전환을 유도하는 마이크로카피 작성 방법
게시 됨: 2021-05-06
현미경은 "임무 중인 사람"이라고 부를 수 있습니다. 본질적으로 이는 잠재 고객이 행동을 취하는 순간에 어떻게 행동하는지에 영향을 주어 브랜드 전환을 유도할 수 있는 매우 구체적인 목적을 가진 기술입니다.
대부분의 경우 마이크로카피는 잠재 고객이 안전하다고 느끼게 만들고 우리가 취하기를 원하는 조치에 대한 맥락을 제공함으로써 마찰을 줄이는 것 입니다.
마이크로카피는 훌륭한 UX의 필수 요소입니다. UX는 단순한 디자인, 빠르게 로드되는 웹사이트, 혁신적인 비주얼이 아닙니다. 그러나 중요한 만큼 마이크로카피(일반적으로 UX 쓰기)는 때때로 무시됩니다.
현미경이란 무엇입니까?
결제 양식, CTA 버튼 위로 마우스를 가져가는 것, 빨간색 오류 메시지 등에서 찾을 수 있는 약간의 텍스트를 알고 있습니까?

바로 현미경입니다.
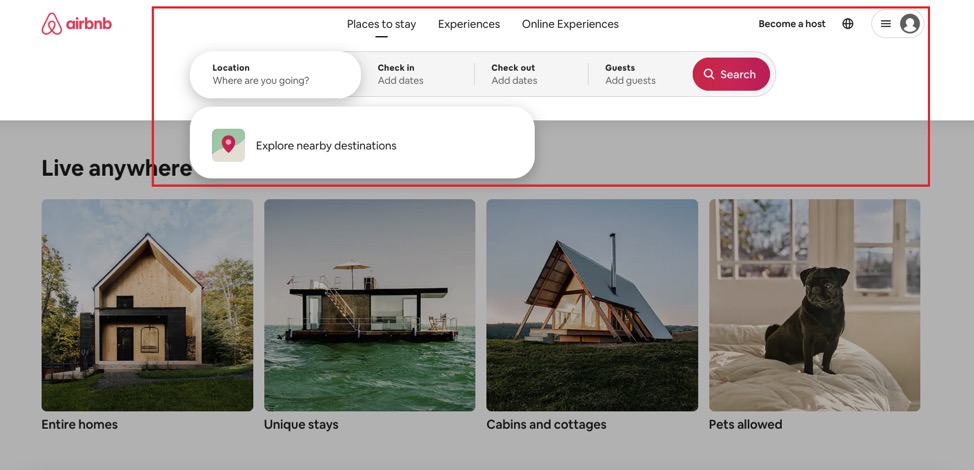
위의 예에서 Airbnb의 웹사이트는 헤드라인에 마이크로카피를 사용하여 사용자를 올바른 방향으로 안내합니다. "어디 가세요", "날짜 추가" 등과 같은 메시지는 사용자가 선택 해제하지 못하도록 합니다.
이것은 마찰을 최소화하고 잠재 고객이 취해야 할 조치를 알려주는 단순한 방법 이상으로 현미경을 만듭니다. 본질적으로 사용자는 판매 깔때기에서 더 나아가 디자인이 할 수 없는 방식으로 브랜드와 상호 작용할 수 있습니다.
물론 UX를 위한 글쓰기(따라서 마이크로카피)는 웹사이트 카피나 기사와 약간 다릅니다. 작가는 마이크로카피가 실행 가능 해야 함을 기억해야 합니다. 걱정을 덜어주기 위한 것이든 가능한 한 적은 단어로 더 많은 맥락을 제공하기 위한 것이든 독자를 특정 행동으로 안내하는 것을 목표로 합니다.
그러나 마찰을 줄이고 사용자가 전환하도록 유도하는 마이크로카피를 어떻게 만들 것인가?
아래의 필수 단계를 따르기만 하면 됩니다.
하지 말아야 할 것부터 시작하자
궁극적인 목표는 사용자를 다음 단계로 안내하여 전환하는 마이크로카피를 만드는 것이므로 사용자가 "뒤로" 버튼을 누르게 만드는 것은 피하세요.
사용자가 귀하의 페이지에 있는 것을 원하지 않거나 아예 전환을 원하지 않는 데에는 여러 가지 이유가 있습니다. 예를 들어, 당신의 목소리 톤이 그들의 관심사와 일치하지 않거나 당신의 디자인이 그들의 기준에 맞지 않을 수 있습니다.
아마도 귀하의 제안은 사용자에게 "좋아요!"를 요청하는 CTA가 있는 온라인 PR 계획처럼 보일 수 있습니다. 또는 "공유!" 실제 솔루션보다 하지만 좀 더 구체적으로 알아봅시다.
1. USP를 추측 게임으로 만들지 마십시오.
모든 브랜드에는 USP(Unique Selling Point)가 있습니다. 일반적으로 USP는 목소리 톤과 (마이크로)카피가 일치합니다. 그러나 어떤 경우에는 브랜드가 USP를 알고 청중이 알아낼 수 있도록 결정합니다.
이것은 많은 마찰과 궁극적으로 신뢰 부족을 유발할 수 있습니다. 잠재 고객이 잠재적으로 그늘진 브랜드와 정보를 공유하는 이유는 무엇입니까?
마이크로카피로는 문제를 해결할 수 없기 때문에 청중과의 신뢰를 구축하는 것이 가장 중요합니다. 따라서 무엇이든 만들기 전에 청중이 무엇을 보고 싶어하는지 알아보세요. 소셜 미디어 페이지에 퀴즈를 공유하고 웹사이트를 방문하기 전에 참여시키면 이를 파악할 수 있습니다. 잠재 고객과의 관계를 구축하기 위해 브랜드가 의미하는 바를 명확히 하십시오.
2. 정보가 부족하지 마십시오
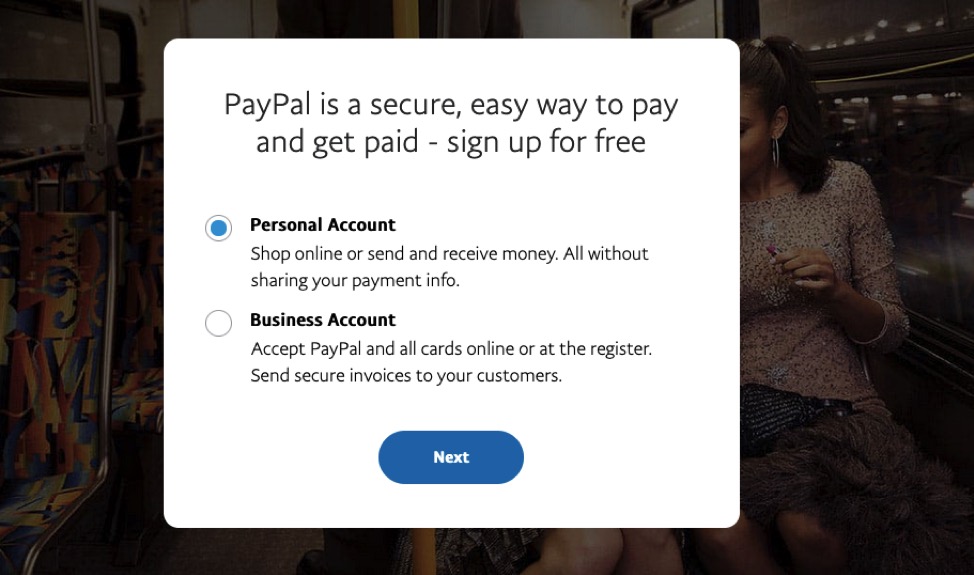
프리랜서로 PayPal 계정을 만들어야 한다고 가정해 보겠습니다. 이 페이지를 본다면 어떤 기분이 들까요...

...추가 설명 없이:

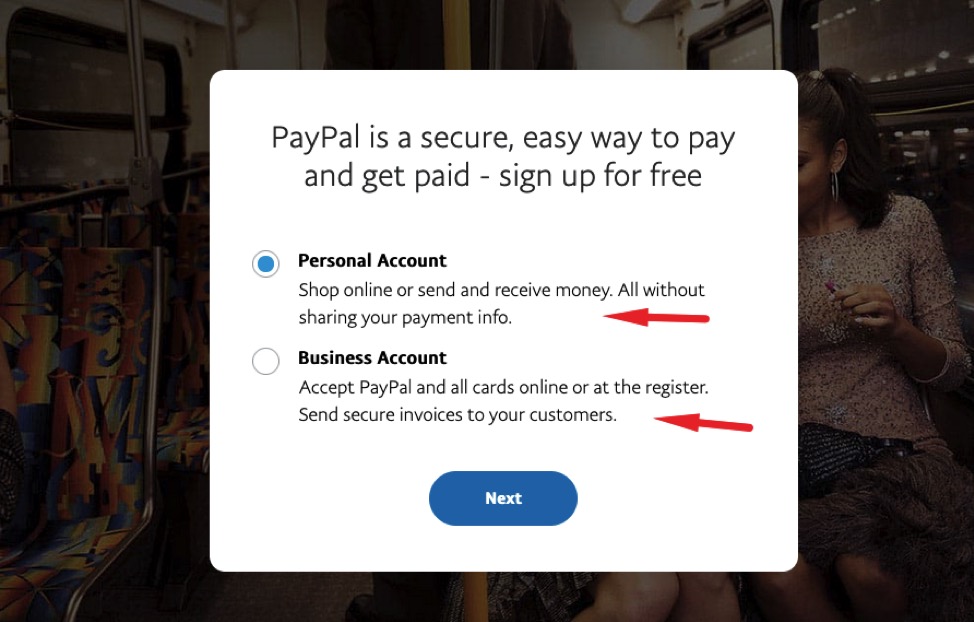
추측해야 한다면 각 옵션 아래에 있는 설명이 사용자가 필요에 맞는 계정을 선택하는 데 도움이 된다고 말하고 싶습니다.
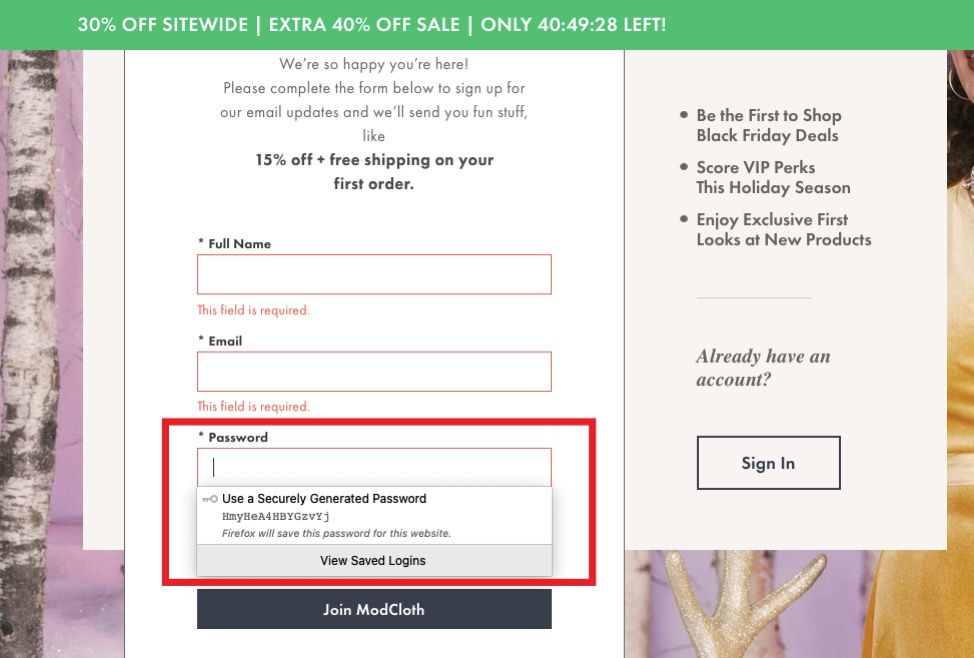
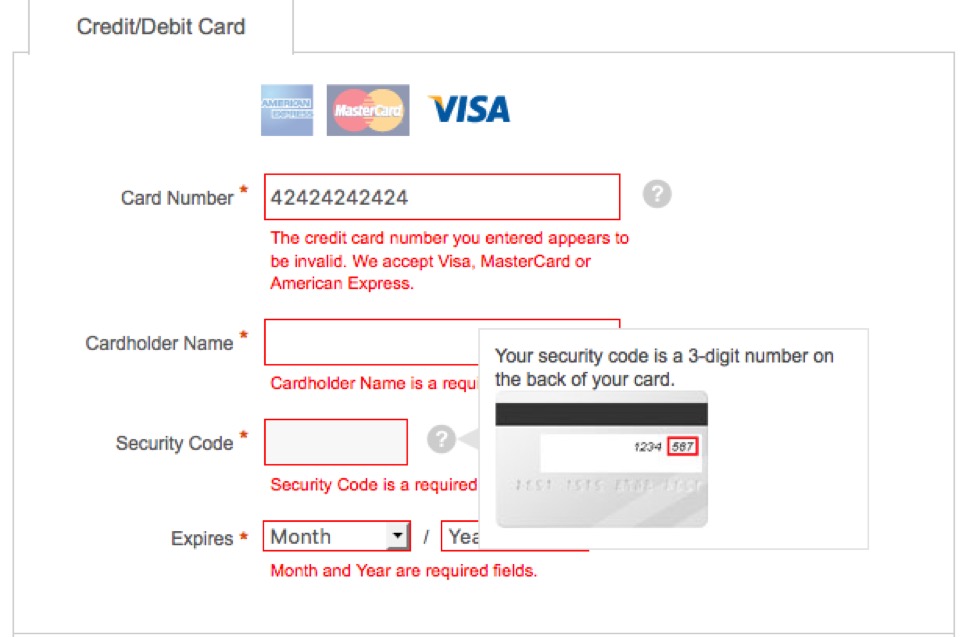
이러한 유형의 마이크로카피가 없으면 사람들이 브랜드의 의도에 대해 혼란스러워하고 확신이 서지 않게 됩니다. 따라서 항상 "유효한 이메일 주소가 필요한 이유" 또는 "보안 암호로 간주되는 사항"을 다음과 같이 설명하십시오.

요점은 사용자에게 우려할 이유가 없으며 의심스러운 활동에 가담하지 않을 것임을 사용자에게 보여주는 것입니다.
다음은 또 다른 예입니다.

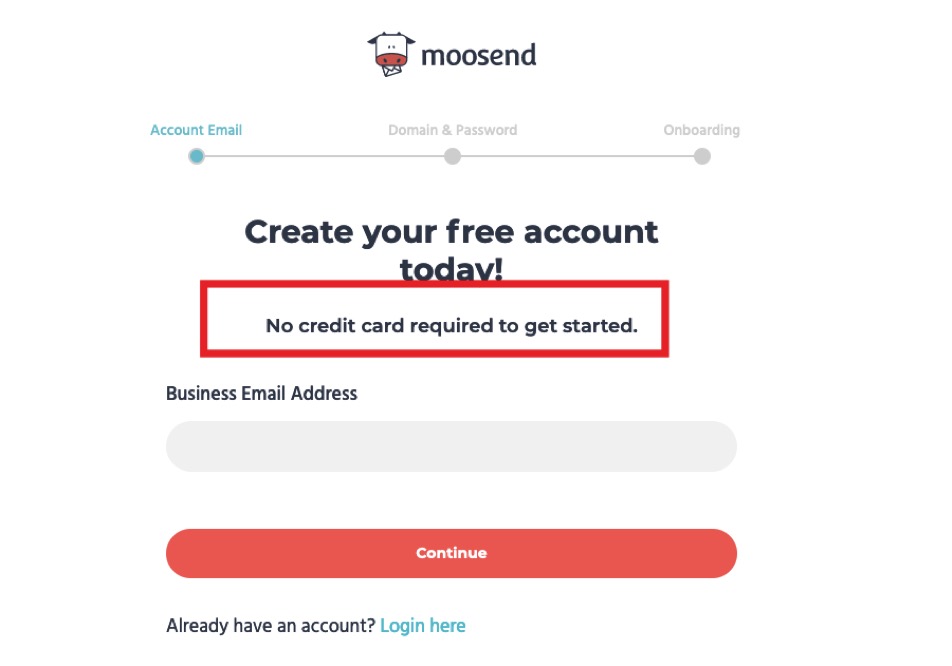
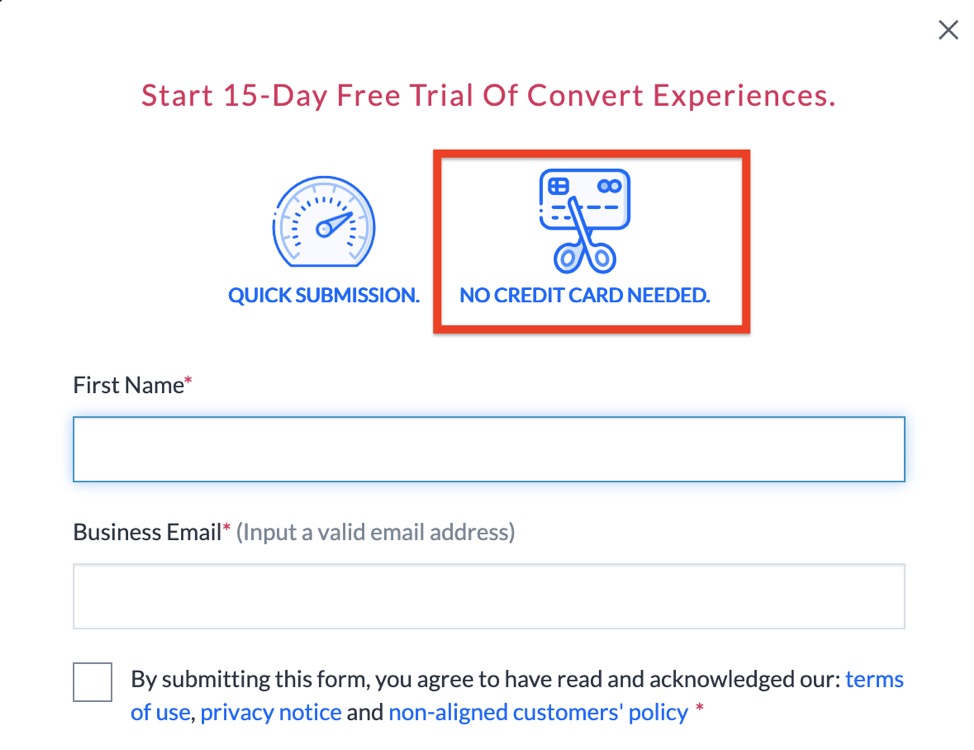
무료 평가판에 등록할 때 사용자가 신용 카드 정보를 공유하도록 강요하지 않는 것이 일반적이어야 합니다. 변환은 이 작업을 수행하고(️) Moosend(️)도 수행합니다. 그것은 의미가 있습니다.

잠재 고객은 브랜드나 웹사이트가 자신의 정보를 어떻게 사용할지 모르는 경우 구매를 꺼립니다. 그리고 불안은 마찰을 만듭니다.
3. 오해하지 마세요
오늘날 사람들은 전체를 읽는 것보다 정보를 스캔한다는 것을 기억하십시오. 수많은 보충 단어를 작성하지만 필수 정보가 충분하지 않은 것은 방문자가 이탈하게 만드는 확실한 방법입니다.
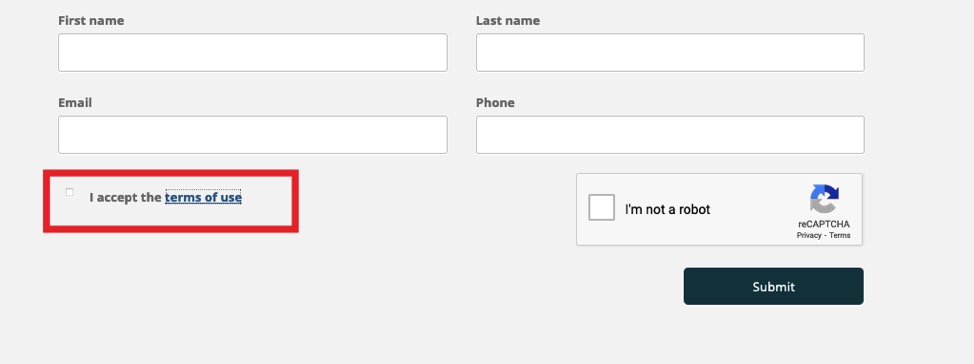
나는 요전에 이 양식을 발견했습니다.

나는 내가 무엇에 동의하려고 하는지 알아야 했기 때문에 이용약관 링크를 클릭했습니다. 놀랍게도 사용 약관이 로드되지 않았습니다.

이제 내 이메일이 어떤 용도로 사용될지 모른 채 이메일 마케팅 캠페인, 뉴스레터 등을 수신하기 위해 등록하려고 하지 않았습니다.
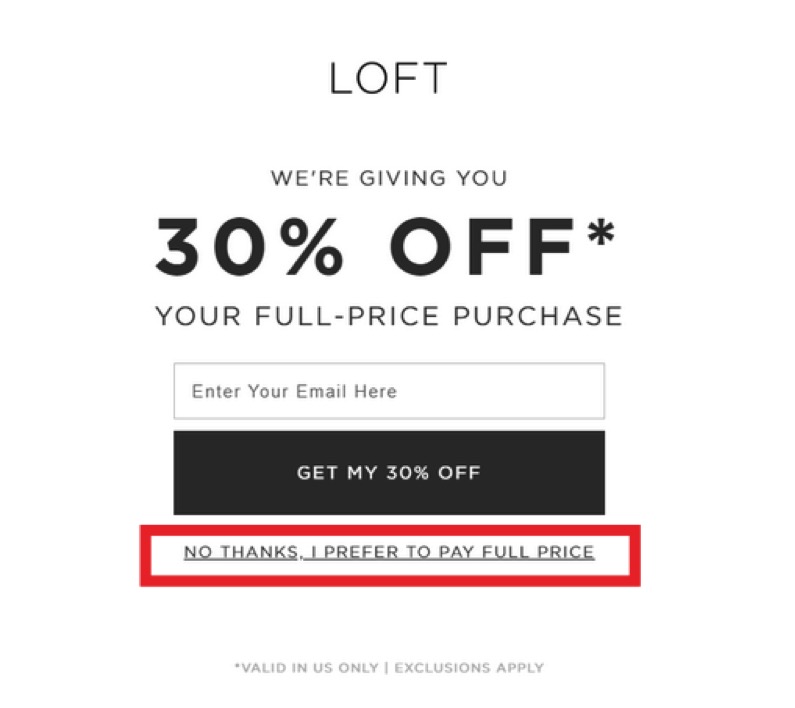
완전히 음치인 또 다른 예는 다음과 같습니다.

위의 예에서 이러한 단어 선택은 브랜드가 청중을 부끄럽게 하여 구매를 유도하는 방법을 보여줍니다. 이는 나쁜 습관이며 고객과 공감하지 못하는 방식이며 나쁜 경험을 만드는 확실한 방법입니다.
훌륭한 현미경을 훌륭하게 만드는 것은 무엇입니까?
지금까지 논의한 모든 이유 때문에 좋은 마이크로카피를 만드는 것은 브랜드의 필수 요소입니다. 그러나 그것을 만들 때 염두에 두어야 할 몇 가지 특정 요소가 무엇인지 봅시다.
- 적은 것이 더 많습니다 . 좋은 마이크로카피는 몇 단어와 간단하고 핵심적인 메시지로 구성됩니다.
- 사용자를 A 지점에서 B 지점으로 안내할 수 있습니다. 결국 Microcopy는 UX를 형성하고 사용자가 제품이 무엇인지, 제품이 사용자에게 무엇을 할 수 있는지 이해하는 데 도움이 되는 중요한 요소입니다.
- 흥미롭네요 . 마이크로카피에 관해서는 적을수록 더 많기 때문에 메시지가 사용자를 영리한 단어장으로 끌어들이는지 확인하십시오.
결국 마이크로카피는 UX 디자인 구성 요소입니다.
UX 디자인은 사용자와 회사의 모든 측면 간의 상호 작용 품질을 개발하고 개선하는 프로세스입니다 .
Moosend의 수석 디자이너, Jason Kalathas
하지만 말은 하는 것보다 쉽습니다. 일반 현미경 복사는 기이한 효과를 줄 수 있지만 너무 기술적인 현미경 복사는 불쾌감을 줄 수 있습니다.
Moosend에서 온보딩 프로그램을 설정할 때 딜레마에 직면했습니다. 단순하고 지루합니까, 아니면 기술적이고 위협적입니까? 어느 쪽이든 결정으로 인해 전환 비용이 발생할 수 있습니다.
우리가 한 일은 다음과 같습니다.
먼저 참여를 목표로 하는 이메일 시퀀스를 만들었습니다. 우리는 CTA를 완성하고, 실행 가능한 동사를 사용하고, FAQ 페이지와 같은 기존 리소스를 사용하고, 플랫폼 사용 방법에 대한 일련의 비디오 과정을 제공하는 새로운 Moosend Academy에 대한 링크를 포함했습니다.

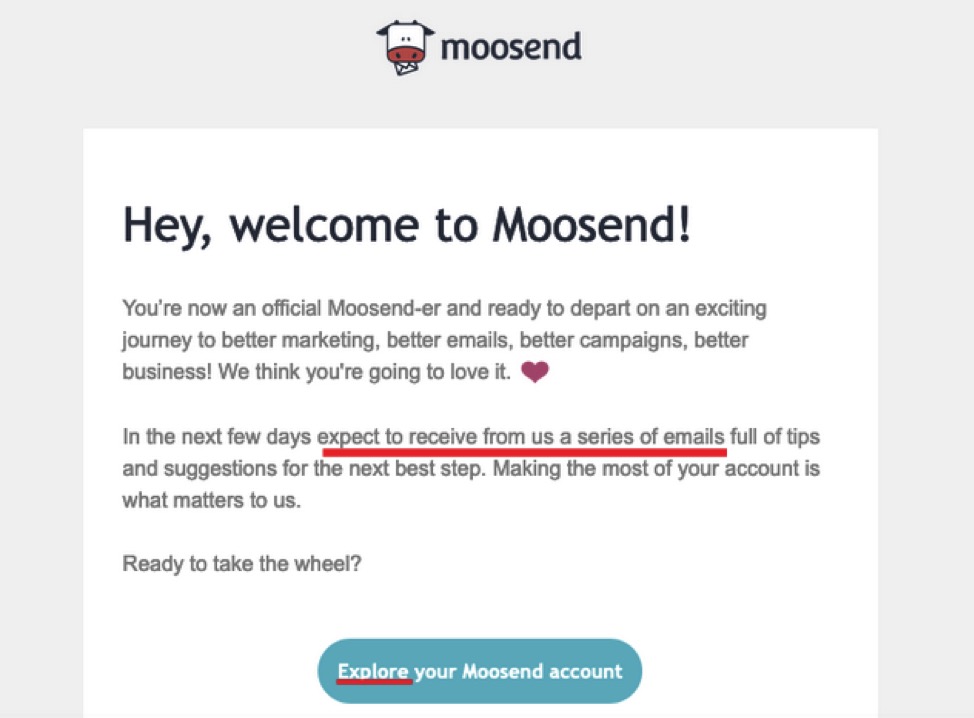
그런 다음 소개 이메일을 통해 사용자가 당사 플랫폼을 탐색하고 원하는 것을 찾을 수 있는 위치를 알 수 있습니다. 또한 위에서 보았듯이 사용자가 이 시퀀스에서 기대해야 하는 사항에 대한 소개 역할도 했습니다.

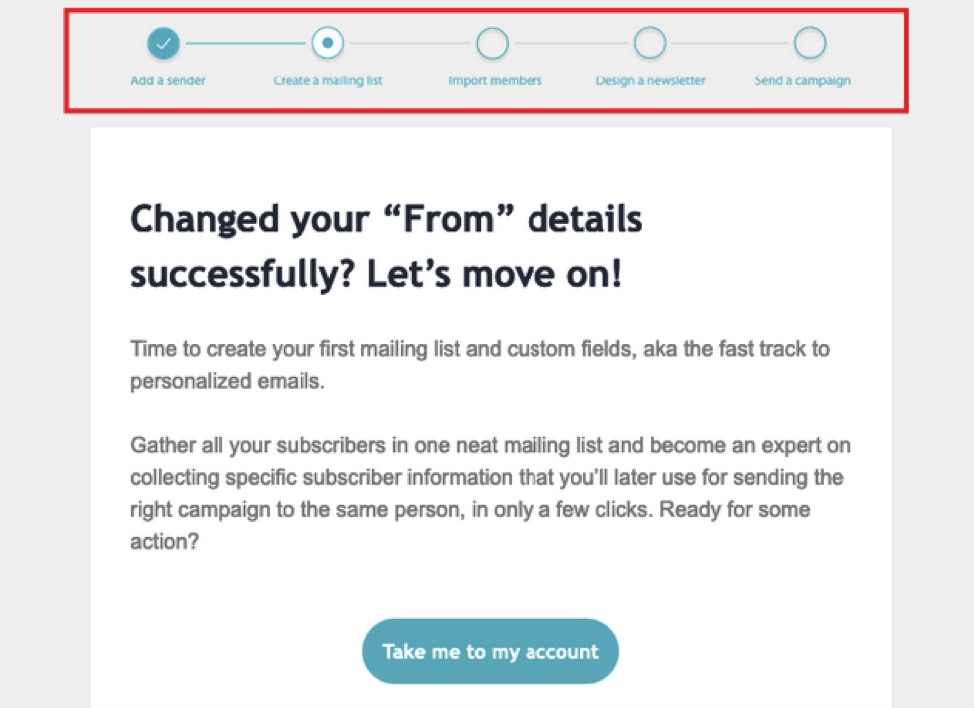
이메일 시퀀스가 진행됨에 따라 마이크로카피는 더욱 구체적이 됩니다. 이것을 보십시오:

이메일 상단의 막대는 멋진 디자인 트릭이 아닙니다. 실행 가능한 동사와 간단한 표현을 사용하여 사용자가 온보딩 시퀀스에서 완료해야 하는 각 단계를 어떻게 가리키는지 확인하시겠습니까?
바는 사용자가 목표에 얼마나 근접했는지 정확하게 보여줌으로써 결승선에 도달하도록 동기를 부여하는 것입니다.

위의 이메일 시퀀스 예는 사용자가 마이크로카피를 사용하여 작업을 완료하도록 동기를 부여합니다.
- 그것은 사람들이 응답하거나 조치를 취하도록 촉구하는 인간의 언어를 사용합니다.
- 카피는 짧고 관련이 있습니다.
- 실행 가능한 동사와 격려하는 단어는 사용자의 신뢰를 구축합니다.
그렇다면 이러한 요소를 현미경에 어떻게 통합할 것입니까?
인간이 되라
잠재 고객을 감동시키는 아름다운 웹 사이트를 만드는 것은 쉽지만 어떻게 계속 참여를 유지합니까?
이 시나리오를 상상해보십시오.
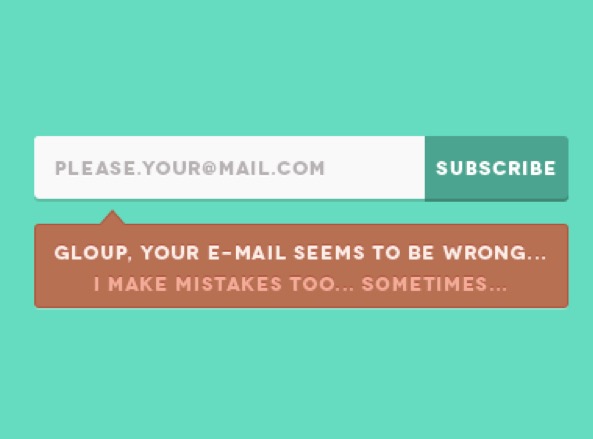
귀하는 뉴스레터 구독 양식으로 귀하의 잠재 고객을 이끌었던 킬러 디자인으로 환상적인 웹사이트를 만들었습니다. 이제 당신이 해야 할 일은 그들이 당신의 이메일 목록을 구독하도록 충분히 유인하는 것입니다. 이것은 그들과 이야기할 수 있는 좋은 기회입니다. 저희의 경우에는 귀하의 양식에 있는 마이크로카피를 통해서입니다. 오른쪽? 디자인이 제 역할을 다했습니다. 이제 다음과 같은 것이 필요합니다.

위의 예는 사용자를 염두에 두고 작성되었으며, 사용자는 이메일을 입력할 때 오타가 잘 날 수 있는 사람입니다. 잠재 고객이 이해하고 감사하는 방식으로 잠재 고객과 상호 작용하기 위해 현미경을 사용하는 좋은 예입니다. 뉴스레터에 가입하는 것과 브랜드에 대해 다시 생각하지 않는 것 사이의 모든 차이를 만들 수 있습니다.
짧고 달콤하게 유지
마이크로카피의 요점은 가능한 한 적은 수의 단어를 사용하여 사용자가 특정 경로를 따라갈 수 있도록 돕는 것입니다. 그러니 무슨 일을 하든지 말장난을 하지 마십시오.
오늘날, 잠재 고객은 예전만큼 귀하의 메시지에 주의를 기울이지 않습니다. 이것이 사진, 타이포그래피, 훌륭한 디자인과 비주얼이 중요한 이유입니다.
물론 그 요소들은 아무런 설명 없이는 쓸모가 없다. 따라서 다음 예를 살펴보십시오.

사용자에게 어디를 보고 정확히 무엇을 해야 하는지 보여 주고 말할 수 있도록 현미경을 충분히 조정하십시오. 오류 메시지나 알림과 같은 작은 세부 사항을 추가하는 것만으로도 많은 전환을 얻을 수 있습니다.

헛소리 하지마. 사용자의 시간을 낭비하지 말고 바로 본론으로 들어가십시오.
당신의 개성을 보여주세요
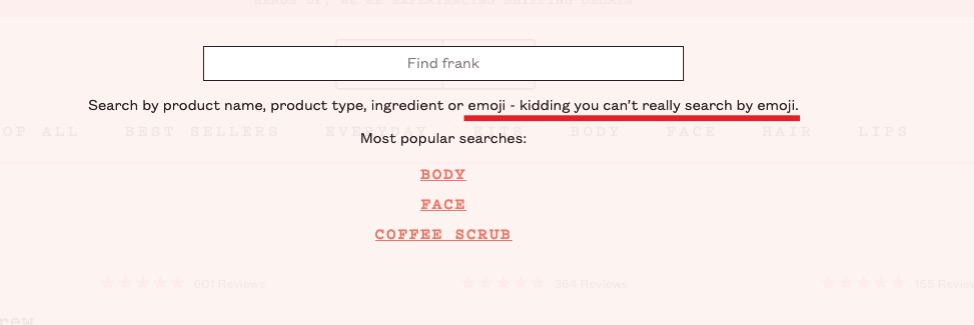
당신은 이상적인 청중이라고도 불리는 인간을 위해 글을 쓰고 있음을 기억하십시오. 귀하의 마이크로카피는 단조롭거나 개성이 없어야 합니다.
빠르고 시의적절하며 공감할 수 있는 메시지를 작성하십시오. 청중이 완료하기를 원하는 작업을 완료하는 동안 청중이 자신의 어조와 스타일을 정의할 수 있는 어조로 작성하십시오. 이 예에서처럼:

이 브랜드의 건방진 모습은 언제나 기분을 좋게 만듭니다. Frank Body의 페르소나인 Frank는 약간 냉소적이고, 매우 건방지고, 그저 유쾌합니다. 이것이 그들의 현미경이 나를 웃게 만들고 눈에 띄는 방식으로 제작된 이유입니다.
아, 그리고 그들의 404 페이지를 살펴보십시오.

재미있죠?
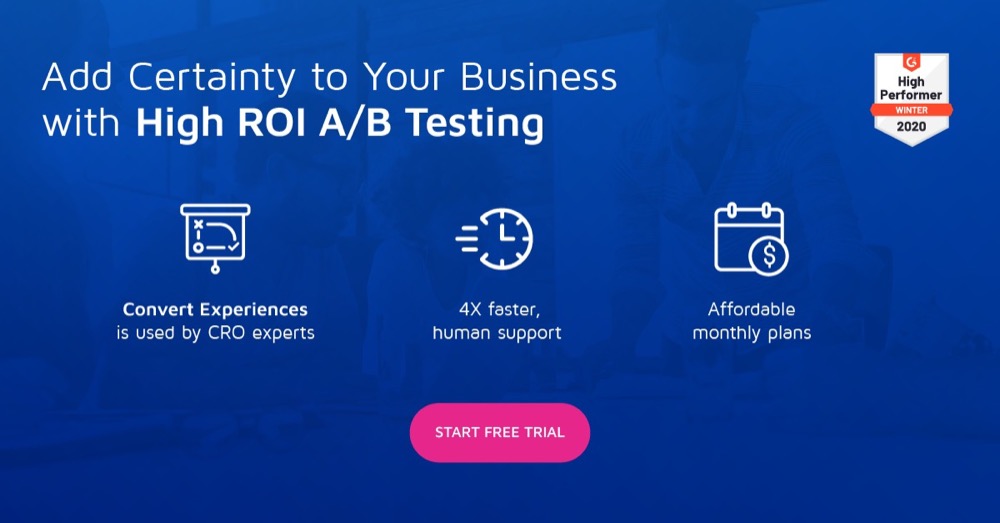
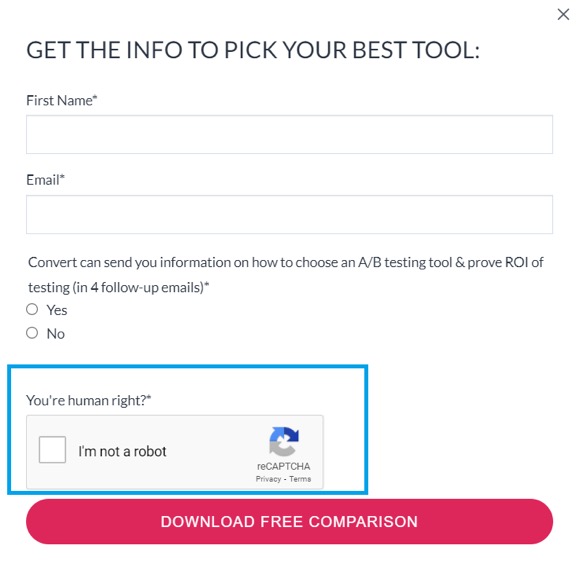
다음은 Convert에서 가져온 또 다른 예입니다.

이와 같은 현미경은 컴퓨터로 생성된 것처럼 보이지 않습니다. 오히려 화면 뒤에서 다른 사람과 대화하는 사람이 있는 것이 분명합니다. UX 작성 지침을 넘어 실제적이고 진정한 사용자 경험을 만드는 매우 현실적이고 즐거운 연결을 구축하고 있습니다.
또한 전환을 얻는 데 도움이 됩니다. 위의 변환 예제에서는 추가 정보에 동의한 구독자의 평가판 리드가 60% 증가했습니다. 나쁘지 않죠?
관계를 만들다
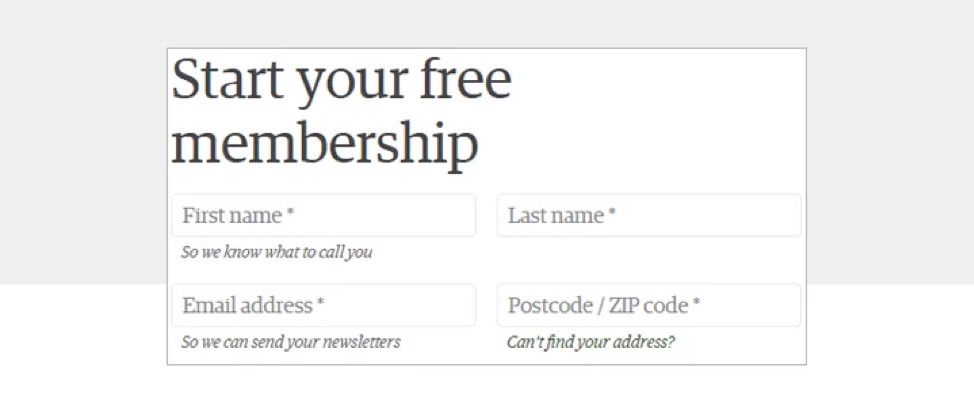
무엇을 하든지 사용자를 혼동하지 마십시오. 방문자는 매우 적은 단어에서 주요 아이디어를 파악할 수 있어야 합니다.
이것은 뛰어난 사용자 경험으로 가는 길을 만드는 데 도움이 될 것입니다. 사용자와 관계를 구축하는 경우 소셜 미디어 플랫폼에서든 웹사이트 자체에서든 브랜드와의 각 상호 작용은 마이크로카피가 이미 잠재 고객이 귀하의 브랜드에 대해 확신을 갖게 하였기 때문에 긍정적인 것이 될 것입니다.

위의 예에서 볼 수 있듯이 Guardian의 양식 현미경은 인기 있는 웹사이트에서 잠재 고객의 정보가 필요한 이유를 정확히 설명합니다.
핵심은 가능한 문제를 제거하는 잘 작성된 마이크로카피를 만드는 것입니다. 이는 온보딩과 같은 간단한 프로세스나 온라인 지불 완료와 같은 보다 복잡한 절차와 관련하여 잠재 고객과의 상호 작용을 훨씬 쉽게 만듭니다.
현미경에 적합한 톤을 찾는 방법
Microcopy는 사용자가 제품을 이해하고 보다 원활한 고객 경험을 제공하는 데 도움이 되어야 합니다. 브랜드의 어조와 일치해야 하며 핵심 가치와 일치하는 만장일치의 메시지를 전달해야 합니다.

브랜드의 어조는 당신의 개성을 반영합니다. 그것은 당신의 브랜드가 인간적이고 자연스러운 느낌을 줄 수 있는 것입니다. 예를 들어 스타벅스를 생각해보자. 그들의 특징적인 녹색에는 이유가 있습니다. 색상뿐만 아니라 웹사이트, 앱, 매장에 대한 만장일치의 모양과 느낌도 있습니다. 스타벅스는 전반적으로 조용하고 편안한 경험을 제공하는 것을 목표로 합니다.
말할 필요도 없이 브랜드의 어조를 찾지 못했다면 마이크로카피 어조를 찾을 수 없습니다. 왜냐하면 후자는 전자에서 파생되기 때문입니다.
따라서 이상적인 고객을 생각하십시오. 그들은 어떻습니까? 키가 큰가요, 짧은가요? 그들은 화려한 색상이나 미니멀한 디자인을 좋아합니까? 그들은 참을성이 있습니까? 그들은 좋은 농담을 좋아합니까?
정확한 구매자 페르소나를 가지고 있다면 그들과 소통할 때 자연스럽게 느껴지는 메시지를 만들 수 있습니다.
이전에 사용한 Frank Body의 예를 다시 살펴보겠습니다. 당신은 404 페이지가 얼마나 좋은지 보았습니다. 브랜드의 어조가 경박하고 건방진 페르소나인 Frank를 중심으로 했기 때문에 효율적이었습니다. Frank는 이상적인 고객의 가장 친한 친구, 남자 친구 또는 절친이 될 수 있으며 필요에 따라 진지하고 재미있는 분위기를 조성합니다.
잠재 고객이 브랜드에 참여하는 방식에 대한 훌륭한 정보 소스는 브랜드가 챗봇을 사용하는 경우 챗봇이 될 수 있습니다. 챗봇은 사용자가 브랜드와 상호 작용할 때의 정확한 어조를 보여주는 데이터로 가득합니다. 소셜 미디어 페이지도 마찬가지입니다.
귀하의 어조는 귀하의 잠재 고객이 생각하는 만큼만 가치가 있음을 기억하십시오. 마이크로카피를 만드는 것은 UX를 향상시키는 것입니다. 경험이 긍정적이지 않다면, 당신은 당신의 어조를 충분히 연마하지 않은 것입니다.
마지막 생각들
마이크로카피는 이름이 "마이크로"일 뿐입니다. 단어는 사람들이 귀하의 브랜드와 제품을 보는 방식을 완전히 바꿀 수 있습니다. 그리고 마이크로카피는 올바르게 수행될 때 권위를 높이고 고객 충성도를 구축하는 데 큰 역할을 합니다.
잠재 고객을 원하는 행동이나 결과로 이끌어 UX와 전환을 높일 수 있는 직관적인 예술입니다.