WordPress 사이트의 CSS, HTML 및 JavaScript를 축소하는 방법
게시 됨: 2023-02-28축소는 웹 사이트 속도를 높이기 위한 단계로 종종 권장되는 간단한 개념입니다. 그러나 현실은 많은 사이트 소유자가 파일을 축소하려고 시도하고 결국 사이트가 손상될 때 끝없이 좌절감을 느끼게 한다는 것입니다.
그래서 무엇을 제공합니까?
축소에는 종종 많은 실험이 필요합니다. 사용할 수 있는 솔루션은 많지만, 사용 중인 테마와 플러그인에 따라 솔루션의 작동 방식은 사이트마다 다릅니다.
이 게시물에서는 축소가 무엇인지, 축소의 이점, 그리고 사용 가능한 가장 인기 있는 축소 솔루션(수동 및 플러그인 모두)을 살펴보고 귀하의 사이트에 적합한 솔루션을 찾는 데 도움을 드릴 것입니다.
축소란 무엇입니까?
웹사이트는 다양한 파일로 구성됩니다. Google PageSpeed Insights로 사이트 속도를 테스트하면 HTML, CSS 및 JavaScript 파일을 축소하라는 권장 사항을 받을 수 있습니다.
문제? 인간으로서 우리는 읽을 수 있도록 이러한 파일에 포함된 코드를 작성하지만 컴퓨터는 주석, 서식 지정, 공백 및 새 줄과 같은 문자에 신경 쓰지 않습니다. 따라서 웹사이트 파일에서 불필요한 문자를 발견하면 무시합니다.
그것이 축소가 등장하는 곳입니다. 축소는 기본적으로 코드 실행에 필요하지 않은 불필요한 문자를 제거하는 것을 의미하는 프로그래밍 용어입니다. 축소는 코드를 분석하고 다시 작성하여 파일의 전체 크기를 줄여 사이트의 전체 크기를 줄여 사용자 브라우저에서 더 빠르게 로드되는 방식으로 작동합니다.
예를 들어 스타일시트에서 찾을 수 있는 CSS는 다음과 같습니다.
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
위 CSS 예제의 축소된 버전은 다음과 같습니다.
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
코드가 얼마나 더 압축되었는지 확인하세요.
응답이 전송되기 전에 웹 서버에서 축소가 수행됩니다. 축소 후 웹 서버는 원본 파일 대신 더 작고 훨씬 빠른 파일을 사용하므로 기능 저하 없이 대역폭이 낮아집니다.
SEO 전문가인 Yoast가 설명했듯이 파일을 축소하면 최대 30-40%, 경우에 따라 파일 크기의 50%까지 절약할 수 있습니다.
HTML, CSS 및 JavaScript 파일을 축소해야 하는 이유
빠른 웹사이트를 보유하면 Google이 만족할 뿐만 아니라 웹사이트 검색 순위도 높아질 뿐만 아니라 사이트 방문자에게 더 나은 사용자 경험을 제공합니다.
축소에는 많은 이점이 있습니다.
- 파일이 작을수록 사이트의 전체 다운로드 크기가 줄어듭니다.
- 사이트 방문자는 귀하의 페이지를 더 빠르게 로드하고 액세스할 수 있으며,
- 사이트 방문자는 더 큰 파일을 다운로드하지 않고도 동일한 사용자 경험을 갖게 됩니다.
- 사이트 소유자는 네트워크를 통해 전송되는 데이터가 적기 때문에 대역폭 비용이 낮아집니다.
HTML, CSS 및 JavaScript 파일을 축소하는 방법
사이트 파일을 축소하기 전에 백업을 실행하는 것이 좋습니다. 더 나은 방법은 준비 사이트에서 파일을 축소하여 라이브 사이트를 변경하기 전에 모든 것이 제대로 작동하는지 확인할 수 있다는 것입니다.
결과를 비교하고 축소가 어떤 영향을 미쳤는지 확인할 수 있도록 파일을 축소하기 전후에 페이지 속도를 벤치마킹하는 것도 중요합니다.
제가 가장 좋아하는 속도 테스트 사이트는 GTmetrix입니다. Google PageSpeed Insights와 오픈 소스 성능 테스트 도구인 YSlow를 모두 사용하여 페이지 속도 성능을 분석합니다. 그런 다음 점수를 생성하고 사이트 최적화 개선을 위한 권장 사항을 제공합니다.
제가 추천할 수 있는 다른 훌륭한 속도 테스트 도구로는 Pingdom 웹사이트 속도 테스트, WebPageTest 및 모바일 속도 테스트가 있습니다.
수동으로 파일 축소
파일을 수동으로 축소하려면 상당한 시간과 노력이 필요합니다. 내 말은, 누가 파일에서 개별 공백, 줄, 불필요한 코드를 제거할 시간이 있단 말입니까? 지루한! 또한 인적 오류가 발생할 여지가 더 많아졌습니다. 따라서 파일을 축소하는 데 이 방법을 권장하지 않습니다.
다행히 사이트에서 코드를 복사하여 붙여넣을 수 있는 무료 온라인 축소 도구가 많이 있습니다. 다음은 간략한 도구 목록입니다. 귀하의 사이트에 더 잘 맞는 다른 옵션을 찾아보시기 바랍니다.
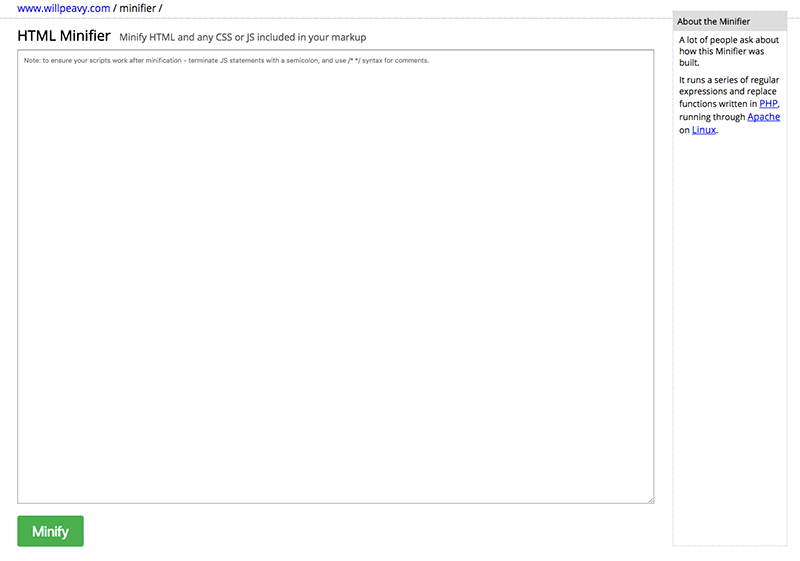
1. Will Peavy의 HTML 축소기

HTML Minifier는 PHP로 구축된 HTML 축소를 위한 무료 온라인 도구입니다. 이 도구를 사용하려면 마크업에 JavaScript의 CSS를 포함하여 HTML을 텍스트 영역에 붙여넣고 "축소" 버튼을 클릭하기만 하면 됩니다. 축소 후 스크립트가 작동하도록 하려면 JavaScript 문을 세미콜론으로 종료하고 주석에* *구문을 사용하는 것이 좋습니다.
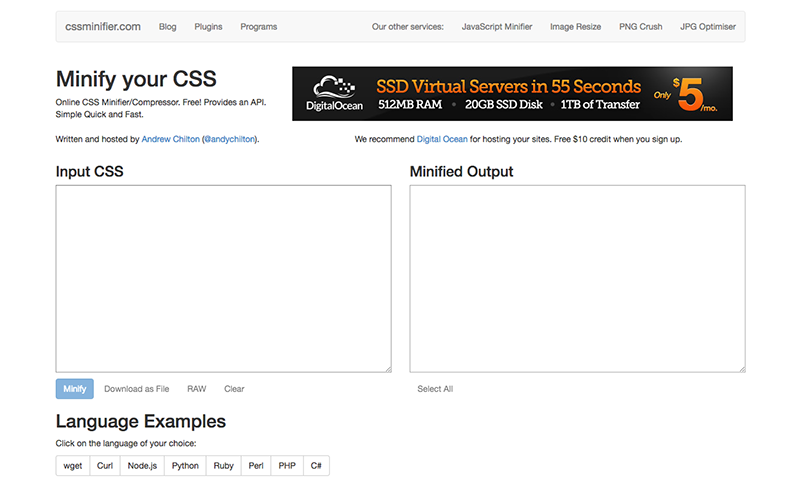
2. CSS 축소기

또 다른 무료 도구인 CSS Minifier는 CSS를 축소하여 "입력 CSS" 텍스트 영역에 복사하여 붙여넣는 방식으로 작동합니다. 축소된 출력을 파일로 다운로드하는 옵션이 있습니다. 개발자를 위해 이 도구는 API도 제공합니다.
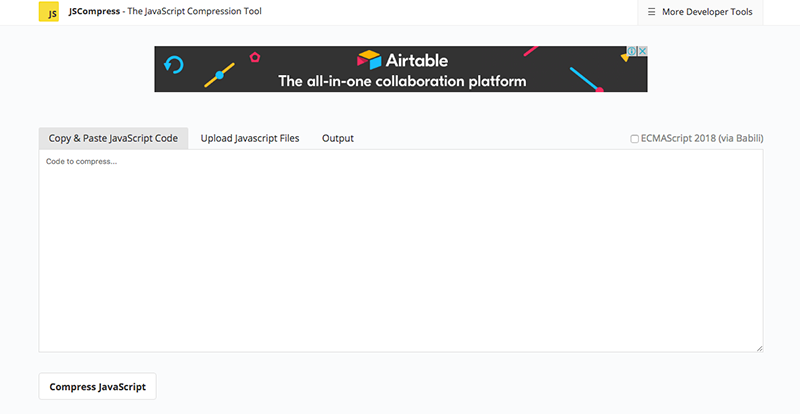
3. JS압축

JSCompress는 JS 파일을 원래 크기의 최대 80%까지 압축하고 축소할 수 있는 온라인 JavaScript 압축기입니다. 이를 사용하려면 코드를 복사하여 붙여넣거나 여러 파일을 업로드하고 결합한 다음 "JavaScript 압축"을 클릭하세요. 이 도구는 UglifyJS 3 및 babili-standalone을 기반으로 합니다.
개발자를 위한 수동 축소 도구
고급 옵션을 찾는 개발자를 위해 Google은 다음 HTML, CSS 및 JavaScript 축소 리소스를 권장합니다.
- HTMLMinifier – Javascript 기반 HTML 압축기/축소기(Node.js 지원 포함)입니다.
- CSSNano - PostCSS 생태계 위에 구축된 모듈형 축소기입니다.
- csso – 구조적 최적화를 갖춘 CSS 축소기입니다.
- UglifyJS – JavaScript 파서, 맹글러, 압축기 및 "미화 도구" 툴킷입니다.
Google의 Closure Compiler는 JavaScript용 최적화 도구입니다. 소스 언어에서 기계 코드로 컴파일하는 대신 JavaScript에서 컴파일하여 더 나은 JavaScript를 만듭니다. 코드를 구문 분석하고, 분석하고, 데드 코드를 제거하고, 남은 코드를 다시 작성하고 최소화합니다. 이 도구는 또한 구문, 변수 참조 및 유형을 확인하고 일반적인 JavaScript 함정에 대해 경고합니다.
플러그인으로 파일 축소
수동 단계를 수행하지 않고도 파일을 축소할 수 있는 무료 및 프리미엄 플러그인이 몇 가지 있습니다.
참고: 이 목록에는 최신 버전이고 WordPress 최신 버전과 호환되는 것으로 테스트된 WordPress 플러그인 저장소에서 사용할 수 있는 무료 플러그인만 포함했습니다. 프리미엄 옵션을 보려면 아래로 스크롤하세요./
1. HTML 축소

이 간단하고 가벼우며 번거롭지 않은 플러그인을 사용하면 사이트의 HTML 출력을 축소할 수 있습니다. 이를 사용하려면 플러그인을 설치하고 활성화하기만 하면 설정을 구성할 필요 없이 자동으로 마크업이 축소됩니다.

2. HTML 축소

나는 이 플러그인에 대한 WordPress.org 설명을 좋아합니다. "웹 사이트의 HTML 마크업을 보고 그것이 얼마나 엉성하고 아마추어처럼 보이는지 알아차린 적이 있습니까?" 이 플러그인은 엉성한 마크업을 정리하고 최소화합니다.
HTML Minify 플러그인과 달리 이 도구는 더 많은 옵션을 제공합니다. 여기에는 JavaScript 및 CSS에 대한 선택적인 축소 기능이 포함되어 있지만 텍스트 영역이나 미리 서식이 지정된 텍스트는 손상되지 않습니다. HTML, CSS 및 JavaScript 주석 제거(MSIE 조건부 주석 남기기), HTML5 void 요소에서 불필요한 XHTML 닫기 태그 제거, 링크에서 불필요한 상대 구성표 및 도메인 제거 옵션도 있습니다.
3. 병합 + 축소 + 새로 고침 — WordPress 플러그인

이 플러그인은 코드를 축소하는 것 이상의 기능을 수행합니다. CSS와 JavaScript 파일을 결합한다음Minify(CSS용) 및 Google Closure(JavaScript용)를 사용하여 생성된 파일을 축소합니다. 축소는 사이트 속도에 영향을 주지 않도록 WP-Cron을 통해 수행됩니다.
CSS 또는 JS 파일의 콘텐츠가 변경되면 다시 처리되므로 캐시를 비울 필요가 없습니다. 다중 사이트 사용자는 이 플러그인이 네트워크에서 잘 작동한다는 사실에 기뻐할 것입니다.
4. JCH 최적화

JCH Optimize에는 무료 플러그인을 위한 멋진 기능이 많이 있습니다. CSS와 JavaScript를 결합 및 축소하고, HTML을 축소하고, 결합 파일을 위한 GZip 압축, 배경 이미지를 위한 스프라이트 생성이 있으며, 충돌을 해결하기 위해 결합에서 특정 파일을 제외할 수 있습니다.
JavaScript 비동기 로딩, 렌더링 차단을 제거하기 위한 CSS 전달 최적화, CDN/쿠키 없는 도메인 지원, 지연 로딩 및 이미지 최적화 등 더 많은 최적화 기능을 갖춘 프로 버전이 있습니다.
5. CSS 축소

이 플러그인으로 CSS를 축소하는 것은 이보다 더 쉬울 수 없습니다. 설치하고 활성화한 후설정 > CSS 축소로 이동하여 CSS 코드 최적화 및 축소 옵션 하나만 활성화하세요.
이 플러그인의 코드는 인기 있는 Autoptimize 플러그인에서 분기되었습니다(이 플러그인에 대한 자세한 내용은 아래 참조). 플러그인 작성자인 Peter Pfeiffer는 JavaScript에 사용할 수 있는 유사한 플러그인인 Minify JavaScript를 제공합니다.
6. 빠른 속도 축소

20,000개 이상의 활성 설치와 별 5개 등급을 받은 이 옵션은 파일 축소에 사용할 수 있는 가장 인기 있는 옵션 중 하나입니다. 이를 사용하려면 플러그인을 설치 및 활성화하고설정 > Fast Velocity Minify로 이동하세요. 여기서는 개발자 JavaScript 및 CSS 예외를 위한 고급 옵션, CDN 옵션, 서버 정보를 포함하여 플러그인 구성을 위한 다양한 옵션 스택을 찾을 수 있습니다. 그러나 기본 설정은 대부분의 사이트에서 잘 작동합니다.
플러그인은 프런트 엔드에서 캐시되지 않은 첫 번째 요청 중에만 실시간으로 축소를 수행합니다. 첫 번째 요청이 처리되면 동일한 CSS 및 JavaScript 세트가 필요한 다른 페이지에는 동일한 정적 캐시 파일이 제공됩니다.
7. 자동 최적화

400,000개 이상의 활성 설치를 보유한 Autoptimize는 WordPress 플러그인 저장소에서 가장 널리 사용되는 축소 도구입니다.
자동 최적화는 스크립트와 스타일을 집계, 축소 및 캐시하고, 기본적으로 페이지 헤더에 CSS를 삽입하고, 스크립트를 바닥글로 이동 및 연기할 수 있습니다. 개발자를 위한 다양한 고급 옵션과 광범위한 API가 제공되므로 사이트의 특정 요구 사항에 맞게 자동 최적화를 맞춤화할 수 있습니다.
8. Hummingbird 페이지 속도 최적화

Hummingbird는 프리미엄 플러그인으로 시작된 WordPress 플러그인 저장소의 비교적 새로운 플러그인입니다. 무료 버전에는 축소를 포함한 다양한 사이트 최적화 도구 모음이 포함되어 있어 최고의 성능을 위해 파일을 축소, 배치 및 결합할 수 있습니다.
또한 플러그인 내에서 바로 사이트 성능을 테스트하고 사이트 개선을 위한 실행 가능한 권장 사항을 얻을 수 있는 훌륭한 검색 기능도 있습니다.
WordPress 캐싱 플러그인의 기능으로 축소
축소는 일반적으로 캐싱 플러그인에서 찾을 수 있는 표준 기능입니다. 제가 테스트했고 추천할 수 있는 플러그인은 다음과 같습니다.
- WP 로켓
- W3 총 캐시
- WP 슈퍼 캐시
결론
이 기사가 축소에 대한 이해를 돕고 그것이 무엇인지, 웹 사이트에 어떻게 적용할 수 있는지에 대한 확실한 이해를 제공했기를 바랍니다.
축소는 미세 조정 단계에 가깝다는 점을 명심하는 것이 중요합니다. 사이트 속도가 약간 향상될 수는 있지만 그다지 크지는 않습니다. 즉, 파일 결합과 같은 다른 성능 및 최적화 기술 외에도 구현해 볼 가치가 있는 모범 사례입니다.
또한 모든 웹 사이트가 다르기 때문에 파일을 축소할 때 웹 사이트에 가장 적합한 것이 무엇인지 구성, 테스트, 재구성, 재테스트, 조정 및 확인하십시오.
이 게시물이 마음에 들었다면 6가지 최고의 WordPress 캐싱 플러그인 비교를 확인하여 사이트 속도를 높이는 방법에 대한 자세한 조언을 확인하세요.
코드를 축소해 보셨나요? 웹사이트 속도를 높이기 위해 어떤 다른 방법을 사용해 보셨나요? 아래 댓글 섹션에서 알려주세요!
