모바일 랜딩 페이지 보고서: 업계 전반의 전환율 내부 살펴보기
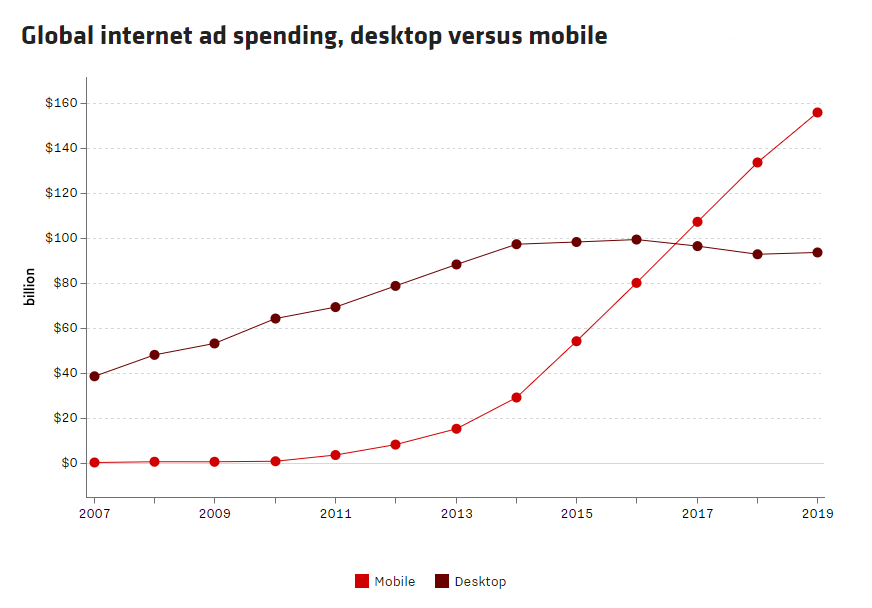
게시 됨: 2018-01-02역사상 처음으로 모바일은 데스크톱에 비해 디지털 광고 환경에서 더 큰 부분을 차지하도록 성장했습니다. Zenith의 예측에 따르면 모바일 지출은 2019년까지 1,560억 달러에 도달하여 인터넷 지출의 62.5%를 차지할 것입니다. 텔레비전을 제외하고는 모든 기존 미디어를 합친 것보다 많습니다.

안타깝게도 많은 브랜드가 모바일 성숙도의 초기 단계에 머물러 있어 주변의 '모바일 우선' 세계에서 살아남을 준비가 되어 있지 않습니다. 실제로 마케터의 32%만이 모바일을 마케팅 전략에 체계적으로 통합했으며 데스크톱 중심 접근 방식을 고수하는 것이 결국 자기 파괴로 이어질 수 있는 위험한 단절이라는 사실을 깨닫지 못했습니다.
트윗하려면 클릭
전환율을 높이려면 마케터는 관련성을 유지해야 합니다. 가장 중요한 것은 모바일 클릭 후 랜딩 페이지가 있는 긍정적인 클릭 후 랜딩 페이지를 만들어야 합니다. 왜냐하면 여기에서 궁극적으로 전환이 발생하기 때문입니다.
이것이 바로 우리가 최근 모바일 클릭 후 랜딩 페이지 성능에 대한 첫 번째 벤치마크인 모바일 전환 현황 보고서를 발표한 이유입니다. 페이지를 적절하게 최적화하면 더 높은 전환율을 얻을 수 있다는 희망을 모든 디지털 마케터에게 주기 위함입니다.

이 포괄적인 보고서는 디지털 마케터에게 다음과 같은 귀중한 통찰력을 제공합니다.
- 모바일 클릭 후 랜딩 페이지가 전환율 개선에 필수적인 이유
- 고성능 모바일 클릭 후 랜딩 페이지에 기여하는 요소
- 여러 한정자에 걸친 모바일 전환율
- 클릭 후 랜딩 페이지 소프트웨어 환경 및 솔루션에서 찾아야 할 사항
특히 다양한 산업 분야의 모바일 전환율을 강조하고 일부 비즈니스 부문이 다른 비즈니스보다 더 높은 비율로 전환하는 경향이 있는 이유를 분석합니다. 간단히 살펴보겠습니다…
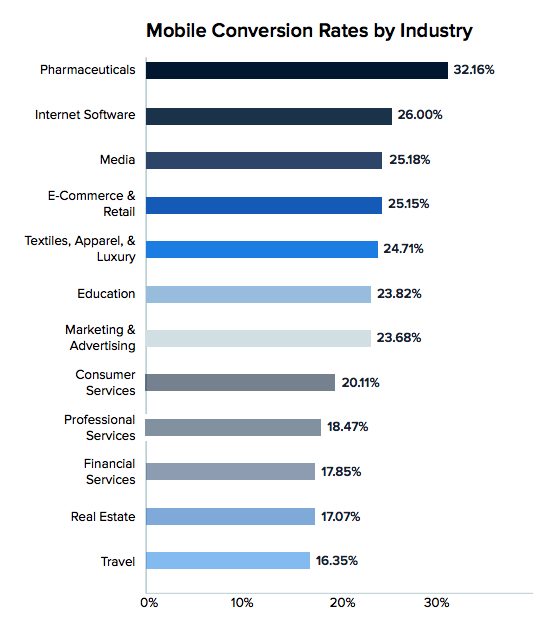
업종별 모바일 전환율
Google 연구에 따르면 제약 산업은 평균 전환율이 32% 이상으로 모바일 전환에서 선두를 달리고 있습니다. 인터넷 소프트웨어, 미디어 및 전자 상거래는 각각 25~26%의 모바일 전환율로 2위, 3위 및 4위를 차지했습니다. 여행 산업 장소는 16.35%의 비율로 마지막입니다. 물론 이는 주요 업계의 약 절반이지만 이전 업계에서 보고된 클릭 후 랜딩 페이지 전환율인 2.35%보다 훨씬 높습니다.

특히 흥미로운 점은 각 산업이 한 가지 주요 요인으로 인해 자리를 잡았다는 것입니다. 소비자 대면 브랜드 및 업종은 모바일 웹 경험을 최적화하는 것보다 모바일 앱을 만드는 데 우선순위를 두었습니다. 이것이 여행과 같은 산업이 모바일 클릭 후 랜딩 페이지 전환율이 가장 낮은 이유입니다. 모바일 앱에 막대한 투자를 함으로써 모바일 웹 존재에 어려움을 겪었습니다.
반대로, 모든 상황과 모든 장치에서 사용자와의 상호 작용에 의존하는 업종은 모바일 앱만 사용하는 것이 아니라 모바일 웹 경험을 최적화하는 것의 중요성을 이해합니다. 이것은 제약, 인터넷 소프트웨어, 미디어 및 전자 상거래와 같은 산업이 모바일 전환율이 가장 높은 이유를 설명합니다.
연구에 따르면 소비자는 앱을 다운로드한 직후 대부분의 앱을 무시하거나 삭제할 가능성이 높습니다. 즉, 앱 중심 전략은 기업이 고객에게 다가갈 수 있는 잠재력을 제한합니다. 반대로 모바일 웹사이트는 검색 결과에 나타나며 가시성을 높이기 위해 소셜 미디어에 공유할 수 있습니다. 솔직히 앱은 모바일 웹 페이지만큼 많은 양의 전환을 생성하지 않습니다.
3 모바일 클릭 후 랜딩 페이지 예시
표준 클릭 후 랜딩 페이지 모범 사례 외에도 모바일 전환율에 영향을 미치는 세 가지 핵심 요소인 반응형 디자인, 개인화 및 로딩 속도가 있습니다.
이제 다양한 산업에 걸쳐 3개의 클릭 후 랜딩 페이지를 분석하여 반응형 디자인과 개인화라는 처음 두 가지 요소와 몇 가지 다른 클릭 후 랜딩 페이지 최적화 기술을 구현하는 방법을 살펴보겠습니다.
(짧은 클릭 후 랜딩 페이지의 경우 전체 페이지를 표시했지만 더 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분에만 표시된다는 점에 유의하세요. 논의된 세부정보 중 일부를 보려면 페이지를 클릭해야 할 수도 있습니다. 또한 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
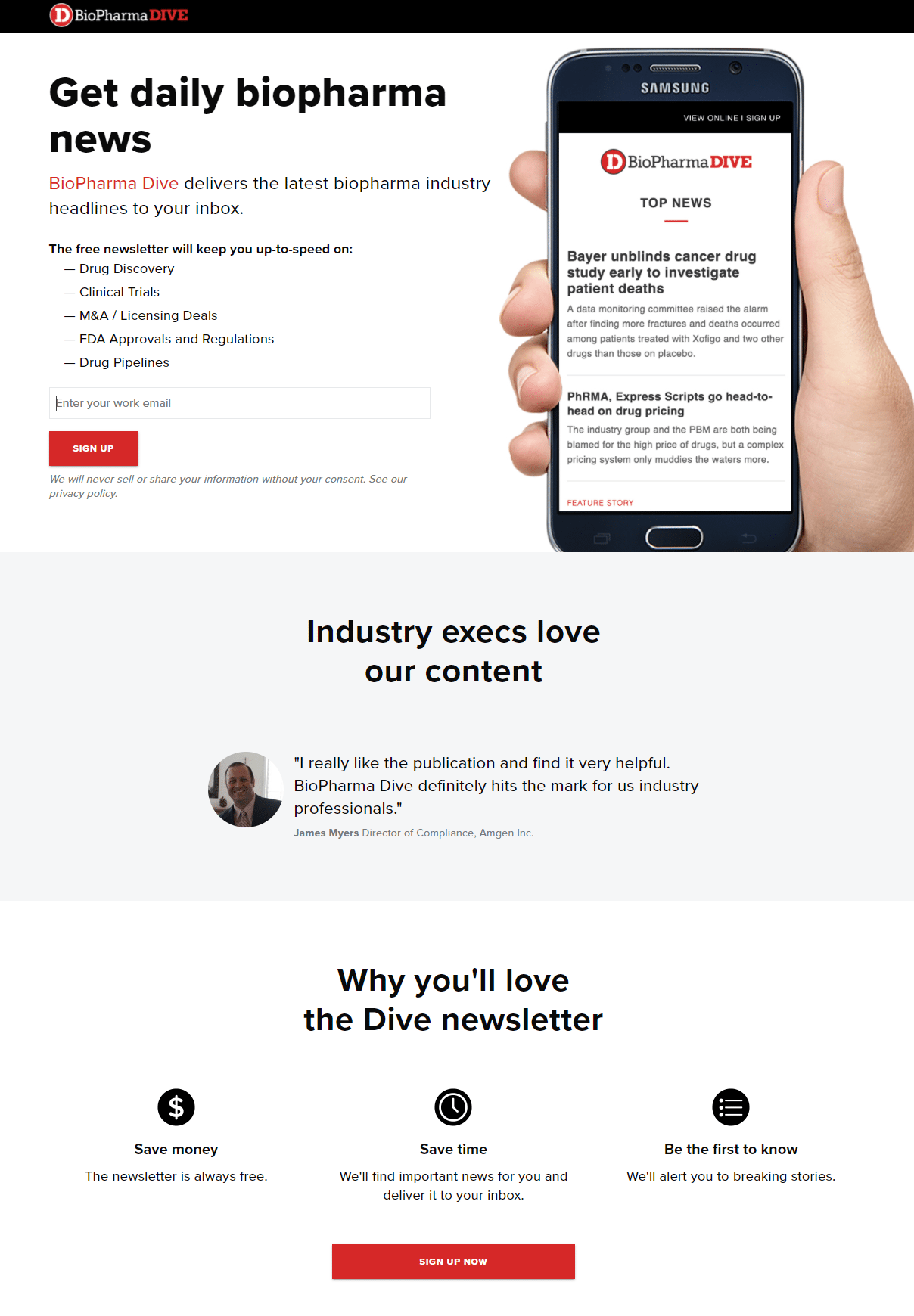
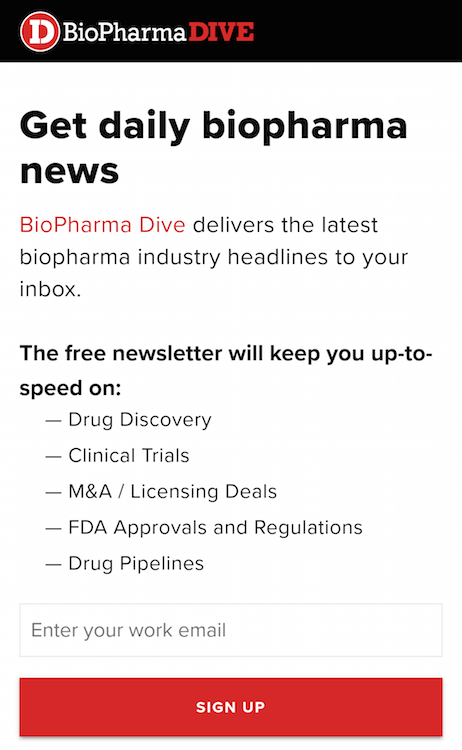
1. 바이오파마 다이브
먼저 데스크탑 페이지와 모바일 대응 페이지:


이 의약품 클릭 후 방문 페이지는 몇 가지 이유로 전환율이 높을 수 있습니다.

첫째, 모바일에 최적화되어 있으며 스마트폰의 이미지가 이를 명확하게 보여줍니다.
페이지 상단의 회사 로고 는 방문자가 자신의 위치를 즉시 알 수 있도록 하며 홈페이지에 하이퍼링크가 없기 때문에 클릭 후 랜딩 페이지 이탈률이 감소합니다.
페이지 헤드라인과 부제목 을 통해 방문자는 클릭 후 랜딩 페이지에서 제공하는 내용을 정확하게 알 수 있으며, 바로 아래에 있는 굵게 표시된 글머리 기호 는 훑어볼 수 있으며 무료 뉴스레터에 포함되는 정보 유형을 신속하게 알려줍니다. 여기와 나머지 페이지 전체에서 1인칭 카피 를 사용하면 방문자가 제안이 그들에게 개인화되었다고 느낄 수 있습니다.
하나의 양식 필드만 잠재 고객이 작성하도록 유도하고 빨간색 CTA 버튼 은 클릭하여 뉴스레터에 가입하도록 유도합니다. 페이지 하단에 있는 두 번째 CTA 버튼은 방문자를 자동으로 페이지 상단으로 이동시켜 양식을 완성하는 앵커 태그입니다. 양식 필드를 강조 표시하고 공백을 추가하고 CTA 버튼 사본을 보다 구체적인 것으로 변경하면 관심을 끌고 더 많은 전환을 생성하는 데 도움이 됩니다.
전체 이름, 소속, 고용 위치 및 얼굴 사진이 포함된 고객 평가는 잠재 고객에게 훨씬 더 강력한 영향을 미치기 위한 사회적 증거 역할을 합니다. CTA 버튼 아래의 개인 정보 보호 정책은 잠재 고객에게 자신의 개인 정보가 동의 없이 공유되지 않는다는 것을 알려줍니다.
"Dive 뉴스레터를 좋아하게 될 이유" 섹션의 최소한의 카피로 도상학은 페이지의 훑어보기와 가독성을 추가합니다. 이 두 가지 요소는 이탈률을 줄이고 전환율을 높이는 데 도움이 됩니다. 페이지 바닥글에서 두 개의 종료 링크를 제거하면 이탈률도 낮아집니다.
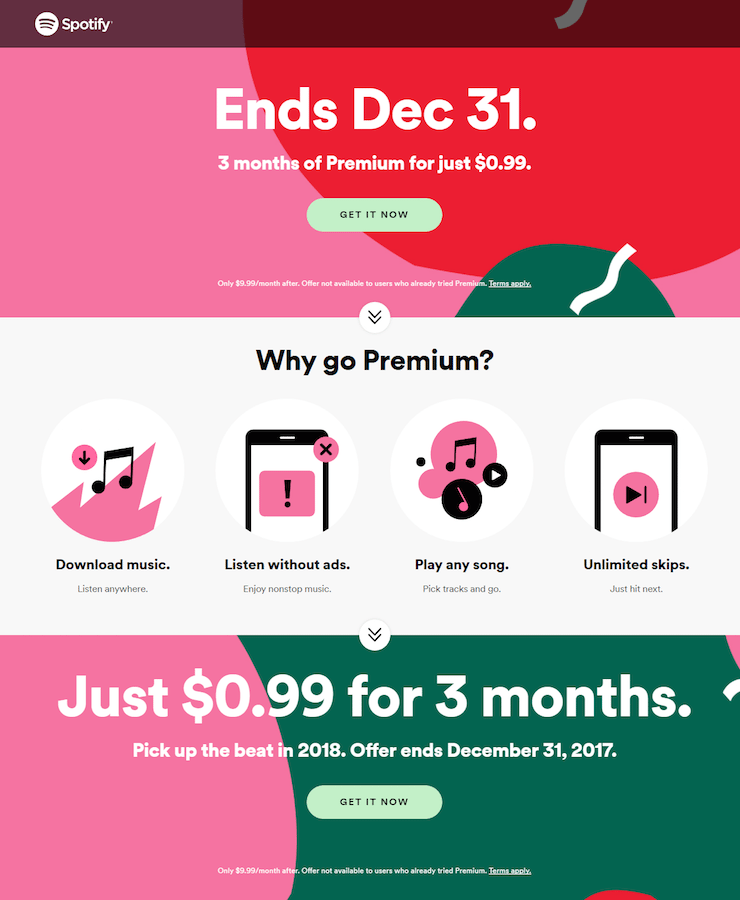
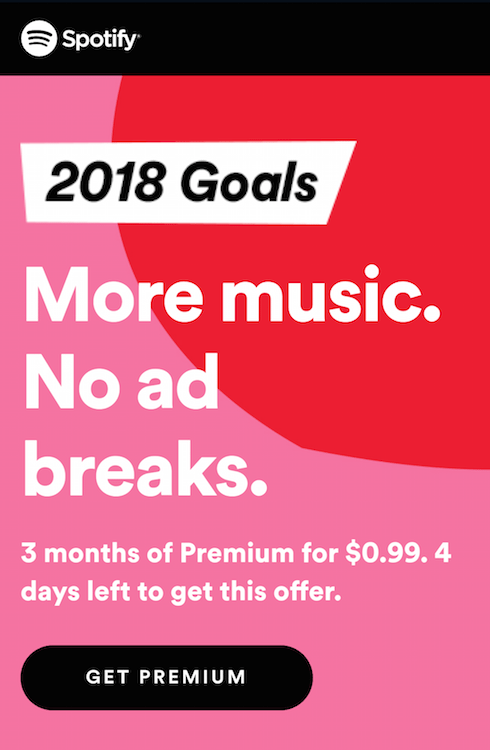
2. 스포티파이
먼저 데스크톱 보기, 그 다음 모바일 보기:


카피가 그다지 개인화되지는 않았지만(1인칭 시점이 아님) 긴박감을 강조합니다. 잠재 고객에게 이 훌륭한 제안이 시간에 민감하고 2017년 12월 31일에 만료된다는 사실을 알리면 신속하게 행동해야 할 것입니다.
아래쪽을 가리키는 화살표 는 방향 신호 및 앵커 태그 역할을 하여 방문자에게 페이지 아래에 더 많은 것을 볼 수 있음을 알리고 긍정적인 사용자 경험을 위해 방문자를 편리하게 데려갑니다.
최소한의 카피 는 페이지를 미적으로 보기 좋고 덜 위협적으로 만드는 데 도움이 되며, 도해법과 다양한 글꼴 서식 을 통해 쉽게 훑어보고 탐색하고 소화할 수 있습니다. 클릭 연결 디자인은 클릭 후 랜딩 페이지 마찰을 최소화하는 데도 도움이 됩니다.
이전 예와 마찬가지로 머리글과 바닥글의 회사 로고, "약관 적용" 링크, 소셜 미디어 버튼 및 바닥글 탐색과 같은 페이지에서 종료 링크를 제거하면 전환율이 향상될 수 있습니다.
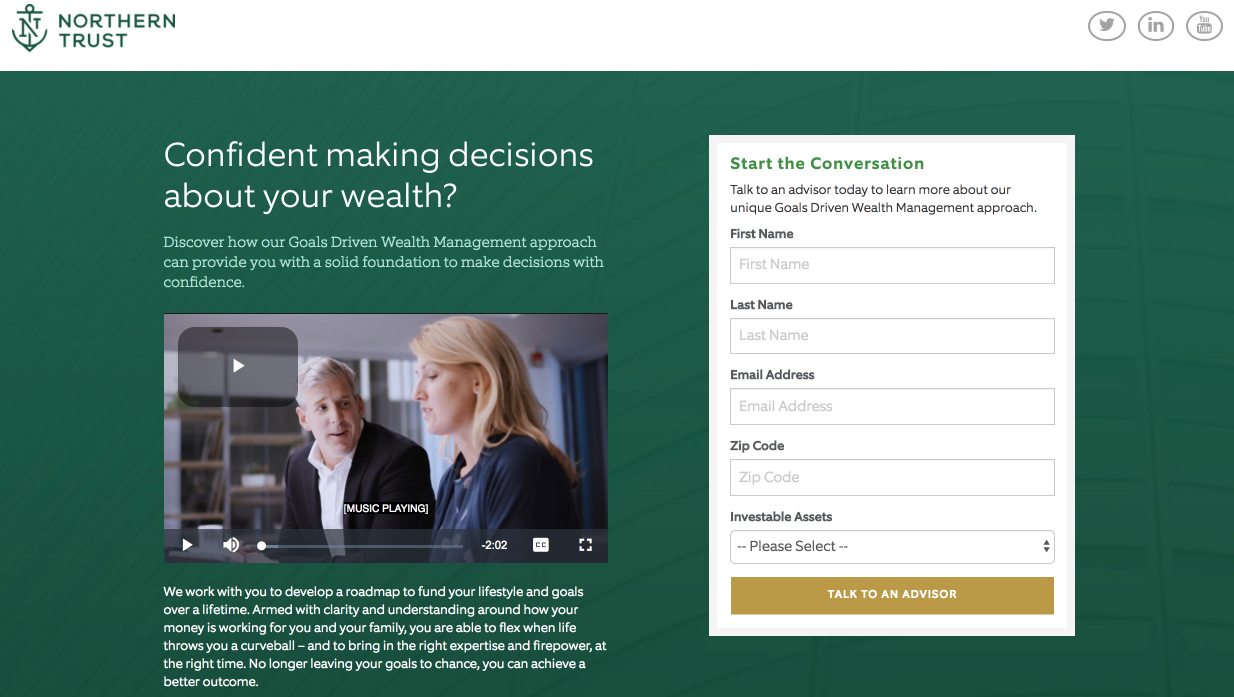
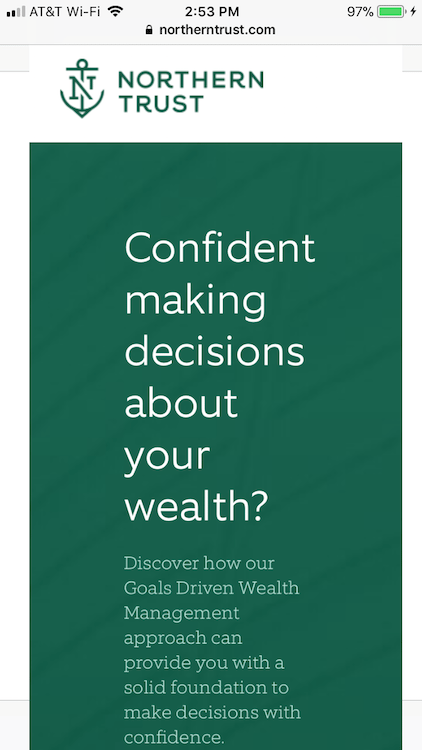
3. 노던 트러스트

처음 두 가지 예와 달리 이 Financial Services 클릭 후 랜딩 페이지는 모바일에 최적화되어 있지 않습니다. 스마트폰에서는 모든 콘텐츠가 페이지 중앙에 하나의 좁은 열로 채워져 있습니다. 이는 페이지에 몇 가지 최적화된 요소가 있기 때문에 안타까운 일입니다.

질문 제목 은 잠재 고객이 금융 서비스 회사가 자신에게 어떤 혜택을 줄 수 있는지 생각하게 합니다. 1인칭 카피 는 잠재 고객에게 제안을 개인화하는 데 도움이 됩니다. 이 비디오 는 전문적으로 제작되었으며 길이가 2분에 불과하고 캡션이 포함되어 있어 대부분의 방문자가 읽고 싶어하지 않는(아마도 읽지 않을) 압도적인 카피로 페이지를 채우지 않고 중요한 정보를 전달하는 매력적인 대화형 방법입니다.
프레임과 색상 대비 로 양식을 캡슐화하면 주의를 끌 수 있습니다. 또한 5개의 양식 필드가 마케팅 퍼널의 이 단계에 적합하며 잠재 고객이 완료하는 것을 방해해서는 안 됩니다. CTA 버튼 색상 은 페이지의 나머지 부분과 잘 대비되며 CTA 버튼 문구 는 구체적이고 행동 지향적입니다.
이러한 최적화된 요소가 있더라도 페이지가 모바일에 최적화되지 않았다는 사실은 의심할 여지 없이 전환율을 떨어뜨리고 있습니다.
완전한 클릭 후 랜딩 페이지 보고서로 자세히 알아보십시오.
모바일 클릭 후 랜딩 페이지는 고객 확보의 최전선에 서 있습니다. 이 사실과 모바일 사용이 계속해서 증가할 것이라는 사실을 알고 있으면 콘텐츠가 모바일에 반응하고 모든 장치에서 긍정적인 사용자 경험을 제공하는 것이 중요합니다.
보다 획기적인 통찰력, 모바일 전환 전략, 월별 디지털 광고 예산 및 지리적 위치에 대한 모바일 전환율, 모바일 전환 기술 개요 등에 대한 보고서를 다운로드하십시오.
