Autooptimize 플러그인을 사용하여 HTML, CSS 및 JavaScript를 축소하는 방법
게시 됨: 2017-02-10Google 및 기타 검색 엔진은 웹사이트가 너무 빨리 로드되면 가치를 부여합니다. 시청자 중 누구도 귀하의 콘텐츠를 보기 위해 오래 기다려야 하는 환자가 많지 않고 1.5초만 주의를 집중할 수 있기 때문입니다. 사이트를 여는 데 시간이 오래 걸리면 일반적으로 시청자를 잃게 됩니다. 따라서 이것은 웹 사이트 속도를 높이는 데 필수적입니다. 사이트를 최적화할 수 있는 몇 가지 방법이 있습니다. 그러나 가장 중요한 부분 중 하나는 HTML, CSS 및 JavaScript 를 축소하는 것입니다.
Google PageSpeed 또는 GTmetrix에서 속도 테스트를 한 적이 있다면 해당 옵션이 표시될 것입니다.
모든 웹사이트는 HTML, CSS 및 JavaScript가 포함된 많은 파일로 로드됩니다. 그리고 대부분의 파일에는 많은 공간, 주석, 블록 구분 기호 등이 포함되어 있습니다. 따라서 제대로 로드하는 데 상당한 추가 시간이 걸립니다.
이것은 또한 테마 품질에 따라 다릅니다. 예를 들어 프리미엄 테마 품질은 항상 무료 테마보다 좋습니다. 프리미엄 테마는 고도로 숙련된 개발자가 잘 코딩하고 구축했습니다. 그러나 모든 테마는 동일하지 않으며 다른 유형의 기능을 가지고 있습니다. 따라서 이러한 HTML, CSS 및 JavaScript 파일을 축소 하여 전략적으로 사이트 속도를 높이고 방문자를 만족시킬 수 있습니다.
Miniify는 무엇이며 왜 유용한가요?
축소 는 기능을 변경하지 않고 소스 코드에서 불필요한 문자를 모두 제거하는 프로그래밍 언어입니다. 이러한 불필요한 문자에는 일반적으로 " 공백 문자 , 줄 바꿈 문자 , 주석 및 블록 구분 기호"가 포함됩니다.

코드에 가독성을 추가하는 데 사용되지만 실행하는 데는 필요하지 않습니다. 이렇게 하면 웹을 통해 전송해야 하는 코드의 양이 줄어들고 대역폭이 절약됩니다. 따라서 HTML, CSS 및 JavaScript를 축소 하여 사이트에서 불필요한 문자를 쉽게 제거하고 사이트 속도를 크게 높일 수 있습니다.
HTML, CSS 및 JavaScript를 축소하는 방법
HTML, CSS 및 JavaScript를 축소할 수 있는 두 가지 방법이 있습니다. 테마 코드를 편집하거나 Autooptimize 라는 WordPress 플러그인을 사용할 수 있습니다. 이 기사에서는 HTML, CSS 및 JavaScript를 축소하는 방법에 대한 두 가지 프로세스를 모두 보여줍니다.
문제를 일으키는 정확한 HTML, CSS 또는 JavaScript 파일을 알아보려면 Google PageSpeed 도구 또는 GTmetrix와 같은 사이트 속도 테스트 도구에서 확인해야 합니다. 모든 파일에 이러한 유형의 불필요한 문자가 포함되어 있지 않기 때문입니다.
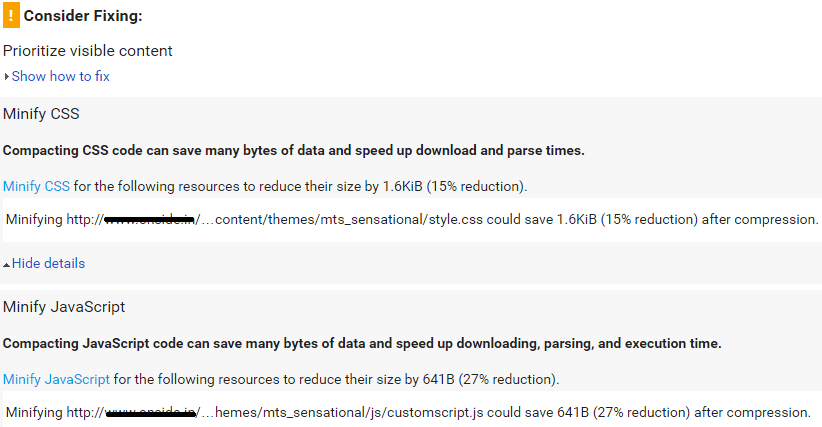
사이트 결과를 확인한 후 얻을 수 있습니다. 다음은 CSS 및 JavaScript 수정을 고려하는 내 사이트의 아래 그림입니다.

테마 품질에 따라 다릅니다. 따라서 둘 다 Miniify에 표시되고 프리미엄 테마를 얻는 것이 더 좋다면 걱정할 필요가 없습니다.
HTML, CSS 및 JavaScript 코드를 축소할 수 있는 몇 가지 온라인 도구가 있습니다.
변경하기 전에 해당 파일을 백업하십시오.
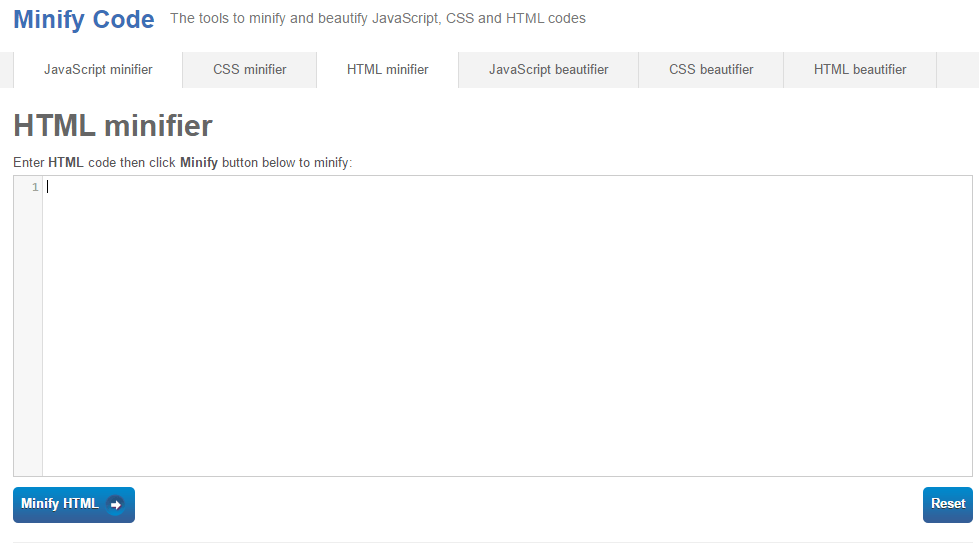
#1 코드 축소:

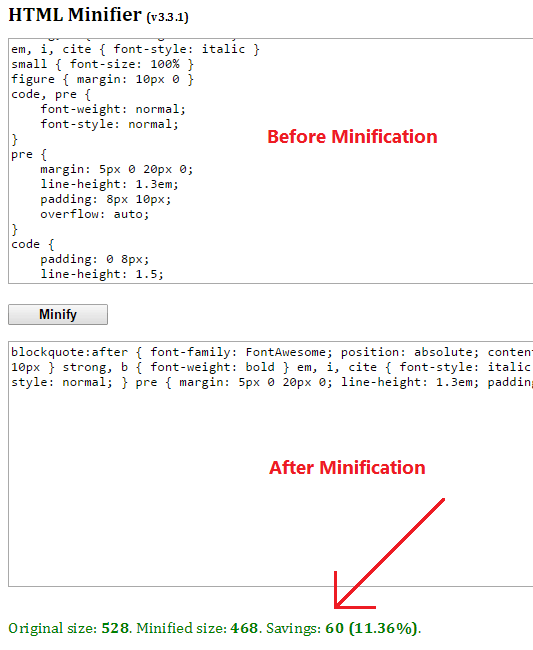
코드 축소는 일체형 축소 도구입니다. JavaScript, CSS 및 HTML 코드를 축소할 수 있습니다. HTML, CSS 또는 JavaScript 코드를 복사하여 여기에 붙여넣기만 하면 됩니다. 그런 다음 축소 옵션을 클릭합니다. 이 도구는 자동으로 코드를 축소합니다. 그런 다음 해당 파일의 축소된 코드를 복사합니다.
해당 도구를 사용하여 HTML 코드와 같은 CSS 및 JavaScript 코드를 축소 할 수도 있습니다.
# 2 윌피비:

Willpeavy는 HTML 코드를 축소하는 또 다른 훌륭한 도구입니다. 이 도구는 코드 축소와 동일한 방식으로 작동합니다. HTML 과 마크업에 포함된 CSS 또는 JS 를 최소화합니다. 이 도구를 사용하려면 여기에 코드를 복사하고 축소를 클릭하기만 하면 됩니다.

Autooptimize 플러그인을 사용하여 축소

이러한 코딩에 익숙하지 않다면 플러그인을 사용하는 것이 좋으며 초보자에게 권장됩니다. 여기 WordPress 사용자를 위한 Autooptimize 플러그인 이 있습니다.
Autooptimize는 모든 스크립트와 스타일 코드를 연결하고 빠르게 로드할 수 있도록 더 작게 만듭니다. 모든 HTML, CSS 및 Javascript 코드 자체를 축소하고 페이지를 정말 가볍게 만듭니다. 축소를 사용하면 이 플러그인은 만료된 헤더를 추가하고 스타일을 페이지 헤드로 이동하고 스크립트를 바닥글로 이동할 수 있습니다.
추천 설정 자동 최적화
플러그인 설정에서 모든 작업을 쉽게 수행할 수 있습니다. 이 플러그인을 활성화한 후 설정> 자동 최적화 로 이동합니다. "고급 설정 표시" 버튼을 클릭합니다.
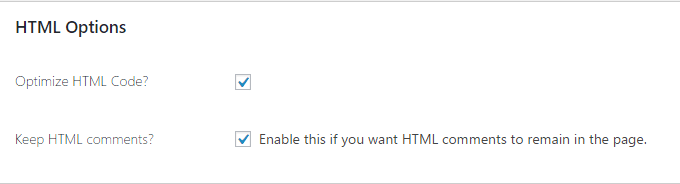
HTML 섹션에서 더 빠른 성능을 위해 "HTML 코드 최적화" 및 "HTML 주석 유지"를 선택하십시오.

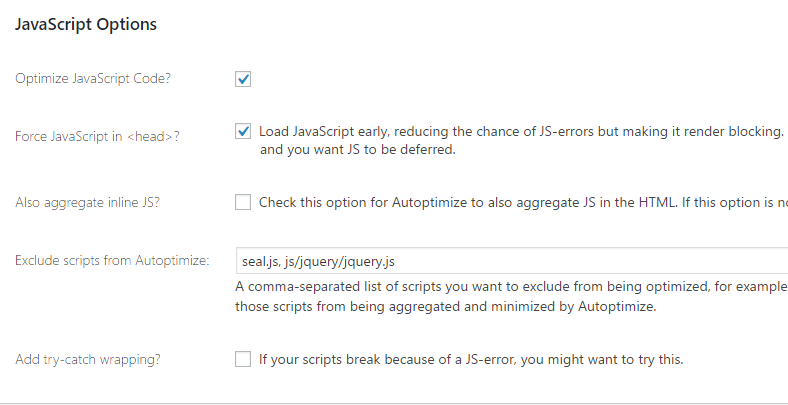
JavaScript 섹션에서 "JavaScript 코드 최적화"를 활성화합니다. "Force JavaScript in <head>"를 활성화하여 JS를 조기에 로드하고 JS 오류 가능성을 줄일 수도 있습니다. JS가 스크립트를 중단하는 경우 "try-catch 래핑 추가"를 활성화할 수 있습니다. 
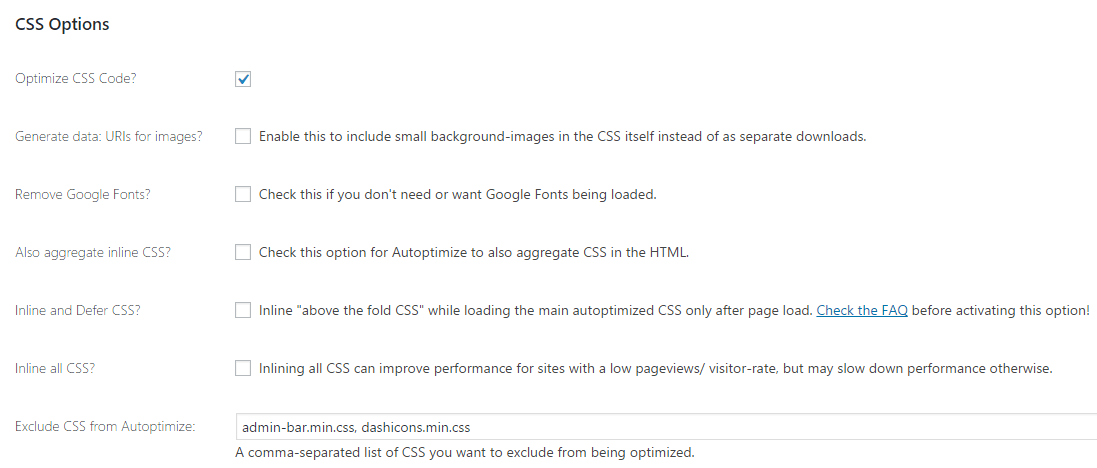
CSS 섹션에서 "CSS 코드 최적화", "인라인 CSS도 집계"를 활성화합니다. CSS를 축소한 경우 "Inline and Defer CSS"를 활성화할 수도 있습니다. 이 도구를 사용하여 CSS를 축소하고 상자에 붙여넣습니다.

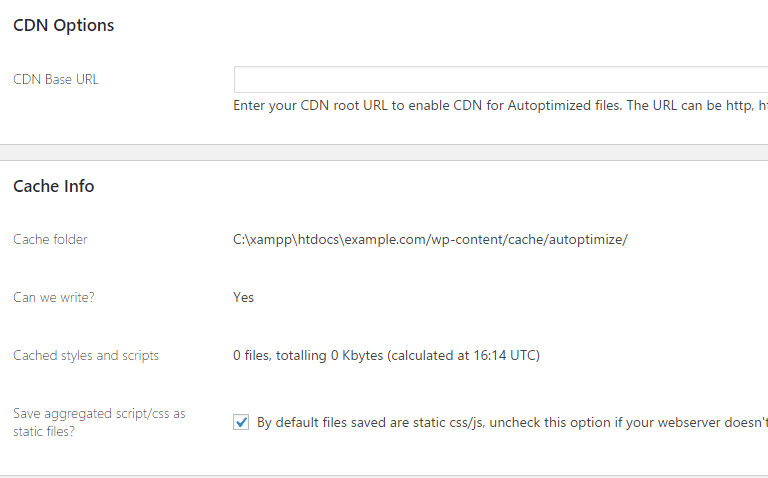
"CDN 기본 URL" 필드에 CDN URL을 입력합니다. 예: '//cdn.example.com/'.
마지막으로 "집계된 스크립트/css를 정적 파일로 저장"을 활성화합니다. 그러나 웹 서버가 압축 및 만료를 적절하게 처리할 수 있는지 확인하십시오.

코드를 축소한 후 사이트 속도를 다시 확인하는 것을 잊지 마십시오. 그런 다음 과거 결과와 비교합니다. 사이트에 문제가 발생하거나 제대로 표시되지 않으면 캐시 지우기를 시도할 수 있습니다.
결론
HTML, CSS 및 JS 를 축소하면 사이트에 유익합니다. 코드의 불필요한 문자를 제거하고 브라우저에 친숙하도록 더 작게 만듭니다. 이렇게 하면 사이트 로딩 속도를 향상시킬 수 있습니다.
이 튜토리얼이 HTML, CSS 및 JavaScript를 최소화하는 데 도움이 된다면 이 기사를 Facebook, Twitter, Google+에서 공유하십시오.
관련 기사,
- WordPress에서 브라우저 캐싱을 활용하는 방법
- WP-Sweep을 사용하여 WordPress 데이터베이스를 최적화하는 방법
- 7 WordPress 2017을 위한 최고의 이미지 최적화 도구
- 더 빠른 로딩을 위해 WordPress에서 Gzip 압축을 쉽게 활성화하는 방법
*이 게시물에는 제휴사 링크가 있을 수 있습니다. 즉, 귀하가 내 링크를 통해 구매하기로 선택하면 소정의 수수료를 받을 수 있습니다(추가 비용 없음). 이는 WPMyWeb을 최신 상태로 유지하고 실행하는 데 도움이 됩니다. 저희 링크를 이용해 주셔서 감사합니다. 정말 감사합니다! 더 알아보기.
