모바일 광고 지출 증가로 개인화된 랜딩 페이지 경험의 필요성 강조
게시 됨: 2020-03-27빠른 링크
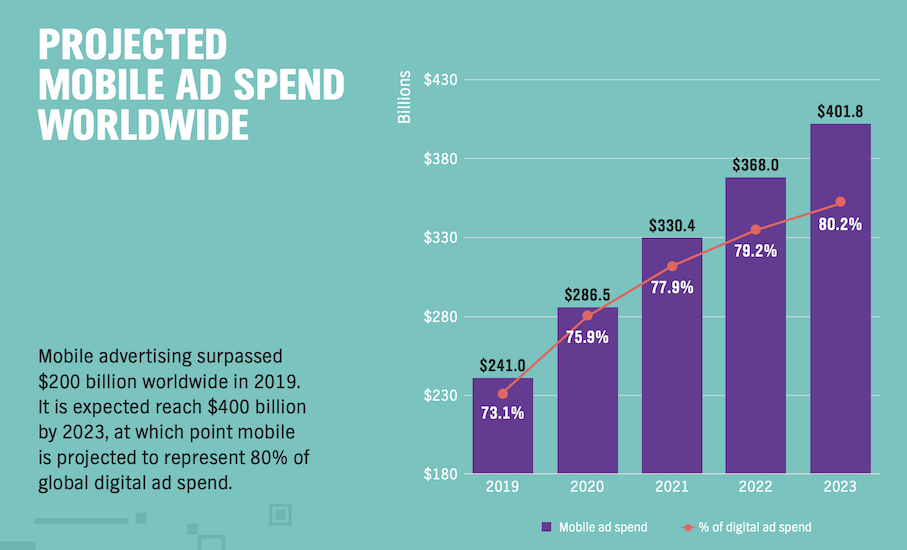
- 예상 모바일 광고 지출
- 반응형 디자인, 최적화 및 개인화의 차이점
- 모바일 반응형 디자인
- 모바일에 최적화된 페이지
- 모바일 개인화
- 모바일 광고에 랜딩 페이지가 필요한 이유는 무엇입니까?
- 빠른 로드 시간
- 고정 CTA 버튼
- 버튼을 호출하려면 클릭
- 간결한 카피
- 혼란 제거
- 더 짧은 형식
- 결론
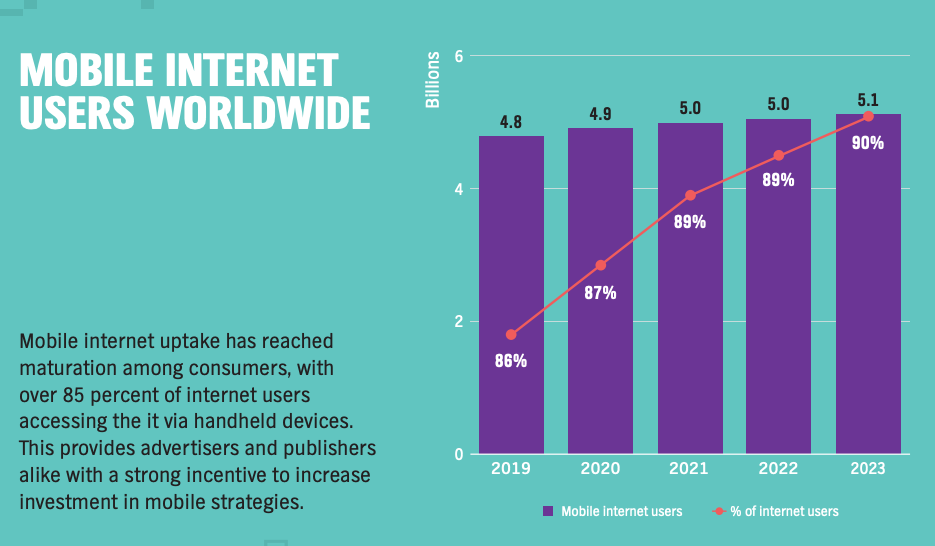
2015년, 모바일 트래픽이 처음으로 데스크톱을 넘어섰고, 그 이후로 모바일 인터넷 사용량이 급증했습니다(그리고 앞으로도 계속될 것으로 예상됨).

Forbes에 따르면 74%의 사람들이 쇼핑하는 동안 휴대폰을 사용하여 도움을 받고 모바일 검색의 70%는 1시간 이내에 온라인 작업으로 이어집니다.
또한 PubMatic의 글로벌 디지털 광고 동향 보고서에서는 모바일 광고 지출이 2023년까지 전 세계 디지털 광고 지출의 80%를 차지하는 엄청난 4,000억 달러에 이를 것으로 예측합니다.
매년 더 많은 광고주가 광고 예산을 모바일 광고에 투자합니다. 대부분의 광고 타겟팅 기술을 통해 광고주는 인구 통계 및 온라인 행동과 같은 다양한 기준을 기반으로 잠재 고객에게 고도로 개인화된 광고를 제공할 수 있으므로 광고 클릭을 극대화하는 데 도움이 됩니다.
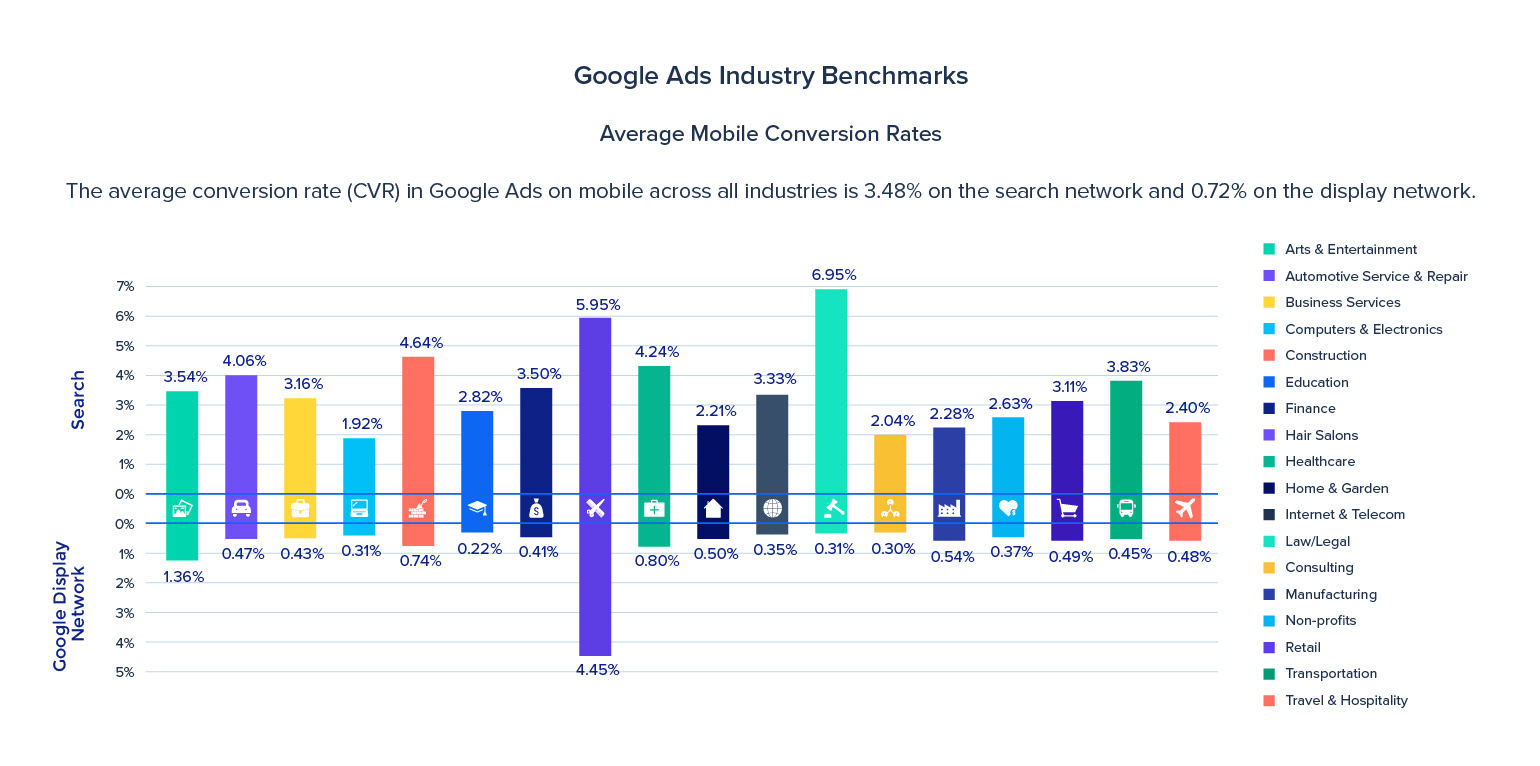
그러나 이러한 모바일 광고 중 얼마나 많은 전환이 발생합니까?
Google Ads의 평균 모바일 전환율은 검색 네트워크에서 3.48%, 디스플레이 네트워크에서 0.72%입니다. 또한 모바일의 평균 전자상거래 전환율은 2.03%에 불과합니다.

대부분의 모바일 광고 클릭이 낭비됩니다.
왜요? 대부분의 광고주는 모바일에 반응하는 페이지를 만드는 데 집중하고 최적화되고 개인화된 랜딩 페이지를 만드는 데 소홀합니다.
반응형 디자인, 최적화 및 개인화의 차이점
모바일 반응형 디자인, 최적화 및 개인화는 모두 뛰어난 사용자 경험에 기여합니다. 그러나 세 가지 방법 모두 이를 수행하기 위해 서로 다른 접근 방식을 사용합니다.
모바일 반응형 디자인
이는 긍정적인 모바일 사용자 경험을 위한 가장 기본적인 접근 방식입니다. 여기에는 화면 크기에 관계없이 모든 장치에 대한 페이지의 재형식화 및 재구성이 포함됩니다. 반응형 모바일 페이지는 모바일, 태블릿 및 소형 노트북의 작은 화면에서 표준 데스크톱 화면 및 더 큰 와이드스크린 모니터까지 확장됩니다. 이 접근 방식은 사용자를 위한 모든 장치에서 유연성과 뛰어난 유용성을 제공합니다.
모바일에 최적화된 페이지
이는 모바일 사용자를 위해 특별히 설계되었으며 더 작은 화면에 맞추는 것을 넘어 우수한 사용자 경험을 제공하기 위한 두 번째 단계입니다. 최적화는 사용자 경험을 염두에 두고 각 페이지 요소를 디자인하는 프로세스입니다. 여기에는 데이터를 수집하고 페이지를 테스트하여 무엇이 전환에 기여하는지 확인하고 페이지를 지속적으로 개선하여 전환율을 높이는 것이 포함됩니다.
개인화
...방문자에게 우수한 사용자 경험과 관련성 있는 광고-페이지 연결을 제공하기 위한 마지막 단계입니다. 이 프로세스에는 사용자 정보를 가져와 잠재 고객을 분류하고 특정 광고 및 잠재 고객을 위해 특별히 설계된 별도의 클릭 후 페이지를 만드는 작업이 포함됩니다. 여기에는 광고 플랫폼이나 사용자 의도와 같은 특정 대상 고객에 대한 광고 관련성을 높이는 것이 포함됩니다.
광고 클릭이 전환으로 전환되려면 방문 페이지가 모바일 반응, 최적화 및 개인화의 세 가지 모두를 충족해야 합니다.
모바일 광고에 개인화된 랜딩 페이지가 필요한 이유는 무엇입니까?
방문 페이지에는 광고 클릭 후 발생하는 모든 것이 포함됩니다. 귀하의 페이지는 전환이 발생하는 페이지이므로 전체 경험에서 가장 전환 중심적인 구성 요소입니다.
개인화된 모바일 페이지 페이지는 연결된 광고의 자연스러운 확장으로 설계되었으며 여기에 도달하는 잠재 고객 세그먼트를 위해 특별히 설계되었습니다.
각 페이지 요소는 방문자에게 올바른 위치에 도달했으며 원하는 제안이 CTA 클릭만으로 가능함을 알립니다. 페이지는 단일 메시지에 집중하여 대상 트래픽을 특정 전환으로 유도하는 데 사용됩니다.
개인화는 또한 광고 플랫폼 또는 사용자 의도와 같은 특정 대상 고객에 대한 광고 관련성을 높이는 것과 관련되어 전환 가능성을 크게 높일 수 있습니다.
그렇다면 모바일 경험과 관련하여 관련성은 무엇입니까?
모바일 광고 및 페이지의 경우 관련성은 주로 모바일 최적화 및 우수한 모바일 사용자 경험 제공의 형태로 나타납니다.
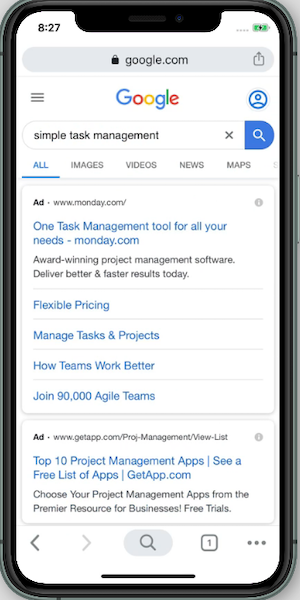
예
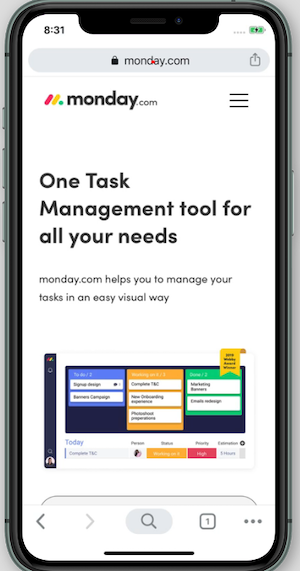
예를 들어 월요일의 광고 제목과 문구는 Google 검색어인 '간단한 작업 관리'와 관련이 있습니다. 사용자 의도는 작업 관리에 도움이 되는 도구를 찾는 것입니다.

클릭 후 페이지는 광고와 관련성을 유지하고 동일한 설명을 계속하므로 이 사용자에 대해 개인화됩니다. 모든 페이지 요소는 모바일에 최적화되어(나중에 자세히 설명) 전환 가능성이 높아집니다.

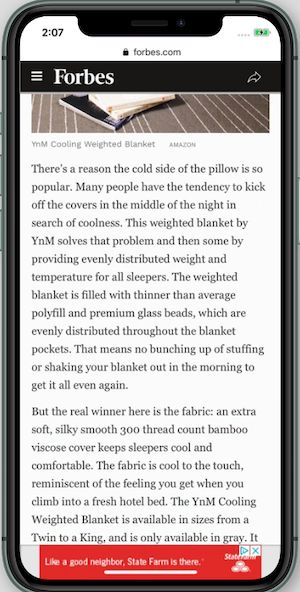
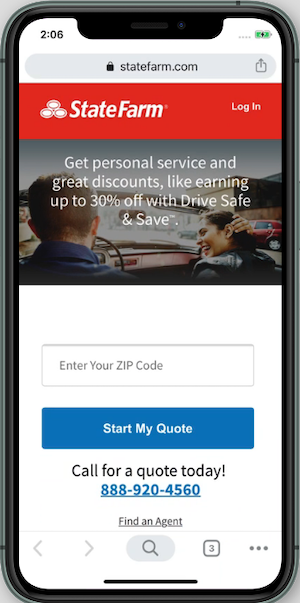
한편, State Farm의 광고 및 랜딩 페이지는 아무 조치도 취하지 않고 웹사이트를 떠난 리타게팅 사용자를 위해 개인화되었습니다. 광고는 브랜드가 사용자에게 어떻게 도움이 되는지 엿볼 수 있습니다.


클릭 후 페이지는 StateFarm이 무엇인지 설명하는 데 도움이 되며 큰 할인을 제공하여 보험에 가입할 인센티브를 제공합니다. 또한 사용자가 질문이 있는 경우 CTA를 사용할 수 있습니다.

모바일 클릭 후 페이지가 개인화되면 이를 통해 클릭하는 사용자는 일관된 광고 대 페이지 경험을 목격하고 그들이 찾고 있던 것을 정확하게 찾고 전환 가능성이 더 높아집니다.
개인화된 페이지가 어떤 모습인지 보여드렸으니 이제 어떤 페이지 요소가 최적화된 사용자 경험을 제공하는지 자세히 알아보겠습니다.
놀라운 사용자 경험을 제공하는 최적화된 모바일 페이지 요소
번개처럼 빠른 로드 시간
페이지 로드 속도가 반드시 페이지 요소는 아니지만 최적화되고 개인화된 클릭 후 랜딩 페이지에 필수적입니다.
페이지 로드 시간은 페이지 반송률이 높은 가장 강력한 요인 중 하나입니다. 설상가상으로 사용자는 로드 속도가 느릴 때 페이지를 떠날 뿐만 아니라 웹 페이지에서 느린 경험을 한 후에는 사용자의 79%가 다시 돌아오지 않을 것이라고 합니다.
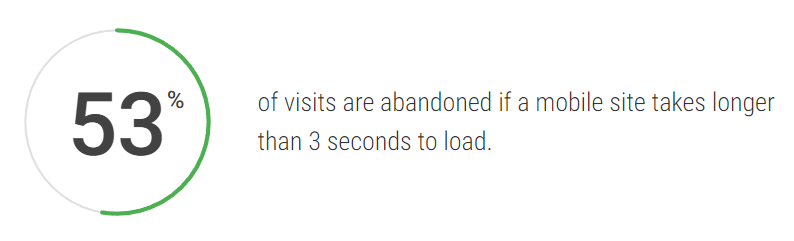
가장 최근의 Google 데이터에 따르면 모바일 사이트 방문의 53%는 페이지를 로드하는 데 3초 이상 걸리면 포기하는 것으로 나타났습니다.

느린 페이지 로드 속도는 마찰과 포기를 유발하지만 더 빠른 모바일 경험은 더 많은 방문자, 더 높은 전환율 및 수익으로 이어질 수 있기 때문에 광고주에게는 빠른 모바일 웹 경험을 만드는 것이 중요합니다. 이를 수행하는 가장 좋은 방법은 AMP 클릭 후 페이지를 사용하는 것입니다.
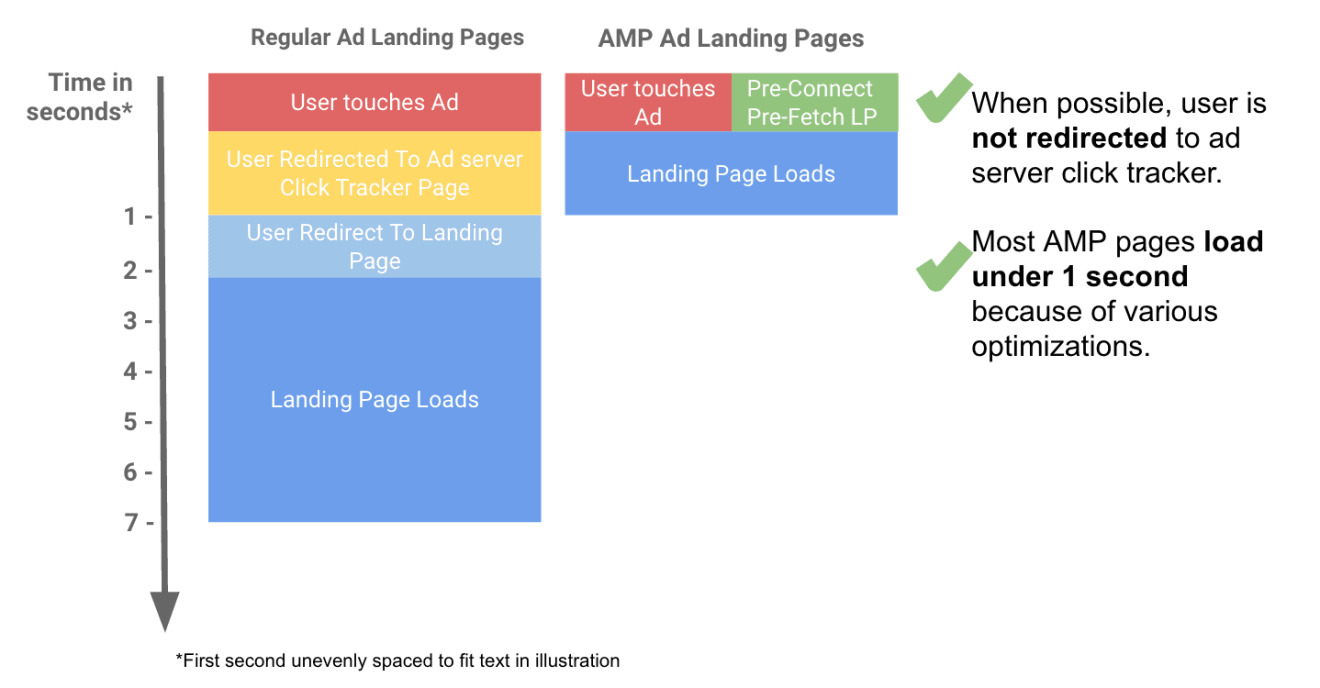
AMP로 구성된 클릭 후 랜딩 페이지는 사용자가 모바일 AMP 광고를 클릭할 때 시작하는 간소화된 모바일 경험을 지속하기 위한 프레임워크로 설계되었습니다.
사용자가 AMP 페이지로 이동하여 AMP HTML로 제작된 광고를 클릭하면 AMP로 구성된 클릭 후 랜딩 페이지로 바로 연결됩니다. 이 프로세스는 일반적인 클릭, 추적 리디렉션, 클릭 후 방문 페이지 리디렉션, 로드 프로세스를 제거하고 클릭, 로드의 두 단계로 단축합니다.

2018년 6월부터 Instapage는 디지털 광고주가 개발자 없이 앱 내에서 AMP 호환 페이지를 만들 수 있도록 AMP 클릭 후 랜딩 페이지를 제공합니다. 결국 페이지가 즉시 로드되지 않으면 충분히 빠르지 않기 때문입니다.

느린 로드 시간은 오랫동안 전환 기회 손실 및 수익 감소와 관련이 있습니다. AMP 클릭 후 페이지를 만들어 빛의 속도로 로드되는 페이지를 만들어 전환을 놓치지 마십시오.
고정 CTA 버튼
고정 CTA 버튼은 방문자가 모바일 페이지를 아래로 스크롤할 때 함께 유지됩니다. 버튼을 사용하면 버튼을 찾기 위해 위아래로 탐색할 필요 없이 언제든지 빠르게 가입할 수 있습니다.
고정 CTA를 페이지의 머리글 또는 바닥글에 배치할 수 있습니다. 모바일 CTA에 대한 또 다른 팁은 호버 효과를 사용하지 않는 것입니다. 그러나 효과는 데스크톱 페이지에서 좋아 보일 수 있지만 모바일 페이지에서는 그렇지 않습니다.
버튼을 호출하려면 클릭
잠재 고객이 이미 모바일 장치를 사용하고 있으므로 클릭 투 콜 CTA 버튼을 추가하면 질문이 있을 때 즉시 연락할 수 있습니다.
귀하의 제안이 사용자와의 즉각적인 접촉을 요구하는 경우 호출 버튼은 방문자가 양식을 작성하도록 함으로써 발생할 수 있는 전환 마찰을 줄이는 데 유용합니다.
간결하고 읽기 쉬운 카피
모바일 페이지는 크기가 작기 때문에 가독성이 문제가 될 수 있습니다. 페이지에 포함하는 사본 간에 적절한 균형을 찾는 것이 가장 좋습니다. Instapage의 디자인 서비스 이사인 Cosmin Serban은 특정 요소에 사용되는 글꼴 크기에 대해 다음을 권장합니다.
- 메인 헤드라인: 28픽셀
- 소제목: 22픽셀
- 단락: 17픽셀
- 기타 세부 정보: 15픽셀
고려해야 할 또 다른 사항은 텍스트 요소가 있는 줄 높이입니다. 모바일 클릭 후 랜딩 페이지의 경우 텍스트 요소의 줄 높이가 1.4 이상인지 확인하세요. 글꼴 크기가 작을수록 줄 높이가 커야 한다는 점을 기억하십시오.
불필요한 요소 없음(클러터)
모바일 랜딩 페이지에는 혼란을 위한 공간이 없습니다. 클러터는 페이지의 전체 디자인에 부정적인 영향을 미칠 뿐만 아니라 가독성에도 영향을 미칩니다.
디자인에 충분한 여백을 활용하고 전환 목표에 기여하지 않는 불필요한 요소를 피하십시오.
작성하기 쉬운 양식/짧은 양식
리드 캡처 양식은 중요한 사용자 정보를 수집하고 전환을 확인하므로 잠재 고객이 정보를 쉽게 제출할 수 있도록 하는 것이 중요합니다.
모바일 페이지에 필요한 양식 필드만 추가하십시오. 그러나 제안에 더 많은 사용자 정보가 필요한 경우 작은 화면에서 작성하기가 훨씬 쉽기 때문에 다단계 양식을 디자인하십시오.
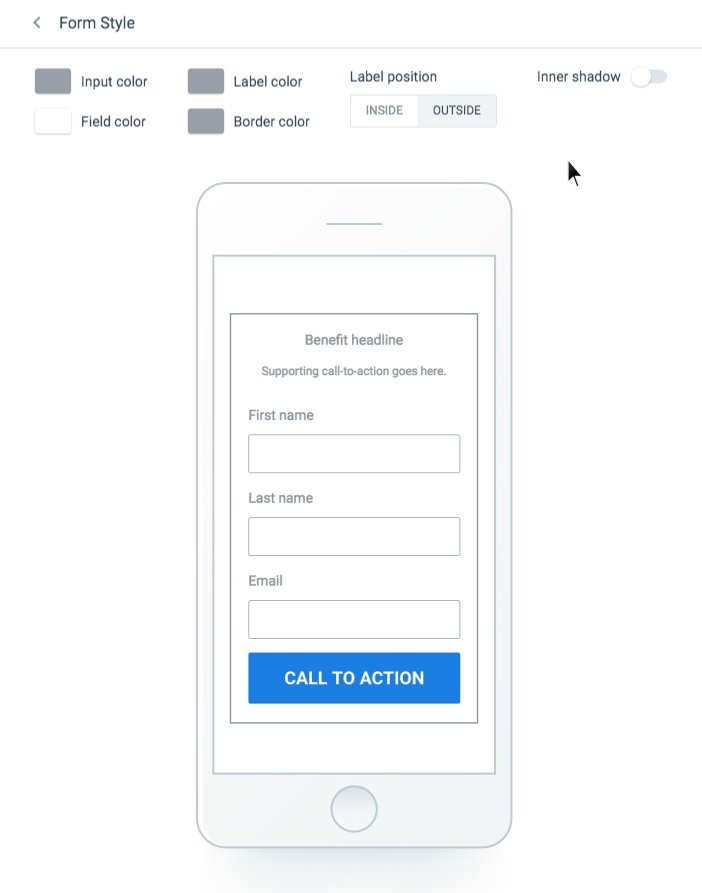
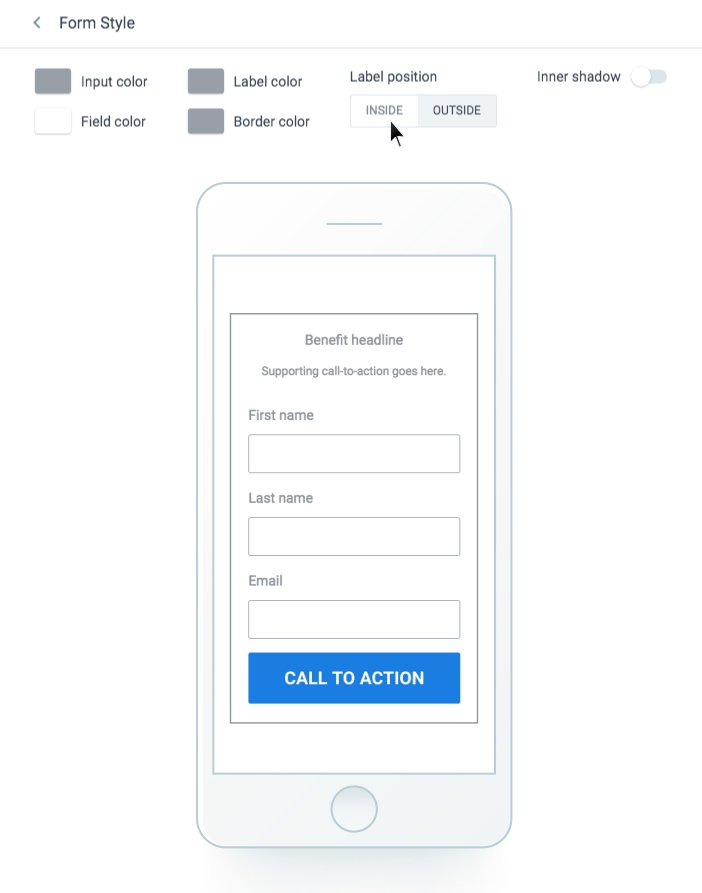
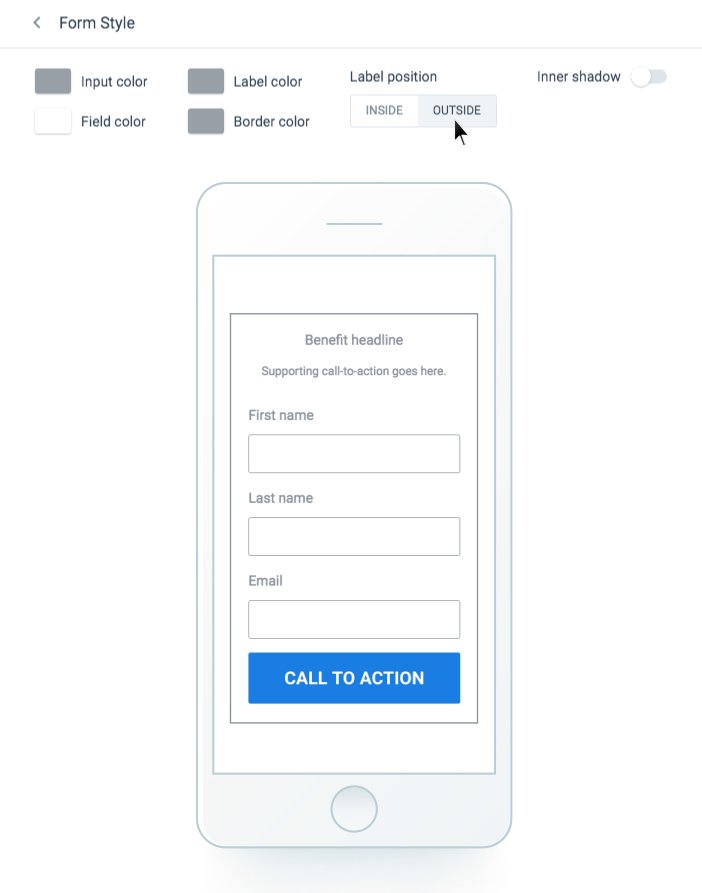
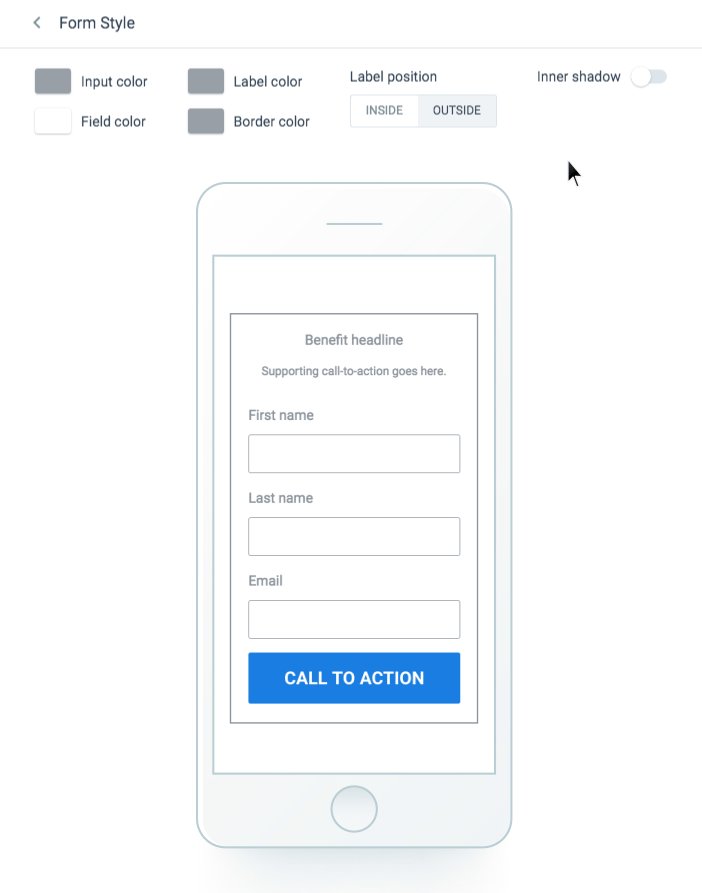
또 다른 모범 사례는 양식 필드가 2개 이상인 경우 레이블 정보를 외부에 설정하는 것입니다. 이렇게 하면 방문자가 입력할 내용을 기억하지 않고도 양식을 더 쉽게 완성할 수 있기 때문입니다.
Instapage 편집기에서 이 작업을 쉽게 수행할 수 있습니다.

모바일 광고에는 개인화된 방문 페이지가 필요합니다
모바일 광고 예산을 낭비하지 말고 항상 대상 고객을 위해 최적화되고 관련성 있고 개인화된 방문 페이지를 만드는 것을 잊지 마십시오.
일관된 캠페인 내러티브를 생성하고 광고의 개인화와 일치시키기 위해 각 광고에는 고유한 클릭 후 페이지가 필요하므로 모든 광고에 대한 모바일 랜딩 페이지를 생성하는 데 시간을 투자하십시오.
이를 달성하는 가장 좋은 방법은 자동화입니다. 자세한 내용은 Instapage Enterprise 데모를 요청하십시오.