모바일 전환율을 높이는 10가지 입증된 방법
게시 됨: 2018-07-18대부분의 디지털 마케터에게 모바일 CRO가 어떻게 진행되고 있는지 묻는다면 "허?" 전환 최적화는 기기에 따라 다르다고 생각하는 것이 아닙니다. 그러나 대부분의 인터넷 사용자가 모바일을 통해 검색할 때는 그래야 합니다. 모바일의 클릭 후 랜딩 페이지는 데스크톱의 랜딩 페이지와 동일하게 작동하지 않습니다. 이는 모바일 전환을 다르게 처리해야 함을 의미합니다. 그 방법을 알아보기 위해 우리는 모바일 전환 현황 보고서를 실시했습니다.
모바일 전환 보고서의 Instapage 상태
4,100만 명의 익명 방문자로부터 45,000개의 활성 클릭 후 랜딩 페이지에 대한 데이터를 사용하여 Instapage 모바일 전환 상태 보고서는 모바일 클릭 후 랜딩 페이지 성능에 대한 첫 번째 벤치마크를 설정합니다. 여기에는 업계, 디지털 광고 예산, 위치 등의 모바일 전환율에 대한 통찰력이 포함되어 있습니다. 또한 모바일 클릭 후 방문 페이지 전환 기술 환경에 대한 개요도 제공합니다. 데이터 기반 모바일 전환 전략을 구성하는 모든 팀에게 이 이해하기 쉬운 보고서는 필수입니다.

업종별 모바일 전환율
마케팅 담당자가 가장 많이 묻는 질문 중 하나는 "내 업계의 다른 업체와 어떻게 비교할 수 있습니까?"입니다. 대답은 항상 소금 한 알로 받아들여야 하지만(귀하의 비즈니스와 같은 비즈니스는 없습니다) 마케터가 무엇을 할 수 있는지에 대한 일반적인 이해를 얻을 수 있는 좋은 방법입니다.
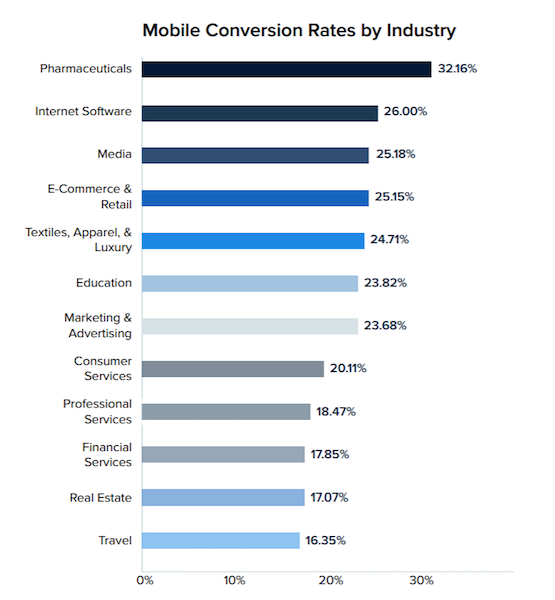
Instapage 모바일 전환 상태 보고서에서 평균 모바일 전환율이 예상보다 훨씬 높은 것을 확인할 수 있습니다.

대부분의 클릭 후 랜딩 페이지가 5% 미만의 전환율을 자랑하는 경우 32% 및 26%와 같은 수치를 보는 것은 놀라운 일입니다. 이는 마케터가 모바일 방문자와 모바일을 일반적인 환경으로 우선순위를 정하고 이해하기 시작했음을 의미합니다. 전환율이 위와 같지 않더라도 당황하지 마십시오. 이를 개선하기 위한 몇 가지 방법을 다룰 것입니다.
모바일 전환 최적화 방법
겉보기에는 우리 삶에 자리잡은 것처럼 보이지만 모바일은 여전히 새로운 개척지입니다. 빠르게 발전하고 있습니다. 혼란스럽습니다. 캠페인을 구축할 수 있는 신뢰할 수 있는 데이터가 많지 않습니다. 이러한 세부 사항이 함께 모바일 통합을 어렵게 만듭니다. 다음은 모바일 전환 전략에 대한 몇 가지 요점입니다.
다른 맥락을 위한 디자인
모바일 경험을 설계할 때 마케터는 일반적으로 데스크톱 전략을 조정해도 괜찮습니다. 웹 페이지가 모바일 반응형이면 충분하다고 생각합니다. 때로는 그럴 때도 있지만 그렇지 않은 경우도 많습니다.
"모바일"은 단순히 작은 화면을 의미하지 않습니다. 이는 사용자가 콘텐츠를 소비하는 완전히 다른 맥락을 의미한다고 Chris Goward는 설명합니다.
모바일은 여러 면에서, 주로 컨텍스트에서 다릅니다. 정의에 따르면 모바일은 사용자가 "외부에 있다"는 의미를 내포합니다. 즉, 사용자가 주의를 산만하게 하고 주의를 덜 기울이며 다양한 위치 기반 요구 사항이 있음을 의미합니다.
반면 데스크톱 사용자는 일반적으로 라운지 모드에 있습니다. 그들은 직장이나 집, 책상 또는 무릎 위에 컴퓨터를 놓고 있습니다. 이와 같은 환경에서는 산만함이 적고 프라이버시가 더 보장됩니다. 즉, 콘텐츠를 더 쉽게 소비할 수 있습니다.
이러한 다양한 환경에서 전환율 최적화는 매우 다르게 보입니다. 모바일 전환율을 높이고자 할 때 클릭 후 랜딩 페이지 요소가 집중도가 낮고 몰입도가 낮은 환경에서 사용할 수 있도록 디자인되었는지 확인하세요. 예를 들어:
1. 짧고 크고 쉬운 필드: 리드 캡처 양식은 클릭 후 랜딩 페이지의 필수 요소입니다. 데스크톱에서 양식을 작성하는 것은 충분히 고통스러운 일입니다. 그러나 모바일에서는 점점 더 나빠집니다. 모든 모바일 장치 사용자가 알고 있듯이 작은 화면에서 손가락으로 조작하는 것은 짜증날 수 있습니다. 엄지손가락으로 입력하면 오류가 발생할 가능성이 높아집니다. 또한 한 양식 필드에서 다음 양식 필드로 진행하는 것은 가장 손재주 있는 집게손가락을 사용하는 경우에도 어려울 수 있습니다.
클릭 후 랜딩 페이지에서 양식을 작성하려면 손가락으로 누를 수 있을 만큼 필드가 커야 합니다. 푸시 버튼 진행률도 사용해야 합니다. 마찬가지로 잠재 고객은 손가락으로 모든 필드를 클릭할 필요 없이 필드를 완료한 후 다음으로 이동하기 위해 "ENTER"와 같은 키를 누를 수 있어야 합니다. 일을 더 쉽게 하려면 재방문자를 위한 자동 입력 정보를 고려하십시오.
2. 버튼 최대화: 양식은 모바일에서 탐색하는 유일한 성가신 요소가 아닙니다. CTA 버튼을 누르는 것도 답답할 수 있습니다. 타겟이 너무 작으면 잠재 고객이 전환을 위해 몇 번이고 화면을 두드릴 것입니다. 그리고 그들이 한 번만 하도록 설득하는 것은 충분히 어렵습니다. MIT 연구에 따르면 평균 터치패드가 10~14mm인 것으로 나타나므로 안전한 방법은 버튼 크기를 10×10으로 만드는 것입니다.

3. 미디어 고려: 방문자가 데스크톱을 클릭하도록 유도하는 데 사용할 수 있는 다양한 미디어가 있습니다. 하지만 모바일에서는 사용자가 이동 중입니다. 창업자의 긴 소개 비디오를 끝까지 시청하지는 않을 것입니다. 대신, 짧게 유지하십시오(데스크탑에서도 일반적으로 좋은 생각임). 비디오를 사용하는 경우 비디오를 2분으로 제한하십시오. 또한 영웅 샷이나 인포그래픽과 같이 더 쉽게 소비할 수 있는 것으로 교체하는 것을 고려하십시오.
4. 페이지를 최대한 간결하게 유지: 사용자가 긴 비디오를 보지 않는 것과 마찬가지로 긴 페이지를 읽을 가능성도 없습니다. 방문자가 여유 시간이 있을 때에도 훑어볼 수 있는 사본을 작성하는 것이 중요합니다. 기차에서 검색하거나 점심 시간에 검색할 때는 더욱 그렇습니다. 텍스트를 최소한으로 유지하고 글머리 기호와 부제목을 사용하여 가장 중요한 콘텐츠를 강조하세요.
5. 상황에 맞는 CTA 버튼 만들기: 방문자가 전환하는 방식은 데스크톱에서 모바일에 이르기까지 다양합니다. 데스크톱에서는 메일링 리스트를 읽거나 등록하기 위해 리소스를 다운로드할 수 있습니다. 모바일에서는 문제에 대한 보다 즉각적이고 특정 위치의 솔루션을 검색할 가능성이 더 큽니다. 클릭 투 콜 CTA로 문제에 대한 즉각적인 솔루션을 제공할 수 있습니다.

페이지 요소 축소
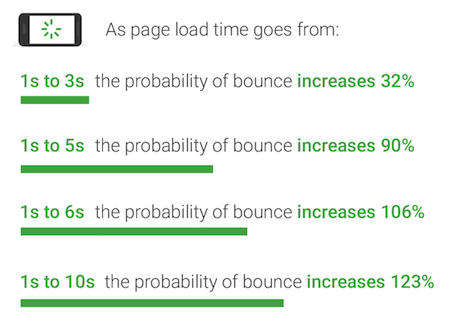
느린 웹 페이지는 비즈니스 전환에 비용이 듭니다. 그것은 몇 번이고 입증되었으며, 가장 유명한 것은 Google에서 53% 이상의 사람들이 페이지를 로드하는 데 3초 이상 걸리면 페이지를 포기한다는 사실을 발견한 것입니다. 그리고 로딩 시간이 길어질수록 이탈률은 더 나빠집니다.

연구를 완료하기 위해 Google과 제휴한 SOASTA는 로드 시간이 전환율과 높은 상관관계가 있음을 발견했습니다. 900,000개 광고의 클릭 후 랜딩 페이지를 살펴본 후 속도가 느리면 전환율이 낮아진다는 사실을 발견했습니다. 속도 저하를 일으키는 원인은 이미지, 버튼 및 타사 추적기와 같은 페이지 요소로 식별되었습니다. 연구원들은 이러한 요소가 한 페이지에서 400개에서 6,000개로 증가하면 방문자를 전환할 확률이 95%까지 떨어진다는 사실을 발견했습니다.
그렇다면 모바일 전환율을 높이기 위해 페이지 로딩 속도를 빠르게 유지하려면 어떻게 해야 할까요?
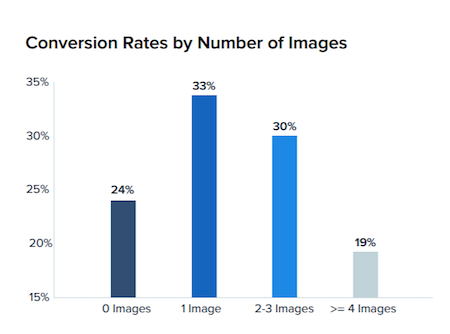
6. 페이지 요소, 특히 이미지를 최소한으로 유지합니다. 연구원들이 어떤 요소보다 페이지 속도를 더 늦추는 것을 발견한 것입니다. 방문자를 성공적으로 전환한 페이지는 그렇지 않은 페이지보다 평균적으로 12개의 이미지가 적었습니다. 예를 들어 페이지에서 불필요한 스톡 이미지나 텍스트 이미지를 제거하는 것은 페이지의 효과를 약화시키지 않고 이를 수행하는 쉬운 방법입니다. State of Mobile Conversions 보고서의 연구는 이를 뒷받침합니다.

7. JavaScript를 최소화하십시오. 페이지를 이탈한 방문자를 재타겟팅할 수 있는 태그를 포함하여 JavaScript에서 실행되는 것이 많다는 점을 고려하면 조금 더 어렵습니다. 페이지가 JS에 의해 수렁에 빠지면 많은 사람들이 AMP로 전환합니다.
AMP(Accelerated Mobile Pages) 프레임워크를 사용하면 이미 사용 중인 코딩 언어의 경량 버전으로 즉시 로드 환경을 만들 수 있습니다. 한때 제한적이었던 프레임워크는 전체 모바일 웹사이트를 형성할 수 있게 되었습니다. AMP 페이지는 프로그레시브 웹 앱을 만드는 데 점점 더 많이 사용되고 있습니다.
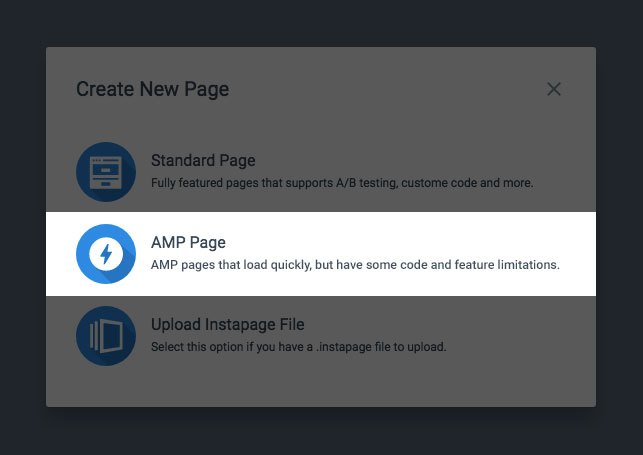
Instapage의 사용하기 쉬운 AMP 기능을 사용하면 고속 클릭 후 랜딩 페이지를 웹사이트에 쉽게 포함할 수 있습니다. "페이지 만들기" 드롭다운에서 "AMP 페이지"를 클릭하고 간략한 코딩 언어로 페이지를 게시할 구성 요소를 엽니다.

8. 브라우저 캐싱을 활용하십시오. 페이지가 완전히 로드되기 전에 브라우저와 서버는 여러 번 통신해야 할 수 있으며 통신할 때마다 로드 시간이 추가됩니다. 캐싱을 사용하면 브라우저가 최근에 로드된 요소를 저장하거나 기억할 수 있습니다. 캐시하는 요소가 많을수록 전체 페이지를 전달하기 위해 서버와 통신해야 하는 횟수가 줄어듭니다.
페이지 속도 향상에 대한 더 빠른 팁은 Google PageSpeed Insights 점수를 해석하고 개선하는 방법을 확인하십시오.
리타게팅을 최우선으로 하십시오
평균 모바일 세션은 72초에 불과합니다. 방문자가 광고를 클릭하고 클릭 후 랜딩 페이지를 읽고 해당 시간 내에 전환할 확률은 희박합니다. 따라서 방문자가 언제든지 귀하의 페이지에서 멀어질 가능성이 있는 모바일에서의 리타게팅은 데스크톱에서보다 훨씬 더 중요합니다.
연구에 따르면 광고로 대상을 변경한 웹사이트 방문자는 전환 가능성이 70% 더 높습니다. 현재 클릭 후 랜딩 페이지에서 재타겟팅하지 않는다면 의심할 여지 없이 모바일 전환을 놓치고 있는 것입니다.
프라이버시를 최우선으로
모바일과 데스크톱의 가장 큰 차이점 중 하나는 개인 정보 보호입니다. 오늘날 데스크탑은 모바일 장치처럼 민감한 정보를 보유할 가능성이 없습니다.
모바일에서는 암호가 저장되고 앱 로그인이 기억되며 개인 통신이 저장될 수 있습니다. 또한 모바일 장치는 분실되거나 도난당할 가능성이 더 높습니다. 이것은 모바일 사용자의 개인 정보 보호를 주요 관심사로 만듭니다. 다음은 신뢰 문제를 완화하는 몇 가지 방법입니다.
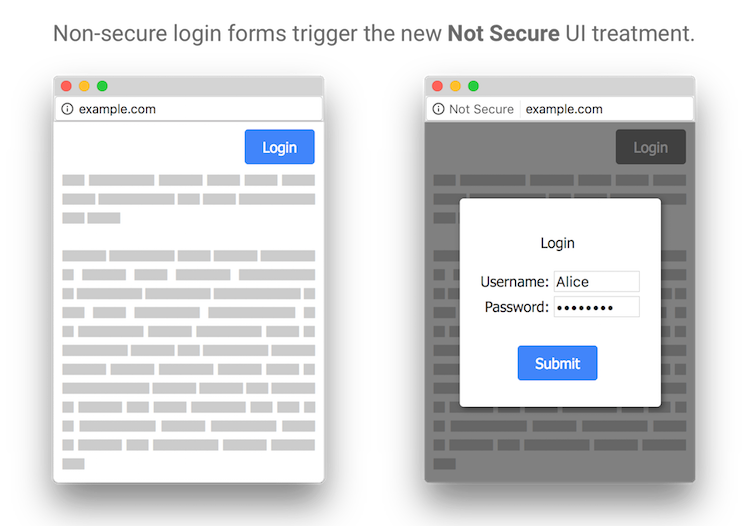
9. HTTPS를 사용합니다. 말할 것도 없이 많은 도메인이 여전히 HTTPS를 사용하지 않습니다. 이제 Chrome은 안전하지 않은 웹사이트 방문자에게 "안전하지 않음" 레이블이 붙은 경고를 표시하여 잠재 고객의 신뢰를 떨어뜨립니다. 직접 HTTPS로 전환하거나 HTTPS가 내장된 Instapage로 클릭 후 랜딩 페이지를 구축하여 이를 피하세요.

10. 평가와 배지를 초점으로 삼으십시오. 클릭 후 랜딩 페이지에서 사용후기는 귀하의 솔루션이 다른 사람들에게 가치가 있음을 증명합니다. 우리는 다른 사람들로부터 놀라울 만큼 많은 단서를 얻습니다. 그래서 이 작은 문구가 신뢰를 얻는 데 큰 도움이 될 수 있습니다. 결과적으로 신뢰는 제안이 청구될 가능성을 높입니다.
유사하고 강력한 전술은 웹 페이지에 신뢰 배지를 추가하는 것입니다. 이러한 쇼케이스 찬사, 유명 고객 및 파트너 또는 보안 증명(예: 자물쇠 또는 Norton Antivirus 보안 배지).
모바일 전환율을 높이는 데 필요한 것을 얻으십시오
최고의 모바일 전략은 정보에 입각한 전략입니다. 안타깝게도 모바일 전환 데이터는 마케터가 필요로 하는 만큼 사용할 수 없습니다.
모바일 전환의 Instapage 상태는 해당 전략을 구축하기 위한 첫 번째 단계입니다. 모바일 전환을 높이는 방법과 모바일 클릭 후 랜딩 페이지 솔루션에서 무엇을 찾아야 하는지 자세히 알아보려면 전체 보고서를 다운로드하고 Instapage에서 AMP 기능의 맞춤형 데모를 받으세요.