모바일 방문 페이지 보고서: 페이지 로드 속도에 영향을 미치는 가장 큰 요인 알아보기
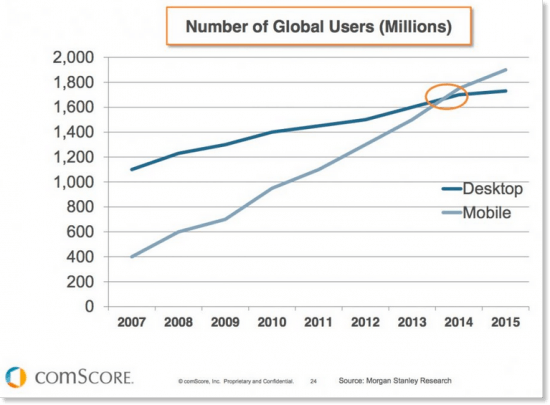
게시 됨: 2018-01-092008년 Kleiner Perkins Caufield Byers의 분석가인 Mary Meeker는 "모바일이 2014년까지 고정 인터넷 액세스를 추월할 것"이라고 예측했습니다.
2014년 그녀의 예상대로 모바일 사용자 수는 공식적으로 전 세계 데스크톱 사용자 수를 넘어섰습니다. 그 이후로 모바일과 데스크톱 인터넷 사용자 간의 격차가 크게 벌어졌습니다.

미국인들은 이제 하루에 150번이나 모바일 장치를 확인하고 TV를 보는 것보다 스마트폰과 태블릿에 더 많은 시간을 보냅니다(매일 197분 대 매일 147분).
더 이상 모바일 마케팅이 필요한지 아닌지에 대한 질문이 아닙니다. 우리는 그것이 필수적이라는 것을 알고 있습니다. 이제 증거를 사용하여 사용자의 모바일 선호 사항, 다양한 유형의 장치를 사용할 때 어떻게 행동하는지, 최상의 사용자 경험을 제공하는 요소 등을 이해하는 것이 중요합니다.
트윗하려면 클릭
이러한 구성 요소 중 일부에 대한 이해를 돕기 위해 Google은 최근 모바일 클릭 후 랜딩 페이지 성능에 대한 첫 번째 벤치마크인 모바일 전환 상태 보고서를 발표했습니다. Instapage에서 수행하는 이 클릭 후 랜딩 페이지 보고서는 다음을 포함하여 여러 한정자에 걸쳐 모바일 전환율을 분석합니다.
- 산업
- 디지털 광고 예산
- 지리적 위치

우리의 보고서는 완전히 최적화되고 모바일에 반응하는 클릭 후 랜딩 페이지가 어떻게 훨씬 더 높은 전환율을 달성할 수 있는지 보여줍니다. 보고서에는 뛰어난 모바일 클릭 후 랜딩 페이지 경험에 기여하는 세 가지 주요 요인이 언급되어 있습니다. 바로 반응형 디자인, 개인화 및 로드 속도입니다.
이 기사에서는 마지막 구성 요소에 대해 자세히 설명합니다.
페이지 로드 속도 및 전환율
사실: 모바일 소비자는 즉각적인 만족을 기대하고 요구하며, 모바일 클릭 후 랜딩 페이지에서는 빠르게 로드되어야 합니다.
문제: 모바일 장치에 로드되는 웹 페이지의 크기가 지난 5년 동안 4배로 증가했습니다.
주요 원인: 전체 페이지 무게의 68%를 차지하는 이미지.
자세히 살펴보겠습니다.
당사의 모바일 데이터 보고서는 클릭 후 랜딩 페이지가 너무 느리게 로드되거나 분리된 경험을 생성하는 경우 방문자가 전환하기 전에 이탈할 가능성이 있는 방법과 이유를 자세히 설명합니다. 따라서 페이지 로드 시간을 단축하면 이탈률이 감소하고 전환율이 증가할 가능성이 높습니다.
Google의 데이터는 페이지 로드 속도가 경쟁 우위를 확보하는 데 중추적임을 확인합니다.
- 사용자의 61%는 액세스에 문제가 있었던 모바일 사이트를 다시 방문할 가능성이 없으며, 그 중 40%는 대신 경쟁사 사이트를 방문합니다.
- 소비자의 53%는 로드하는 데 3초 이상 걸리는 페이지를 떠날 것입니다.
- 웹사이트를 로드하는 데 걸리는 시간이 1초 더 늘어날 때마다 전환율이 20%씩 감소합니다.
트윗하려면 클릭
방정식에 이미지를 맞추는 방법
페이지 로딩 속도가 느린 원인은 여러 가지가 있지만 가장 일반적인 원인은 이미지입니다.
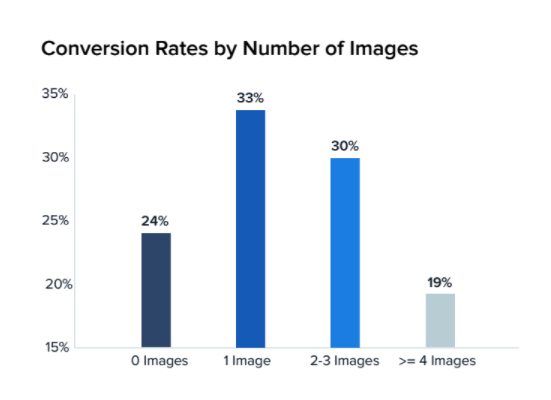
마케팅 담당자는 이미지가 클릭 후 랜딩 페이지의 참여도(궁극적으로는 전환율)를 높일 수 있다는 것을 알고 있습니다. 그러나 질문을 던져야 합니다. 모바일 전환율과 관련하여 얼마나 많은 것이 너무 많습니까?
이미지가 하나 있는 클릭 후 랜딩 페이지가 이미지가 없는 클릭 후 랜딩 페이지보다 전환율이 훨씬 높다는 사실을 발견했습니다. 하지만 이미지가 3개 이상일 경우 모바일 전환율이 급격히 떨어지는 경향이 있습니다.


다행스럽게도 Google은 느린 페이지 로드 속도에 대처하기 위해 두 가지 솔루션을 출시했습니다. 첫째, AMP(Accelerated Mobile Pages)는 디자이너가 평균보다 10배 적은 데이터를 사용하는 빠르게 로드되는 모바일 최적화 웹 페이지를 만드는 데 도움이 됩니다. 퍼블리셔는 콘텐츠를 한 번 생성한 다음 어디서나 즉시 로드할 수 있습니다.
다음으로 거대 검색 엔진인 ALP(광고 및 클릭 후 랜딩 페이지용 AMP)를 공개했습니다. 이를 통해 광고주는 간소화된 모바일 경험을 통해 그 어느 때보다 빠르게 잠재 고객을 전환할 수 있습니다.
이 두 가지 조합은 사용자가 AMP 페이지로 이동하고 AMP HTML로 제작된 광고를 클릭하면 AMP로 구성된 클릭 후 랜딩 페이지로 즉시 이동할 수 있음을 의미합니다. 이는 일반적인 클릭, 추적 리디렉션, 클릭 후 랜딩 페이지 리디렉션 및 로드 프로세스를 제거하여 프로세스 시간을 자연스럽게 단축합니다. 대신 클릭 및 로드의 두 단계로 축소되어 페이지 로드 속도가 향상되고 이탈률이 감소하며 전환율이 증가합니다.
모바일 페이지 로드 속도 테스트
느린 로딩 페이지의 원인을 정확히 찾아내는 것이 항상 쉬운 것은 아닙니다. 텍스트와 이미지의 양은 금방 눈에 띄지만 과도한 JavaScript 및 너무 많은 리디렉션과 같은 문제는 명확하지 않기 때문입니다. 다행히 페이지 로드 시간을 늦추는 원인을 정확히 찾을 수 있는 방법이 있습니다.
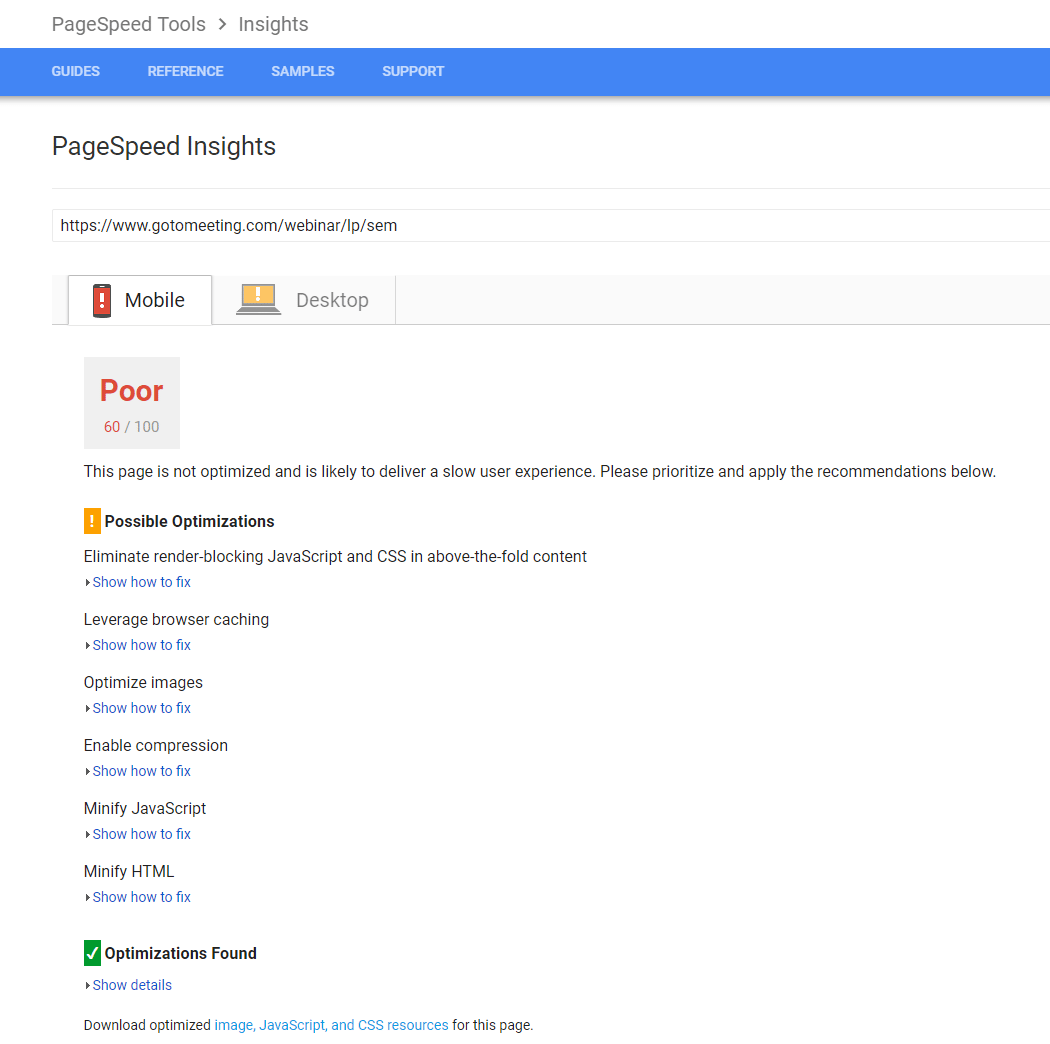
Google PageSpeed Insights를 사용하면 웹페이지의 속도를 빠르게 테스트할 수 있습니다. 간단히 URL을 입력하고 "분석"을 클릭하면 스크롤 없이 볼 수 있는 로드까지 걸리는 시간과 전체 페이지 로드까지 걸리는 시간이라는 두 가지 매개변수를 기준으로 웹페이지 속도를 저하시키는 요소에 대한 자세한 보고서가 제공되며 두 매개변수 모두 권장 사항이 포함되어 있습니다. 문제를 해결하십시오.
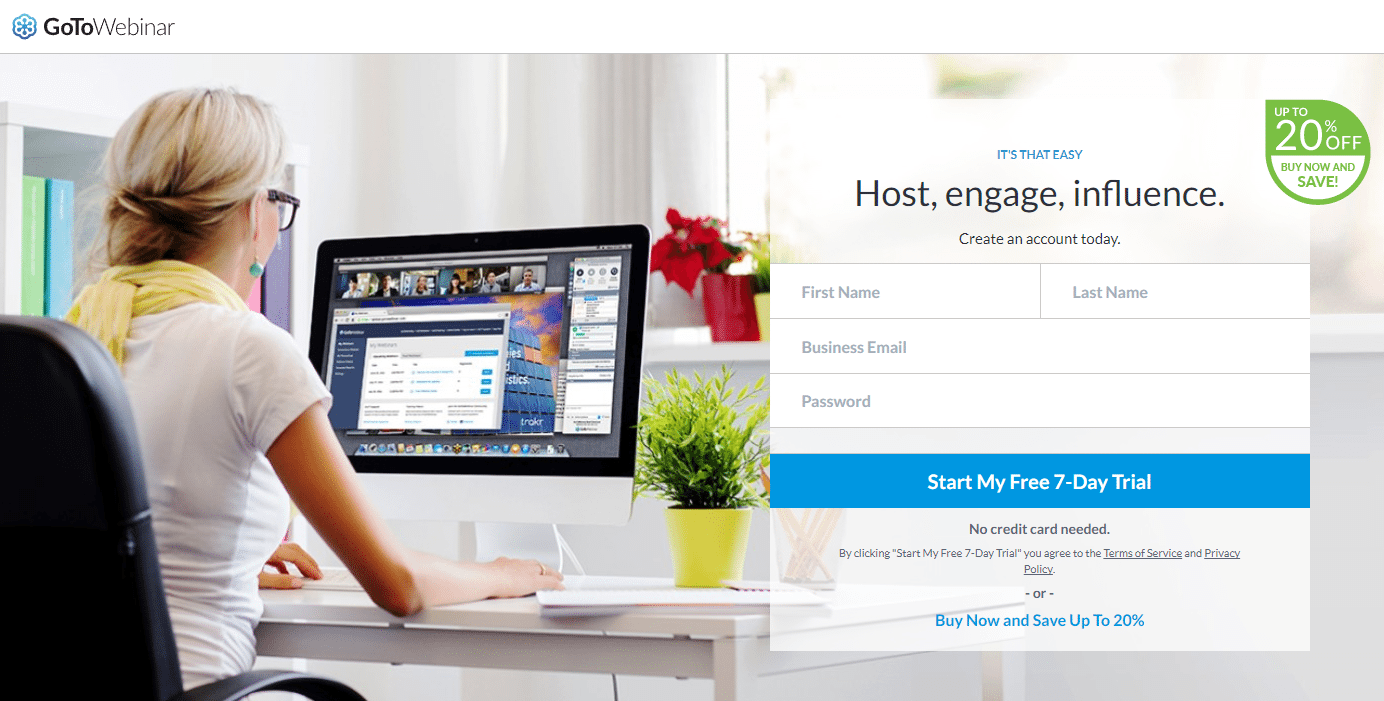
다음은 GoToWebinar 무료 평가판 클릭 후 방문 페이지 및 해당 점수의 예입니다.


"이미지 최적화" 섹션에서 "수정 방법 표시"를 클릭하면 GoToWebinar가 클릭 후 랜딩 페이지 이미지의 형식을 지정하고 압축하여 상당한 양의 데이터를 절약할 수 있음을 알 수 있습니다.
구글 웹사이트에 따르면:
PageSpeed Insights는 휴대기기 및 데스크톱 기기의 페이지 성능을 측정합니다. URL을 두 번 가져옵니다. 한 번은 모바일 사용자 에이전트로, 한 번은 데스크톱 사용자 에이전트로 가져옵니다. PageSpeed 점수 범위는 0~100점입니다. 점수가 높을수록 좋고 점수가 85 이상이면 페이지가 잘 수행되고 있음을 나타냅니다.
따라서 분명히 위의 예에서 60점은 이상적이지 않으며 더 나은 사용자 경험을 위해 페이지를 재평가하는 것이 GoToWebinar의 최선의 이익입니다.
전체 클릭 후 방문 페이지 보고서로 자세히 알아보기
모바일 클릭 후 랜딩 페이지는 고객 확보의 최전선에 있으며 모바일 사용량은 계속 증가할 것입니다. 따라서 콘텐츠가 모바일에 반응하고 모든 장치에서 긍정적인 사용자 경험을 제공하는 것이 중요합니다.
새로운 업계 표준을 설정한 당사의 모바일 데이터 보고서는 클릭 후 랜딩 페이지가 완전히 최적화되고 모바일에 반응할 때 좋은 성과를 거둘 수 있음을 보여줍니다. 여기에는 빠른 페이지 로드 속도가 포함됩니다. 더 많은 인사이트, 모바일 전환 전략, 모바일 전환 기술 개요 등을 보려면 보고서를 다운로드하십시오.
