이유입니다.

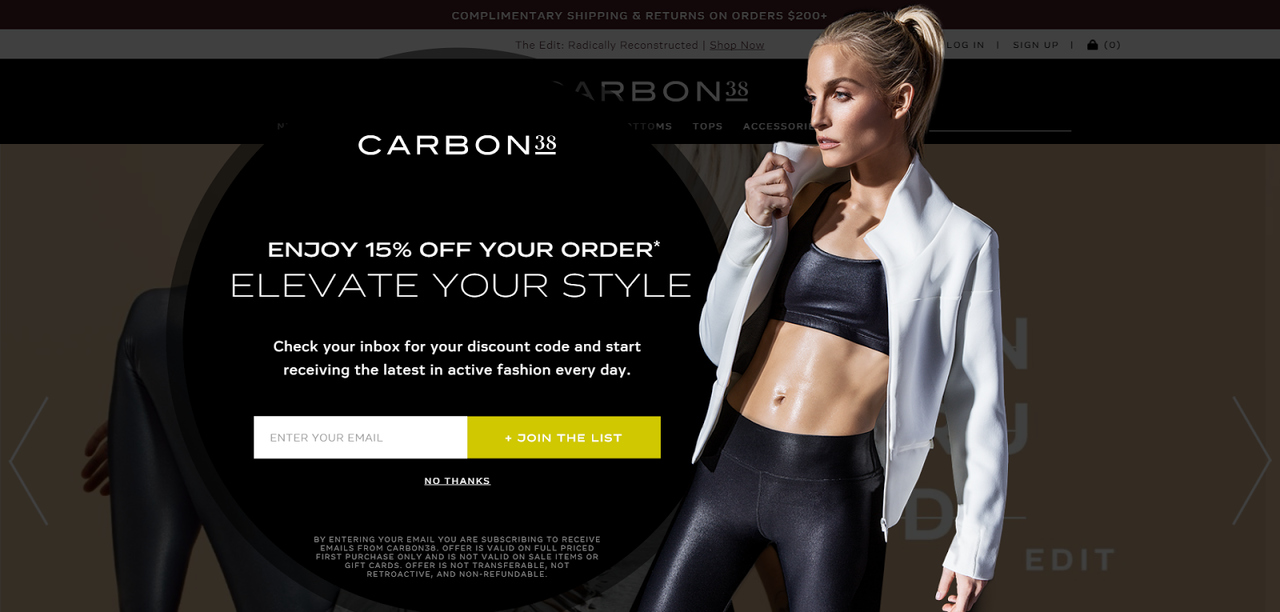
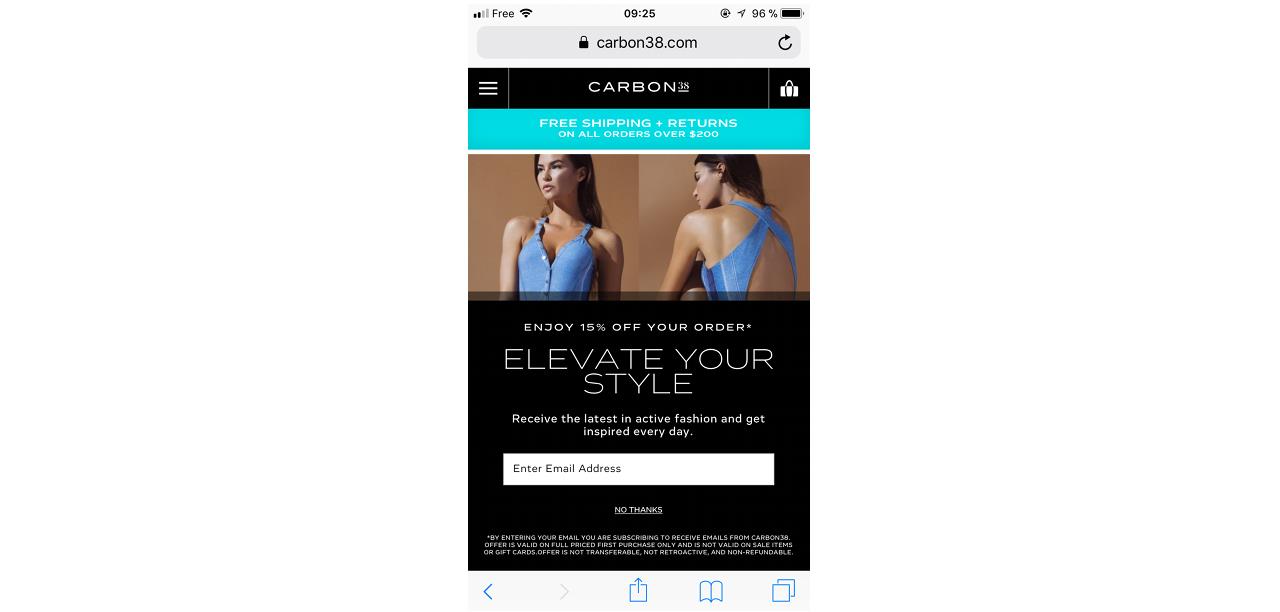
그림에서 볼 수 있듯이 Carbon38 데스크탑 팝업에는 전체 페이지를 덮는 넓은 팝업이 있습니다. 이것은 데스크탑 화면을 위한 것이므로 패널티를 유발하는 팝업이 아닙니다.

여기에서 모바일 장치에 대해 동일한 팝업을 최적화한 방법을 확인합니다. 그들은 큰 그림을 완전히 자르고 웹 페이지 콘텐츠를 보여주는 적당한 공간을 남겼습니다.
2. 더 나은 UX에 관한 모든 것
모바일의 평균 전자상거래 전환율은 1.82%로 비교적 낮은 수준을 유지하고 있습니다.
웹사이트로의 트래픽을 늘리고 상당히 어려운 모바일 커머스에서 경쟁자들을 따라잡기 위해서는 더 나은 팝업 UX를 제공해야 합니다. 하지만 불가능한 것은 아닙니다.
팝업이 웹사이트의 중요한 내용을 숨기지 않는지 확인하십시오. 이 경우 반응형 팝업은 콘텐츠를 차단하여 UX를 낮춥니다.
사용자가 팝업의 입력 필드를 쉽게 채울 수 있도록 합니다. 모바일 팝업이 화면 크기에 최적화되어 있지 않으면 데스크톱 팝업만큼 많은 전환에 도달할 수 없습니다.
3. 허용 가능한 화면 공간

Google의 정책은 모바일 팝업을 완전히 배제하지 않습니다.
전자 상거래 비즈니스에서 전환율 최적화 및 이메일 마케팅의 중요성을 고려하여 Google은 전면 광고에 허용 가능한 화면 공간을 제공했습니다.
따라서 Google 가이드라인의 범위 내에서 팝업이 있는 사용자를 계속 전환 할 수 있습니다.

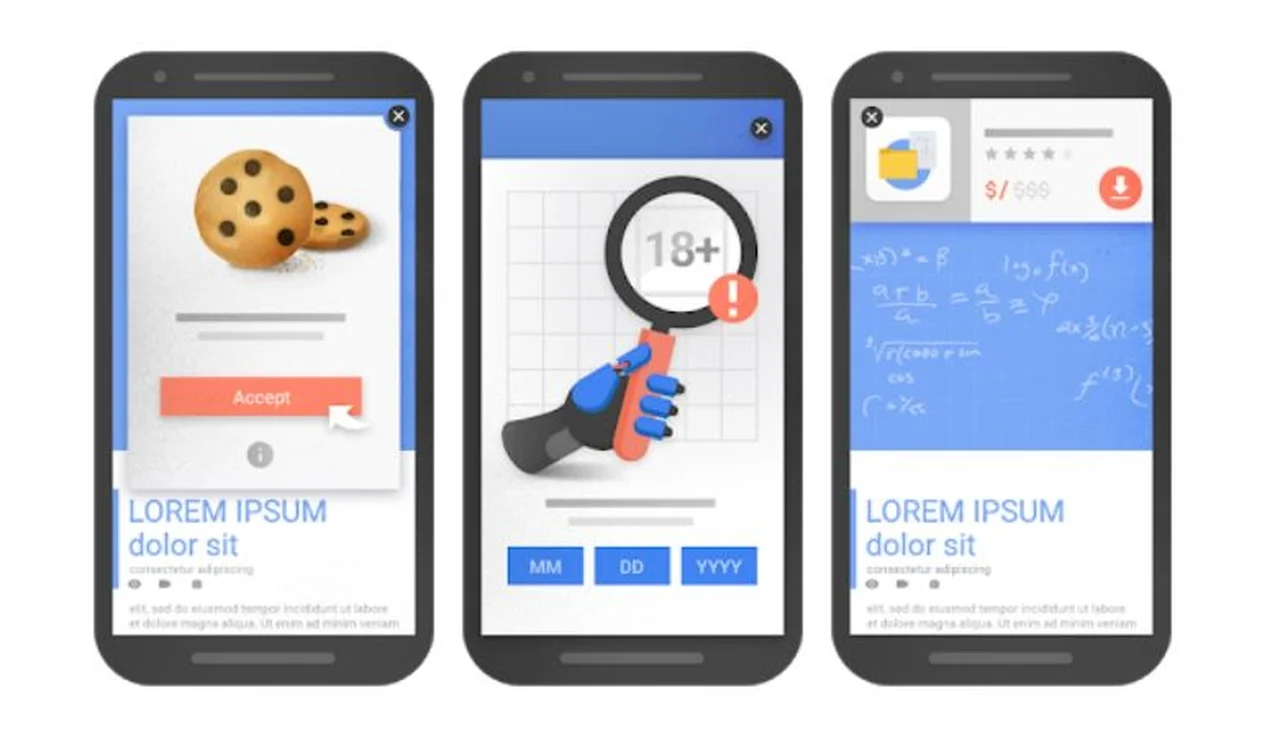
또한, 그들은 책임감 있게 사용되는 경우 새로운 신호의 영향을 받지 않을 다른 두 가지 유형의 전면 광고를 언급했습니다. 이것들은:
- 쿠키 동의 팝업
- 부적절한 콘텐츠로부터 어린 사용자를 보호하는 연령 확인 팝업
Popupsmart의 SEO 호환 쿠키 동의 팝업으로 사용자의 동의를 구하여 고객과의 신뢰 관계를 구축하고 UX를 개선할 수 있습니다.
4. 형식과 위치를 염두에 두십시오.
우리가 계속해서 강조했듯이 모바일 팝업은 SEO를 낮추지 않고 효과적이려면 Google의 요구 사항을 충족해야 합니다. 이 경우 모바일 팝업을 표시할 수 있는 특정 방법이 있습니다.
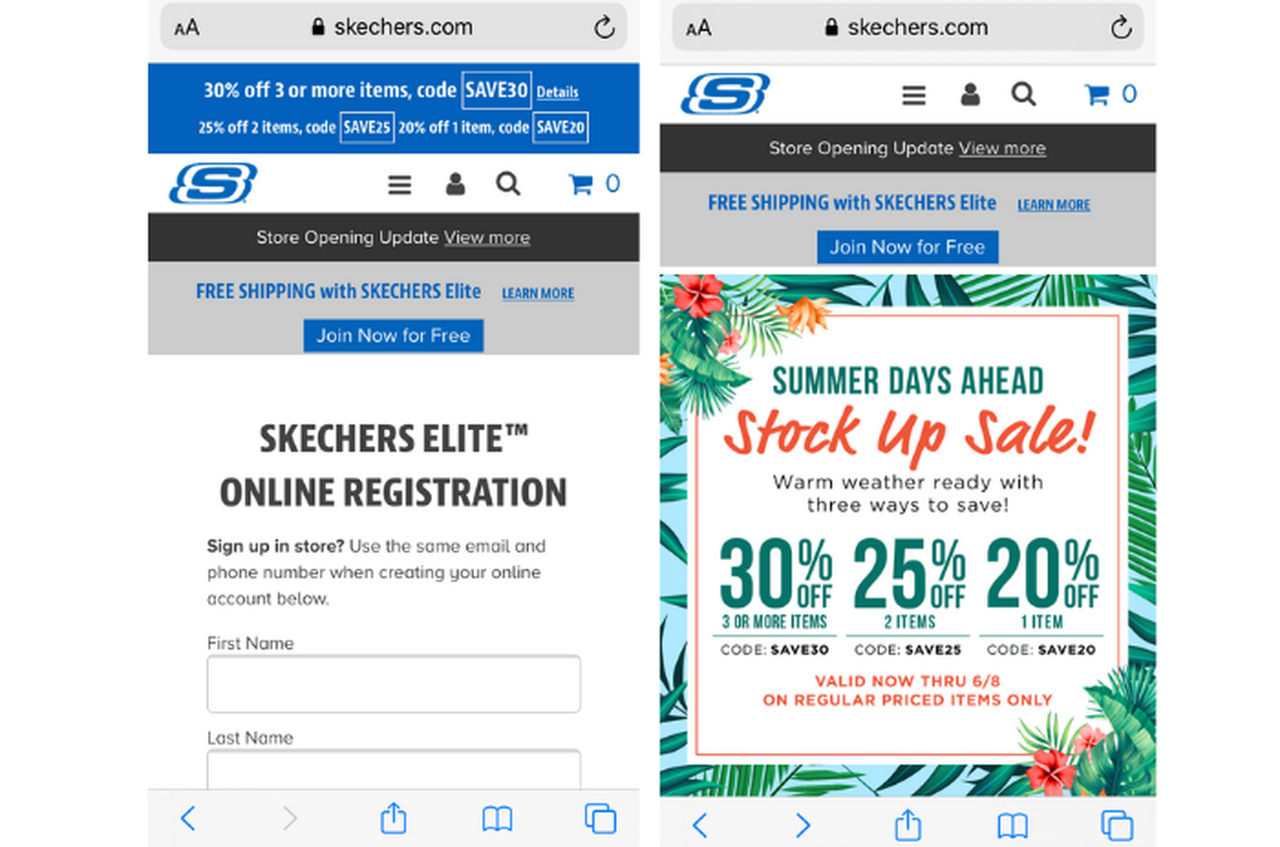
- 방법 1: CTA 트리거 사용
클릭 시 팝업을 실행하는 적절한 크기의 클릭 유도문안을 각 페이지에 표시할 수 있습니다.

이 예에서와 같이 Skechers의 "무료로 가입하기" 클릭 유도문안은 구독으로 이어집니다.
- 방법 2: 두 번째 페이지에 팝업 삽입

Google의 모바일 팝업 요구사항은 방문 페이지에만 적용됩니다. 사용자가 두 번째 페이지를 열 때 전체 화면을 덮는 성가신 팝업을 표시해야 한다는 뜻입니까? 확실히.
그러나 이탈 의도 기술을 사용하여 고객이 떠날 때와 같이 두 번째 페이지에 적절한 크기로 팝업을 표시할 수 있습니다.
Popupsmart는 커서 동작을 감지하고 이탈 의도 기술로 세분화된 팝업을 표시하여 웹사이트 방문자가 떠나는 것을 방지합니다.
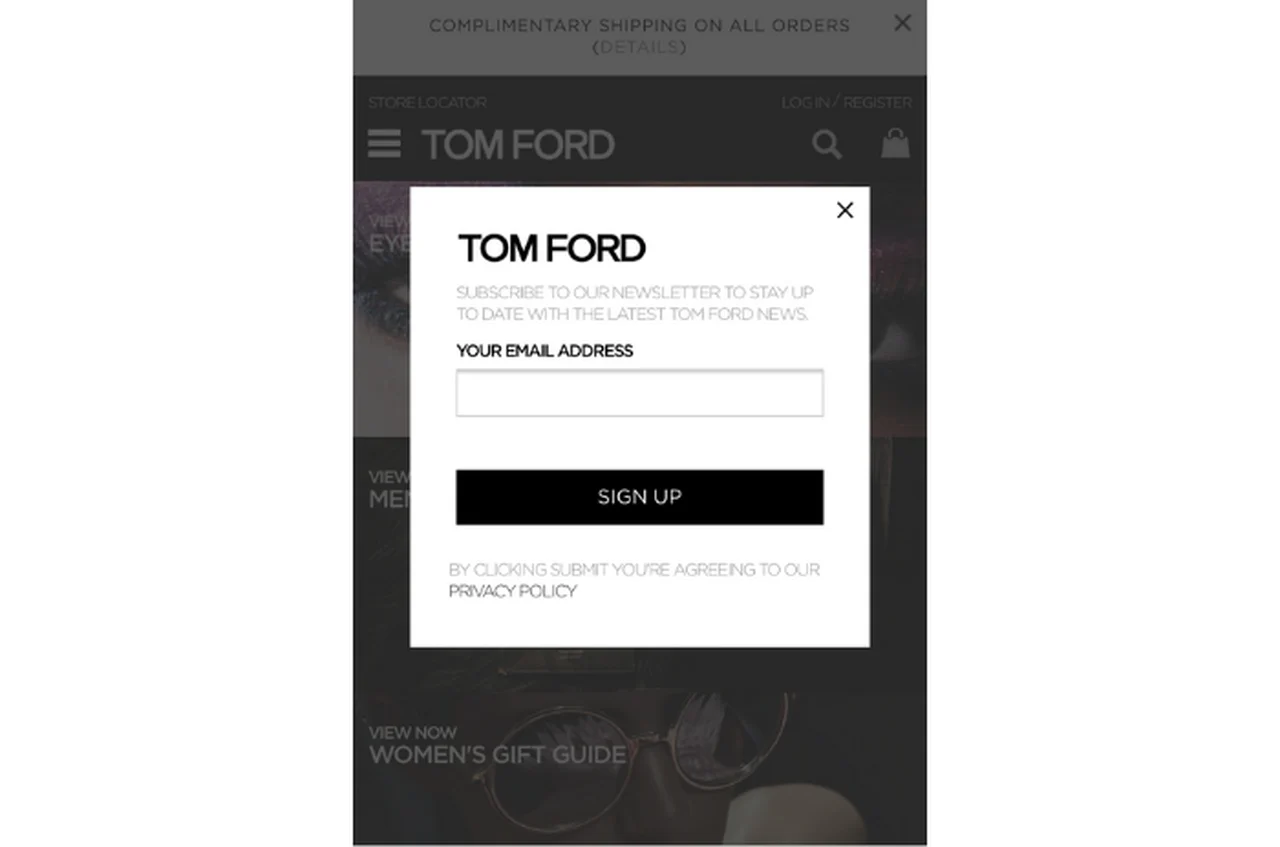
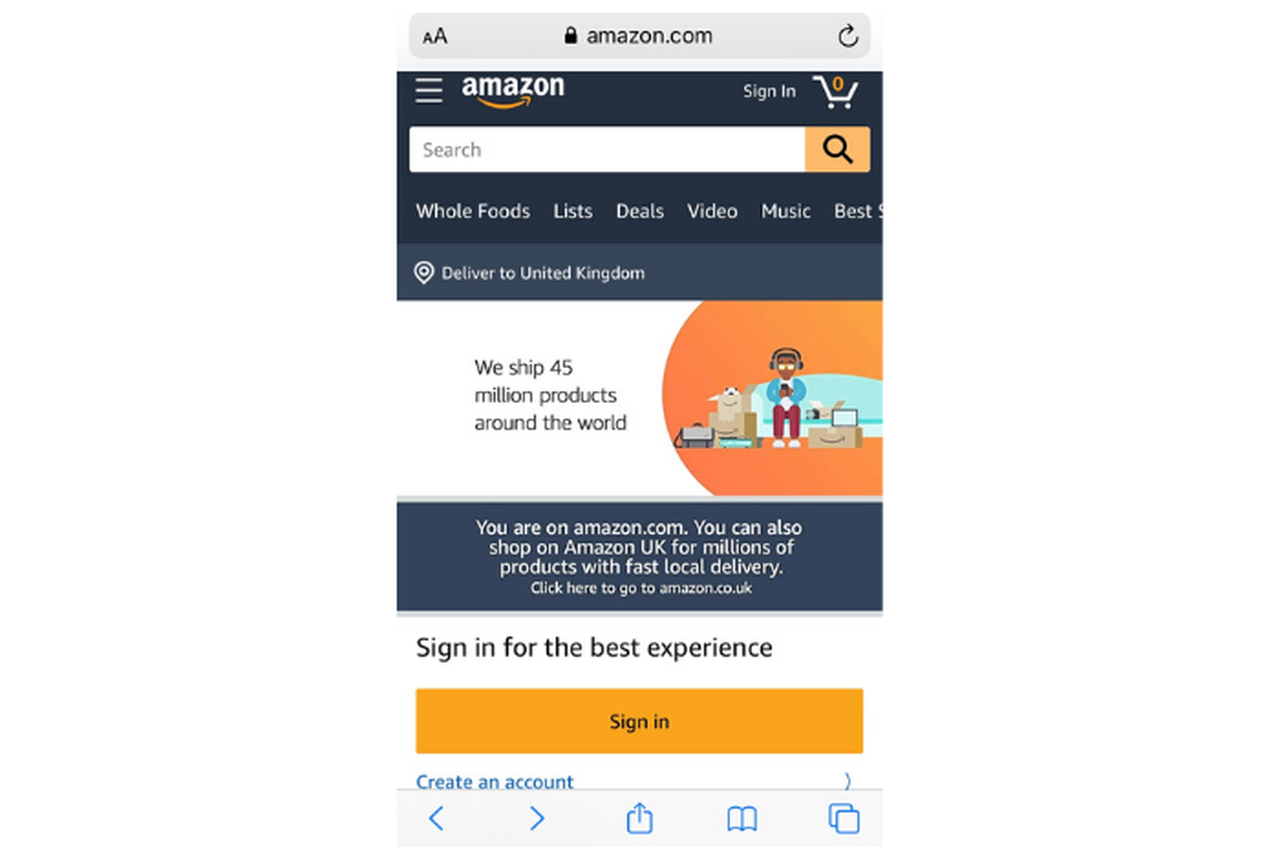
- 방법 3: 더 작은 하단 팝업 사용

콘텐츠를 숨기지 않는 작은 하단 팝업을 선호할 수 있습니다. 이렇게 하면 Google 전면 광고 패널티로부터 안전합니다.
5. 가치 있는 제안으로 트리거
데스크톱 팝업과 마찬가지로 모바일 팝업에도 좋은 인센티브를 제공해야 합니다. 고객이 메일링 리스트에 가입하거나 웹사이트에 가입하거나 프로모션 제품을 구매해야 하는 이유는 무엇입니까?
팝업에서 할인 코드 또는 판매와 같은 특별 제안을 만들어 방문자가 원하는 행동을 하도록 유도할 수 있습니다. 이 외에도 단순히 콘텐츠가 조치를 취할 가치가 있다고 주장할 수 있습니다.
6. 시각적으로 보기 좋게 만들기
팝업 디자인은 메시지나 인센티브만큼 중요합니다. 스마트폰, 태블릿과 잘 어울리고 눈에 잘 띄는 팝업 디자인이 필요합니다.
대비되는 배경 선택
대비되는 배경은 페이지에서 팝업을 돋보이게 합니다.
비주얼은 좋은 선택이 아닐 수 있습니다.
모바일 팝업은 데스크톱 팝업만큼 공간이 많지 않습니다. 그렇기 때문에 모바일 팝업을 시각적 요소 없이 표시하거나 Google에서 합리적으로 간주하는 공간에 맞게 제한하는 것이 더 나을 수 있습니다.
매력적인 클릭 유도문안
다채로운 클릭 유도문안을 사용하여 눈길을 끌고 쉽게 볼 수 있도록 할 수 있습니다. 배경과 CTA 버튼에서도 대비되는 색상을 사용할 수 있습니다.
Popupsmart가 모바일 친화적인 팝업으로 더 나은 UX를 제공하는 방법

SEO를 낮추거나 UX를 줄이지 않고도 이러한 모든 팁을 정확하게 적용하고 모바일 팝업 및 데스크톱 팝업을 표시할 수 있습니다.
Google 호환 팝업으로 사이트 참여도와 전환율 을 극대화 하려는 경우 비즈니스 목표를 빠르게 달성할 수 있는 올바른 방법이 있습니다.
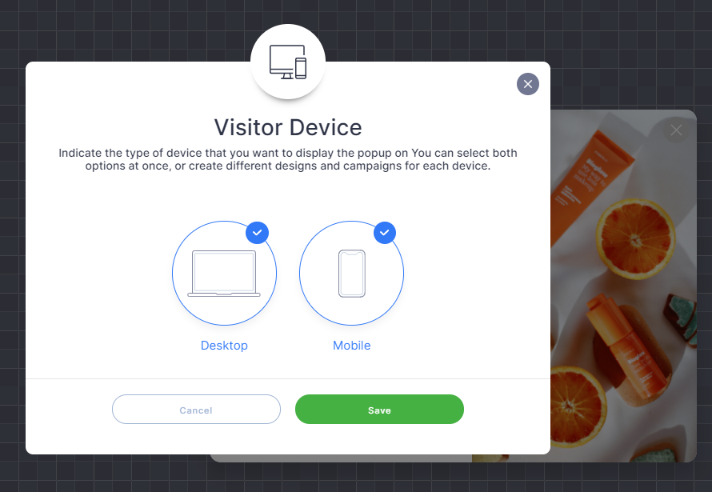
기기 기반 타겟팅 사용

Popupsmart를 사용하여 데스크탑과 모바일을 위한 다양한 팝업 디자인과 캠페인을 만들 수 있다는 사실을 알고 계셨습니까? 이제 제대로 하는군.
우리의 팝업 디자인은 완벽하게 반응할 뿐만 아니라 모든 치수와도 호환됩니다. 또한 모든 팝업 디자인은 SEO 친화적이며 Google의 모든 요구 사항을 준수합니다.
표시 타이밍 고려

팝업의 표시 타이밍은 전환율에 상당한 영향을 미칩니다. Popupsmart의 고급 타겟팅 및 세분화 시스템을 사용하여 더 많은 리드를 확보하고 참여도를 높이십시오.
이탈 의도 트리거 를 사용하여 이탈 방문자를 포착할 수 있습니다. 또한 스크롤 트리거 를 사용하면 사용자가 웹페이지를 원하는 만큼 스크롤할 때 팝업을 표시할 수 있습니다.
그게 다야? 아니요. 사용자가 비활성 센서 를 사용하여 한동안 비활성 상태인 후에 팝업을 표시할 수 있습니다. 이를 통해 사용자의 관심을 모아 참여를 높일 수 있습니다.
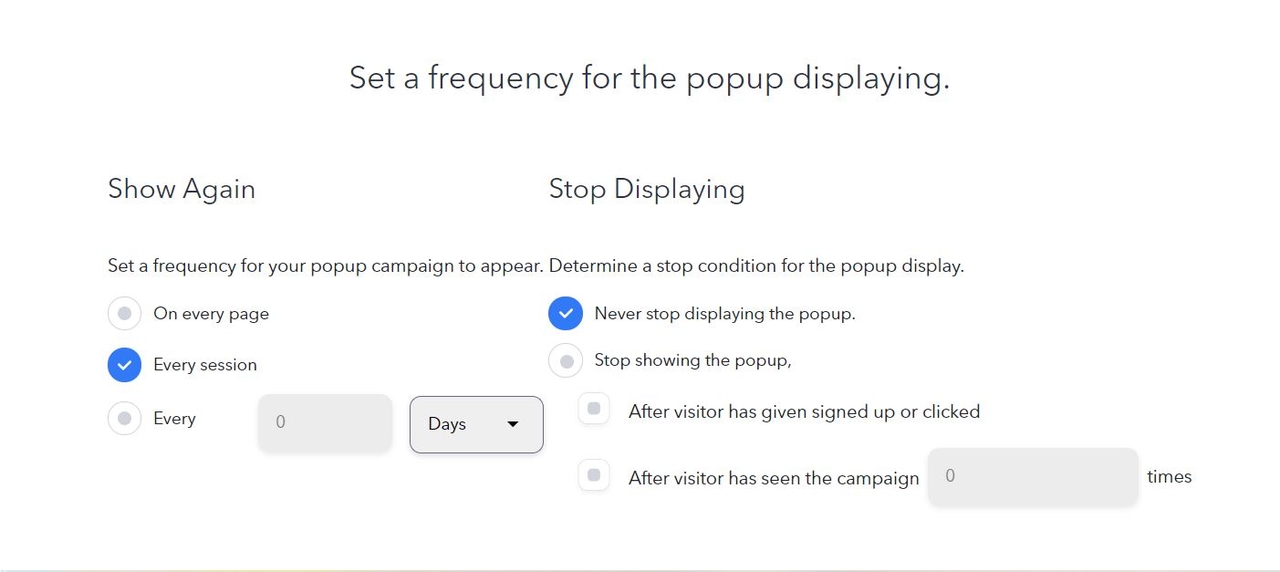
재방문자 제외
사용자의 이메일 주소를 이미 제공한 동일한 사용자에게 계속해서 사용자의 이메일 주소를 묻는 동일한 팝업을 표시하는 것은 좋지 않을 것입니다. 그럴까요? 그것은 우리가 성가신 일이라고 부르는 것입니다.
이러한 상황을 방지하고 사용자 경험을 개선하기 위해 Popupsmart를 사용하여 재 방문자를 제외 할 수 있습니다. 그런 다음 개인화된 제안 및 프로모션으로 대상을 변경하세요.
방해가 되지 않는 팝업 타겟팅 사용
팝업을 없애기 위해 너무 많은 노력을 기울이고 싶어하는 사람은 아무도 없습니다. 더 어렵게 만들면 방문자가 웹 사이트를 떠나고 UX가 낮아질 수 있습니다.
Popupsmart를 사용하여 팝업을 닫는 것은 매우 간단합니다. 방문자는 팝업 외부 웹 페이지의 아무 곳이나 클릭하여 닫을 수 있습니다.
사용자 경험을 해치지 않는 방해가 되지 않는 팝업 으로 더 많은 전환을 유도할 수 있습니다.
GDPR 및 SEO 준수
Google의 전면 광고 정책을 준수하는 가장 쉬운 방법 중 하나는 팝업 빌더 Popupsmart를 사용하는 것입니다. 왜요? Google의 요구사항 및 GDPR 규칙 을 이미 준수하는 팝업 디자인을 제공하기 때문입니다. 따라서 매력적인 팝업으로 안전하게 비즈니스를 성장시키십시오.
또한 Google의 정책이 방해가 되지 않는 것으로 간주되는 미리 만들어진 쿠키 동의 팝업 이 있습니다. 웹사이트에 추가하여 GDPR 및 전자 개인정보 보호 규정을 준수할 수 있습니다.
결론
Google의 전면 광고 정책에 따르면 "사용자가 사용 중인 기기에 관계없이 질문에 대한 최상의 답변을 신속하게 찾을 수 있도록 돕는 것이 목표"입니다.
오늘 무료로 등록하여 Popupsmart를 최적화하거나 단순히 Popupsmart를 사용하여 변환하는 모바일 팝업을 계속 표시할 수 있습니다. 더 나은 사용자 경험은 행복한 고객과 더 많은 전환을 의미합니다.
이제 모바일 팝업을 최적화하여 모바일 상거래 비즈니스 목표를 달성할 때입니다.
아래에서 귀하의 생각과 의견을 공유하는 것을 잊지 마십시오!
