모바일 랜딩 페이지 예: 5가지 아이디어 및 모범 사례
게시 됨: 2024-01-12이번 블로그 포스팅에서는 엄선된 5가지 사례 중 스마트폰 랜딩페이지의 우수사례를 살펴보고, 귀하의 제품이나 서비스에 완벽하게 최적화된 페이지를 만들기 위해 모바일 랜딩페이지에서 중요한 것이 무엇인지 알아보겠습니다.
단순하고 전통적인 랜딩 페이지는 더 이상 스마트폰 시대에 충분하지 않습니다. 잠재고객에게 도달하고 전환에 성공하려면 탁월한 사용자 경험을 제공하도록 적절하게 최적화된 모바일 랜딩 페이지가 필요합니다.
예, 때가 왔습니다. 비록 진화가 한동안 지속되었지만 전화기는 더 이상 통신 도구일 뿐이 아닙니다. 우리는 매일 SM 스크롤, 쇼핑, 서비스 검색을 위해 스마트폰을 사용하고 있는데, 귀하의 비즈니스를 포함한 글로벌 시장은 이미 일어난 변화에 어떻게 대비하고 있습니까?
좋은 시작을 위해 모바일 친화적인 랜딩 페이지를 만들기 위한 4가지 팁을 살펴보세요.
- 콘텐츠를 짧게 유지하세요.
- 모바일 장치에 맞게 레이아웃과 그래픽을 최적화합니다.
- 강력한 CTA를 사용하세요.
- 로딩 시간을 최적화하세요.
당사 도구 라이브러리에서 모바일 랜딩 페이지 템플릿 중 하나를 선택하기 전에 아래 모바일 랜딩 페이지 예시의 최종 목록을 확인하고 자세한 내용을 읽어서 활용해 보세요.
모바일 랜딩 페이지 예 |
1. 오렌지 카운티 외과 전문가 |
2. CBRE 폴란드 |
3. 대출 전문가 |
4. 아틀리에 Redakcji Tekstu |
5. 아그로시멕스 |
모바일 랜딩페이지란 무엇인가요?
모바일 랜딩 페이지는 모바일 장치에서 최적의 보기와 상호 작용을 위해 특별히 설계된 단일 웹 페이지 이며, 휴대폰과 태블릿에서 놀라운 사용자 경험을 제공하기 위한 비밀 무기입니다. 다른 모든 종류의 랜딩 페이지와 마찬가지로 모바일 페이지는 사용자를 위한 집중적인 진입점이며, 종종 마케팅 캠페인이나 특정 콘텐츠와 연결됩니다.
모바일 랜딩 페이지의 5가지 필수 특성은 다음과 같습니다.
- 다양한 모바일 화면 크기에 맞게 맞춤화된 레이아웃을 갖춘 놀라운 디자인으로 원활한 사용자 경험 보장
- 사용자의 관심을 빠르게 사로잡을 수 있는 핵심 콘텐츠를 압축
- 방문자를 유인하고 행동을 유도하는 거부할 수 없는 CTA
- 빠른 로딩 시간에 최적화된 플래시 속도 로딩
- 작은 화면에 최적화된 단순화된 양식
모바일 랜딩 페이지가 필요한 이유는 무엇입니까?
주로 모바일 기기를 사용하는 타겟 고객에게 다가가려면 모바일 랜딩 페이지가 필요합니다 . SM 광고에서 시작되는 모든 마케팅 캠페인은 모바일 사용자의 트래픽을 생성하며, 이를 위해서는 SM 스크롤 수준의 UX와 명확성이 필요합니다. 메시지를 청중의 요구에 맞게 조정하면 높은 전환율을 달성할 가능성이 크게 높아집니다.
원활하고 문제 없는 경험을 보장하려면 모바일 최적화가 필수적입니다. 더 광범위하고 더 큰 화면에 맞게 설계된 데스크톱 랜딩 페이지와 달리 모바일 사용자는 오랜 고민 없이 빠른 작업을 우선시합니다.
따라서 모바일 랜딩 페이지는 반응형 디자인, 최적화된 로딩 속도, 명확하고 매력적인 콘텐츠, 쉬운 탐색 기능을 갖추어야 합니다.
모바일 랜딩 페이지를 어떻게 만들 수 있나요?
모바일 장치용 랜딩 페이지를 만드는 가장 쉬운 방법은 모바일 최적화 기능이 있는 도구를 사용하는 것입니다. 하지만 모바일 랜딩 페이지는 기존 랜딩 페이지와 다르므로 다음 3가지 기본 사항에 집중하세요.
1. 눈에 띄는 헤드라인과 간결한 콘텐츠를 만드세요.
모바일 랜딩 페이지는 단 몇 초 만에 청중의 관심을 끌 수 있을 만큼 명확하고 매력적이어야 합니다. 소셜 미디어와 짧은 비디오 플랫폼은 사용자 행동을 완전히 변화시켰습니다. 말 그대로 방문자의 참여를 유도하고 제품을 원하게 만드는 데 몇 초밖에 걸리지 않습니다.
2. 랜딩 페이지를 줄이거나 상단에 필수 항목을 배치하세요.
귀하의 회사를 설명하는 긴 스토리를 작성하는 대신 혜택에 대한 글머리 기호 목록을 설정하고 두 번 읽고 필수 사항으로 줄이세요. 해당 정보를 모바일 랜딩 페이지 상단에 배치하고, 명확하고 강력한 CTA를 추가하고, 모바일에 반응하는 기억에 남는 시각적 요소로 장식하세요.
3. 빠른 로딩 보장
최적화 도구를 사용하여 로딩 시간을 최소한으로 단축하세요. 이는 스마트폰 사용자 중 청중에게 다가갈 수 있는 유일한 방법입니다. 그 누구도 2초 이상 기다리지 않습니다. 당신의 제안을 보려면. 시간 내에 로드되지 않으면 다른 브랜드를 찾게 됩니다.
Think with Google 분석에 따르면 로딩 속도를 3초 미만으로 유지하는 것이 가장 좋으며 , 가장 좋은 방법은 로딩 시간을 약 3초로 낮추는 것입니다 . 1 초 . 추가 분석에 따르면 로딩 시간이 5초에 도달하면 . 튕길 확률이 90% 증가합니다 .
청중에게 다가가고 전환을 일으키고 싶다면 데스크톱 랜딩 페이지만으로는 충분하지 않습니다. 어떻게든 모바일 장치에 로드되어 사용자가 기다리는 데 시간이 걸리더라도 작은 화면에 맞춰져 있지 않은 열악한 탐색으로 인해 종료만 발생합니다.
최고의 모바일 랜딩 페이지의 5가지 예
모바일 반응성이 UX에 어떤 영향을 미치고 전환율을 높이는지 보여주는 Landingi로 만든 최고의 모바일 랜딩 페이지의 5가지 예를 살펴보세요.

1. 오렌지 카운티 외과 전문가
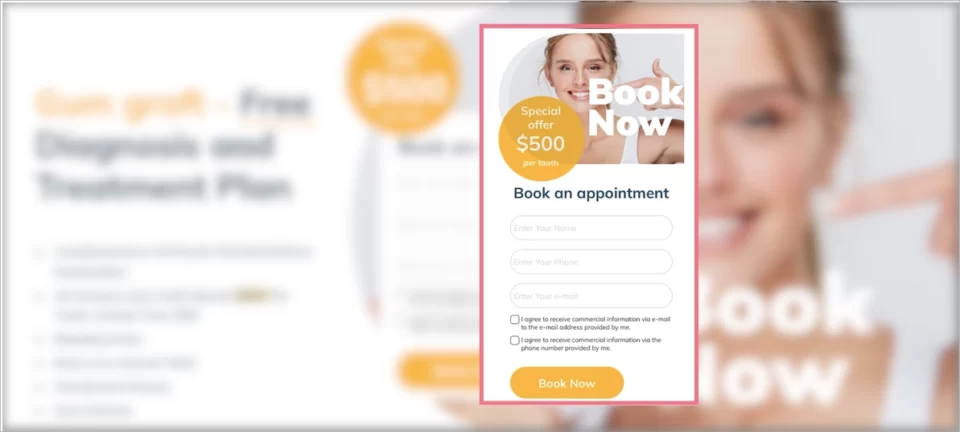
오렌지 카운티 외과 전문의는 치주 치료에 도움을 줍니다. Landingi가 만든 모바일 랜딩 페이지는 환자에게 제공하는 필수 서비스를 보여주고 잇몸 이식 서비스를 홍보하기 위해 만들어졌습니다.
필요한 모든 정보를 페이지 상단에 배치한 간단하고 직관적인 디자인, 잘 디자인된 CTA 버튼, 간단한 양식은 방문자에게 원활한 경험을 보장하여 전문가에게 도움을 요청할 수 있도록 유도합니다.

출처: www.gumsorangecounty.com
모바일 랜딩 페이지는 데스크톱 랜딩 페이지와 유사하지만 사용자 경험이 다르기 때문에 모바일 장치에 맞는 사용 편의성과 투명성을 제공합니다.
다음 모바일 랜딩 페이지 예시를 통해 알아보세요.
- 레이아웃 지우기
- 핵심 내용이 상단에 집중된 콘텐츠
- 잘 디자인된 CTA
- 최적화된 비주얼
이 모바일 버전의 개선 영역:
- 속도 지수 4,6초 – 페이지가 빠르게 로드되지만 일반적인 속도 지수는 개선될 수 있습니다.
- 콘텐츠가 너무 깁니다. 일부 블록은 모바일 버전에서 불필요합니다.
2. CBRE 폴란드
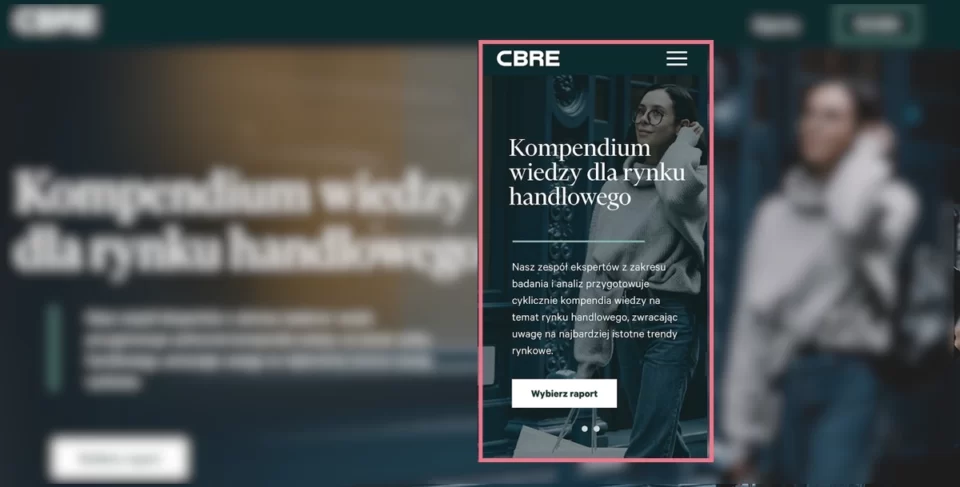
CBRE 폴란드는 상업용 부동산 컨설팅 서비스를 제공하는 폴란드 지점입니다. 모바일 랜딩 페이지는 타겟 고객에게 소매 보고서를 제공하기 위해 최고의 랜딩 페이지 작성 도구인 Landingi를 사용하여 만들어졌습니다.
레이아웃은 데스크톱 랜딩 페이지에 해당하지만 단일 열 개요, 잘 배치된 강력한 CTA 및 단축된 콘텐츠를 갖춘 디자인은 모바일 장치에 최적화되어 있습니다.

출처: Retail.cbrepoland.pl/kompendium-wiedzy
모바일 디자인에는 고품질의 시각적 요소가 포함되어 있지만 동시에 뛰어난 탐색 기능을 보장하여 가독성을 높이고 높은 전환율에 영향을 미칩니다.
다음 모바일 랜딩 페이지 예시를 통해 알아보세요.
- 명확한 대체 CTA
- 고품질 영상 포함
- 최대한 집중된 콘텐츠
- 간단한 동의 양식
이 모바일 버전의 개선 영역:
- 상단에 중요한 혜택 정보가 부족함
- 속도 지수 – 로딩 시간이 너무 높지 않더라도 이 모바일 랜딩 페이지의 일부 요소를 더 잘 최적화할 수 있었으면 좋았을 것입니다.
3. 대출 전문가
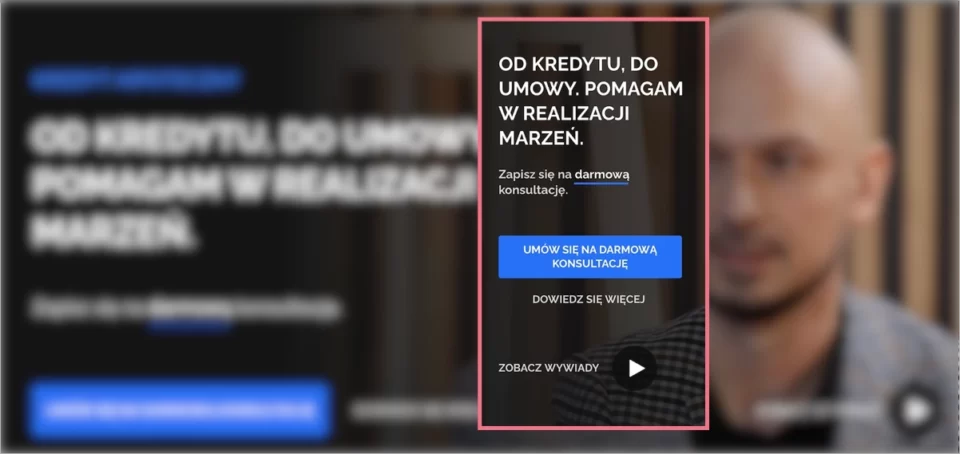
다음 예시는 개인과 기업을 대상으로 대출 컨설팅 서비스를 제공하는 랜딩페이지입니다. 그의 주인은 Landingi를 통해 모바일용 랜딩 페이지를 만들었습니다. 이곳에서 방문자가 전화를 예약하고 최상의 대출 옵션을 선택하는 데 도움을 요청하도록 권장했습니다.
핵심 내용과 시선을 사로잡는 헤드라인, 명확한 CTA, 동영상 콘텐츠 등 단축된 콘텐츠로 구성된 모바일 랜딩 페이지는 원활한 탐색을 원하는 모바일 사용자를 위해 맞춤 제작되었습니다.

출처: Landingi
삶의 중요한 부분에 대한 고민에 답하는 랜딩 페이지 유형은 구체적인 디자인 솔루션이 필요한 단순한 제품 페이지보다 정보가 포함된 콘텐츠가 조금 더 필요합니다. 그 중 하나는 동영상 콘텐츠를 활용해 페이지 길이를 줄이고 , 사용자들 사이에서 나타날 수 있는 고민에 대한 답변을 제공하는 것입니다.
다음 모바일 랜딩 페이지 예시를 통해 알아보세요.
- 다양한 콘텐츠 유형
- 간단한 탐색
- 최적화된 비주얼
- 강력하고 반복되는 CTA
- 잘 디자인된 콘텐츠 구조
이 모바일 버전의 개선 영역:
- 고정 막대 부족 – 더 긴 모바일 랜딩 페이지 내에서 CTA가 계속 표시되면 탐색을 단순화하고 전환율을 높일 수 있습니다.
4. 아틀리에 Redakcji Tekstu
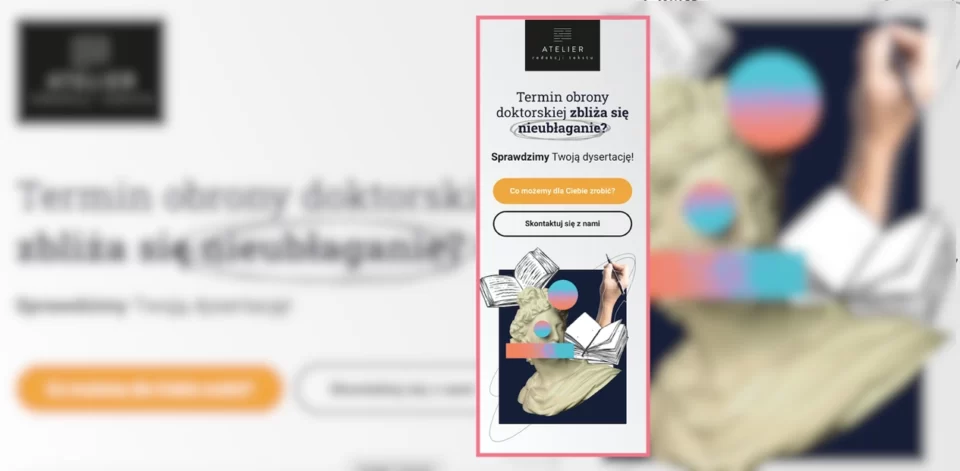
Atelier Redakcji Tekstu는 교정 및 텍스트 수정 서비스를 제공하는 폴란드 회사입니다. Landingi를 사용하여 학생들을 위한 서비스를 홍보하는 모바일 랜딩 페이지를 만들었습니다.
이 프로젝트는 내비게이션이 승리하고 모든 중요한 정보가 상단에 짧은 콘텐츠로 압축되며 디자인이 데스크톱 버전에 해당하는 전문적인 모바일 최적화를 보여줍니다.

출처: Landingi
모바일 랜딩 페이지의 지금 통화 버튼 특성은 이메일 주소를 남기는 대신 간단한 동의 양식 옆에 표시됩니다. 이는 모바일 장치에서 전환율을 높이는 최고의 아이디어 중 하나입니다. 데스크톱 버전에 이러한 버튼을 추가하는 것은 의미가 없습니다. 하지만 스마트폰 사용자의 경우 원하는 작업을 수행하는 방법이 단순화됩니다. 전화번호를 복사하는 대신 버튼을 클릭하기만 하면 통화를 시작할 수 있습니다.
다음 모바일 랜딩 페이지 예시를 통해 알아보세요.
- 지금 전화하기 버튼 포함
- 속도지수 3.4초
- 뛰어난 탐색
- 꼭 필요한 콘텐츠
- 최적화된 고품질 비주얼
이 모바일 버전의 개선 영역:
- 리뷰 상자 단축 – 페이지 길이를 단축하기 위해 캐러셀 등으로 압축할 수 있습니다.
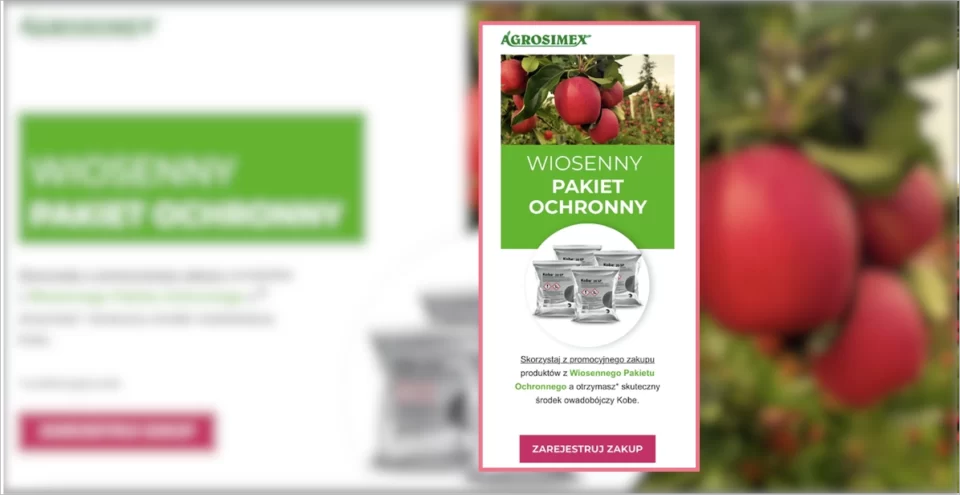
5. 아그로시멕스
Agrosimex는 과일 재배자에게 작물 보호 제품을 제공하는 회사입니다. 그들은 Landingi를 사용하고 모바일 버전과 함께 랜딩 페이지를 만들어 고객을 위한 마케팅 캠페인을 실행하고 유리한 패키지로 제품을 제공했습니다.
Agrosimex의 모바일 랜딩 페이지는 제품에 초점을 맞춘 심플한 디자인, 짧은 콘텐츠, 뛰어난 탐색 기능이 필수임을 보여줍니다. 이 페이지를 방문하는 사용자는 제품을 얻기 위해 무엇을 해야할지 의심하지 않습니다.

출처: promocja.agrosimex.pl
도매 제품의 모바일 랜딩 페이지는 특정 고객층을 대상으로 하므로 콘텐츠가 최소한으로 단축되어 타겟 고객에게 충분합니다. 전략은 클릭 유도 버튼과 명확한 탐색에 중점을 둡니다.
다음 모바일 랜딩 페이지 예시를 통해 알아보세요.
- 강력한 CTA
- 압축된 내용
- 고품질 제품 비주얼
- 탐색 용이성
이 모바일 버전의 개선 영역:
- 가시적 구매 양식 – 랜딩 페이지 유형에 따라 제품 구매 단계가 최소화되지만 페이지 길이를 줄이기 위해 일부 버튼 아래에 양식이 숨겨질 수 있습니다.
111을 받으세요 방문 페이지 예 - 궁극의 가이드 무료로
