다른 곳에서는 찾을 수 없는 최고의 모바일 랜딩 페이지 디자인 팁
게시 됨: 2018-07-31모바일 랜딩 페이지 디자인을 다루는 온라인 리소스는 많지만 실제로 전환율이 높은 페이지를 구축하는 방법 에 대한 구체적인 디자인 지침은 많지 않습니다.
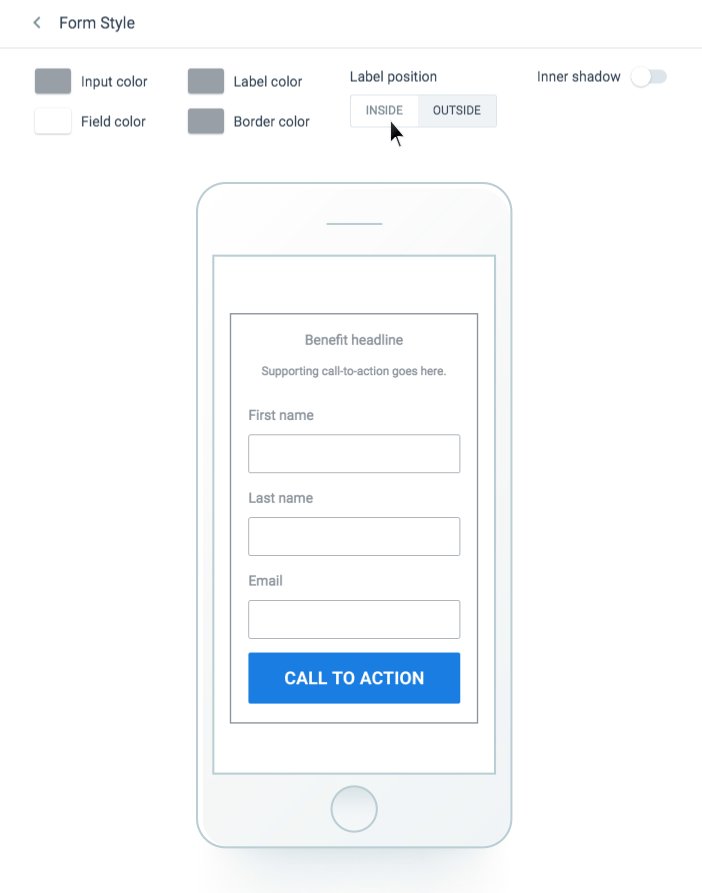
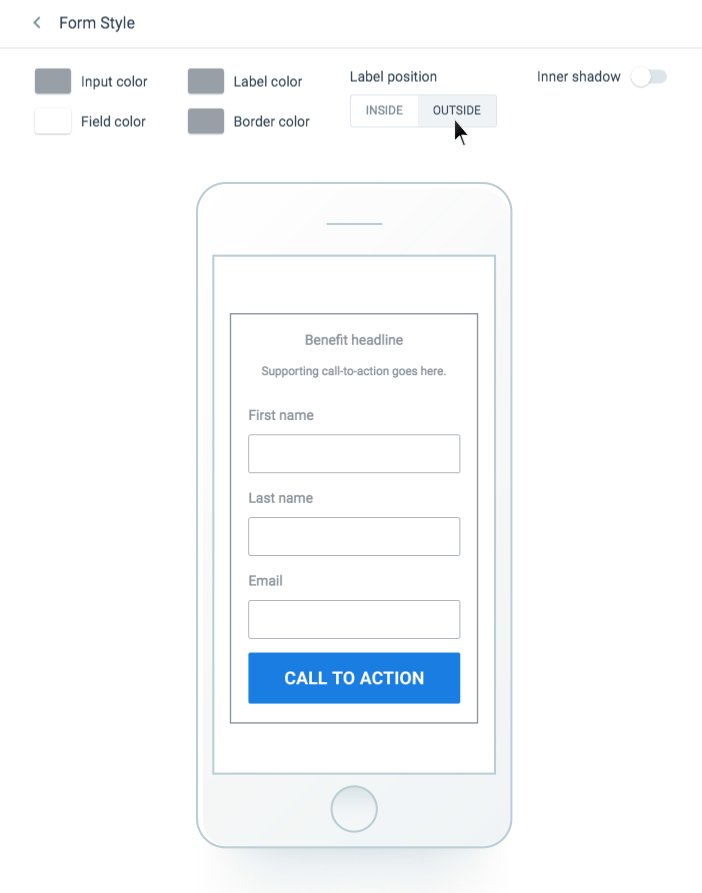
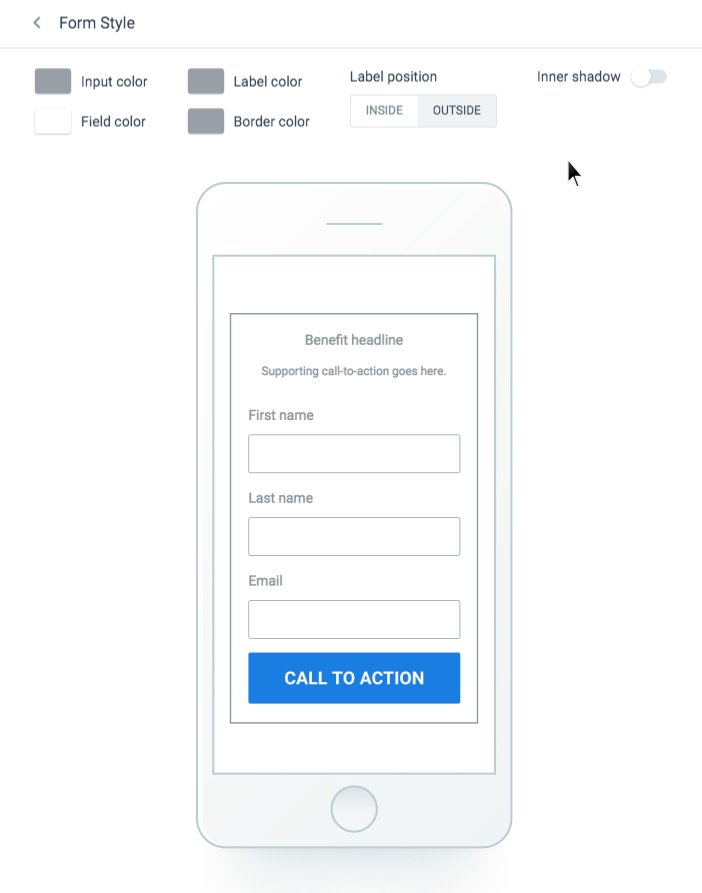
모바일 보기에 권장되는 구조 레이아웃은 무엇입니까? 버튼은 몇 픽셀이어야 합니까? 얼마나 많은 픽셀이 요소를 분리해야 합니까? "호버" 효과를 사용해야 합니까? 양식 레이블은 내부 또는 외부에 있어야 합니까?
제 이름은 Instapage의 디자인 서비스 이사인 Cosmin Serban입니다. Cosmin이 모바일 랜딩 페이지 디자인에 글을 쓸 자격이 있는 이유는 무엇입니까?
저는 전환율을 개선하기 위해 랜딩 페이지를 디자인하고 구조화하는 모범 사례에 대해 고객을 교육해 왔습니다. 또한 다음이 있습니다.
- 1,000개 이상의 방문 페이지 검토
- 고객과 협력하여 메시지가 전달되고 방문자가 궁극적으로 전환으로 이어지는 좋은 경험을 하도록 합니다.
또한 저는 200,000개 이상의 랜딩 페이지를 만들고 시작하는 데 사용되는 200개 이상의 최적화된 템플릿을 개발한 팀의 일원이었습니다. 여기에서 템플릿을 찾을 수 있습니다.
모바일 랜딩 페이지 디자인: 시작하기 전에 알아야 할 사항
이 문서의 일부 개념은 템플릿 라이브러리를 만들 때 내부적으로 개발되었습니다. 그렇다고 해서 이러한 팁이 모두 귀하가 만드는 모든 랜딩 페이지에 적용되어야 한다는 의미는 아닙니다. 각 방문 페이지에는 고유한 일련의 문제가 있지만 이러한 기본 개념을 이해하면 모바일 장치에서 방문하는 모든 사람에게 더 나은 경험을 제공하는 데 확실히 도움이 될 것입니다.
데스크톱과 모바일 환경의 가장 중요한 차이점부터 시작하겠습니다.
구조
프로젝트 초기에는 그렇지 않은 것 같지만 적시에 올바른 요소 그룹을 제공하는 구조를 갖추는 것이 생각보다 중요합니다.
가장 먼저 떠오르는 것은 방문자가 모바일 페이지의 콘텐츠를 스캔하는 완전히 다른 방식입니다. 데스크톱 랜딩 페이지의 F 패턴 또는 Z 패턴에 대해 모두 들어봤지만 모바일용 패턴은 무엇입니까? 반드시 이름을 붙일 필요는 없지만 매우 선형적일 가능성이 높습니다. 위아래로 스크롤하는 것만이 랜딩 페이지에서 제공하는 내용을 이해할 수 있는 유일한 방법입니다.

이는 방문자가 랜딩 페이지와 상호 작용하는 가장 중요한 제한 사항 중 하나이므로 많은 콘텐츠를 가로로 밀어넣는 대신 1열 레이아웃 을 고수하는 것이 좋습니다. (아무도 핀치 앤 줌을 좋아하지 않습니다.)
데스크톱에서 대부분의 디지털 마케팅 담당자는 각 개별 요소의 배치와 그 영향에 대해 생각합니다. 모바일에서는 변화를 주고 요소 그룹에 대해 생각하고 효과를 극대화하기 위해 요소 를 서로 쌓는 방법에 대해 생각하는 것이 좋습니다.
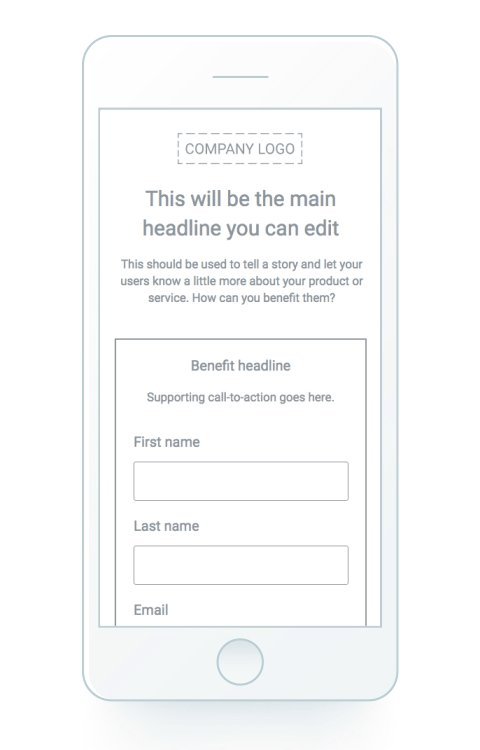
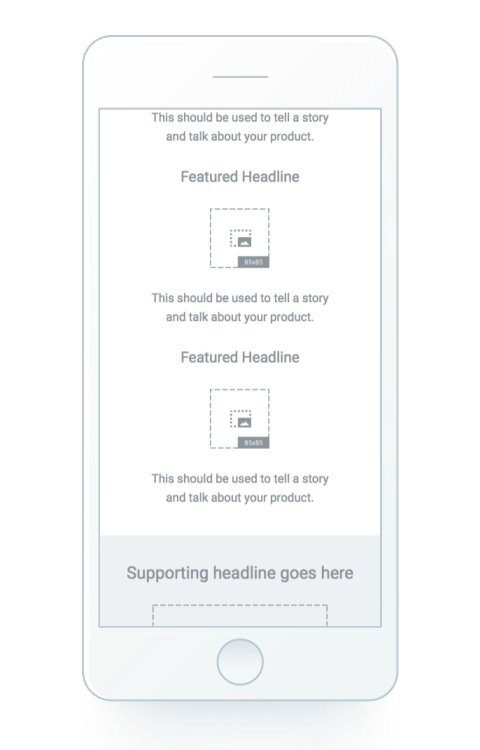
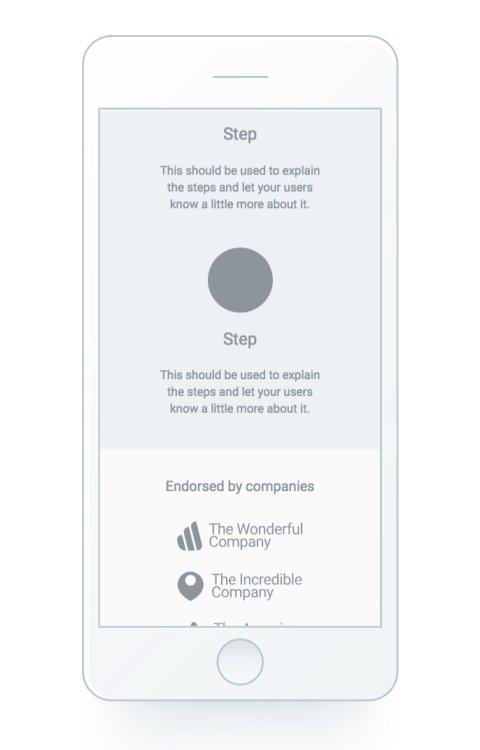
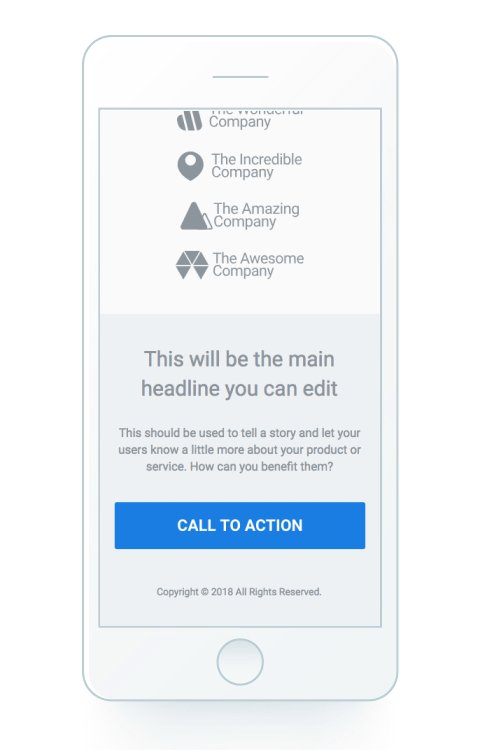
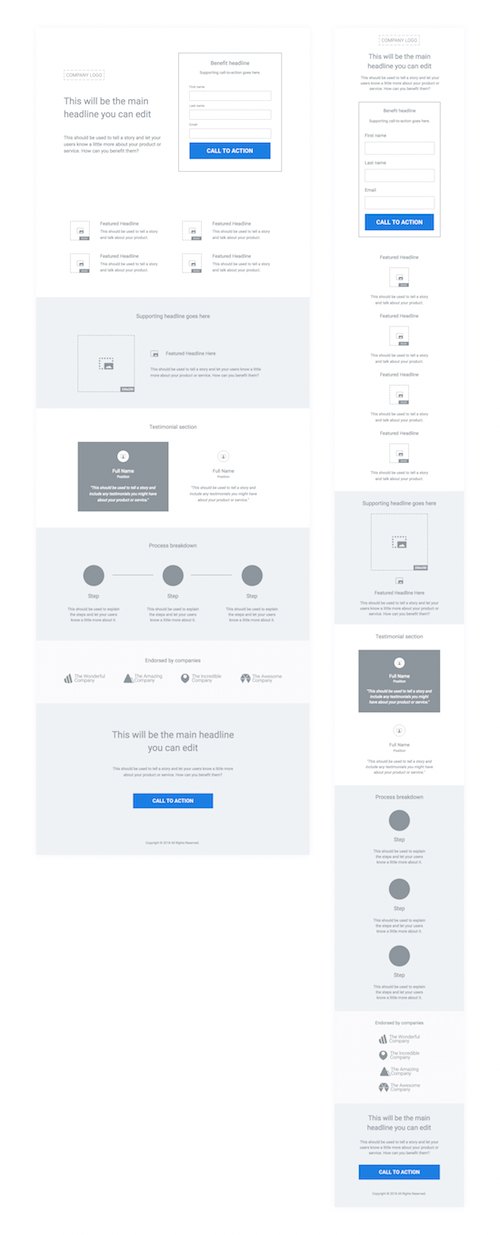
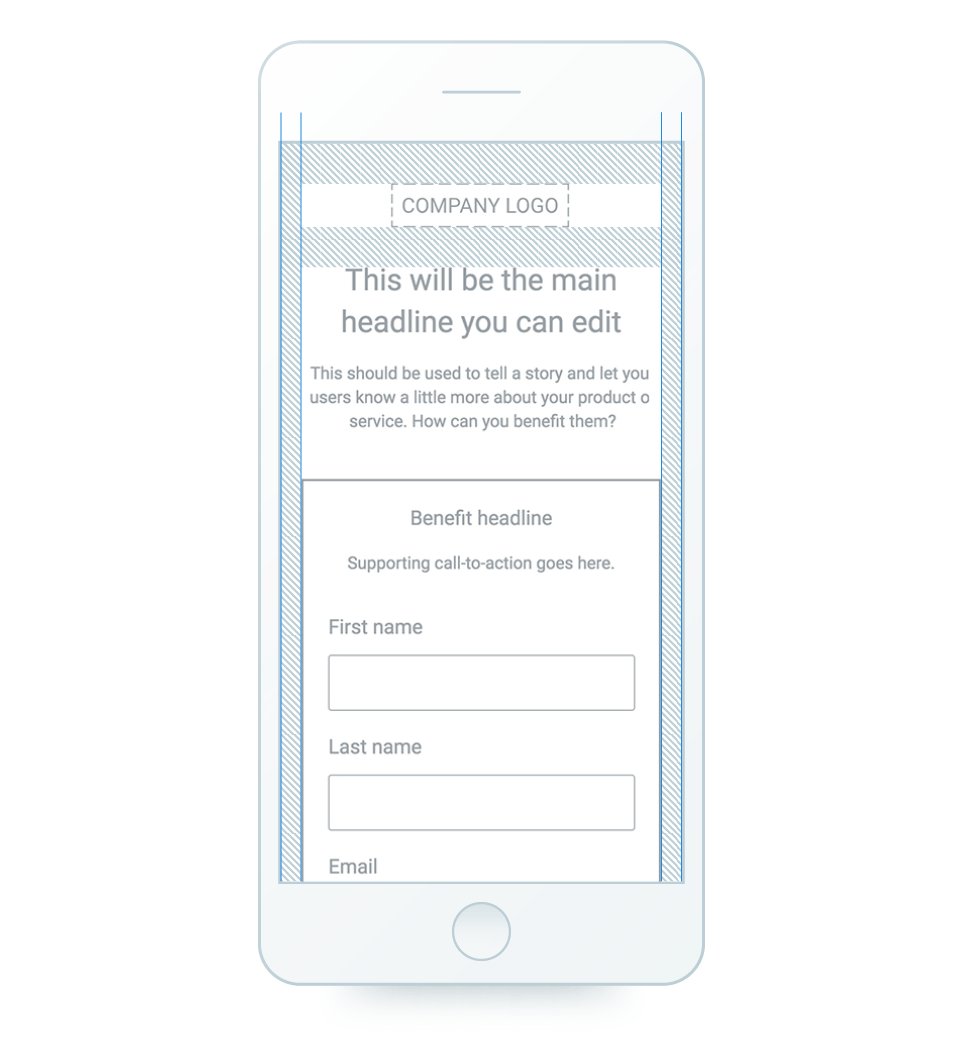
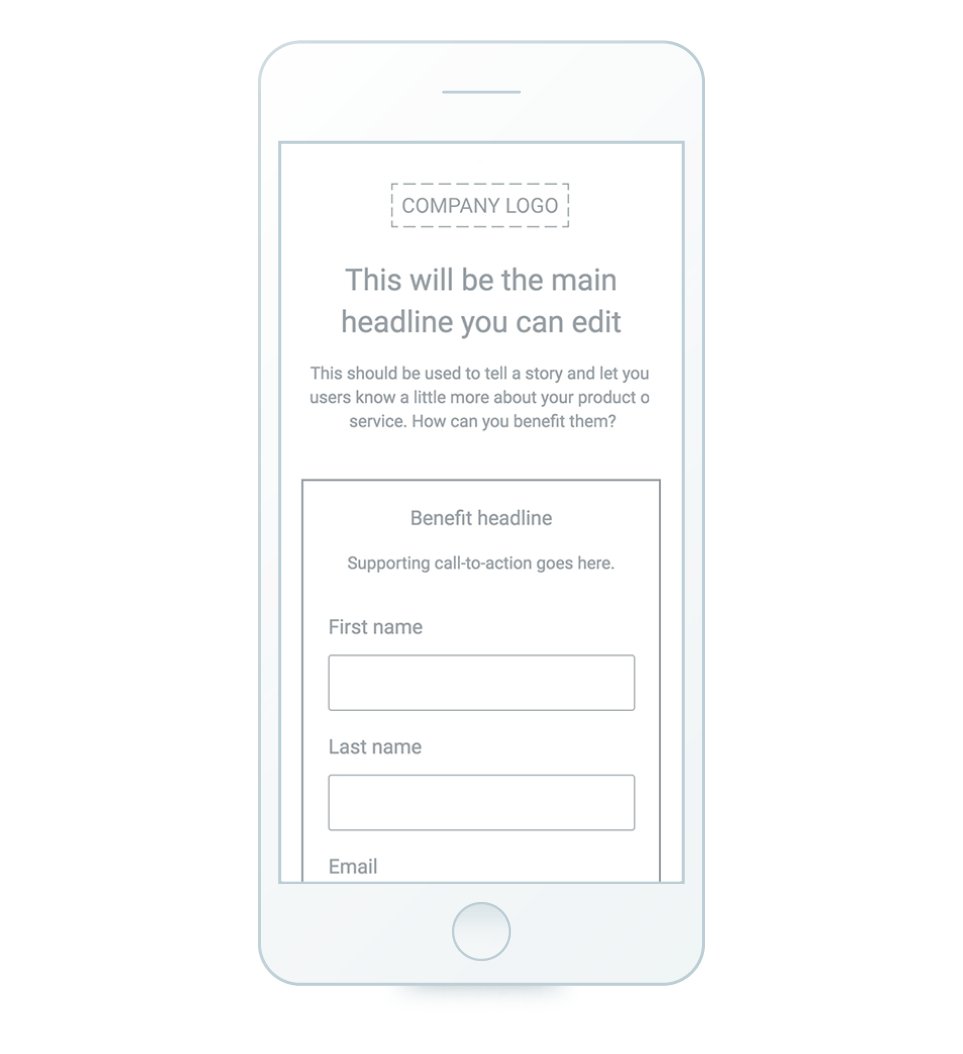
이 나란히 비교는 데스크톱 페이지와 모바일 페이지의 구조를 보여줍니다.

왼쪽에서 오른쪽으로 이동 하여 각 요소 그룹을 서로 아래에 배치하는 것이 좋습니다. 예를 들어 헤더 영역(접이식 부분 위)을 살펴보겠습니다. 맨 위에 로고가 있고, 메인 헤드라인과 보조 헤드라인으로 구성된 그룹이 있고, 그 아래에 전체 양식 상자 그룹이 있습니다.
요소를 그룹화하는 기능은 기본적으로 모바일에 반응하는 개체 집합을 생성합니다. 또는 페이지의 모바일 버전으로 변환될 때 정확한 비율을 유지하기 위해 복잡한 배열의 종횡비를 잠그도록 그룹을 구성할 수 있습니다.
Mobile Aspect Ratio Lock은 계층화된 그룹을 함께 유지하고 데스크탑 또는 모바일 레이아웃에 상관없이 종횡비를 잠급니다.
두 개 이상의 요소가 밀접하게 관련되어 있거나 상호 보완적인 요소는 항상 함께 붙어 있어야 합니다. 이 상황에서 페이지 상단에 바로 양식 상자를 두는 것은 의미가 없으므로 양식을 스크롤 없이 볼 수 있는 영역에 두는 개념은 이상적이지 않습니다. 방문자에게 그들이 가장 먼저 가입하는 것에 대한 맥락을 제공하는 것이 가능한 한 빨리 행동할 수 있는 방법을 제공하는 것보다 더 중요합니다.
로딩 시간
방문자가 어떤 기기를 사용하든 페이지 로드 속도는 매우 중요합니다. 대부분의 방문자는 모바일 데이터 제한을 사용하고 페이지를 보는 데 비용이 발생하므로 페이지에 어떤 종류의 그래픽이나 요소를 추가하는지 주의하십시오. 페이지에 액세스하고 비디오가 자동으로 재생되는 것을 상상해 보십시오.
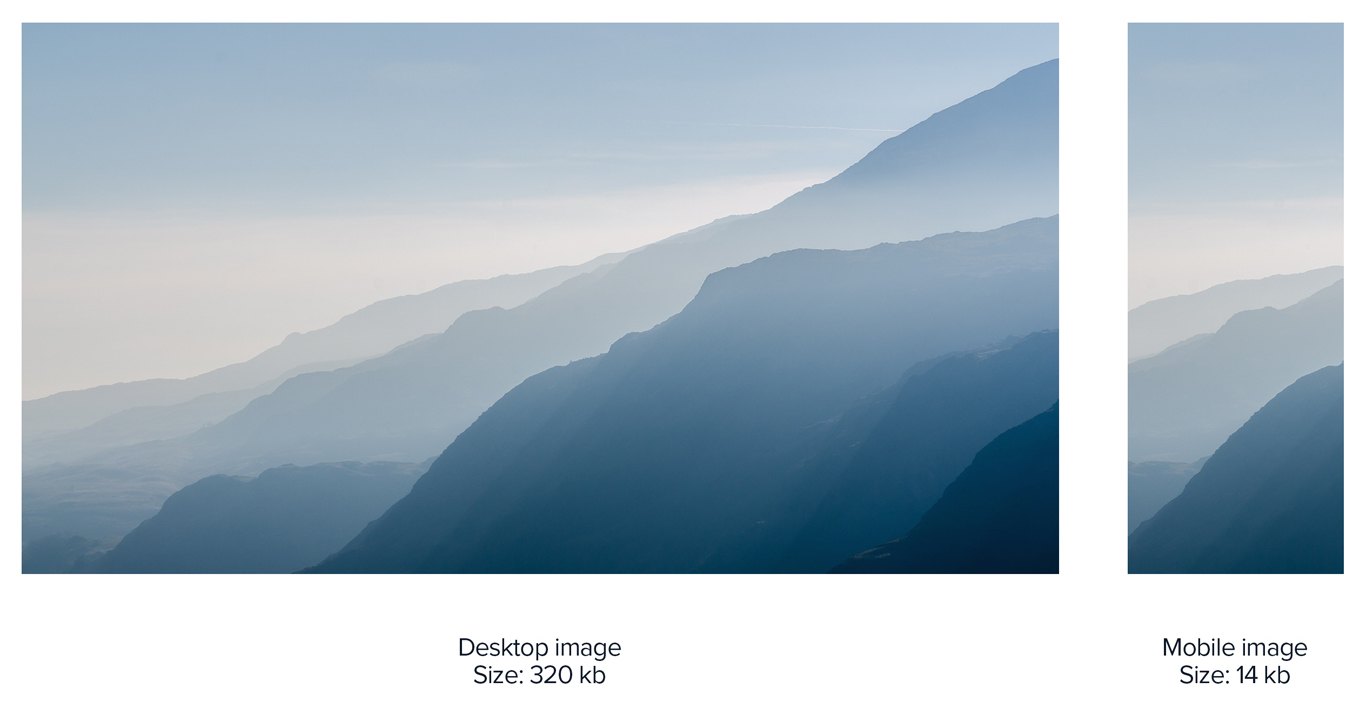
콘텐츠를 지원하기 위해 많은 애니메이션이 필요한 경우 모바일용 단순한 이미지를 고수하는 것이 좋습니다. 간단하게 말하면 특정 섹션에 대한 사용자 지정 배경 이미지를 만들어야 합니다. 사진 편집 소프트웨어를 사용하여 사진의 크기나 레이아웃을 조정하면 페이지 속도를 높일 수 있으므로 추가 시간이 필요할 수 있습니다.
배경 이미지도 마찬가지입니다. 섹션에 로드하는 데 너비가 2,000픽셀이고 300kb인 이미지가 필요하지 않기 때문에 디자이너에게 섹션 배경으로 설정할 수 있는 맞춤형 맞춤형 이미지를 만드는 것이 좋습니다.

대부분의 경우 모바일 페이지를 가능한 한 단순하게 유지하는 것이 항상 좋은 생각입니다. 예를 들어 동일한 메시지를 전달하는 그래픽 요소가 여러 개 있는 경우 모바일에 하나만 표시하세요.
대부분의 휴대전화는 모바일 빌더에서 제공하는 콘텐츠 영역의 크기에 적응하므로 측면에 빈 공간이 없도록 이미지 너비가 400픽셀 이상인 것이 좋습니다.
AMP 방문 페이지 구축
랜딩 페이지는 전환이 발생하는 곳이므로 모바일에서 긍정적인 랜딩 페이지를 만드는 것이 필수적입니다. 페이지가 너무 느리게 로드되거나 광고에서 클릭 후 연결되지 않은 경험을 생성하면 방문자가 이탈합니다.
그런 다음 Google은 방문 페이지 경험을 광고 순위를 결정하는 한 가지 요소로 보고 궁극적으로 클릭률에 기여한다는 점을 고려하십시오. 이 모든 것을 더하면 브랜드에 큰 문제가 있습니다. 다행히도 AMP 프레임워크가 존재합니다.

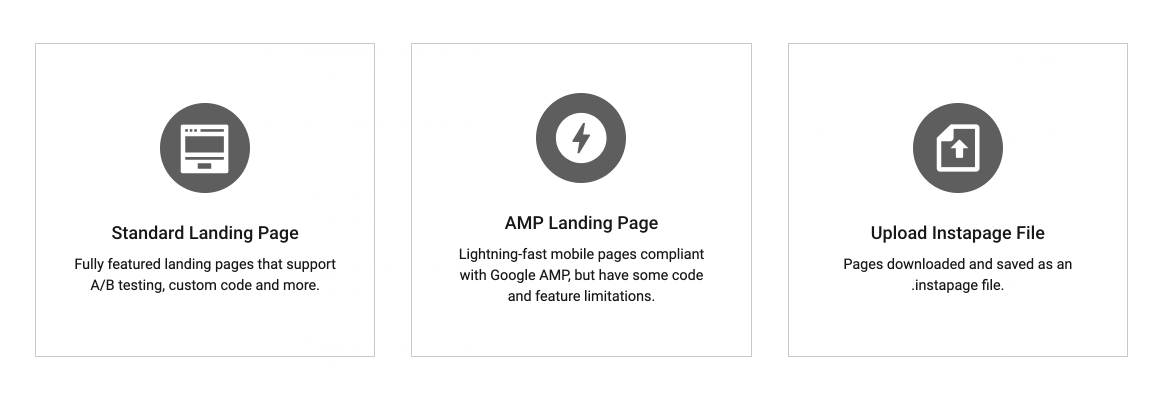
특히 AMP 페이지는 거의 즉각적인 로드 시간과 부드러운 스크롤을 통해 보다 매력적인 모바일 사용자 경험을 제공하는 동시에 일부 스타일 및 브랜딩 사용자 정의 기능을 지원하기 때문에 광고주에게 매력적입니다. AMP는 HTML/CSS 및 자바스크립트를 제한하므로 더 빠른 랜딩 페이지 렌더링이 가능합니다. 기존 모바일 페이지와 달리 AMP 페이지는 Google에서 더 빠른 로드 시간을 위해 Google AMP Cache에 의해 자동으로 캐시됩니다.
AMP 프레임워크의 이점은 실제로 그 한계를 능가합니다.
- 모바일 장치에서 더 빠른 페이지 로드 속도
- 모바일 브라우징을 위한 더 나은 사용자 경험
- AMP 페이지를 사용하면 품질평가점수를 높일 수 있습니다.
- Google은 AMP를 사용하는 페이지를 선호합니다
2018년 6월부터 Instapage는 디지털 마케터가 개발자 없이 앱 내에서 AMP 호환 페이지를 구축할 수 있는 AMP 랜딩 페이지를 제공합니다. 결국 페이지 로드가 즉각적이지 않으면 충분히 빠르지 않기 때문입니다.

터치를 위한 디자인
모바일 랜딩 페이지 디자인의 가장 큰 과제 중 하나는 방문자가 최대한 쉽게 액션을 취하도록 만드는 것입니다. 해당 작업은 양식 제출 또는 간단한 버튼 탭이 될 수 있습니다. 대부분의 사람들이 약간의 조정을 할 것이라고 예상하겠지만 항상 그런 것은 아닙니다.
우리는 모두 무언가를 탭하기가 매우 어렵거나 모바일 사용자에게 적합하지 않은 경험이 있는 페이지를 경험했습니다. 특히 텍스트 링크 - 하이퍼링크된 텍스트 요소의 크기를 조정하는 것은 매우 유용합니다. 방문자가 원하는 작업을 수행하기 위해 확대할 필요가 없습니다.
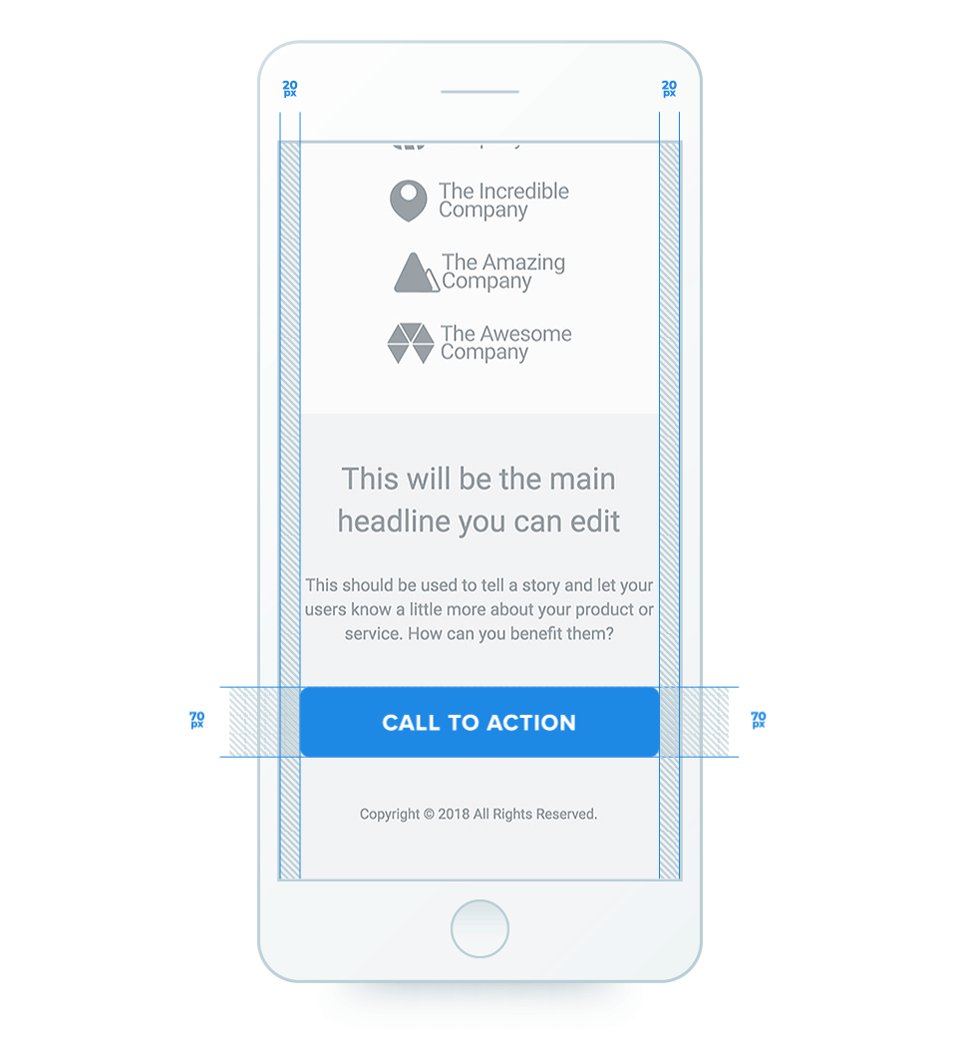
버튼
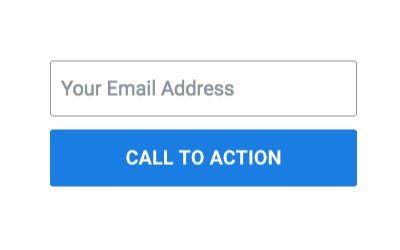
하지만 가장 큰 문제는 랜딩 페이지 의 버튼 크기입니다 . 우리 팀 은 높이가 최소 70픽셀인 버튼을 디자인할 것을 권장하며 버튼을 가능한 한 넓게 만드는 것을 두려워하지 말고 작은 섹션과 혼동될 수 있으므로 전체 너비(400픽셀)로 늘리지 마십시오.

호버 효과는 방문자에게 특정 요소에 대해 조치를 취할 수 있음을 알리기 때문에 데스크톱 페이지에 좋은 터치입니다. 모바일에서는 호버 효과가 중복됩니다.
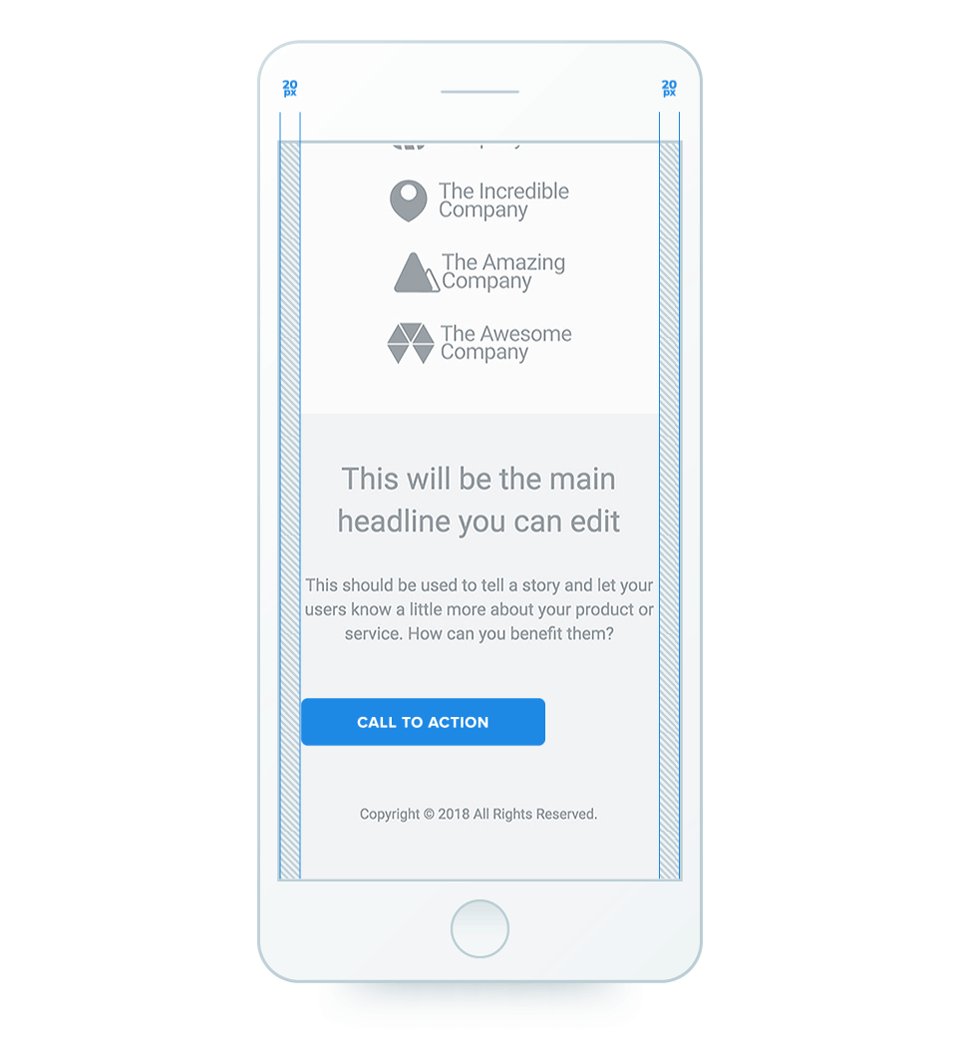
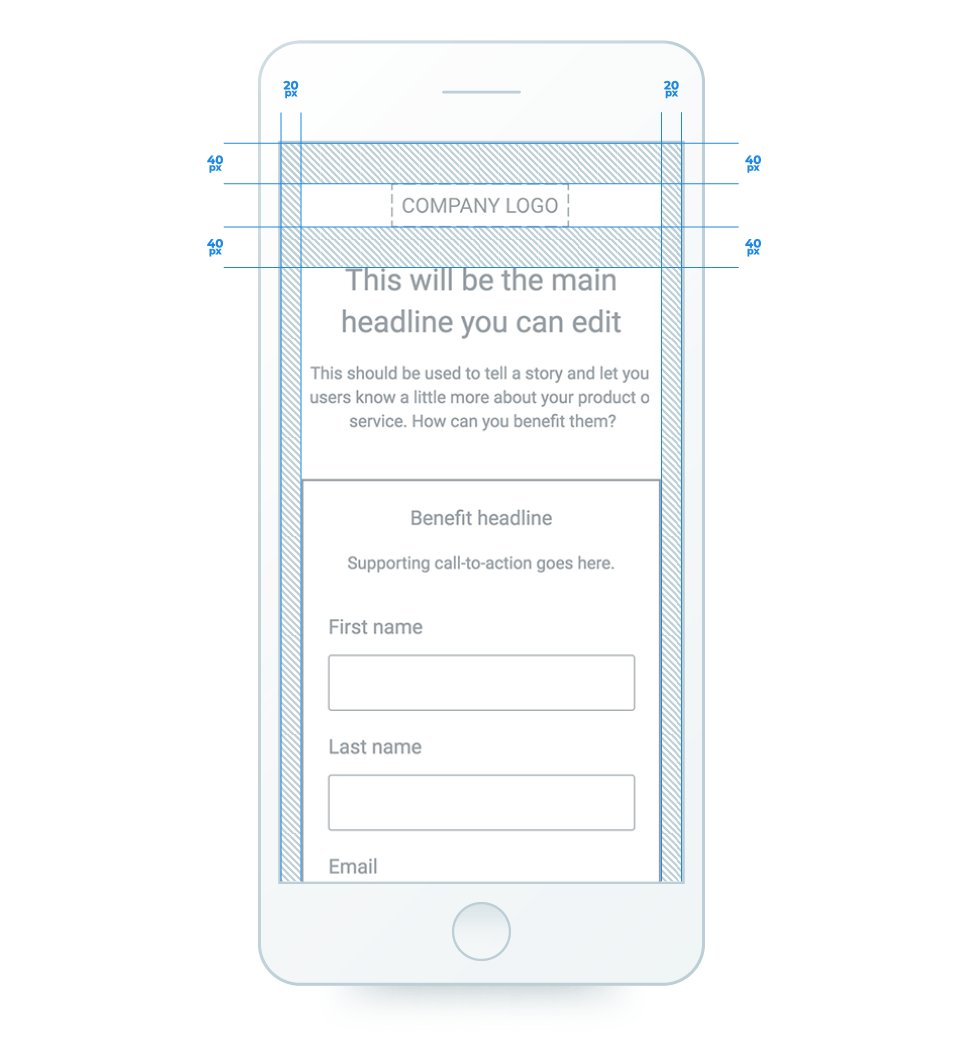
여백
여백의 경우 양쪽에 수직 으로 최소 20픽셀의 안전 영역을 유지하고 전화기 화면 측면에 너무 가까운 요소로 인해 나타날 수 있는 시각적 긴장을 피하는 것이 좋습니다.
여백은 모바일 페이지에서 데스크톱 페이지만큼 중요합니다. 기본 개념은 여전히 적용됩니다. 모든 요소를 서로 간격을 두고 배치하고 요소가 서로 너무 가까이 있지 않도록 하세요. 이렇게 하면 시각적 긴장을 피하는 데 도움이 됩니다.
일관된 마진을 갖는 것은 분명히 더 나은 사용자 경험으로 이어질 것입니다. 우리 팀은 일반적으로 각 요소 사이에 최소 20~40픽셀이 있는지 확인합니다. 각 블록에는 고유한 요소 구조가 있을 수 있으므로 결정하는 정도는 귀하에게 달려 있습니다.
매우 주관적이지만 일단 규칙을 설정하면 페이지 전체에 이를 복제하려고 시도하면 보다 현대적인 모양을 얻을 수 있습니다.

가독성
콘텐츠를 명확하게 읽을 수 있는 것이 당연하다고 생각할 수 있지만 텍스트가 너무 작거나 큰 랜딩 페이지를 너무 많이 보았습니다. 적절한 균형을 찾는 것은 매우 쉽습니다. 특정 요소에 사용되는 글꼴 크기 에 대한 좋은 경험 법칙은 다음과 같습니다.
- 메인 헤드라인: 28픽셀
- 소제목: 22픽셀
- 단락: 17픽셀
- 기타 세부 정보: 15픽셀
물론 모든 필요에 맞는 하나의 크기가 없기 때문에 이러한 크기를 조정할 수 있습니다. 그러나 앞으로 모바일 랜딩 페이지를 디자인할 때 좋은 기준선 역할을 해야 합니다.
언급할 가치가 있는 또 다른 항목은 텍스트 요소가 있는 줄 높이 입니다.
데스크탑의 특정 상황에서는 1.0 또는 1.2를 갖는 것이 타당합니다. 모바일 랜딩 페이지를 구축할 때 텍스트 요소의 행 높이가 1.4 이상인지 확인하십시오.
결론: 글꼴 크기가 작을수록 줄 높이가 커야 합니다.
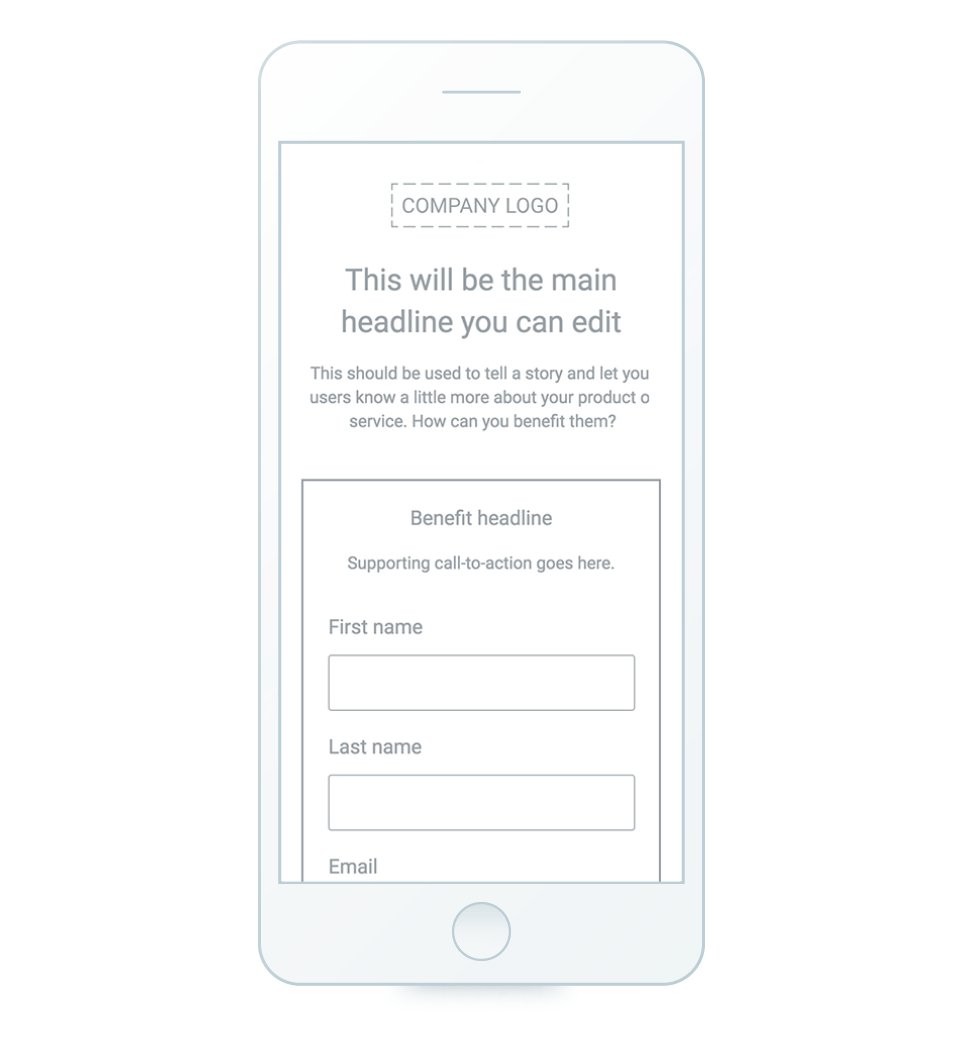
양식
양식은 대부분의 랜딩 페이지에서 가장 중요한 부분이므로 사람들이 정보를 쉽게 제출할 수 있도록 하는 것이 중요합니다.
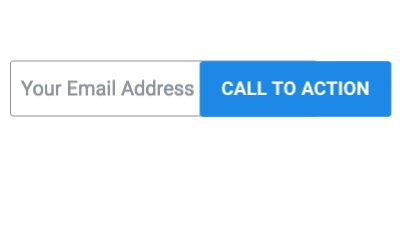
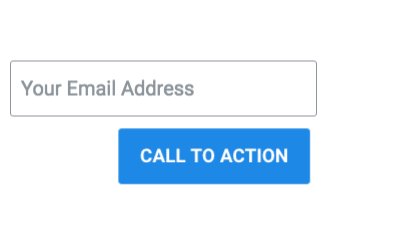
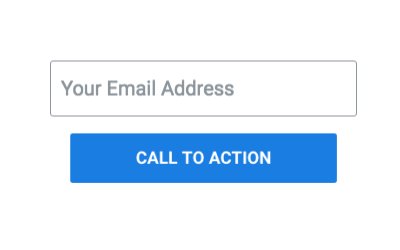
모바일 페이지 전체에서 우리는 일반적으로 양식 필드를 가능한 한 가로로 늘리고 양식 필드와 버튼이 같은 줄에 있는 것과 같은 상황을 피합니다. 그것은 단지 나쁜 경험입니다.

매우 자주 나오는 또 다른 사항은 필드가 많은 양식을 다루는 것입니다.
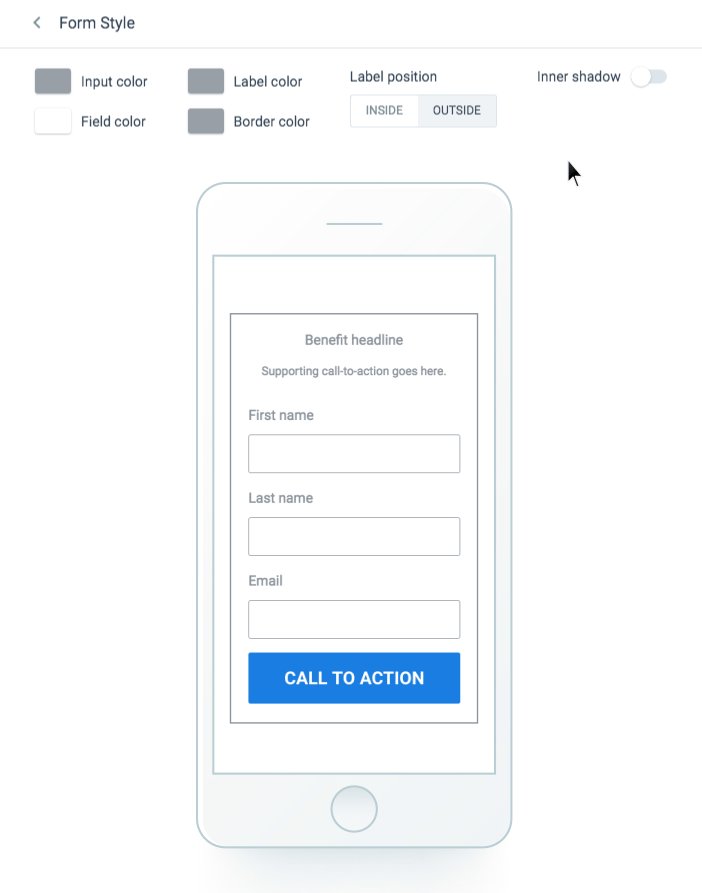
우리 팀이 발견한 모범 사례는 페이지에 2개 이상의 양식 필드 가 있을 때마다 레이블 위치를 외부 로 설정하여 방문자가 무엇을 입력해야 하는지 기억하려고 노력하는 대신 필요한 정보를 더 쉽게 알 수 있도록 하는 것입니다.

오늘부터 모바일 전환율을 높이세요
데스크톱 페이지와 마찬가지로 모바일 랜딩 페이지 디자인은 사용자 경험이 우선이며 사람들이 참여하고 전환하도록 설득하는 것입니다. 위의 제안을 고려하지 않으면 모바일 전환율이 떨어지고 사람들이 이탈할 가능성이 높습니다.
권장 사항 구현을 고려하고 랜딩 페이지가 어떻게 고도로 최적화된 전환 자산으로 변환되는지 확인하십시오. 오늘 Instapage AMP 데모를 받으세요.
